Jika Anda menggunakan Elementor untuk mendesain situs web WordPress Anda, Anda mungkin memperhatikan bahwa membungkus teks di sekitar gambar unggulan bisa menjadi sedikit tantangan. Tapi jangan khawatir, dalam tutorial ini, kami membantu Anda! Dalam posting ini, kami akan menunjukkan kepada Anda bagaimana cara membungkus teks di sekitar gambar unggulan di Elementor dan memastikan semuanya tetap sepenuhnya dinamis. Meskipun tidak ada cara langsung untuk melakukannya secara langsung, kami akan memandu Anda melalui langkah-langkah yang diperlukan untuk menyelesaikannya dengan mudah. Jadi, apakah Anda seorang pengembang web berpengalaman atau pemula, teruslah membaca untuk mempelajari cara menonjolkan gambar unggulan di situs web Anda dengan teks terbungkus.

Hasilkan Kode Pendek
Untuk secara dinamis membungkus gambar unggulan di sekitar konten teks postingan, mereka harus berada pada level DOM yang sama. Jadi, kami menggunakan PHP untuk menghasilkan kode pendek yang secara berurutan menampilkan gambar diikuti oleh konten posting.
Untuk menerapkan fungsi ini, harap buat cuplikan baru di plugin Cuplikan Kode atau sertakan kode di file functions.php tema anak Anda.
function elementhow_featured_image_shortcode() {
global $post;
$featured_image = get_the_post_thumbnail($post->ID, 'full', array('class' => 'wrapped-feature-image'));
$content = $featured_image . apply_filters('the_content', $post->post_content);
return $content;
}
add_shortcode('wrapped_featured_image', 'elementhow_featured_image_shortcode');
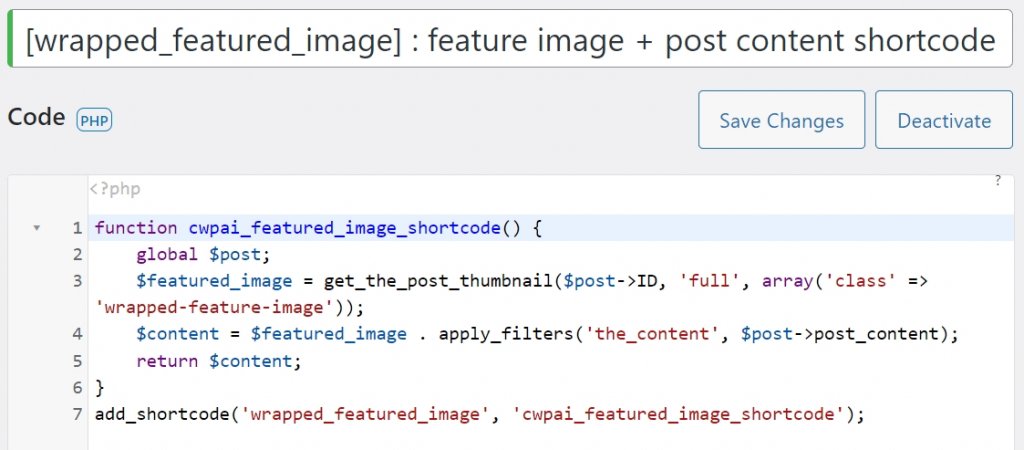
sekarang ganti nama potongan kode seperti yang Anda inginkan. Saya mengganti namanya menjadi -
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarang[wrapped_featured_image] : feature image + post content shortcode
Di sini [wrapped_featured_image] adalah nama kode pendek dan setelah Anda selesai dengan kodenya, klik aktifkan untuk menjalankan kode tersebut.
Pengaturan Elemen
Untuk mencapai efek yang diinginkan dari membungkus gambar unggulan di sekitar teks postingan, akses template Elementor Single Post. Alih-alih memanfaatkan elemen biasa seperti Konten Posting & Gambar Unggulan, ikuti langkah-langkah selanjutnya.

Elemen editor teks akan digunakan untuk tujuan ini. Sementara elemen shortcode juga dapat dipertimbangkan, memanfaatkan elemen editor teks memastikan akses ke berbagai pilihan gaya tipografi yang tersedia.

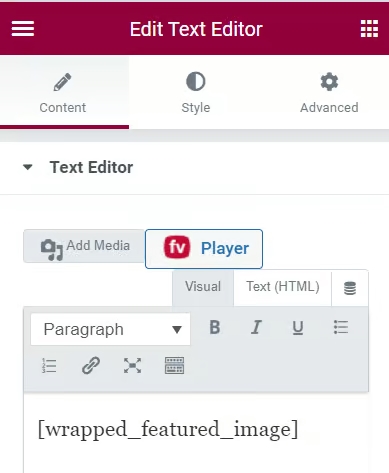
Setelah menambahkan editor teks, masukkan kode pendek [gambar unggulan yang dibungkus].
Kode pendek akan dirender dan Anda akan melihat hasilnya segera setelah Anda mengeklik di luar editor teks.
Anda dapat mengubah beberapa pengaturan dengan menggunakan opsi Gaya. Namun, untuk memberi gaya pada teks konten posting, Anda lebih baik menggunakan gaya global.
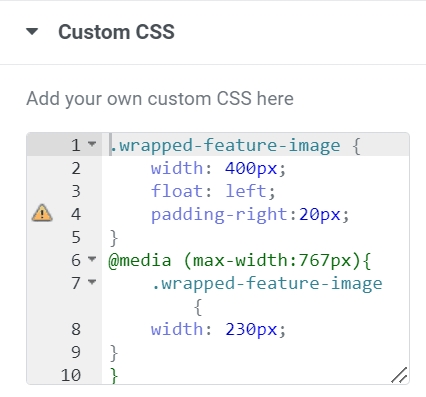
Terakhir, gunakan CSS ini untuk membungkus gambar di sekitar konten teks postingan.
Tambahkan CSS untuk elemen editor teks di bawah Advanced > Custom CSS. Anda dapat mengubah ukuran dan padding gambar dengan memodifikasi CSS. 'mengapung; bagian kiri 'adalah yang memungkinkan pembungkus berfungsi!
.wrapped-feature-image {
width: 400px;
float: left;
padding-right:20px;
}
@media (max-width:767px){
.wrapped-feature-image {
width: 230px;
}
}

Membungkus
Kesimpulannya, mempelajari cara membungkus teks di sekitar gambar unggulan di Elementor dapat sangat meningkatkan daya tarik visual dan keterbacaan situs web Anda. Dengan mengikuti langkah-langkah yang diuraikan dalam panduan ini, Anda dapat dengan mudah mencapai efek ini dan menciptakan tampilan konten yang lebih halus dan profesional. Ingatlah untuk bereksperimen dengan opsi perataan dan jarak yang berbeda untuk menemukan keseimbangan sempurna untuk kebutuhan desain khusus Anda. Dengan antarmuka Elementor yang intuitif dan ramah pengguna, Anda dapat meningkatkan keterampilan desain situs web dan meningkatkan kehadiran online Anda.




