Menggunakan opsi tampilan latar baru Divi telah membuka kemungkinan dunia baru bagi penggunanya. Berkat pembuat gradien baru, sekarang kita dapat mendesain gradien apa pun yang kita inginkan dengan warna sebanyak yang kita inginkan. Tidak semua yang ada untuk menjadi kreatif. Desain Gradient Builder dapat digunakan bersama dengan topeng dan pola latar belakang untuk membuat sejumlah besar desain latar belakang situs web yang menakjubkan dan unik.

Untuk membuat latar belakang yang menakjubkan, kita akan menggunakan Divi 's Background Gradient Builder bersama dengan topeng dan pola latar belakang. Setiap elemen desain latar belakang (gradasi latar belakang, topeng, dan pola) akan ditambahkan ke bagian, dan kami akan menunjukkan cara melakukannya. Hanya dengan beberapa klik sederhana, Anda dapat memvariasikan kombinasi desain dan bersenang-senang.
Ayo, mari bersenang-senang!
Pratinjau Desain
Inilah betapa menakjubkannya kami dapat mendesain berbagai bagian situs web kami.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarang
Mengubah pola dan topeng sangat mudah dengan desain ini!
Struktur Desain
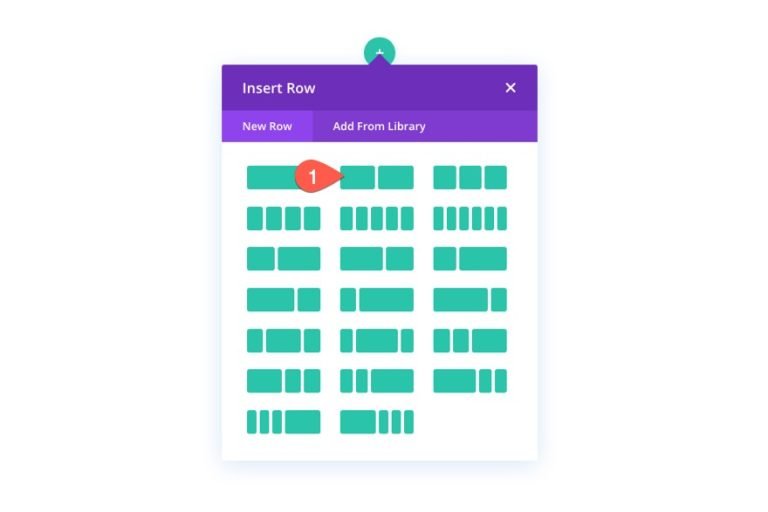
Di sebelah kiri, kami akan menempatkan judul dan panah yang mengarah ke tindakan tertentu. Pilihan backdrop Divi akan digunakan untuk membangun desain visual kita. Membuat baris dua kolom diperlukan terlebih dahulu.

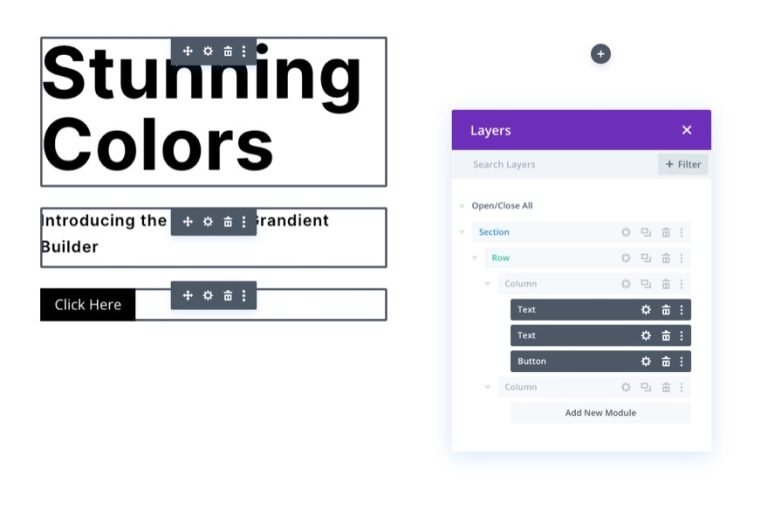
Tambahkan Konten dan Salinan
Judul utama, subjudul, dan tombol Anda harus ditempatkan di kolom kiri (kolom 1) tabel ini.

Pengaturan desain ini dapat ditemukan dengan mengunduh tata letak dan memeriksanya di kemudian hari jika itu yang Anda inginkan. Kami akan fokus pada desain latar belakang untuk saat ini.
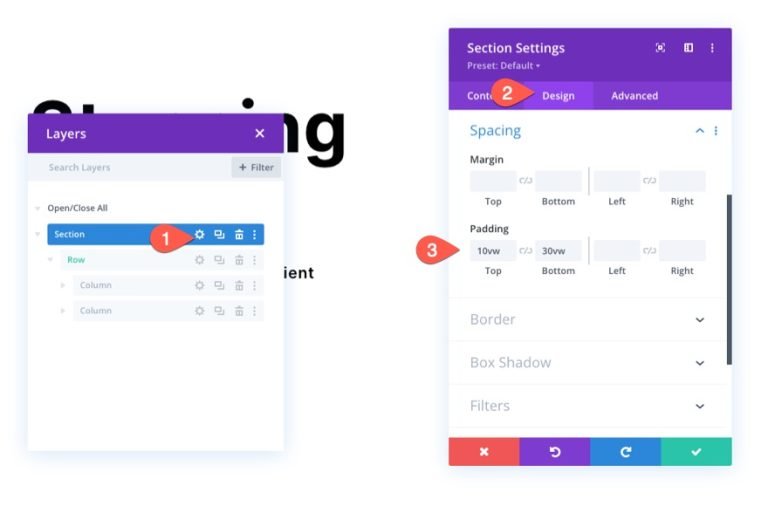
Spasi Vertikal Bagian
Kita harus menambah tinggi vertikal bagian agar desain latar belakang kita memenuhi browser sepenuhnya. Melapisi bagian atas dan bawah adalah cara mudah untuk melakukannya.
Pengaturan bagian dapat diakses di sini. Perbarui padding sebagai berikut di tab desain:
- Padding: 10vw atas, 30vw bawah

Jika Anda ingin mengubah desain latar belakang setelah kolom ditumpuk secara vertikal, Anda mungkin harus mengubah bantalan pada layar tablet dan ponsel.
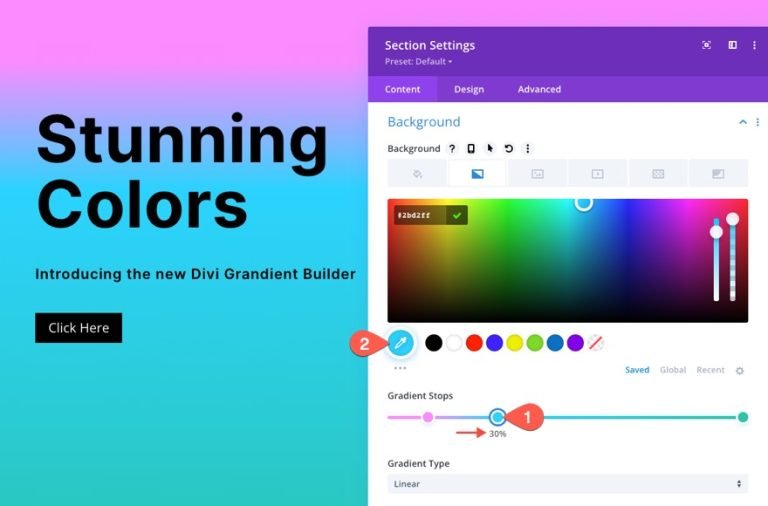
Tambahkan Warna Gradien Pada Latar Belakang
Langkah selanjutnya adalah menerapkan gradien khusus ke latar belakang bagian. Sebanyak lima pemberhentian gradien sedang ditambahkan untuk tujuan gradien ini. Warna perhentian gradien pertama dan terakhir akan sama. Warna biru dari pemberhentian gradien kedua dan keempat akan cocok. Perhentian ketiga (dan terakhir) gradien akan berwarna hijau. Desain latar belakang kami akan memiliki gradien warna-warni yang menakjubkan yang dibuat menggunakan lima warna ini.
Pilihan Gradien 1
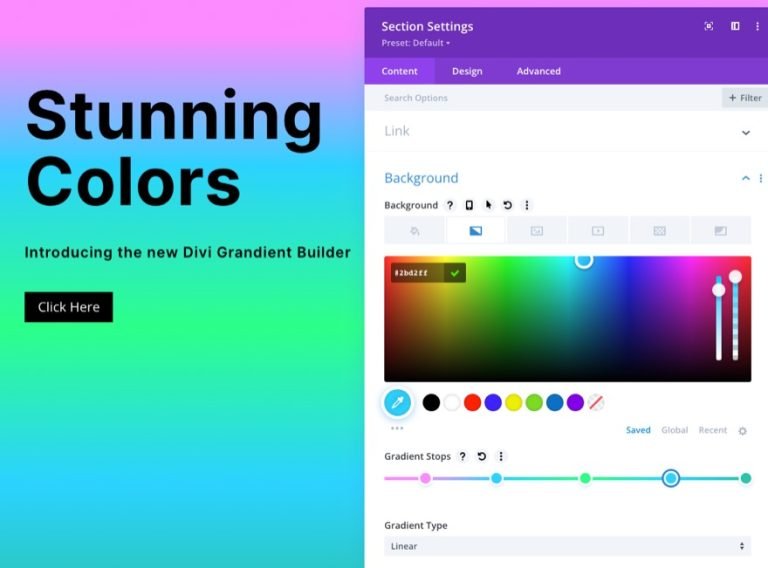
Pastikan pengaturan bagian di bawah tab konten terbuka sebelum menambahkan pemberhentian gradien pertama. Untuk membuat gradien baru, buka tab Gradien dan klik tanda +. Warna gradien default akan bertambah dua. Untuk mengubah warna dan posisi gradien pertama di sebelah kiri, klik dan seret sebagai berikut:
- Warna Berhenti Gradien: #fa8bff
- Posisi Berhenti Gradien: 10%

Pilihan Gradien 2
Untuk menambahkan perhentian gradien kedua, cukup klik pada garis warna gradien. Untuk memindahkannya ke posisinya, Anda harus terlebih dahulu mengubah warnanya.
- Warna Berhenti Gradien: #2bd2ff
- Posisi Berhenti Gradien: 30%

Pilihan Gradien 3
Anda dapat menambahkan perhentian gradien ketiga hanya dengan mengklik garis warna gradien (di sekitar tengah garis). Untuk memindahkannya ke posisinya, Anda harus terlebih dahulu mengubah warnanya.
- Warna Berhenti Gradien: #2bff88
- Posisi Berhenti Gradien: 55%

Pilihan Gradien 4
Untuk menambahkan perhentian gradien kedua, cukup klik pada garis warna gradien. Untuk memindahkannya ke posisinya, Anda harus terlebih dahulu mengubah warnanya.
- Warna Berhenti Gradien: #2bd2ff
- Posisi Berhenti Gradien: 80%

Di paling kanan, Anda harus memiliki perhentian gradien asli di sebelah kiri, yang ada di paling kiri. Perhentian gradien terakhir dapat dibuat dengan mengklik penghentian warna gradien dan mengubah warnanya sebagai berikut (Anda dapat membiarkannya pada posisi default 100%).
- Warna Berhenti Gradien: #fa8bff
- Posisi Berhenti Gradien: 100%

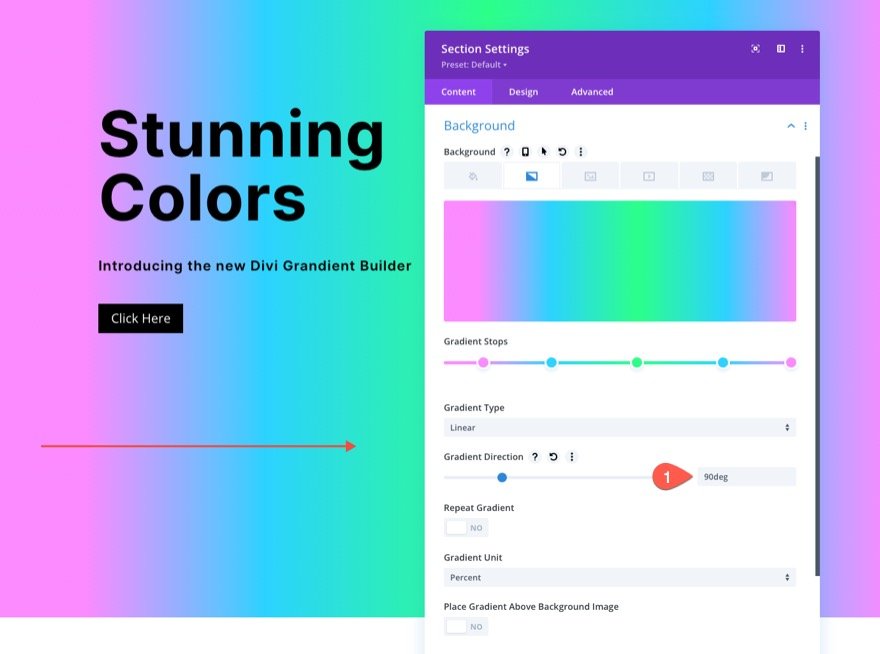
Pertahankan opsi Linear Gradient default untuk desain ini. Kode berikut harus diperbarui untuk membalikkan pola warna linier:
- Arah Gradien: 90 derajat

Pola Latar Belakang
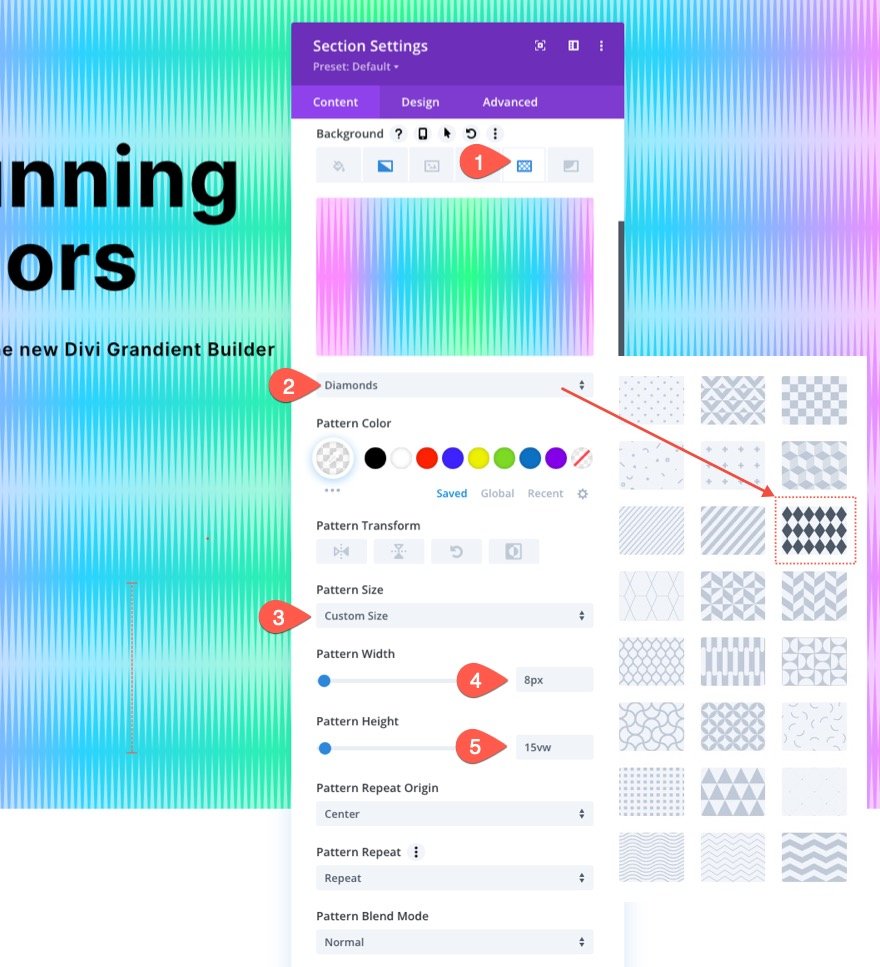
Kita sekarang dapat menambahkan pola latar belakang ke desain kita setelah gradien kita selesai. Gunakan pola berlian dengan cara baru untuk menghasilkan pola yang halus namun efektif ini.
Buat perubahan berikut pada tab pola:
- Pola Latar Belakang: Berlian
- Warna Pola: rgba (255,255,255,0.52)
- Ukuran Pola: Ukuran Khusus
- Lebar Pola: 8px
- Tinggi Pola: 15vw

Seperti yang Anda lihat, ada banyak ruang untuk interpretasi dengan desain yang sudah ada sebelumnya. Pola berlian dipilih dalam kasus ini. Hasilnya, kami menciptakan pola unik yang terlihat seperti gelombang suara karena peregangan vertikal berlian.
Jika Anda menginginkan sesuatu yang lain, ada banyak pilihan yang tersedia, dan semuanya hanya dengan sekali klik.
Topeng Latar Belakang
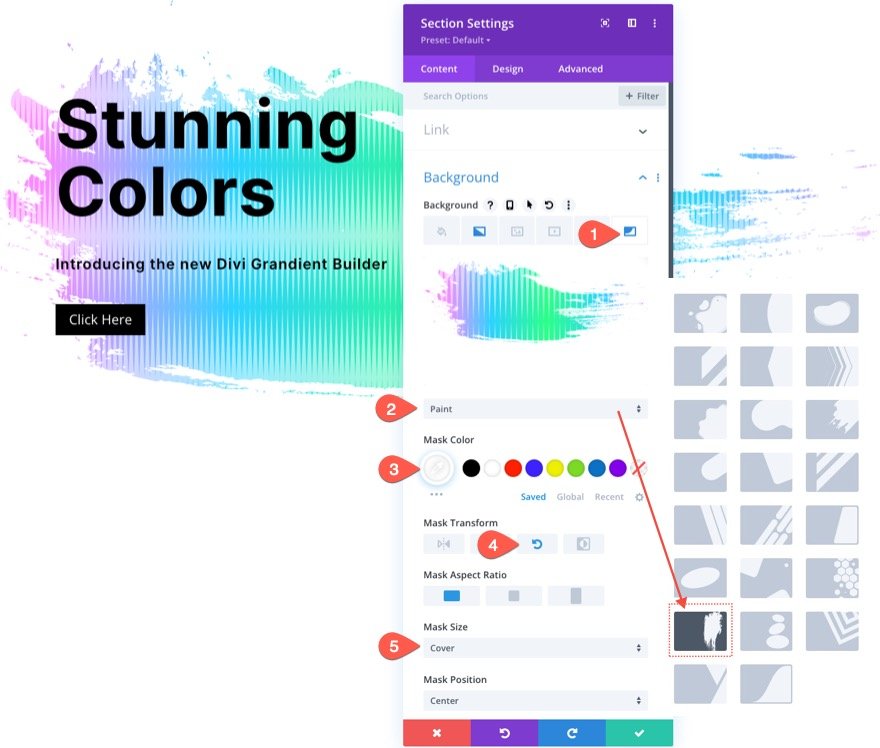
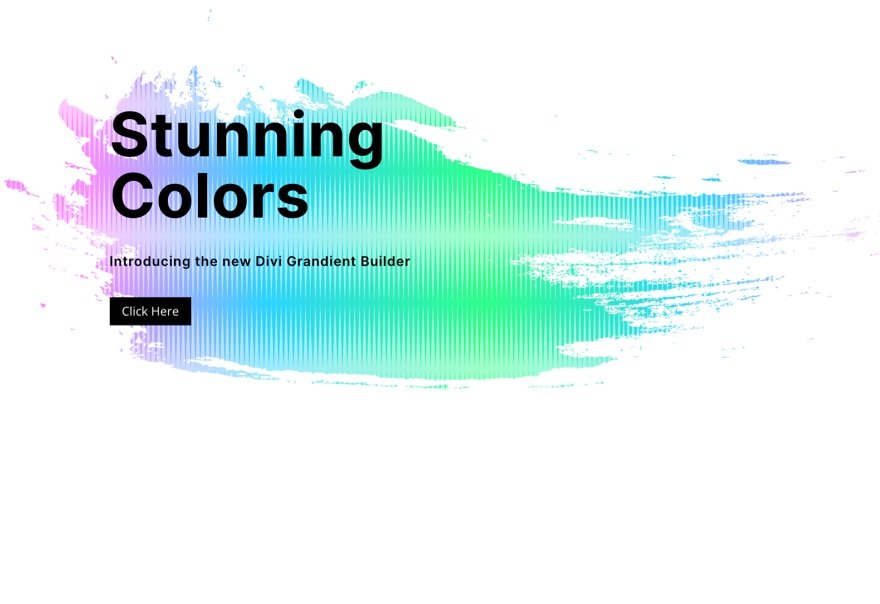
Pola latar belakang kita sekarang ada di tempatnya, jadi kita akhirnya bisa menambahkan topeng untuk menyelesaikan desain kombinasi latar belakang kita. Ada banyak alternatif dan varian yang tersedia. Kami akan menggunakan topeng Paint untuk contoh ini (setidaknya untuk memulai).
Anda harus membuat perubahan berikut pada tab masker:
- Masker: Cat
- Warna Topeng: #ffffff
- Transformasi Topeng: Putar
- Ukuran Masker: Penutup

Dan hasilnya kira-kira seperti ini.

Mirip dengan pola, ada banyak topeng yang akan melengkapi desain ini dan dapat ditemukan hanya dengan mengklik tab "Masker".
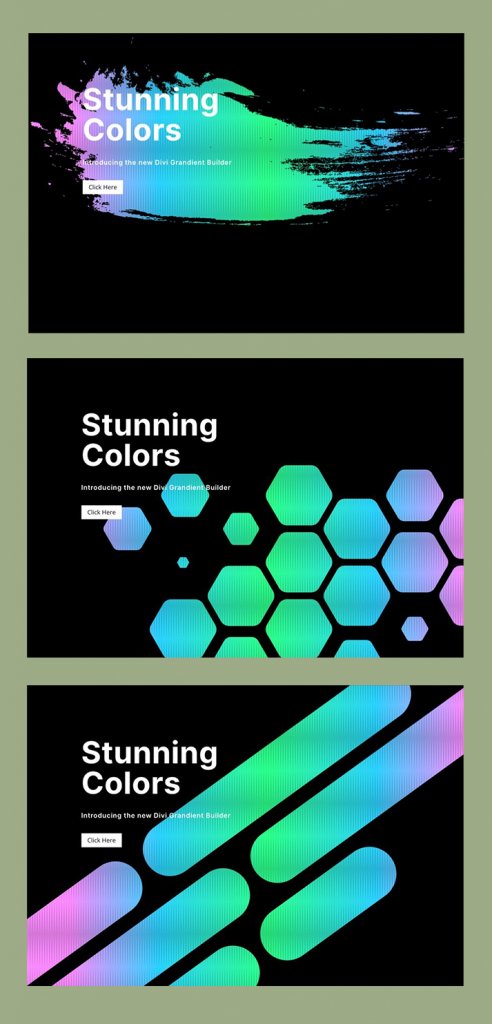
Versi Gelap
Cukup ubah warna topeng latar belakang menjadi rona gelap jika Anda menginginkan versi gelap dari desain ini (seperti hitam). Gunakan warna yang lebih gelap untuk motifnya. Kemudian, buat judul dan teks subjudul menjadi putih. Anda mungkin juga ingin mengubah warna tombol.
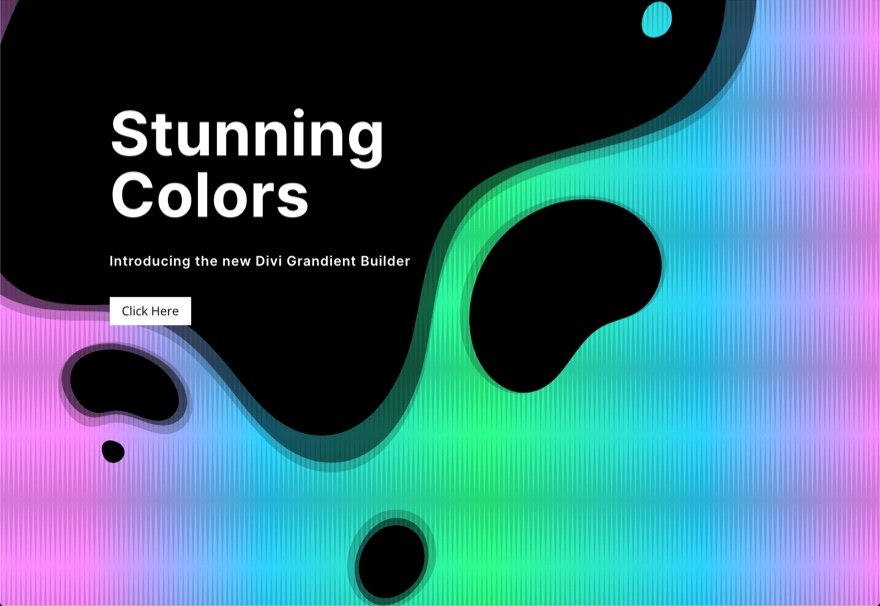
Ini adalah hasil penerapan berbagai topeng untuk membuat versi gambar yang gelap.

Juga, ini adalah tampilan versi gelap dengan topeng terbalik.

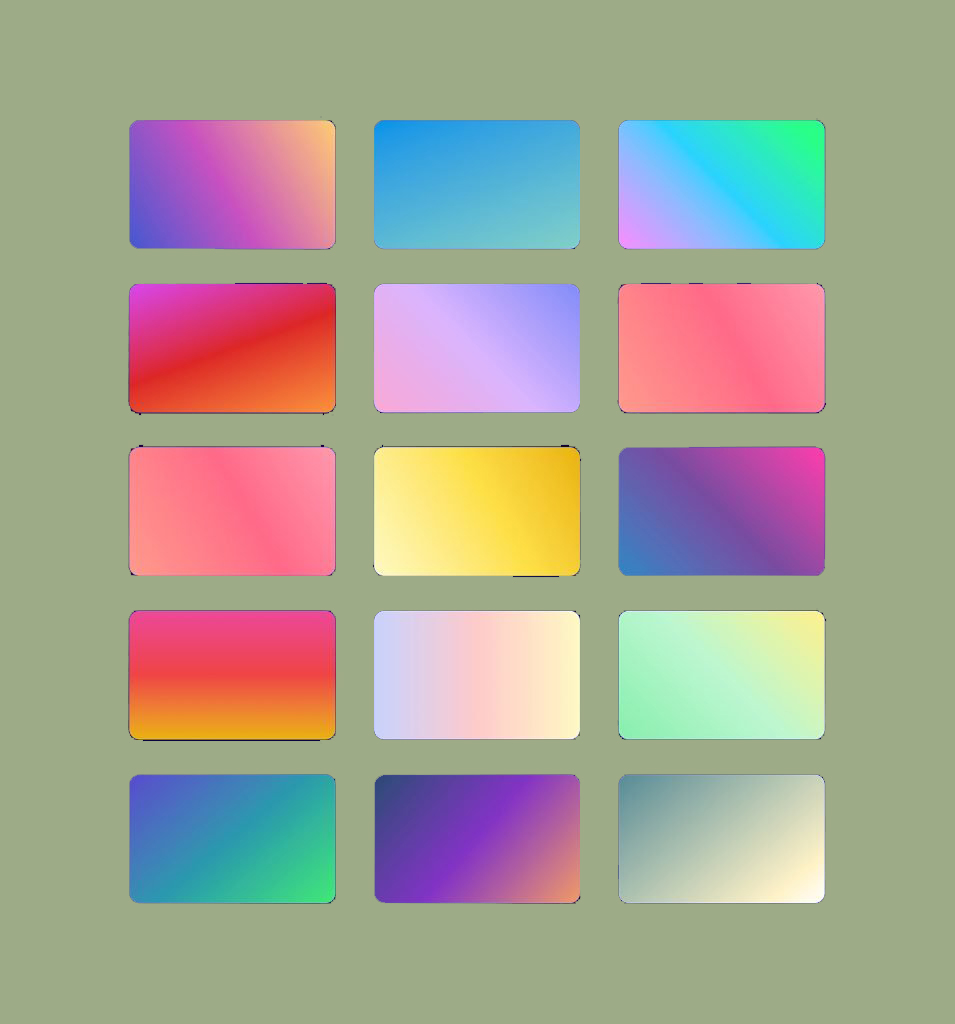
Lebih Banyak Pilihan Gradien
Untuk membuat desain latar belakang berlapis ini menonjol, gunakan Gradient Builder untuk membuat banyak warna dan jenis gradien tambahan.

Hasil Akhir
Berikut adalah semua opsi desain yang dapat Anda jelajahi.

Pikiran Akhir
Sangat menyenangkan untuk bereksperimen dengan pilihan latar belakang Divi yang kompleks. Selain itu, menakjubkan betapa sederhananya membuat desain latar belakang yang begitu indah tanpa perlu Photoshop atau Illustrator. Dengan beberapa klik, Anda dapat menyesuaikan latar belakang untuk membuat desain sesuai keinginan Anda. Bahkan lebih banyak opsi (seperti mode campuran) tersedia untuk Anda untuk membuat desain latar belakang yang benar-benar unik. Selain itu, tidak hanya bagian tetapi elemen Divi mana pun dapat memiliki topeng dan pola yang diterapkan padanya. Jadi silakan dan bermain-main dengan itu!




