Kutipan posting memberi pembaca gambaran singkat tentang konten. Mereka dapat dihasilkan secara otomatis dari konten atau diproduksi secara terpisah untuk setiap posting. Sangat penting untuk memiliki pegangan atas panjangnya, terlepas dari bagaimana mereka dibuat. Pada artikel ini, kita akan melihat cara membatasi ukuran kutipan modul Divi Blog Anda. Kami juga akan melihat bagaimana menyesuaikannya sehingga menyatu dengan sisa desain situs Anda.

Mari kita mulai.
Pratinjau Desain
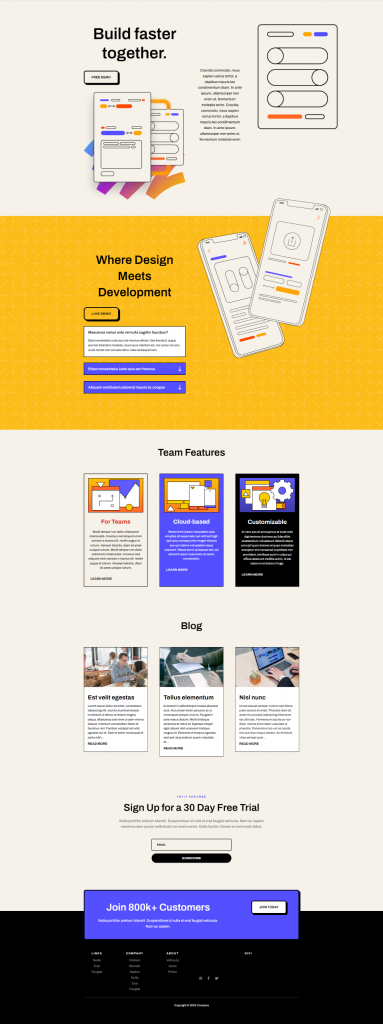
Berikut adalah tampilan desain baik di desktop maupun seluler.
Versi desktop
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarang
Versi Seluler

Pentingnya Sebuah Kutipan Posting
Kutipan dari sebuah posting memberikan satu atau dua kalimat dari materi untuk membantu pembaca dalam memahami subjek posting. Daripada menampilkan seluruh isi posting blog, WordPress menampilkan contoh materi. Ini membantu mengelola ukuran kiriman dalam umpan, menghasilkan desain yang lebih ramping dan lebih mudah digunakan. Ini memastikan bahwa tata letak Anda tetap konstan di seluruh halaman.

Penulis dapat menentukan cuplikan ini, atau WordPress dapat mengekstrak sejumlah kata tertentu dari paragraf pertama dan menampilkannya sebagai kutipan. WordPress dapat menggunakan cuplikan ini untuk mengelola apa yang muncul di umpan blog. Ini digunakan oleh mesin pencari untuk menampilkan sebagian kecil dari informasi dalam hasil pencarian.

Kemampuan untuk menampilkan kutipan untuk posting di halaman feed blog WordPress harus diaktifkan di Pengaturan Baca. Opsi ini dapat diaktifkan, namun tidak memungkinkan kami mengontrol panjang kutipan.

Secara default, modul Divi Blog menampilkan ekstrak dari posting blog. Tidak perlu membuat perubahan apa pun pada konfigurasi WordPress Anda. Modul ini mencakup banyak opsi, termasuk bidang untuk menentukan panjang kutipan posting.

Cara Membatasi Kutipan yang Ada
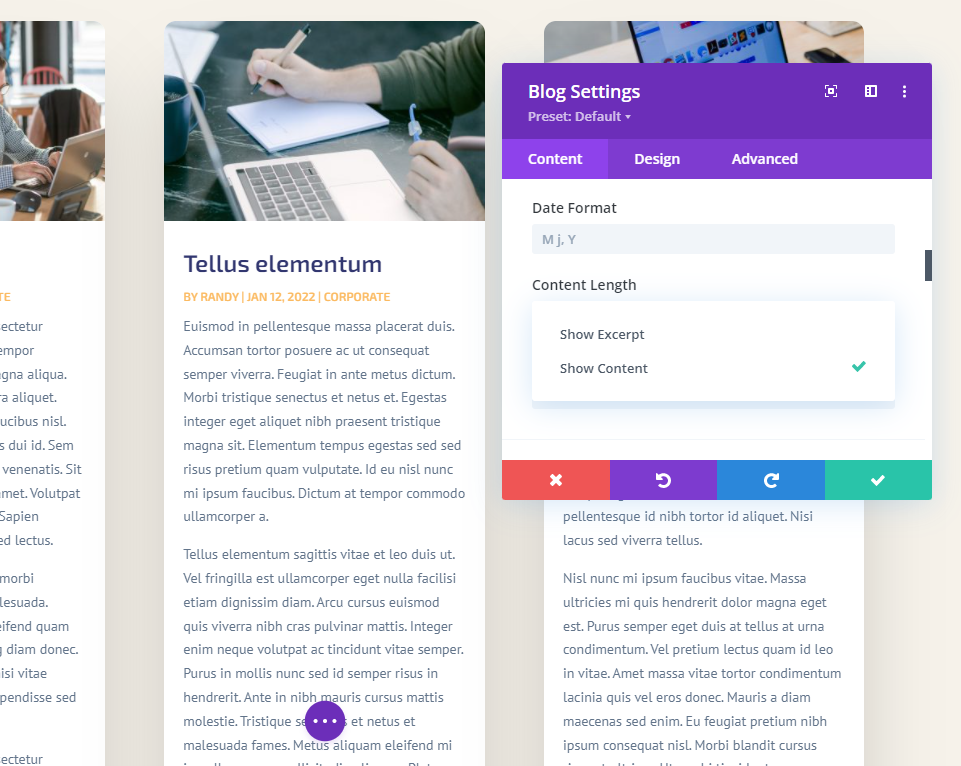
Membatasi panjang kutipan posting dalam modul Blog Divi sangatlah mudah. Untuk memulai, arahkan kursor ke modul dan klik ikon roda gigi untuk mengakses opsinya.

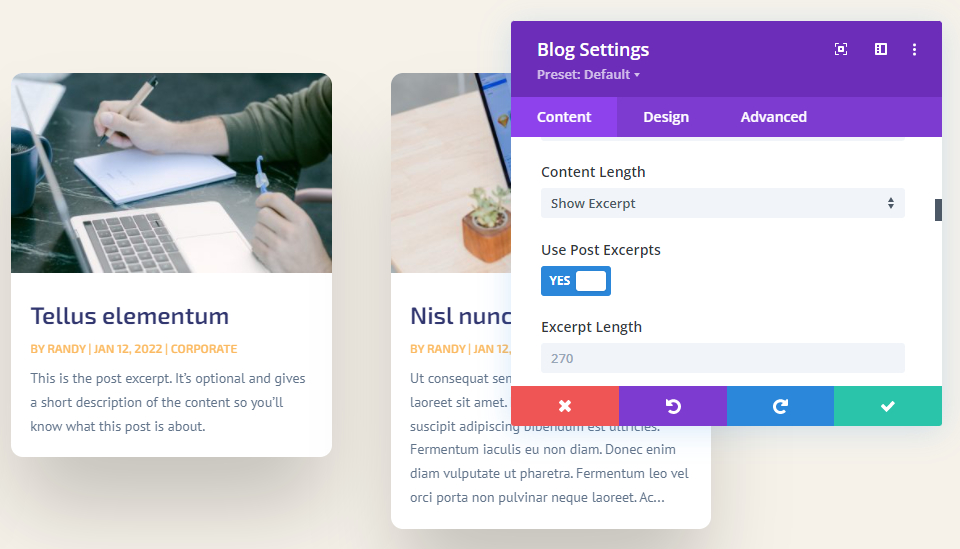
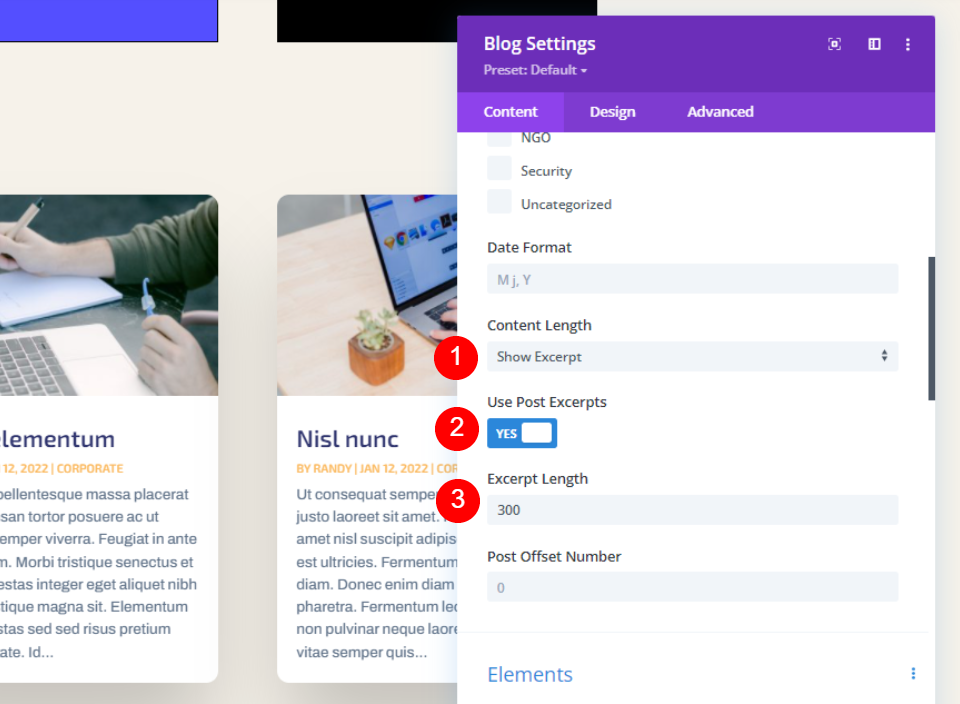
Gulir ke bawah ke Panjang Konten di opsi Konten. Kami memiliki banyak opsi di sini untuk menyesuaikan kutipan pos. Ini adalah konfigurasi default. Untuk membatasi panjang kutipan, cukup pilih Tampilkan Kutipan dan masukkan jumlah karakter yang diinginkan di area Panjang Kutipan.
- Panjang Konten: Tampilkan Kutipan
- Panjang Kutipan: masukkan nomor

Mari kita periksa setiap pengaturan secara lebih rinci.
Panjang Konten
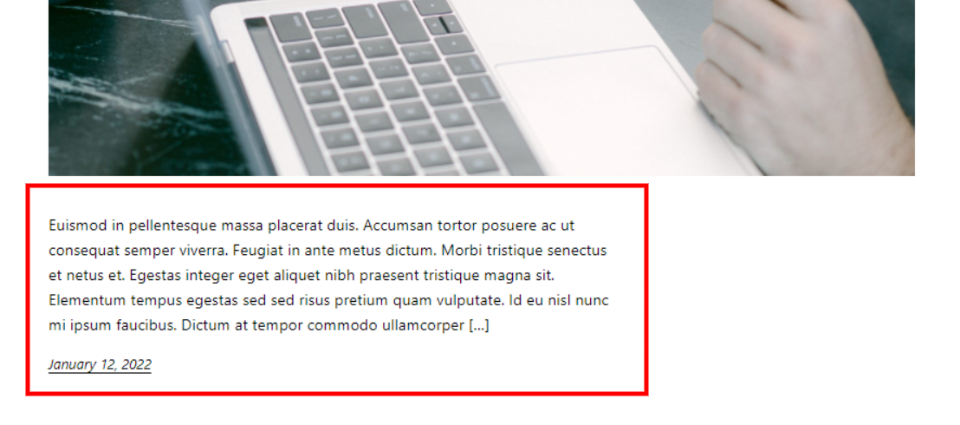
Panjang Materi memungkinkan Anda untuk menampilkan kutipan atau keseluruhan konten. Klik Tampilkan Kutipan untuk menentukan panjang kutipan. Contoh berikut mengilustrasikan materi.
- Panjang Konten: Tampilkan Kutipan

Gunakan Kutipan Posting
Memanfaatkan Kutipan Posting menunjukkan kutipan opsional yang diberikan di editor posting WordPress oleh penulis. Jika postingan tidak memiliki kutipan yang disiapkan secara manual, ekstrak dari paragraf pertama akan dibuat secara otomatis.

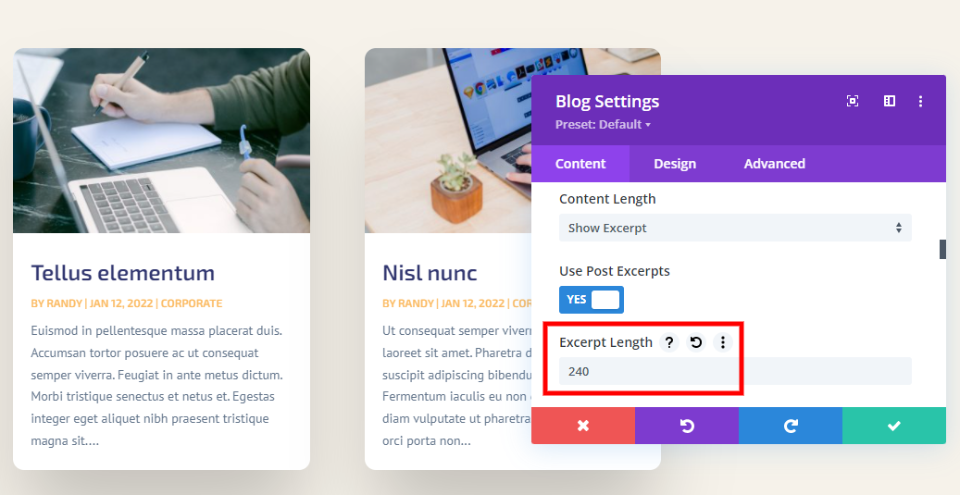
Panjang Kutipan
Panjang Cuplikan memungkinkan Anda untuk memilih panjang kutipan dalam karakter. Ini adalah opsi kedua untuk membatasi panjang cuplikan. Anda dapat memasukkan nilai apa pun di bidang ini. 270 adalah nilai default. Anda dapat memasukkan nilai apa pun untuk ditampilkan.

Tidak ada nomor karakter ekstrak yang cocok untuk semua. Konten Anda unik, audiens Anda unik, dan desain Anda unik. Saya mengusulkan memilih nomor yang melengkapi gaya halaman. Anda juga dapat melakukan beberapa pengujian pemisahan a/b untuk menentukan panjang kutipan yang optimal untuk audiens Anda.

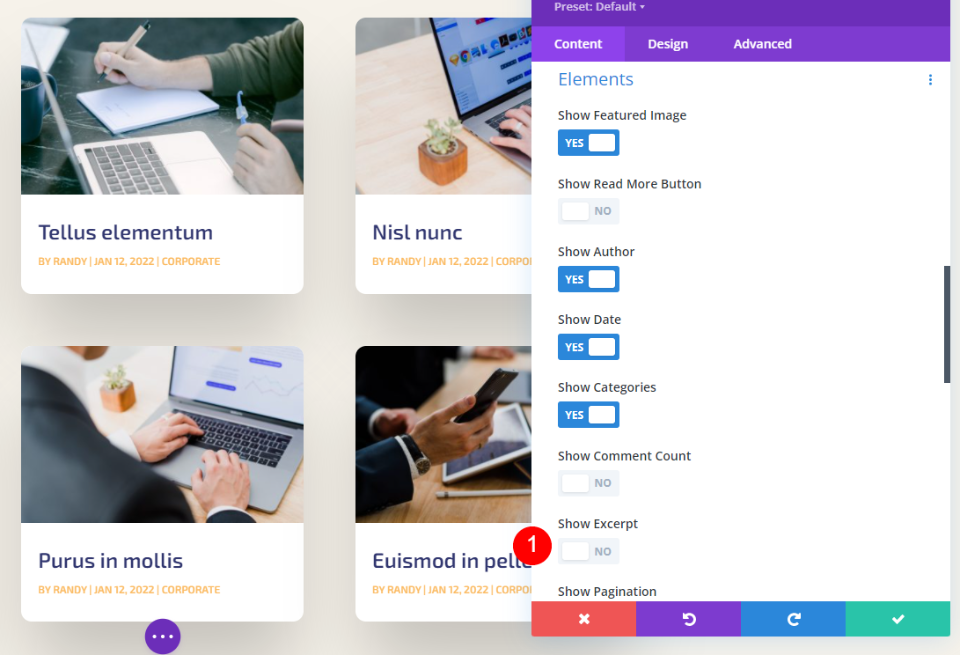
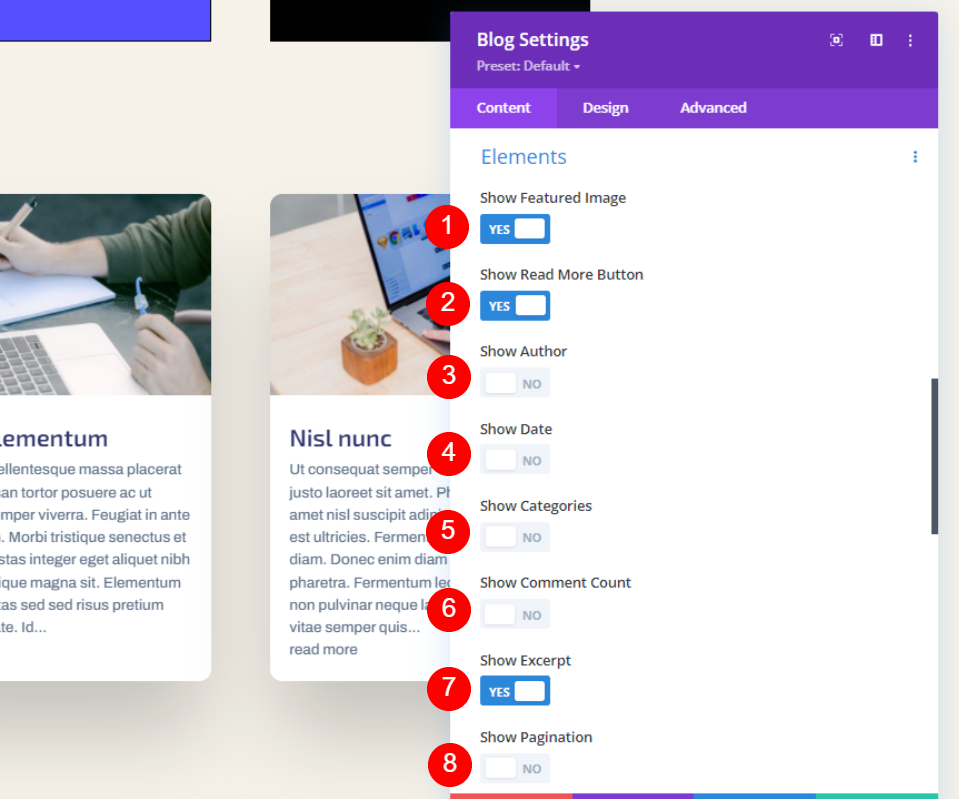
It’s juga memungkinkan untuk menyembunyikan kutipan sepenuhnya. Cukup gulir ke bawah ke Elements dan nonaktifkan Show Excerpt .
Cara Menata Kutipan Posting
Setelah mempelajari cara membatasi cuplikan postingan, mari kita lihat cara menghiasnya agar sesuai dengan sisa situs web Anda. Untuk demonstrasi saya, saya telah menambahkan modul Blog ke halaman Beranda Paket Tata Letak Perangkat Lunak. Halaman ini tidak memiliki modul Blog. Saya akan mendemonstrasikan cara menghiasnya agar sesuai dengan desain halaman dan cara memilih kutipan yang sesuai dengan tampilan halaman.

Nota – Biasanya, saya akan menduplikasi modul dari Landing page paket tata letak ini untuk menghemat waktu. Daripada itu, saya akan mulai dari awal dan menggunakan isyarat desain dari halaman Beranda dengan gaya saya sendiri.
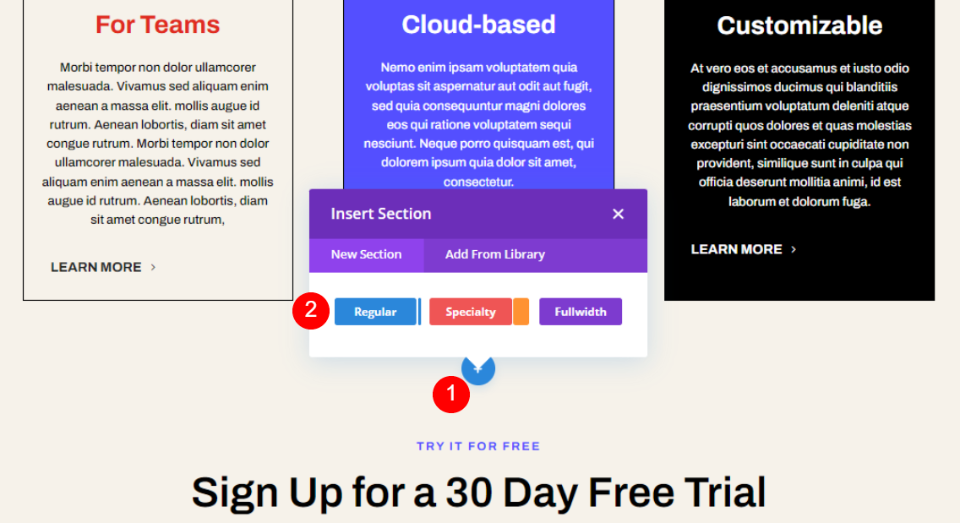
Menambahkan Bagian
Di bawah bagian Fitur Persyaratan, tambahkan bagian baru.

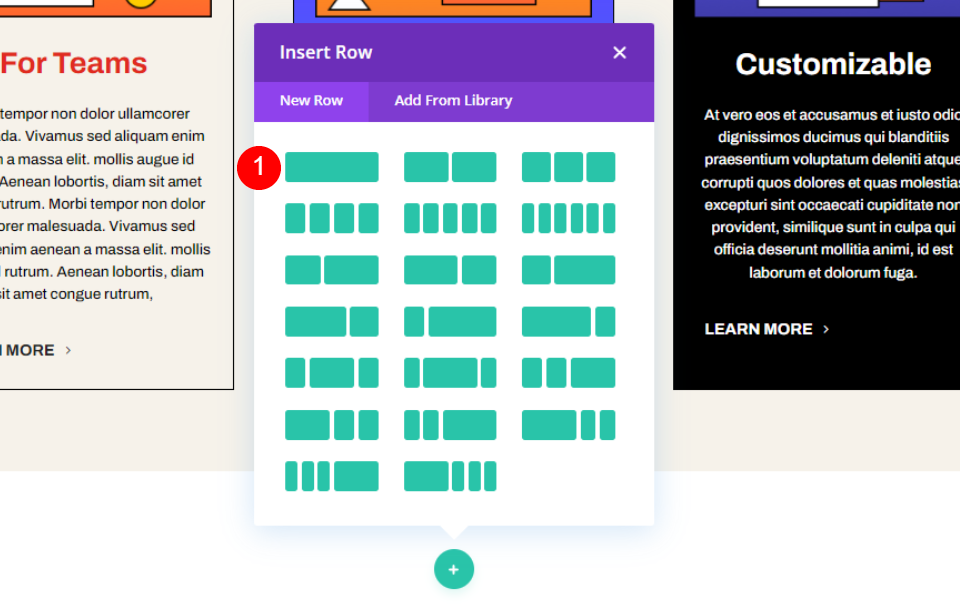
Sekarang tambahkan baris satu kolom ke ini.

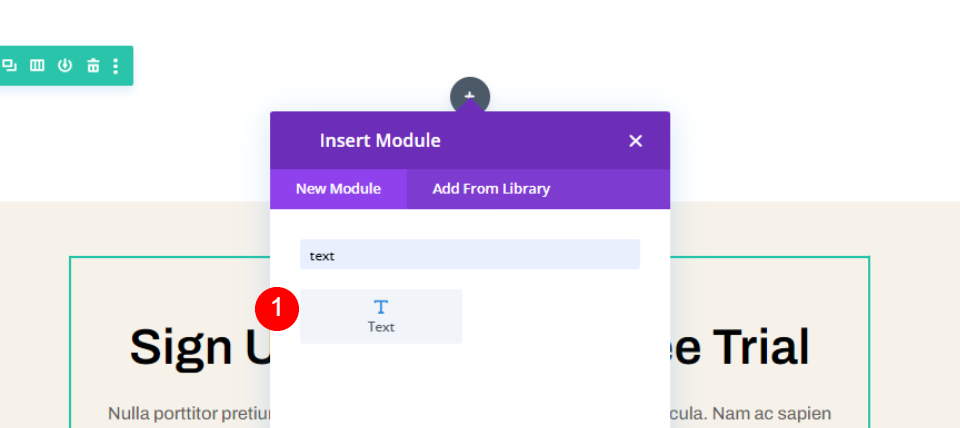
Kemudian, saatnya menambahkan modul teks baru ke kolom.

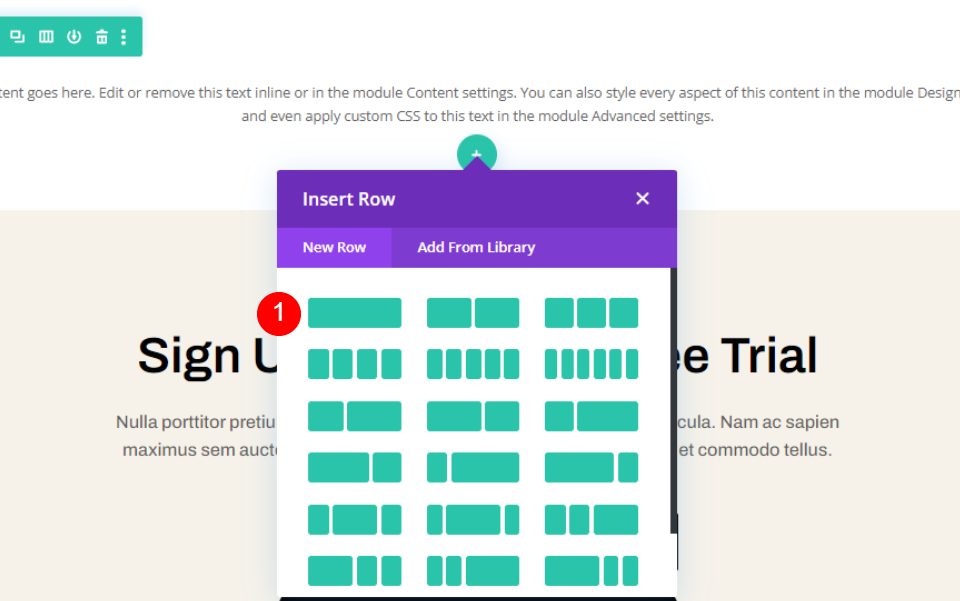
Sekarang tambahkan baris satu kolom lagi di bawah baris yang ditambahkan sebelumnya.

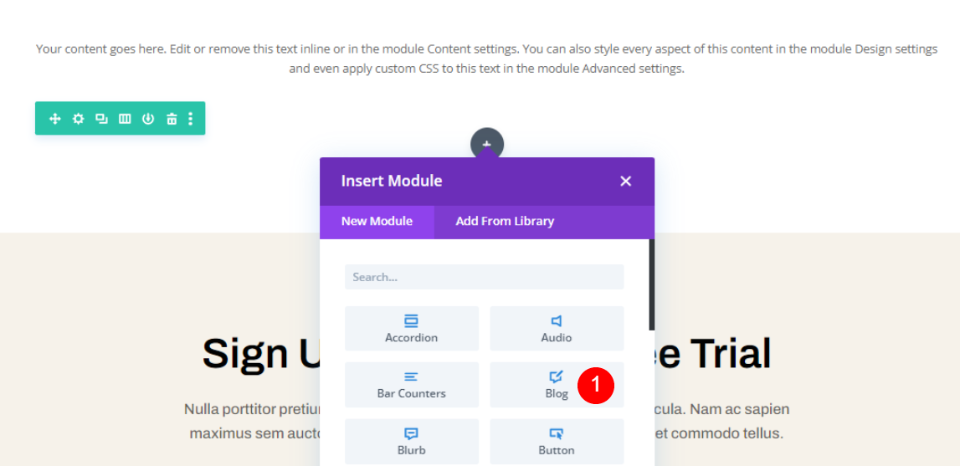
Sekarang tambahkan modul blog ke baris kedua. Kami akan menghias mereka untuk memberi mereka tampilan yang tepat.

Penataan Bagian
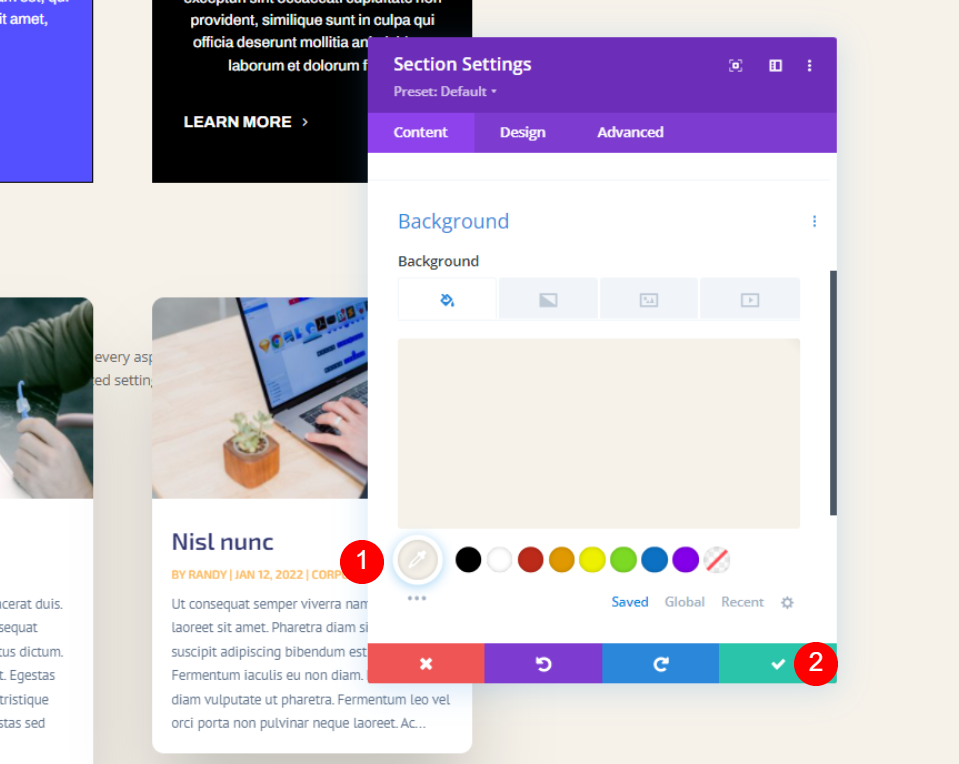
Buka bagian pengaturan mengubah warna latar belakang.
- Latar belakang: #f6f2ea

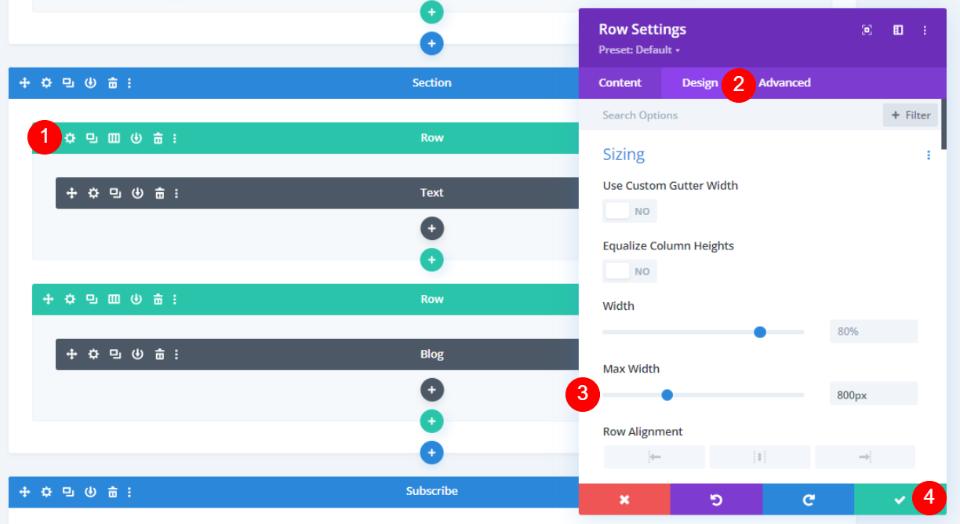
Simpan dan tutup. Sekarang, buka pengaturan baris dan lakukan beberapa perubahan.
- Lebar Maks: 800px

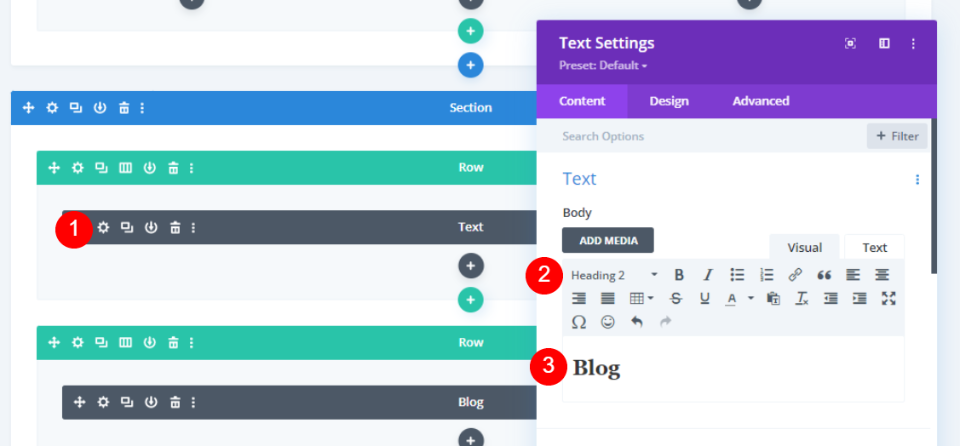
Untuk menata modul Teks, buka pengaturan modul teks dan buat perubahan berikut.
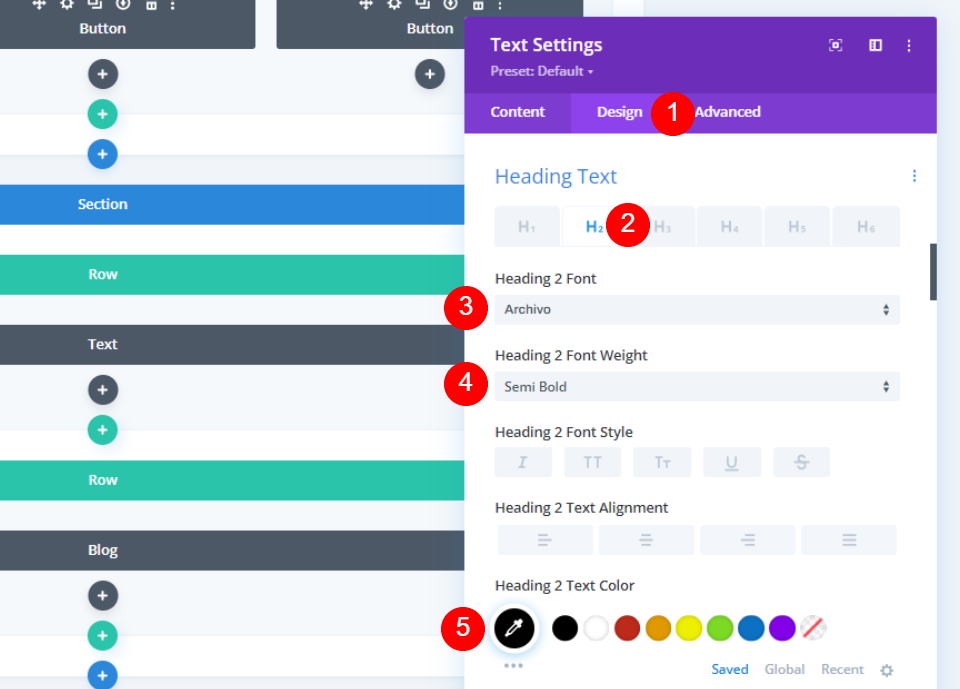
- Gaya Teks: Judul 2
- Teks: Blog

Di bawah tab Desain, buat perubahan berikut.
- Judul: H2
- Font: Archivo
- Berat: Semi Tebal
- Warna: #010101

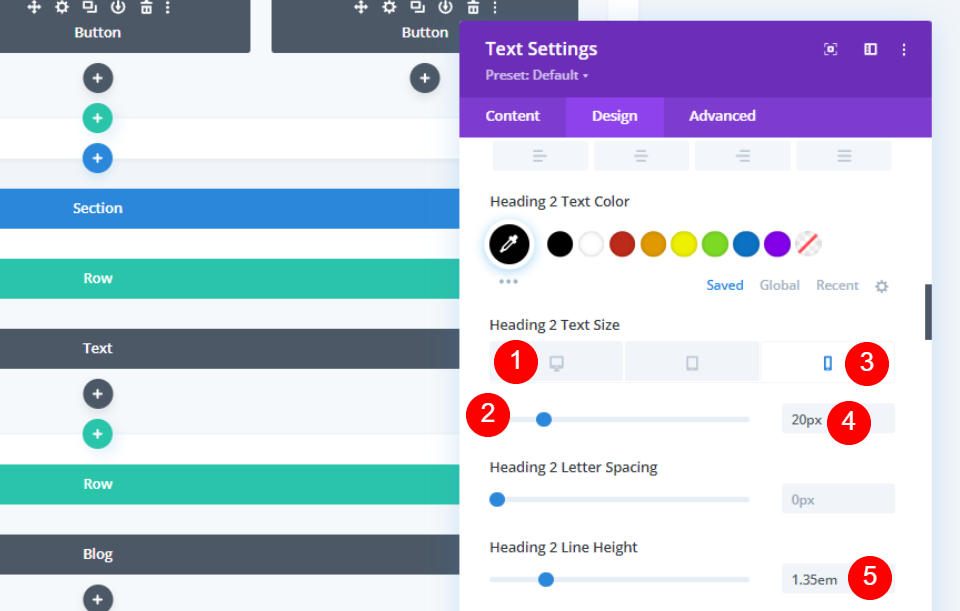
Ubah pengaturan font untuk desktop dan seluler.
- Ukuran Font: Desktop 50px, Telepon 20px
- Tinggi Garis: 1.35em

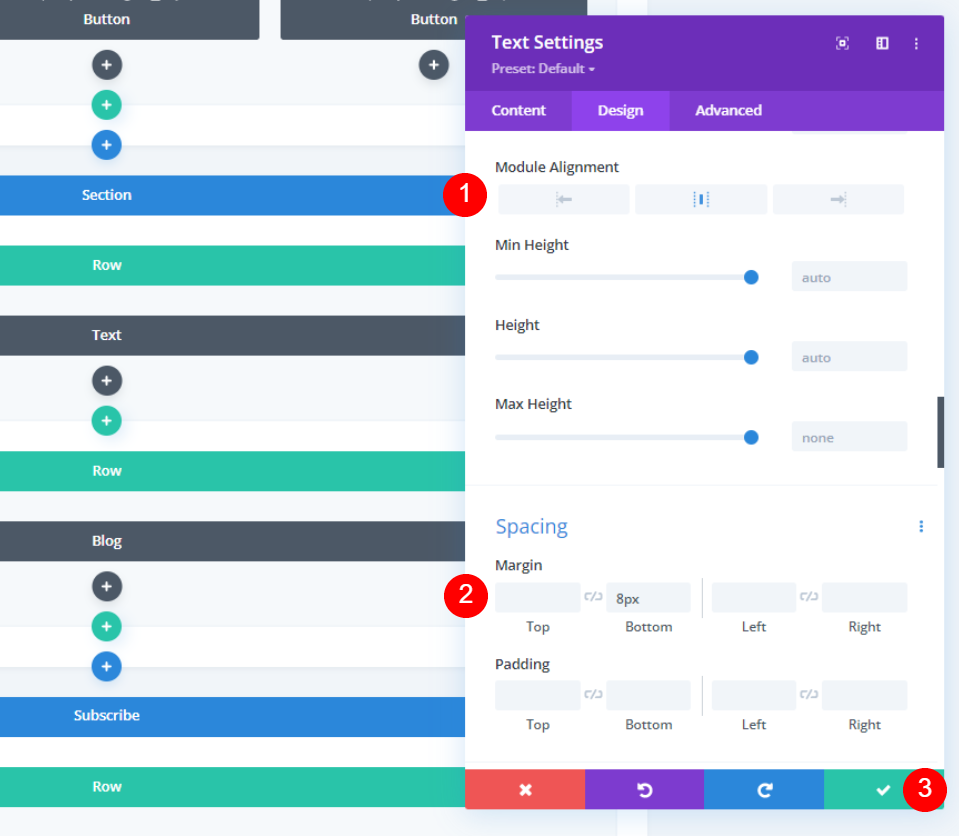
Sekarang, ubah perataan modul seperti yang disebutkan di bawah ini.
- Penyelarasan Modul: Pusat
- Margin Bawah: 8px

Gaya Modul Blog
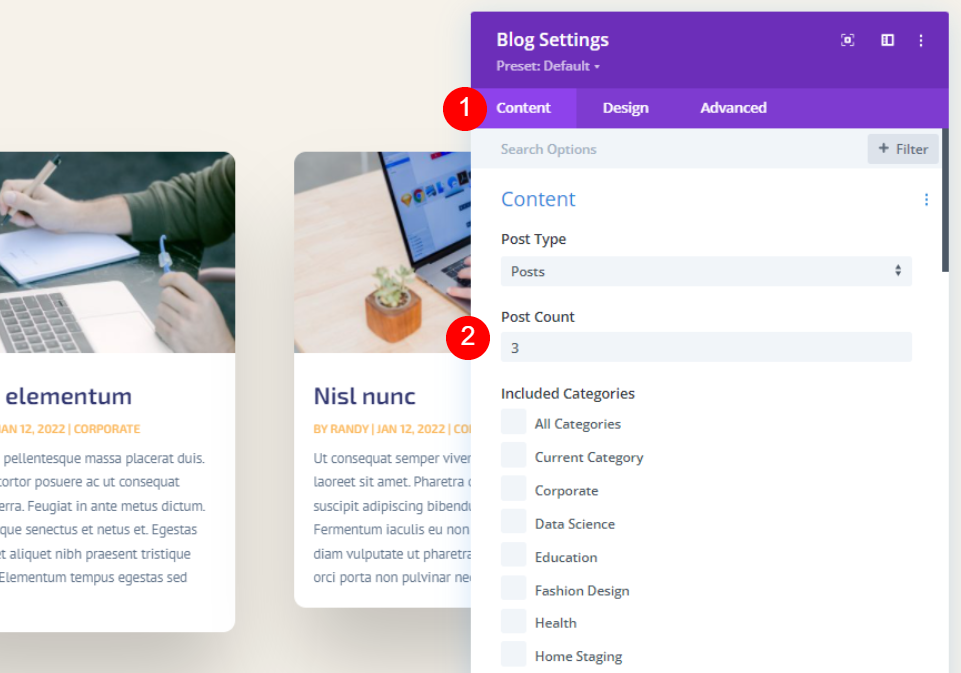
Tambahkan jumlah posting yang ingin Anda tampilkan dari tab konten.
- Jumlah Postingan: 3

Pilih tampilkan kutipan dan atur batasnya menjadi 300.

UnderElements, buat perubahan berikut.
- Tampilkan Gambar Unggulan: Ya
- Tampilkan Tombol Baca Selengkapnya: Ya
- Tampilkan Penulis: Tidak
- Tanggal Pertunjukan: Tidak
- Tampilkan Kategori: Tidak
- Tampilkan Jumlah Komentar: Tidak
- Kutipan Pertunjukan: Ya
- Tampilkan Pagination: Tidak

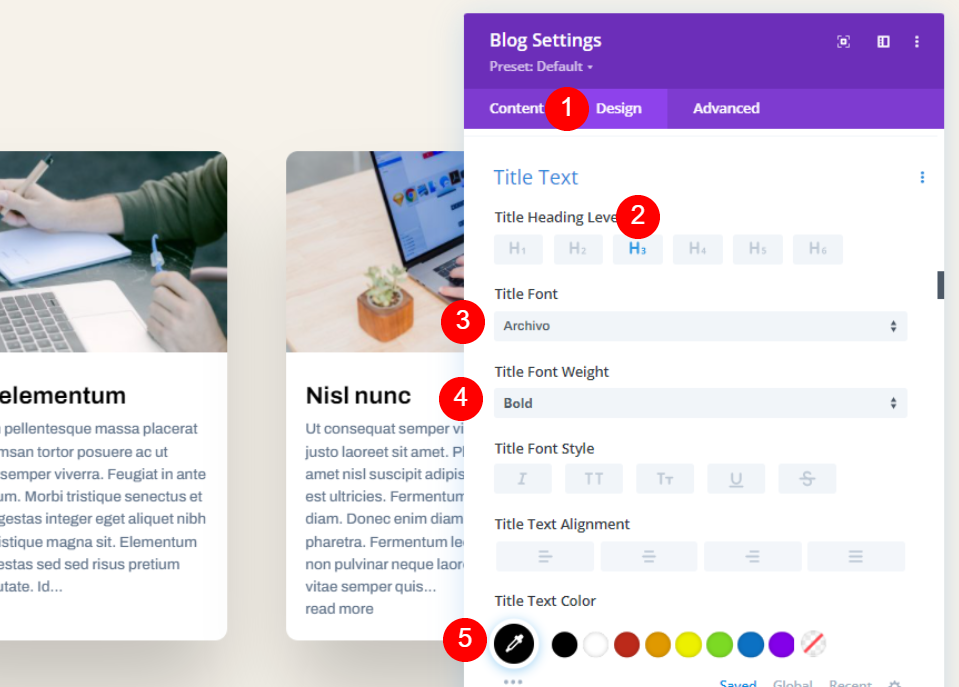
Sekarang, pindah ke tab desain dan ubah hal-hal berikut untuk judul judul.
- Judul Judul Level: H3
- Font: Archivo
- Berat: Tebal
- Warna: #010101

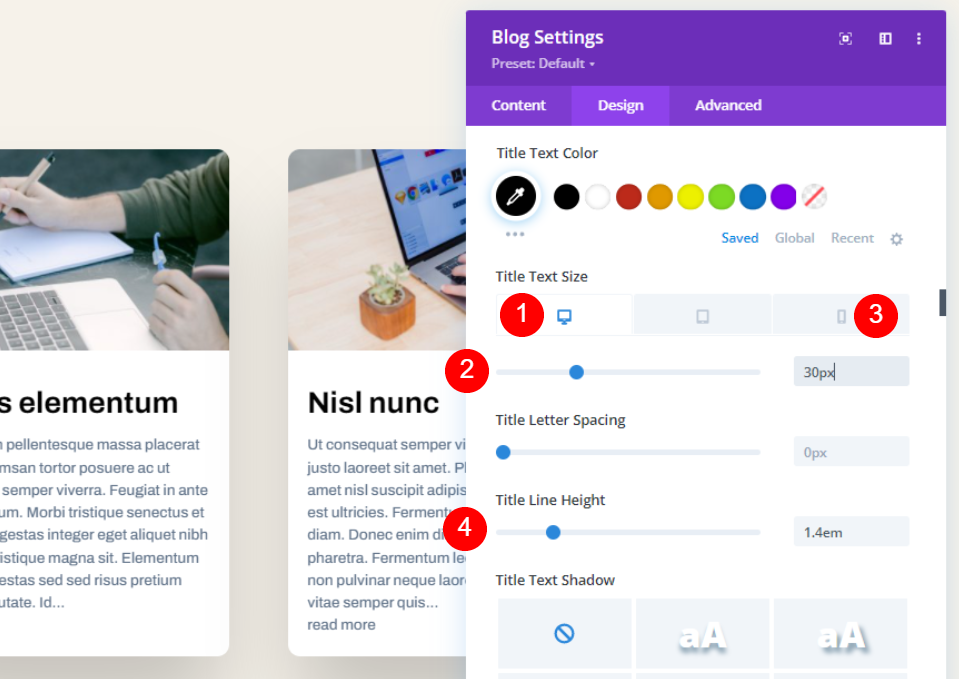
Ubah ukuran font seperti yang disebutkan di bawah ini.
- Ukuran Font: Desktop 30px, Telepon 16px
- Tinggi Garis: 1.4em

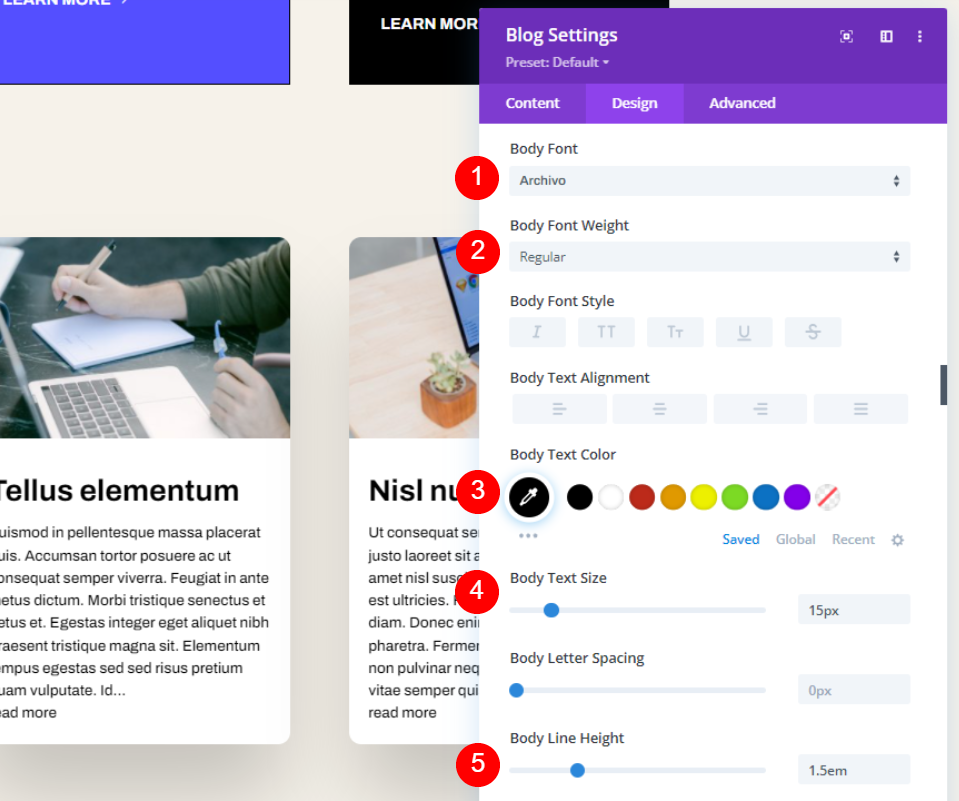
Sekarang buat beberapa perubahan pada teks isi.
- Font: Archivo
- Berat: Reguler
- Warna: #00000
- Ukuran: 15px
- Tinggi Garis: 1.5em

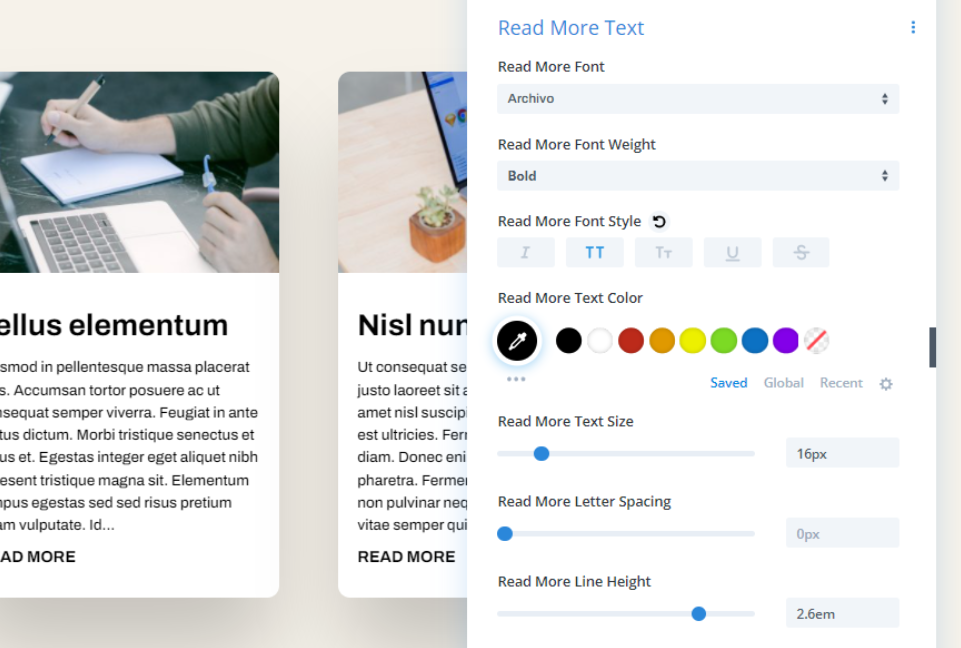
Juga, buat perubahan berikut untuk tombol Baca lebih banyak teks.
- Font: Archivo
- Berat: Tebal
- Gaya: TT
- Warna: #00000
- Ukuran: 16px
- Tinggi Garis: 2.6em

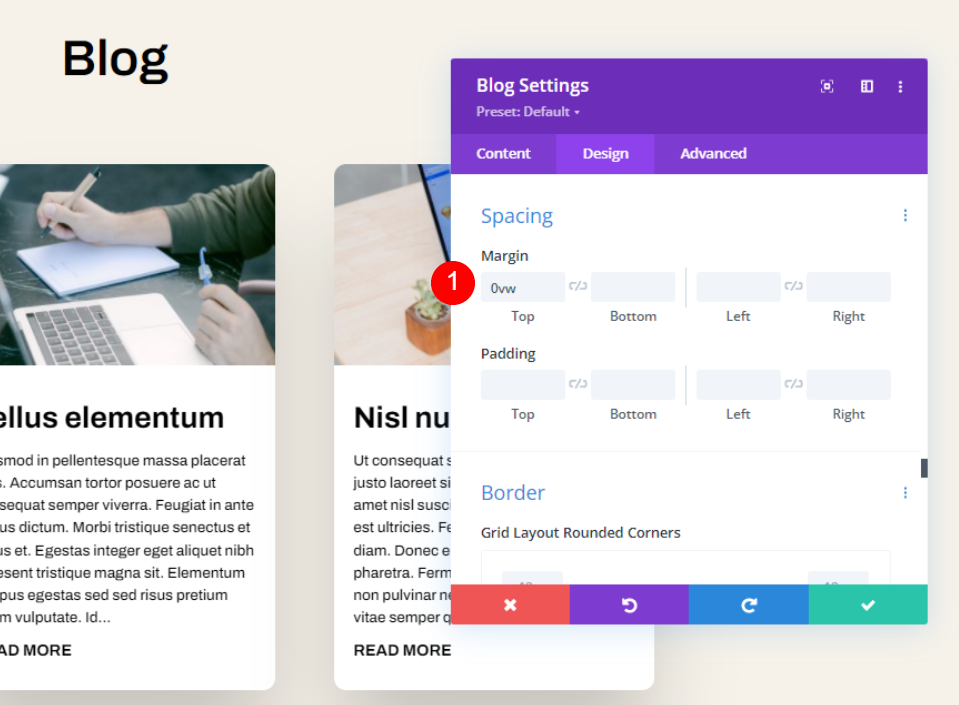
Pindah ke pengaturan spasi dan ubah nilai margin atas.
- Margin Atas: 0vw

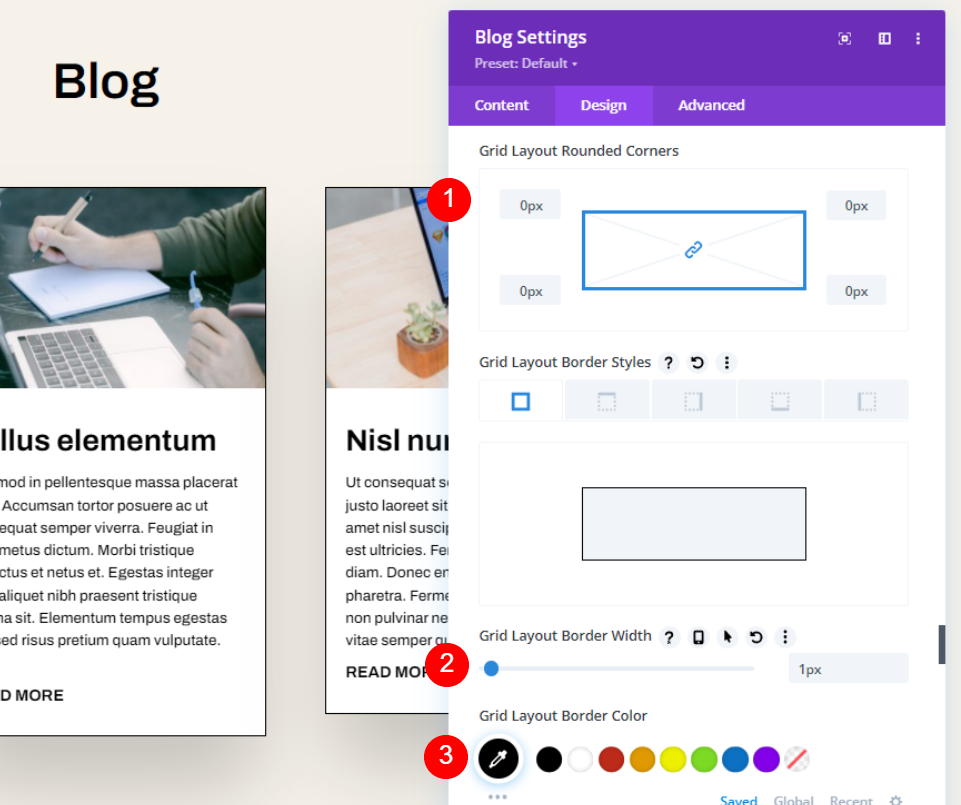
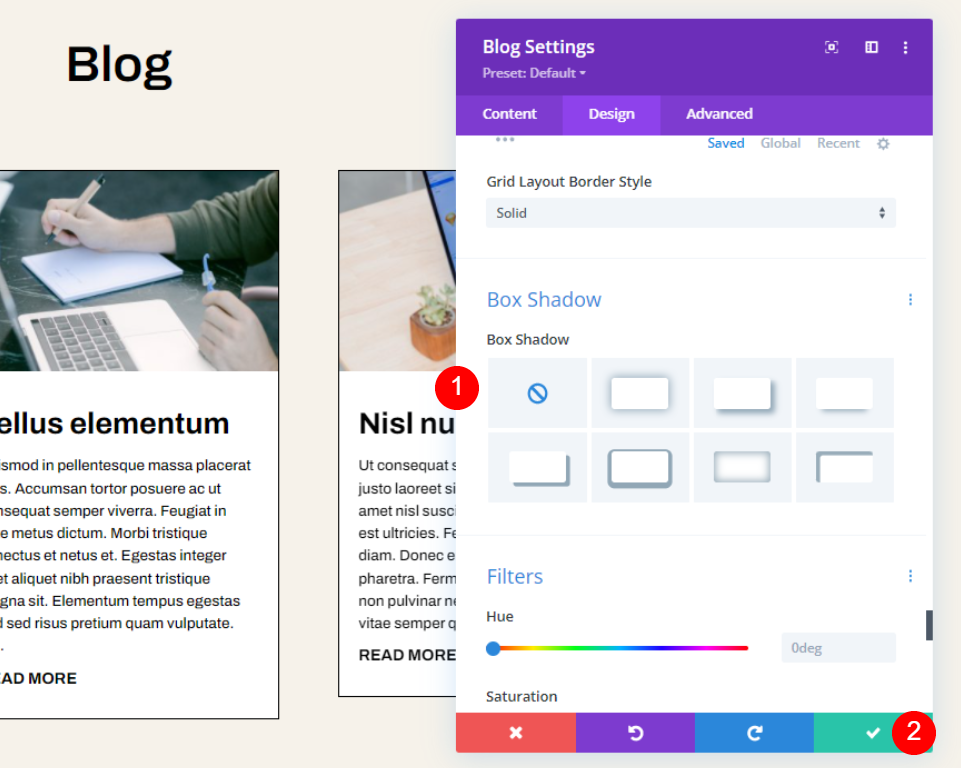
Gulir ke bawah ke Border dan ubah nilainya sebagai berikut.
- Sudut Bulat: 0px
- Lebar Perbatasan: 1px
- Warna: #00000

Terakhir, nonaktifkan Box Shadow dan simpan pengaturan Anda.
- Bayangan Kotak: Tidak Ada

Hasil Akhir
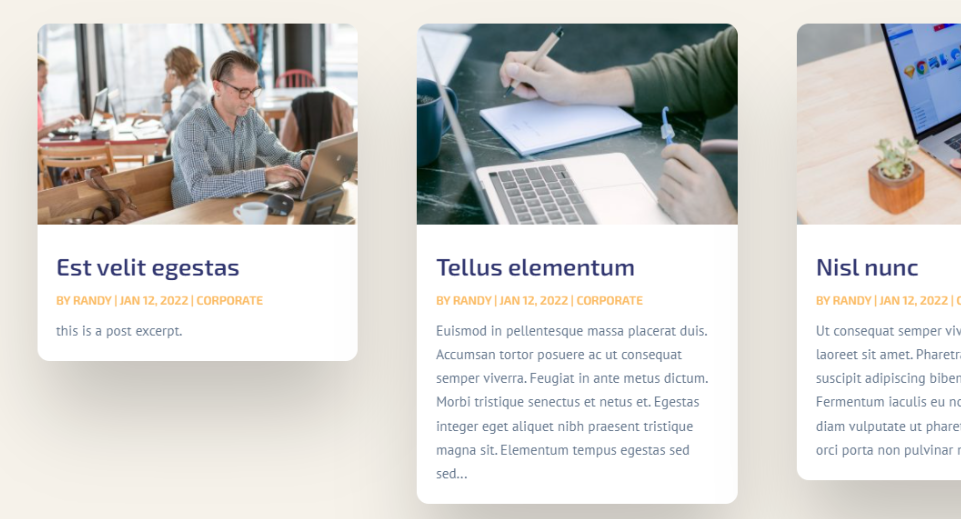
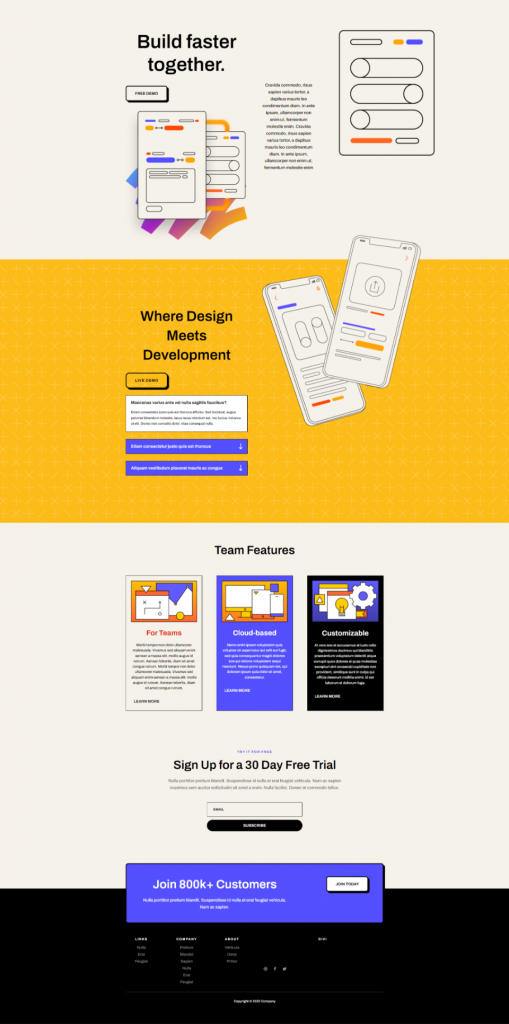
Sekarang di sini adalah seperti apa desainnya.

Lihatlah bagian desktop secara mendalam.

Desainnya juga mewakili versi seluler.

Mengakhiri Pikiran
Itu menyimpulkan pemeriksaan kami tentang cara membatasi panjang kutipan dalam modul Blog Divi Anda. Membatasi panjang kutipan mungkin berpengaruh pada gaya halaman Anda. Untungnya, modul Blog Divi memiliki banyak opsi untuk membatasi dan mengatur panjang kutipan Anda. Selain itu, menyesuaikan cuplikan menjadi mudah berkat pilihan gaya modul Divi Blog.




