Menciptakan kehadiran digital yang kuat sangat penting untuk pertumbuhan merek Anda. Jika Anda sedang mencari cara terbaik untuk menyeimbangkan keterlibatan seluler dan lalu lintas web, Anda berada di tempat yang tepat. Ingin tahu apakah mungkin mengembangkan aplikasi Flutter untuk situs WordPress Anda?

Jawabannya adalah ya, dan ini adalah hal yang normal dan dapat dicapai. Blog ini akan memandu Anda melalui prosesnya.
WordPress dan Flutter terkenal dengan solusi teknologi efektifnya yang dapat meningkatkan bisnis atau merek Anda. Dengan menggabungkan fleksibilitas WordPress dengan toolkit UI Flutter, Anda dapat melakukan keajaiban.
WordPress, sistem manajemen konten sumber terbuka, saat ini mendominasi industri dengan pangsa pasar 62,6% yang mengesankan . Membuat aplikasi Flutter untuk situs WordPress dapat meningkatkan fitur dan fungsi tanpa mengurangi keunggulannya.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarangMembuat Aplikasi Flutter Secara Manual Untuk Semua Situs WordPress
Langkah 1: Siapkan Flutter
Untuk mulai membangun aplikasi WordPress Anda dengan Flutter, langkah pertama adalah menginstal Flutter dan bahasa pemrograman Dart di mesin pengembangan Anda.
Kunjungi situs web resmi Flutter dan ikuti petunjuk instalasi terperinci untuk sistem operasi spesifik Anda. Pastikan untuk menyelesaikan semua langkah penyiapan yang diperlukan seperti mengonfigurasi variabel IDE dan PATH Anda.
Setelah instalasi berhasil, Anda dapat memverifikasinya dengan menjalankan perintah flutter. Ini akan memastikan lingkungan Anda siap untuk membuat aplikasi Flutter.
Langkah 2: Buat Proyek Flutter
Setelah menyiapkan Flutter, saatnya membuat fondasi untuk aplikasi WordPress Anda. Gunakan antarmuka baris perintah Flutter untuk menghasilkan scaffolding awal untuk proyek Anda. Beri nama aplikasi Anda dengan sesuatu yang deskriptif dan pilih opsi yang sesuai dengan kasus penggunaan Anda, seperti dukungan Kotlin atau Swift.

Alat Flutter akan menangani pembuatan semua file dan folder yang diperlukan. Setelah proyek Anda dibuat, Anda sekarang dapat mulai menambahkan kode dan menyesuaikan berbagai hal. Kanvas kosong ini akan berkembang menjadi aplikasi Anda yang sudah selesai.
Langkah 3: Rancang UI
Aspek kunci dari aplikasi apa pun adalah antarmuka pengguna dan desain visual secara keseluruhan. Untuk aplikasi WordPress, Anda dapat membuat ulang tampilan dan nuansa situs yang sudah ada atau membuat UI baru yang ramah seluler. Buat sketsa konsep, dan selesaikan warna, tipografi, tata letak, dan elemen lainnya.

Gunakan pustaka widget Flutter yang kaya untuk membuat layar. Manfaatkan kemampuan lintas platformnya untuk memastikan pengalaman yang konsisten di iOS dan Android. Ingatlah aksesibilitas dan daya tanggap.
Langkah 4: Ambil Data WordPress
Untuk mengisi aplikasi WordPress Flutter Anda dengan konten sebenarnya, Anda perlu mengambil data dari situs WordPress Anda. Flutter menyediakan paket seperti paket http atau Dio untuk jaringan .

Gunakan ini untuk membuat permintaan ke titik akhir REST API WordPress dan mendapatkan data JSON untuk postingan, halaman, metadata, media, dan lainnya. Pastikan untuk menangani otentikasi sesuai kebutuhan. Anda juga dapat menggunakan paket Flutter WordPress sumber terbuka untuk menyederhanakan pengambilan data. Kemungkinannya tidak terbatas untuk menampilkan konten di aplikasi Anda setelah Anda dapat mengakses API WordPress dengan aman.
Langkah 5: Tampilkan Konten
Sekarang Anda bisa mendapatkan data dari situs WordPress Anda, saatnya menampilkannya di aplikasi Flutter Anda. Anda memiliki kebebasan berkreasi penuh di sini. Gunakan widget Flutter yang dapat disesuaikan seperti Teks, Gambar, ListView, GridView, dan lainnya untuk menampilkan postingan, halaman, gambar, video, dll.
Buat widget khusus Anda sendiri yang disesuaikan dengan konten Anda jika diperlukan. Telusuri katalog widget untuk mendapatkan ide. Bangun halaman dan rute untuk membuat struktur yang diinginkan. Kuncinya adalah menerjemahkan konten WordPress Anda dengan lancar ke dalam antarmuka Flutter yang terasa asli.
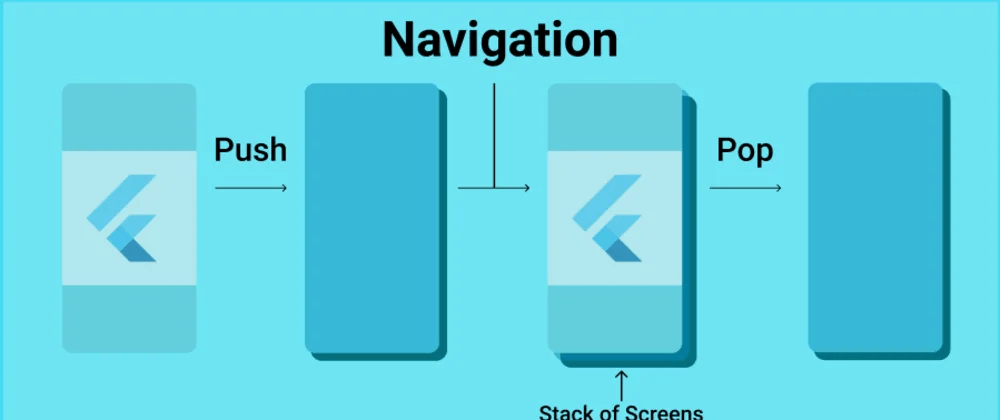
Langkah 6: Atur Navigasi
Untuk memungkinkan pengguna menavigasi aplikasi Anda dengan lancar, terapkan perutean dan navigasi. Flutter menyertakan paket perutean yang fleksibel untuk menangani perpindahan antar halaman dan bagian. Siapkan rute yang sesuai dengan berbagai area konten aplikasi Anda.

Gunakan tindakan push dan pop navigator untuk berpindah antar rute dan tombol kembali perangkat. Untuk navigasi dengan tab, pertimbangkan untuk menggunakan bilah navigasi bawah Flutter. Pastikan navigasi mengalir secara logis. Selain itu, terapkan tautan dalam untuk mengakses konten tertentu secara langsung. Navigasi yang lancar adalah kunci untuk aplikasi yang ramah pengguna.
Langkah 7: Dukungan Offline
Untuk pengalaman pengguna terbaik, pertimbangkan untuk menambahkan dukungan offline sehingga aplikasi Flutter Anda dapat berfungsi tanpa koneksi internet. Flutter memiliki paket seperti Connectivity Plus dan sqlflite untuk ini.
Kapan pun aplikasi memiliki koneksi jaringan, cache data dan gambar WordPress secara lokal di perangkat. Kemudian saat offline, aplikasi Anda dapat dimuat dari cache lokal.
Hal ini memungkinkan pengguna tetap mengakses konten dan bernavigasi bahkan tanpa konektivitas. Anda juga dapat mengantri tindakan seperti favorit atau komentar untuk disinkronkan nanti saat konektivitas dilanjutkan. Pastikan untuk memberikan pesan yang jelas tentang keadaan offline.
Langkah 8: Pengujian
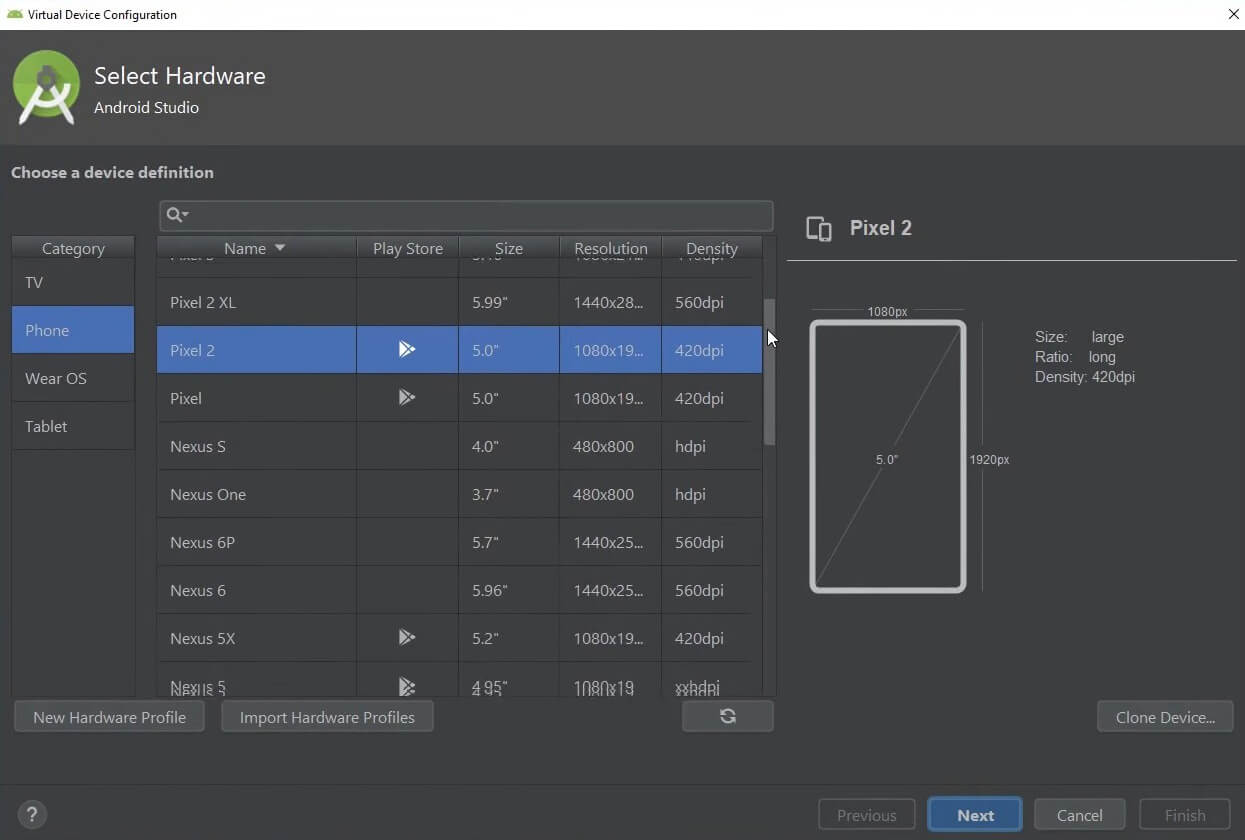
Sebelum memublikasikan aplikasi Flutter WordPress Anda, uji aplikasi secara menyeluruh untuk menemukan bug dan mengidentifikasi area yang perlu ditingkatkan. Uji aliran inti secara ketat di Android dan iOS menggunakan emulator atau perangkat sebenarnya. Periksa tata letak UI pada ukuran layar yang berbeda. Aktifkan pembuatan profil kinerja untuk mengetahui kelambatan.

Pastikan navigasi antar bagian aplikasi lancar dan intuitif. Mintalah pengguna di luar tim Anda untuk menguji juga untuk mendapatkan perspektif objektif. Tingkatkan aplikasi Anda secara berulang berdasarkan masukan. Menginvestasikan waktu dalam pengujian komprehensif akan menghasilkan stabilitas yang lebih baik, pengalaman pengguna, dan pada akhirnya, peringkat yang lebih tinggi.
Langkah 9: Publikasikan Aplikasi Anda
Setelah aplikasi Flutter WordPress Anda teruji secara menyeluruh dan siap dirilis, inilah saatnya untuk memublikasikannya! Ikuti panduan Google Play Store dan Apple App Store untuk menyiapkan aplikasi Anda untuk dikirimkan. Tambahkan listingan toko, tangkapan layar berkualitas tinggi, deskripsi, tingkatan harga, dan metadata lainnya.
Bangun versi rilis yang diperlukan. Untuk iOS, kirimkan aplikasi Anda untuk ditinjau. Untuk Android, luncurkan aplikasi Anda dalam produksi. Promosikan aplikasi seluler Anda di situs web dan saluran sosial Anda. Pantau masukan pengguna dan terus tingkatkan serta optimalkan aplikasi Anda. Merilis aplikasi Flutter Anda merupakan pencapaian yang menarik!
Proses Otomatis Untuk Membuat Aplikasi Flutter Untuk Semua WordPress
Membuat aplikasi Flutter tanpa menulis kode apa pun? Ya, itu sangat mungkin untuk situs WordPress mana pun! Sebagai sesama non-coder, saya tahu betapa mengagumkan namun menakutkannya pembuatan aplikasi. Namun jangan khawatir - Saya di sini untuk memandu Anda melalui metode tanpa kode yang paling mudah dan terjangkau.
Menurut pengalaman saya, ada empat opsi utama untuk membuat aplikasi DIY tanpa menyentuh satu baris kode pun. Namun untuk diskusi ini, saya benar-benar ingin fokus pada dua opsi pertama karena keduanya merupakan cara paling sederhana untuk mengaktifkan dan menjalankan aplikasi Anda:
- Menggunakan templat aplikasi siap pakai dan kode sumber dari ThemeForest. Ini adalah favorit pribadi saya karena membuat pembuatan aplikasi semudah menyesuaikan dan mengunduh template.
- Memanfaatkan pembuat aplikasi seret dan lepas. Alat tanpa kode yang bagus ini memungkinkan Anda merakit aplikasi secara visual tanpa coding.
- Membangun melalui situs web aplikasi. Beberapa layanan memungkinkan Anda membuat aplikasi langsung melalui situs webnya.
- Pengodean khusus lengkap menggunakan kit pengembang Flutter. Ini adalah opsi paling rumit dan teknis yang memerlukan keterampilan pengkodean yang sebenarnya.
Templat yang Dibuat Sebelumnya
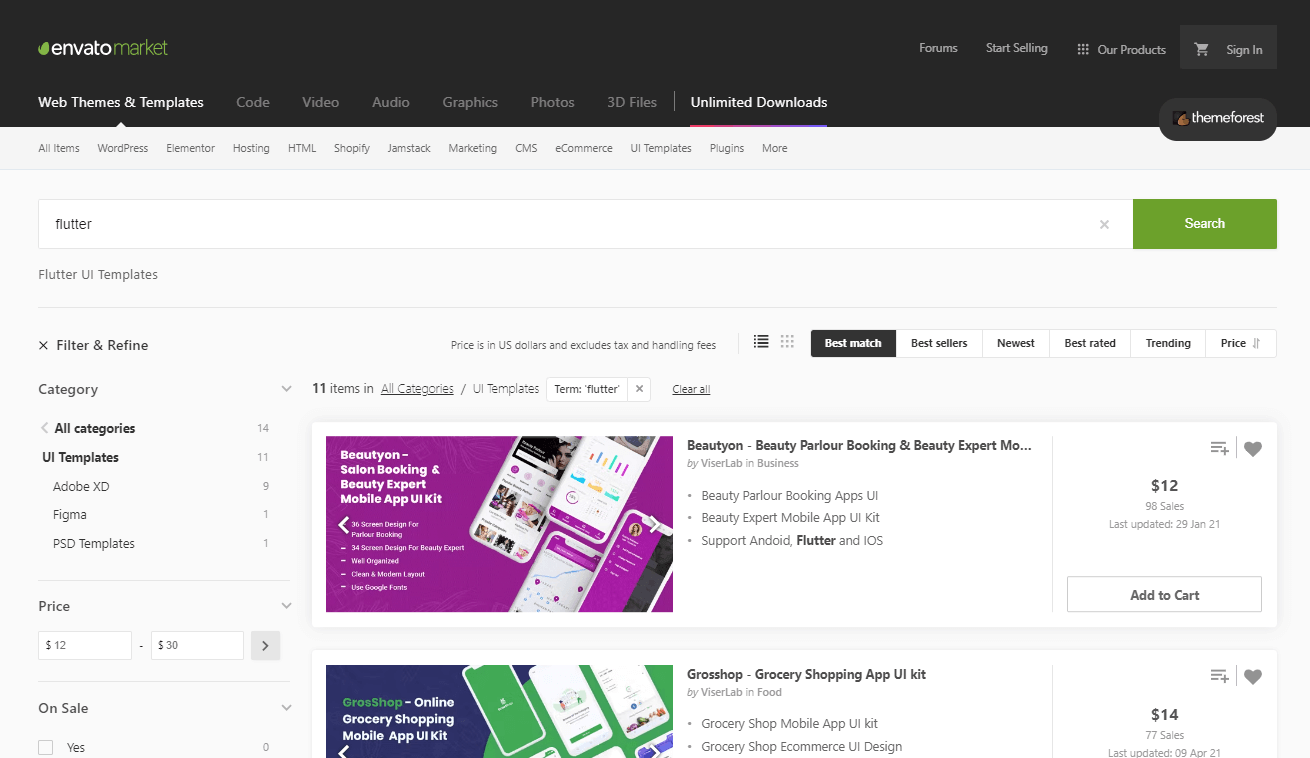
ThemeForest adalah pengubah permainan, menawarkan banyak aplikasi Flutter siap pakai dan kode sumber untuk hampir semua situs WordPress.

Daripada membayar ribuan untuk pengembangan khusus, Anda bisa mendapatkan templat dan kode siap pakai dengan harga di bawah $100. Kami membicarakan sebagian kecil dari biaya dan waktu - kami senang melihatnya!
Cukup cari ThemeForest untuk kebutuhan Anda, sesuaikan sesuai keinginan Anda, dan bam - aplikasi Android dan iOS dengan hampir tidak ada pekerjaan. Sekali lagi Anda juga dapat memeriksa tutorial Flutter kami untuk menemukan apa yang Anda cari. Anda mengemudikan kapal dengan kendali penuh atas aplikasi baru Anda yang keren.
Keuntungannya berbicara sendiri:
- Sangat murah dibandingkan dengan bangunan khusus
- Pengembangan aplikasi yang cepat
- iOS dan Android digabungkan dengan satu harga murah
- Banyak pilihan templat
- Kontrol total untuk pembaruan dan penerbitan
- Tidak ada biaya berulang
- Fleksibilitas penuh dalam manajemen dan distribusi
Bagi non-coder yang menginginkan aplikasi menjadi mudah, ThemeForest tidak ada tandingannya. Tinggalkan aplikasi yang membosankan dan biarkan template bekerja dengan ajaibnya!
Baca selengkapnya tentang 10 Flutter UI Open source Terbaik di Themeforest.
Menggunakan Alat Tanpa Kode Premium
Tidak seperti mempekerjakan seseorang atau menggunakan layanan dengan biaya bulanan, alat pembuat aplikasi WordPress ke Flutter ini memberikan kontrol menyeluruh atas desain dan fitur aplikasi Anda dengan biaya rendah. Mereka bekerja mirip dengan pembuat halaman Elementor di WordPress, memanfaatkan antarmuka drag-and-drop yang mudah dioptimalkan untuk konfigurasi dan pratinjau aplikasi seluler.
Saya sarankan untuk menjelajahi 4 opsi pembuat aplikasi teratas ini:
- Flink - Pembuat Aplikasi WordPress
- FluxNews - Aplikasi seluler Flutter untuk WordPress
- Cirilla - Aplikasi Flutter Serbaguna untuk WordPress & Woocommerce
- FluxBuilder - WordPress untuk alat pembuatan aplikasi

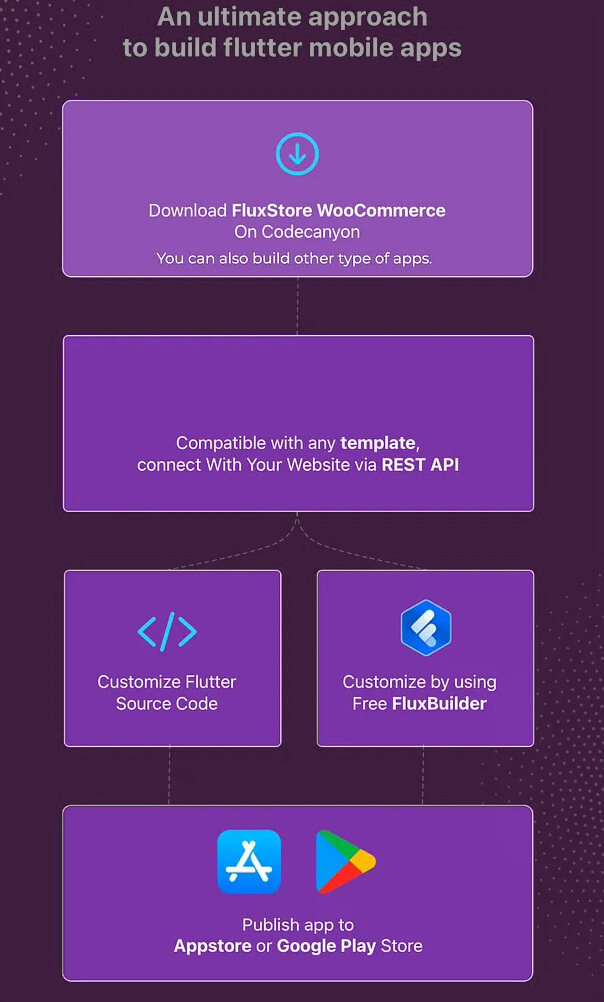
Berikut ringkasan cara kerja Fluxbuilder:
- Akses pembuat aplikasi berbasis cloud online
- Beli langganan pembuat aplikasi dan lisensi kode sumber (biaya satu kali sekitar $59 dan $69)
- Bangun aplikasi sebanyak yang Anda inginkan selama periode berlangganan
- Tetap menggunakan aplikasi bahkan setelah langganan berakhir
- Perpanjang untuk memperbarui aplikasi yang dipublikasikan
- Opsi untuk membangun secara lokal dengan Flutter menggunakan kode sumber yang dibeli
- Digunakan oleh 20.000+ pengguna untuk memudahkan pembuatan aplikasi tanpa kode
Templat Cirilla dan FluxBuilder menonjol sebagai opsi utama untuk dipertimbangkan. Dengan lisensi yang terjangkau dan pembuat drag-and-drop yang mudah, Anda dapat dengan cepat membuat aplikasi Flutter untuk situs WordPress Anda.
Flutter Builder berbasis web
Ada cara hebat lainnya untuk membuat aplikasi Flutter untuk situs WordPress selain metode yang dijelaskan di atas. Hal ini melibatkan penggunaan platform pembuatan aplikasi online yang memungkinkan pembuatan aplikasi melalui antarmuka drag-and-drop yang mudah. Platform ini membebankan biaya bulanan mulai dari $30 hingga $200 untuk membangun dan mengelola aplikasi.
Manfaat utama menggunakan platform ini meliputi:
- Tidak perlu membeli template Flutter atau kit pengembangan
- Kemampuan untuk membangun hampir semua jenis aplikasi langsung melalui platform
- Proses pembuatan aplikasi yang sangat sederhana dibandingkan dengan metode lainnya
Namun, ada beberapa kelemahan:
- Perlu membayar biaya keanggotaan platform bulanan yang berkelanjutan
- Akses dan kontrol aplikasi dibagikan dengan platform
Oleh karena itu, meskipun ini merupakan cara termudah untuk membuat aplikasi, ini juga merupakan cara yang paling mahal dalam jangka panjang.

Berikut adalah 5 platform pengembangan situs web-ke-aplikasi teratas:
Ini memungkinkan untuk mengubah situs WordPress menjadi aplikasi Flutter dengan kemampuan edit dan pembaruan penuh. Ada beberapa platform serupa lainnya yang tersedia, tetapi 5 platform ini cenderung menjadi opsi paling tepercaya.
Singkatnya, bagi mereka yang menginginkan cara termudah untuk membuat aplikasi dari situs WordPress mereka, menggunakan salah satu platform pembuatan aplikasi online ini adalah pilihan yang baik. Namun, untuk biaya jangka panjang yang lebih rendah, disarankan untuk membeli template Flutter dan membuat aplikasi sendiri.
Menggunakan Kit Pengembang Flutter
Metode membuat aplikasi Flutter dengan mengkodekannya dari awal menggunakan kit pengembangan Flutter hanya cocok untuk sekitar 10% pembaca - mereka yang memiliki keterampilan coding dalam Java dan bahasa terkait. Bahkan bagi mereka yang memiliki desain aplikasi dari Figma atau Adobe XD, pendekatan ini memerlukan pengkodean baris demi baris untuk membangun fungsionalitas aplikasi dan UI/UX yang diinginkan.

Kerugian utamanya adalah:
- Hanya layak bagi mereka yang memiliki keterampilan pengkodean yang kuat
- Mahal untuk menyewa agen untuk mengembangkan aplikasi secara khusus
- Sangat memakan waktu dibandingkan metode lain - waktu pengembangan dapat meningkat 20X lipat
Oleh karena itu, kecuali ada kebutuhan kompleks tertentu yang tidak dapat dipenuhi oleh metode lain yang direkomendasikan untuk mengonversi situs WordPress menjadi aplikasi Flutter, tidak disarankan untuk membuat kode aplikasi dari awal. Bagi sebagian besar orang, membeli template Flutter dan menggunakan pembuat tanpa kode akan lebih murah, cepat, dan mudah. Mereka yang tidak memiliki keterampilan coding akan kesulitan dengan kerumitan dalam membuat aplikasi hanya melalui kit pengembangan Flutter.
Membungkus
Pendekatan yang disarankan adalah membeli template Flutter dan menggunakan pembuat aplikasi visual tanpa kode. Hal ini memungkinkan pembuatan aplikasi Android dan iOS melalui antarmuka drag-and-drop yang mudah dengan biaya terendah dan waktu pengembangan tercepat.
Membangun aplikasi membuka peluang untuk meningkatkan jangkauan dan pendapatan bisnis. Tidak seperti situs web yang dikunjungi sesekali, aplikasi yang terpasang membuat Anda unggul dari pesaing dengan akses pengguna yang berkelanjutan. Aplikasi juga memungkinkan monetisasi tambahan melalui iklan dan fitur lainnya, sehingga meningkatkan penghasilan, prospek, dan pertumbuhan. Mengubah situs WordPress menjadi aplikasi adalah cara strategis untuk mengembangkan bisnis Anda.
Pertanyaan yang Sering Diajukan (FAQ)
Q1. Bisakah saya membuat aplikasi apa pun dengan Flutter?
Jawab: Ya, Flutter memungkinkan pembuatan aplikasi hybrid lintas platform untuk iOS, Android, dan desktop dari satu basis kode, sehingga menghemat waktu pengembangan. Itu dapat membangun berbagai jenis aplikasi untuk situs WordPress melalui REST API.
Q2. Bisakah saya menggunakan Flutter di WordPress?
Jawab: Flutter memfasilitasi pembuatan semua jenis aplikasi. Ini dapat digunakan untuk membangun aplikasi untuk situs WordPress dengan menghubungkan aplikasi dan data situs melalui API.
Q3. Aplikasi terkenal manakah yang dibuat menggunakan Flutter?
Jawab: Perusahaan besar seperti Google Ads, eBay, BMW, Tencent, dan Groupon telah membuat aplikasi dengan Flutter. Kemampuan lintas platform dan proses pengembangan yang lebih cepat dalam bahasa asli menjadikannya pilihan populer.




