Image Overlay merupakan media yang sangat kreatif untuk memberikan pengalaman menonton yang menarik bagi pengunjung website. Animasi khusus dan efek melayang adalah cara yang bagus untuk menampilkan gambar, dan ini sangat populer di kalangan semua orang akhir-akhir ini. Dalam tutorial hari ini, kita akan melihat cara membuat overlay gambar yang indah dengan animasi teks terpisah melalui Divi .

Kami telah membagi tutorial hari ini menjadi tiga bagian. Di bagian pertama, kita akan melihat cara membuat overlay gambar kustom dan di bagian selanjutnya, kita akan menambahkan beberapa kode ke dalam desain. Dan akhirnya, kita akan melihat cara membuat desain overlay gambar yang unik menggunakan opsi bawaan Divi .
Mari kita mulai tanpa penundaan.
Pratinjau
Sebelum kita memulai tutorial hari ini, lihatlah desain yang akan kita pelajari hari ini.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarangSebelum kita mulai
Divi adalah tema WordPress hebat yang menghadirkan fitur-fitur mengesankan dan melayani tujuan sebenarnya dari tema WordPress multiguna. Pembuat halamannya yang mudah digunakan memiliki banyak fungsi yang dapat membuat desain yang mengagumkan. Dapatkan tema dan aktifkan setelah instalasi.
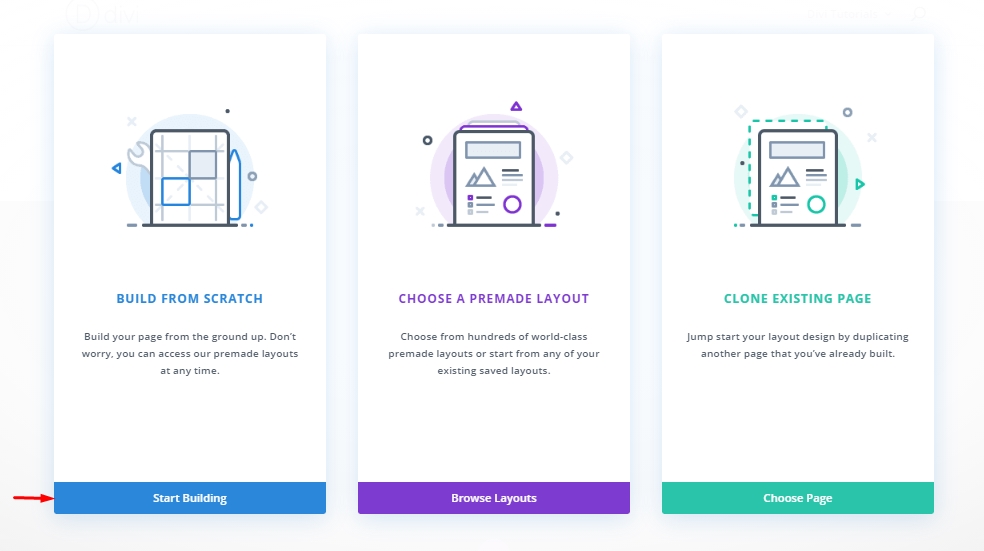
Buat halaman baru dari dasbor WordPress dan buka halaman untuk diedit dengan Divi builder. Pilih "Build From Scratch" dan kami siap bekerja!

Bagian 1: Membangun Desain
Kami sebutkan sebelumnya bahwa kami akan membuat struktur desain kami di bagian pertama. Segera setelah kita selesai dengan pengaturan overlay gambar dengan jendela teks terpisah, kita akan memuat animasi pada bagian selanjutnya.
Tambahkan: Baris 1
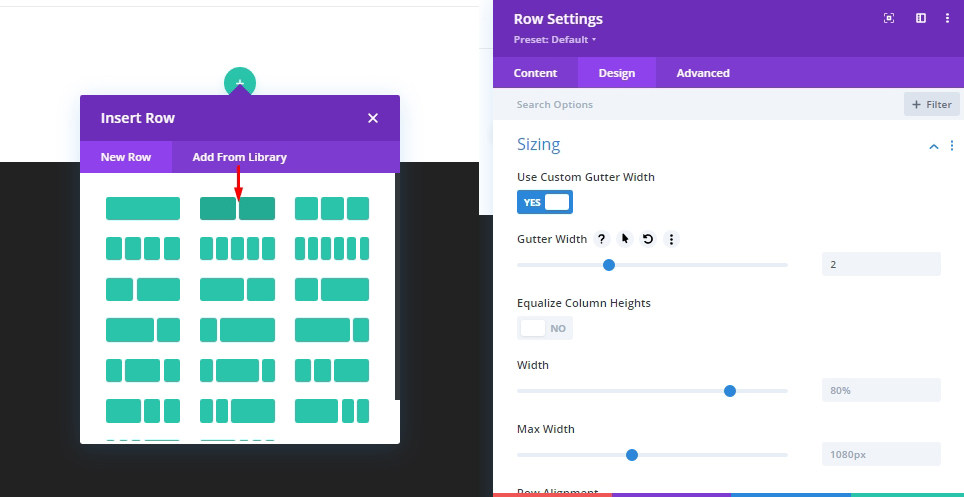
Pengaturan Baris
Tambahkan baris 2 kolom biasa pada bagian tersebut dan sebelum menambahkan modul lebih lanjut, ubah pengaturan berikut.
- Lebar Talang: 2

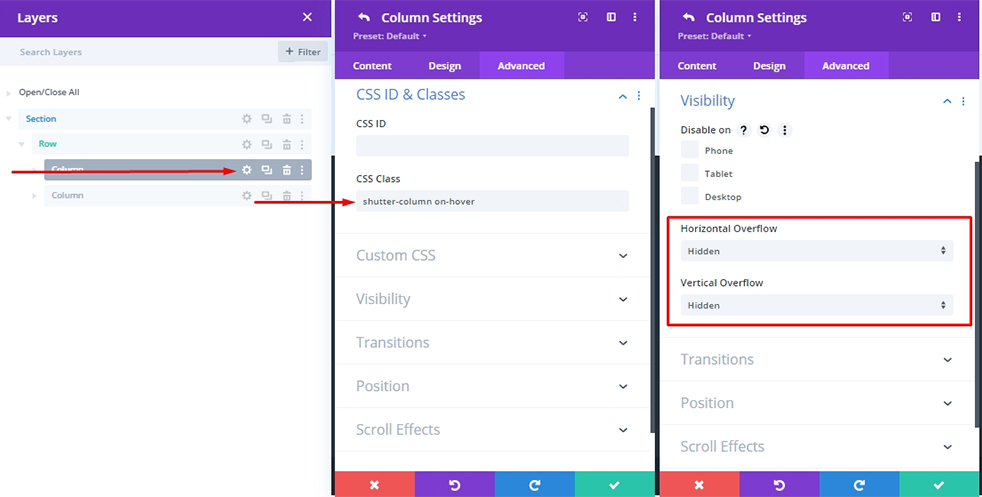
Pengaturan Kolom
Kolom akan menampung gambar dan elemen overlay rana kita, jadi ini akan menjadi wadah utama kita. Juga, kolom ini akan memulai efek hover animasi rana. Sederhananya, ketika mouse masuk ke dalam kolom ini - seluruh animasi akan dimulai dan, segera setelah mouse keluar, ia akan kembali ke keadaan sebelumnya.
Tambahkan Kelas CSS ke kolom untuk memilih kolom kita sebagai "kolom rana" dan untuk menganimasikannya nanti "saat melayang."
- Kelas CSS: kolom rana saat diarahkan
Lakukan juga penyesuaian berikut.
- Luapan Horisontal: Tersembunyi
- Overflow Vertikal: Tersembunyi

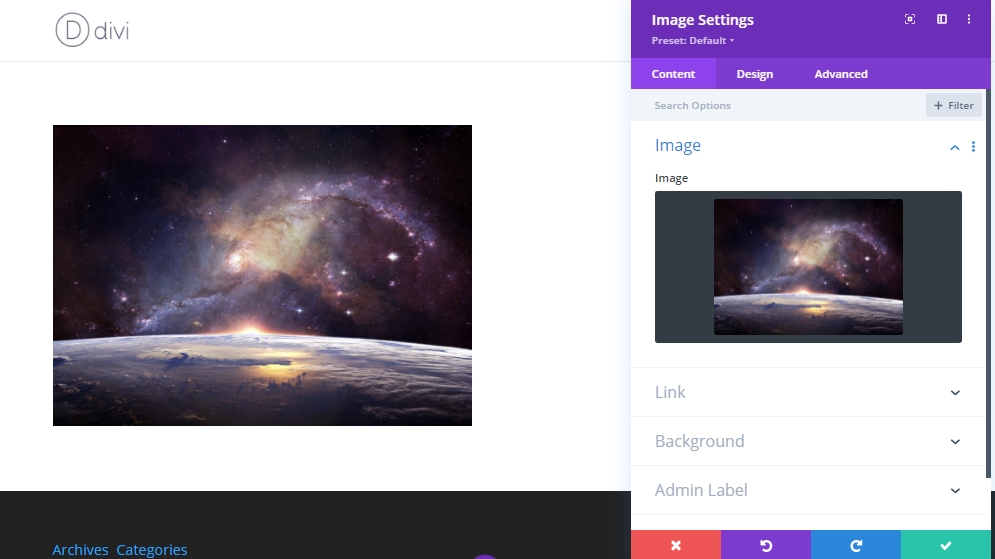
Tambahkan: Modul Gambar
Sekarang kita akan menambahkan gambar utama kita yang akan berada di belakang hamparan rana kita dengan modul gambar.

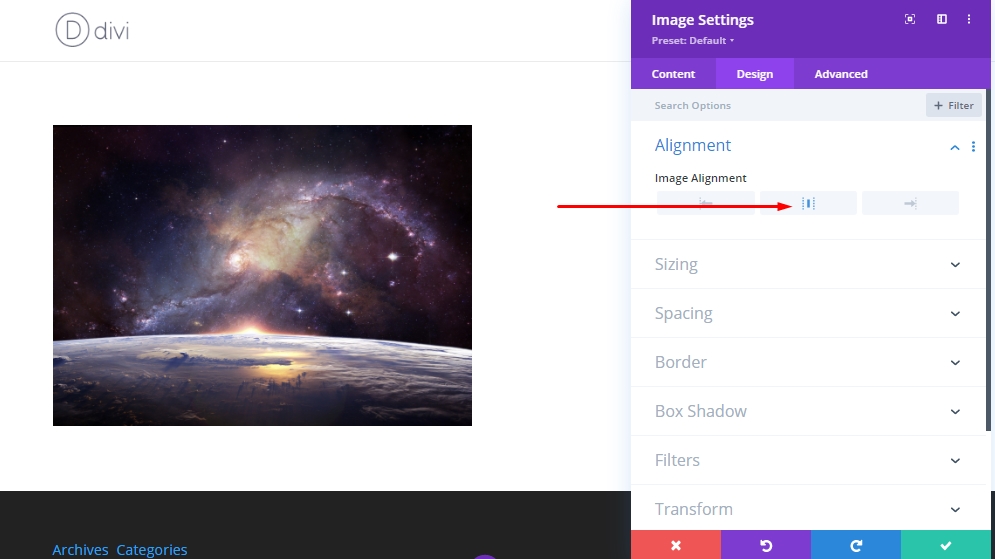
Sekarang buat sedikit perubahan pada perataan di bawah tab desain.
- Penjajaran Gambar: Tengah

Membuat Teks Split Rana Atas
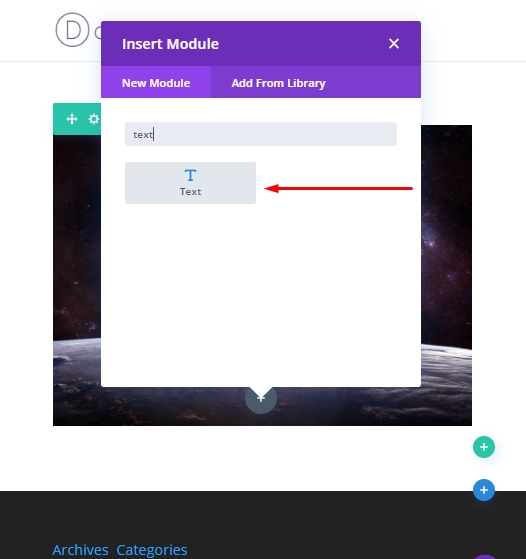
Saat gambar kita ditempatkan, kita akan menambahkan modul teks di bawah modul gambar untuk menambahkan rana atas.

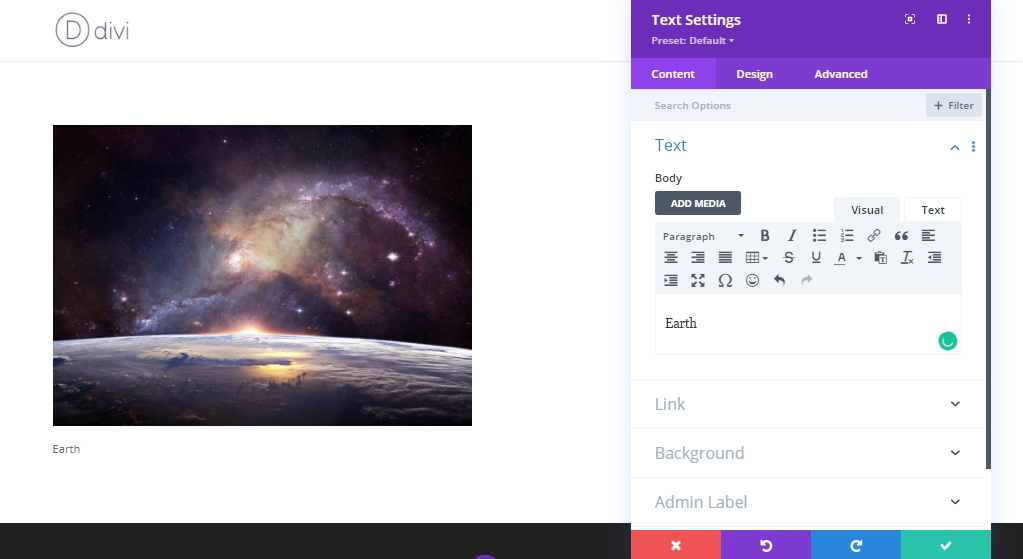
Perbarui modul teks dengan teks.

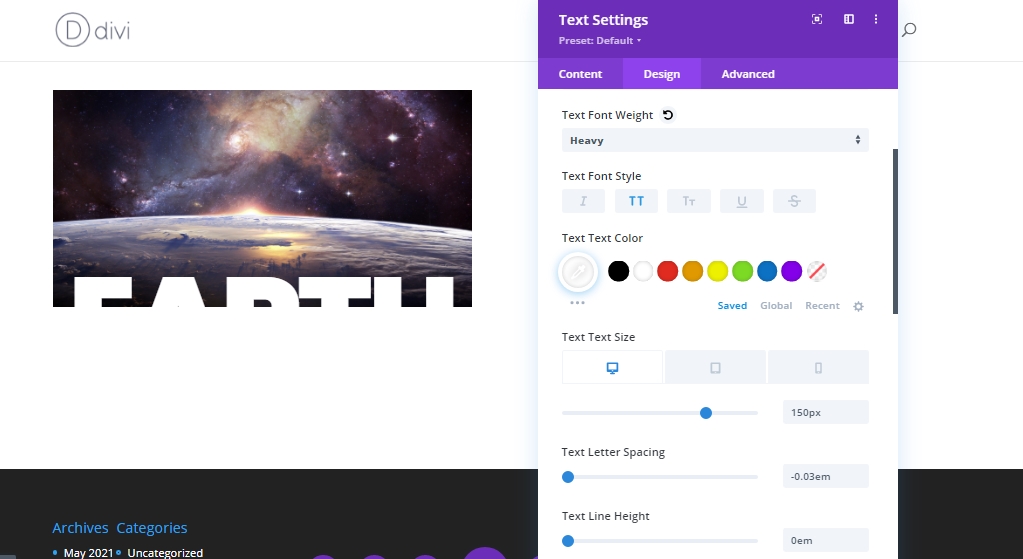
Buka tab desain, buat penyesuaian ini.
- Font Teks: Poppins
- Berat Font Teks: Berat
- Gaya Font Teks: TT
- Warna Teks Teks: #ffffff
- Ukuran Teks Teks: 150px (desktop), 20vw (tablet dan ponsel)
- Spasi Surat Teks: -0.03em
- Tinggi Baris Teks: 0em
- Perataan Teks: Tengah

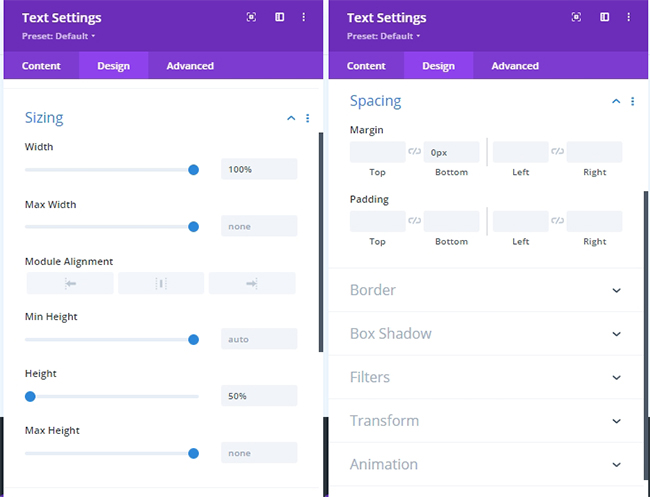
Sekarang perbarui pengaturan ukuran dan jarak.
- Lebar: 100%
- Tinggi: 50%
- Margin: 0px bawah

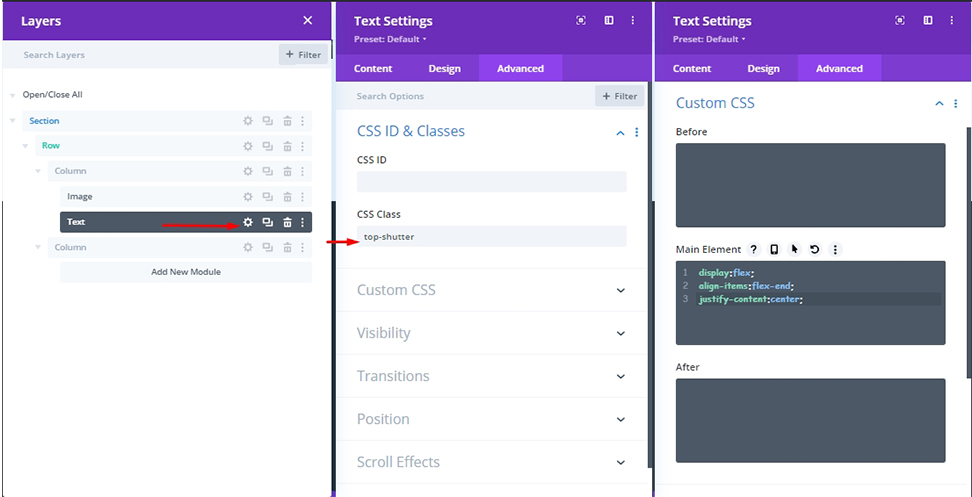
Sekarang, tambahkan kelas CSS berikut dari tab lanjutan.
- Kelas CSS: rana atas
Nanti, kita akan menggunakan kelas untuk mengaktifkan dan menonaktifkan animasi transformasi dengan kode kustom. Kemudian, tambahkan kode CSS ini ke Elemen Utama.
display:flex;
align-items:flex-end;
justify-content:center;
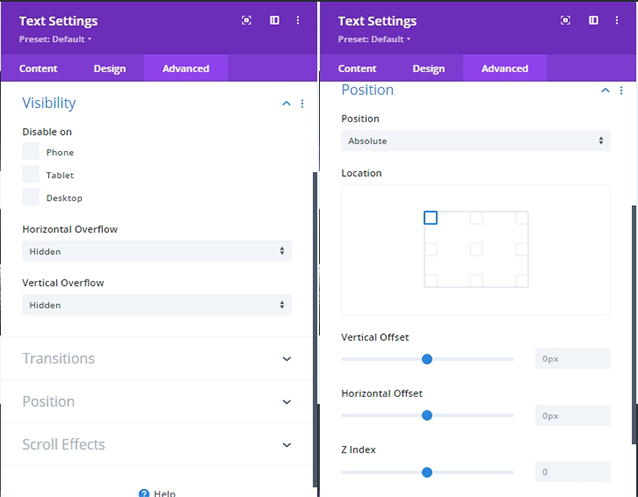
Untuk menempatkan teks kita pada posisinya, kita perlu membuat perubahan ini.

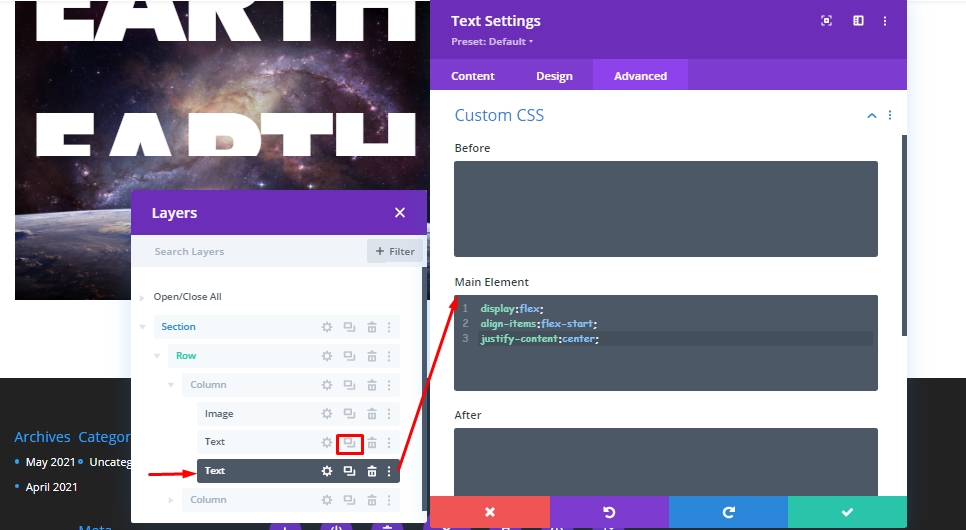
Membuat Teks Split Rana Bawah
Karena teks split rana atas kami selesai, duplikat modul teks untuk membuat teks split rana bawah. Anda tidak perlu menambahkan Kelas CSS apa pun; karena kita baru saja mengkloning modul sebelumnya, Kelas CSS sudah ada di sana. Namun kita perlu melakukan beberapa penyesuaian pada kode CSS pada Elemen Utama.
display:flex;
align-items:flex-start;
justify-content:center;
Referensi ke "flex-start", teks disejajarkan secara vertikal di bagian atas modul. Pada modul teks sebelumnya, kita telah mengatur tinggi garis pada 0, Jadi bagian bawah dari keseluruhan teks akan terlihat.
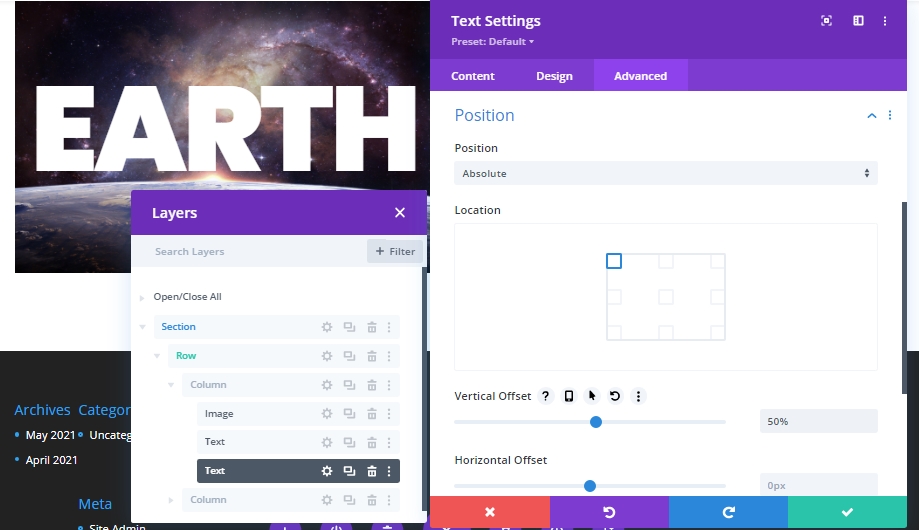
Tambahkan posisi absolut dengan offset vertikal.
- Offset Vertikal: 50%

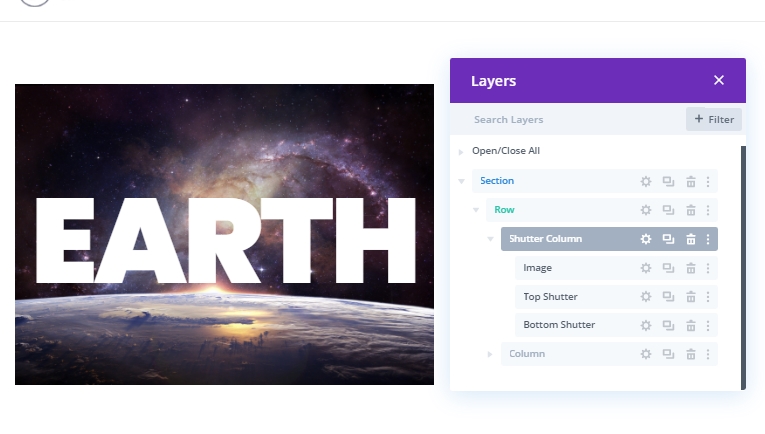
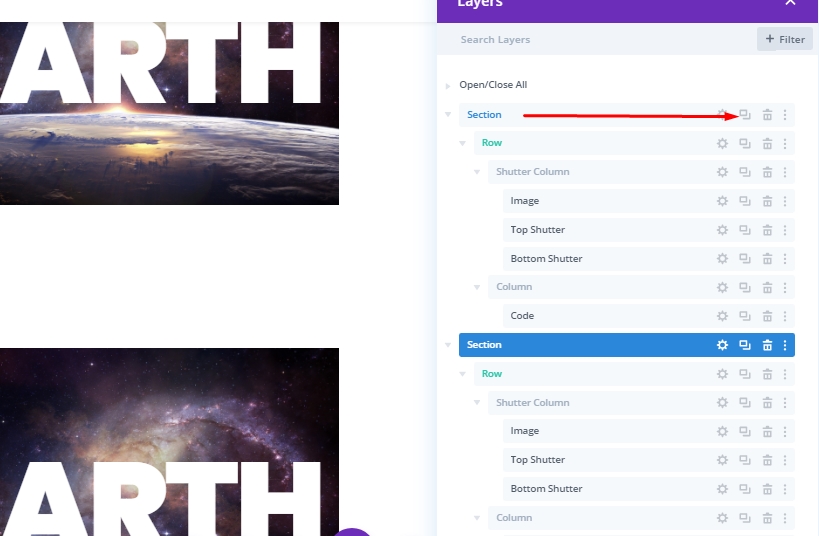
Sekarang, kita telah berhasil membuat struktur dari tutorial hari ini dimana kita akan melakukan animasi dengan coding di bagian selanjutnya. Mari kita ganti nama modul untuk pemahaman masa depan yang lebih baik.

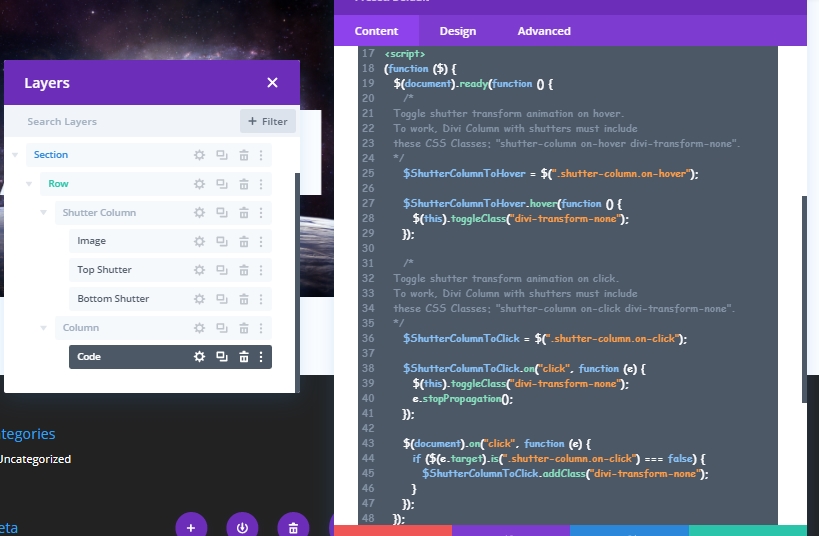
Bagian 2: Kode
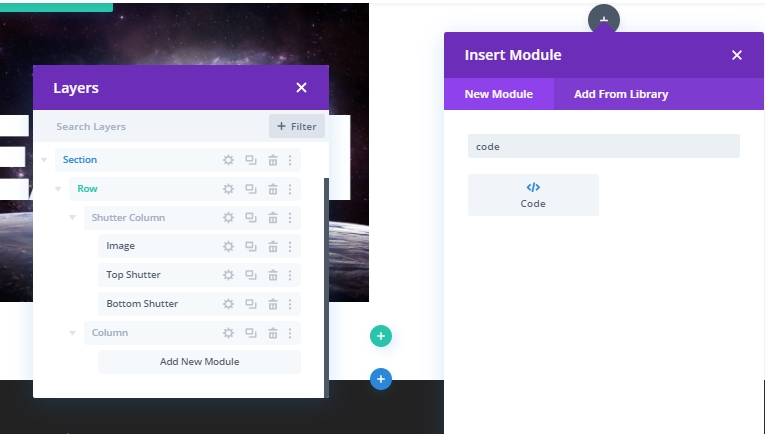
Untuk membawa efek animasi shutter pada struktur kita, kita memerlukan beberapa kode CSS dan JS. Kami akan menggunakan modul Kode untuk itu. Tambahkan modul kode di atas kolom kanan.

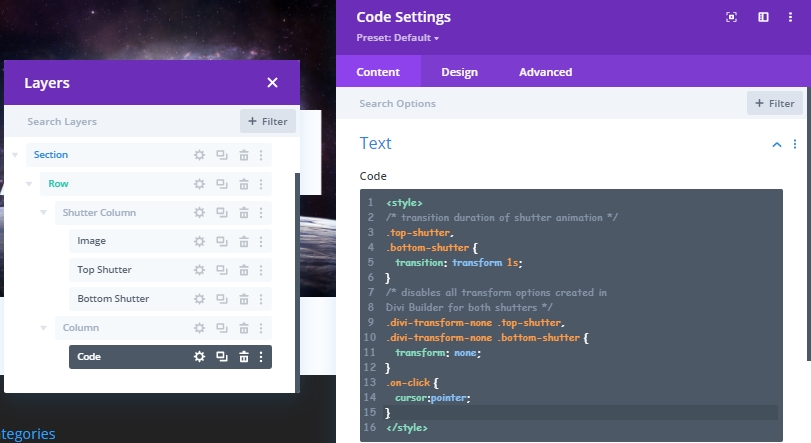
Kode CSSnya
Tempelkan kode CSS berikut di dalam tag gaya.
/* transition duration of shutter animation */
.top-shutter,
.bottom-shutter {
transition: transform 1s;
}
/* disables all transform options created in
Divi Builder for both shutters */
.divi-transform-none .top-shutter,
.divi-transform-none .bottom-shutter {
transform: none;
}
.on-click {
cursor:pointer;
}
Kode JS
Kemudian, tambahkan kode JQuery berikut di dalam tag skrip.
(function ($) {
$(document).ready(function () {
/*
Toggle shutter transform animation on hover.
To work, Divi Column with shutters must include
these CSS Classes: "shutter-column on-hover divi-transform-none".
*/
$ShutterColumnToHover = $(".shutter-column.on-hover");
$ShutterColumnToHover.hover(function () {
$(this).toggleClass("divi-transform-none");
});
/*
Toggle shutter transform animation on click.
To work, Divi Column with shutters must include
these CSS Classes: "shutter-column on-click divi-transform-none".
*/
$ShutterColumnToClick = $(".shutter-column.on-click");
$ShutterColumnToClick.on("click", function (e) {
$(this).toggleClass("divi-transform-none");
e.stopPropagation();
});
$(document).on("click", function (e) {
if ($(e.target).is(".shutter-column.on-click") === false) {
$ShutterColumnToClick.addClass("divi-transform-none");
}
});
});
})(jQuery);
Bagian 3: Desain Animasi Rana Teks Terpisah
Sekarang, kita akan menduplikasi bagian pertama dari desain kita untuk membuat animasi rana pertama kita.

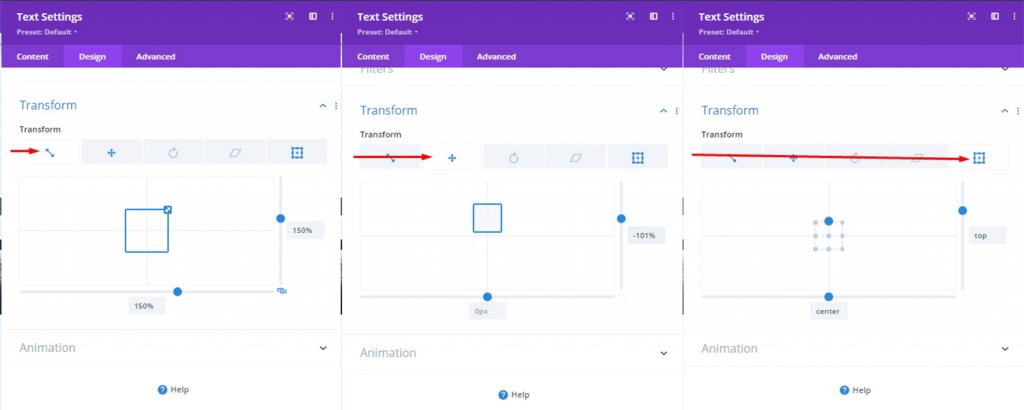
Tambahkan: Properti Transformasi Rana Atas
Biasanya, ketika kita menganimasikan sesuatu menggunakan CSS Transform Properties, tidak ada gaya transformasi untuk elemen tersebut di awal. Kemudian setelah melayang di atas elemen, kita bisa melihat gaya itu. Di Divi, kami akan membalikkan seluruh proses. Kami pertama-tama akan mengubah elemen itu menggunakan Divi Builder. Keuntungan dari ini adalah kita dapat mengedit semuanya secara visual. Kemudian ketika penataan selesai, awalnya kami akan menonaktifkannya menggunakan kelas CSS. Kemudian aktifkan dan nonaktifkan saat pengguna berinteraksi dengan overlay.
Untuk menambahkan desain transformasi ke rana atas, buka pengaturan modul teks rana atas dan perbarui yang berikut:
- Skala Transformasi (X dan Y): 150%
- Transformasi Terjemahkan sumbu Y:Â -101%
- Transform Origin: tengah atas

Jika Anda mengedit semuanya dengan benar, maka teks rana atas tidak akan terlihat lagi karena kami ingin seluruh gambar terekspos setelah transisi animasi.
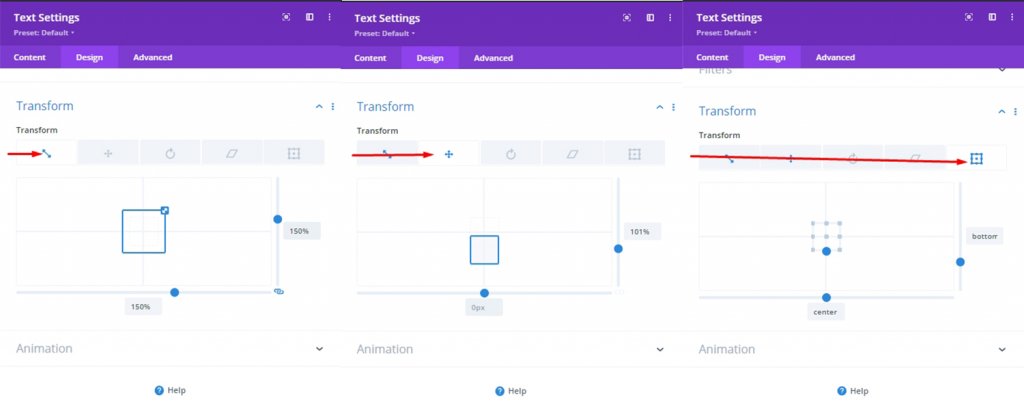
Tambahkan: Properti Transformasi Rana Bawah
Untuk Rana Bawah, perbarui opsi desain transformasi berikut:
- Skala Transformasi (X dan Y): 150%
- Transformasi Terjemahkan sumbu Y:Â 101%
- Transform Origin: tengah bawah

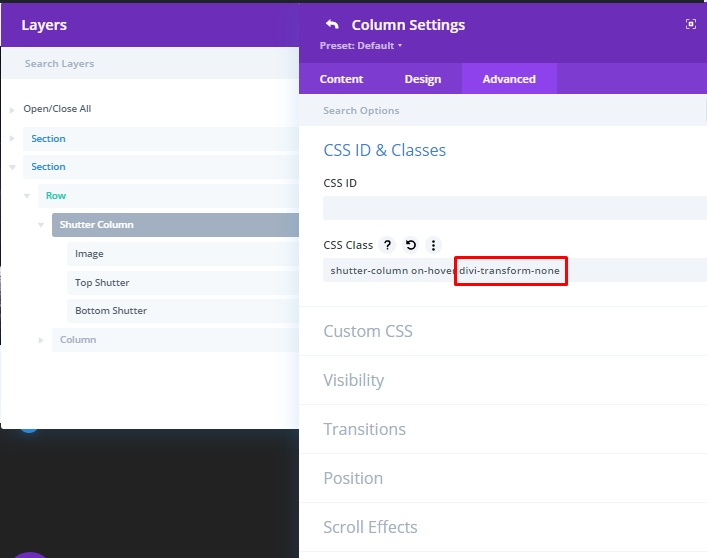
Tambahkan: Kelas CSS Untuk Menonaktifkan Properti Transform (Awalnya)
Kita sudah tahu bahwa setelah mendesain properti transformasi untuk animasi rana, kita akan menonaktifkan desain transformasi menggunakan kelas CSS kecil. Karena kode CSS khusus yang kami tambahkan sebelumnya, desain akan muncul tanpa desain transformasi apa pun.

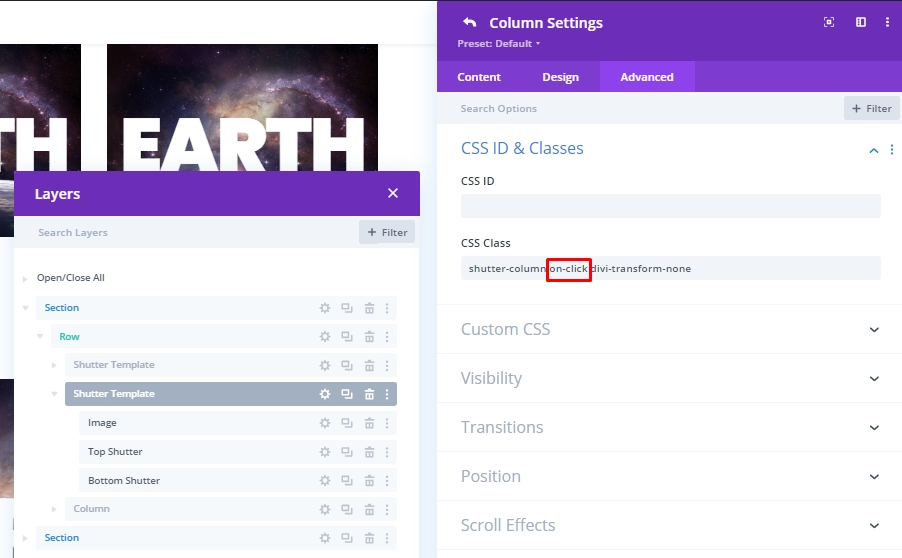
Tambahkan: Fungsionalitas Saat Klik
Animasi pertama kami adalah pada efek hover. Jadi, melayang sebenarnya akan memicu animasi dengan kursor mouse di atas gambar dan teks. Sekarang kita akan melihat bagaimana kita bisa melakukan ini dengan klik mouse tanpa melayang.
Sangat sederhana, kami akan menghilangkan perintah "on-hover" dan menambahkan perintah "on-click" ke bagian tersebut.
- Kelas CSS: kolom rana saat klik divi-transform-none

Maka desainnya akan terlihat seperti ini.
Membalikkan Animasi
Sekarang, jika kita mau, kita bisa membuat animasi di mana seluruh gambar akan tetap terbuka dan teks akan muncul saat kita mengarahkan kursor - artinya kebalikan dari apa yang kita miliki sekarang. Kita bisa mendapatkan animasi seperti itu dengan mudah dengan menghapus kelas CSS "divi-transform-none".
Desain lain
Di sini kita memiliki desain lain.
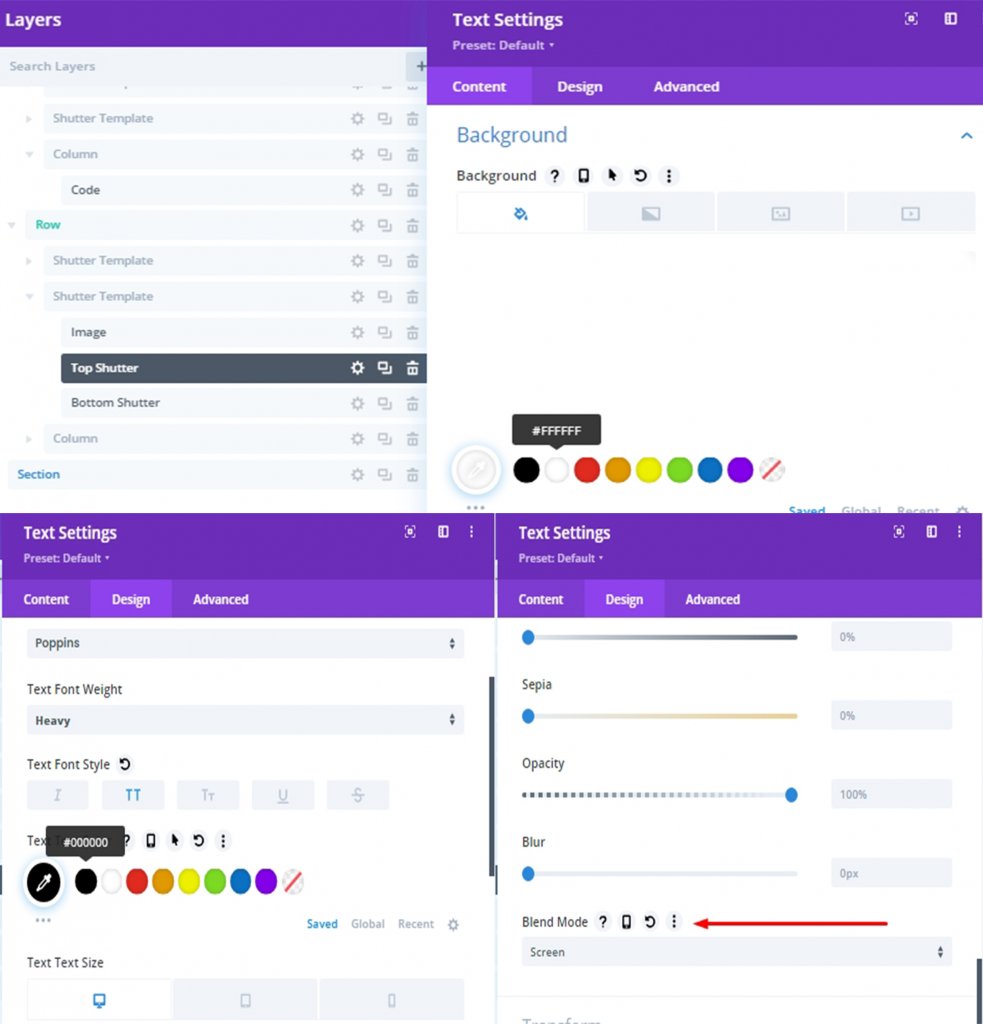
Perbarui Shutters
Pilih modul teks atas dan bawah dari setiap template rana. Kemudian buka pengaturan elemen untuk keduanya dan perbarui yang berikut:
- Latar belakang: #ffffff
- Warna Teks Teks: #000000
- Mode Campuran: Layar

Desain Akhir
Desain akhir kita akan terlihat seperti ini.
Kesimpulan
Desain apa pun termasuk desain rana teks terpisah, dapat dilakukan dengan sangat mudah melalui Divi . Ini adalah cara yang sangat efektif untuk menarik pengunjung. Semoga tutorial hari ini akan menambah dimensi baru pada desain website Anda. Jika Anda menyukai tutorial ini, jangan lupa beri tahu kami di kotak komentar.




