Apakah Anda tertarik menggunakan Elementor untuk membangun galeri gambar batu ? Posting ini akan memandu Anda melalui pendekatan paling sederhana untuk membuat galeri gambar batu untuk situs web Elementor Anda.

Galeri gambar batu akan banyak membantu Anda tidak peduli apa situs web Anda jika Anda ingin mempromosikan karya Anda secara kreatif atau membuat situs web Anda lebih menarik. Menyertakan galeri gambar adalah pendekatan yang sangat baik untuk menyoroti pekerjaan Anda. Jika Anda ingin menampilkan karya atau layanan Anda secara visual kepada pengguna, gambar bisa sangat berguna.
Jika Anda memiliki alat yang benar, menambahkan galeri foto pasangan bata sangatlah mudah. Ada solusi yang tersedia, seperti Elementor dan Addons Absolute, yang memungkinkan Anda menambahkan galeri gambar ke situs web Anda tanpa menulis satu baris kode pun.
Buat galeri gambar pasangan bata di Elementor
Untuk membuat galeri foto pasangan bata, instal dan aktifkan plugin Absolute Addons. Addon Absolut adalah plugin yang akan meningkatkan pengalaman konstruksi situs web Anda. Dengan blok desain prasetel 250+, Anda dapat membuat situs web lebih cepat dari sebelumnya. Widget Grid Gambar yang disediakan oleh plugin memungkinkan Anda untuk menambahkan galeri gambar yang indah ke situs web Anda.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarangUntuk menggunakan widget Image Grid, pertama, buat bagian di Elementor dengan memilih ikon "+", lalu cari Image Grid di bagian blok di bilah kiri. Seret blok Image Grid ke bagian yang baru Anda buat.

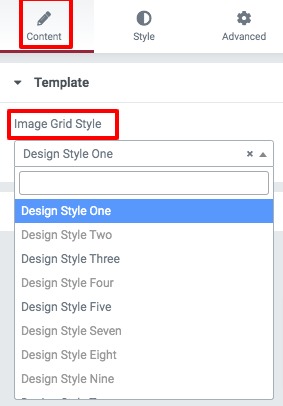
Anda sekarang dapat memilih preset grid gambar dari tab Konten menu Template. Ada banyak preset untuk dipilih.

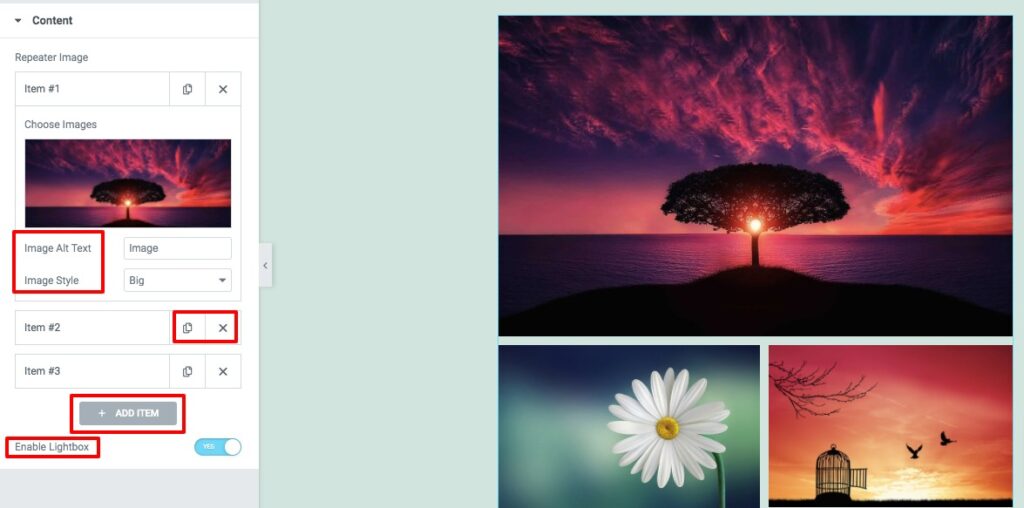
Anda dapat memasukkan objek ke dalam bagian kisi gambar Anda menggunakan opsi konten. Untuk menambahkan item baru, klik tombol Add Item. Anda dapat menyalin item apa pun dengan mengklik tombol Salin, atau Anda dapat menghapusnya dengan mengklik ikon Hapus. Untuk memilih gambar Anda, klik salah satu hal. Unggah gambar Anda dan kemudian isi teks alt gambar. Ada pengaturan untuk gaya gambar. Anda dapat mengubah gaya foto Anda sebagai berikut:
- Tidak ada
- Lebar
- Tinggi
- Besar
Anda juga dapat mengaktifkan dan menonaktifkan fitur lightbox gambar.

Lanjutkan ke tab gaya, di mana Anda akan menemukan beberapa opsi untuk menata area kisi gambar Anda.
Gambar-gambar
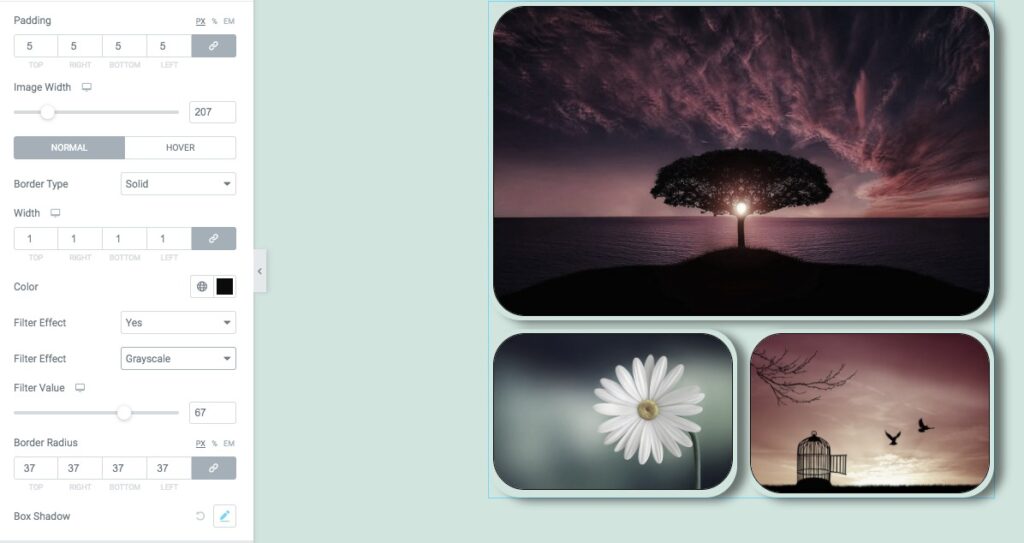
Anda dapat mengatur lebar dan padding gambar dari sini. Gambar kemudian dapat memiliki jenis batas, warna batas, radius batas, dan bayangan kotak yang diterapkan padanya. Nilai filter juga dapat diaktifkan. Ada berbagai efek filter yang tersedia, seperti -
- Kecerahan
- Kontras
- skala abu-abu
- Membalikkan
- Kegelapan
- Jenuh
- Warna coklat tua

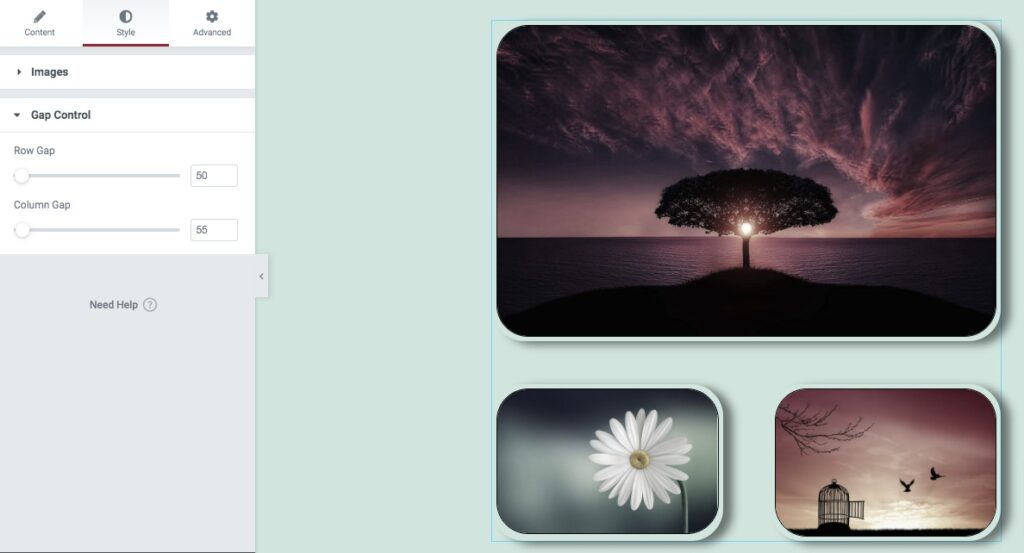
Kontrol Kesenjangan
Kesenjangan baris dan kolom dapat diatur menggunakan opsi kontrol celah. Itu saja! Bagian galeri gambar Anda sekarang beroperasi penuh.

Membungkus
Anda akan dapat membuat galeri foto pasangan bata untuk situs web Elementor Anda setelah menyelesaikan prosesnya. Kami harap Anda menemukan posting ini bermanfaat. Silakan bagikan posting ini dengan teman-teman Anda jika Anda menikmatinya. Lihat juga tutorial Elementor lainnya di Codewatchers.




