Karena beberapa keterbatasan, widget formulir Elementor Pro adalah opsi terakhir bagi sebagian besar desainer dan pengembang WP untuk membuat formulir di WordPress. Posting ini akan menunjukkan cara menggunakan add-on Dynamic.ooo untuk meningkatkan fungsionalitas widget Elementor Form.

Kami akan membuat formulir yang akan digunakan pengunjung untuk sesi pemesanan di mana pengguna dapat memilih dokter dari database medis untuk melihat pemeriksaan kesehatan dan konseling mereka.
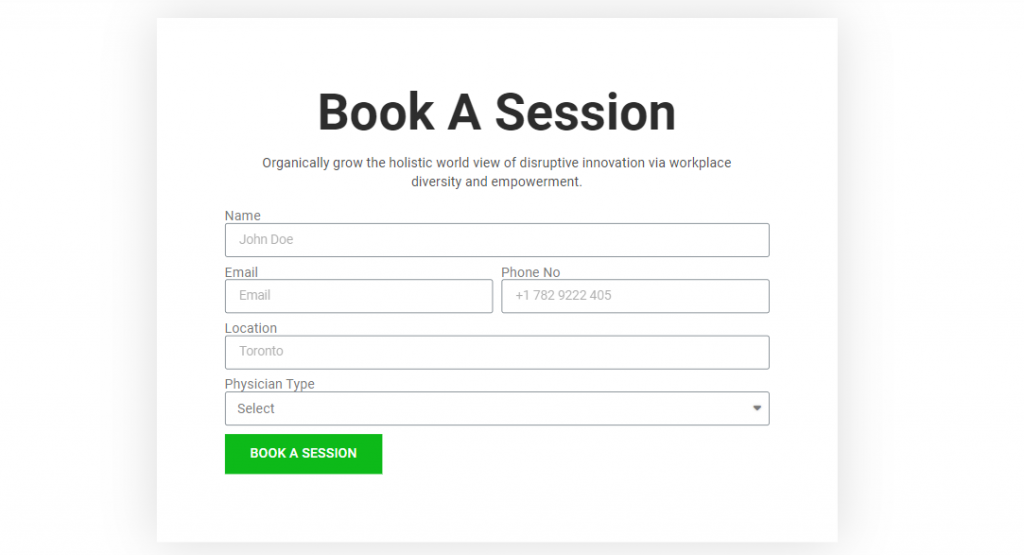
Pratinjau Desain
Berikut adalah apa bentuk kita akan terlihat seperti.

Buat formulir Elementor Pro
Buat semua bidang formulir dasar yang tidak memerlukan Dinamis. ooo. Dalam kasus kami, ini adalah Nama, Email, Nomor Telepon, Lokasi, dan Jenis Dokter.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarang
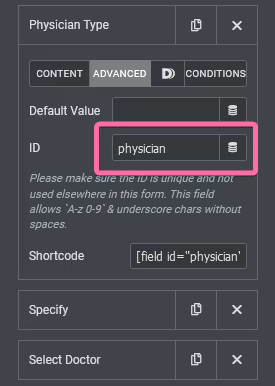
Karena bidang lain dalam formulir dibuat berdasarkan kemungkinan di bidang pilih Jenis Dokter, Anda harus menetapkan ID ke bidang ini. Kemudian, ketika konsumen memilih jenis dokter yang ingin dilihat, ID ini akan digunakan untuk menarik data secara dinamis.

Tambahkan bidang Pilih Dinamis ke formulir Elementor Pro
setelah ID telah ditetapkan ke bidang, dan atur bidang tambahan berdasarkan apa yang diperlukan. Dalam kasus kami, saya menyertakan bidang Dinamis. Seperti yang terlihat pada gambar di atas, ini disebut Dynamic Select, dan saya memberi label "Specify."

- Jenis: Anda dapat melihat bahwa jenis bidang disetel ke "Pilihan dinamis".
- ID Bidang Referensi: ID bidang referensi diatur ke "dokter", yang juga merupakan ID bidang Jenis Dokter.
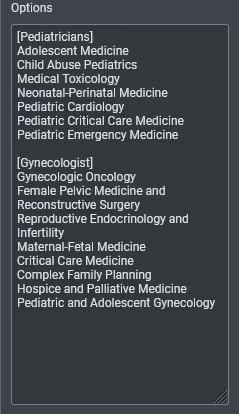
- Opsi: Di bagian ini, Anda harus memberikan opsi yang ditampilkan saat pengguna memilih opsi di area Jenis Dokter.
Untuk membuat data di Dinamis Anda, pilih, dan gunakan tanda kurung siku dan pilihan. Misalnya, ketika pengguna memilih Dokter Anak atau Ginekolog di formulir kami, kami ingin menarik sub-spesialisasi. Hasilnya, pilihan kami adalah sebagai berikut:

Seperti yang Anda lihat, kami telah menyertakan alternatif di bidang pilih Jenis Dokter dalam tanda kurung siku dan opsi yang akan disajikan jika opsi (Jenis Dokter) dipilih. Kami memiliki [Dokter Anak] dan [Ginekolog] di sini. Tambahkan alternatif yang Anda ingin pengguna pilih di bawah opsi yang disebutkan, dan Anda selesai.
Tambahkan Logika Bersyarat Ke Formulir Elementor Pro
Dynamic.ooo memungkinkan Anda untuk menampilkan bidang dalam formulir Elementor Pro Anda berdasarkan tindakan pengguna. Meskipun prosedur menghasilkan kondisi ini tidak sesederhana di plugin bentuk WP lainnya, itu masih sesuatu yang berharga. Selain itu, mereka kemungkinan besar akan membuat prosedur lebih mudah di masa depan, terutama untuk pemula.
Prosedur yang terlibat dalam memanfaatkan Dynamic.oooto membuat kondisi dalam bentuk Elementor.

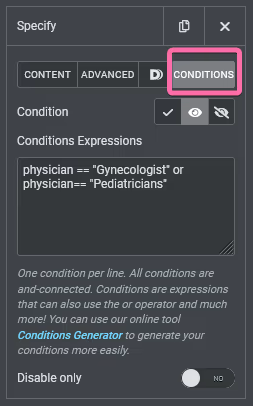
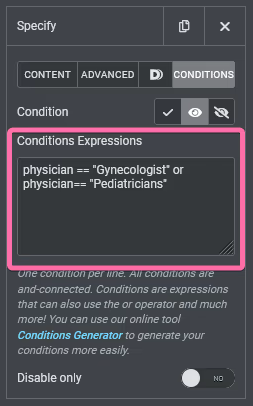
Sangat intuitif untuk menulis kondisi di Dynamic.ooo jika Anda memiliki keterampilan pemrograman. Anda hanya perlu memasukkan ID referensi dan opsi yang ingin Anda periksa. Dalam kasus kami, kondisi telah ditambahkan ke bidang Tentukan, dan kami ingin menampilkan bidang berdasarkan alternatif yang dipilih oleh pengguna di bidang Jenis Dokter.
Saya menggunakan ID Dokter dan opsi di area pilih untuk mengonfigurasi ini dengan benar. Ingat bahwa ID kami adalah "dokter", dan kami memiliki empat kemungkinan di lapangan (Pilih, Dokter Anak, Ginekolog, dan Ahli Saraf). Bidang Tentukan harus ditampilkan berdasarkan apakah pengguna memilih Dokter Anak atau Dokter Kandungan.
Akibatnya, kami menulis kondisi kami sebagai berikut:
physician == "Pediatrician" or physician == "Gynecologist"
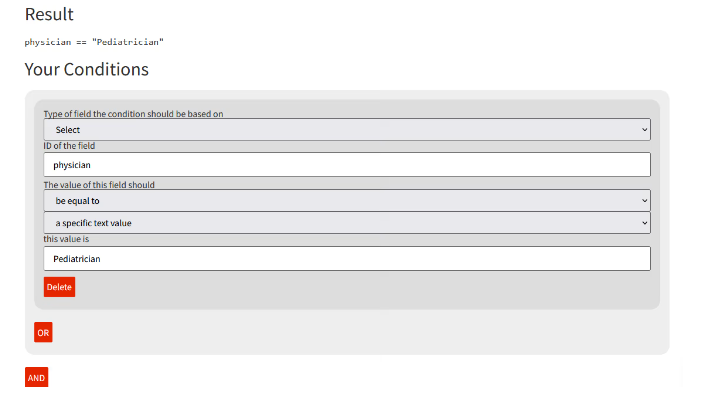
Generator Kondisi membuatnya mudah untuk membangun ekspresi kondisi, seperti yang ditunjukkan di bawah ini.

Setelah Anda selesai membuat ekspresi dengan Generator Kondisi, salin hasilnya dan tempelkan ke dalam kotak ekspresi kondisi, lalu simpan dan segarkan halaman untuk diuji.
Tambahkan bidang Pilih Dinamis Ke formulir Elementor Pro
Ini adalah salah satu ekstensi Dynamic.ooo yang paling berguna untuk formulir Elementor Pro. Pernahkah Anda ingin membuat formulir yang secara dinamis menarik data dari posting Anda dan CPT ke dalamnya bagi pengguna untuk memilih? Jika ini menggambarkan Anda, Dynamic.ooo telah membuat ini layak.
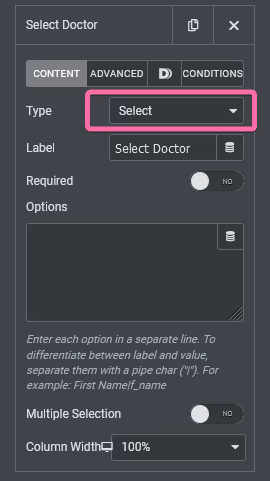
Dalam tutorial ini, saya ingin pengguna memilih dokter yang ingin mereka konsultasikan, dan yang harus saya lakukan hanyalah menambahkan bidang Pilih ke formulir saya.

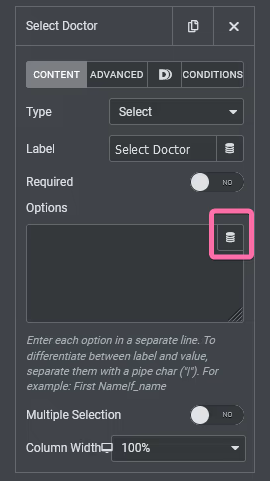
Kemudian, alih-alih memasukkan opsi secara manual untuk bidang pilihan kami di kotak Opsi, seperti yang kami lakukan dengan formulir Elementor, kami harus membuka tag Dinamis dengan mengklik ikon.

Gulir ke bawah ke Dynamic.ooo di jendela yang terbuka dan pilih "Postingan Saya." Saya telah memilih Postingan Saya karena saya ingin menarik konten dari jenis posting khusus. Jika Anda ingin menarik konten dari posting blog atau produk Woocommerce, Dynamic.ooo sudah memiliki fungsi itu di dalamnya. Sayangnya, kami tidak dapat menemukan produk di bawah area Dynamic.ooo panel karena kami tidak menginstal WooCommerce di situs kami, tetapi Anda dapat melihat Postingan, urutan kedua dalam daftar setelah Cryptocurrency.

Anda harus mengakses pengaturan "Postingan Saya" untuk mengonfigurasinya guna menarik data persis yang Anda perlukan setelah memilih Postingan Saya. Misalnya, kita perlu menarik data yang dipublikasikan dari CPT Dokter dalam situasi kita.

Saya memilih untuk menampilkan data menurut abjad daripada berdasarkan tanggal, yang merupakan pengaturan khas untuk ekstensi fantastis ini. Saya juga telah menempatkan kondisi dari kotak Tentukan ke formulir Pilih Dokter, dan seperti yang Anda lihat, kedua bidang hanya akan muncul jika Anda memilih Dokter Anak atau Ginekolog.
Misalkan Dynamic.ooo dapat menyempurnakan ekstensi ini sehingga kita dapat benar-benar menarik data yang kita inginkan, seperti menambahkan dokter yang kita inginkan secara manual atau mengambil dokter berdasarkan taksonomi. Dalam hal ini, pengaya ini akan menjadi solusi formulir lengkap untuk WordPress.
Kata-kata Terakhir
Sementara ekstensi formulir yang disediakan oleh Add-on-elevate Elementor Form ke tingkat yang lebih tinggi, saya tidak dapat menangkap semua yang mampu dilakukan oleh add-on ini.
Misalnya, fitur Pelengkapan Otomatis lokasi Dynamic.ooo seharusnya sudah dibahas dalam kursus ini. Anda mungkin sudah mengetahui fungsinya, karena sering terlihat online. Ini adalah pelengkapan otomatis alamat yang didukung Google Maps API. Ya, Dynamic.ooo mendukung ini juga. Semoga tutorial ini akan membantu Anda mengatur formulir pro Elementor dengan sempurna. Jika demikian, maka bagikan Postingan ini dengan teman-teman Anda dan lihat tutorial elemen lainnya.




