Di Elementor , elemen yang tumpang tindih dapat memberikan tampilan yang khas, ahli, dan modis. Selain itu, ini memungkinkan Anda menjejalkan lebih banyak informasi ke dalam ruang yang ringkas tanpa membuatnya tampak steril atau tidak menarik.

Kabar baiknya adalah penggunaan Elementor mempermudahnya karena tumpang tindih gambar, teks, dan elemen lainnya. Kami akan menunjukkan cara membuat bagian yang tumpang tindih di Elementor dalam tutorial hari ini.
Buat Bagian Elemen yang Tumpang Tindih
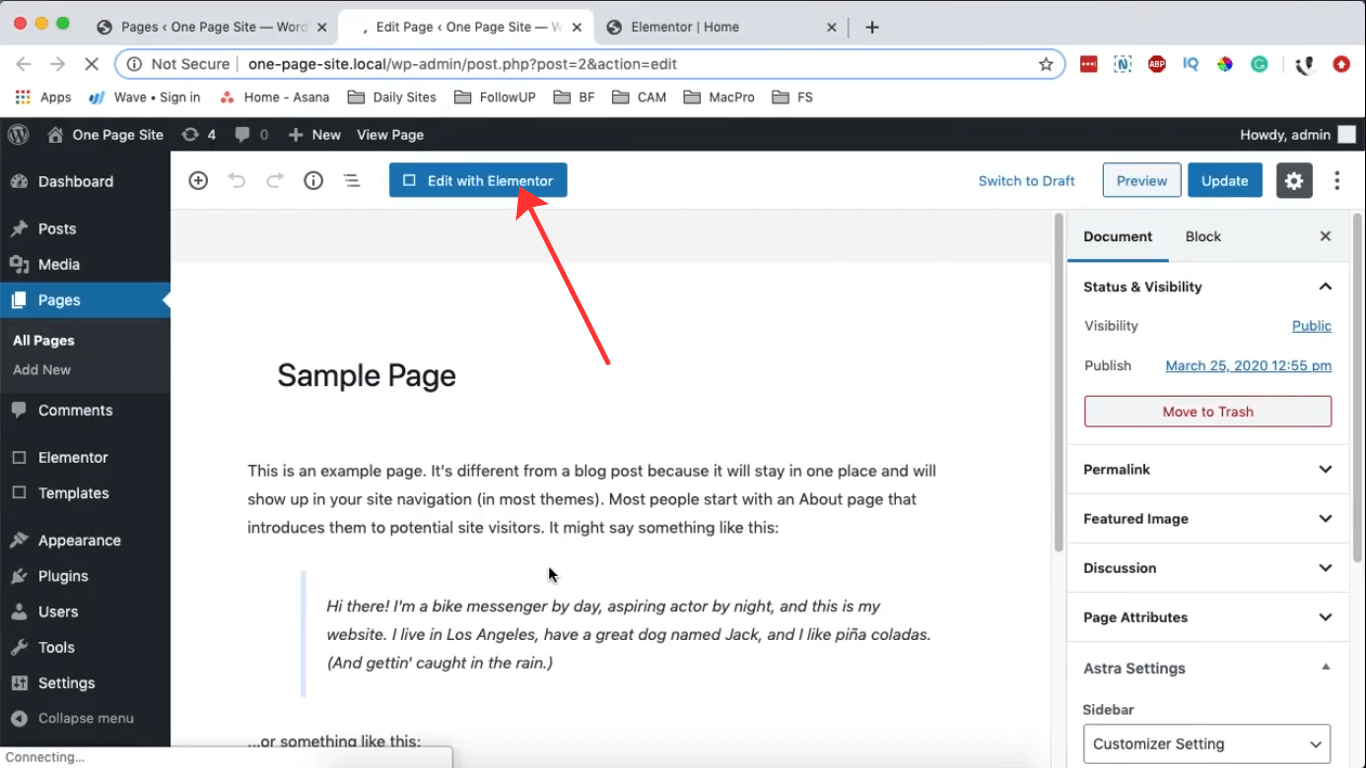
Navigasikan ke dasbor Anda, akses bagian "Halaman", dan buka halaman mana pun menggunakan Elementor. Kemudian klik "Edit dengan Elementor"

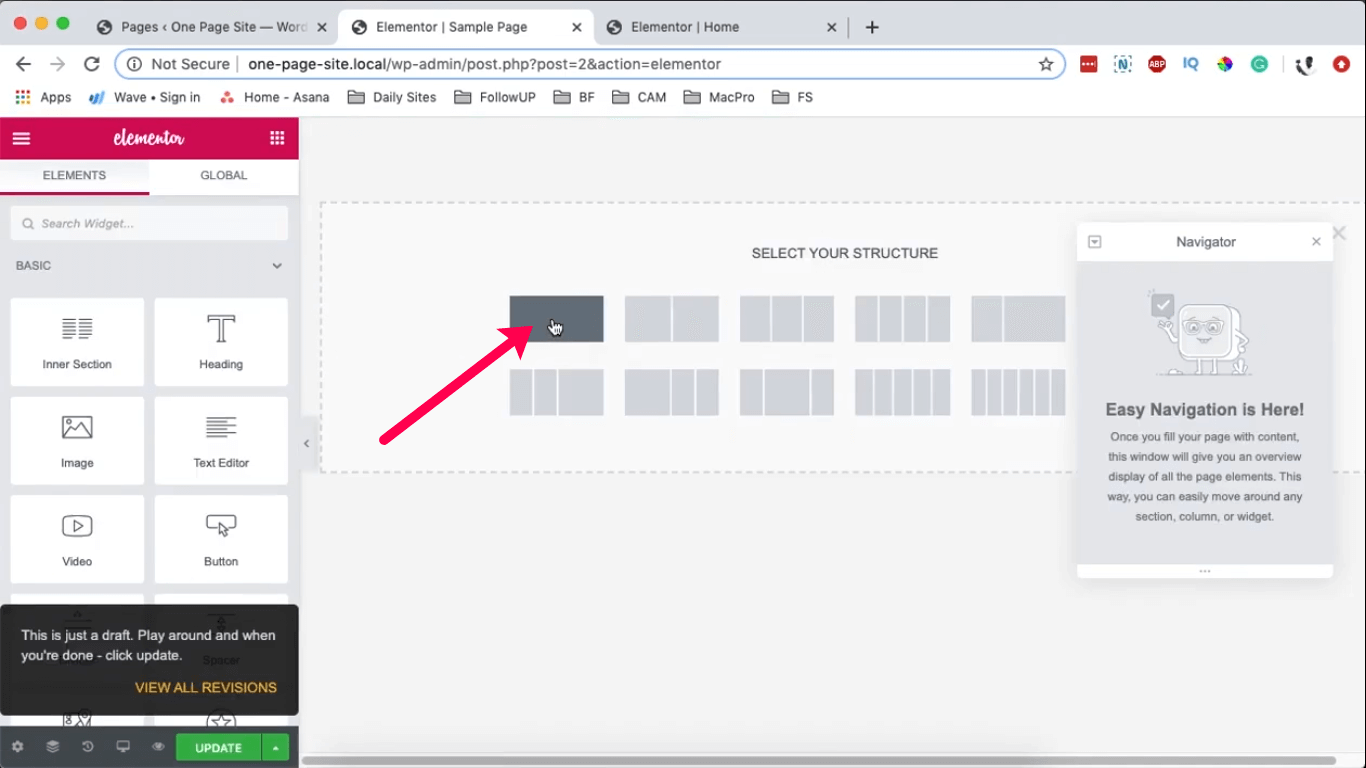
Saat membuka halaman Anda, buka Pengaturan Halaman dan pilih Elementor Canvas sebagai Tata Letak Halaman. Selanjutnya, pilih ikon (+) untuk menghasilkan bagian baru dengan satu kolom.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarang
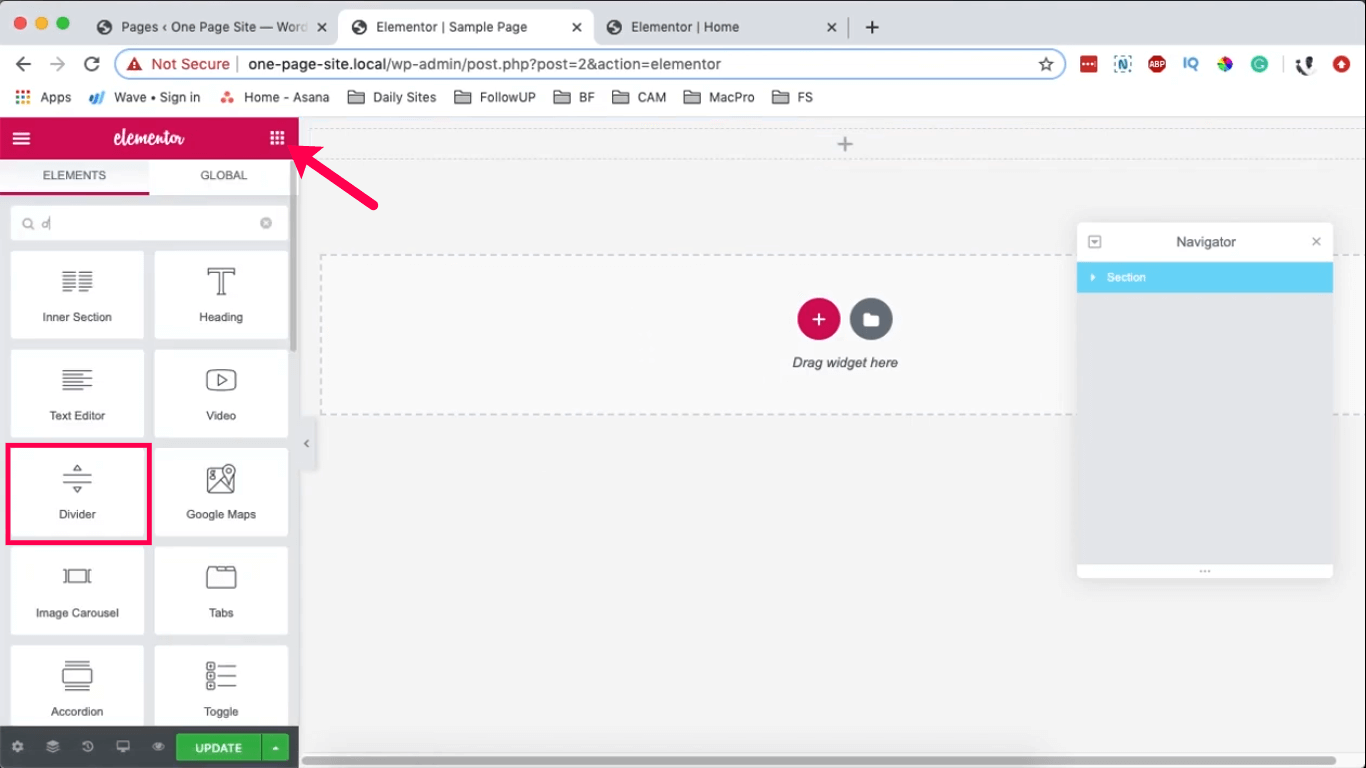
Di bagian baru, sertakan widget dengan memilih ikon widget. Di bilah pencarian, masukkan "pembagi" untuk menemukan widget pembagi, lalu seret ke bagian Anda.

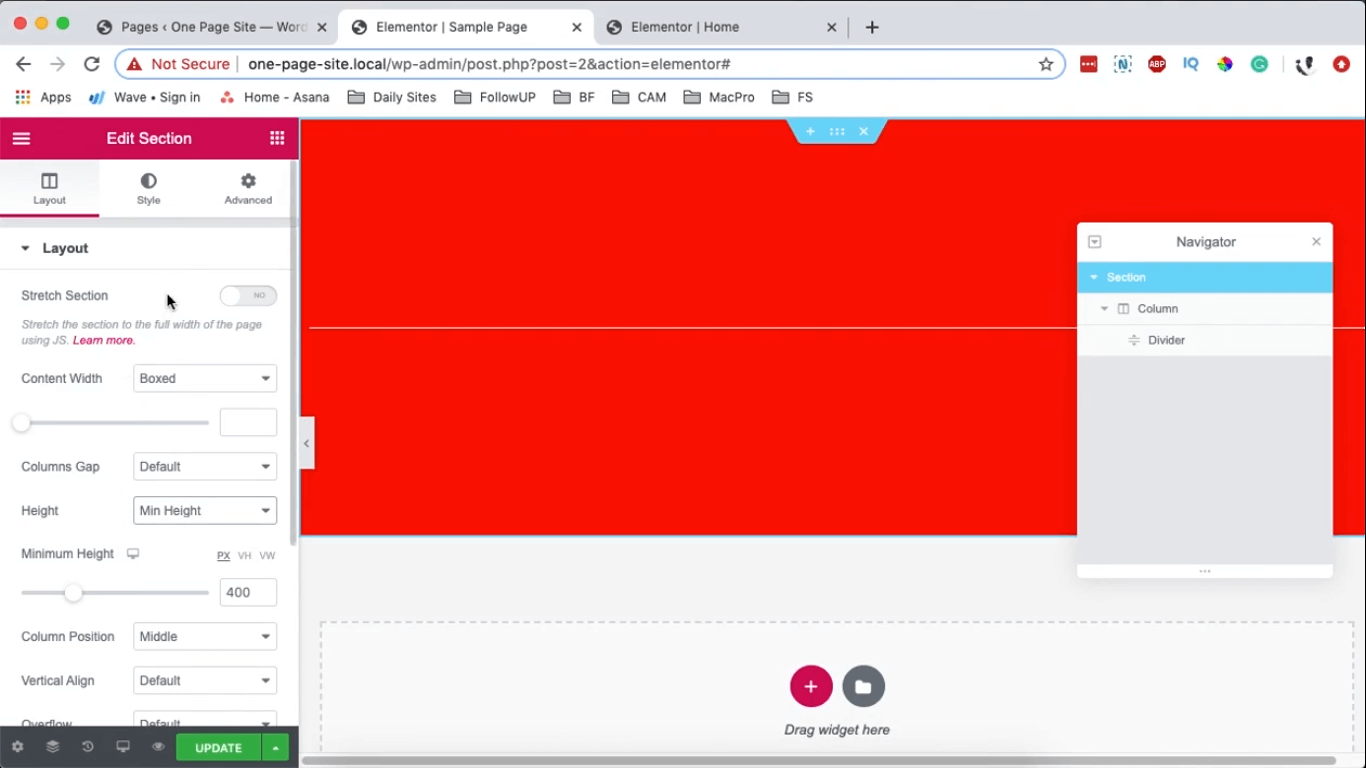
Pilih segmennya, dan di dalam panel Edit Bagian di sebelah kanan, di bawah Tata Letak, sesuaikan Tingginya ke minimum 400 piksel. Kemudian, di bawah Gaya, tetapkan warna latar belakang (saya memilih warna merah). Pilih pembagi, dan demikian pula, di bawah Gaya, tetapkan latar belakang putih.

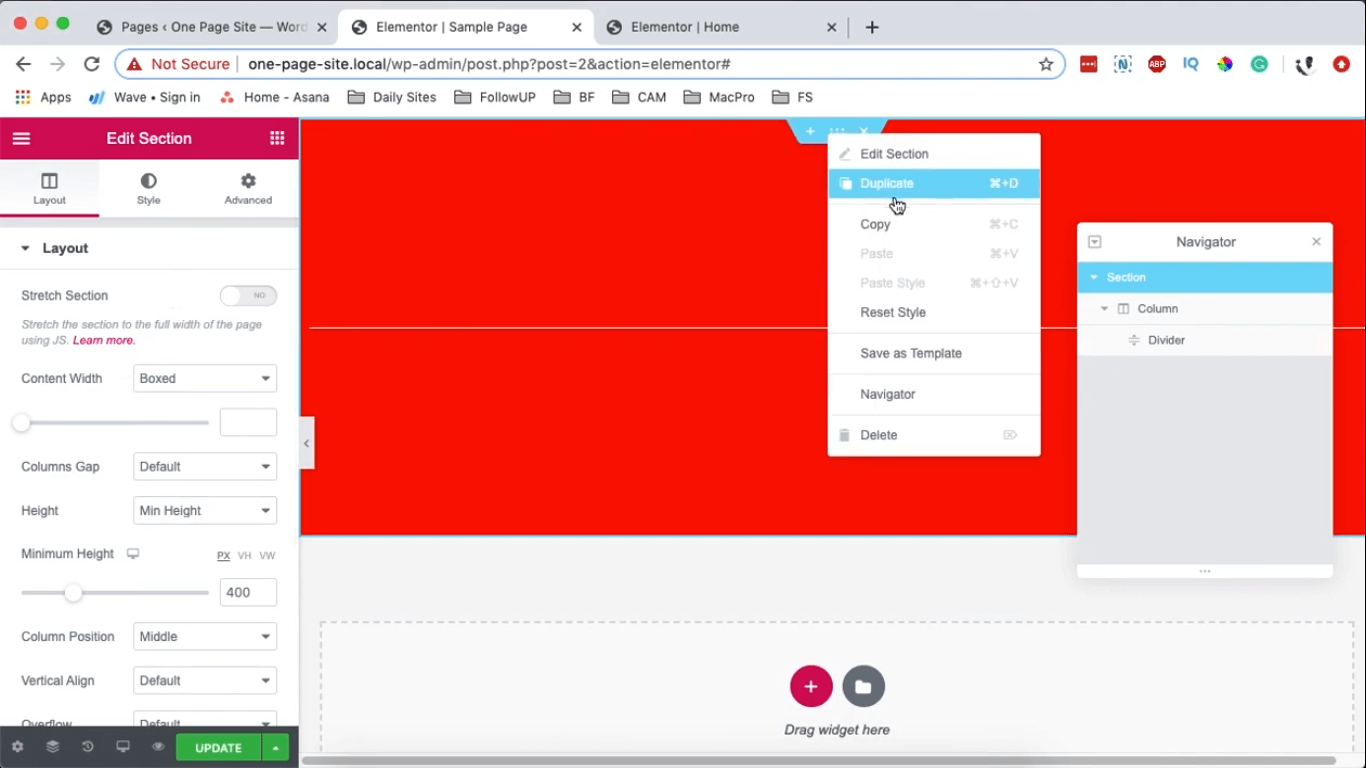
Pilih segmen, klik kanan padanya, dan pilih opsi untuk menduplikasi.

Pilih segmen, klik kanan padanya, dan pilih opsi duplikat.
Setelah membuat dua bagian, tindakan selanjutnya melibatkan penggabungan keduanya.
Pertama, saya akan mendemonstrasikan cara menempatkan bagian biru di atas bagian merah.
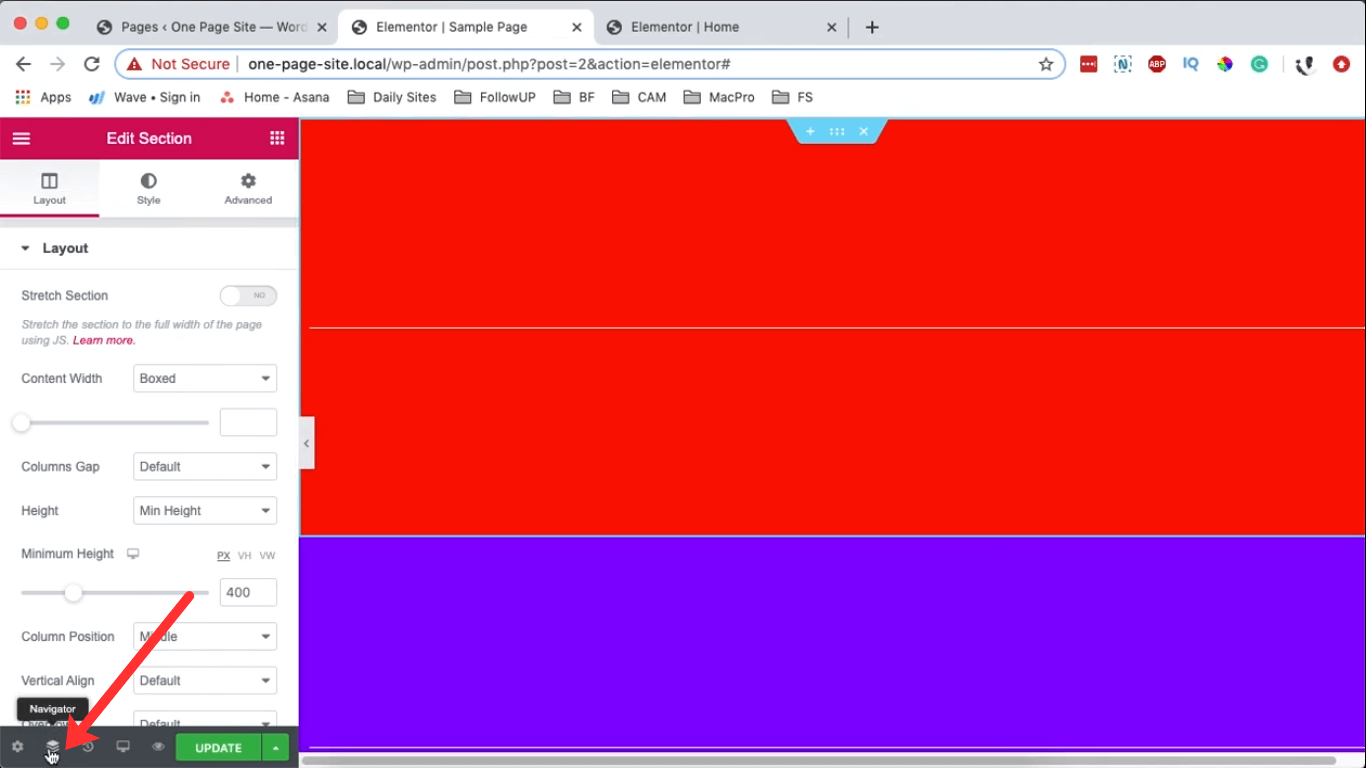
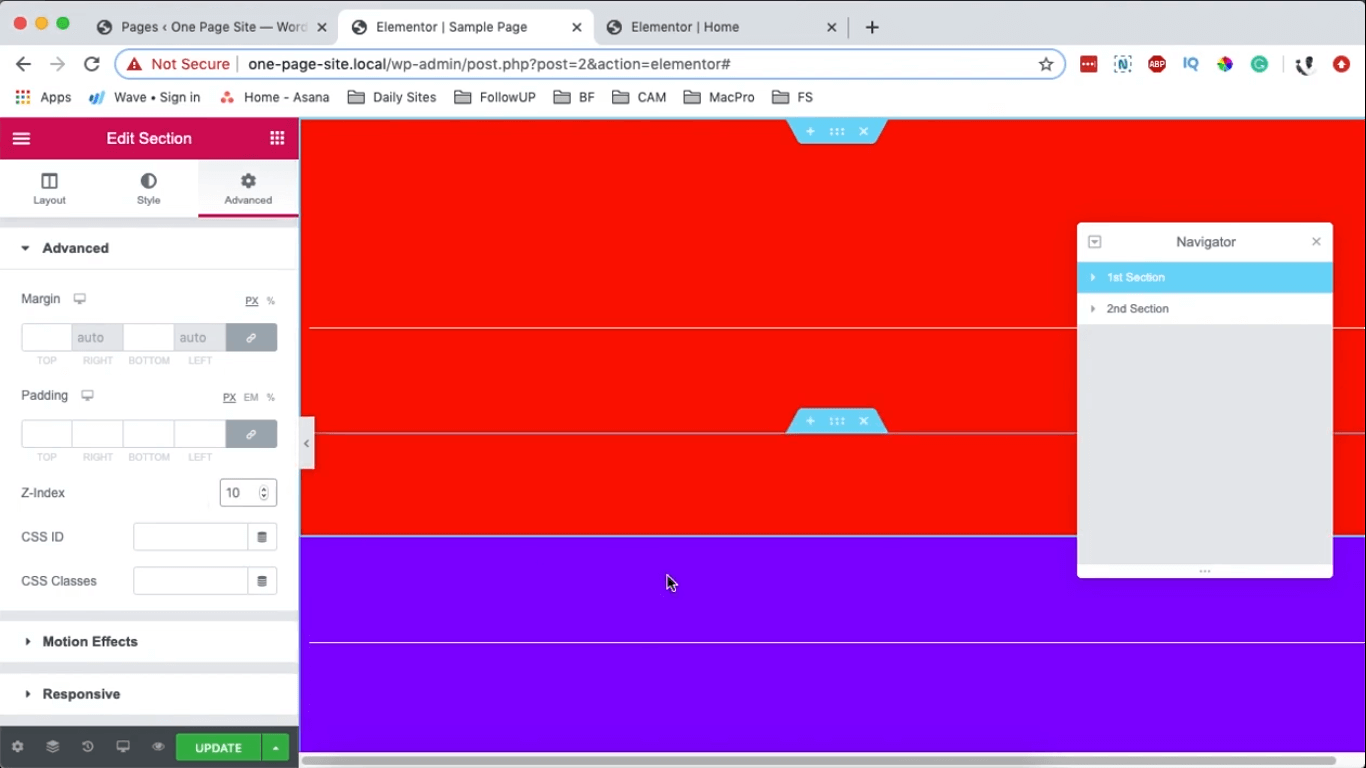
Untuk mencapai hal ini, Anda memerlukan Elementor Navigator. Temukan ikon navigator yang terletak di bagian bawah Bagian Edit Anda di sebelah kiri.

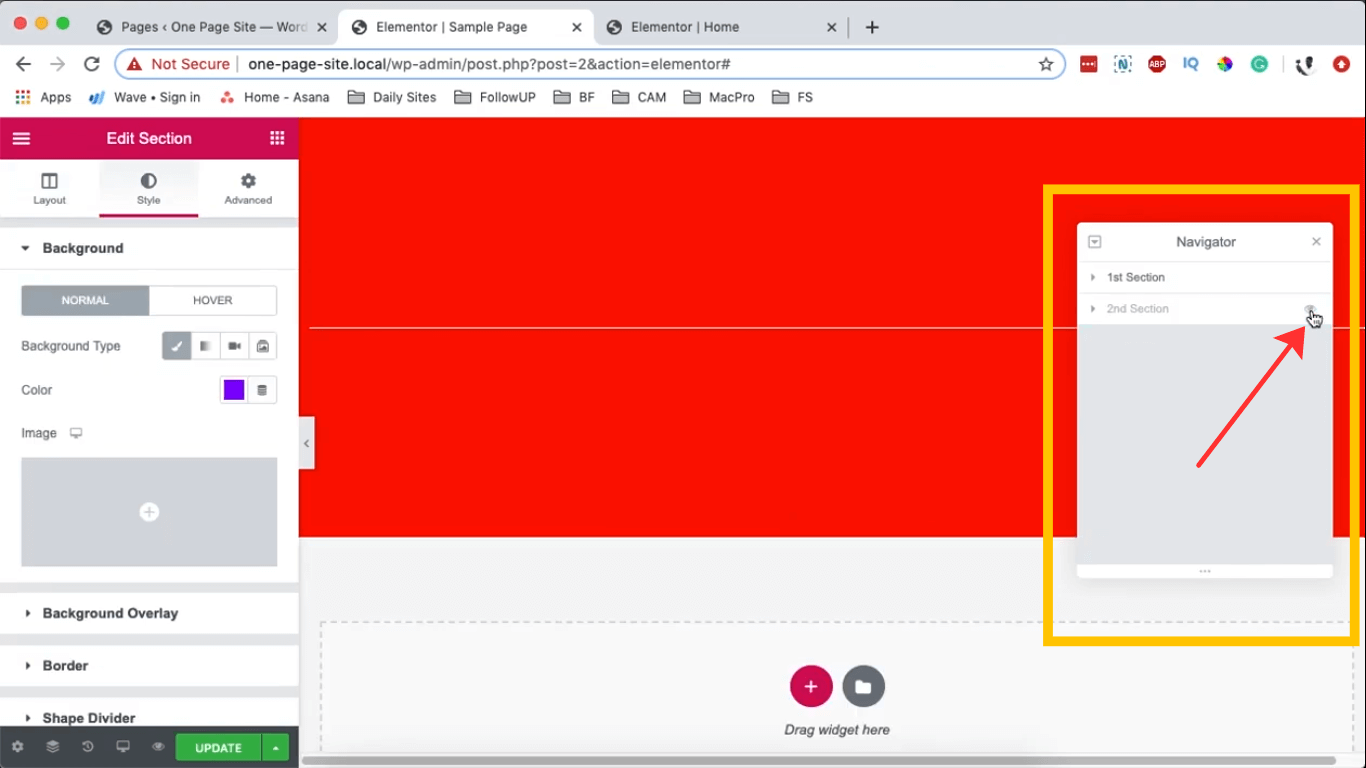
Setelah mengklik ikon navigasi, navigator Anda muncul pada 02:18. Ini memberikan akses mudah ke bagian Anda, membantu navigasi yang lancar. Selain itu, mengklik 'mata' di sebelah bagian akan menyembunyikannya.

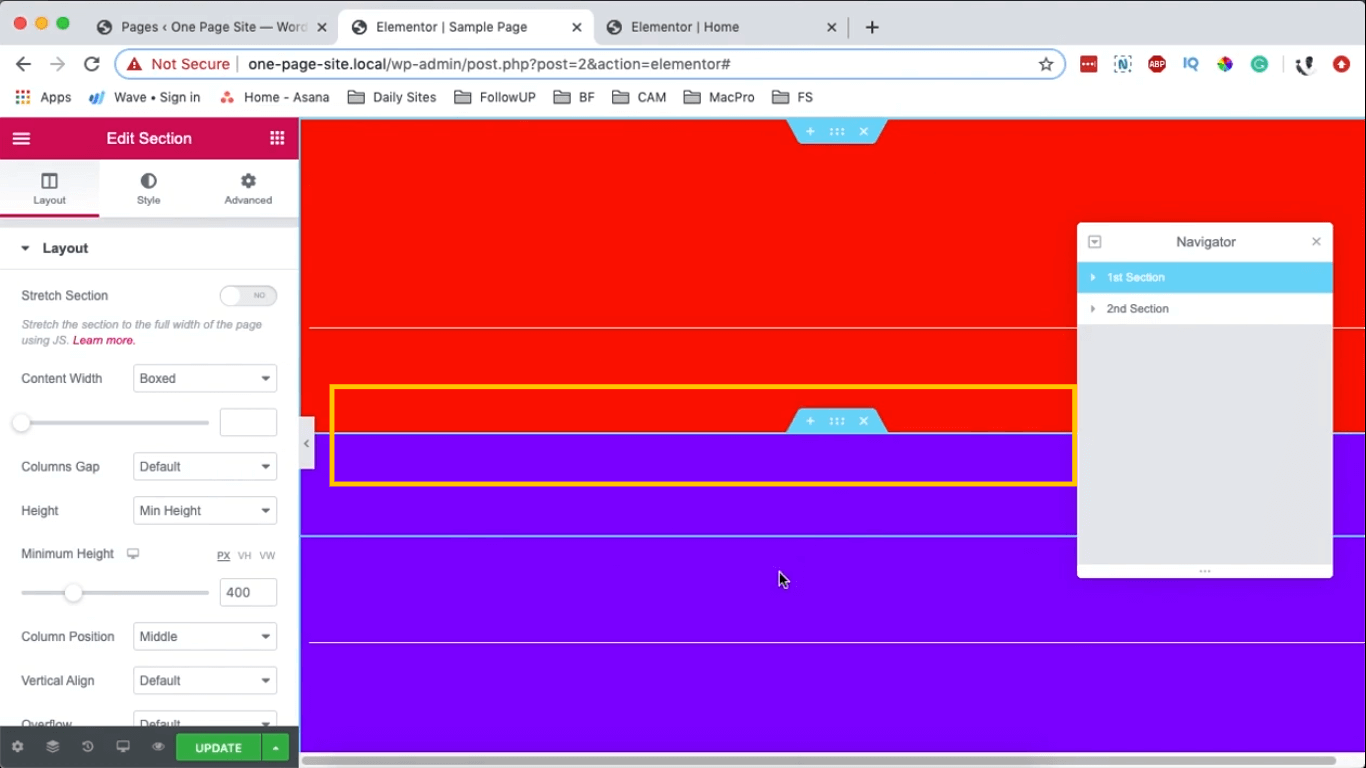
Untuk menempatkan bagian biru ke bagian merah, pilih bagian biru, navigasikan ke opsi Lanjutan di area Edit Bagian di sebelah kiri, dan atur Margin atas -100 piksel. Tindakan ini menggesernya ke bagian pertama, secara efektif menempatkannya di atas.

Jika Anda lebih suka bagian merah muncul di atas bagian biru, pilih segmen merah, navigasikan ke Pengaturan lanjutan, sesuaikan indeks Z ke 10. Tindakan ini secara otomatis akan memposisikan bagian merah di depan bagian biru.

Bagian biru awalnya tumpang tindih dengan bagian merah karena prioritasnya lebih tinggi. Jika bagian merah memiliki indeks Z 0, bagian biru defaultnya adalah indeks Z 1, sehingga menempatkannya di atas. Intinya, bagian dengan indeks Z yang lebih tinggi secara otomatis muncul di atas bagian lainnya.
Tentu! Ini versi yang diutarakan ulang:
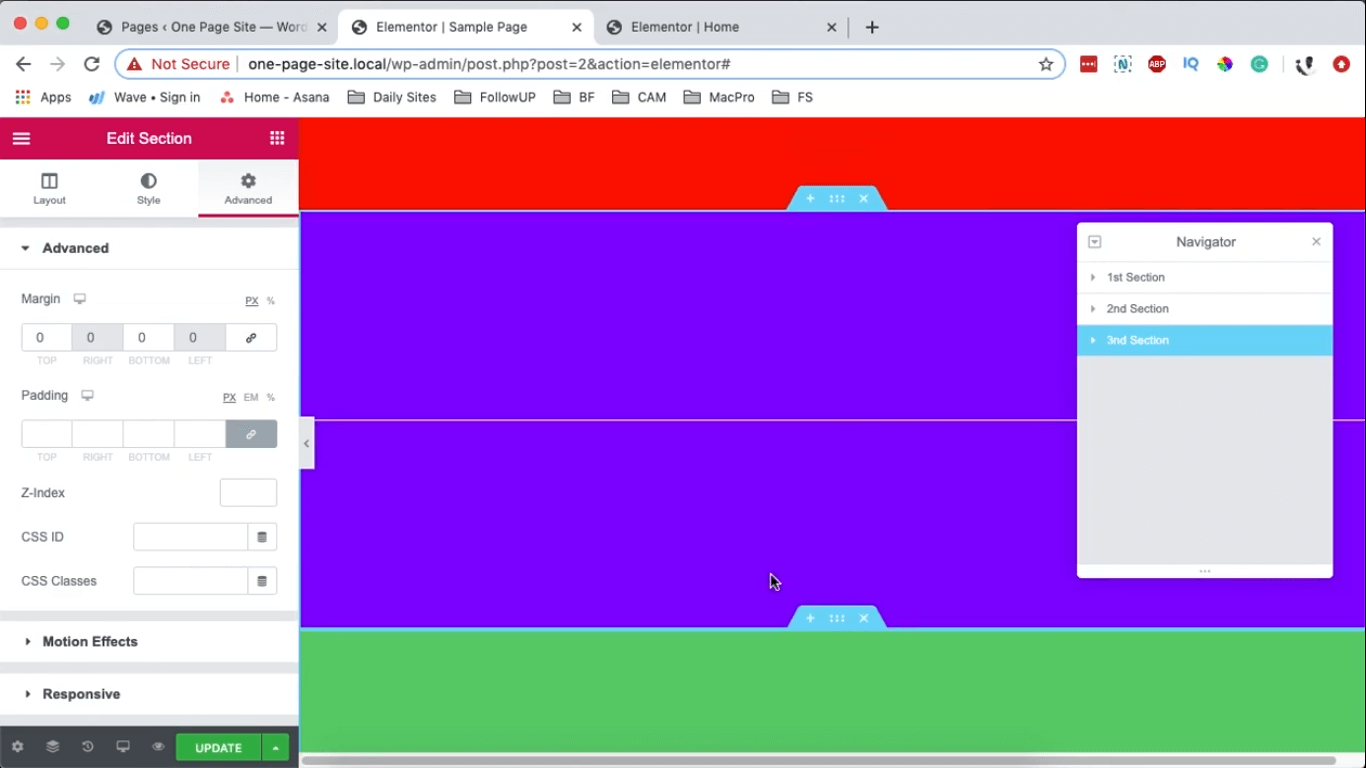
Misalkan Anda memiliki lebih dari dua bagian.
Untuk mengamati prosesnya, buat bagian tambahan.
Pilih bagian biru, duplikat, pilih bagian duplikat, dan di pengaturan Lanjutan, sesuaikan indeks Z ke 0 dan Margin ke 0 piksel. Di bagian Gaya, Anda dapat menetapkan warna berbeda.

Jika Anda ingin bagian biru diposisikan di atas bagian merah dan hijau, Anda perlu menetapkan indeks Z yang lebih tinggi ke bagian biru. Misalnya, jika bagian merah memiliki indeks Z 1 dan bagian hijau juga memiliki indeks Z default 1, pilih bagian biru dan atur indeks Z ke 3.
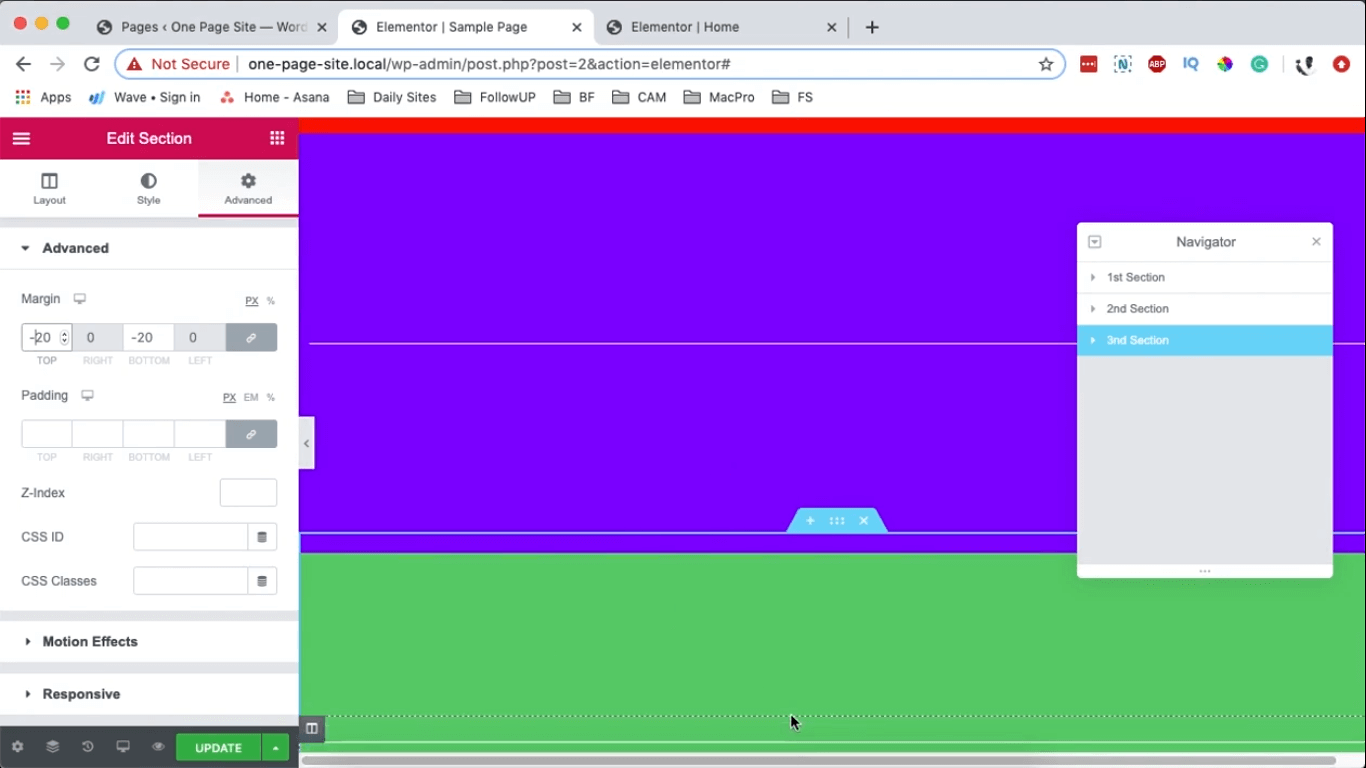
Untuk mengamati perubahan ini dengan jelas, pilih bagian hijau, buka Pengaturan lanjutan, dan terapkan Margin -20. Ini akan menggeser bagian hijau ke atas, sehingga Anda dapat memastikan secara visual bahwa bagian biru sekarang berada di atas kedua bagian.

Ini adalah cara Anda membuat bagian yang tumpang tindih di Elementor, dan memastikan bahwa tumpang tindih tersebut berfungsi dengan baik di berbagai perangkat.
Membungkus
Di Elementor , Anda dapat melakukannya untuk tumpang tindih area, dan tumpang tindih tersebut bahkan akan berfungsi pada perangkat yang berbeda.
Gunakan bagian di bawah ini untuk komentar atau pertanyaan apa pun. Juga, sebarkan berita ini ke kenalan Anda dan terus ikuti CodeWatchers.




