Saat membuat UI dengan Elementor, Anda memiliki banyak widget yang tersedia untuk itu. Di antara widget ini adalah widget "Paragraf" yang membantu memasukkan teks ke dalam tata letak Anda. Namun, widget ini sejak lama menyebabkan banyak pengguna frustrasi yang ingin tahu cara membenarkan teks di Elementor.

Dalam tutorial hari ini, kami akan membagikan kepada Anda 2 solusi mudah yang dapat Anda gunakan untuk membenarkan teks di Elementor.
Cara Membenarkan Teks Menggunakan Tab Gaya
Salah satu hal terbaik tentang Elementor adalah ia menawarkan berbagai widget dan tab untuk mengubah tata letak dan gaya komponen. Dalam situasi kita saat ini, jika kita ingin membenarkan teks dengan Elementor, kita harus menggunakan bagian "Gaya".

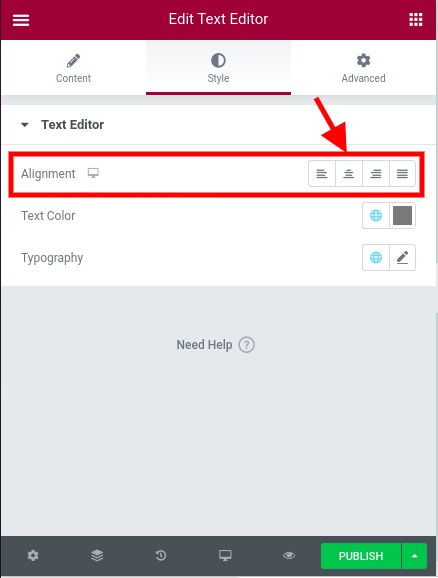
Dari tab baru itu, Kami akan menggulir ke bawah ke perataan di mana kami harus memilih perataan yang ingin kami terapkan ke paragraf saat ini.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarang
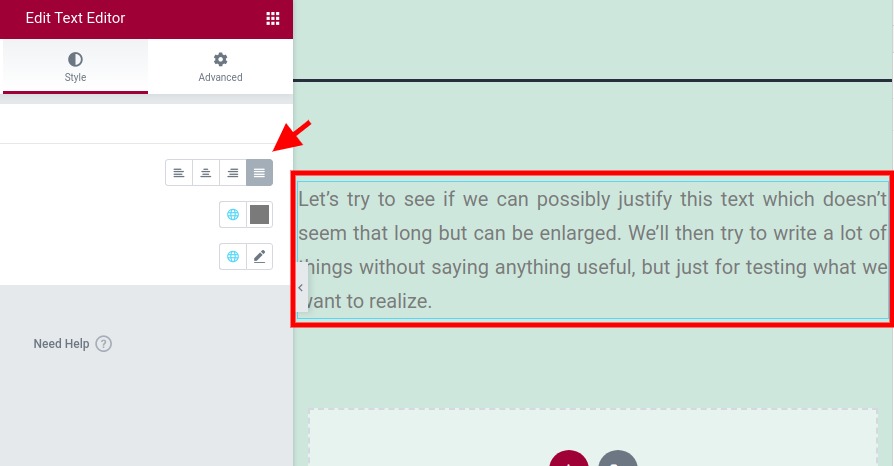
Mulai sekarang, Anda akan dapat melihat bahwa, ketika kita mengklik tombol terakhir, yaitu justify, paragraf kita akan dijustifikasi.

Sekarang, ada masalah besar dengan teknik ini. Jika widget teks Anda memiliki banyak paragraf, menerapkan gaya ini akan berfungsi untuk semua paragraf. Jika Anda ingin memberikan tata letak tipografi yang berbeda ke paragraf Anda, Anda masih dapat menambahkan widget teks lain dan menerapkan gaya tipografi baru ke dalamnya. Namun, solusi terakhir itu menjadi cepat membosankan, jika kita terpaksa mengedit teks semua widget kita. Lihat melihat solusi alternatif.
Cara Mengubah Perataan Teks Dari Editor Klasik
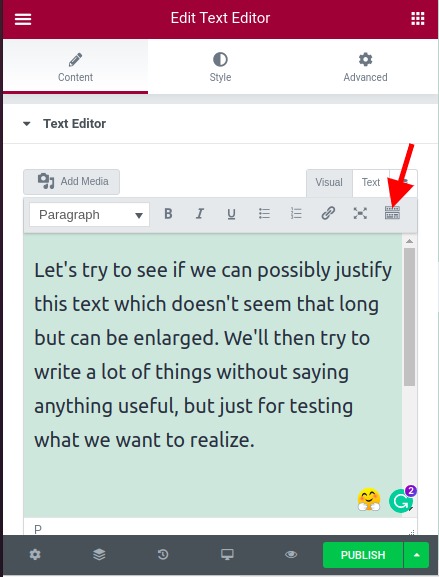
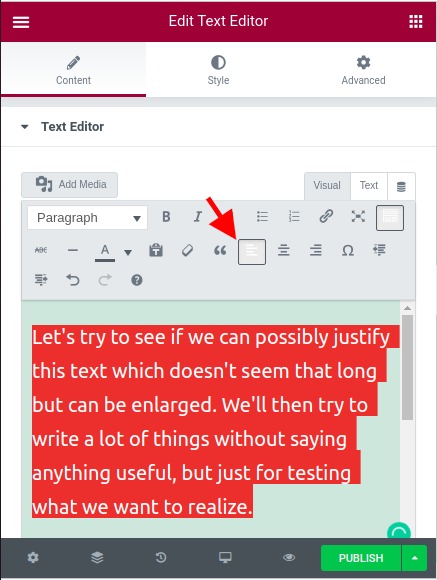
Anda mungkin telah memperhatikan editor teks yang tersedia saat Anda mengedit paragraf atau judul. Editor ini adalah editor klasik. Kami kemudian dapat menggunakan editor ini untuk menyesuaikan perataan per paragraf. Pertama-tama, jika Anda tidak dapat melihat kontrol perataan, kita perlu memperluas opsi dengan mengklik " Toggle Bilah Alat ".

Ini akan menampilkan sekarang kontrol di mana kita memiliki opsi perataan. Kita hanya perlu memilih paragraf yang ingin kita sesuaikan dan pilih perataan yang ingin kita terapkan.

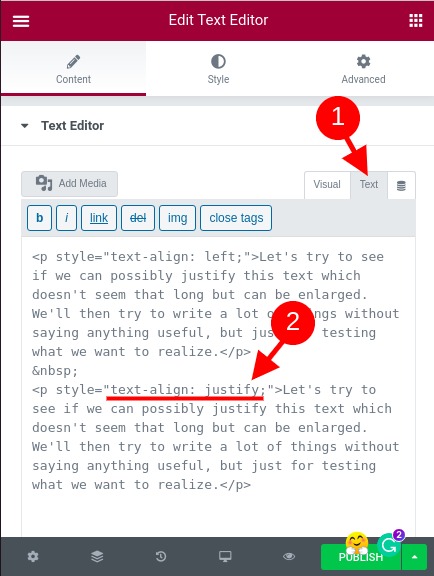
Seperti yang mungkin Anda perhatikan, tidak ada opsi justify alignment. Kami kemudian akan memilih salah satu perataan yang tersedia dan mengaktifkan mode "editor teks", di mana kami dapat mengubah atribut CSS.

Kita hanya perlu menemukan paragraf yang ingin kita ubah perataannya dan pastikan properti "text-align" disetel ke " justify ".
Mungkin orang-orang telah mengeluh tentang masalah ini dan jujur, kami tidak begitu mengerti mengapa ini tidak diterapkan pada intinya. Anda dapat terlebih dahulu berdiskusi lebih lanjut tentang ini di sini .
Meringkas
Seperti yang Anda lihat, ada 2 cara untuk mengubah perataan paragraf pada editor teks. Namun, jika Anda memilih untuk menerapkan perataan langsung dari editor, perataan apa pun yang Anda terapkan pada tab "Gaya", tidak akan efektif pada paragraf.
Kami harap ini bermanfaat untuk Anda. Jangan ragu untuk mengikuti kami di Twitter dan Facebook dan membagikannya kepada mereka yang membutuhkannya.




