Ada alasan bagus mengapa plugin Elementor WordPress sangat populer. Keberhasilan Elementor dapat dikaitkan dengan antarmuka yang ramah pengguna dan kemudahan penggunaan. Hal pertama yang perlu diperhatikan adalah bahwa Elementor adalah alat pengeditan halaman yang bersifat visual dan hidup. Akibatnya, Anda tidak perlu menggunakan mode pratinjau terpisah untuk melihat bagaimana tampilan situs web Anda setelah Anda membuat perubahan. Ketika datang untuk memilih dan memposisikan potongan dari menu, Elementor menyediakan kemampuan drag-and-drop. Anda tidak memerlukan keahlian coding untuk menggunakan Elementor karena Anda dapat menambahkan dan mengubah elemen dengan cepat berdasarkan kebutuhan Anda.

Alhasil, siapapun bisa membuat website WordPress menggunakan Elementor yang responsive. Dengan pembuat halaman ini, tidak peduli bagaimana Anda ingin mengatur konten Anda, Anda dapat melakukannya dengan cepat dan mudah.
Menambahkan Lebih Banyak Kolom
Menambahkan kolom baru ke bagian Elementor tidak bisa lebih mudah daripada yang akan kita lihat di sini. Ada dua cara untuk melakukannya.
- Menggunakan opsi Tambahkan kolom.
- Menggunakan pegangan Editor.
Tanpa membuang waktu lagi, mari kita mulai.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarangMenggunakan opsi Tambahkan kolom.
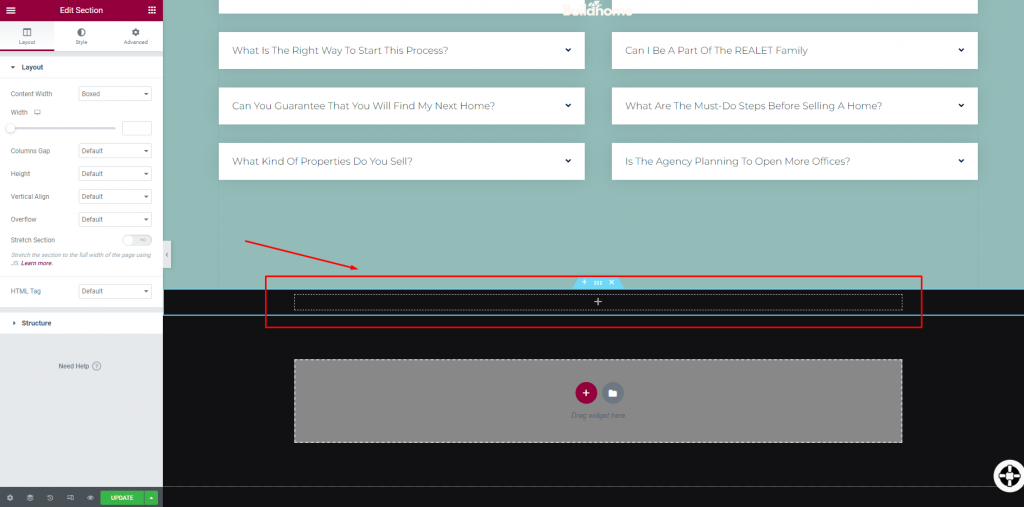
Buka halaman yang ingin Anda edit dan navigasikan ke bagian yang ingin Anda tambahkan lebih banyak kolom.

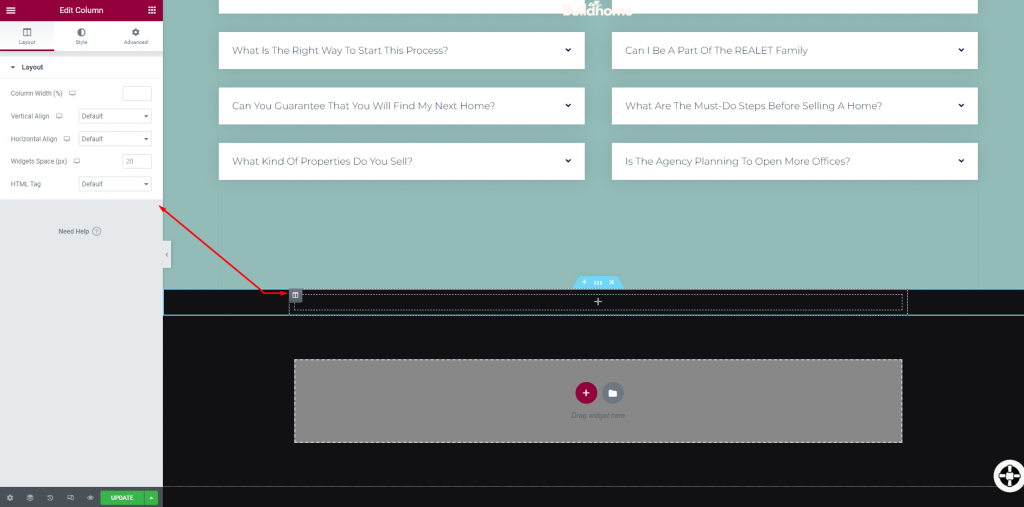
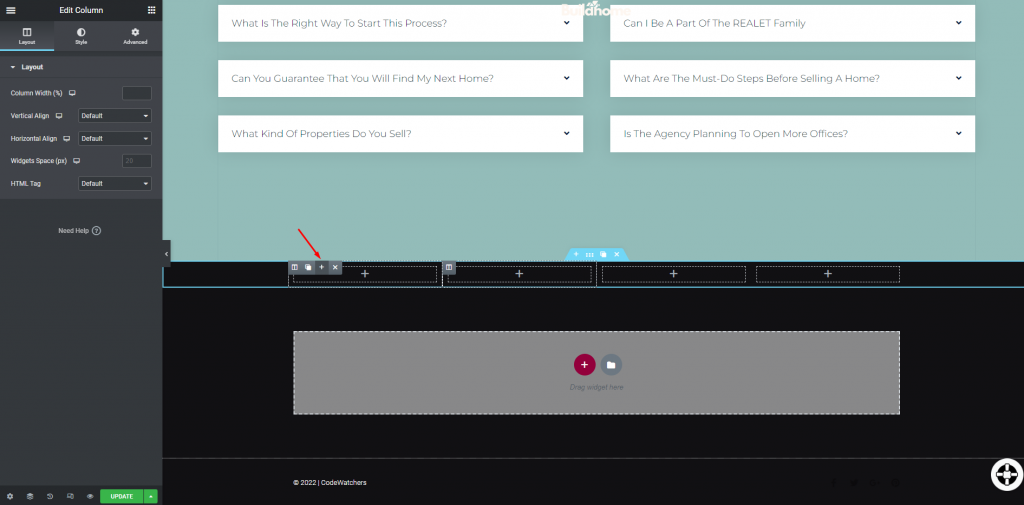
Sekarang, arahkan kursor ke tengah bagian dan klik kanan pada ikon kolom di sebelah kiri.

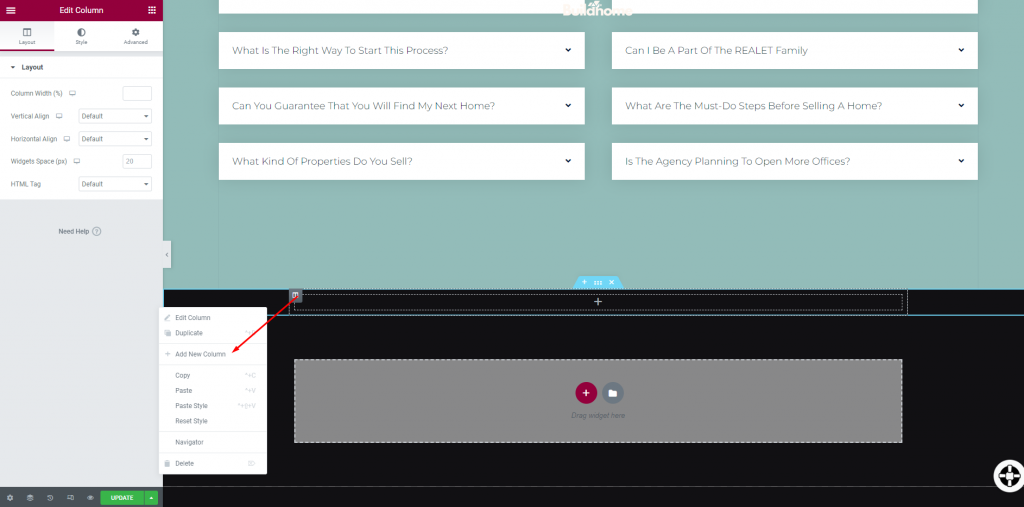
Sekarang klik "Tambahkan kolom baru" dari set opsi pop-up.

Setelah Anda memilihnya, Anda akan melihat pemisah satu kolom menjadi dua kolom individual.

Menggunakan Pegangan Editor
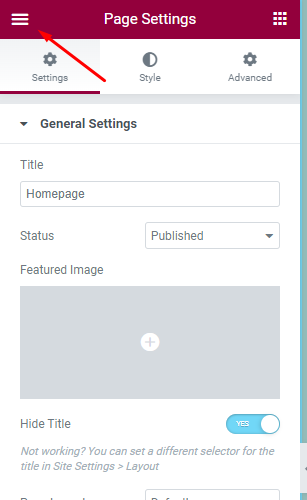
Opsi "Pegangan Pengeditan" Elementor juga dapat digunakan untuk melakukan tugas terkait kolom tertentu. Fitur pengeditan Elementor dapat diaktifkan dalam langkah-langkah berikut. Untuk mengaktifkan "Editing Handles", klik ikon menu hamburger di sudut kiri atas.

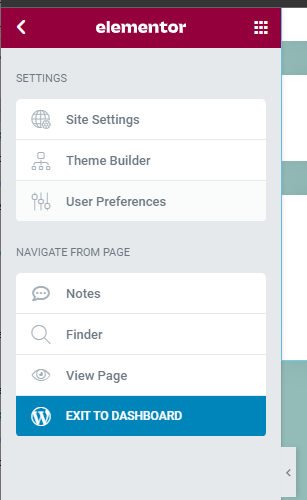
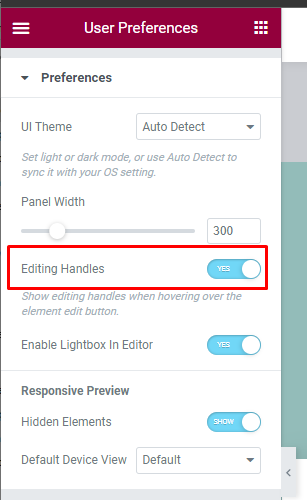
Ini akan membawa Anda ke menu umum dan pilih "Preferensi Pengguna" dari sana.

Kemudian aktifkan "Editing handles" dari sana.

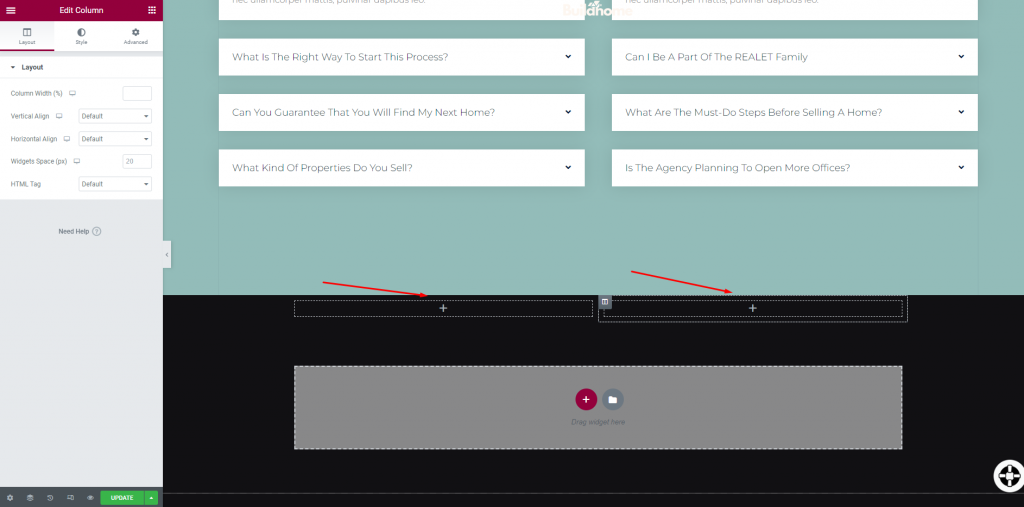
Sekarang, dengan opsi ini diaktifkan, Anda cukup mengarahkan kursor ke kolom yang ada dan menambahkan ikon plus untuk menambahkan lebih banyak kolom.

Dan di sana Anda memilikinya!
Membungkus
Dengan dua gaya yang nyaman ini, sekarang memasukkan lebih banyak kolom menjadi lebih mudah di Elementor . Mudah-mudahan, taktik ini akan membantu Anda merancang situs web Anda dengan lebih efisien. Jika Anda menyukai tutorialnya, jangan lupa untuk membagikannya dengan teman-teman pengembang web Anda. Juga, periksa tutorial elemen kami yang lain , mungkin Anda akan menemukan sesuatu yang dibutuhkan!




