Dengan bantuan Divi Builder , kita bisa membuat banyak desain yang unik dan kreatif. Hari ini kita akan melihat cara membuat animasi 3D dinamis menggunakan Divi visual page builder yang interaktif dengan gerakan kursor mouse. Biasanya kita melakukan animasi hover atau klik pada suatu objek tapi disini kita akan menganimasikan sebuah objek yang akan bergerak ke arah yang berbeda dengan gerakan mouse. Selain itu, Anda akan melihat cara menambahkan efek 3D melayang ke objek yang menampilkan animasi interaktif dan menghidupkan desain!

Kami akan menggunakan Divi builder untuk desain dan nanti, kami akan menambahkan beberapa kode CSS dan jQuery untuk membuat fungsi animasi yang akan membuat desain hidup! Anda dapat menggunakan desain ini untuk menampilkan produk Anda dengan cara baru kepada pengunjung Anda!
Desain Akhir
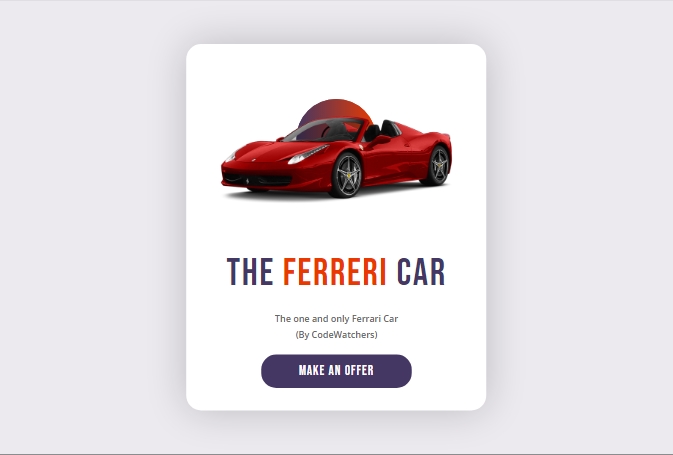
Jika semuanya berjalan dengan baik seperti yang kita rencanakan, maka desain akhir kita akan terlihat seperti itu.
Membuat  Efek Gerakan Mouse 3D Dinamis Pada Divi
Tugas 1: Pengaturan Halaman
Karena Anda ingin membuat efek ini di halaman web Anda, kami yakin Anda telah menginstal Divi versi terbaru. Sekarang, “Tambahkan halaman†dari dasbor, beri judul sesuai kebutuhan dan perluas dengan Divi builder.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarang
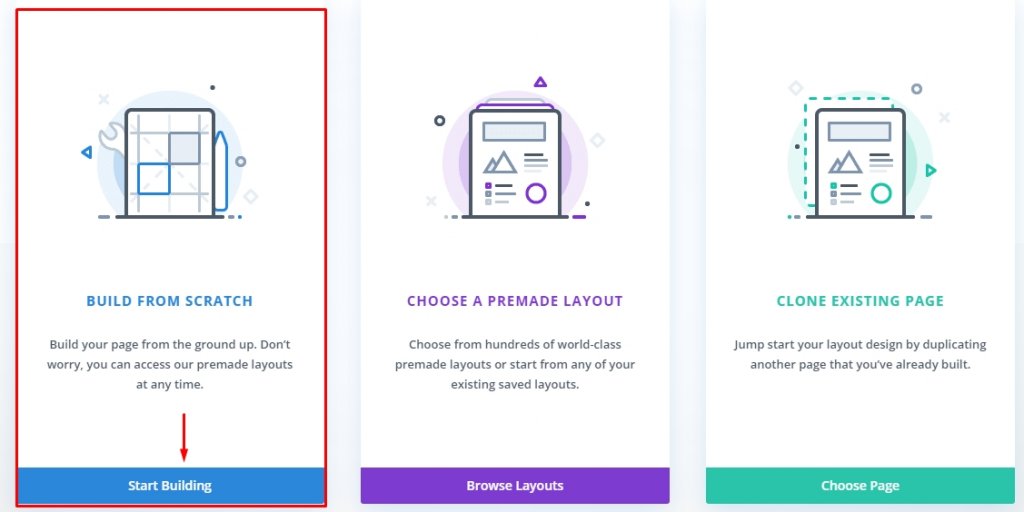
Sekarang Pilih “Build From Scratch†dan mulailah.
Tugas 2: Membuat Wadah dan Kartu Arahkan Arah
Untuk mengaktifkan animasi 3D saat mengarahkan kursor, kami akan menargetkan baris. Kami akan menyebutnya “Hover container†. Di sisi lain, kolom akan bertindak sebagai Kartu, yang akan dianimasikan dengan elemen anak selama mengarahkan kursor ke baris.
Penataan Bagian
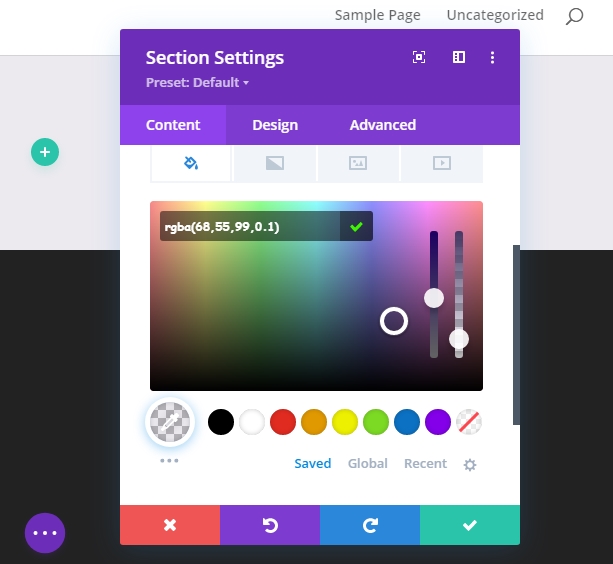
Buka pengaturan bagian default dan perbarui yang berikut
- Warna Latar Belakang - RGBA(68,55,99,0.1). Di sini 0.1 adalah opacity.Â

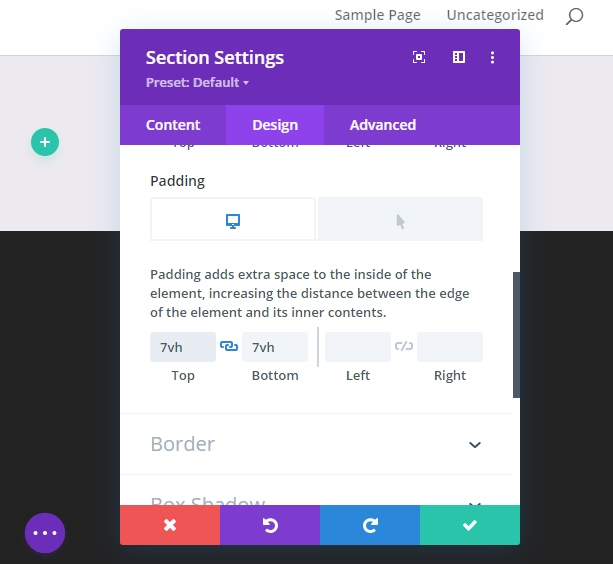
- Tambahkan bantalan "7vh" di atas dan di bawah.

Arahkan Wadah
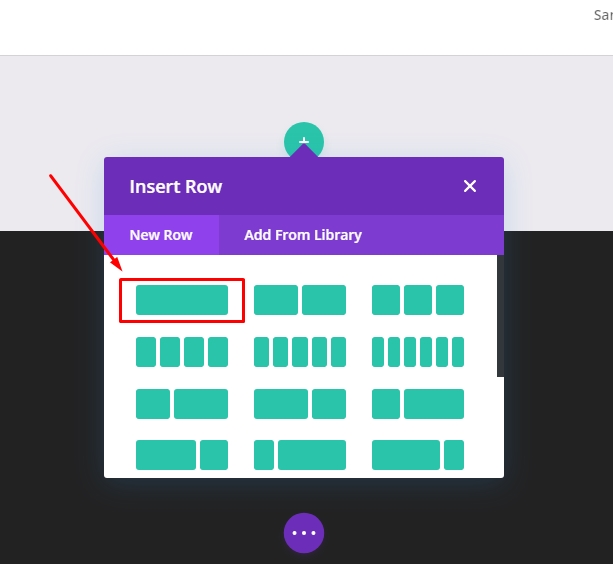
Sekarang tambahkan baris satu kolom ke bagian yang disiapkan.

Sekarang perbarui pengaturan baris dengan perubahan berikut.
- Aktifkan "Lebar selokan khusus" dan ubah nilainya menjadi 1
- lebar 100%
- Lebar Maks: 70% (desktop), 60% (tablet), 50% (seluler)

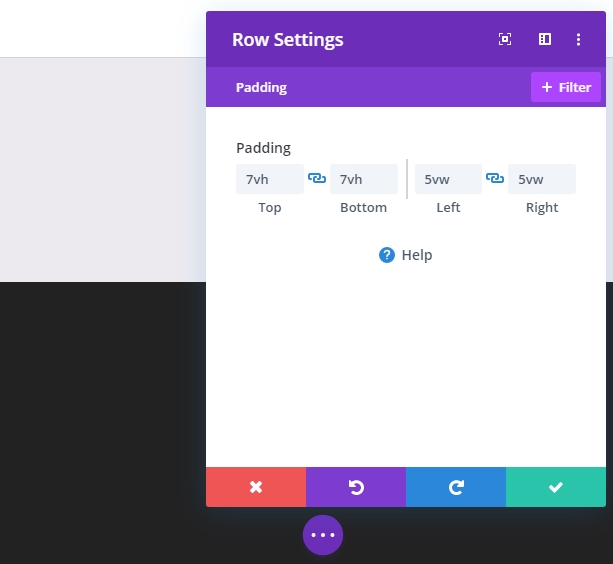
- Padding: 7vh di atas dan bawah, 5vw di kiri dan kanan.Â
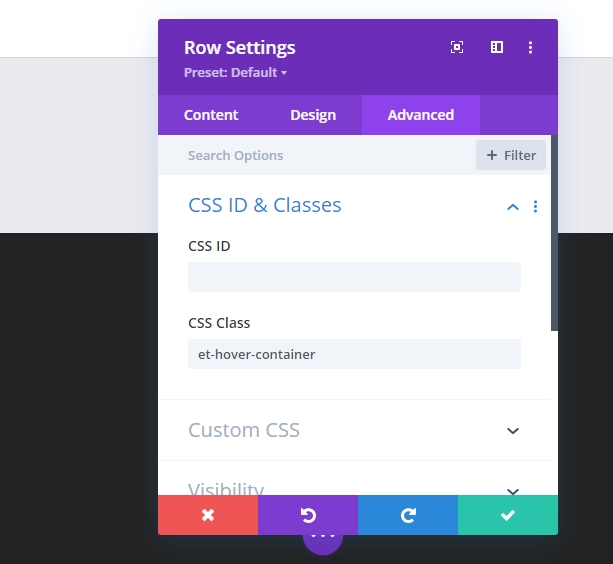
Di bawah tab lanjutan, tambahkan Kelas CSS khusus.
- Kelas CSS: et-hover-container

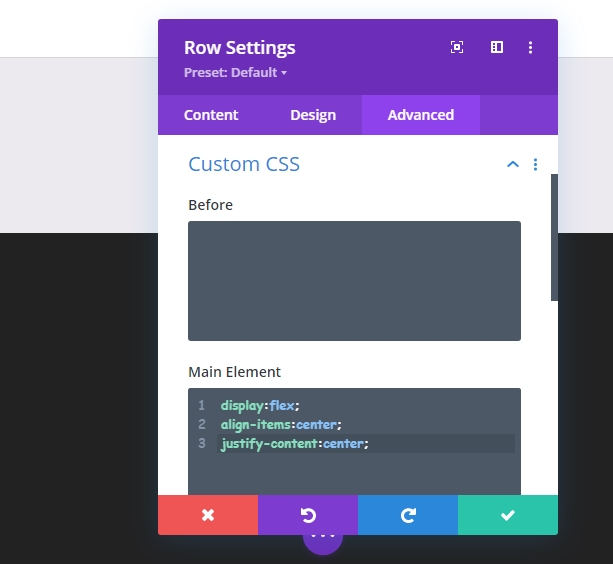
Juga, tambahkan kode CSS ke elemen utama.
display:flex;
align-items:center;
justify-content:center;
Kartu
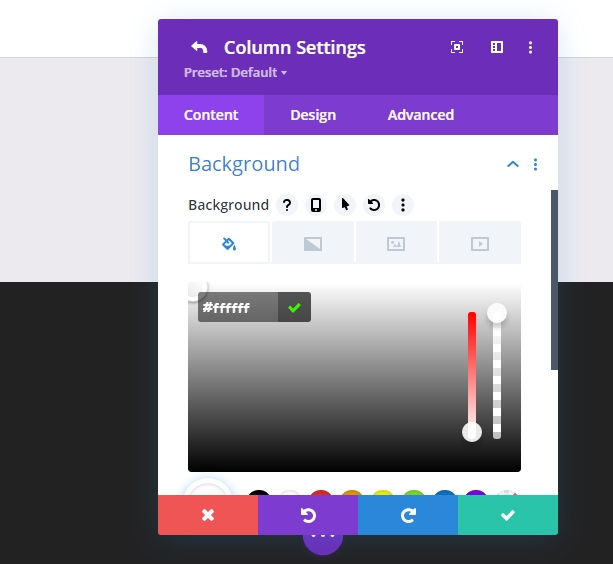
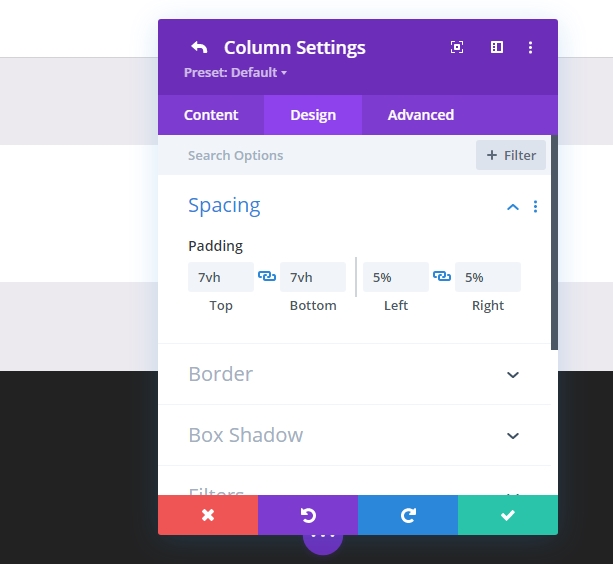
Setelah menyelesaikan pembaruan baris, buka pengaturan kolom untuk menata gaya kartu.
- Warna Latar Belakang #ffffff

- Padding: 7vh atas, 7vh bawah, 5% kiri, 5% kanan

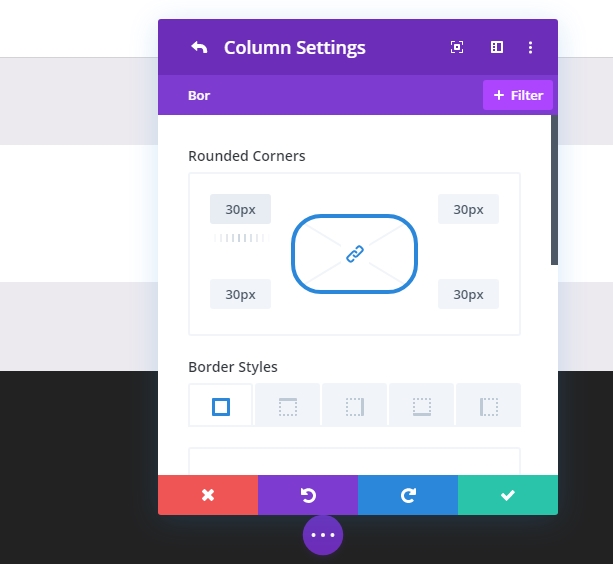
- Sudut Bulat: 30px

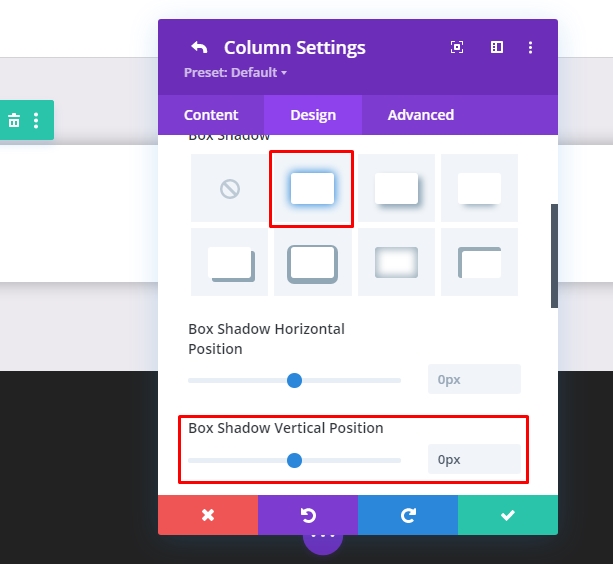
- Bayangan Kotak: Lihat tangkapan layar
- Posisi Vertikal Bayangan Kotak: 0px

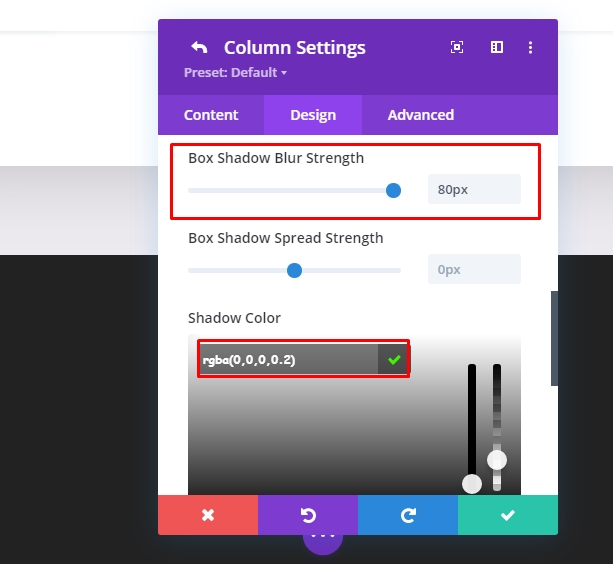
- Kekuatan Buram Bayangan Kotak: 80px
- Warna Bayangan: rgba(0,0,0,0.2)

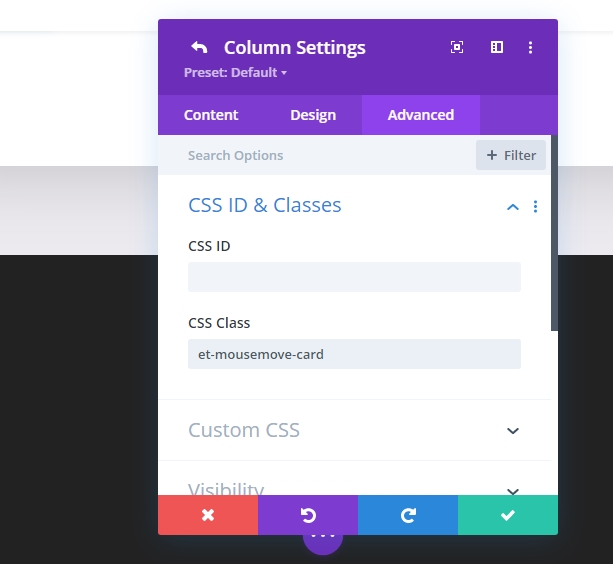
Di bawah tab lanjutan, tambahkan Kelas CSS khusus.
- Kelas CSS: et-mousemove-card

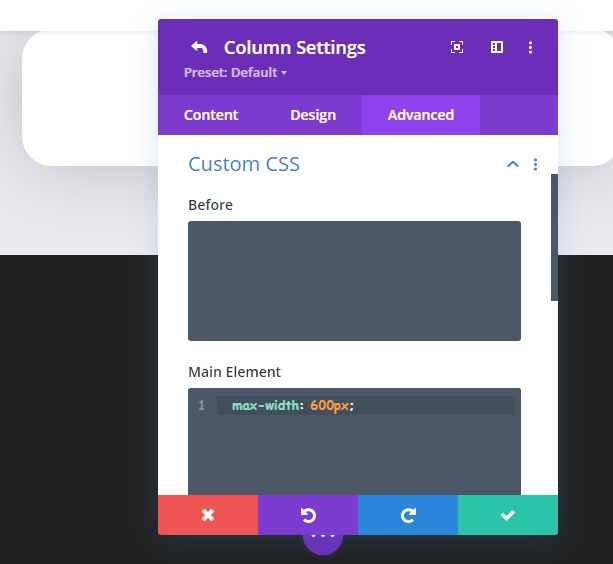
Juga, tambahkan kode CSS ini di bawah elemen utama.
max-width: 600px;
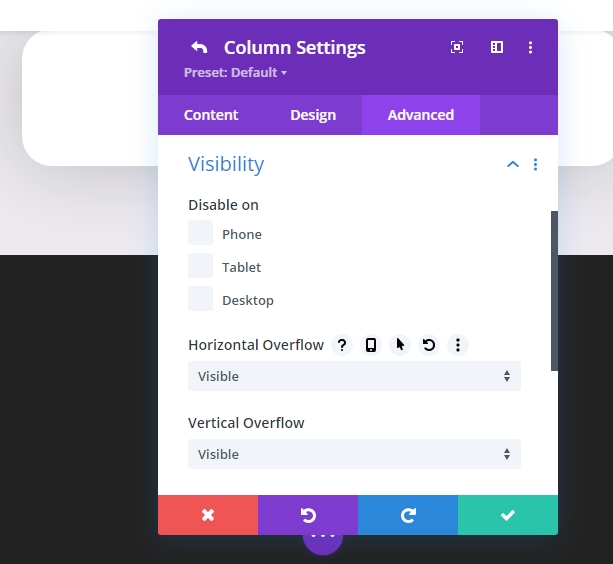
Sekarang atur properti overflow menjadi terlihat untuk overflow horizontal dan vertikal.

Tugas 3: Membuat Elemen Kartu
Latar Belakang Lingkaran Dengan Logo
Untuk elemen pertama dari kartu kita, kita akan menambahkan latar belakang lingkaran yang menyertakan logo kita yang akan berada di belakang gambar produk utama kita.
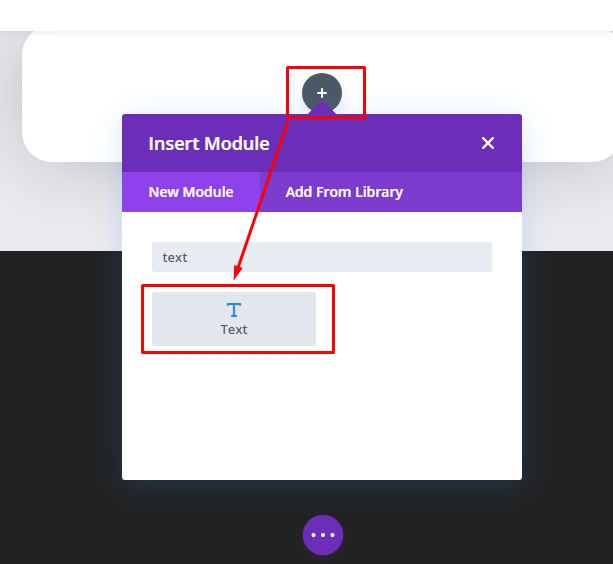
Sekarang tambahkan "Teks" pada kolom dan hapus teks default agar isi tetap kosong.

Saatnya untuk menambahkan latar belakang gradien.
- Warna Kiri Latar Belakang Gradien #443763
- Warna Kanan Latar Belakang Gradien #EA3900
- Atur Arah Gradien ke 90 derajat

Seiring dengan warna gradien, tambahkan logo sebagai gambar latar belakang. Ukuran gambar harus 60px kali 60px dan atur nilai ukuran gambar latar belakang ke "Ukuran Sebenarnya"

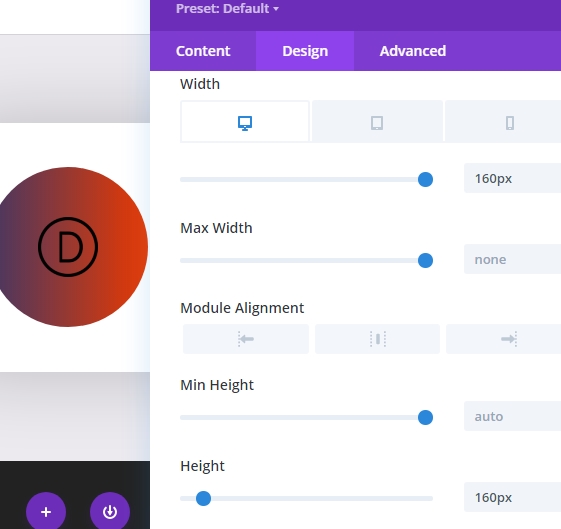
Pada tab "Desain", ubah nilainya sebagai berikut pada bagian "Ukuran". Atur nilai lebar 160px untuk desktop, 150px untuk tablet dan 80px untuk smartphone.

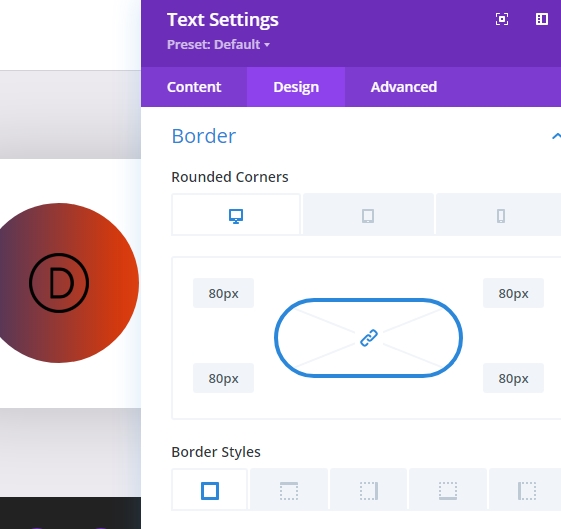
Juga, atur nilai tinggi sama dengan lebar. Terakhir, atur sudut membulat ke nilai 80% di bawah bagian "Perbatasan".

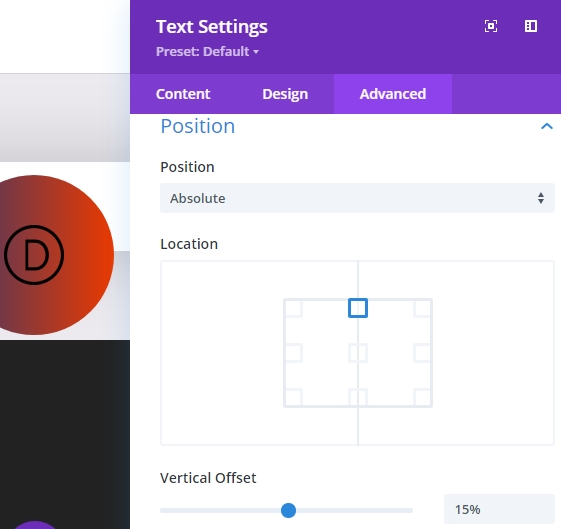
Pada tab "Lanjutan", perbarui posisi seperti yang diberikan di bawah ini.
- Posisi : Absolut
- Lokasi: Pusat Atas
- Offset Vertikal : 15%

Gambar Kartu
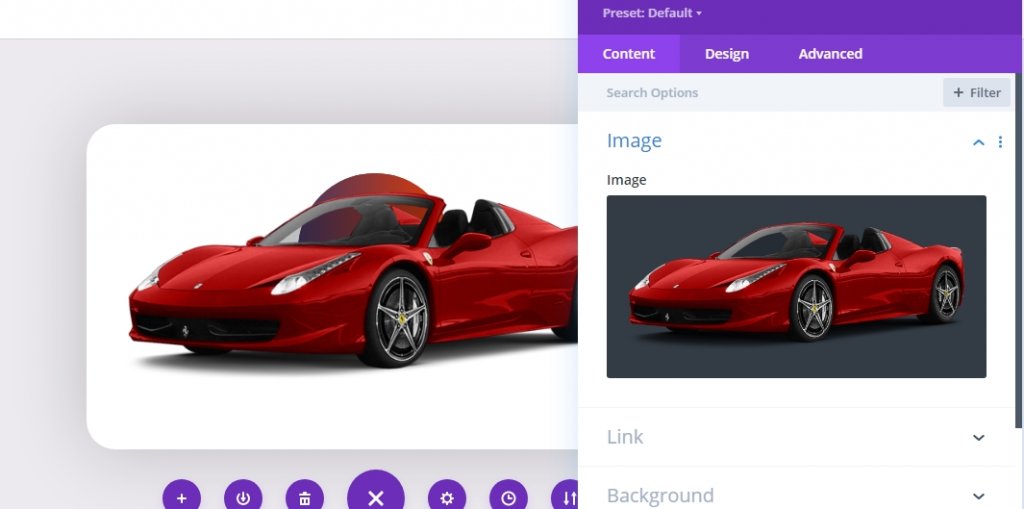
Sekarang, setelah kita selesai dengan bagian logo, mari tambahkan gambar produk pada Kartu. Kami akan menambahkan modul gambar baru di bawah modul teks sebelumnya.

Sekarang unggah gambar produk. Pastikan gambar transparan dan dalam format Png. Di sini, kami menggunakan gambar ferrari merah.

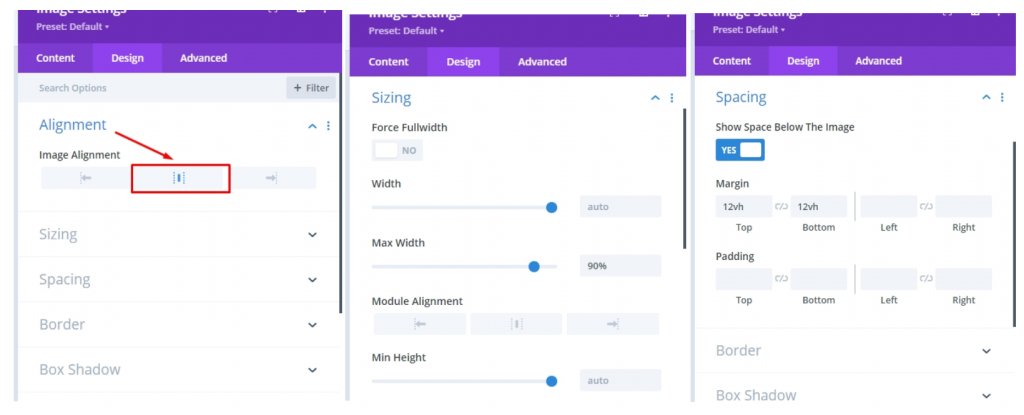
Pada tab "Desain", ubah nilainya seperti yang disebutkan di bawah ini.
- Penjajaran Gambar: Tengah
- Lebar: 90%
- Margin: 12vh atas dan 5vh bawah (sesuaikan nilainya sesuai kebutuhan Anda)

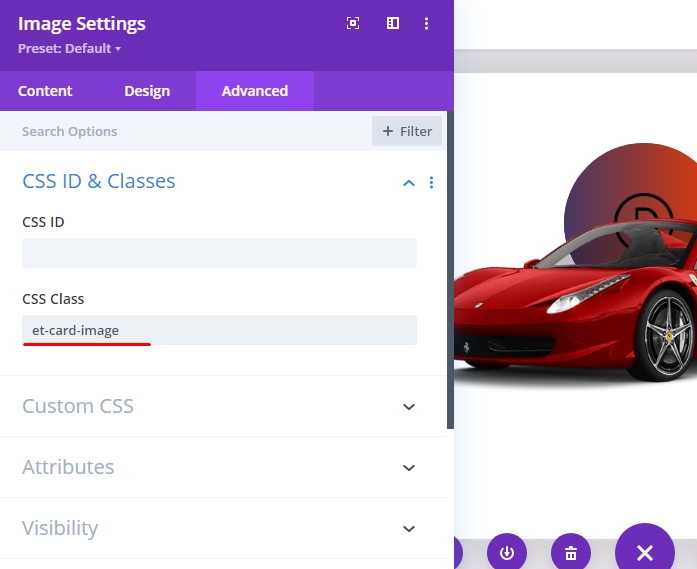
Pada bagian tab "Lanjutan", tambahkan Kelas CSS khusus untuk gambar.
- Kelas CSS: et-card-image

Arah Mobil
Sekarang kita akan membuat heading untuk Card. Dengan posisi gambar mobil kita, mari tambahkan modul teks di bawah gambar untuk membuat judul kartu kita.

Di badan, hapus teks default dan tambahkan tajuk H2 HTML yang diberikan di bawah ini.
>h2span style="color: #ea3900:"/span/h2 
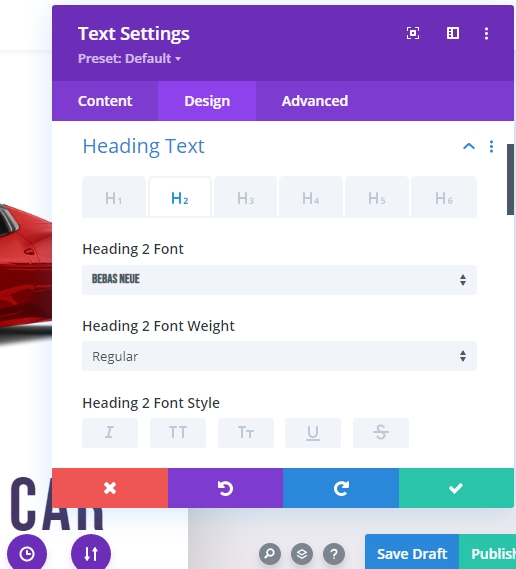
Sekarang, pada bagian desain ubah nilai berikut:
- Judul 2 Font: Bebas Neue

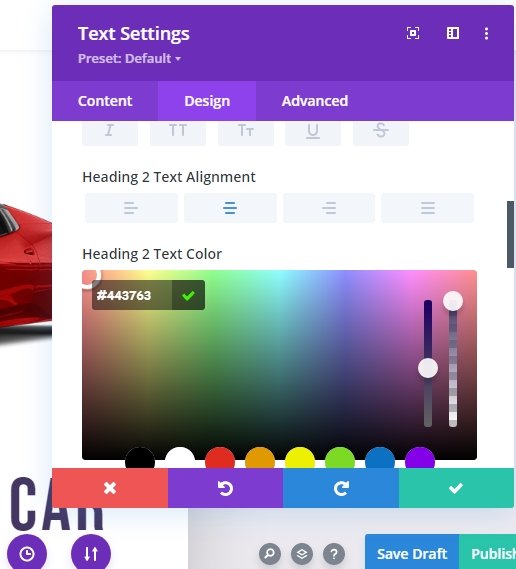
- Judul 2 Perataan Teks : Tengah
- Judul 2 Warna Teks: #443763

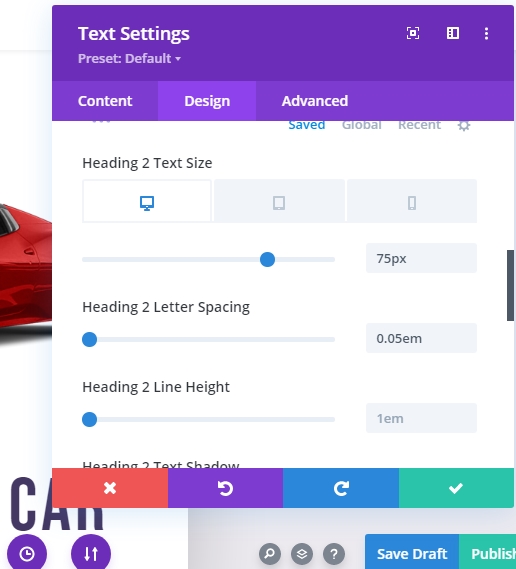
- Judul 2 Ukuran Teks : 75px untuk desktop, 60px untuk tablet dan 45px untuk seluler.
- Spasi Judul 2 Huruf : 0,05em

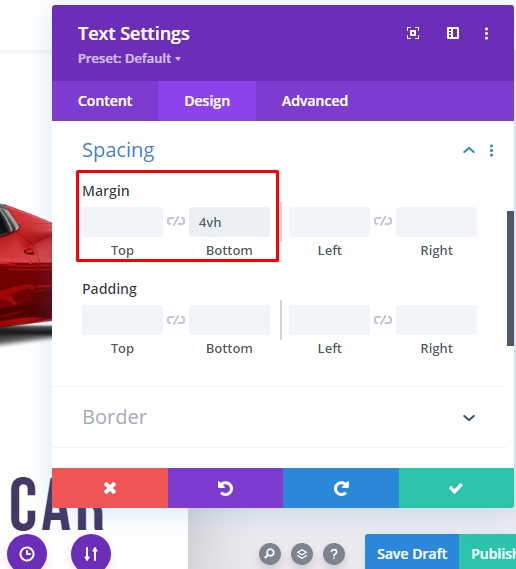
- Margin: 4vh di Bawah

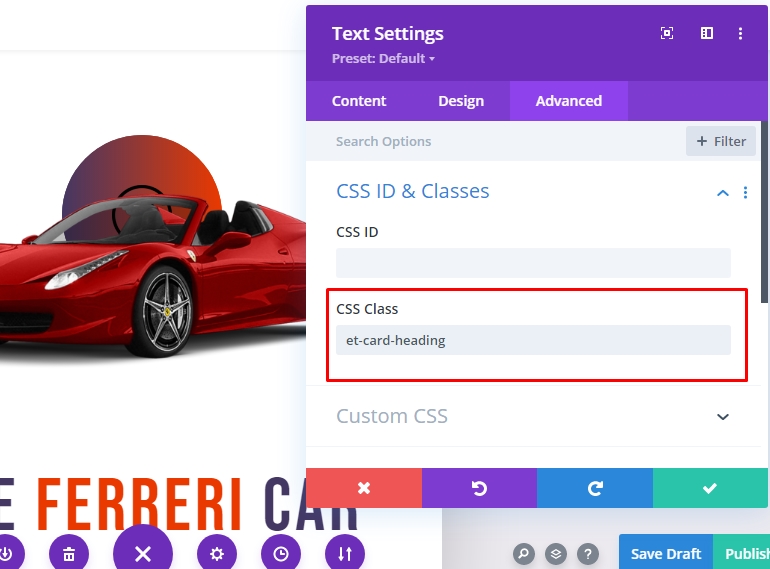
Pada "Bagian lanjutan" tambahkan kelas CSS khusus
- Kelas CSS: et-card-heading

Info Kartu
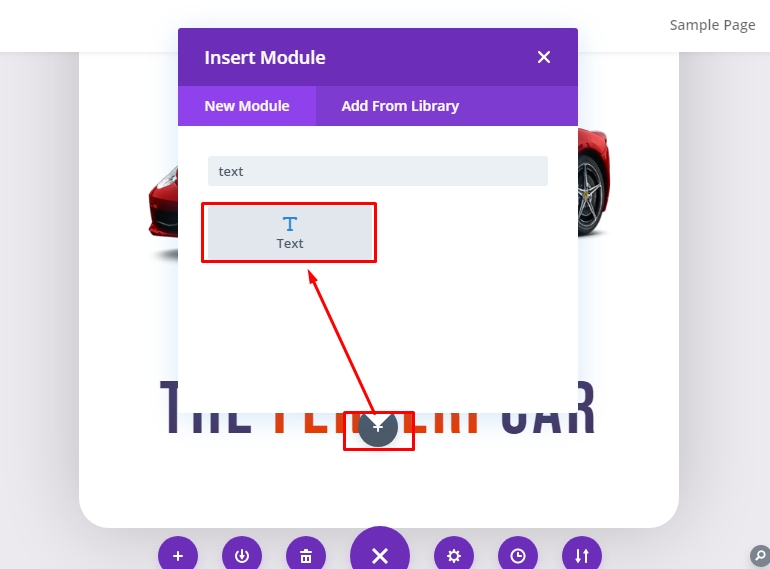
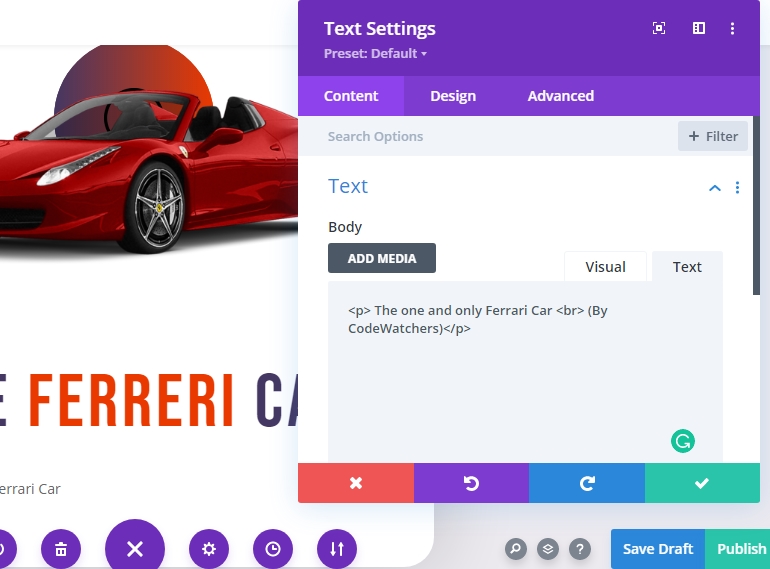
Sekarang kita akan menambahkan informasi tentang kartu tersebut. Kami akan menambahkan modul teks lain untuk info karena itu akan memungkinkan kami untuk menambahkan efek animasi 3D yang berbeda ke masing-masing modul. Mari tambahkan modul teks baru di bawah modul teks heading.

Sekarang tambahkan konten teks berikut ke badan.
>pbr/p 
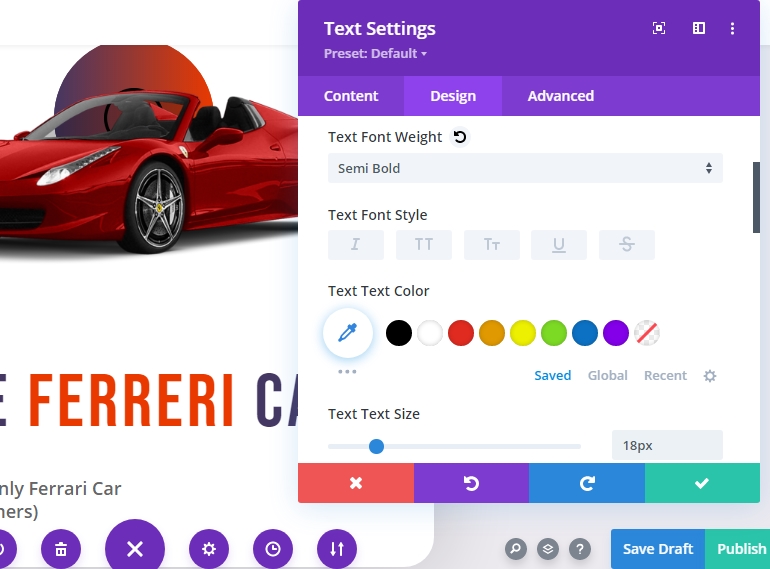
Di bawah tab desain, perbarui yang berikut ini:
- Berat Font Teks : Semi Tebal
- Ukuran Teks : 18px (desktop) dan 16px (tablet dan ponsel.)

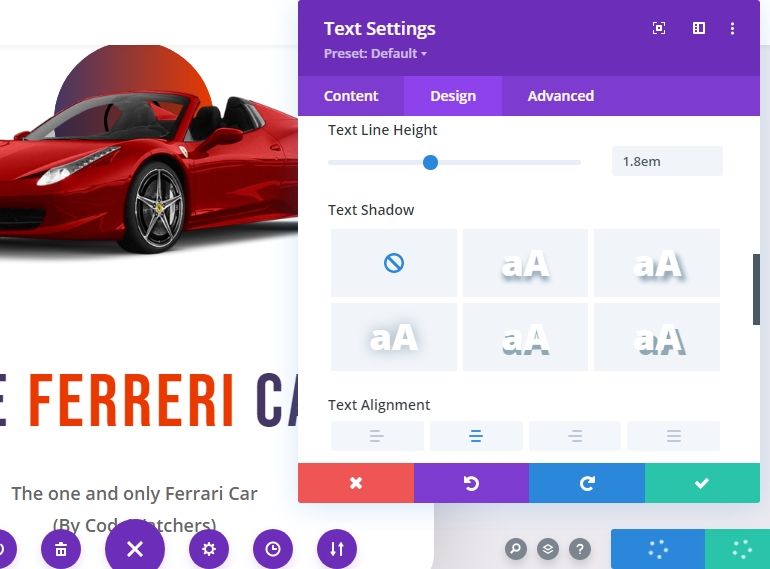
- Tinggi Baris Teks: 1.8em
- Perataan Teks : Tengah

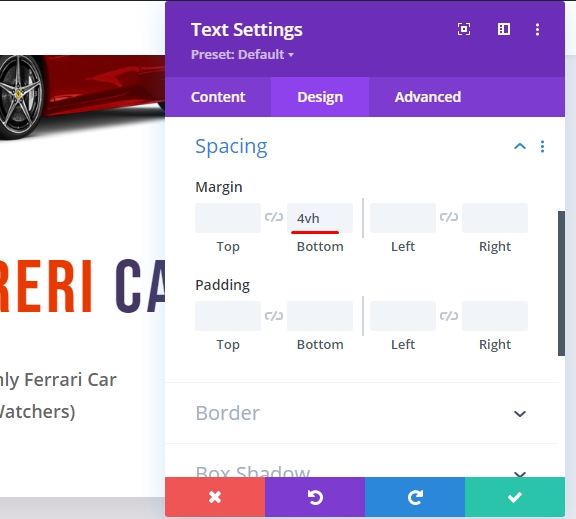
- Margin: 4vh

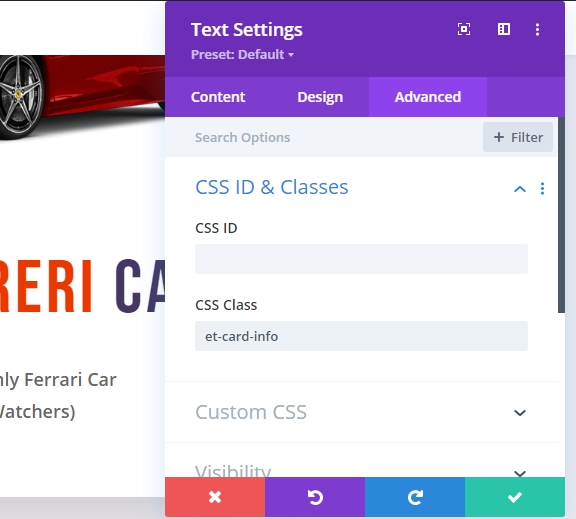
Sekarang tambahkan kelas CSS khusus ke modul ini.
- Kelas CSS: et-card-info

Tombol
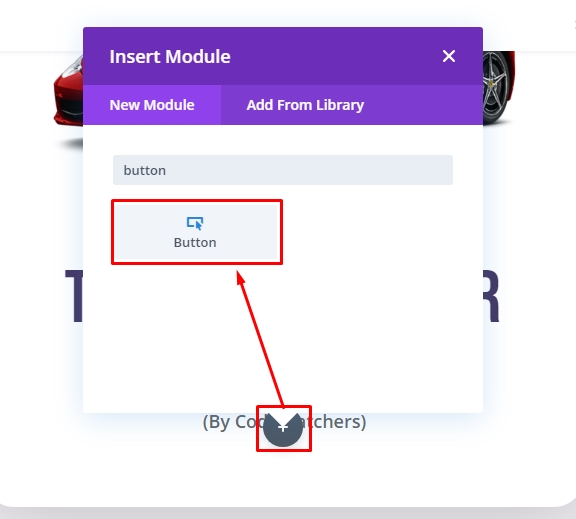
Sekarang tambahkan modul tombol baru di bawah modul teks info. Ini akan menambahkan tombol pada kartu.

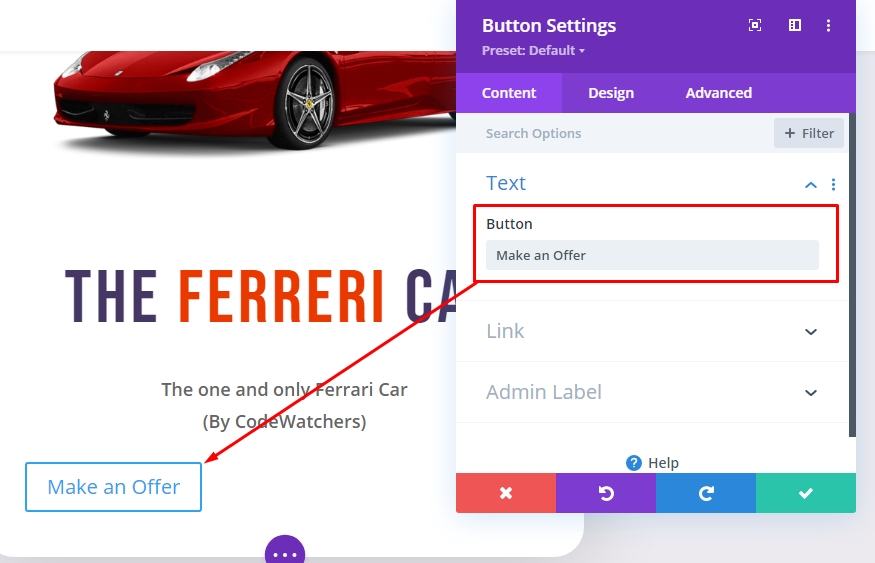
Pada tab "Konten" dari pengaturan tombol, Ubah teks tombol.
- Teks Tombol: Buat penawaran.

Pada tab "Desain", gaya tombol seperti yang disebutkan di bawah ini.
- Gunakan Gaya Kustom untuk Tombol: YA

- Ukuran Teks Tombol: 25px (desktop), 20px (tablet), 16px (ponsel)

- Warna Teks Tombol: #ffffff

- Warna Latar Tombol: #443763

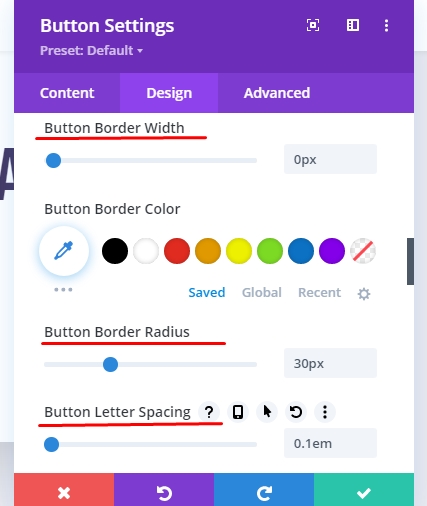
- Lebar Batas Tombol: 0px
- Radius batas tombol: 30px
- Jarak Huruf Tombol: 0.1em

- Font Tombol: Neue Beba

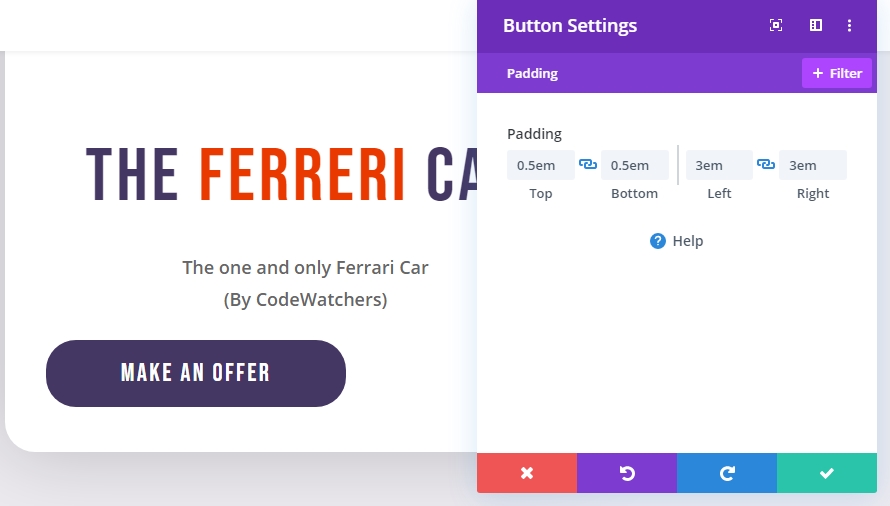
- Padding (desktop): 0.5em atas, 0.5em bawah, 3em kiri, 3em kanan
- Padding (ponsel): Â 0,5em atas, 0,5em bawah, 2em kiri, 2em kanan

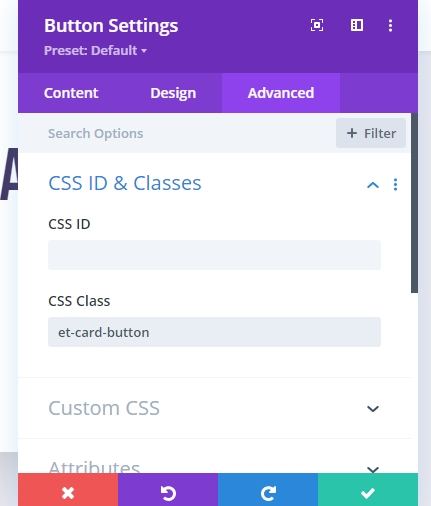
Sekarang tambahkan kelas CSS khusus
- Kelas CSS: et-card-button

Hasil Sampai Sekarang
Berikut adalah hasil desain akhir kami tanpa animasi.

Sekarang kita akan menambahkan beberapa kode khusus untuk menghidupkan desain ini.
Tugas 4: Menambahkan Kode Kustom CSS dan JQuery
Karena desain kita telah selesai, sekarang kita akan menambahkan kode CSS dan JQuery untuk memberikan kolom dan elemen kartu yang baru dibuat untuk memberikan efek animasi gerakan mouse 3D yang dinamis.
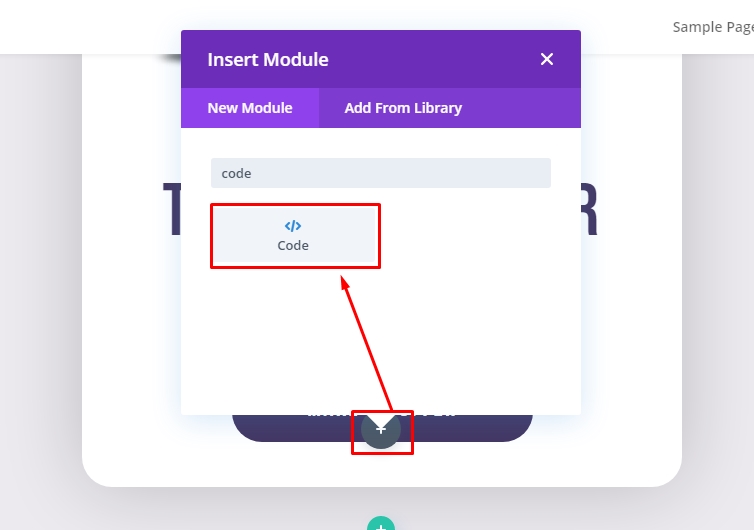
Untuk melakukannya, tambahkan modul kode baru di bawah modul tombol.

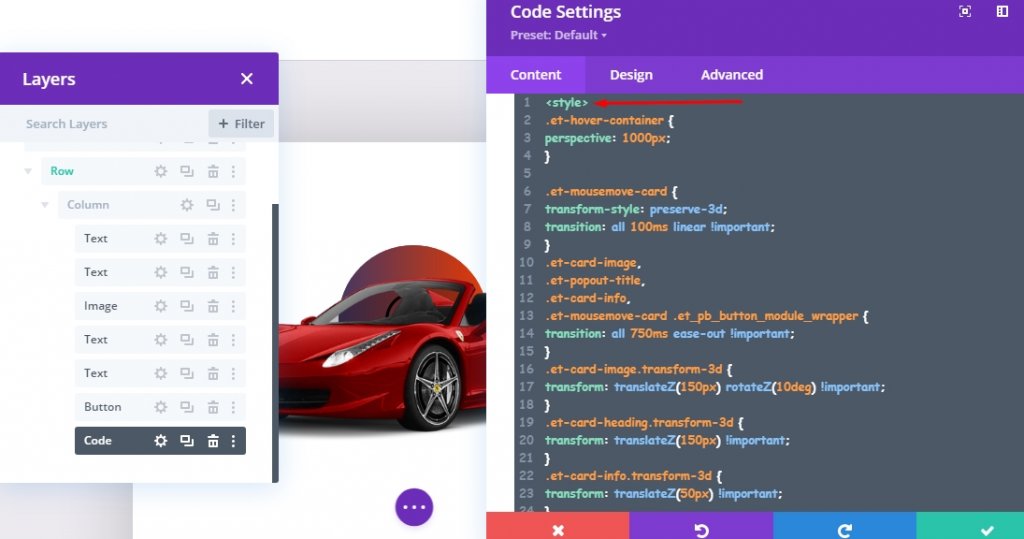
Rekatkan kode CSS khusus yang diberikan ke dalam kotak dan pastikan untuk membungkus kode dalam tag "Gaya".
>style/styleKode CSS akan terlihat seperti ini di bawah tab konten modul Kode.

Di bawah CSS, tambahkan JQuery berikut dan pastikan kodenya ada di dalam tag "Script".
>script/scriptKode berikut akan terlihat seperti ini di panel kode.

Sekarang simpan seluruh pekerjaan dan periksa seluruh pekerjaan di halaman langsung.
Hasil Akhir
Jadi seluruh desain kami terlihat seperti ini. Keren ya!
Kata-kata Terakhir
Animasi 3D yang kita lihat dalam tutorial hari ini sangat mudah dan menyenangkan untuk dipelajari. Ini adalah efek animasi yang unik dan canggih yang dapat dikontrol dengan gerakan mouse. Kita dapat mendesain ini melalui beberapa pengkodean CSS dan JQuery sederhana. Tidak diragukan lagi, Divi adalah pembuat halaman yang kuat dan melalui pengkodean yang disesuaikan, dimungkinkan untuk menghadirkan desain ajaib ke situs web.




