Divi 4.11 memperkenalkan serangkaian opsi kondisi baru, yang memungkinkan Anda menerapkan logika tampilan lanjutan ke modul, baris, atau bagian apa pun, menyembunyikan atau menampilkan elemen berdasarkan serangkaian kondisi yang Anda tetapkan, seperti peran pengguna, tanggal dan waktu, informasi posting, lokasi situs web, dan banyak lagi. Anda dapat, misalnya, mengaktifkan spanduk promosi mengambang yang muncul di awal penjualan dan menghilang di akhir.

Saat pengguna check-in, Anda dapat menampilkan konten unik kepada mereka, serta elemen khusus untuk pengguna tertentu berdasarkan peran pengguna mereka. Divi hadir dengan sejumlah besar kondisi dan banyak cara untuk menerapkannya, jadi mari selami dan periksa spesifikasi fitur baru yang kuat ini.
Cara Memaksimalkan Opsi Kondisi Baru

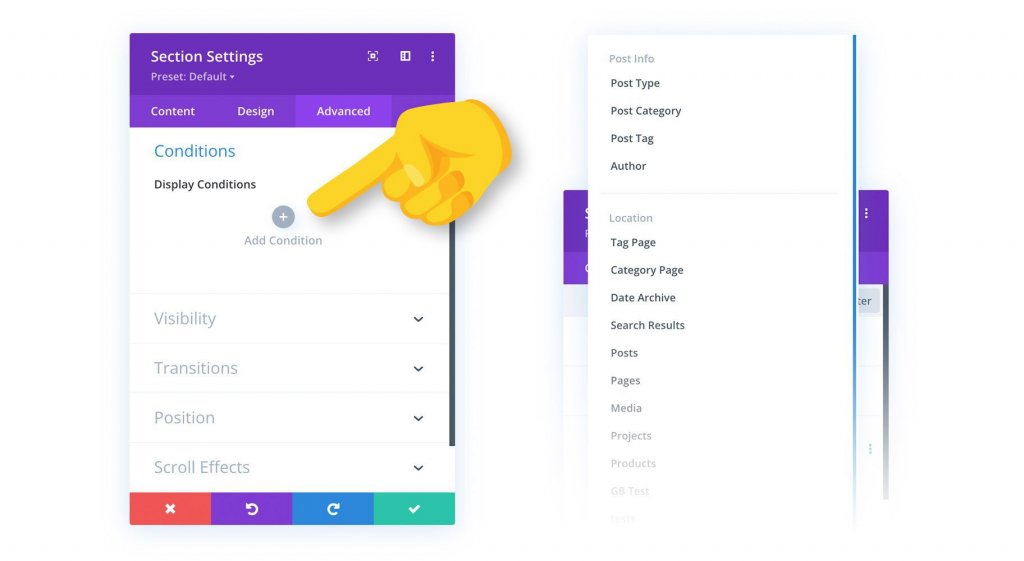
Di tab Advanced dari pop-up pengaturan Divi , Anda akan menemukan grup opsi Kondisi baru. Anda dapat menambahkan kondisi baru di sini untuk mengontrol visibilitas suatu elemen. Jika kriteria Anda terpenuhi, elemen tersebut akan ditampilkan kepada pengunjung Anda. Jika tidak, itu akan tetap tersembunyi. Anda dapat menambahkan banyak ketentuan untuk membuat kumpulan aturan yang rumit, dan Anda dapat memilih apakah akan menampilkan elemen berdasarkan apakah semua atau salah satu ketentuan Anda terpenuhi.
Contoh Opsi Kondisi
Opsi Kondisi Divi dapat digunakan dengan berbagai cara! Berikut adalah beberapa contoh dari hanya tiga dari banyak kriteria Divi.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarangMembuat Spanduk Promosi Berulang Menggunakan Tanggal dan Waktu

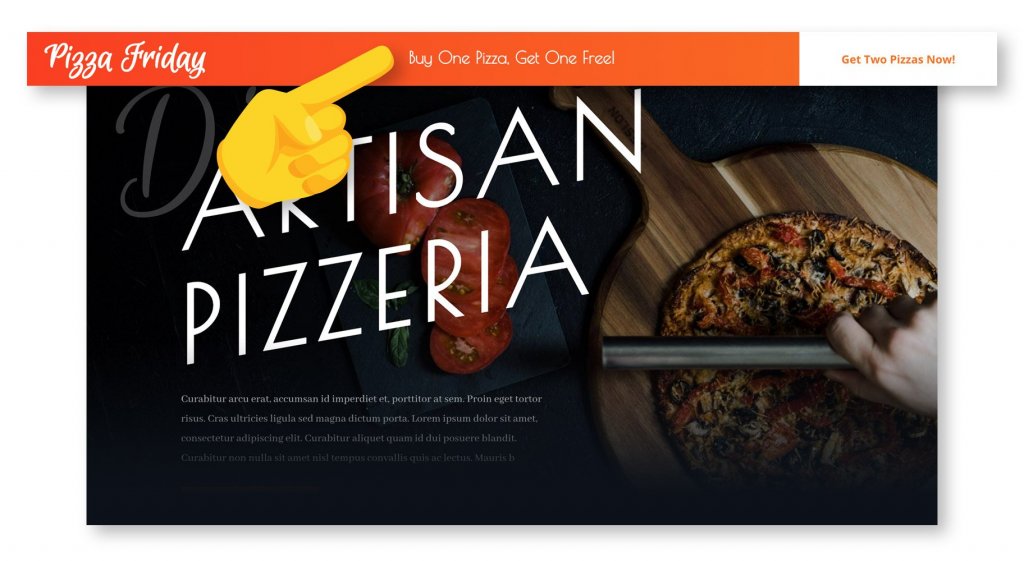
Pengaturan kondisi Divi memungkinkan Anda untuk menampilkan item berdasarkan tanggal dan waktu, serta membuat jadwal konten berulang. Dalam hal ini, saya membuat situs web untuk restoran pizza. Setiap hari Jumat, Pizzeria merayakan " Pizza Fridays " dengan menawarkan spesial " beli satu Pizza, dapatkan satu gratis ", dan mereka ingin semua orang yang mengunjungi situs web pada hari Jumat mengetahuinya.
Untuk mempromosikan penjualan, saya merancang bilah promo mengambang dan menggunakan opsi posisi Divi untuk memposisikannya di bagian atas browser. Setelah itu, saya menggunakan kemampuan animasi Divi untuk membuatnya masuk ketika seseorang melihat halaman, memastikan bahwa orang-orang memperhatikan!
Tampaknya sempurna, tetapi kami tidak ingin bilah promosi ini terlihat kecuali hari Jumat. Di sinilah pilihan kondisi baru Divi berperan. Saya dapat menambahkan kondisi “Tanggal Dan Waktu†dan menetapkan bahwa spanduk ini hanya muncul pada hari Jumat. Sekarang, pemilik situs web dapat mengatur dan melupakannya, sementara pengguna mereka senang dengan pizza gratis mingguan mereka.
Membuat Publikasi Online Berbayar Saat Masuk

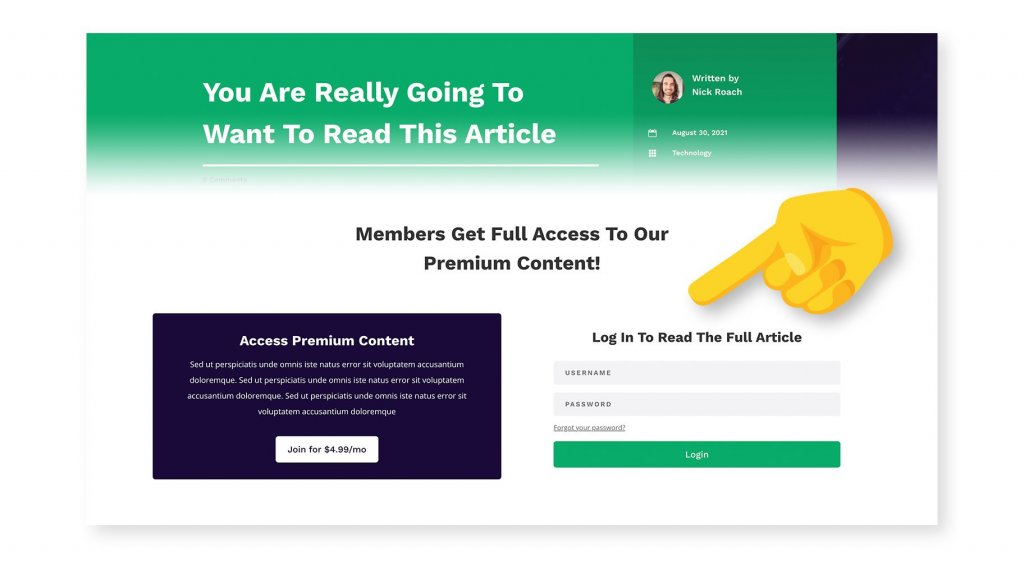
Opsi kondisi di Divi dapat digunakan untuk menampilkan konten tertentu kepada pengguna yang masuk. Dalam contoh ini, saya membuat situs web untuk jurnal bebas iklan yang didanai oleh klien berbayar yang memiliki akses eksklusif ke konten tertentu. Hanya pelanggan yang membayar yang dapat melihat seluruh artikel. Semua orang akan menerima cuplikan dan pilihan untuk berpartisipasi. Anda mungkin pernah melihat situs web seperti ini sebelumnya, dan kami dapat dengan mudah menirunya di Divi!
Menggunakan latar belakang gradien dan efek gulir Divi, saya telah membuat bagian kreatif yang menyembunyikan informasi artikel saat non-pelanggan menggulir ke bawah halaman. Bagian ini menyembunyikan konten artikel dan meminta pengguna untuk masuk atau berlangganan. Saya hanya ingin bagian ini muncul untuk pengguna yang tidak masuk. Ini adalah saat opsi kondisi Divi berguna!
Saya dapat menggunakan tipe kondisi “ Status Masuk †dan menentukan bahwa elemen ini harus ditampilkan hanya saat pengunjung keluar. Saya juga dapat menggunakan opsi kondisi untuk menyembunyikan seluruh konten artikel. Untuk meringkas, jika Anda bukan pelanggan yang membayar dan keluar, konten artikel lengkap disembunyikan dan bagian penyembunyian konten ditampilkan. Saat pelanggan berbayar masuk, materi lengkap ditampilkan dan topeng konten dihapus.
Isi Keranjang: Menangkap Keranjang WooCommerce yang Terbengkalai

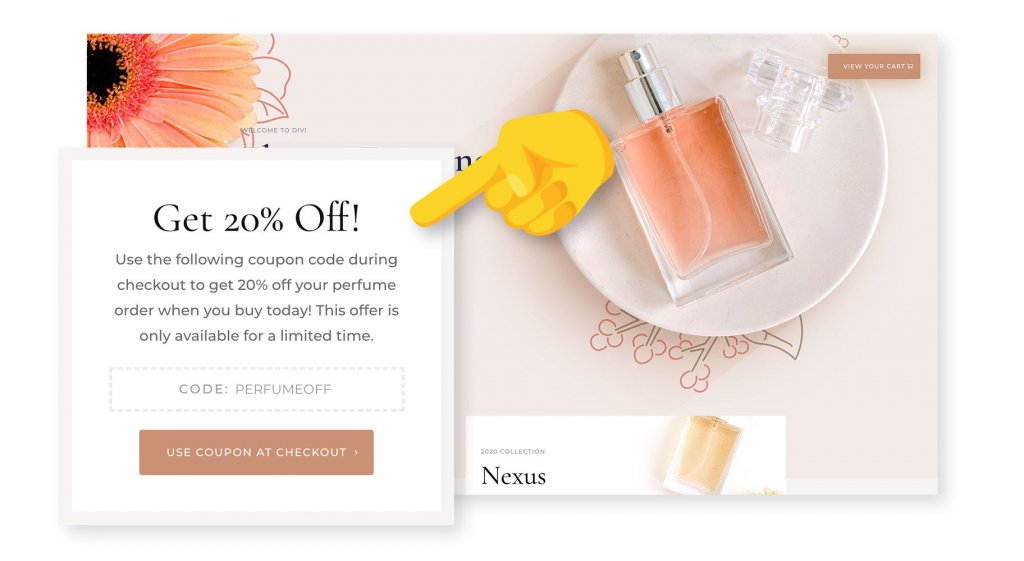
Pengaturan kondisi Divi juga mencakup beberapa integrasi WooCommerce yang unik. Dalam hal ini, saya ingin mendorong konversi dengan memberikan kode promo kepada klien yang meninggalkan troli mereka saat masih penuh dengan barang dagangan.
Saya membuat popup mengambang untuk mempromosikan kode kupon, dan saya memperbaiki bagian di bagian bawah browser menggunakan opsi posisi Divi. Munculan ini terlihat fantastis, namun, saya hanya ingin itu muncul ketika seseorang meninggalkan keranjang mereka. Inilah saatnya opsi kondisi Divi berguna!
Saya dapat menambahkan kondisi "Isi Keranjang" dan mengaturnya agar hanya muncul ketika produk ada di keranjang pelanggan. Saya juga ingin memastikan bahwa kami tidak langsung menampilkan kode kupon ini, melainkan hanya kepada klien yang telah meninggalkan keranjang mereka saat checkout. Saya dapat menggunakan kondisi “Kunjungan Halaman†untuk membatasi popup ini kepada konsumen yang telah mengunjungi halaman WooCommerce Checkout.
Sekarang, jika seseorang menambahkan item ke troli mereka, melanjutkan ke kasir, tetapi berubah pikiran sebelum membayar, saat berikutnya mereka mengunjungi situs web, mereka akan melihat kode diskon 20% ini, dan saya yakin itu akan menyegel Sepakat!
Semua Kondisi Yang Tersedia
Divi mencakup banyak kemungkinan kondisi untuk dipilih. Selanjutnya, setiap kondisi memiliki beberapa sub-opsi yang meningkatkan jangkauan kondisi untuk skenario yang berbeda. Kondisi ini dapat digunakan untuk membentuk aturan visibilitas yang kompleks.
Status Pengguna
Kondisi status memungkinkan Anda untuk menyesuaikan situs web Anda dengan pengunjung Anda berdasarkan apakah mereka masuk atau tidak, serta peran pengguna WordPress yang diberikan ke akun mereka.
- Status Masuk - Sembunyikan atau tampilkan komponen berdasarkan apakah pengunjung saat ini masuk atau keluar.
- Peran Pengguna - Menyembunyikan atau menampilkan komponen tergantung pada peran pengguna. Menampilkan materi premium kepada pelanggan tertentu, misalnya, atau konten pribadi kepada pelanggan tertentu.
Interaksi
Kondisi interaksi memungkinkan Anda untuk mempersonalisasi konten untuk pengunjung Anda berdasarkan bagaimana dan kapan mereka berinteraksi dengan situs web Anda.
- Tanggal Dan Waktu — Tergantung pada tanggal dan waktu, sembunyikan atau tampilkan komponen. Membuat jadwal berulang atau menampilkan materi untuk jangka waktu tertentu. Tampilkan informasi acara untuk acara mendatang, misalnya, atau tampilkan spanduk promosi saat obral sedang berlangsung.
- Kunjungan Halaman/Posting - Sembunyikan dan tampilkan komponen berdasarkan apakah pengunjung telah mengunjungi halaman tertentu di situs web Anda atau tidak. Targetkan ulang pengunjung ke situs web Anda sendiri dengan konten yang dipersonalisasi berdasarkan cara mereka berinteraksi dengannya.
- Pembelian Produk - Sembunyikan atau tampilkan komponen kepada pengguna yang telah membeli atau belum membeli produk tertentu dari toko WooCommerce Anda.
- Isi Keranjang - Bergantung pada apakah pengguna memiliki produk di keranjang WooCommerce mereka, menyembunyikan atau menampilkan elemen. Targetkan semua atau sebagian dari barang dagangan toko Anda.
- Jumlah Tampilan — Sembunyikan atau tampilkan elemen berdasarkan berapa kali pengunjung melihatnya. Buat konten terbatas waktu yang kedaluwarsa setelah jangka waktu tertentu tergantung pada partisipasi pengunjung.
Perangkat
Kondisi perangkat memungkinkan Anda untuk menyesuaikan situs web Anda untuk pengguna kami berdasarkan perangkat lunak yang mereka gunakan untuk menjelajahi situs web Anda.
- Browser — Tergantung pada jenis browser yang digunakan, sembunyikan atau tampilkan konten kepada pengguna. Sesuaikan desain Anda untuk browser tertentu guna mengelola cara unik browser yang berbeda menangani CSS, atau mengirimkan konten yang khusus untuk browser tertentu (seperti ekstensi browser).
- Sistem Operasi - Sembunyikan atau tampilkan fitur kepada pengguna berdasarkan sistem operasi mereka. Anda dapat, misalnya, membuat tautan unduhan untuk produk Anda yang mengarahkan pengguna ke file penginstalan yang benar.
- Cookie - Menyembunyikan atau menampilkan komponen berdasarkan keberadaan atau nilai cookie tertentu yang disimpan di browser pengunjung. Ini memungkinkan Anda banyak fleksibilitas dalam menyesuaikan halaman untuk pengunjung tertentu berdasarkan bagaimana mereka berinteraksi dengan situs web Anda dan pluginnya.
Petunjuk Pengeposan
Kondisi Informasi Postingan memungkinkan Anda untuk menampilkan item berdasarkan meta-informasi postingan, seperti kategori, tag, penulis, dan jenisnya. Kriteria ini dapat digabungkan dengan penetapan template Pembuat Tema untuk membuat dua tingkat kondisi dan tata letak yang lebih dinamis.
- Jenis Posting — Sembunyikan atau tampilkan item pada tipe posting tertentu.
- Kategori Posting - Sembunyikan atau tampilkan item pada posting yang termasuk dalam kategori tertentu.
- Sembunyikan atau tampilkan komponen pada postingan yang diterbitkan oleh penulis tertentu.
- Tag Posting — Sembunyikan atau tampilkan item pada postingan yang berisi tag tertentu.
Lokasi Situs Web
Kondisi Lokasi Situs Web memungkinkan Anda untuk menampilkan item berdasarkan lokasi halaman di situs web Anda. Kriteria ini dapat digabungkan dengan penetapan template Pembuat Tema untuk membuat dua tingkat kondisi dan tata letak yang lebih dinamis.
- Halaman Tag - Pada halaman tag tertentu, Anda dapat menyembunyikan atau menampilkan komponen.
- Halaman Kategori - Sembunyikan atau tampilkan komponen pada halaman kategori individu.
- Arsip Tanggal - Sembunyikan atau tampilkan komponen pada halaman arsip tanggal individual.
- Hasil Pencarian - Menyembunyikan atau menampilkan komponen pada halaman hasil pencarian berdasarkan kriteria pencarian pengunjung.
- Jenis Posting — Sembunyikan atau tampilkan atribut tipe posting tertentu.
- Posts/Halaman - Sembunyikan atau tampilkan komponen pada posting atau halaman tertentu dengan memilihnya dari daftar.
Opsi Kondisi Divi Kini Tersedia!
Pilihan kondisi baru Divi sekarang tersedia, jadi unduh Divi dan coba! Beri tahu kami pendapat Anda di komentar, dan jangan lupa untuk segera kembali untuk fitur Divi yang lebih hebat.




