Siapa yang tidak suka animasi? Animasi memainkan peran besar dalam mendesain situs web. Hari ini kita akan belajar cara membuat bentuk menggunakan CSS dan cara menambahkan efek animasi ke dalamnya. Kami dulu menggunakan solusi HTML seperti Canvas atau SVG untuk menambahkan animasi khusus seperti itu ke situs web, tetapi hari ini kita akan melihat bagaimana mungkin merancang paradigma visual seperti itu dengan Divi menggunakan CSS khusus.

Pertama, kita akan belajar cara membuat bentuk kustom menggunakan CSS dan kemudian memberikan efek gulir yang unik. Kami akan melakukan semuanya menggunakan fitur bawaan Divi . Jadi mari kita mulai.
Pratinjau
Desain akhir kita akan terlihat seperti itu.
Bentuk Kustom Animasi Dengan CSS
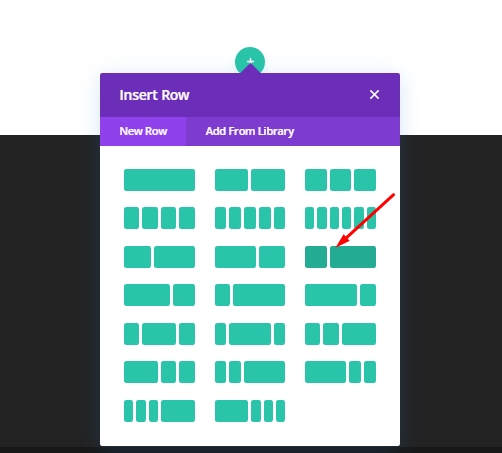
Tambahkan: Baris Ke Bagian Awal
Pertama, kita akan menambahkan struktur baris gambar yang ditandai ke bagian utama halaman.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarang
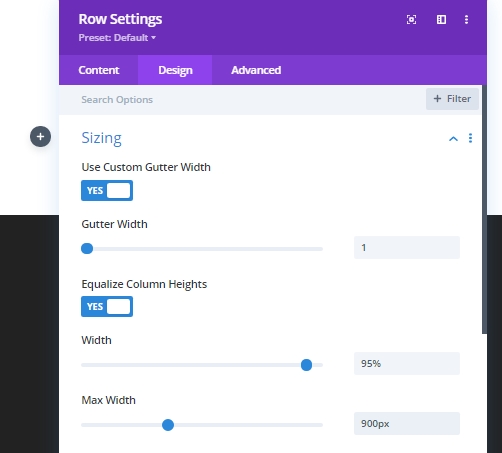
Sekarang buat beberapa perubahan pada pengaturan baris tab desain.
- Gunakan Lebar Talang Kustom: Ya
- Lebar Talang: 1
- Samakan Tinggi Kolom: YA
- Lebar: 95%
- Lebar Maks: 900px

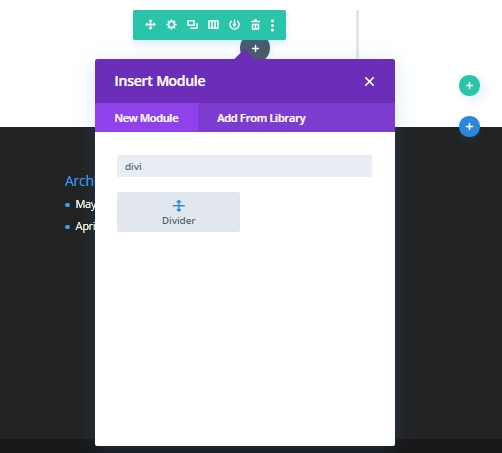
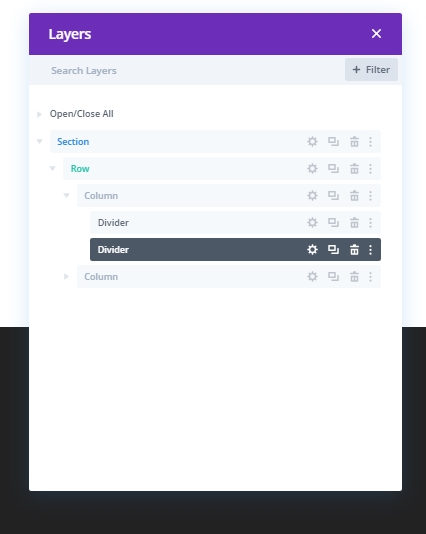
Tambahkan: Modul Pembagi
Kami akan menambahkan modul pembagi untuk spasi di kolom yang akan berisi bentuk CSS.

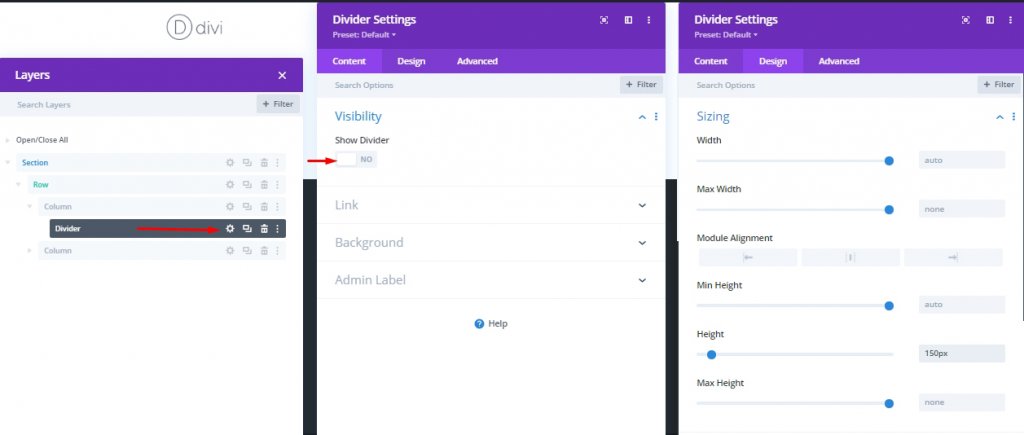
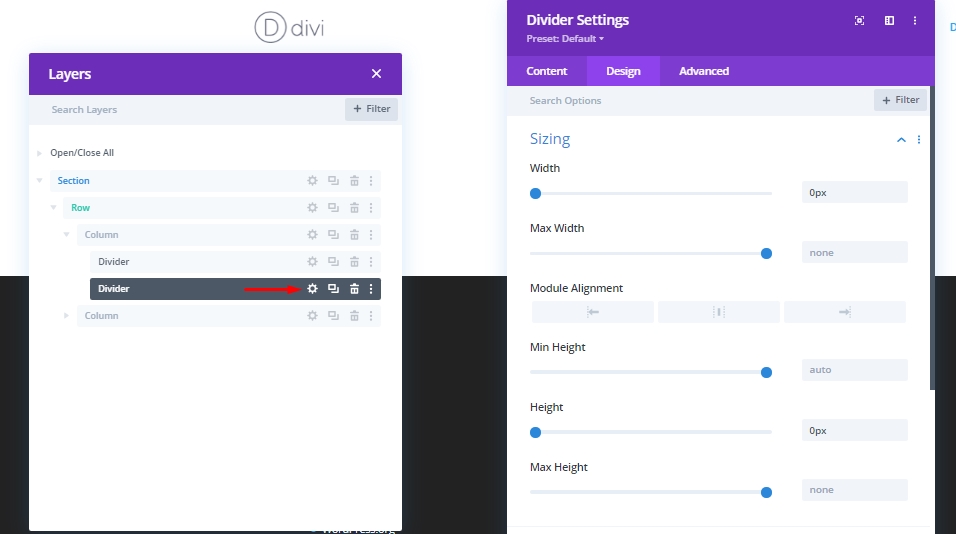
Sekarang buka pengaturan pembagi dan buat perubahan berikut.
- Tampilkan Pembagi: TIDAK
- Tinggi: 150px

Karena nilai posisi bentuk kita akan menjadi - mutlak, kita dapat mengatur jarak kolom hanya dengan menyesuaikan ketinggian pembagi. Dengan cara ini, Anda juga dapat menyesuaikan pembagi sebagai elemen desain.
Bentuk CSS No 1
Sekarang kita akan membuat bentuk CSS menggunakan modul pembagi. Saya akan menggunakan batas sekitar modul pembagi untuk membuat bentuk, bukan modul, untuk menggunakan modul lain seperti modul teks atau kode nanti. Sekarang, kloning modul pembagi sebelumnya.

Sekarang edit seperti yang diperintahkan di bawah ini.
- Lebar: 0px
- Tinggi: 0px

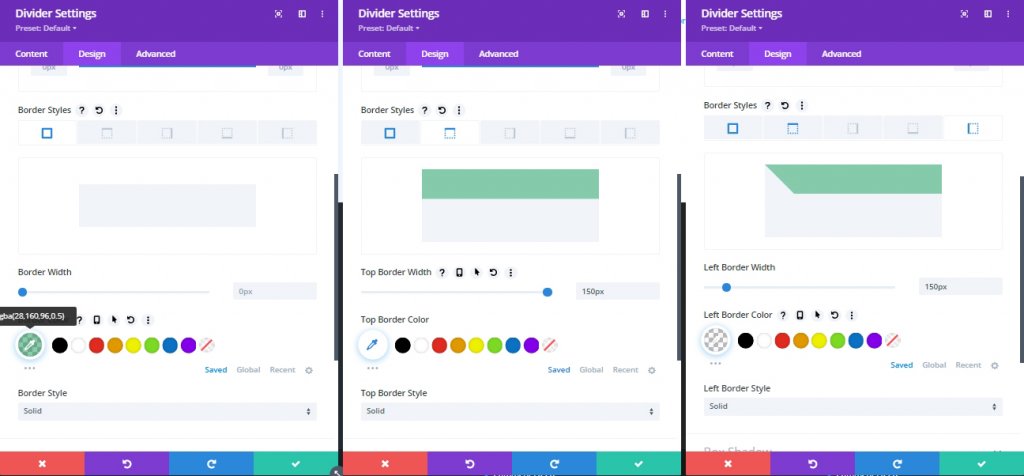
Opsi Perbatasan
Sekarang, kita akan membuat segitiga yang menunjuk ke kanan atas. Buat penyesuaian pada batas pembatas untuk membuat desain ini. Labeli pembagi yang digandakan sebagai - Bentuk 1. Ini akan membantu untuk identifikasi di masa mendatang.
- Warna Perbatasan: rgba (28,160,96,0.5)
- Lebar Batas Atas: 150px
- Lebar Batas Kiri: 150px
- Warna Batas Kiri: transparan

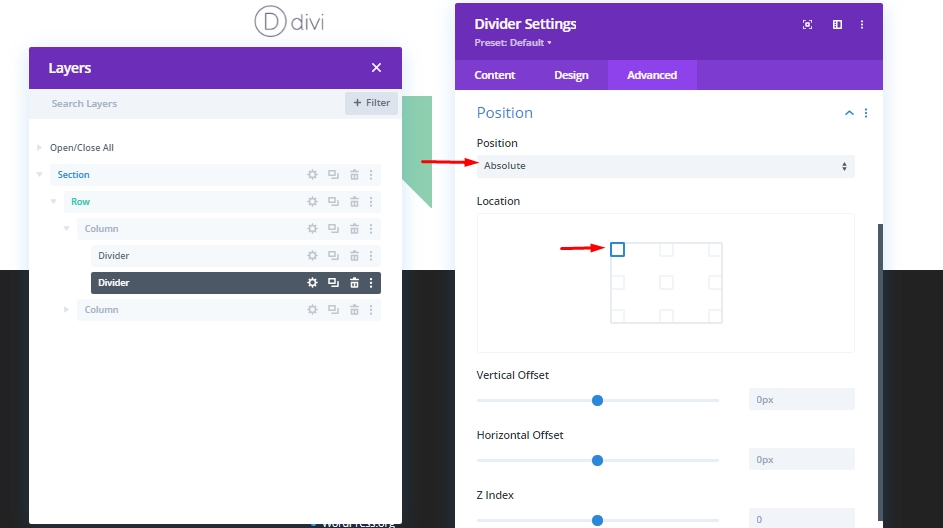
Karena kita akan menambahkan animasi gulir ke desain kita nanti, nilai posisi harus mutlak dalam bentuk ini dan dalam bentuk yang akan kita buat di depan karena elemen harus tetap urutan yang benar. Ingat - semua bentuk memiliki titik awal yang sama. Untuk ini, ubah nilai berikut.
- Posisi: Absolut
- Lokasi Posisi: Kanan Atas (default)

Kami baru saja membuat segitiga CSS pertama kami. Sekarang mari kita lebih maju.
Bentuk CSS No 2
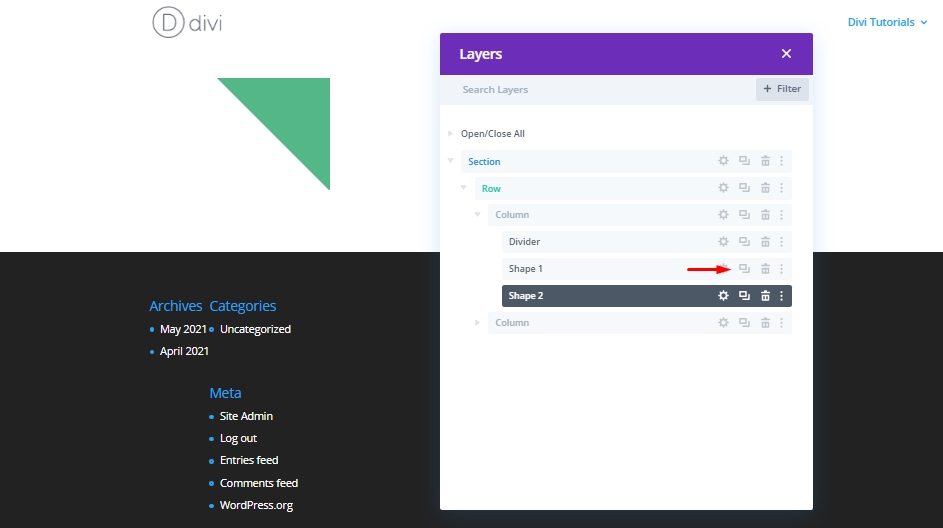
Sekarang kita akan membuat segitiga identik lainnya dengan mengkloning modul Divider kita yang disebut Shape 1 dan memberi label sebagai Shape 2.

Gulir Animasi
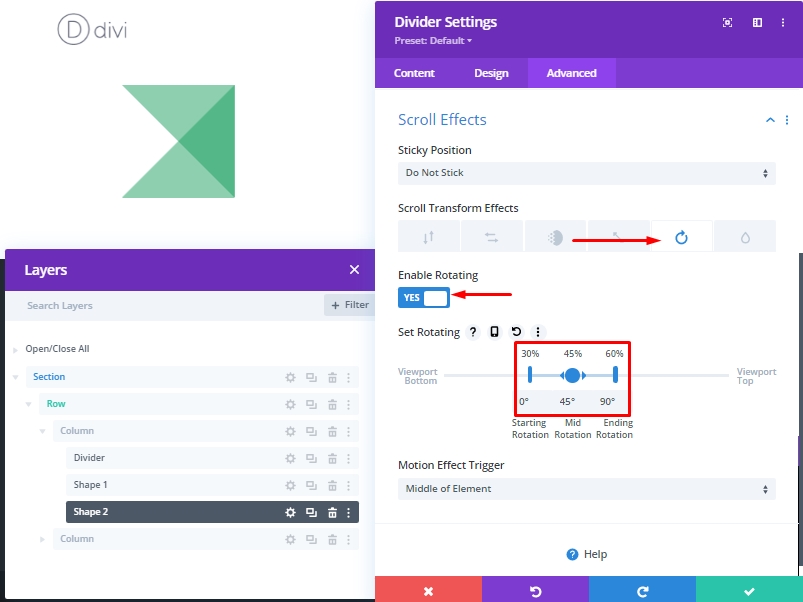
Sekarang, buka pengaturan untuk bentuk 2 dan buat perubahan ini.
- Efek Transformasi Gulir: Berputar
- Aktifkan Rotasi: YA
- Rotasi Mulai: 0° (pada 30%)
- Rotasi Pertengahan: 45° (pada 45%)
- Rotasi Akhir: 90° (pada 60%)

Bentuk CSS No 3
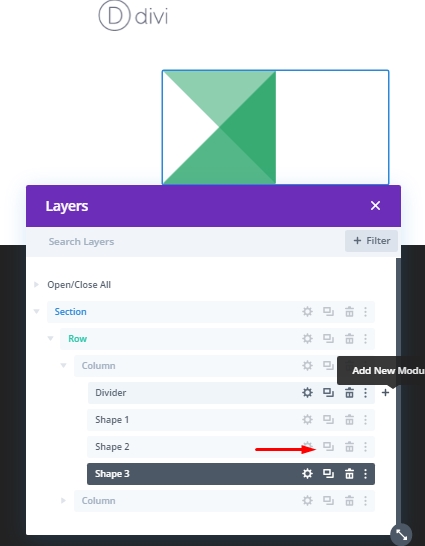
Kali ini, duplikat bentuk 2 dan beri label pembagi duplikat sebagai Bentuk 3.

Gulir Animasi
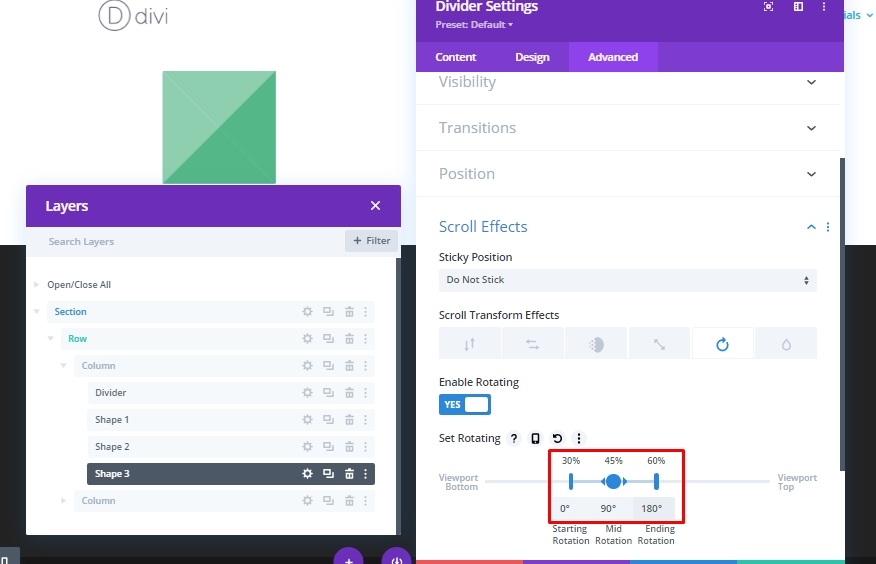
Kemudian, ubah nilai rotasi transformasi.
- Rotasi Pertengahan: 90°
- Rotasi Akhir: 180°

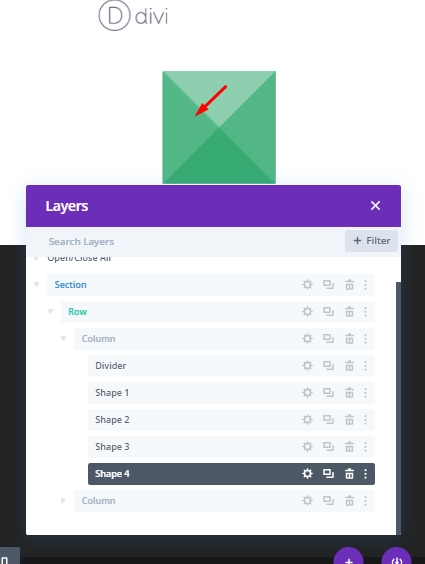
Bentuk CSS No 4
Sekali lagi, duplikat modul sebelumnya dan beri nama "Shape 4".

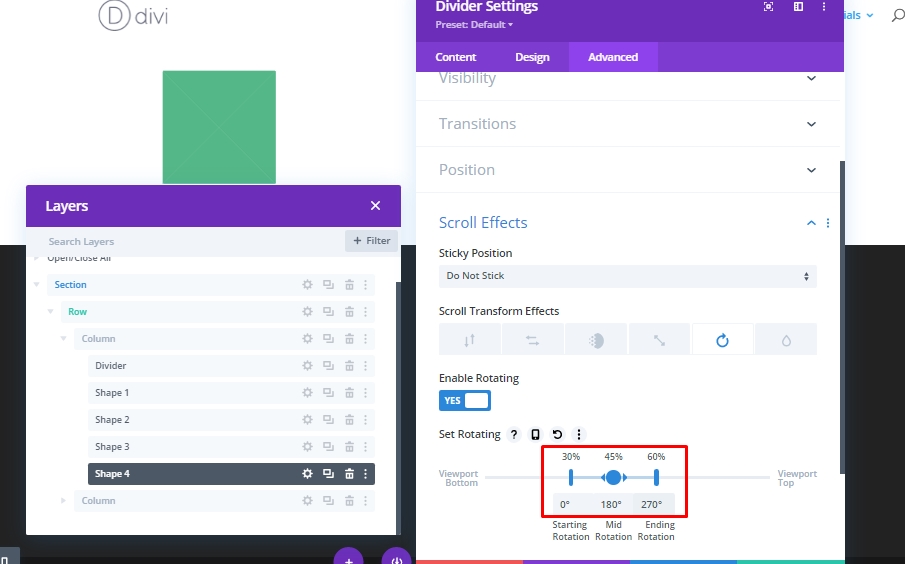
Gulir Animasi
Kemudian, ubah nilai rotasi transformasi.
- Rotasi Pertengahan: 180°
- Rotasi Akhir: 270°

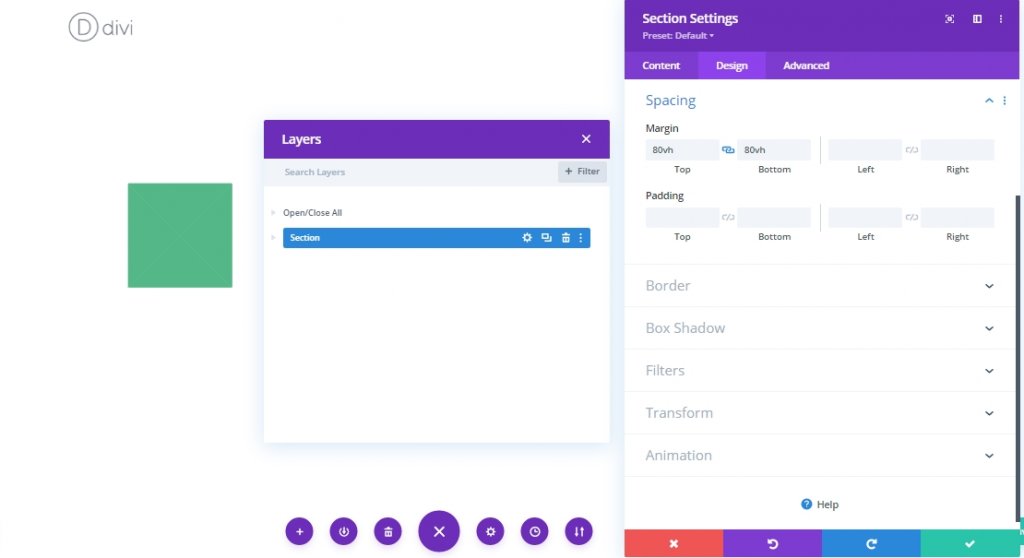
Pengujian Animasi Gulir
Sekarang untuk menguji animasi gulir Anda perlu menambahkan margin sementara di atas dan di bawah pembagi.
- Margin: 80vh atas, 80vh bawah

Menambahkan Judul
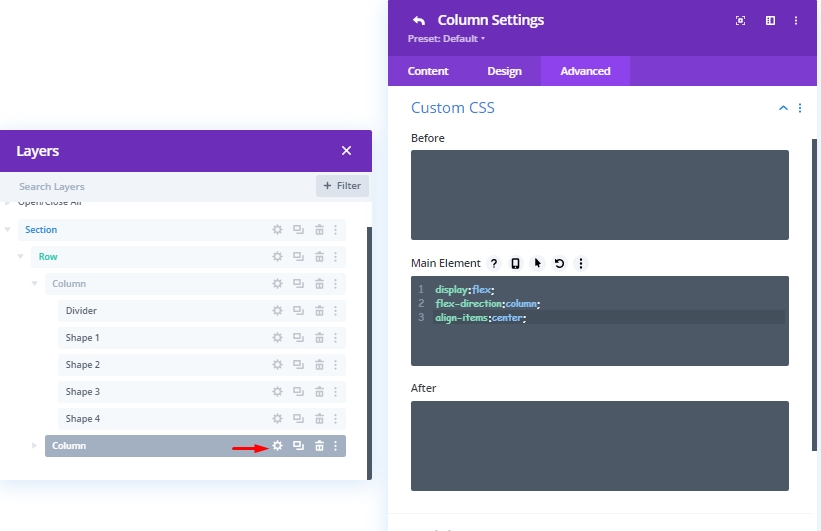
Memiliki judul animasi dengan desain seperti itu pada halaman web cukup bagus. Jadi sekarang kita akan menambahkan judul untuk itu. Sebelum itu, kita akan menambahkan beberapa kode CSS di bagian elemen utama tab Lanjutan kolom 2 (tempat judul akan berada) sehingga judul kita tetap berada di tengah secara vertikal.
display:flex;
flex-direction:column;
align-items:center;
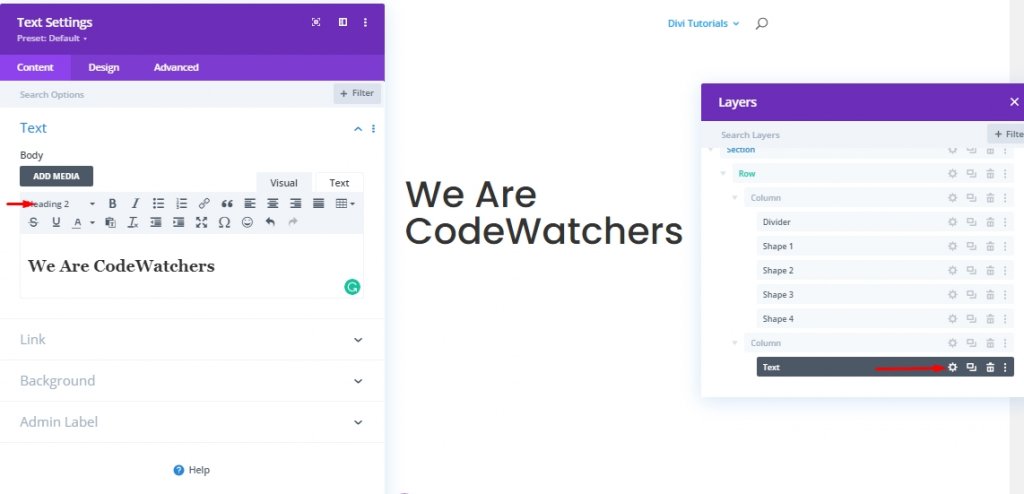
Sekarang tambahkan modul teks ke kolom 2 ini dan tambahkan beberapa judul H2 ke dalamnya.

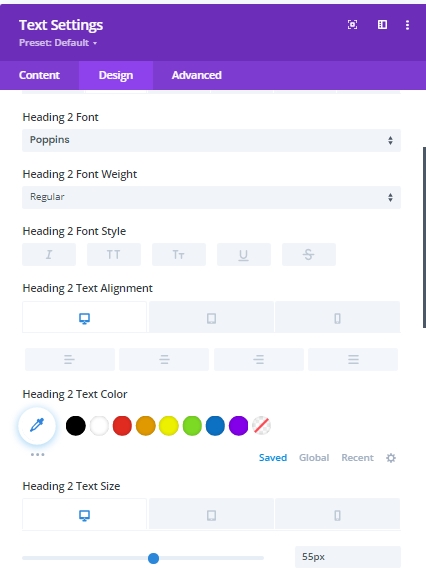
Sekarang dari tab desain, ubah pengaturan berikut.
- Judul 2 Font: Poppins
- Judul 2 Perataan Teks: default (desktop), tengah (tablet dan ponsel)
- Judul 2 Ukuran Teks: 55px (desktop), 45px (tablet), 35px (ponsel)
- Lebar: 100%

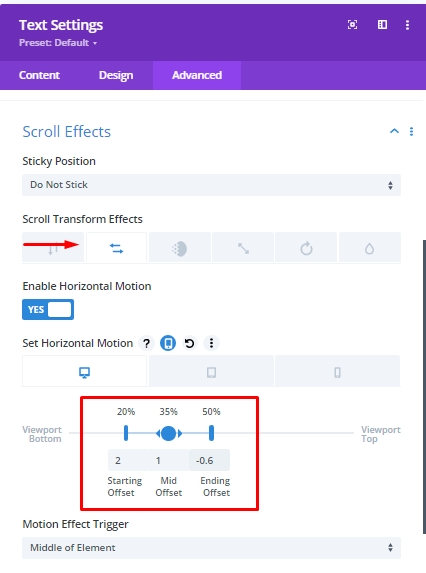
Sekarang kita akan menambahkan beberapa efek gulir ke teks ini.
- Efek Transformasi Gulir: Gerakan Horizontal
- Aktifkan Gerakan Horizontal: YA
- Offset Awal: 2 (pada 20%)
- Offset Tengah: 1 (pada 35%)
- Offset Akhir: Desktop -0,6 (pada 50%), Tablet dan Telepon 0 (pada 50%)

Menjelajahi Bentuk Dari Sudut Yang Berbeda
Sekarang karena kita sudah selesai dengan desain, sekarang kita dapat menjelajahi berbagai bentuk untuk desain segitiga atas. Untuk melakukan ini, tahan perintah (untuk mac) dan kontrol (untuk windows) dan pilih semua 4 bentuk dan klik pengaturan bentuk apa pun. Ini akan membuka pengaturan gabungan untuk semua bentuk ini. Dan lihat desain mana yang paling Anda sukai.
Tampilan Akhir
Semua pekerjaan kita sudah selesai, sekarang kita akan melihat berapa banyak jenis desain yang bisa kita tambahkan ke website kita.
Kesimpulan
Orang yang ingin membawa dimensi baru ke desain web mereka akan selalu mencari sesuatu yang luar biasa seperti jenis desain ini. Bentuk CSS khusus dengan pengguliran animasi pasti akan menambah keindahan proyek Anda. Ini sangat mudah untuk dirancang dengan Divi , ditambah lagi tidak memerlukan plugin tambahan karena semua fitur sudah ada di dalamnya. Saya harap Anda menyukai tutorial hari ini karena akan memberi Anda ide bagus tentang animasi CSS Shape. Kami akan senang dengan pendapat Anda tentang artikel hari ini, dan jika Anda menyukai ini, berbagi akan sangat mengejutkan.




