Pernahkah Anda ingin menambahkan efek latar belakang buram transparan khusus ke situs web Anda? Yah, itu mungkin dengan Divi . Faktanya, menggunakan desain segar itu membuat latar belakang dan teks latar depan Anda menonjol dengan baik.

Dalam tutorial ini, kami akan menunjukkan cara membuat efek latar belakang transparan menggunakan Divi . Ini akan dibuat menggunakan properti backdrop-filter pada CSS yang akan membantu kita membuat efek seperti itu hanya dalam satu baris kode.
Mari kita mulai.
Pratinjau Hasil Akhir
Agar Anda tahu ke mana kita akan pergi, berikut ini sekilas tentang apa yang akan kita rancang sepanjang tutorial ini.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarang
Membuat Latar Belakang Buram Pada Divi
Jadi, kami akan menunjukkan metode yang lebih mudah untuk membuat latar belakang buram menggunakan properti CSS backdrop-filter . Ini mudah karena kita hanya perlu memiliki satu baris kode untuk mendapatkan hasil yang diinginkan di Divi . Namun, hanya beberapa browser yang tidak mendukung efek tersebut (terutama IE).
Tujuan di balik efek ini tidak hanya untuk memburamkan latar belakang tetapi juga untuk memburamkan konten di balik elemen tersebut. Properti ini (backdrop-filter) dapat melakukan ini dengan menerapkan filter ke elemen di belakang elemen target.
Berikut cara melakukannya.
Mari Tambahkan Gambar Latar Belakang Di Divi Builder
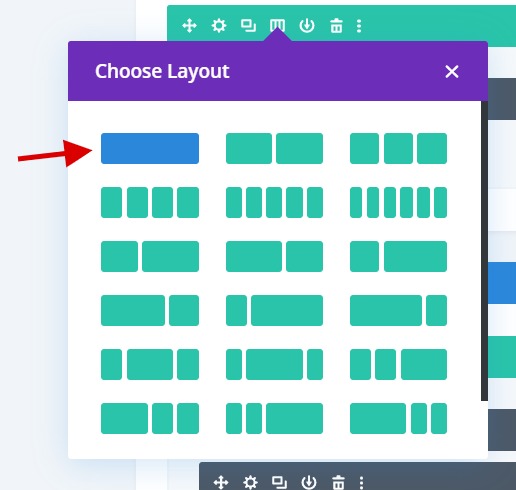
Pertama, tambahkan baris satu kolom ke bagian.

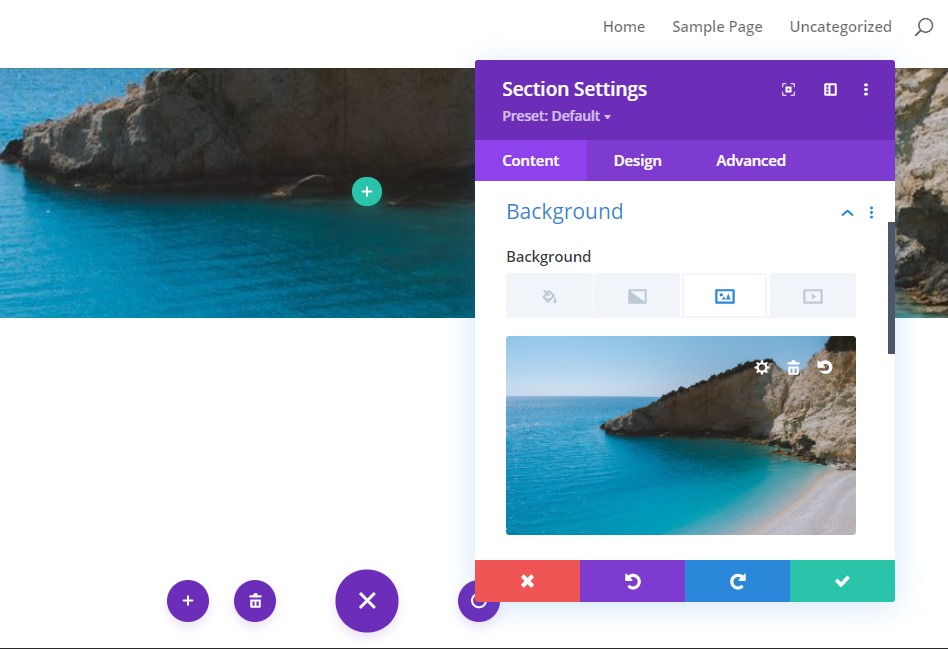
Buka pengaturan bagian dan berikan gambar latar belakang.

Menambahkan Warna Latar Baris dan Filter Latar Belakang
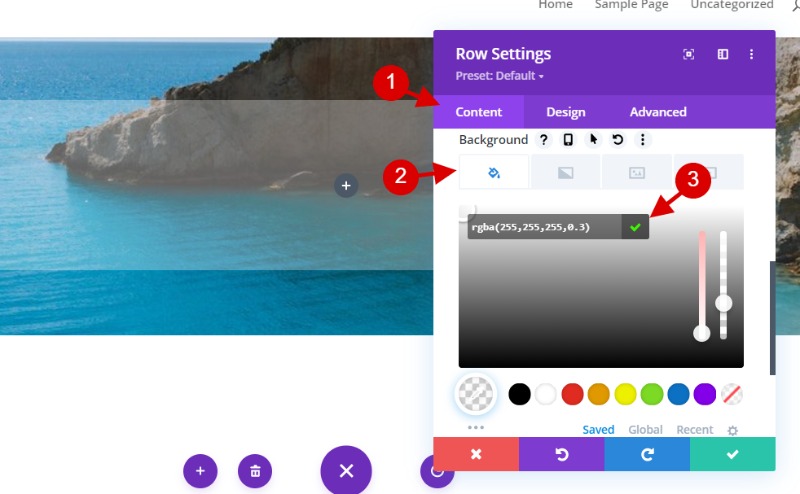
Selanjutnya, mari kita buka pengaturan baris dan tambahkan warna latar belakang putih semi-transparan sebagai berikut:
background-color: rgba(255,255,255,0.3)
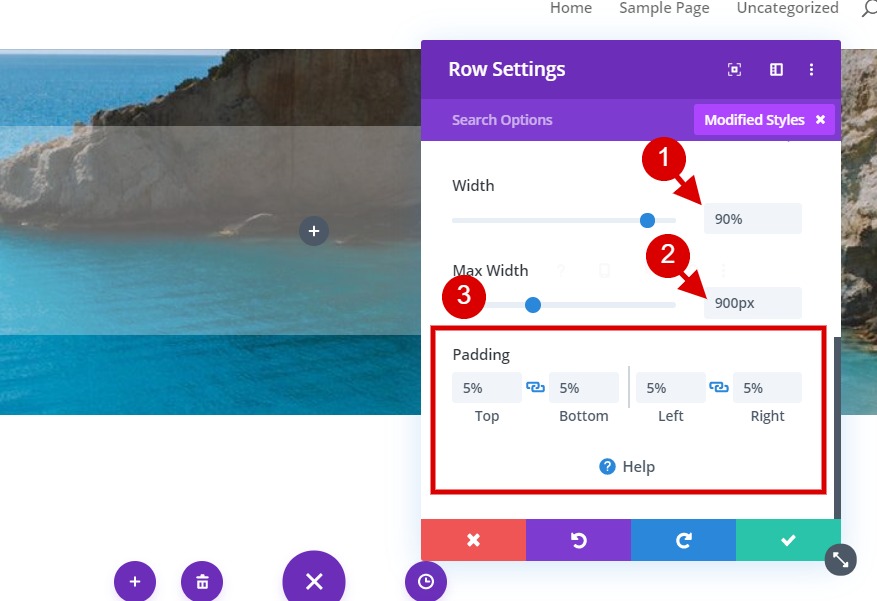
Di bawah tab desain, perbarui ukuran dan jarak baris sebagai berikut:
- Lebar: 90%
- Lebar Maks: 900px
- Padding: 5% atas, 5% bawah, 5% kiri, 5% kanan

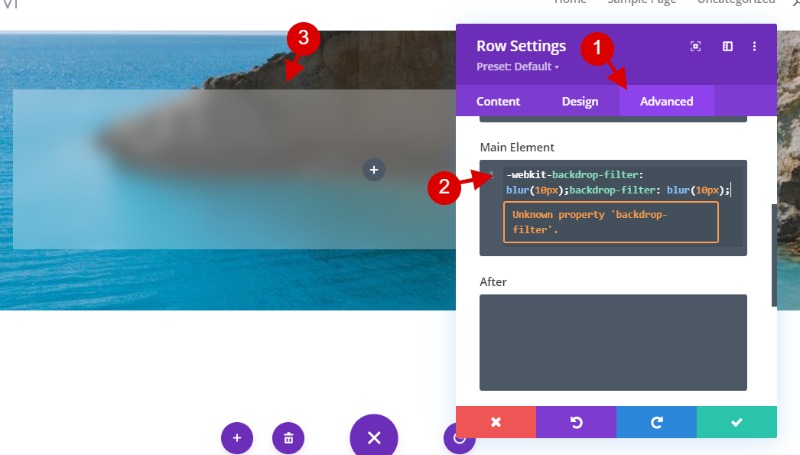
Di bawah tab lanjutan, tambahkan CSS berikut ke elemen utama:
-webkit-backdrop-filter: blur(10px);backdrop-filter: blur(10px);
Ini akan menambahkan filter blur 10px ke latar belakang elemen. Perhatikan bagaimana gambar latar bagian diburamkan oleh efeknya meskipun CSS diterapkan ke baris. Anda dapat menambah atau mengurangi jumlah blur dengan mengubah nilai piksel di CSS.
Menambahkan Konten dengan Modul Teks
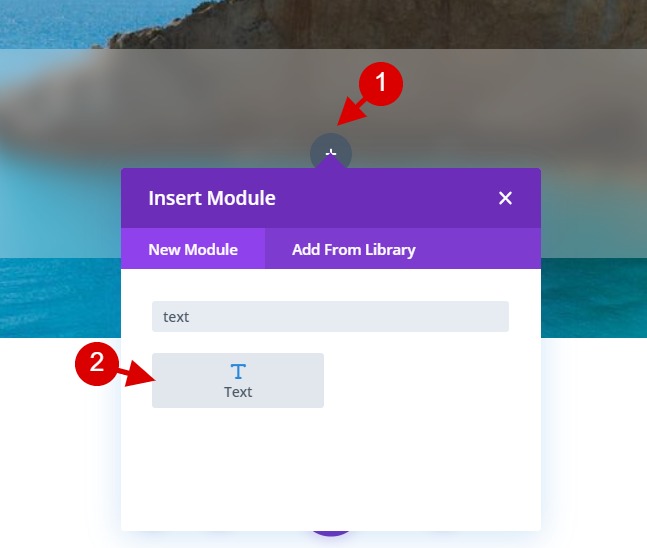
Untuk menyediakan beberapa konten untuk latar belakang buram kami, tambahkan modul teks ke kolom baris.

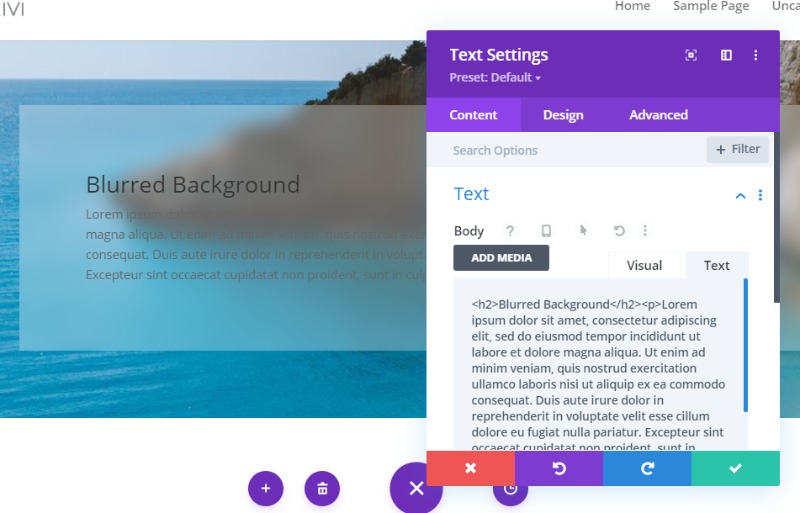
Kemudian rekatkan HTML berikut ke badan di bawah tab teks:
>h2/h2p/p 
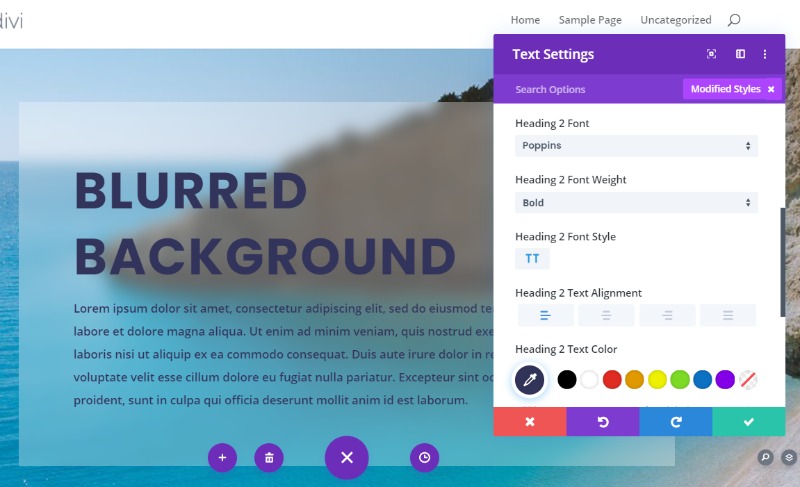
Untuk memoles desain, mari perbarui gaya teks sebagai berikut:
- Berat Font Teks: Semi Tebal
- Warna Teks Teks: #33345b
- Ukuran Teks Teks: 16px
- Â Tinggi Baris Teks: 2em
- Judul 2 Font: Poppins
- Judul 2 Berat Font: Tebal
- Judul 2 Gaya Font: TT
- Judul 2 Perataan Teks: Kiri
- Judul 2 Warna Teks: #33345b
- Judul 2 Ukuran Teks: 70px (desktop), 40px (tablet), 25px (ponsel)
- Spasi Judul 2 Huruf: 2px
- Pos 2 Tinggi Baris: 1.3em

Hasil Akhir
Berikut hasil akhirnya. Bisa dibilang cukup mudah bukan?

Dalam tutorial ini, kami menunjukkan cara membuat efek latar belakang kaca buram atau efek kaca latar buram di Divi . Untuk memberikan tampilan baru, Anda dapat mempertimbangkan untuk mengubah gambar latar belakang. Anda dapat menemukan gambar di pexels . Sekarang mari kita lihat apa yang akan Anda buat dengan imajinasi Anda sendiri.
Jangan ragu untuk membagikan ini dengan teman Anda untuk mengikuti kami agar terus diperbarui tanpa tutorial dan sumber daya terbaru.




