Logo dan favicon situs web Anda adalah dua pengidentifikasi merek yang paling penting - keduanya memungkinkan pengunjung mengenali situs Anda dan mengingatnya nanti. Logo adalah gambar utama yang mewakili merek Anda, sedangkan favicon adalah ikon kecil yang muncul di samping judul halaman dan di tab browser. Seiring waktu, Anda mungkin ingin memperbarui elemen visual ini sebagai bagian dari upaya rebranding atau hanya untuk tampilan baru yang segar.
Dalam panduan pemula ini, kami akan memandu langkah-langkah untuk mengubah logo dan favicon Anda di WordPress. Kami secara khusus akan membahas cara memperbarui logo menggunakan pembuat halaman Elementor yang populer, dan kemudian cara mengunggah file favicon baru melalui Penyesuai WordPress. Hanya dengan beberapa klik mudah, Anda akan dapat menukar gambar merek ini dan membangun identitas yang konsisten di seluruh situs web Anda.
Mengubah Logo pada Tema WordPress Standar
Tema WordPress standar adalah tema siap pakai yang tersedia secara gratis atau dibeli dari direktori tema WordPress. Tema-tema ini dirancang agar mudah digunakan dan disesuaikan, serta hadir dengan beragam fitur dan opsi.
Tema WordPress standar adalah cara terbaik untuk membuat situs web terlihat profesional dan berjalan dengan cepat dan mudah. Jika Anda tidak yakin tema mana yang tepat untuk Anda, ada sejumlah sumber daya yang tersedia untuk membantu Anda memilih, termasuk direktori tema WordPress dan postingan blog dari pakar WordPress.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarangUntuk mengubah logo header pada sebagian besar tema WordPress standar, ikuti langkah-langkah berikut:
- Masuk ke dasbor WordPress Anda.
- Klik Penampilan > Sesuaikan.

- Di bagian Identitas Situs, klik Pilih Logo atau Ubah Logo.

- Unggah file logo Anda ke perpustakaan media dengan latar belakang transparan. Anda juga dapat memilih file logo yang sudah ada dari perpustakaan.
- Jika diminta, potong gambar Anda agar sesuai dengan header. Anda juga dapat memilih Lewati Pemotongan jika Anda lebih suka menyimpan gambar secara keseluruhan.
- Klik Simpan dan Publikasikan untuk melihat logo baru Anda.
Mengubah Logo pada Tema WordPress Kustom
Jika Anda bekerja dengan tema WordPress yang dibuat khusus, sangat penting untuk memulai dengan membuat cadangan situs web Anda dan menguji perubahan Anda di lingkungan pengembangan lokal sebelum menerapkannya ke situs langsung Anda.
Untuk mengubah logo tema WordPress yang dibuat khusus, ikuti langkah-langkah berikut:
- Unggah file logo Anda dengan latar belakang transparan ke perpustakaan media WordPress.
- Akses kode tema dengan menavigasi ke Appearance > Editor .

- Temukan file headernya. Ini biasanya bernama
header.php. - Di dalam file header, identifikasi kode yang menampilkan logo. Biasanya ini akan terlihat seperti potongan kecil HTML yang diakhiri dengan
.img. - Ganti atribut
srcpada tagimgdengan URL file logo baru Anda. - Simpan perubahan Anda dan pratinjau situs web Anda untuk memastikan logo terlihat dan pas.
- Jika logo terlihat seperti yang Anda inginkan, Anda dapat menerapkan perubahan ke situs langsung Anda. Jika tidak, Anda mungkin perlu menyewa pengembang WordPress untuk membantu Anda.
Cara Mengganti Logo Di Elementor
Elementor adalah plugin pembuat halaman WordPress populer yang memungkinkan Anda membuat dan menyesuaikan halaman situs web dan konten dengan mudah menggunakan editor drag-and-drop dan templat yang sudah jadi.
Untuk mengedit bagian header situs web Anda menggunakan Elementor, akses editor terlebih dahulu dengan membuka situs web Anda dan mengklik "Edit dengan Elementor" di bagian atas layar. Kemudian pilih "Header" dari panel di bagian atas halaman pengeditan.

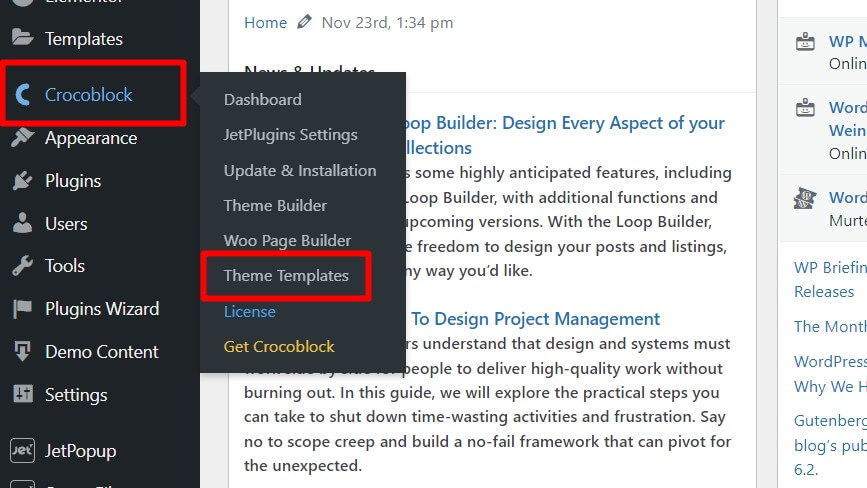
Alternatifnya, Anda dapat mengakses editor header melalui dashboard admin WordPress. Arahkan kursor ke tab " Crocoblock ", buka "Template Tema", dan klik "Edit dengan Elementor" untuk templat Header.

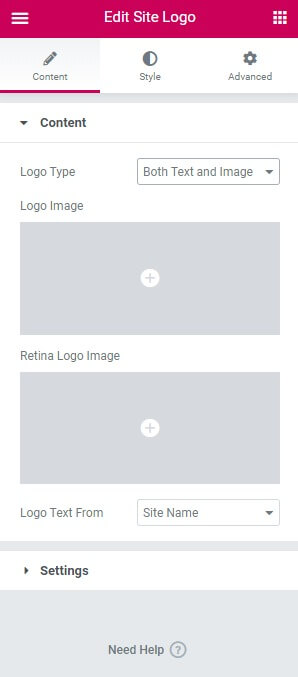
Setelah berada di editor Elementor, Anda dapat mengganti gambar logo default dengan mengklik placeholder logo yang ada dan mengunggah file gambar logo Anda sendiri untuk layar standar dan resolusi tinggi. Jika mau, Anda juga dapat memilih untuk menampilkan logo teks seperti nama situs Anda, atau menampilkan logo gambar dan teks secara bersamaan. Buat perubahan lain yang diperlukan untuk menyesuaikan header, seperti mengedit menu, mengubah font dan warna, atau menambahkan elemen lainnya.

Bila Anda puas dengan tampilan tajuk, cukup klik "Perbarui" untuk mempublikasikan hasil edit Anda dan lihat tajuk yang disesuaikan di situs web langsung Anda. Antarmuka drag-and-drop yang intuitif dan templat siap pakai di Elementor membuatnya cepat dan mudah untuk menyesuaikan header situs Anda dan halaman lain sesuai keinginan Anda. Beri tahu saya jika Anda memerlukan klarifikasi atau memiliki pertanyaan tambahan!
Ubah Favicon di WordPress
Favicon adalah ikon kecil yang ditampilkan di sebelah judul situs web Anda di tab browser. Itu juga digunakan di bookmark browser, riwayat browser, dan di perangkat seluler sebagai ikon aplikasi untuk situs Anda.
Di WordPress, favicon juga dikenal sebagai ikon situs. Anda dapat menambahkan favicon ke situs WordPress Anda dengan mengikuti langkah-langkah berikut:
- Buka Penampilan > Sesuaikan .
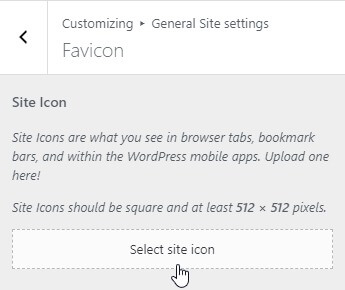
- Di bagian Pengaturan Situs Umum , klik Favicon .
- Unggah file favicon Anda. File favicon harus berupa gambar persegi kecil (512 × 512 piksel) dengan latar belakang transparan.
- Klik Simpan & Publikasikan .

Kata-kata Terakhir
Menerapkan logo dan favicon yang diperbarui dapat menandakan perubahan dan pertumbuhan merek Anda seiring waktu. Ini adalah pembaruan cepat yang memberikan keuntungan dalam hal pengakuan dan penampilan profesional. Dengan teknik yang diuraikan dalam panduan ini, Anda akan merasa siap untuk mengunggah versi baru penanda visual ini agar desain situs Anda tetap terlihat tajam.




