Potongan halaman web yang tetap di tempatnya saat pengguna menggulir halaman ke bawah adalah komponen yang melekat (atau tetap). Karakteristik seperti itu memiliki spektrum kegunaan yang luas. Menu navigasi utama dapat bergerak bersama dengan orang tersebut. Atau, formulir email keikutsertaan meluncur di sepanjang sisi kiri halaman. Pengalaman keseluruhan pengguna dapat ditingkatkan dengan elemen desain sederhana. Dengan opsi bawaan Divi untuk pengaturan lengket, Anda dapat dengan cepat dan mudah menambahkan efek ini ke situs Anda.

Dalam panduan ini, kami akan menunjukkan kepada Anda cara menggunakan opsi tempel bawaan Divi untuk membuat elemen apa pun di halaman Anda "lengket" (tetap), jadi Anda tidak perlu repot dengan plugin atau kode. Segala sesuatu tentang itu mudah, mudah, dan cepat. Jadi, tanpa basa-basi lagi, ini dia.
Jadikan Elemen Halaman Divi Apa Pun Lengket
Untuk membuat elemen halaman menjadi lengket, kami akan membuat halaman dan membukanya untuk diedit dengan pembuat visual Divi. Kami akan menggunakan tata letak siap pakai untuk tutorial hari ini, tetapi Anda dapat mengerjakan elemen apa pun untuk menerapkan efek ini.

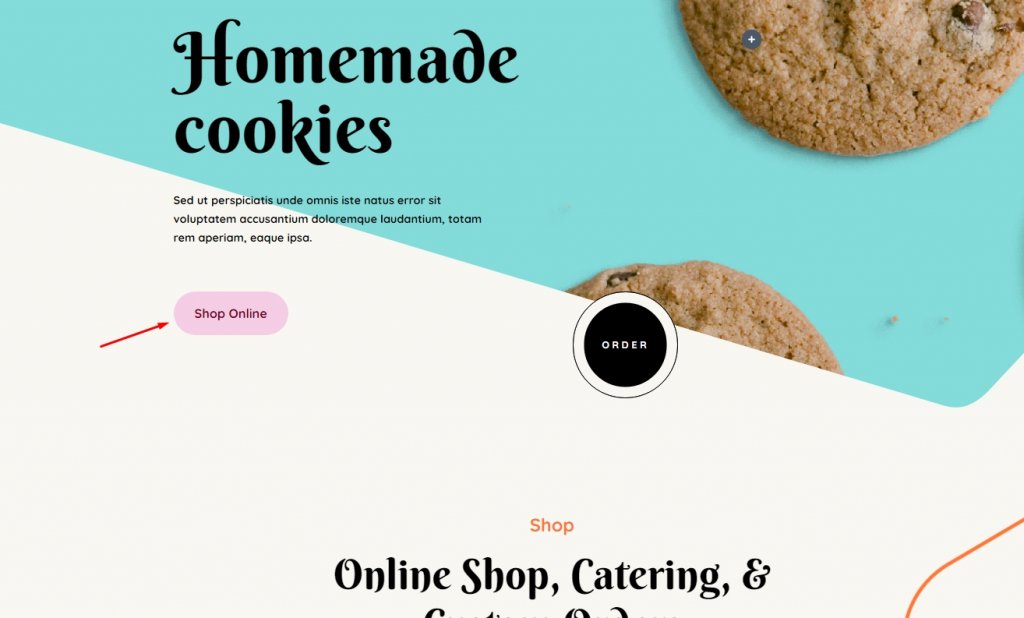
Langkah selanjutnya adalah memilih elemen lengket Divi dari opsi yang tersedia. Meskipun mungkin apa saja di situs web, fokus kami hari ini adalah pada satu modul. Misalnya, mari kita pilih Modul Tombol "Belanja Online" karena ini adalah elemen UI yang khas.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarang
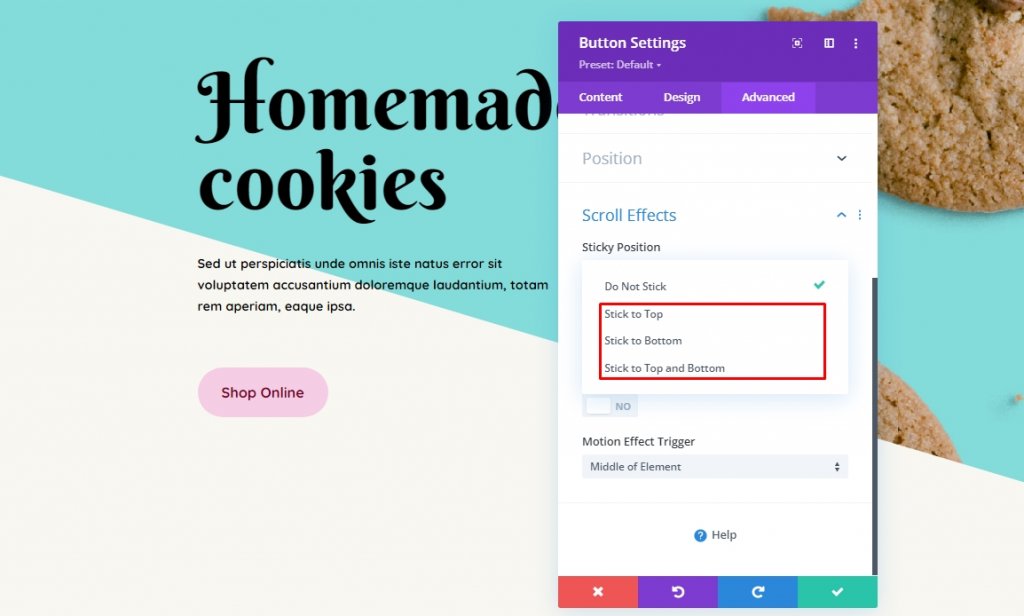
Setelah itu, klik ikon pengaturan untuk mengakses opsi modul dan beralih ke tab Lanjutan. Gulir ke bagian bawah halaman dan Setelah itu, klik ikon pengaturan untuk mengakses opsi modul dan beralih ke tab Lanjutan. Gulir ke bagian bawah halaman dan klik pada Efek Gulir. Tempelkan ke atas , Tempelkan ke bawah dan Tempelkan Atas dan Bawah - pilih sesuai kebutuhan Anda. Jika Anda memilih  Stick to Top , elemen akan tetap di tempatnya saat Anda menggulir ke bawah. (Anggap itu dipindahkan lebih rendah oleh bagian viewport itu.) Itu akan tetap lengket bahkan jika pengguna menggerakkan kursornya ke atas alih-alih tertinggal.

Untuk saat ini, gunakan opsi kombo yang disebut Stick to the Top and Bottom . Itu saja! Sekarang elemen itu macet. Sekarang mungkin untuk membatasi pengguliran elemen hanya pada area halaman tertentu atau jarak tertentu dari batas area pandang.

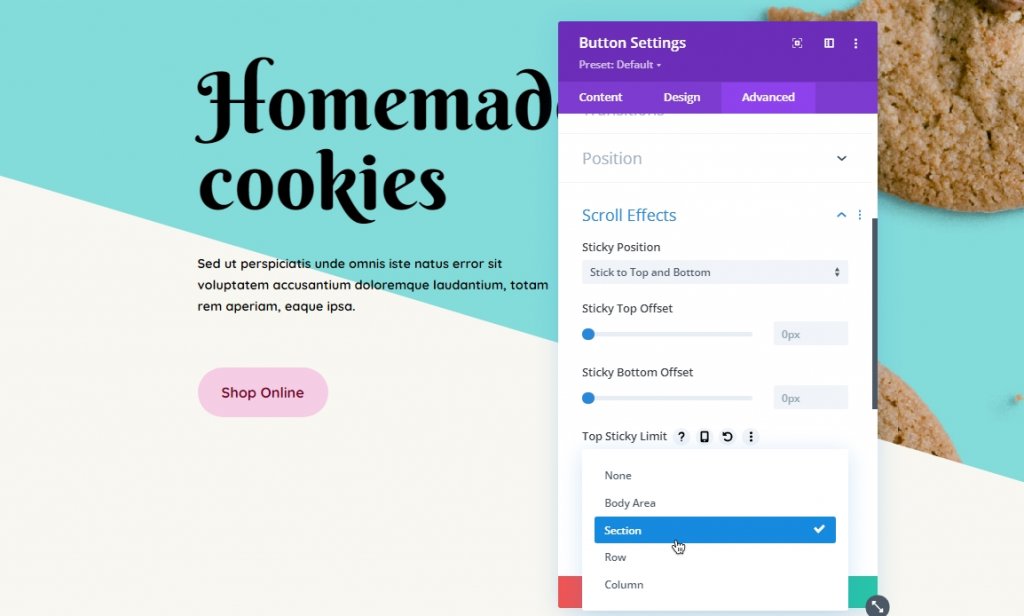
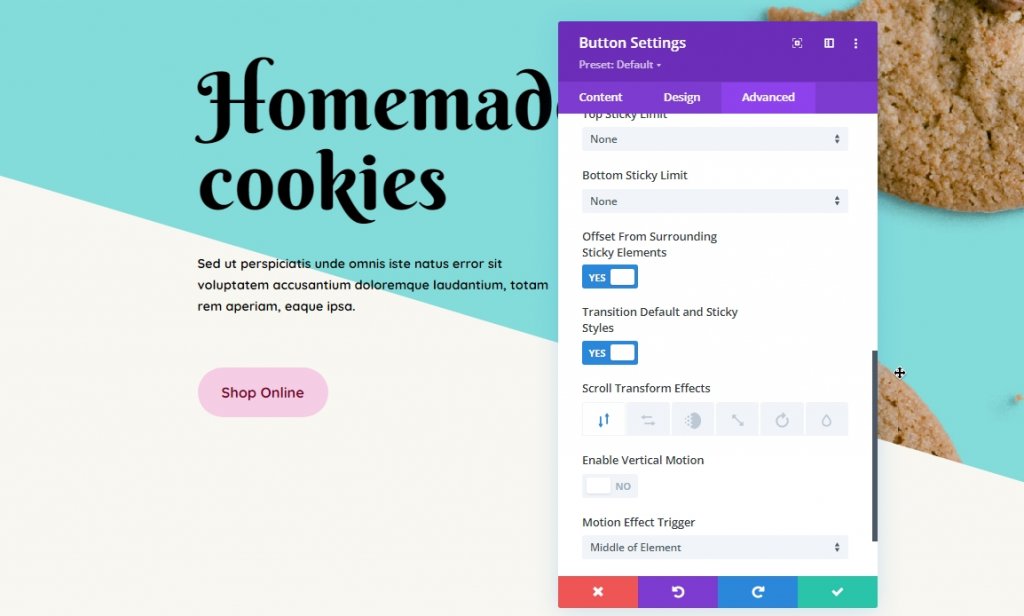
Setelah Anda memutuskan bagaimana Anda ingin elemen Divi menempel, Anda dapat menentukan seberapa jauh dari atas dan/atau bawah seharusnya ketika pengguna mulai menggulir. Dengan kata lain, jika Anda ingin memilih 0px, komponen hanya akan terlihat di tepi viewport. Jika Anda memilih 55px, jarak dari tepi area pandang akan tetap konstan setelah halaman bergulir. Ketika keuntungan viewport adalah yang jauh, itu akan mulai bergulir.
Batas Dropdown Lengket Atas/Bawah memungkinkan Anda memilih tempat macet permanen. Pilih apakah ada elemen yang tetap berada di dalam wadah induknya (kolom, baris, atau bagian) atau tidak dengan mengaktifkan opsi area tubuh, atau Anda dapat membiarkannya tetap berada di seluruh halaman dengan menonaktifkannya. Either way, terserah Anda bagaimana itu dikonfigurasi. Jika pengguna menggulir halaman ke bawah, sebuah elemen akan tetap di tempatnya hingga mencapai bagian bawah, tetapi elemen itu akan hilang jika pengguna menggerakkan kursor ke atas halaman.
Jika Anda menggunakan banyak elemen lengket, Anda harus memastikan mereka tetap terpisah. Gunakan pengaturan offset yang Anda masukkan di atas untuk elemen stick lainnya jika perlu dengan mengaktifkan Offset dari Elemen Lengket Sekitarnya. Item lengket Anda mungkin tumpang tindih saat menggulir jika ini tidak dilakukan. Itu adalah sesuatu yang tidak diinginkan oleh siapa pun.

Sangat menyenangkan untuk bermain dengan opsi Transform Default dan Sticky Styles. Scroll Transform Effects memungkinkan Anda menyesuaikan transisi dan animasi elemen. Untuk lebih menarik perhatian ke komponen yang sedang mengikutinya, pudarkan atau putar elemen.
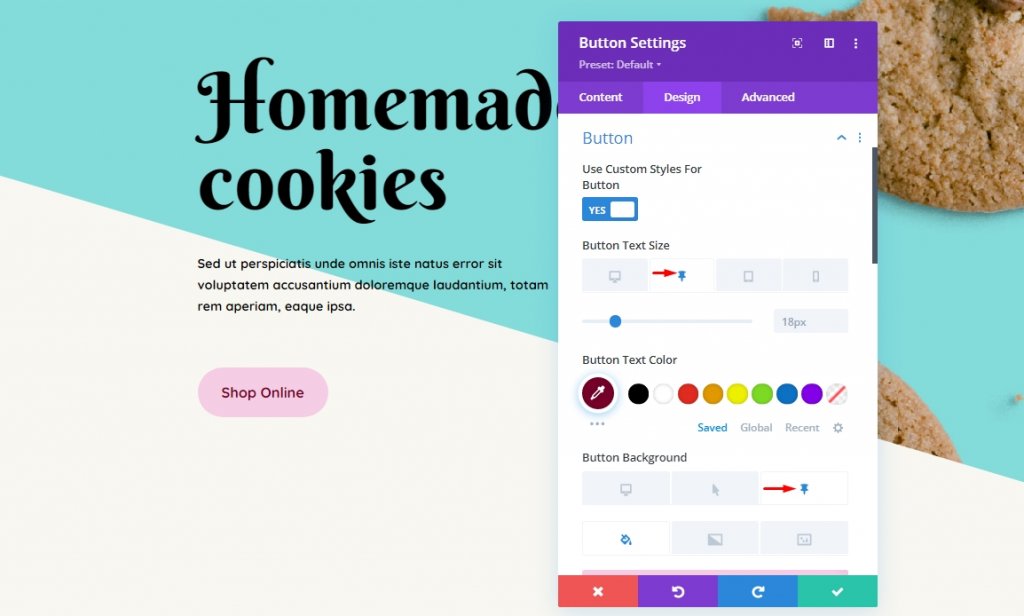
Anda juga dapat menggunakan opsi ini untuk membuat elemen lengket apa pun tampak sama sekali berbeda. Klik ikon paku payung di tab Design untuk mengaktifkan Sticky Styles . Ketahuilah bahwa Anda hanya akan melihat ikon ini jika Anda telah mengaktifkan Kelengketan di  Tingkat Lanjut – Efek Gulir .

Setelah itu, Anda dapat menyesuaikan elemen lengket dengan cara yang sama seperti yang Anda lakukan pada komponen Divi sekunder lainnya. Jika Anda menggunakan ponsel cerdas, klik tab paku payung daripada desktop atau tablet. Sangat mudah untuk membuat elemen lengket tampak unik dari elemen statis dengan opsi latar belakang, warna, dan ukuran Divi.
Kami juga ingin mencatat bahwa jika Anda membuat bagian lengket, ikon paku payung akan muncul untuk semua elemen anak bagian, termasuk baris, kolom, dan modul. Mereka mewarisi atribut lengket dari induknya, meskipun gaya pengguliran dapat diterapkan secara terpisah.
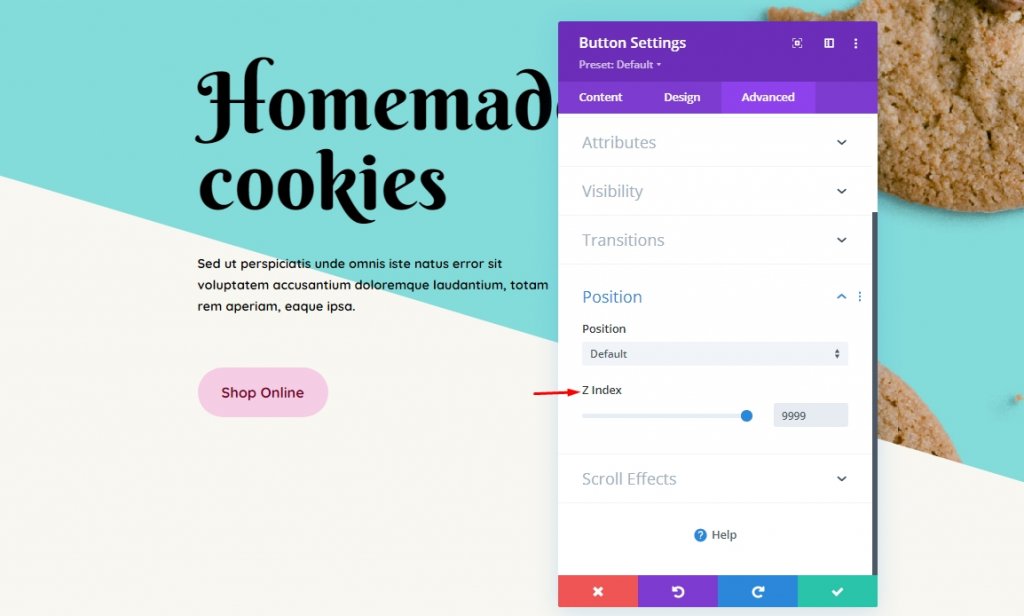
Penyesuaian Indeks Z
Sebagian besar desainer suka menyimpan elemen lengket di bagian atas halaman. Di situlah Z-index masuk, dan Anda telah menetapkan nilainya sesuai dengan kebutuhan Anda. Opsi indeks-Z tersedia pada pengaturan Posisi di bawah tab Lanjutan. Pengaturan ini menunjukkan kedalaman elemen. Jadi, elemen dengan nilai Z-index yang lebih tinggi akan tampak lebih menonjol dibandingkan elemen lainnya.

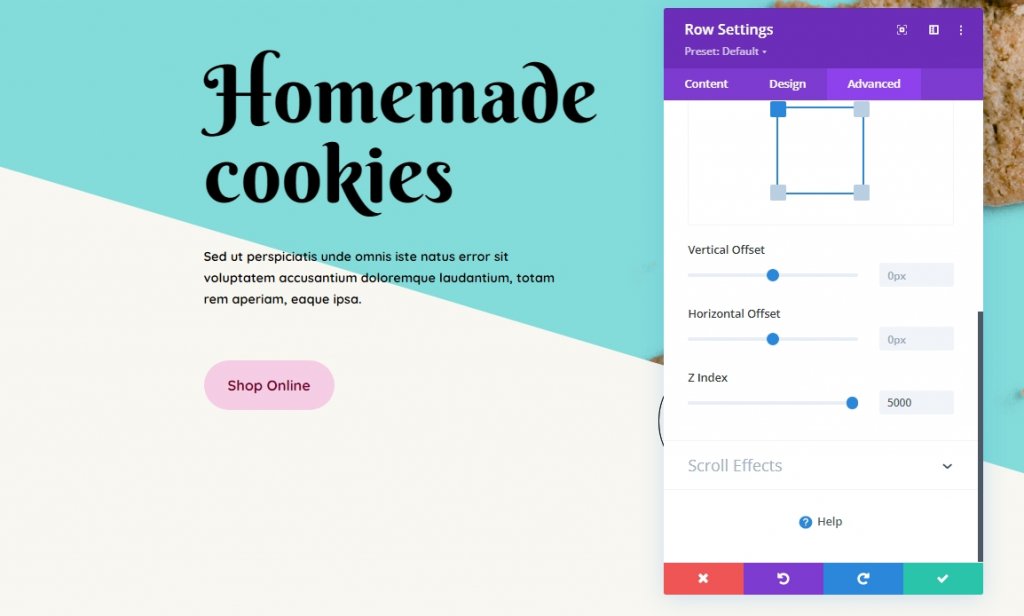
Untuk membuat elemen lengket tampak lebih tinggi pada halaman, Anda harus menurunkan indeks-Z dari baris atau bagian yang ada di dalamnya.

Karena kami telah menetapkan nilai Z-index tombol dan baris lebih tinggi dari modul lain, itu akan mengapung di bagian atas seluruh halaman.
Kata-kata Terakhir
Anda dapat menggunakan opsi elemen lengket Divi untuk melampirkan modul, baris, kolom, atau bagian mana pun saat informasi mengalir. Baik itu ajakan bertindak (CTA), submenu, penawaran promosi, atau apa pun, Divi telah memberi Anda beberapa opsi hebat. Sekarang akan menyenangkan melihat Anda menerapkannya! Itu saja untuk hari ini. Semoga tutorial ini bermanfaat bagi Anda. Bagikan blog atau tulisan kami yang lain di opsi tempel Divi dengan teman-teman Anda dan bantu mereka membuat desain yang menakjubkan menggunakan opsi tempel.




