Menggunakan tajuk transparan adalah cara terbaik untuk meningkatkan tampilan situs Anda. Itu membuat desain situs web Anda menonjol dan tampak lebih interaktif bagi orang yang mengunjungi situs Anda.

Ini bukan pekerjaan yang sangat sulit untuk dilakukan, dan dengan bantuan Elementor Page Builder , Anda dapat melakukannya dengan sangat mudah tanpa mengetahui cara membuat kode. Anda pasti bisa. Artikel ini akan menunjukkan cara mudah membuat header Elementor yang jelas.
Keuntungan Menggunakan Header Transparan
Elementor memudahkan pembuatan tajuk yang jelas dan menarik. Tetapi jika Anda ingin melangkah lebih jauh, Anda dapat membuatnya tetap di tempatnya saat orang menggulir ke bawah halaman. Berikut beberapa kelebihannya:
Bagus untuk Situs Web Halaman Arahan
Menggunakan tajuk lengket transparan adalah cara yang modis dan cepat untuk memastikan bahwa pengunjung situs Anda bersenang-senang. Mereka dapat memudahkan orang menemukan jalan mereka di situs web Anda. Jika materi situs web Anda luas, fitur ini akan sangat membantu.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarangIni Cara Hebat Untuk Membuat Menu Dapat Ditindaklanjuti
Header transparan lengket berfungsi paling baik di situs web yang dapat digunakan untuk melakukan sesuatu, seperti situs ritel atau eCommerce. Karena Anda ingin orang melakukan sesuatu saat mereka masih berada di halaman konten. Saat orang melihat situs web Anda, akan lebih mudah bagi mereka untuk berkeliling jika tajuknya menarik.
Selain itu, karena tajuknya transparan, konten tidak akan sulit dibaca. Jadi, menambahkan tajuk transparan dapat membuat orang bertahan lebih lama di situs Anda dan membantu mereka menemukan apa yang mereka butuhkan.
Permudah Menemukan Jalan Anda di Situs Web
Saat Anda menggunakan tajuk lengket transparan di situs Anda, ini mendorong orang untuk segera bertindak. Ini menghemat waktu mereka ketika mereka mencari sesuatu yang spesifik. Dan alih-alih meletakkan logo merek Anda di seluruh beranda, Anda dapat meletakkannya di tajuk tempel transparan, yang terlihat jauh lebih baik.
Gunakan Elementor untuk Membuat Tajuk Transparan
Sekarang, mari kita pelajari cara membuat dan menyesuaikan tajuk transparan menggunakan Elementor . Tetapi untuk ini, Anda memerlukan Elementor versi Pro.
Buat Menu
Selanjutnya, jika Anda belum melakukannya, Anda perlu membuat menu header dari dasbor WordPress. Berikut adalah panduan untuk Anda mulai.
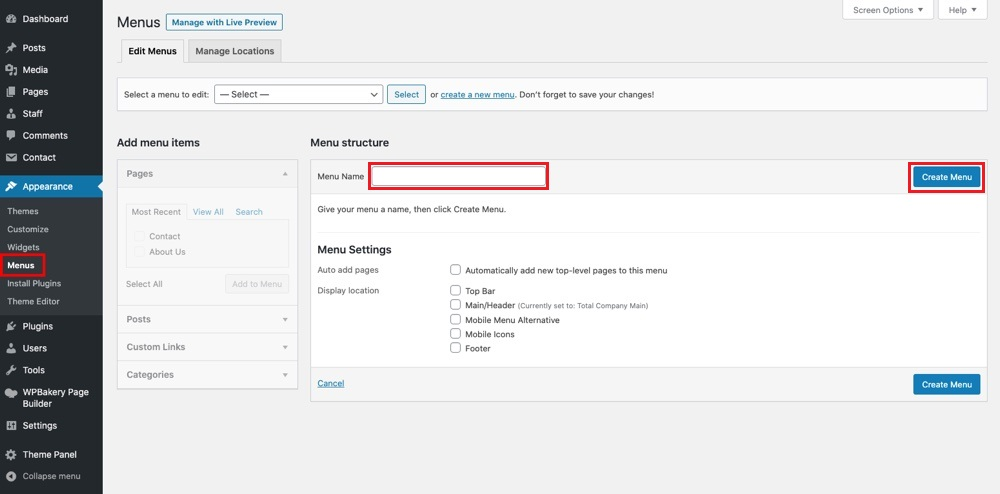
Pergi ke Appearance > Menus dari dashboard WordPress.

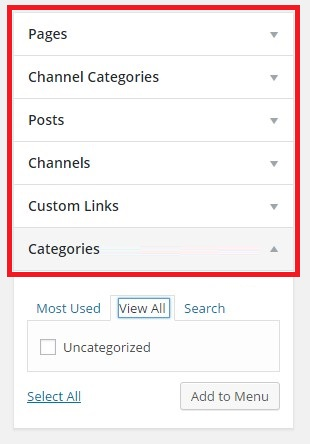
Di kotak teks Nama Menu, ketikkan nama menu. Kemudian, klik tombol yang bertuliskan "Buat Menu". Perhatikan panel kiri. Di sinilah Anda dapat menambahkan halaman situs, posting, kategori, dan tautan khusus ke menu.

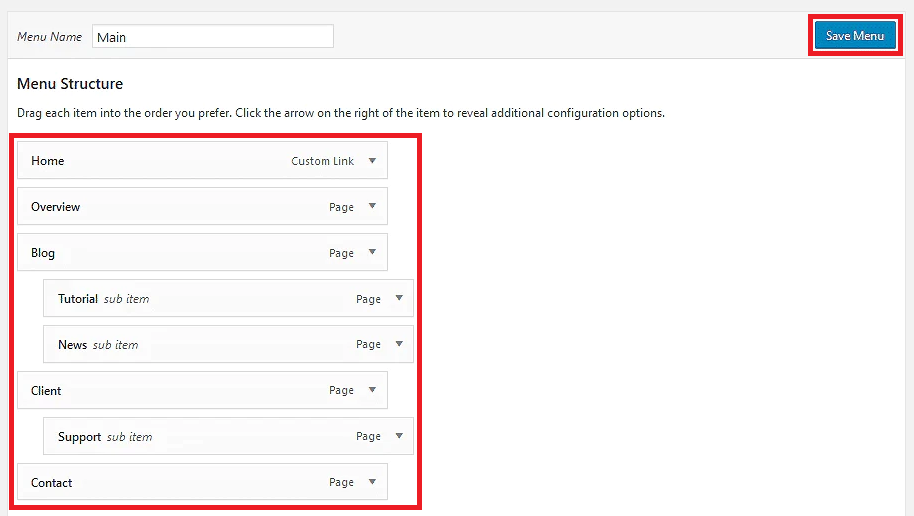
Di panel kanan, Anda dapat menarik dan melepas item menu untuk mengubah urutannya atau membuat sub-menu.

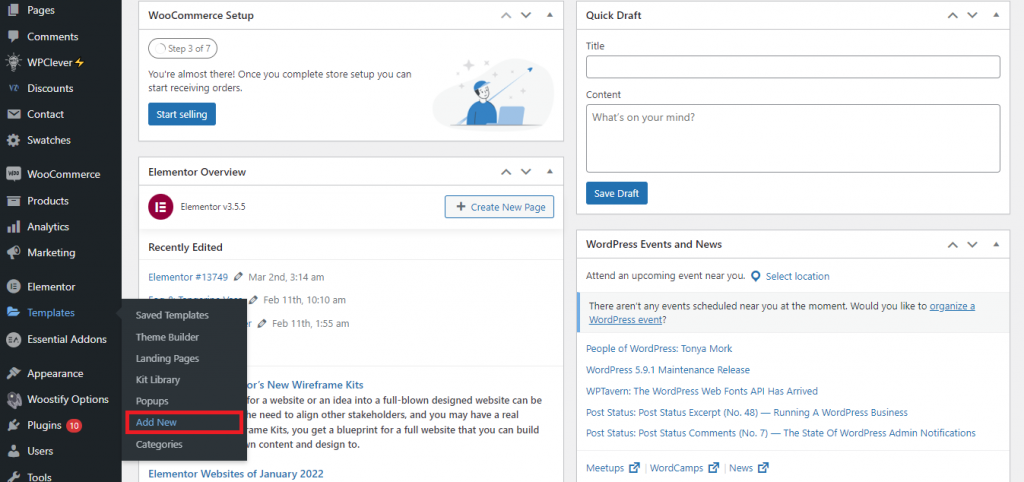
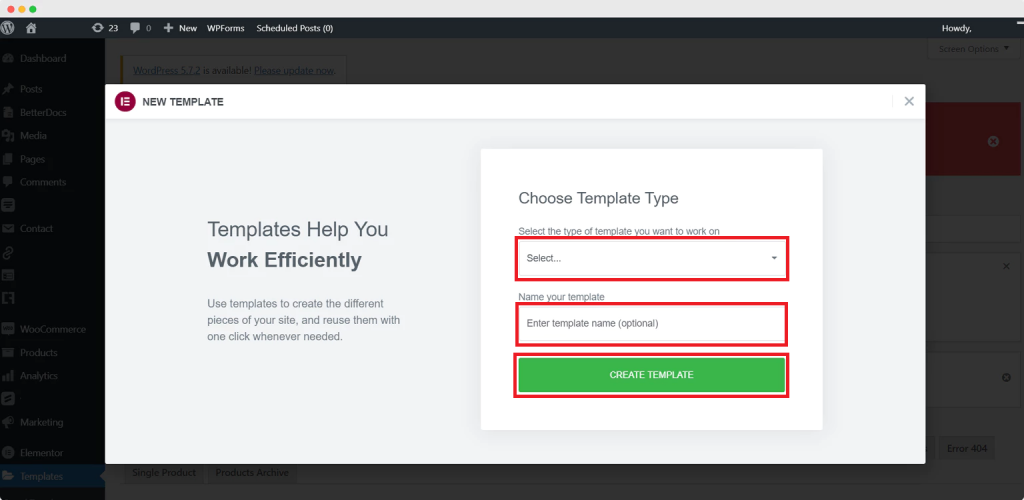
Ingatlah untuk mengklik tombol Simpan Menu setelah selesai. Untuk menambahkan template baru ke situs WordPress Anda, buka Templates > Add New.

Jendela tambahan akan muncul. Di kolom Name, your template, ketikkan nama yang Anda berikan pada template header Elementor yang baru saja Anda pilih. Ikuti itu dengan memilih opsi CREATE TEMPLATE.

Jendela dengan opsi tata letak Elementor yang telah dibuat sebelumnya akan terwujud. Pilih dari berbagai opsi tajuk berbeda dengan Elementor. Pilih favorit, lalu masukkan dengan mengklik tombol yang sesuai. Selain itu, Anda dapat melihat pratinjau salah satunya.
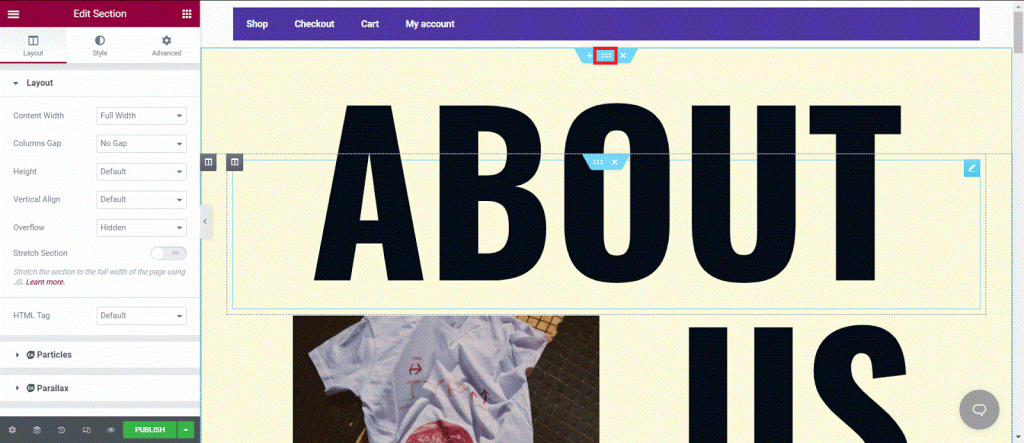
Saatnya menggunakan Elementor Pro untuk membuat tajuk tembus pandang. Begini caranya: ketuk tombol dengan enam titik di header.

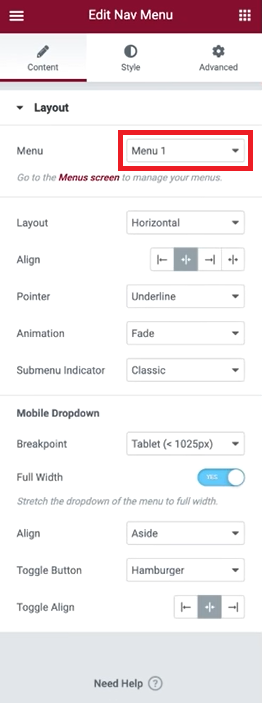
Pilih menu yang diinginkan dari menu tarik-turun Menu yang terletak di tab Tata Letak.

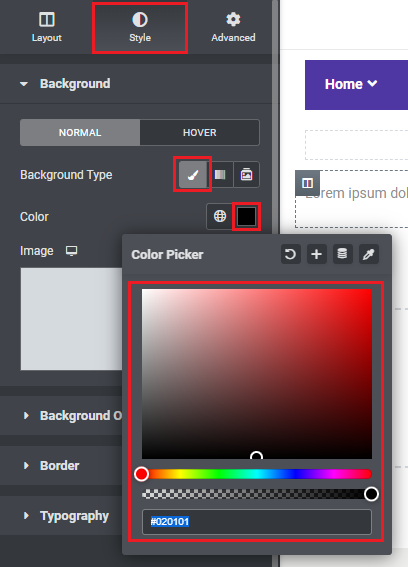
Untuk mengubah warna latar belakang dan tingkat transparansi tajuk, pilih tab berlabel "Gaya". Klik tab "Latar Belakang" dan pilih gaya latar belakang "Klasik" (ditunjukkan dengan kuas).

Untuk menggunakan pemilih warna, klik tombol yang sesuai. Kemudian, pilih rona dan tingkat transparansi yang Anda inginkan. Tampilan lengkap tajuk dapat dimodifikasi, dari font hingga overlay hingga batas hingga pembagi. Cobalah apa pun yang Anda suka.
Langkah selanjutnya adalah memilih menu Advanced. Lalu, pergilah ke tempat yang bertuliskan "Motion Effects". Gunakan pengaturan Efek Bergulir.
Di drop-down Effects Relative To, pilih Entire Page. Terakhir, pilih "Top" dari menu Sticky.
Saat Anda selesai mengedit, tekan "Publikasikan".
Membungkus
Menggunakan tajuk transparan yang dibuat menggunakan Elementor adalah cara modern untuk mengarahkan pengunjung ke situs Anda.
Tajuk khusus kami ramah seluler. Akibatnya, masalah ini tidak mendesak seperti yang terlihat pada awalnya. Jika Anda menggunakan Woostify, opsi terbaik adalah yang ketiga. Ini juga cara tercepat dan termudah untuk membuat tajuk transparan yang cantik.




