Sejak Elementor 2.5 , kami dapat membuat animasi di Elementor. Jika Anda pernah ingin tahu cara membuat animasi di Elementor, Anda berada di tempat yang tepat.

Pembaruan Elementor itu telah menambahkan 4 efek gerakan berbeda yang dapat Anda gunakan di blog Anda. Kami akan memiliki ikhtisar tentang animasi ini. Mari kita mulai.
Cara Menganimasikan Gambar di Elementor
Dengan Elementor sekarang dimungkinkan untuk menambahkan animasi pada :
- Memutar
- Gulir Horisontal
- Gulir Vertikal
- Skala
Mari kita telusuri secara konkret apa yang terjadi ketika Anda melakukan salah satu dari peristiwa ini.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarangCara Membuat Animasi Berputar Dari Gambar Pada Elementor
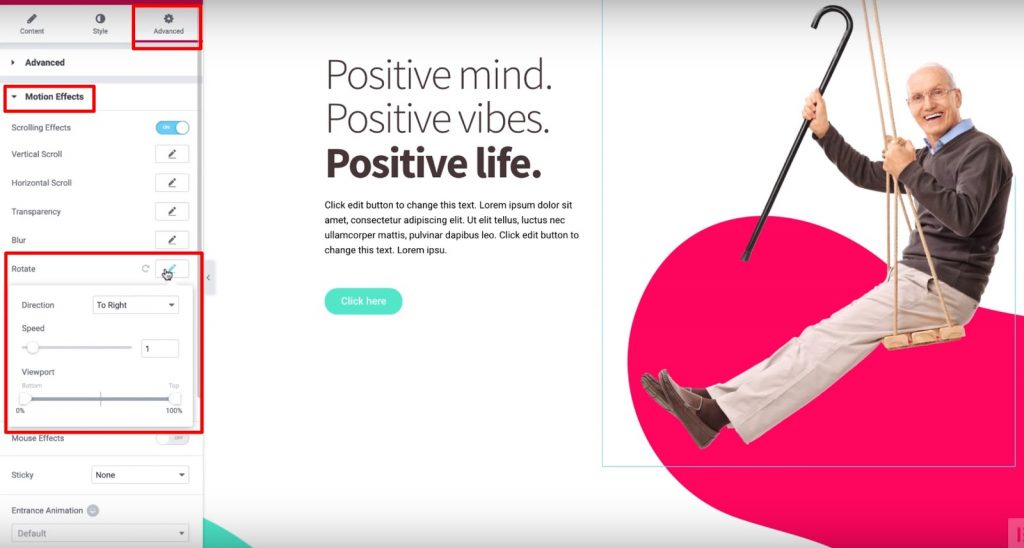
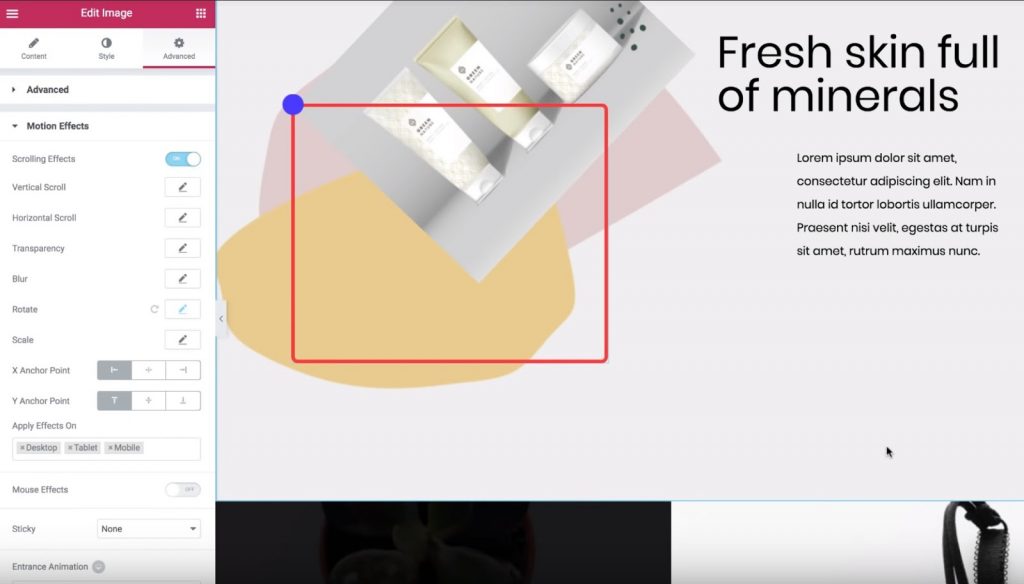
Jadi jika Anda ingin membuat animasi berputar untuk gambar Anda, Anda harus menuju ke Advanced Tab , buka bagian Motion Effects, dan aktifkan Scrolling Effects. Kemudian, Anda perlu mengklik opsi Rotate dan memilih ke arah mana gambar harus diputar.
Jika Anda ingin membuat animasi yang halus, kami akan menentukan Kecepatan Slider menjadi 1. Tidak perlu mengubah viewport di sini.,

Terakhir, kita bisa mengatur  Y Anchor Point ke Top untuk membuat gambar berputar dari titik tersebut.
Cara Membuat Animasi Slide Pada Scroll Pada Elementor
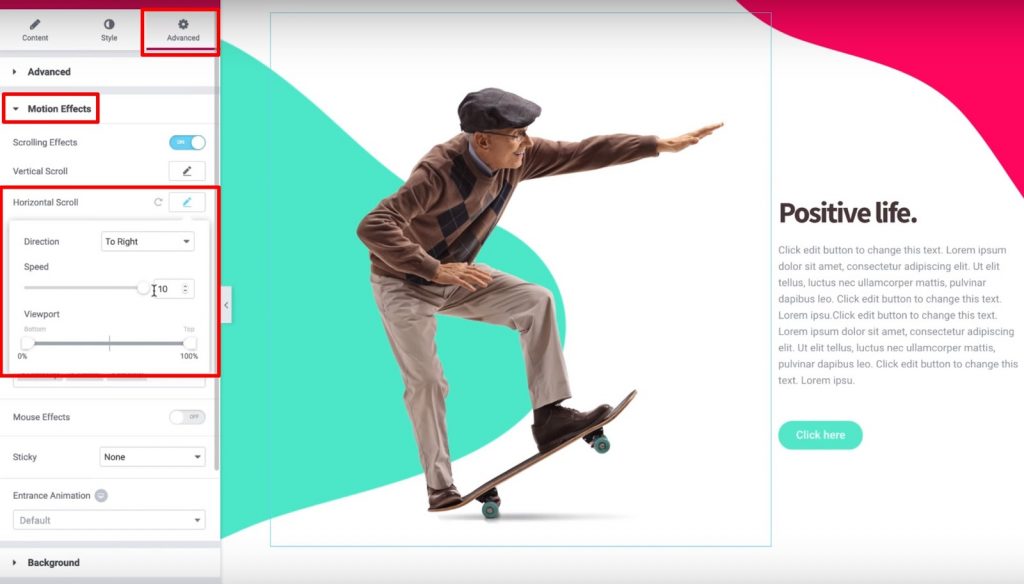
Untuk membuat animasi slide, kita perlu mengaktifkan "Scrolling Effects" seperti yang kita lakukan di bagian sebelumnya. Sekarang kita akan mengaktifkan "Gulir Horizontal", dan menentukan konfigurasi berikut:
- Arah Geser
- Atur  Kecepatan ke 10

Berikut adalah demo tentang bagaimana tampilan geser pada pengguliran.
Cara Membuat Animasi Gulir Vertikal Pada Elementor
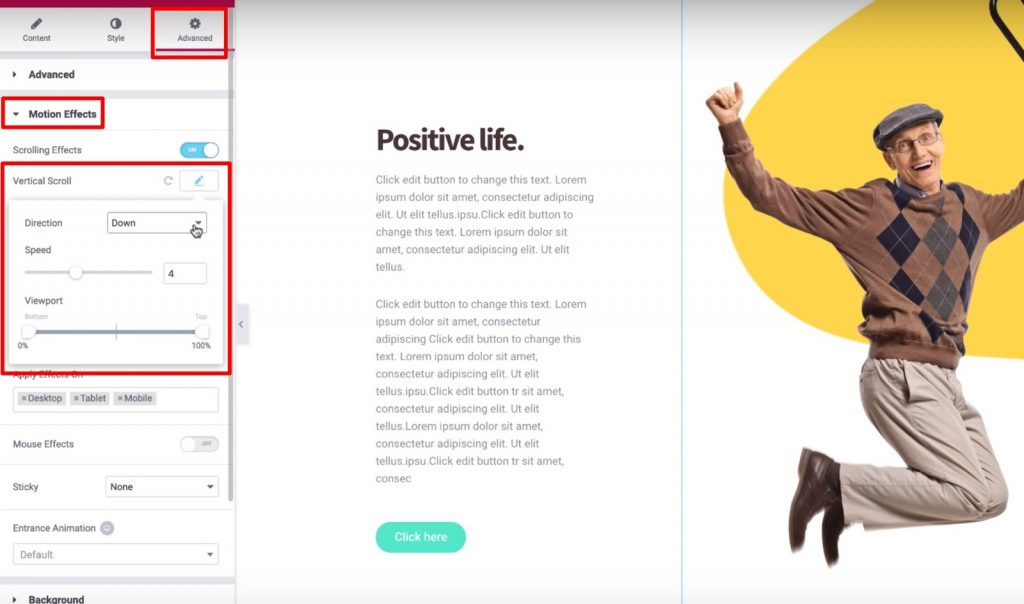
Sama seperti di bagian sebelumnya, kita perlu mengaktifkan Scrolling Effects. Perbedaannya sekarang adalah kita akan mengaktifkan Vertical Scroll dan menentukan beberapa konfigurasi :
- Tentukan kecepatan menjadi 4
- Atur arah ke "Turun"

Dan itu saja! Anda dapat membiarkan pengaturan lain sebagai default.
Cara Membuat Animasi Zoom Pada Elementor
Dengan animasi ini, kita akan merasakan bahwa gambar bergerak ke arah kita. Itu bisa sangat berguna untuk menarik perhatian elemen tertentu dari situs web Anda.
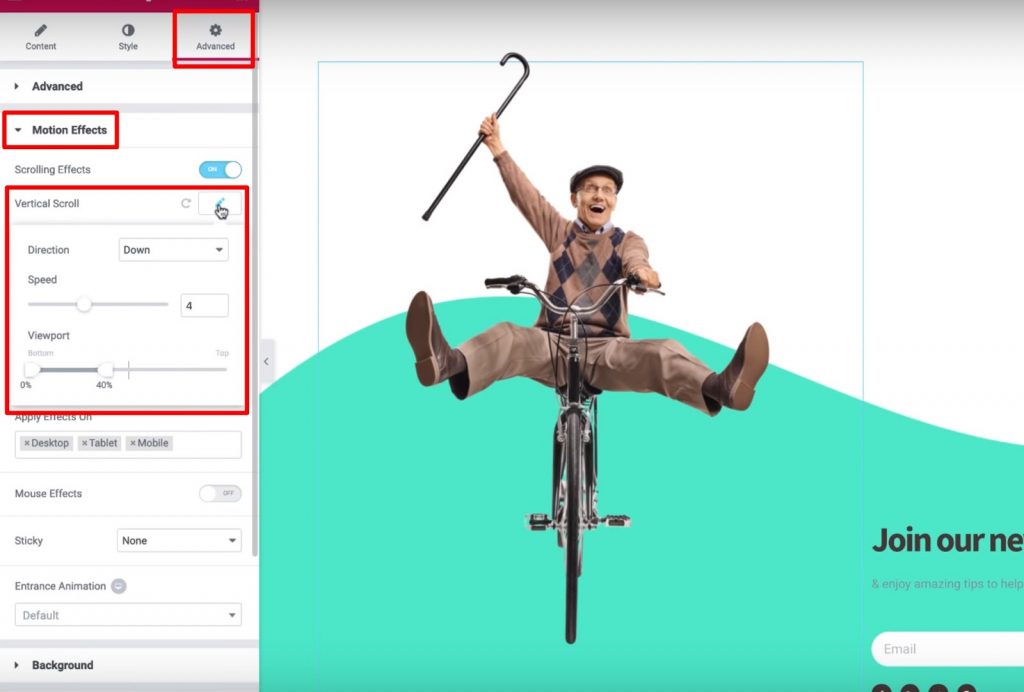
Jadi, mari kita aktifkan Scrolling Effects. Kemudian, aktifkan Vertical Scroll dan:
- Atur arah ke  Bawah
- Atur Viewport antara 0% dan 40%

Kemudian, klik opsi Scale dan atur Speed sama dengan 6. Selain itu, gunakan pengaturan Viewport untuk membuat bagian bawah 20% dan bagian atas 80%.
Itu cukup banyak yang perlu Anda ketahui tentang animasi bergulir di Elementor.
Cara Mengontrol Transparansi Pada Gulir Pada Elementor
Di sini, Anda akan mempelajari cara menggunakan  Pengaturan Viewport  untuk membuat efek gerakan keren saat pengunjung menavigasi situs Anda. Kami akan menerapkan efek gerakan ke latar belakang dan bagian, serta widget, yang memberikan cukup fleksibilitas terkait efek yang ingin kami buat. Singkatnya, inilah yang harus Anda lakukan:
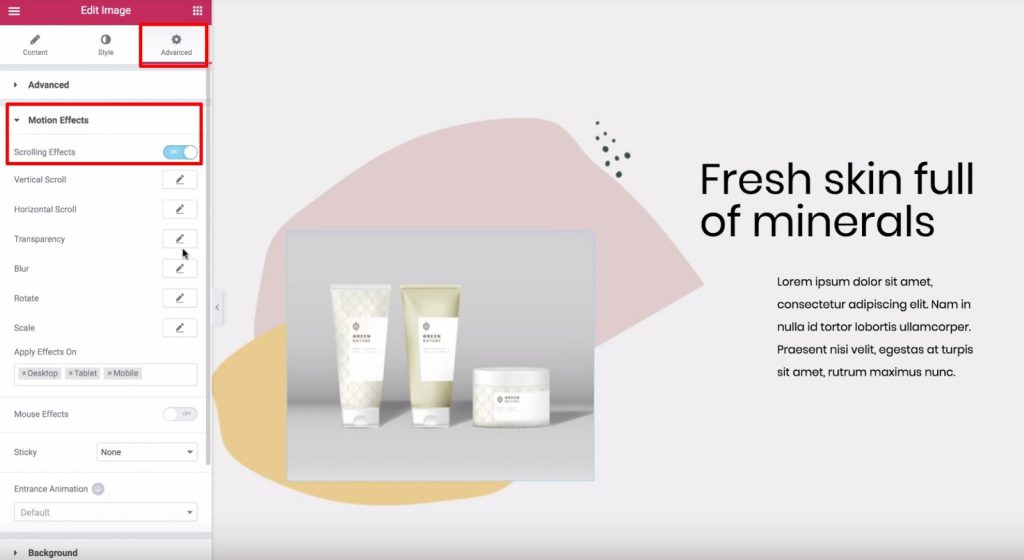
- Pilih gambar
- Buka tab Lanjut
- Temukan bagian Motion Effects
- Nyalakan Scrolling Effects
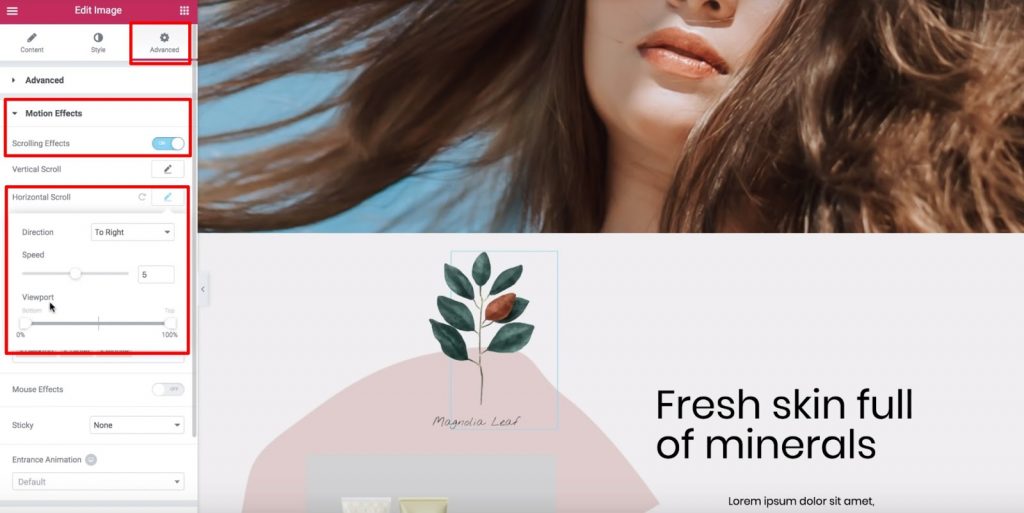
Sekarang, kita akan mengaktifkan Horizontal Scroll untuk memastikan gambar bergerak dari kiri ke kanan saat pengguna menggulir halaman ke bawah. Kita juga bisa mengatur  Speed untuk membuat animasi yang halus atau cepat :

Sekarang, mari masuk ke opsi ViewPort dan lihat perubahan apa yang dapat kita terapkan padanya.
Pertama, penting untuk menentukan apa itu ViewPort : viewport pengunjung adalah ukuran layar perangkat pengguna yang terlihat.
Opsi Viewport memungkinkan kami memilih kapan harus memulai dan menghentikan efek pengguliran yang Anda pilih berdasarkan viewport pengunjung. Misalnya, jika kita menetapkan bagian bawah area pandang menjadi 0% dan bagian atas menjadi 100%, gambar akan mulai bergerak segera setelah terlihat di bagian bawah area pandang pengunjung. Jadi, gambar akan mencapai posisi 'asli' ketika berada di tengah Viewport pengunjung ( atau, 50% ), dan akan terus bergerak hingga mencapai puncak (100%).
Konkretnya inilah yang terjadi selama animasi bergulir dari suatu gambar:
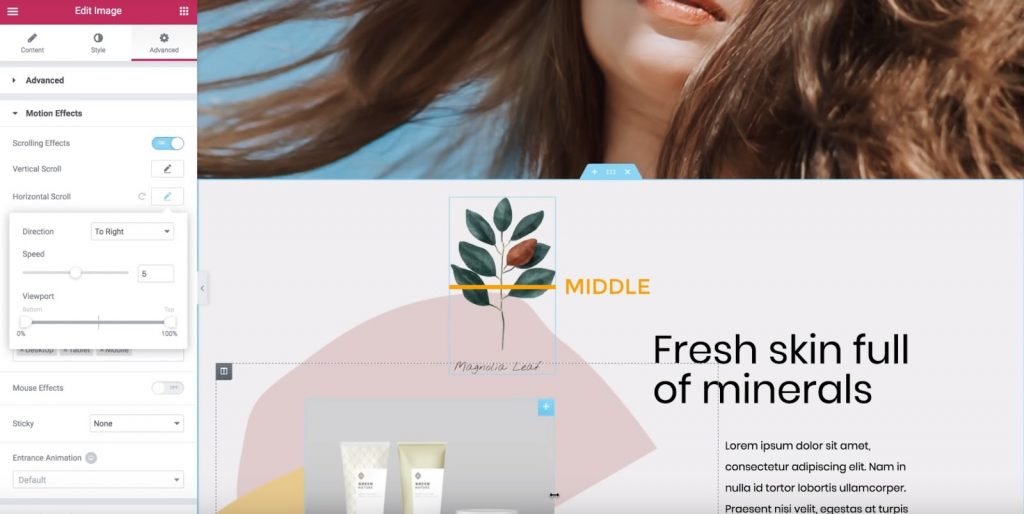
- Gambar akan mulai di sebelah kiri dari posisi semula ketika pertama kali muncul di viewport pengunjung ( viewport pengunjung di 0% )
- Ini akan mencapai posisi semula di tengah viewport pengunjung ( viewport pengunjung di 50% )
- Itu akan terus meluncur ke kanan dari posisi semula karena pengunjung terus menggulir ( sampai mencapai 100%)

Jadi ini berarti bahwa jika kita mengatur  Bawah  Viewport  menjadi 50% dan  Atas  menjadi 100%:
- Gambar akan mulai dari posisi semula.
- Setelah gambar berada di tengah viewport pengunjung (50%), gambar akan mulai bergerak ke kanan hingga gambar mencapai bagian atas viewport pengunjung (100%).
Cara Membuat Animasi Efek Transparansi Pada Elementor
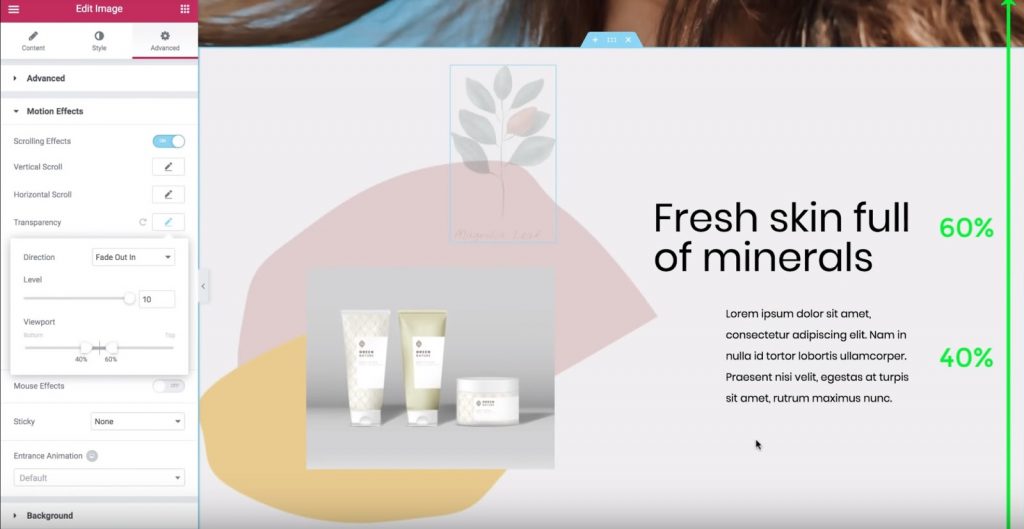
Untuk contoh ini, kami akan mengaktifkan opsi Transparansi dan:
- Atur arah ke  Fade In
- Setel  Level  ke  10  ( ini membuat gambar sangat transparan untuk memulai )
Jika kita mengatur viewport Bawah ke 0% dan Atas ke 100%, gambar akan transparan saat pertama kali muncul di bagian bawah viewport pengunjung (0%). Saat gambar bergerak ke atas, itu akan menjadi lebih terlihat, akhirnya mencapai tampilan aslinya ketika mencapai bagian atas viewport pengunjung (100%). Jika kita ingin membalikkannya, kita bisa mendefinisikan Fade Out. Kemudian, gambar akan tampak normal pada awalnya dan mengurangi transparansi saat pengunjung menggulir ke bawah. Pilihan lainnya adalah Fade Out In. Dengan yang satu ini, gambar akan mulai dengan status fade-out dan kemudian kembali lagi saat pengunjung terus menggulir. Jika kita mengatur viewport Bawah ke 40% dan Atas ke 60% dengan Fade Out In, maka:
- Gambar akan memudar dari 0% menjadi 40%
- Ini akan tetap memudar antara 40% hingga 60%
- Setelah mencapai 60%, itu akan mulai memudar lagi antara 60% dan 100%

Sekarang mari kita bermain-main dengan pengaturan yang berbeda untuk menemukan efek yang Anda sukai.
Cara Menggunakan Titik Jangkar X dan Y Untuk Efek Animasi Berputar dan Menskala
Sekarang mari kita pelajari lebih lanjut tentang titik jangkar X dan Y untuk efek Putar dan Skala di Efek Gerak Elementor.
Pada akhir ini, Anda akan tahu bagaimana menerapkan pengaturan ini untuk membuat beberapa efek gerakan keren di situs Anda.
Singkatnya, inilah langkah yang akan kita lalui:
- Buka tab Lanjutan
- Temukan pengaturan Motion Effects
- Nyalakan Scrolling Effects

Bagaimana Anchor Points Bekerja di Rotate Animation
Mari kita pertimbangkan Efek Rotasi. Klik ikon pensil dengan efek Rotate untuk menyalakannya. Anda dapat membiarkan pengaturan sebagai default. Kemudian, cari pengaturan X Anchor Point dan Y Anchor Point yang muncul di bawah ini. Titik jangkar X dan Y menentukan sumbu di mana gambar berputar. Secara default, keduanya diatur ke Center, yang berarti gambar akan berputar seolah-olah ada 'pin' di tengah gambar. Namun, mengubah titik jangkar X dan/atau Y akan menyebabkan efek rotasi yang berbeda. Misalnya, jika Anda mengatur  X Anchor Point  ke kiri dan  Y Anchor Point  ke atas, gambar akan berputar di sekitar sudut kiri atas :

Atau, jika Anda menyetel X Anchor Point ke tengah, dan Y Anchor Point ke atas, gambar akan berputar seolah-olah lukisan yang Anda gantung di atas. Apakah Anda mendapatkannya sejauh ini? Mari kita lihat satu lagi. Jika Anda memindahkan X Anchor Point ke kanan, sekarang gambar akan mulai berputar seolah-olah disematkan di sudut kanan atas. Mari kita simpulkan ini. The X Anchor Point menentukan posisi pada sumbu x di mana gambar berputar:

Dan Titik Jangkar Y melakukan hal yang sama untuk orientasi vertikal:

Cara Menggunakan Titik Jangkar Dalam Efek Animasi Skala
Dengan asumsi Anda memahami dasar-dasar animasi dengan Elementor , mari kita lihat bagaimana ide yang sama ini bekerja dengan efek Skala.
Untuk memulai, nonaktifkan efek Rotate, aktifkan efek Scale, dan:
- Atur Arah ke Skala Naik
- Atur  Kecepatan ke -5
Secara default, X Anchor Point dan Y Anchor Point selalu disetel ke tengah, yang berarti gambar diperkecil ke arah tengah widget gambar.
Di sisi lain, jika Anda mengatur titik jangkar ke Atas dan Kiri, gambar akan turun ke sudut kiri atas.
Ini adalah ide yang sama persis dengan efek rotasi.
Sekarang setelah Anda mengetahui cara kerja titik jangkar X dan Y, Anda dapat melanjutkan dan berlatih untuk menguasai animasi ini dengan baik.
Cara Menganimasikan Teks Dengan Efek Tumpang Tindih Pada Elementor
Di sini, Anda akan belajar bagaimana menggunakan fitur Horizontal Scroll di Elementor's Motion Effects untuk membuat efek teks animasi yang rapi di situs Anda. Anda akan dapat memindahkan teks melintasi halaman saat pengunjung menggulir. Dan dengan beberapa penyesuaian, Anda bahkan dapat membuat teks berubah warna saat bergerak. Untuk contoh ini, kita akan membahas langkah-langkah berikut:
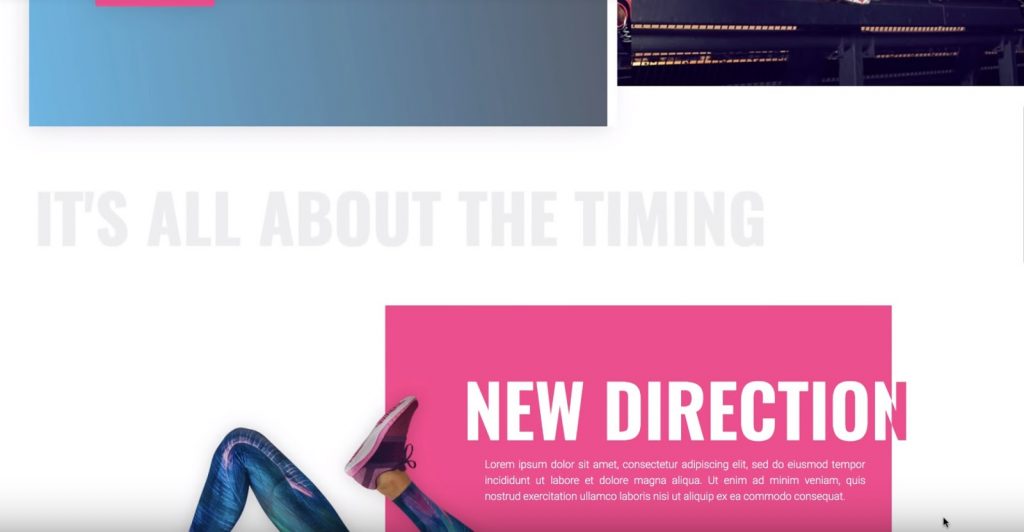
- Judul abu-abu sederhana yang bergerak ke kanan dan tetap dengan warna yang sama
- Judul putih dan merah muda yang bergerak ke kiri dan berubah dari putih menjadi merah muda setelah melintasi latar belakang merah muda

Membuat Header Pertama
Mari kita mulai dengan heading abu-abu solid. Kami akan memilih judul, lalu:
- Buka tab Lanjutan
- Temukan bagian Motion Effects
- Nyalakan Scrolling Effects
Kemudian, klik pensil di sebelah efek Horizontal Scroll untuk masuk ke pengaturannya:
- Ubah Arah ke arah yang Anda inginkan untuk menggulir teks Anda ("Ke Kanan" untuk contoh kita)
- Biarkan pengaturan Kecepatan dan Viewport sebagai default
Sekarang judul akan meluncur ke kanan saat pengunjung menggulir halaman ke bawah.
Membuat Header Kedua
Sekarang, mari kita sedikit lebih maju dan mengubah warna heading saat bergerak. Proses ini melibatkan:
- Membuat duplikat bagian dalam
- Menggunakan opsi Overflow: Hidden untuk menyembunyikan heading dari salah satu bagian setelah melewati bagian dalam
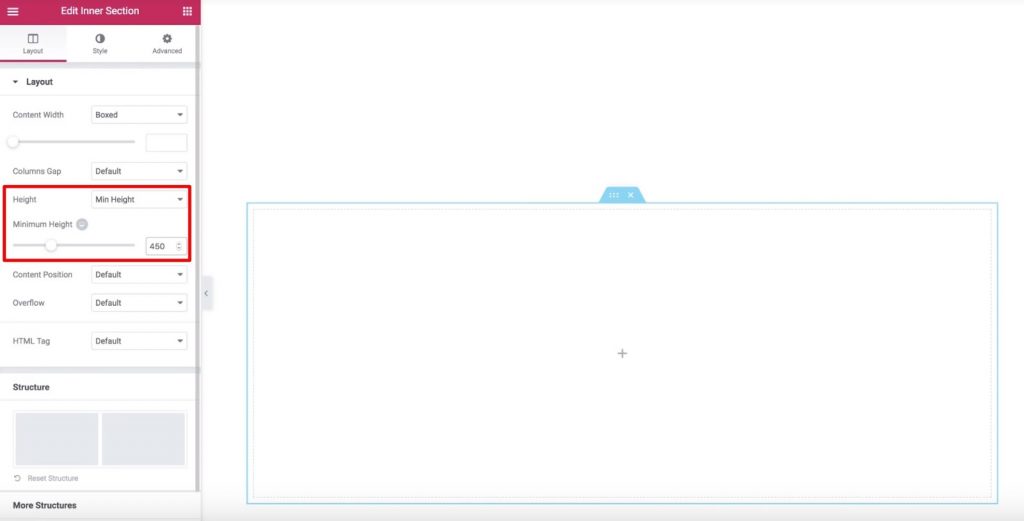
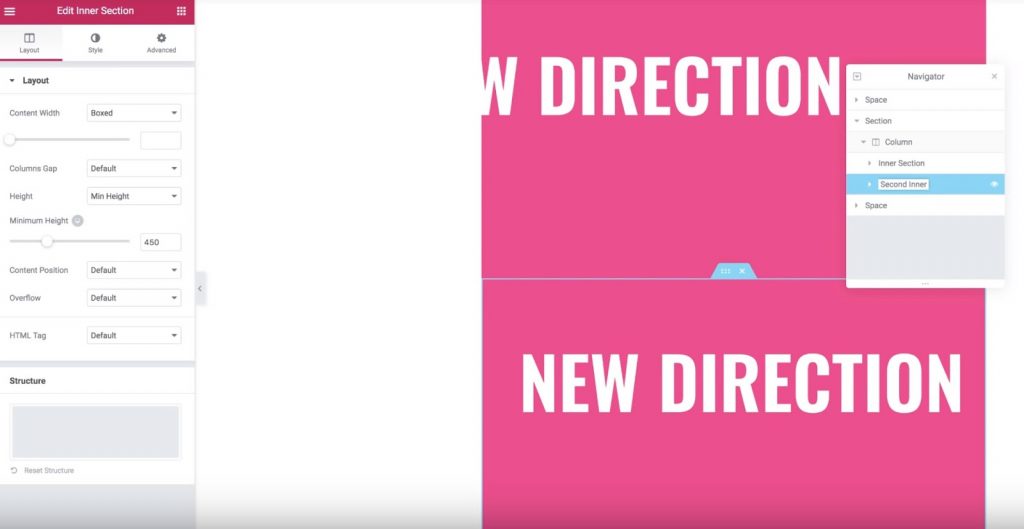
Untuk memulai, tambahkan widget Bagian Dalam baru ke bagian tempat Anda ingin meletakkan header, lalu hapus kolom kiri. Kemudian, atur  Tinggi Min  sama dengan 450 px:

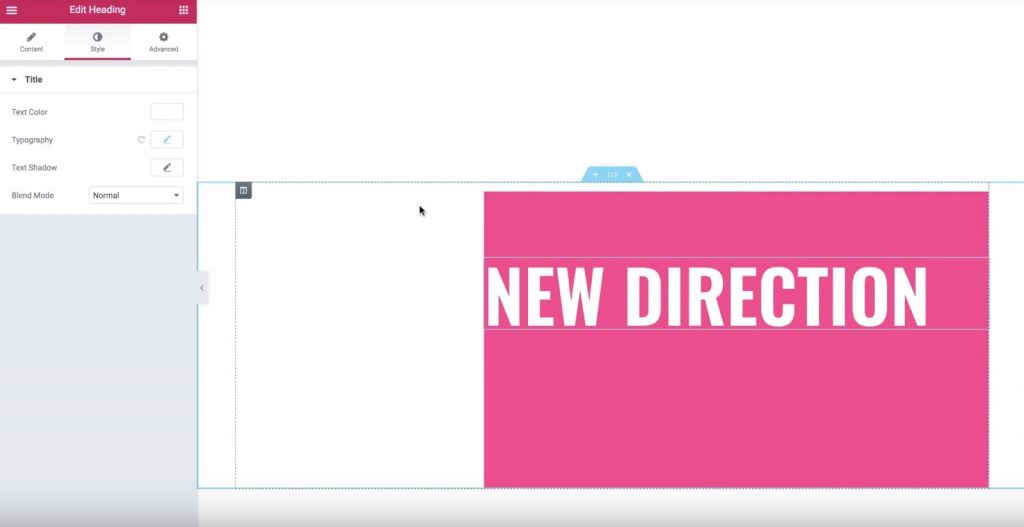
Sekarang mari kita pergi ke tab Style dan mengatur warna latar belakang menjadi merah muda. Terakhir, buka tab Advanced dan atur padding kiri menjadi 33%. Sekarang, tambahkan widget  Heading dan berikan gaya. Anda harus memiliki heading di dalam bagian dalam seperti ini:

Sekarang, mari kita edit widget Heading dan aktifkan Scrolling Effects di tab Advanced . Kemudian, mari aktifkan pengaturan Horizontal Scroll dan biarkan opsi sebagai default.
Sekarang, header Anda akan bergerak ke kiri, tetapi belum berubah warna. Anda dapat melihat bahwa itu masih putih bahkan di latar belakang putih.
Untuk memperbaikinya, kami akan menduplikasi bagian dalam. Sekarang, kita akan memiliki dua bagian dalam dan heading yang identik. Anda dapat menggunakan Navigator untuk mengganti nama bagian untuk membantu Anda mengingat yang mana:

Sekarang, mari pindah ke bagian dalam bawah ( yang duplikat ) dan ubah warna latar belakangnya menjadi putih. Anda juga ingin mengubah warna judul menjadi warna yang sama dengan latar belakang di bagian dalam asli Anda. Kemudian, tambahkan margin atas negatif -450 px ke bagian dalam bawah. Sekarang, bagian dalam bawah ( duplikat ) akan muncul “di atas†dari bagian dalam asli. Untuk memperbaikinya, kita perlu mengatur Z-Index untuk bagian duplikat ke 1 dan mengatur Z-Index untuk bagian asli ke 2. Kita juga harus memastikan bahwa hanya header merah muda yang muncul saat bergerak di luar bagian dalam. lebar. Berikut adalah bagaimana seharusnya terlihat seperti:

Untuk mencapai efek ini, buka pengaturan untuk bagian dalam asli . Di tab Layout , temukan opsi Overflow dan atur ke Hidden .
Itu saja! Sekarang, hanya heading dari bagian  duplikat  yang akan muncul setelah bergulir melewati bagian dalam, yang menciptakan efek teks perubahan warna yang rapi. Cukup mengesankan bukan?
Meringkas
Kami berharap tutorial ini akan memberikan petunjuk serius tentang cara membuat animasi dengan Elementor . Ingatlah bahwa Anda harus banyak berlatih untuk menguasai animasi ini. Jangan ragu untuk membagikan panduan ini kepada teman Anda.Â




