Situs web yang estetis menawarkan lebih dari sekadar kesan modern, termasuk dinamisme dan kedalaman. Selain itu, tampilan situs web sangat penting untuk mendatangkan pengunjung baru dan mempertahankan pengunjung lama.

Satu-satunya pembuat halaman dengan fitur paralaks Elementor terintegrasi adalah Elementor , sementara semua pembuat lainnya memerlukan plugin atau alat. Dalam tutorial ini, kita akan memahami Cara Menambahkan Efek Elementor Parallax di WordPress dengan Cepat.
Apa Itu Efek Paralaks?
Ketika elemen berbeda pada halaman yang sama bergerak dengan kecepatan berbeda, itulah Efek Paralaks. Misalnya, elemen latar belakang ditentukan untuk bergulir lebih lambat dibandingkan elemen latar depan. Ini menciptakan kedalaman bidang yang unik dan memukau pengguna saat mereka menelusuri situs web Anda.
Cara Menggunakan Efek Elementor Parallax
Dengan memungkinkan Anda melampirkan latar belakang paralaks ke baris atau kolom tertentu, pembuat halaman Elementor mempermudah penerapan efek paralaks. Dimungkinkan juga untuk menggunakan efek paralaks pada seluruh bagian atau hanya satu kolom di dalamnya.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
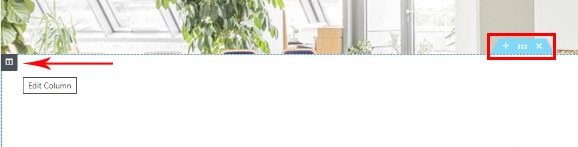
Mulai sekarangPilih kolom Edit atau bagian Edit untuk menuju ke opsi paralaks. Dalam situasi kami, kami membuat perubahan pada kolom.

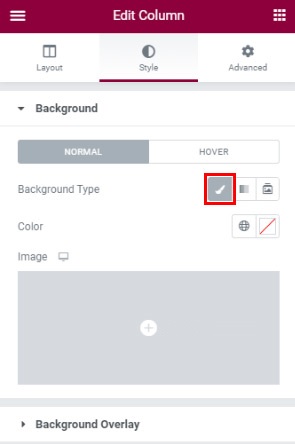
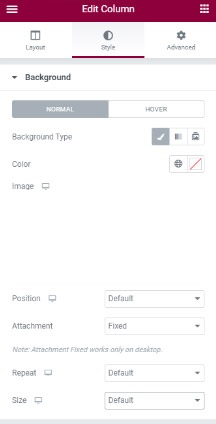
Kolom Edit membuka menu sebelah kiri dengan tiga tab utama saat Anda mengkliknya. Untuk memulai, pilih tab Gaya . Area untuk menambahkan gambar akan muncul ketika Anda mengklik opsi Background Type , Anda kemudian dapat menambahkan gambar.

Anda sekarang dapat mengubah gambar setelah memilihnya untuk bagian paralaks.

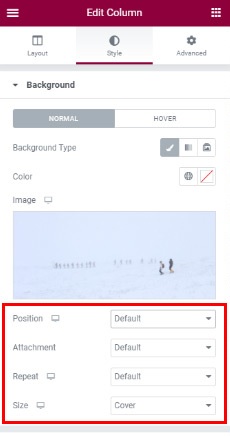
Pilih Diperbaiki dalam opsi lampiran karena gambar harus diperbaiki sementara elemen halaman lainnya bergulir saat pengguna menggulir.

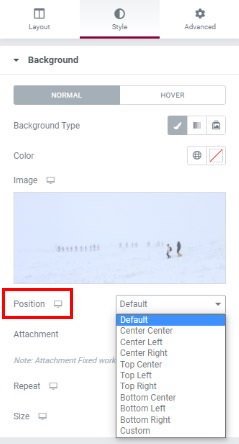
Ada banyak pilihan dalam pengaturan posisi gambar. Anda dapat memilih untuk menempatkan gambar di tengah, kanan atas, kiri atas, atau di mana saja. Selain itu, ia juga menawarkan Anda pratinjau instan yang memungkinkan Anda memutuskan dengan cepat.

Bila gambar merupakan pola yang harus diulang atau bila gambar terlalu kecil, opsi Ulangi akan digunakan. Sebaiknya gunakan gambar 1920 piksel untuk efek paralaks karena ini akan memastikan bahwa gambar memenuhi seluruh wilayah. Namun, jika ukuran foto Anda tidak ideal, Anda selalu dapat menggunakan opsi Ukuran untuk mengubahnya.

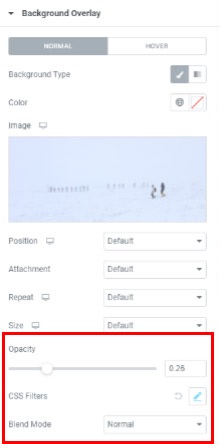
Setelah Anda menyesuaikan semua pengaturan ini, buka menu Background Overlay , di mana Anda akan melihat tiga opsi baru, seperti Facebook dan Twitter , Blend Mode , Opacity, dan Filter CSS .
Atur overlay warna sederhana menggunakan slide Opacity r, lalu sesuaikan opacity untuk menambah atau mengurangi efeknya.

Efek Filter CSS memungkinkan foto memiliki efek visual seperti buram atau perubahan warna. Elementor memiliki 13 mode Blend : Normal (tanpa campuran), Multiply, Screen, Overlay, Darken, Lighten, Color Dodge, Saturation, Color, Difference, Exclusion, Hue, dan Luminosity.
Cara Mengatur Ketinggian Bagian Paralaks
Informasi di dalamnya dapat menentukan ketinggian bagian paralaks. Akibatnya, kita harus mengedit elemen itu sendiri untuk mengatur ketinggian dalam situasi ini.
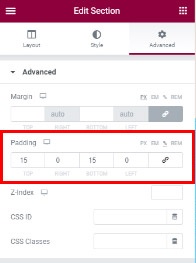
Kita juga dapat menggunakan Pengaturan Padding untuk mengamati perubahan secara real-time guna melihat pengaturan mana yang paling cocok untuk kita.

Pratinjau akan membantu Anda mengatur ketinggian sempurna untuk bagian Anda.
Cara Menambahkan Efek Paralaks Untuk Banyak Kolom
Bagaimana jika kita memiliki dua kolom atau lebih dalam satu baris dan hanya ingin efek paralaks Elementor muncul di salah satunya?
Jawabannya cukup sederhana! Yang perlu Anda lakukan hanyalah menuju ke menu opsi dan menambahkan latar belakang. Namun, Anda tidak dapat mengatur ketinggian paralaks hanya dengan mengganti padding. Pertama-tama Anda akan menambahkan konten ke kolom dan kemudian menyesuaikan padding di menu Pengaturan lanjutan untuk menyesuaikan ketinggian bagian.
Selain itu, jika Anda tidak menyukai cara gambar paralaks dipusatkan, Anda dapat terus-menerus menyesuaikan opsi gayanya .

Tetap gunakan pratinjau waktu nyata untuk membuat perubahan kapan pun Anda membutuhkannya, dan Anda siap melakukannya.
Ini adalah bagaimana Anda dapat dengan cepat menambahkan Elementor Parallax Effect ke situs WordPress Anda. Parallax Effect menawarkan efek seperti animasi dinamis yang membuat situs web Anda terlihat modern dan profesional, sementara Elementor membuatnya sangat mudah untuk ditambahkan.
Sekian dari kami untuk tutorial ini. Kami harap tutorial ini membantu Anda. Pastikan untuk bergabung dengan kami di Facebook dan Twitter kami agar tidak pernah melewatkan postingan kami.




