Apa pun situs web WordPress Anda, Anda mungkin perlu menampilkan video di situs web Anda. Itu lebih benar, karena menampilkan video yang terkait dengan posting, membuat pengunjung Anda tetap terlibat di situs web Anda lebih lama.

Di WordPress, ada banyak cara untuk menambahkan video ke konten. Salah satunya adalah penyematan. Karena WordPress telah mengenal editor klasik dan sekarang menawarkan Gutenberg sebagai alternatif, menyematkan video berbeda sesuai dengan editor yang Anda gunakan. Oleh karena itu, panduan ini akan menunjukkan kepada Anda cara membagikan video di WordPress (editor klasik dan Gutenberg).
Cara Menyematkan Video Youtube Di Editor Klasik WordPress
Setelah Anda masuk ke WordPress, Anda harus menuju ke halaman atau pos tempat Anda ingin membagikan video Youtube dan menambahkan paragraf .
Selanjutnya, Anda harus membuka video Youtube itu dan menyalin URL dari bilah lokasi di bagian bawah layar Anda.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarang
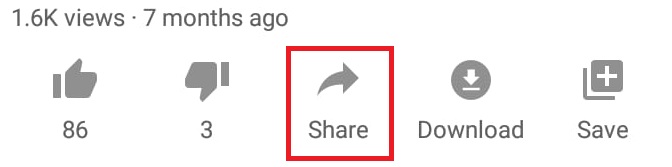
Sementara jika Anda memiliki video di ponsel Anda, Anda harus membuka video dan menemukan tombol bagikan tepat di bawah video.

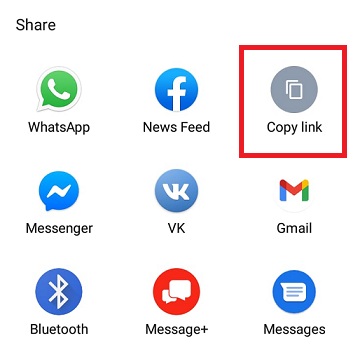
Setelah Anda mengklik tombol bagikan itu , Anda akan melihat tombol salin tautan yang akan menyalin tautan URL video.

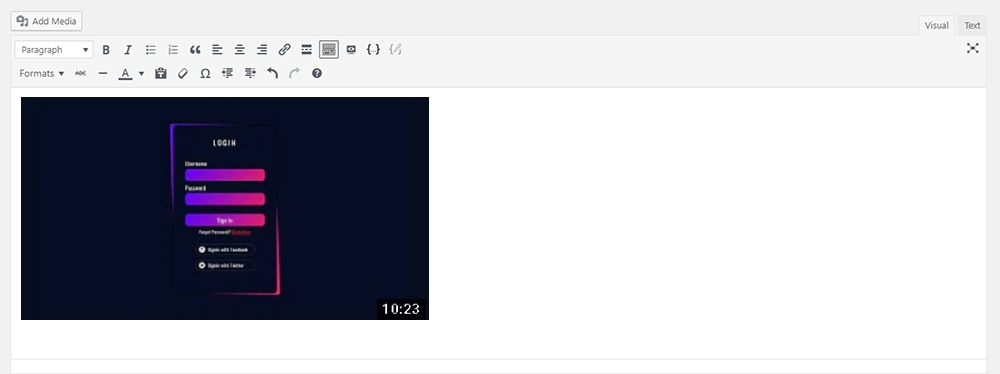
Sekarang setelah Anda memiliki tautan URL video, Anda harus kembali ke WordPress Anda dan menempelkan alamat URL video di blok paragraf kosong dan saat itu pratinjau akan ditampilkan.

This is how you can share a Youtube video on your WordPress post or a page. Ini adalah bagaimana Anda dapat membagikan video Youtube di posting atau halaman WordPress Anda. While if you want to add the video and also want some more advanced options such as editing the width or the height of the video, there is another way to do that. Sementara jika Anda ingin menambahkan video dan juga ingin beberapa opsi lanjutan seperti mengedit lebar atau tinggi video, ada cara lain untuk melakukannya.
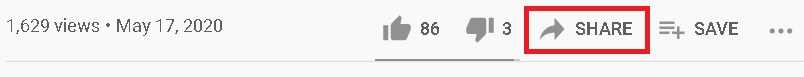
Saat Anda kembali ke video Youtube di browser, Anda akan menemukan tombol bagikan di bawah.

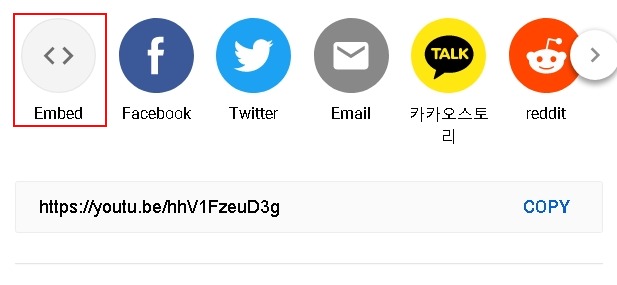
Saat Anda mengklik tombol bagikan, Anda harus memilih opsi sematan dari pilihan yang diberikan.

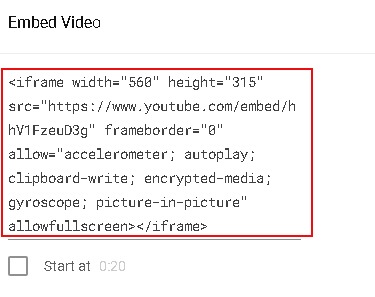
Selanjutnya, Anda akan diperlihatkan Kode HTML yang perlu Anda lanjutkan dan salin.

Setelah selesai menyalin kode, Anda harus kembali ke WordPress dan menempelkan kode di blok paragraf kosong yang Anda buat sebelumnya.
Dan itu sudah selesai. Sekarang Anda memiliki lebih banyak opsi selain menambahkan video seperti mengubah ukuran pratinjau yang dapat Anda temukan di Kode HTML.
Cara Menyematkan Video Youtube Menggunakan Gutenberg
Seperti yang sudah Anda ketahui, Gutenberg di WordPress memiliki blok yang telah dibuat sebelumnya untuk Anda akses kapan pun Anda membutuhkannya. Blok ini juga membantu Anda dalam berbagi konten dari luar WordPress seperti Twitter , Facebook , dan Youtube.
Untuk menemukan blok Youtube yang ditentukan, Anda harus melanjutkan dan mengklik tanda "+" di kanan bawah halaman Anda.

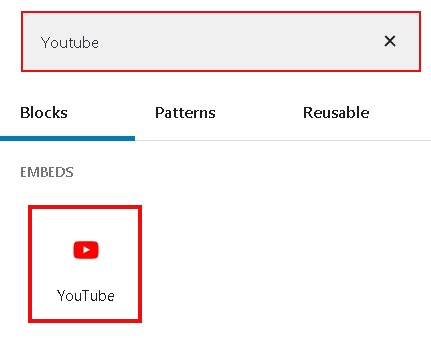
Di bilah pencarian , Anda perlu mengetik Youtube untuk menemukan blok Youtube dari daftar Gutenberg.

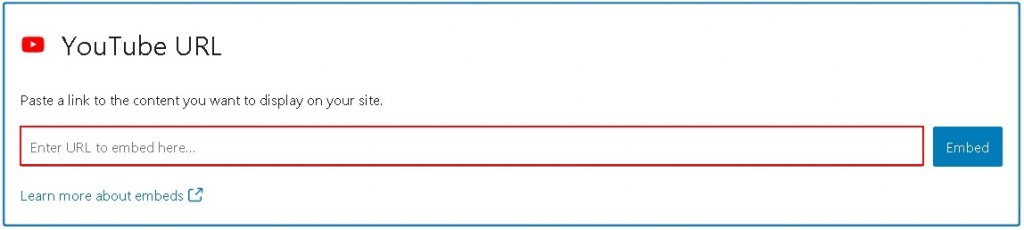
Selanjutnya, Anda hanya perlu menempelkan alamat URL video Anda dan itu akan ditambahkan ke posting/halaman Anda .

Meskipun Anda harus tahu bahwa itu hanya memungkinkan Anda untuk menempelkan alamat URL video dan jika Anda ingin menambahkan elemen atau atribut lain, Anda harus menggunakan blok teks .
Ini adalah bagaimana Anda dapat menambahkan video Youtube di Situs WordPress Anda. Video-video ini tidak hanya akan membantu Anda melibatkan audiens Anda, tetapi juga meningkatkan pengalaman pengguna Situs Web Anda sambil membuat posting Anda terlihat jauh lebih kredibel.
Itu saja untuk tutorial ini, kami harap Anda menemukan tutorial ini bermanfaat sementara kami akan senang mengetahui cara yang Anda gunakan untuk menambahkan konten dari sumber lain di situs WordPress Anda. Untuk lebih banyak konten kami, bergabunglah dengan kami di Facebook  dan Twitter kami .




