Apakah Anda ingin membuat tajuk yang semakin kecil saat halaman dimuat? Saat pengunjung menggulir halaman ke bawah, tajuk yang menyusut akan menjadi efek yang bagus untuk mengesankan pengunjung. Bahkan jika Anda tidak berencana menggunakan efek ini, ada baiknya memikirkan apakah itu akan menjadi tambahan yang bagus untuk situs web Anda.

Di sini, kami akan mengajari Anda cara menggunakan Elementor Pro untuk mengecilkan header situs WordPress Anda. Dengan bantuan beberapa CSS khusus, kami akan menunjukkan kepada Anda apa yang perlu Anda lakukan untuk menyelesaikan pekerjaan.
Apa itu Header yang Menyusut?
Header yang menyusut adalah header yang sama persis dengan yang Anda lihat saat sebuah situs web muncul, tetapi menjadi sedikit lebih kecil saat Anda mulai menggulir. Untuk memulai, ada tajuk atas standar. Header akan "menyusut" saat pengguna menggulir halaman ke bawah, dan Anda dapat menyesuaikan seberapa banyak menyusut dan seberapa tembus cahayanya.
Meskipun semakin kecil, tajuknya masih ada saat Anda menggulir halaman ke bawah. Ada berbagai opsi, seperti mengubur header sepenuhnya dan hanya mengungkapkannya saat pengguna menggulir kembali.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarangKeuntungan Dari Header yang Menyusut
Jika Anda menggunakan tajuk yang menyusut, Anda akan memiliki lebih banyak ruang untuk konten Anda sendiri. Ada lebih sedikit persaingan untuk mendapatkan perhatian dari header lengkap, yang berarti Anda dapat fokus pada konten utama Anda.
Jika Anda benar-benar menyembunyikan tajuk saat pengguna menggulir ke bawah, Anda tidak akan dapat memberi pengguna akses ke seluruh menu navigasi Anda setiap saat.
Sampai batas tertentu, ini memberi Anda ruang ekstra untuk konten Anda sambil tetap memungkinkan Anda untuk menampilkan menu lengkap Anda. Untuk melengkapi semua ini, efek ini secara estetika menyenangkan dan menambahkan sedikit tambahan visual untuk pengunjung situs web Anda saat mereka menjelajahinya.
Cara Membuat Header yang Menyusut
Saat Anda sudah menyiapkan header premade, Anda siap melakukannya. Sisa pos akan memandu Anda untuk mengecilkannya. Anda akan membutuhkan banyak CSS khusus. Namun, kami akan memberikan kode yang Anda butuhkan dan menunjukkan cara mengubahnya agar sesuai dengan situs Anda.
Sunting Dengan Elementor
Untuk memulai, edit template header dengan Elementor Theme Builder.
Untuk mengedit template header Anda menggunakan Elementor, buka Templates Theme Builder di dasbor WordPress Anda dan pilih Edit With Elementor.
Rumah Tangga CSS Dasar
Anda harus membersihkan header Anda sedikit sebelum menerapkan kode CSS yang akan Anda lihat di bagian selanjutnya.
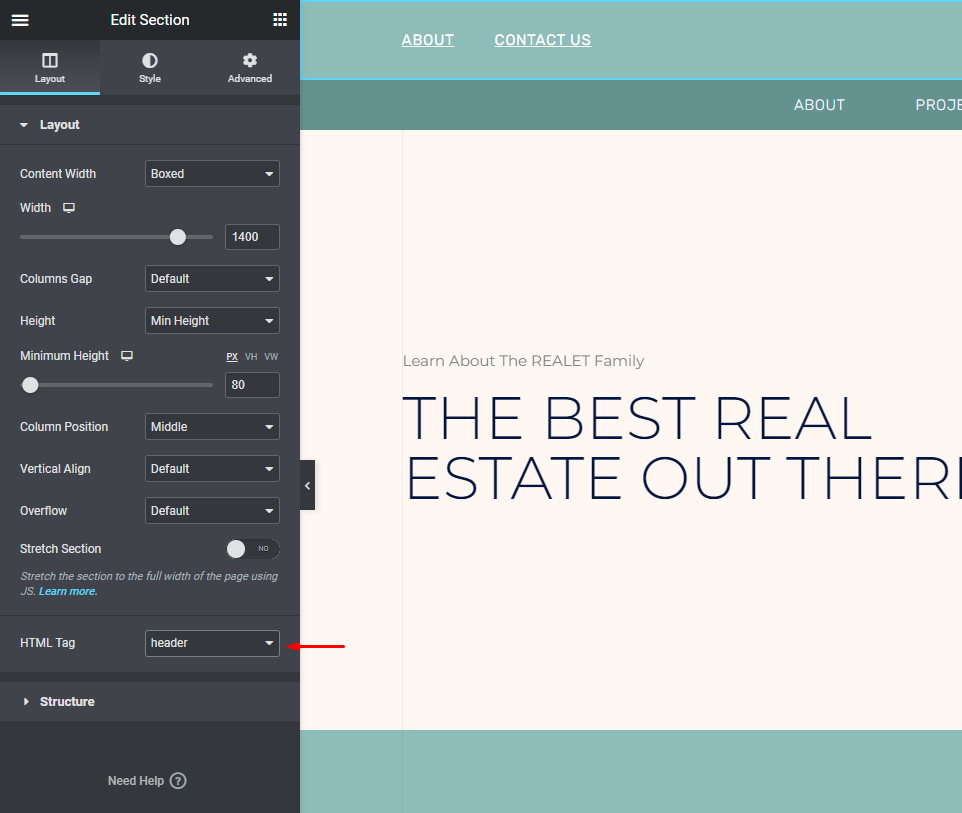
Langkah pertama adalah mengakses pengaturan bagian header. Setel tarik-turun Tag HTML ke tajuk pada tab Tata Letak.

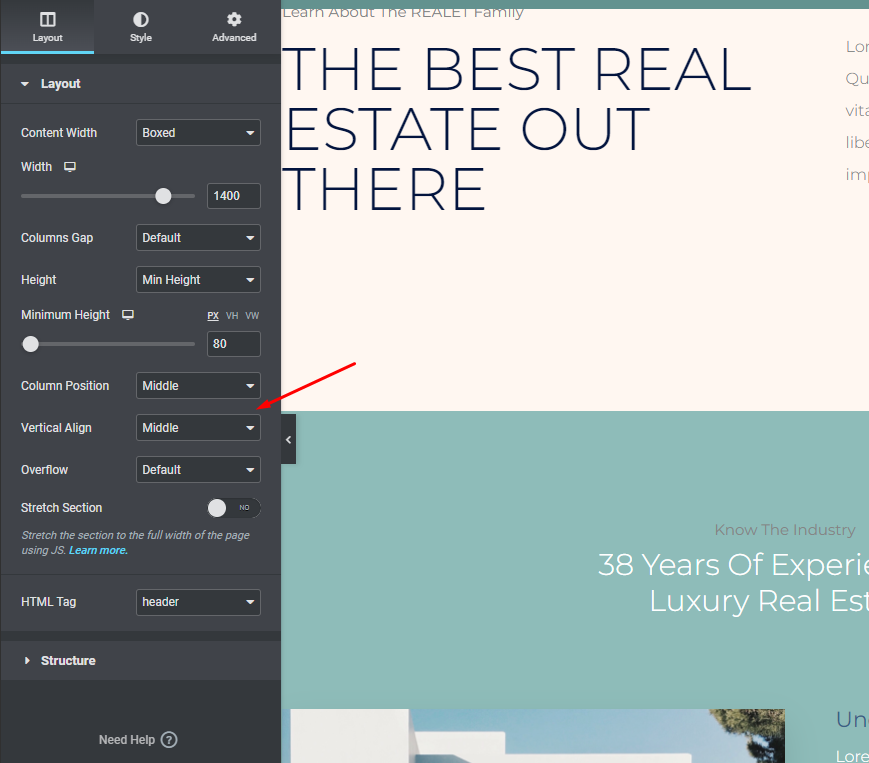
Seharusnya tidak ada ketinggian minimum dan perataan vertikal harus diatur ke tengah di tab tata letak.

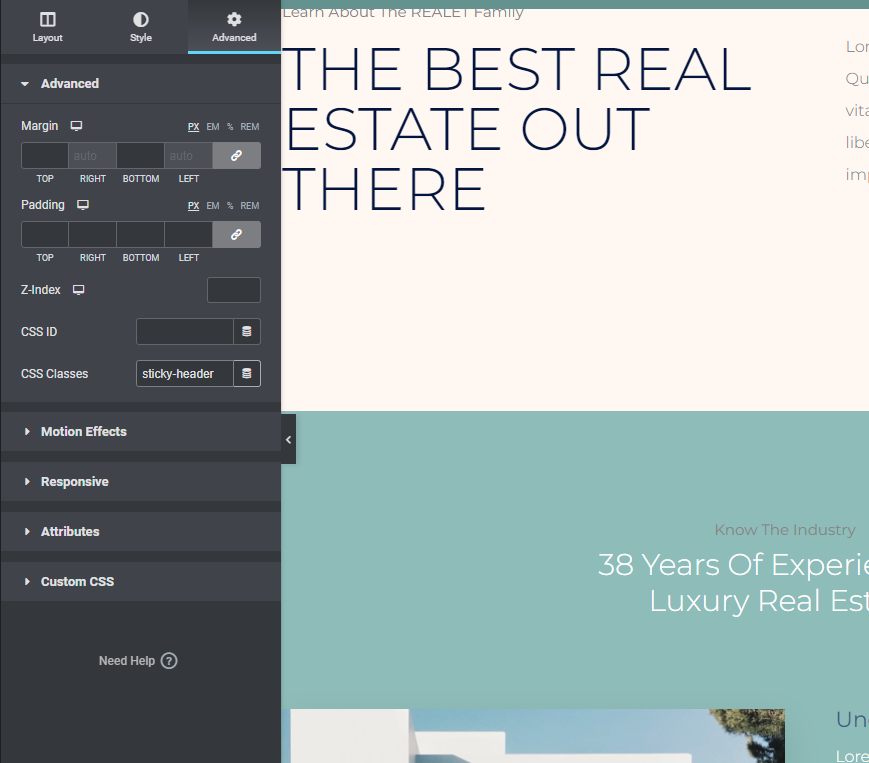
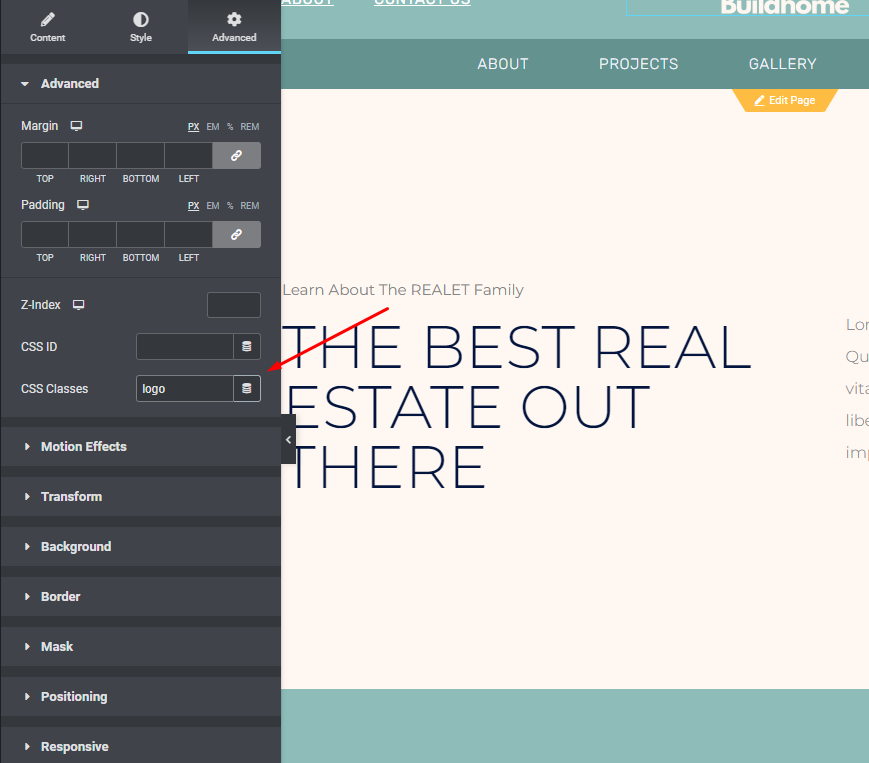
Buka tab Advanced dan ubah Kelas CSS bagian header menjadi stick-header.

Terakhir, buka widget gambar yang berisi logo Anda dan pilih opsi Lanjutan dari menu tarik-turun. Kemudian, di area Kelas CSS gambar logo Anda, masukkan logo:

Efek Gerak untuk Membuat Tongkat Header Anda
Fungsionalitas Efek Gerak Elementor dapat digunakan untuk menjaga tajuk Anda di bagian atas halaman saat pemirsa menggulir ke bawah.
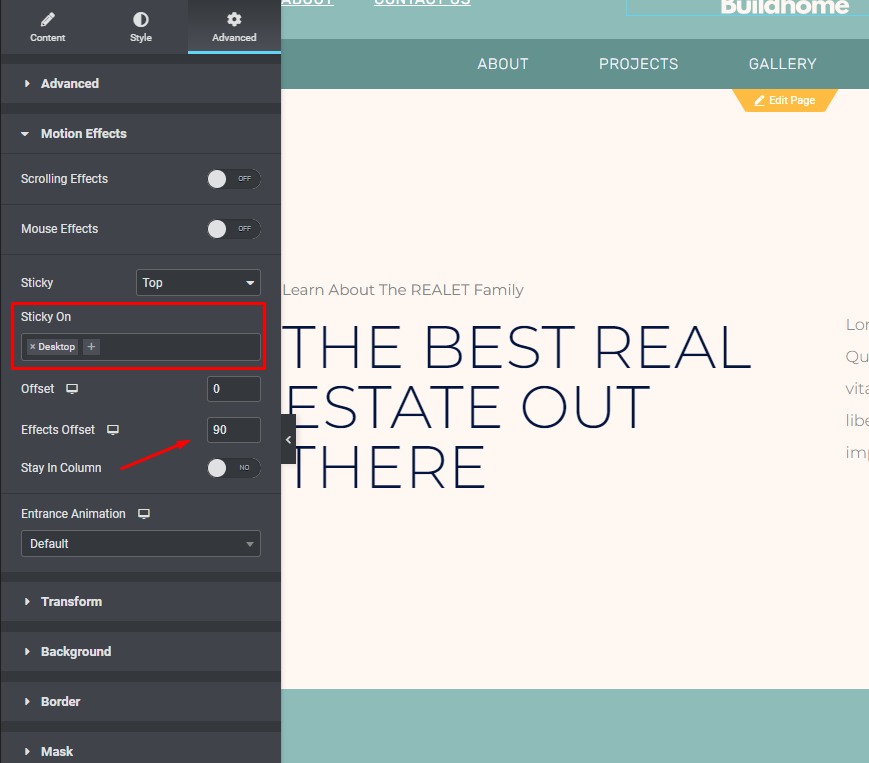
Anda dapat mengakses pengaturan tajuk bagian dengan mengkliknya. Setelah itu, klik pada halaman Advanced dan lihat opsi Motion Effects
- Asumsikan bahwa Top dipilih di bawah Sticky di menu drop-down.
- Harap hilangkan perangkat lain yang tidak tercantum dalam kotak "Sticky On".
- Efek Offset harus diatur ke 90 (tinggi header Anda).

CSS khusus
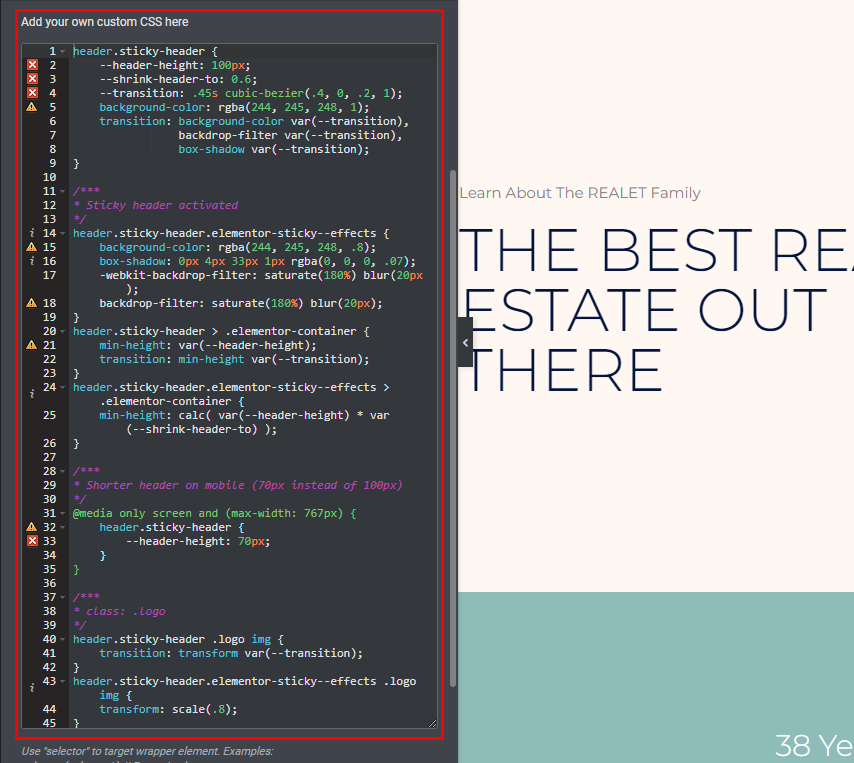
Langkah terakhir sebelum kita selesai adalah menambahkan kode CSS kustom. Berikut kode dasar yang akan Anda gunakan. Kami akan membahas cara menyesuaikannya di bagian selanjutnya:
Kode CSS berikut akan:
- Untuk mengakses menu hamburger, buka sudut kiri atas antarmuka Elementor dan klik.
- Gaya Tema dapat dipilih dari menu tarik-turun Gaya Global.
- Pilih Custom CSS (itu akan menjadi biru, bukan Elementor "biasa" merah setelah antarmuka Gaya Tema dibuka)
/***
* class: .sticky-header
*/
header.sticky-header {
--header-height: 100px;
--shrink-header-to: 0.6;
--transition: .45s cubic-bezier(.4, 0, .2, 1);
background-color: rgba(244, 245, 248, 1);
transition: background-color var(--transition),
backdrop-filter var(--transition),
box-shadow var(--transition);
}
/***
* Sticky header activated
*/
header.sticky-header.elementor-sticky--effects {
background-color: rgba(244, 245, 248, .8);
box-shadow: 0px 4px 33px 1px rgba(0, 0, 0, .07);
-webkit-backdrop-filter: saturate(180%) blur(20px);
backdrop-filter: saturate(180%) blur(20px);
}
header.sticky-header > .elementor-container {
min-height: var(--header-height);
transition: min-height var(--transition);
}
header.sticky-header.elementor-sticky--effects > .elementor-container {
min-height: calc( var(--header-height) * var(--shrink-header-to) );
}
/***
* Shorter header on mobile (70px instead of 100px)
*/
@media only screen and (max-width: 767px) {
header.sticky-header {
--header-height: 70px;
}
}
/***
* class: .logo
*/
header.sticky-header .logo img {
transition: transform var(--transition);
}
header.sticky-header.elementor-sticky--effects .logo img {
transform: scale(.8);
}
Sesuaikan CSS
CSS ini dapat disesuaikan untuk memenuhi kebutuhan spesifik Anda, jadi mari kita bahas cara melakukannya sekarang. Menggunakan editor kode seperti Visual Studio Code atau Atom direkomendasikan daripada mengedit CSS langsung di antarmuka Elementor. Pengguna Windows, Mac, dan Linux semuanya dapat memperoleh manfaat dari editor sumber terbuka ini.
Properti Kustom CSS akan menjadi alat pilihan kami (atau Variabel CSS). Kontrol ini memungkinkan Anda menyempurnakan efek tajuk yang menurun. Jika Anda membuat satu perubahan pada properti khusus, seluruh kode CSS akan diperbarui untuk mencerminkan perubahan itu.
Ada total lima faktor yang dapat Anda sesuaikan secara total. Anda bahkan tidak perlu mengubahnya jika Anda tidak ingin – tetaplah apa adanya jika Anda menyukai fungsinya!
Untuk membantu Anda, kami telah menyertakan lima variabel CSS dan nilai defaultnya di bawah ini:
- –tinggi tajuk: 90 piksel;
- –opasitas: 0,90;
- –shrink-header-ke: 0,80;
- –warna-latar belakang-lengket: #0e41e5;
- –transisi: 300ms kemudahan masuk;
Jika Anda melihat kode contoh kami, Anda akan melihat bahwa kami telah menyertakan beberapa properti khusus sebagai pengganti tanda hubung ganda "–". Setelah titik dua dan sebelum titik koma, yang tersisa untuk dilakukan hanyalah melakukan pengeditan kecil.
Mengubah tinggi header menjadi 100px, misalnya, akan muncul seperti ini sebelum dan sesudah:
- Sebelum : –header-height: 90px;
- Setelah : –header-height: 100px;
Mari kita diperkenalkan dengan variabel-variabel ini.
Warna Latar Belakang Lengket (--warna-latar belakang-lengket)
Warna latar dari header "menyusut", yang ditampilkan saat pengunjung menggulir ke bawah, dikendalikan oleh properti Sticky Background Color. Mengubah warna tidak harus sesuai dengan warna header Anda jika bukan itu yang Anda inginkan.
Dalam template Digital Agency, misalnya, latar belakang header memiliki gradien pada awalnya. Warna tajuk berubah menjadi biru pekat saat pengunjung menggulir ke bawah dan tajuk semakin kecil (Anda dapat melihatnya di contoh video dari awal).
Tinggi Tajuk (--tinggi tajuk)
Di Elementor, atribut Header Height menentukan tinggi header Anda - atribut tersebut harus sesuai dengan tinggi bagian header Anda. Mengatur ini ke 90px adalah titik awal yang bagus dalam instruksi.
Namun, jika Anda memutuskan untuk mengubah ketinggian, pastikan untuk melakukannya di properti CSS serta di pengaturan bagian header.
Untuk menghindari masalah dengan efek penciutan, kami tidak menganjurkan tinggi header lebih dari 100 piksel.
Opasitas (--opasitas)
Sejauh mana tajuk penurunan Anda tembus dikendalikan oleh properti Opacity:
- 0 berarti header tidak akan terlihat.
- 1 berarti tidak akan ada header yang terlihat sama sekali (tidak ada transparansi)
Opacity diatur ke 0,9 dalam kode contoh kita, membuatnya hampir seluruhnya buram. Nomor ini dapat diubah sesuai dengan kebutuhan Anda. Kurangi nilainya menjadi nol agar lebih jelas.
Kecilkan Header Ke (--shrink-header-to)
Saat pengunjung mulai menggulir ke bawah, atribut Kecilkan Saya menentukan seberapa banyak tajuk dan logo Anda akan menyusut. Ini berarti bahwa header dan logo Anda akan berkurang menjadi 80% dari ukuran awalnya, misalnya.
Transisi (--transisi)
Jika atribut Transition disetel ke "menyusut", header akan menyusut dari ukuran aslinya ke nilai tersebut.
Yang terbaik adalah membiarkan sesuatu apa adanya, tetapi Anda memiliki opsi untuk mengubahnya jika perlu.
Jadi CSS yang diperbarui untuk tajuk yang menyusut adalah -
header.sticky-header {
--header-height: 100px; /* Set your own header height */
--shrink-header-to: 0.6; /* Shrinks to 60%, values: 0.1 to 1 */
--transition-timing: .45s cubic-bezier(.4, 0, .2, 1); /* values: .1s to 0.5s (or more), replace "cubic-bezier(.4, 0, .2, 1)" with "ease" if you need a simpler transition */
background-color: rgba(244, 245, 248, 1); /* Set your own background color */
transition: background-color var(--transition-timing),
backdrop-filter var(--transition-timing),
box-shadow var(--transition-timing);
}
header.sticky-header.elementor-sticky--effects {
background-color: rgba(244, 245, 248, .8); /* Set your own background color on scroll */
box-shadow: 0px 4px 33px 1px rgba(0, 0, 0, .07); /* Delete this line if you don't want shadow on scroll */
-webkit-backdrop-filter: saturate(180%) blur(20px); /* Delete this line if you don't use transparency on scroll */
backdrop-filter: saturate(180%) blur(20px); /* Delete this line if you don't use transparency on scroll */
}
header.sticky-header > .elementor-container {
min-height: var(--header-height);
transition: min-height var(--transition-timing);
}
header.sticky-header.elementor-sticky--effects > .elementor-container {
min-height: calc( var(--header-height) * var(--shrink-header-to) );
}
/***
* class: .logo
* Add the class "logo" to your logo to scale your logo to 80% on scroll
*/
header.sticky-header .logo img,
header.sticky-header .logo.elementor-widget-theme-site-logo img,
header.sticky-header .logo .elementor-icon svg {
transition: transform var(--transition-timing);
}
header.sticky-header.elementor-sticky--effects .logo img,
header.sticky-header.elementor-sticky--effects .logo.elementor-widget-theme-site-logo img,
header.sticky-header.elementor-sticky--effects .logo .elementor-icon svg {
transform: scale(.80); /* Shrinks logo to 80%, values: 0.10 to 1 */
}
header.sticky-header .logo .elementor-icon svg {
width: auto;
}Mengakhiri Pikiran
Sangat mudah untuk bekerja dengan Elementor karena telah menjadi salah satu pembuat halaman yang paling dicari untuk banyak pengembang web di seluruh dunia. Memiliki desain interaktif seperti itu akan membawa lebih banyak pengunjung ke situs Anda. Jika Anda memiliki pertanyaan, jangan ragu untuk bertanya. Kami memiliki banyak sekali tutorial Elementor di situs kami, periksa dan beri tahu kami apa yang harus kami bahas selanjutnya.




