Headline tidak diragukan lagi merupakan elemen terpenting dari sebuah situs web. Judul yang menarik akan segera menarik perhatian pengunjung Anda. Situs web berubah dalam segala hal di era digital ini.

Tren baru adalah berita utama animasi. Namun, sebagian besar judul animasi Elementor tidak berfungsi dengan baik sebagai akibatnya. Ada beberapa faktor yang dapat menyebabkan headline Anda berubah.
Karena itu, kami telah menyusun daftar cara terbaik dan tercepat untuk memperbaiki judul animasi Anda. Jadi mari kita mulai pesta ini.
Apa itu Judul Animasi?

Judul animasi adalah widget gerak yang memungkinkan judul Anda bergerak dengan cara tertentu. Ini adalah salah satu cara paling kreatif untuk meningkatkan tampilan situs web Anda. Saat ini, pengembang web sedang bekerja keras untuk membuat bisnis online Anda lebih menyenangkan. Salah satunya adalah berita utama animasi. Ini akan membantu pengunjung Anda mengenali bagaimana situs web Anda beroperasi.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarangberikut adalah beberapa manfaat menggunakan judul Animasi -
Desain Responsif - Teks animasi merespons secara berbeda setiap kali Anda menyentuhnya. Ini meyakinkan pengguna Anda tentang peningkatan daya tanggap situs web Anda.
Menambahkan Fokus pada Kata - Dengan menggunakan animasi, Anda dapat dengan cepat menarik perhatian pengunjung. Pergerakan judul Anda menarik perhatian ke judul.
Menunjukkan Kekuatan Kata - Berita utama animasi dapat digunakan untuk fokus pada kata-kata kuat yang memberi bobot pada berita utama Anda.
Menambahkan berbagai efek pra-gaya - Menggunakan tajuk animasi memungkinkan Anda bereksperimen dengan kata-kata Anda. Beberapa efek pra-gaya akan menunjukkan kepada Anda bagaimana tajuk utama Anda akan terlihat sebelum Anda menerapkannya.
Membuat Berita Utama Lebih Kuat dan Meningkatkan Rasio Klik -Jika Anda bereksperimen dengan berita utama, situs web Anda memiliki sesuatu yang istimewa. Akibatnya, pengunjung cenderung menganggap serius berita utama Anda.
Mengapa "Judul Animasi Elemen Tidak Berfungsi" Terjadi?
Alasan mengapa berita utama animasi tidak selalu berhasil adalah sebuah misteri. Namun, ada beberapa faktor yang dapat mencegah tajuk utama Anda bergerak.
Kesalahan Javascript - Judul animasi Anda akan terpengaruh jika Anda menggunakan kode javascript yang salah. Oleh karena itu, lebih baik untuk melacak kode.
Konflik Antar Plugin - Beberapa plugin terkadang dapat berbenturan, menghasilkan berbagai hasil. Salah satunya adalah tajuk animasi di Elementor tidak berfungsi.
Pengaturan Dinonaktifkan - Tajuk utama Anda tidak akan bergerak jika ada pengaturan animasi yang dibiarkan tidak dicentang. Untuk memeriksa secara menyeluruh apakah semua pengaturan aktif atau tidak.
Menggunakan Terlalu Banyak Plugin - Menginstal terlalu banyak plugin dapat menyebabkan situs web Anda menjadi berantakan. Terlalu banyak plugin dapat membuat tajuk animasi Anda tidak berfungsi.
Hosting Web Buruk - Asumsikan situs web Anda tidak cukup kuat untuk mendukung pengaturan cerdas. Ini dapat menyebabkan masalah dengan judul animasi Anda. Hosting web yang buruk juga harus disalahkan.
Hack Efektif Untuk Memperbaiki Judul Animasi Anda Di Elementor
Tajuk animasi dapat menyebabkan masalah karena berbagai alasan, tetapi mengidentifikasi solusi sempurna akan sulit. Jadi, setelah mempertimbangkan dengan hati-hati, kami telah menyoroti peretasan yang paling berpengaruh untuk memperbaiki judul animasi Anda.
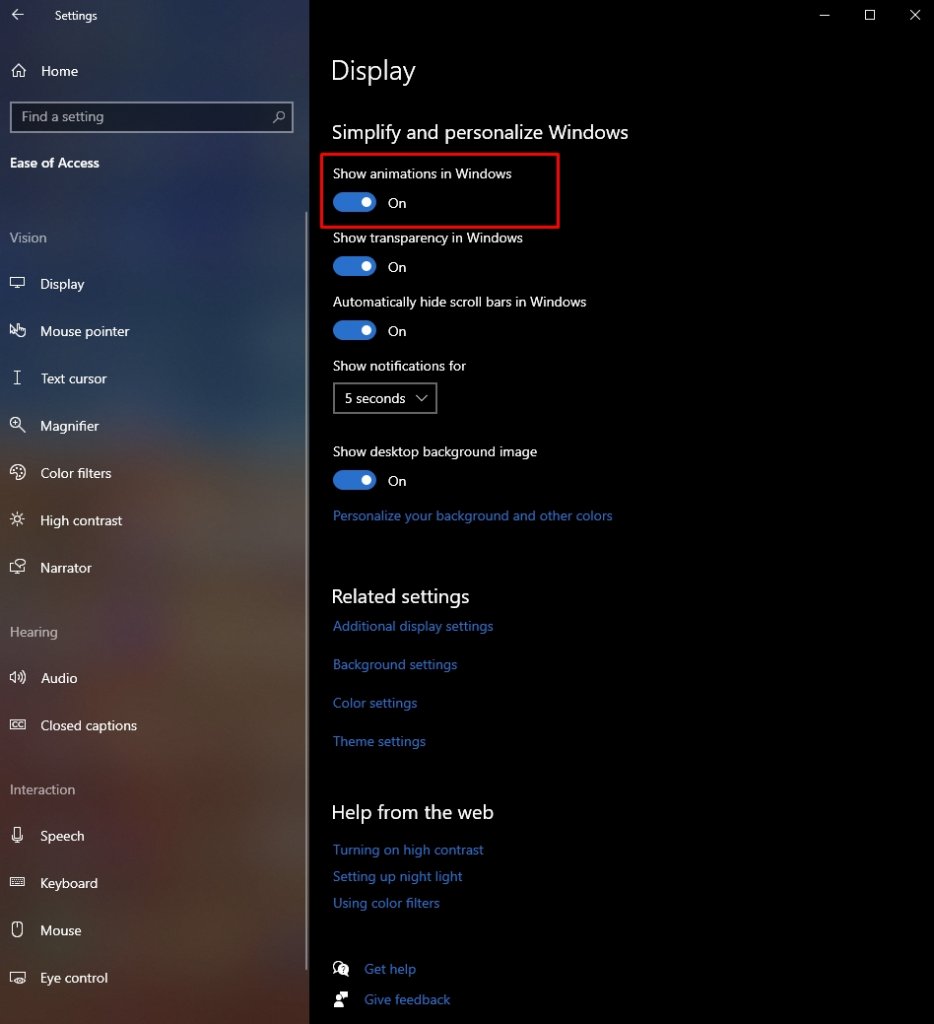
Periksa Pengaturan
Lebih disukai, sebagai permulaan, dasar-dasarnya. Jadi, untuk memperbaiki judul responsif Anda dari setelan, lakukan hal berikut:
Untuk memulai, buka menu pengaturan dan pilih Tampilan. Kemudian gulir ke bawah ke opsi animasi dan lihat apakah preset sudah aktif. Jika dimatikan, hidupkan kembali.

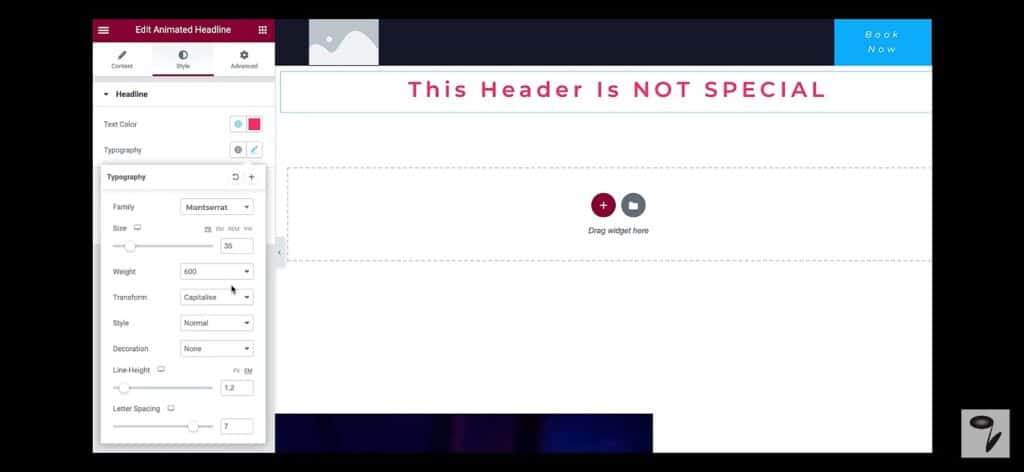
Perbaiki Bug Widget Animator
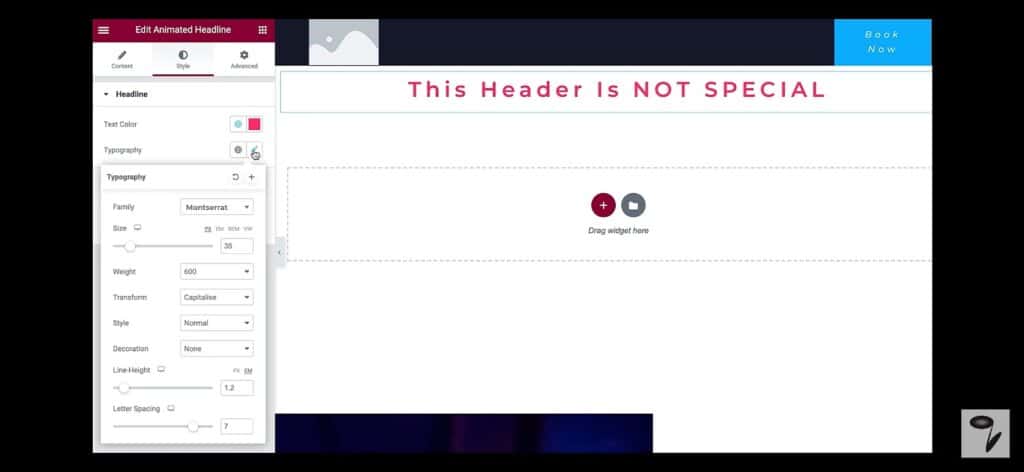
Bug dapat mencegah judul animasi Anda bergerak. Anda dapat memperbaikinya secara manual dengan mengikuti langkah-langkah di bawah ini. Arahkan ke opsi edit animasi dan pilih opsi judul.

Sekarang, pilih menu tipografi dan aktifkan menu transformasi. Lakukan tes. Saya harap ini menyelesaikan masalah Anda.

Matikan Pemuat Roket
Saat menggunakan pemuat Rocket CloudFlare, tajuk animasi Anda mungkin berhenti. Untuk mengatasinya, pertama-tama nonaktifkan Rocket Loader Cloudflare dari bilah menu. Bersihkan cache agar tidak ada yang tersisa setelah menghapus Rocket Loader.
Pilih Animasi Berbeda
Beberapa gaya animasi judul mungkin tidak berfungsi dengan baik karena masalah Javascript. Untuk mencoba memperbaikinya, buka pengaturan animasi browser Anda dan pilih opsi "edit". Selanjutnya, cobalah berbagai ukuran dan gaya font untuk melihat mana yang bekerja paling baik. Sekarang pilih mode penulisan pilihan Anda dan mulailah mengerjakan berita utama Anda.
Kesimpulan
Judul terbaik dan paling menarik perhatian sangat penting bagi situs web Anda untuk bersaing dengan tren digital saat ini. Metode paling efektif untuk menarik perhatian pembaca adalah dengan headline animasi. Namun, memiliki masalah dengan tajuk animasi Elementor bisa menjadi masalah besar yang dapat memperlambat situs Anda.
Di sini, kami telah menyoroti semua yang perlu Anda ketahui untuk menyelesaikan masalah judul animasi, sehingga Anda tidak perlu khawatir dan lebih menikmati hidup. Kami harap Anda dapat menggunakan data ini untuk memperbaiki milik Anda. Semoga Anda beruntung!




