Modul uraian Divi menawarkan solusi mudah untuk menampilkan gambar atau ikon di samping header dan teks deskriptif. Alat serbaguna ini ideal untuk menarik perhatian ke fitur utama, layanan, atau mengilustrasikan langkah-langkah dalam suatu proses.

Dengan serangkaian opsi penyesuaian yang komprehensif dalam pengaturan modul uraian, Anda memiliki kemampuan untuk menyesuaikan gaya sesuai keinginan Anda dan memperkenalkan animasi menawan untuk membuat uraian singkat benar-benar menonjol di situs web Anda.
Dalam panduan informatif ini, kami akan mengungkap empat metode berbeda untuk menggabungkan efek animasi menawan ke dalam modul uraian Anda. Jika Anda ingin memasukkan desain situs web Anda dengan gerakan dinamis menggunakan Divi , maka Anda telah menemukan tutorial yang sempurna.
Mulai
Instal Tema Divi, aktifkan, dan pastikan situs web Anda menjalankan Divi versi terbaru sebelum kita mulai. Anda sekarang siap untuk memulai!
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarangAnimasikan Modul Uraian Divi Anda
Gunakan tata letak siap pakai dari perpustakaan Divi untuk memulai. Kami akan menggunakan Coaching Landing Page dari Coaching Layout Pack untuk desain ini. Mulailah dengan membuat halaman baru dan memberinya judul di situs Anda. Selanjutnya, pilih untuk menggunakan opsi Divi Builder.

Untuk contoh ini, kami akan menggunakan tata letak siap pakai dari perpustakaan Divi, jadi pilih Telusuri Tata Letak.

Tata letak Halaman Arahan Pelatihan kemudian harus ditempatkan dan dipilih.

Untuk menambahkan tata letak ke halaman Anda, pilih Gunakan Tata Letak Ini.

Kami sekarang dapat mulai membangun desain kami.
Animasi Geser
Kami akan menggunakan informasi di bagian Layanan Saya di halaman ini untuk tutorial animasi uraian pertama kami. Modul uraian digunakan di area ini untuk menampilkan judul dan ikon layanan.

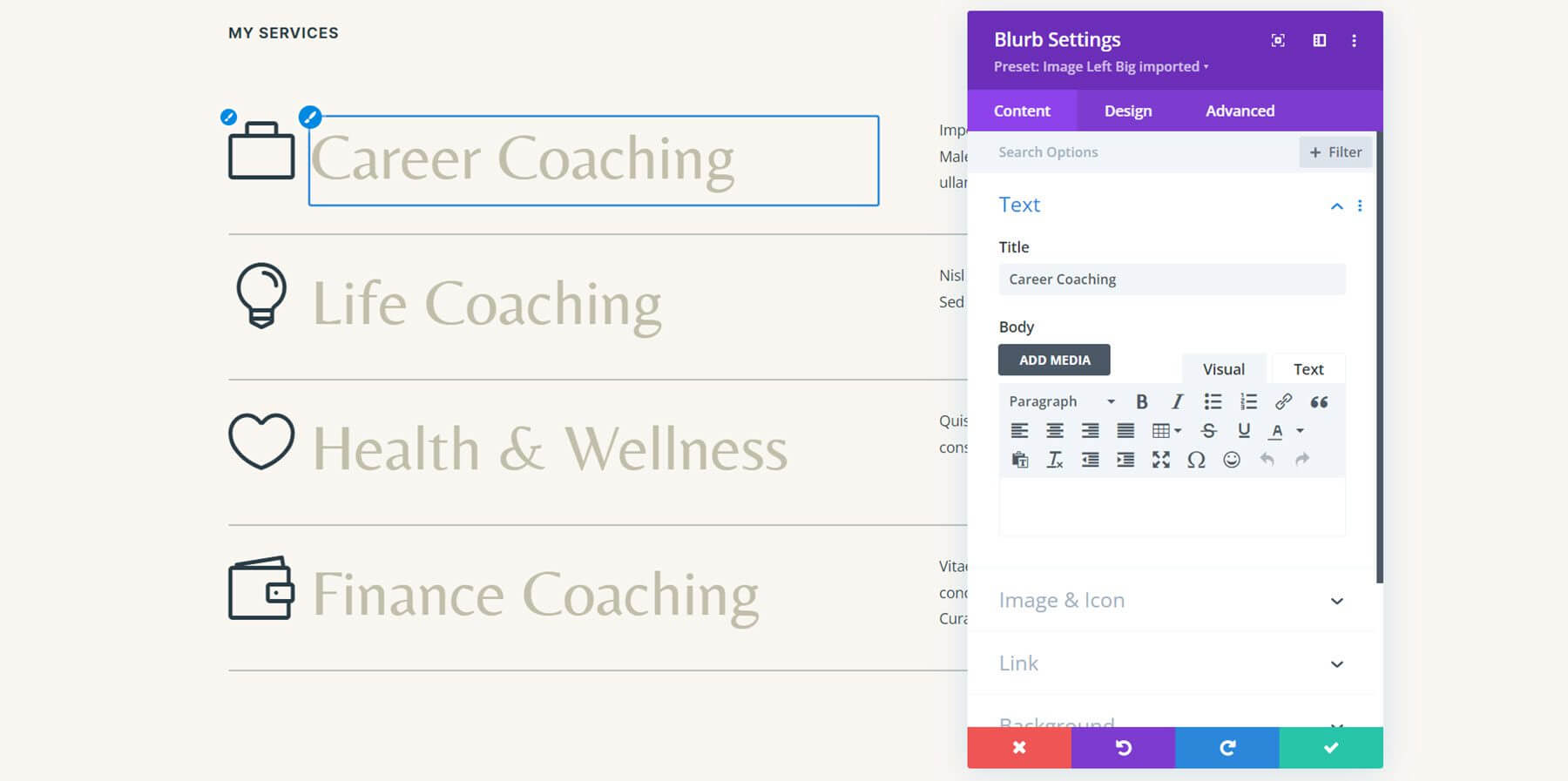
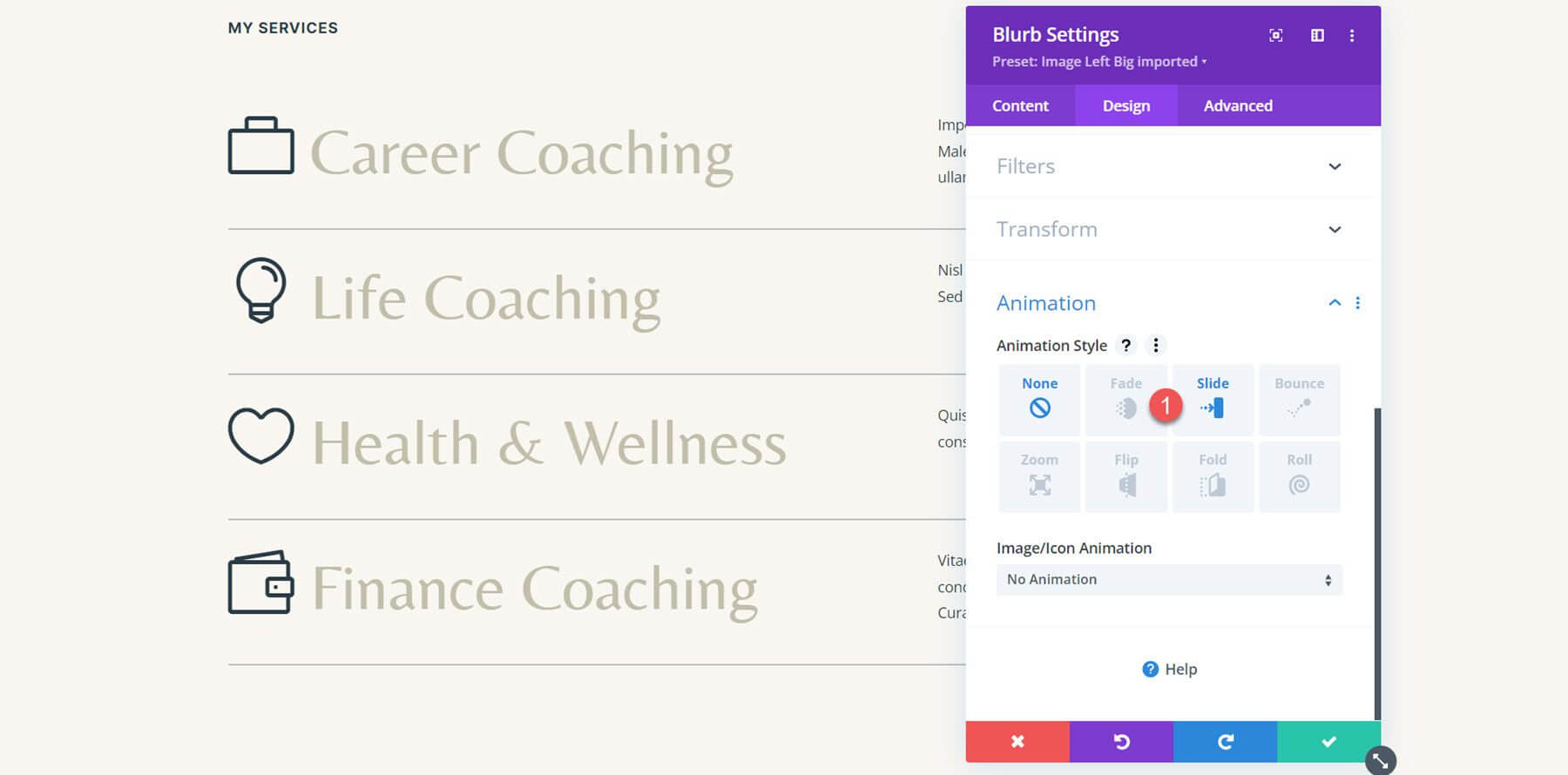
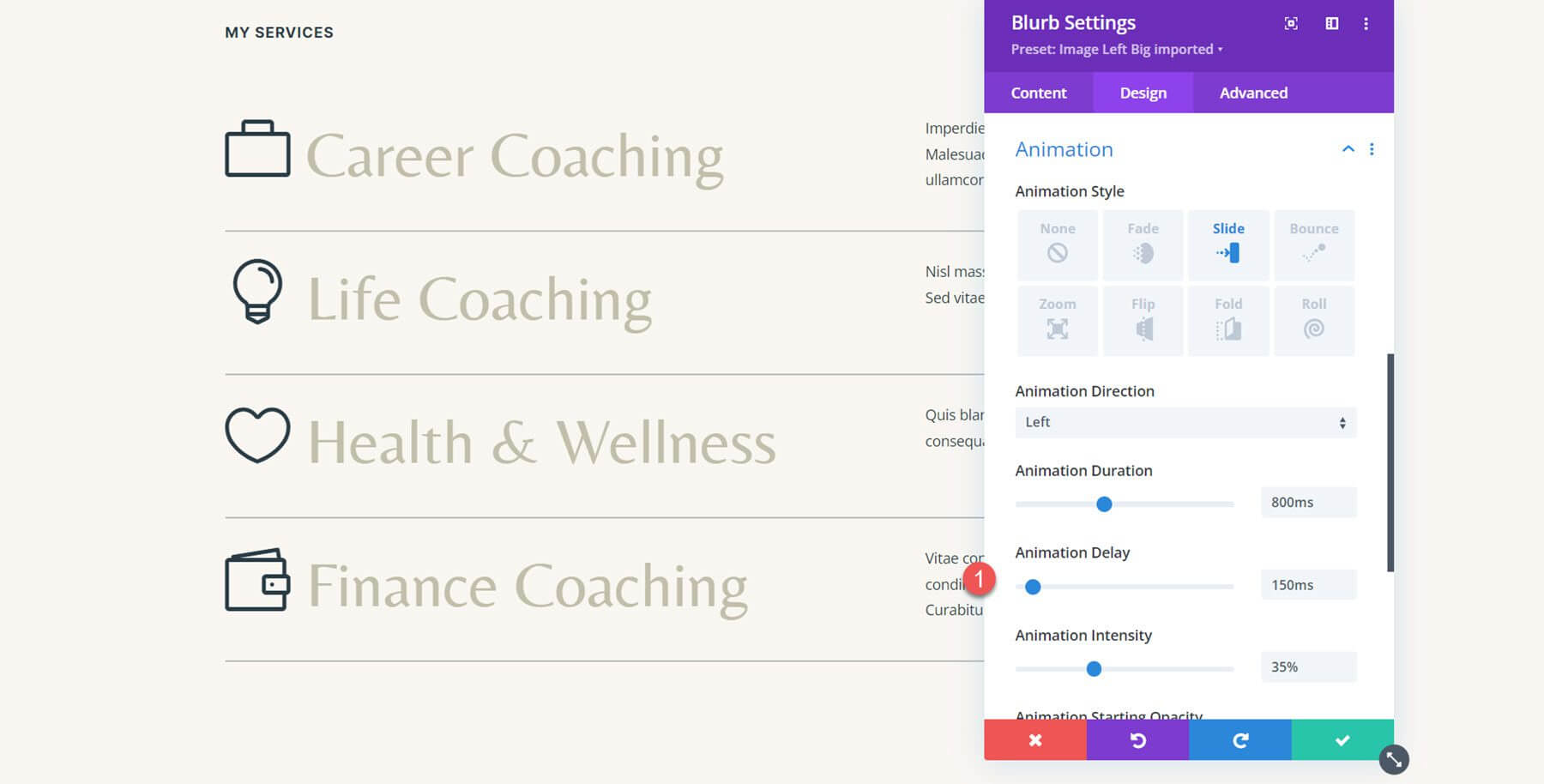
Konten kita sudah ada dalam modul uraian, jadi kita bisa langsung mulai mengimplementasikan animasinya. Buka pengaturan modul uraian awal layanan pelatihan karir, lalu buka pengaturan animasi tab desain. Pilih gaya animasi slide untuk desain ini.

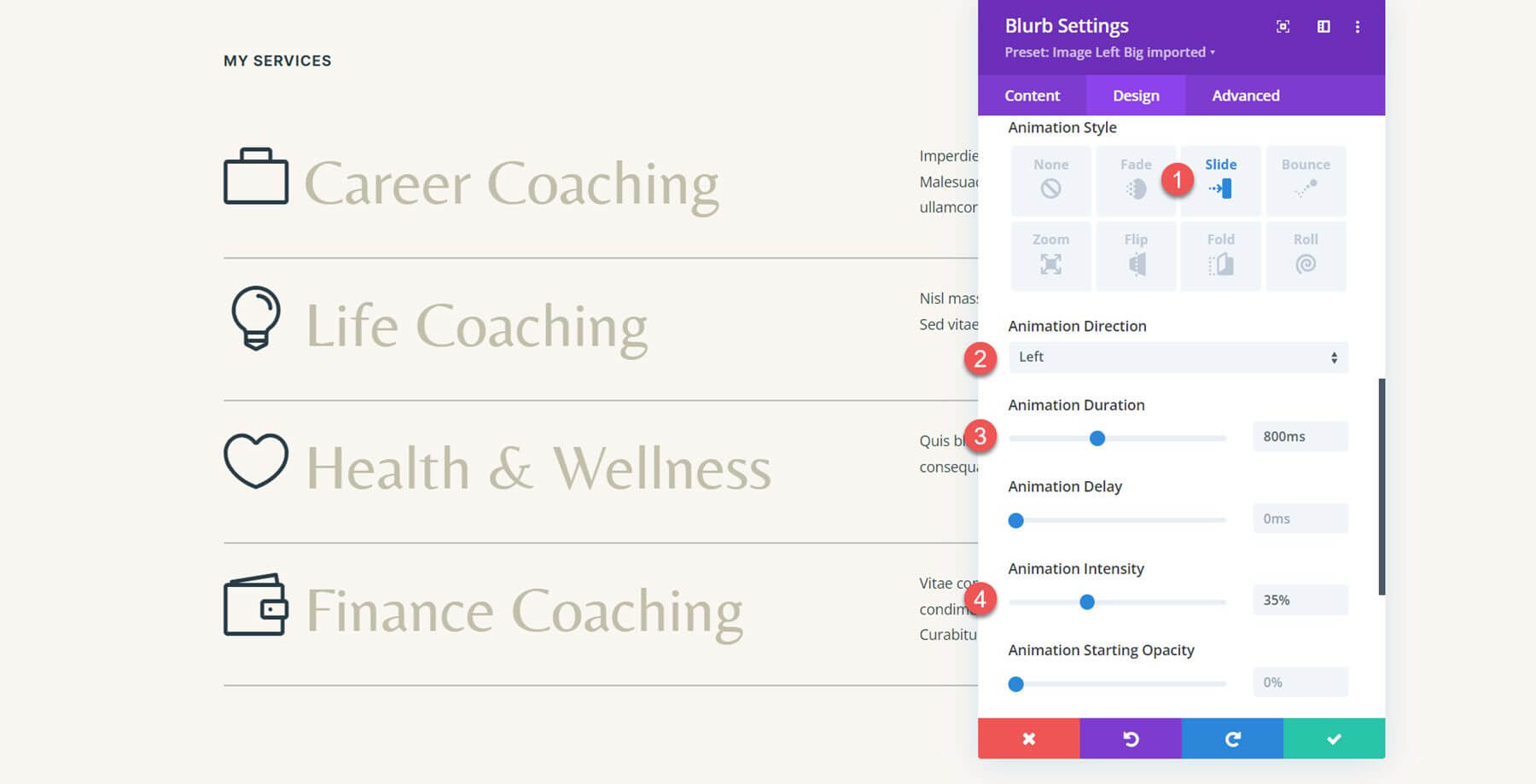
Kita dapat mengubah lebih lanjut bagaimana animasi muncul dan berfungsi setelah gaya animasi slide dipilih. Saya memindahkan intensitas animasi menjadi 35%, menurunkan durasi animasi menjadi 800ms, dan memindahkan arah animasi ke kiri.

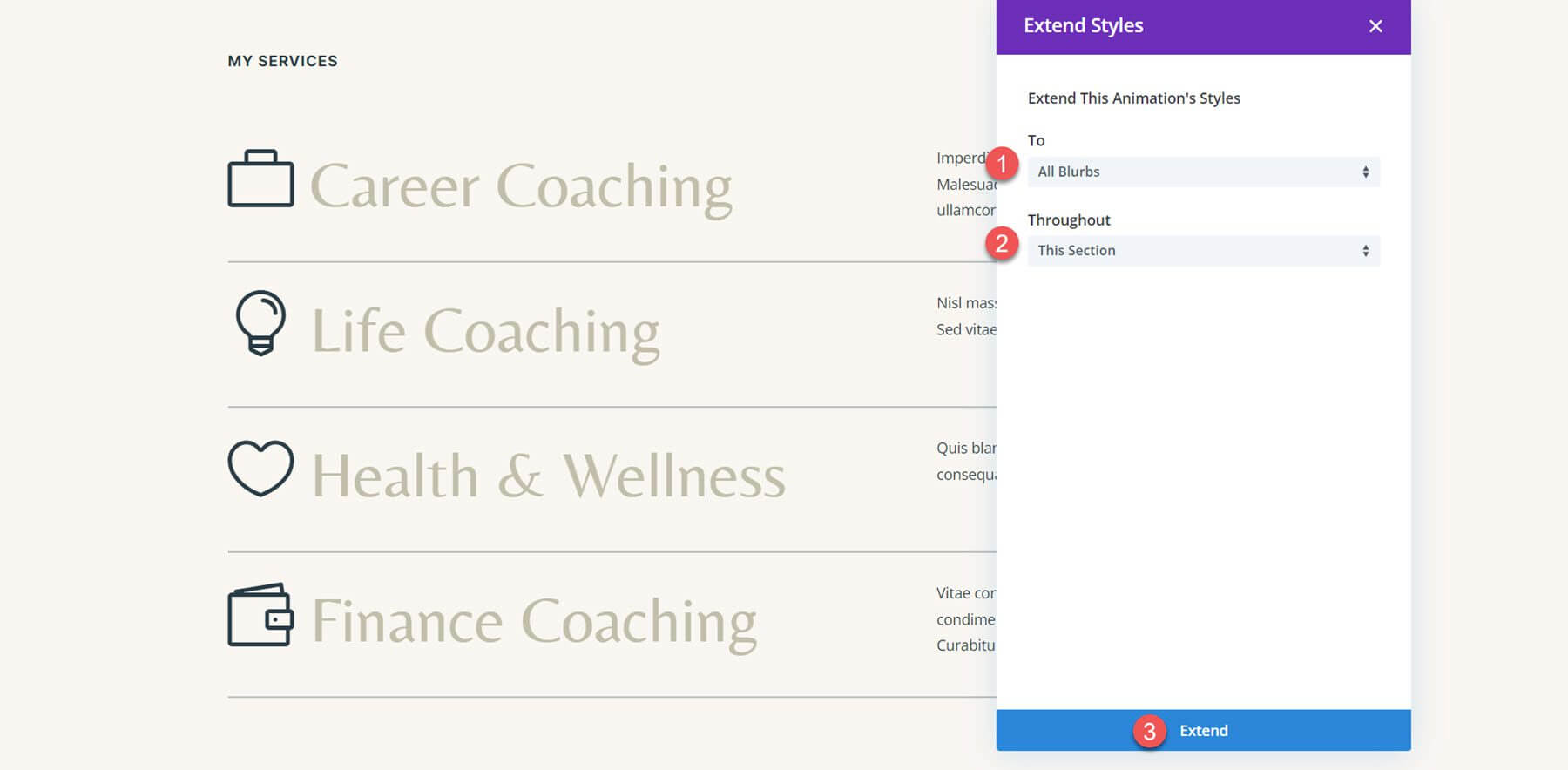
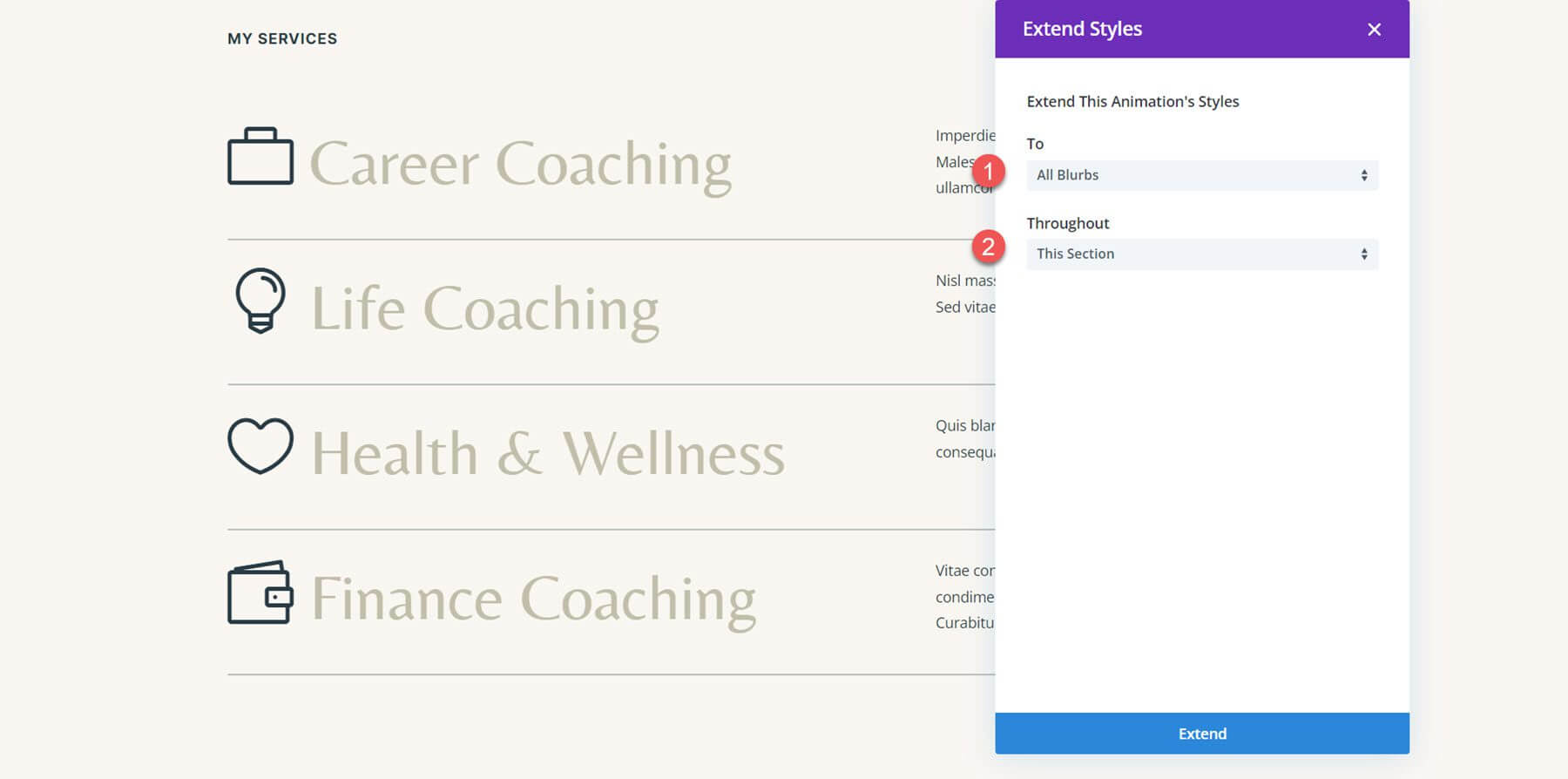
Modul uraian lainnya di area ini sekarang akan menerima animasi yang sama. Perluas Gaya Animasi dapat dipilih dengan mengklik tiga titik di header bagian Animasi.

Selanjutnya, pilih Semua Blurb di Bagian Ini untuk menerapkan gaya animasi, lalu klik Perluas untuk melakukan penyesuaian.

Efek animasi sekarang sama untuk semua uraian singkat. Untuk memberikan kesan terhuyung-huyung pada gerakan dan memberikan kontras visual, saya akan menambahkan sedikit penundaan. Atur Penundaan Animasi ke 150ms setelah membuka opsi animasi uraian Life Coaching. Dengan menyertakan penundaan ini, efek penundaan yang indah akan dihasilkan ketika uraian singkat Life Coaching dianimasikan sedikit setelah uraian awal Career Coaching.

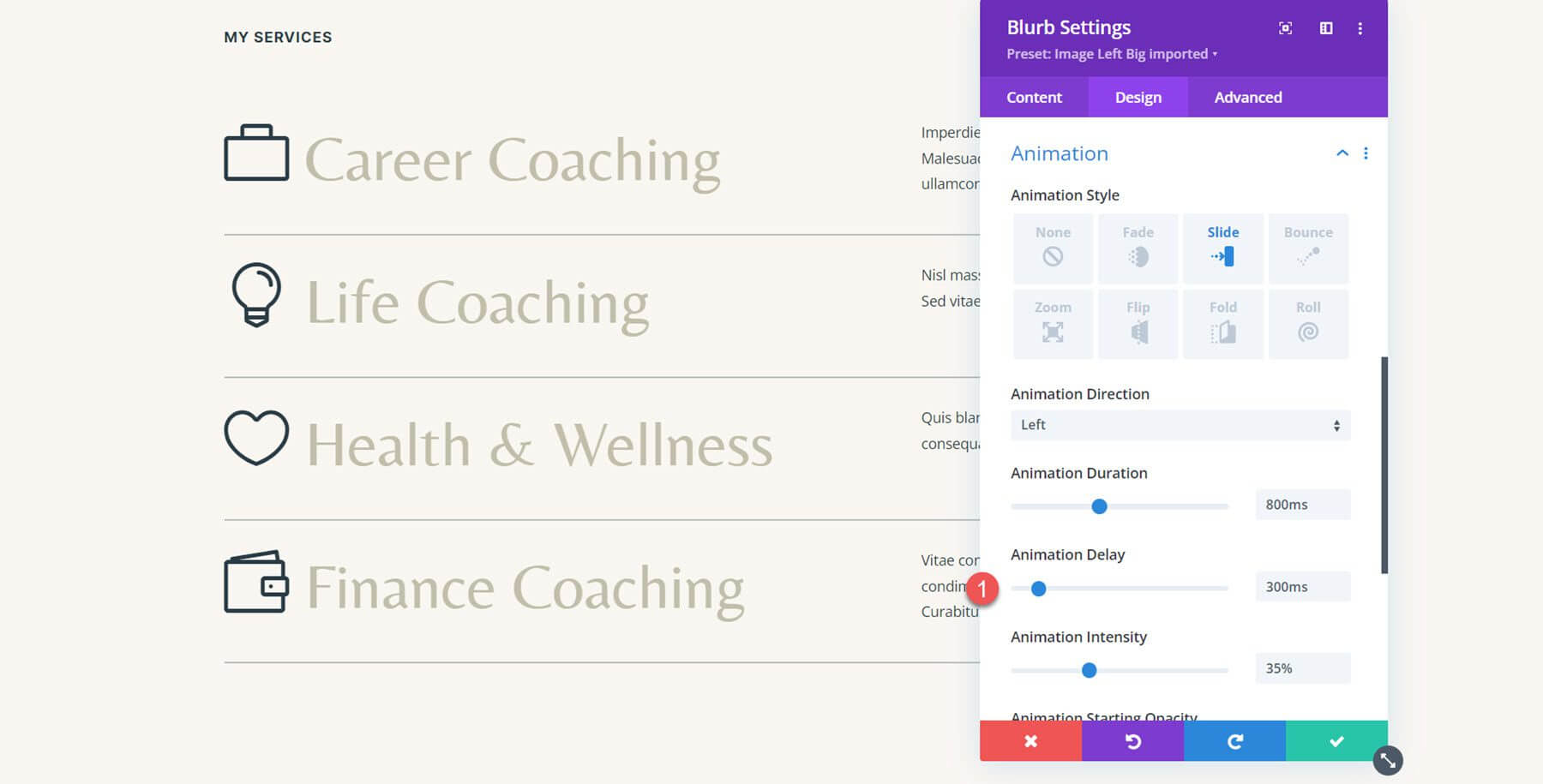
Langkah selanjutnya adalah memberikan Penundaan Animasi pada dua uraian terakhir. Atur Penundaan Animasi untuk uraian ketiga, "Kesehatan & Kebugaran," ke 300 ms.

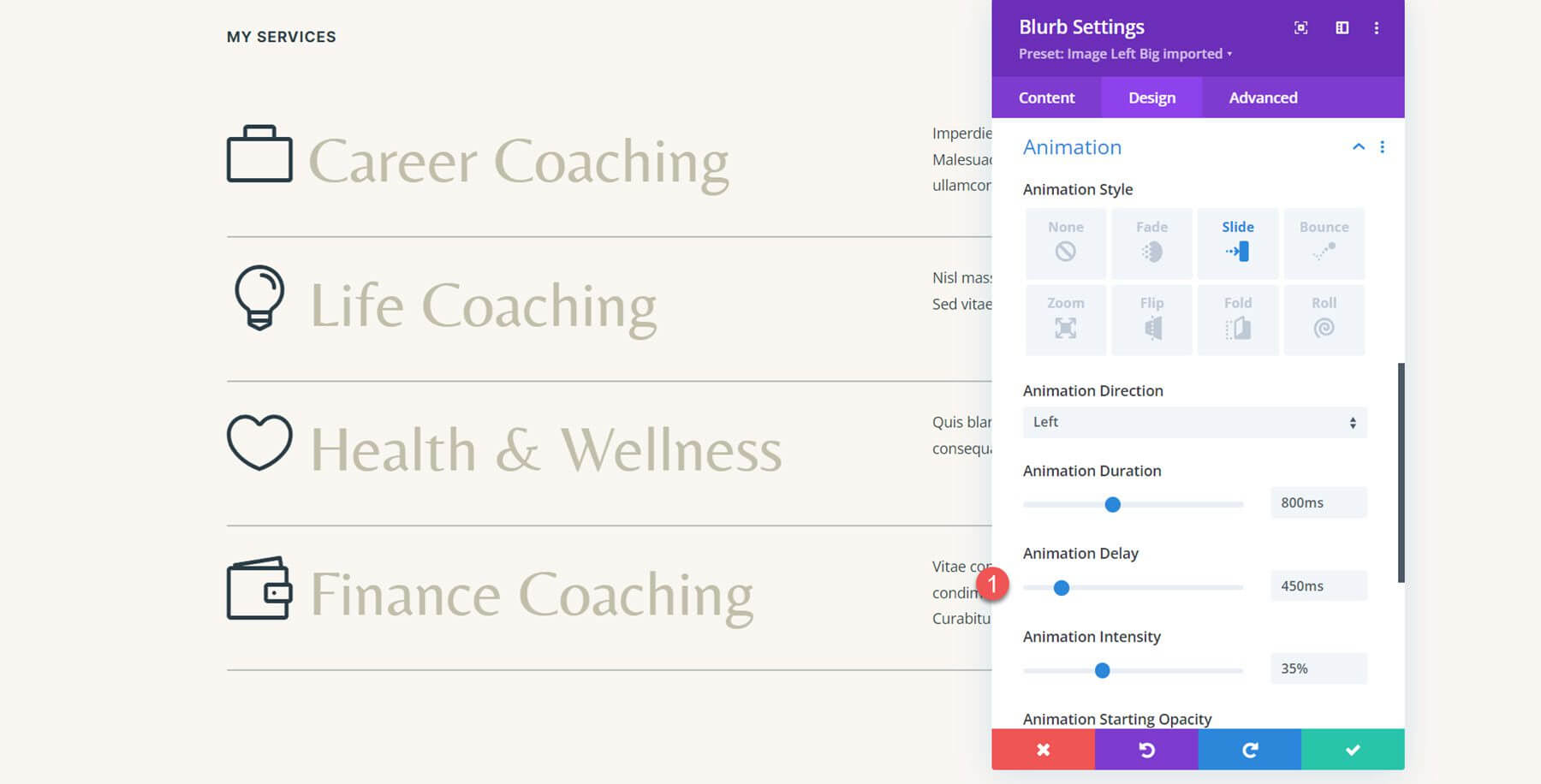
Atur Penundaan Animasi ke 450 ms untuk uraian akhir Pelatihan Keuangan.

Desain akhir, lengkap dengan animasi slide-kiri, ditampilkan di sini.
Balik Animasi
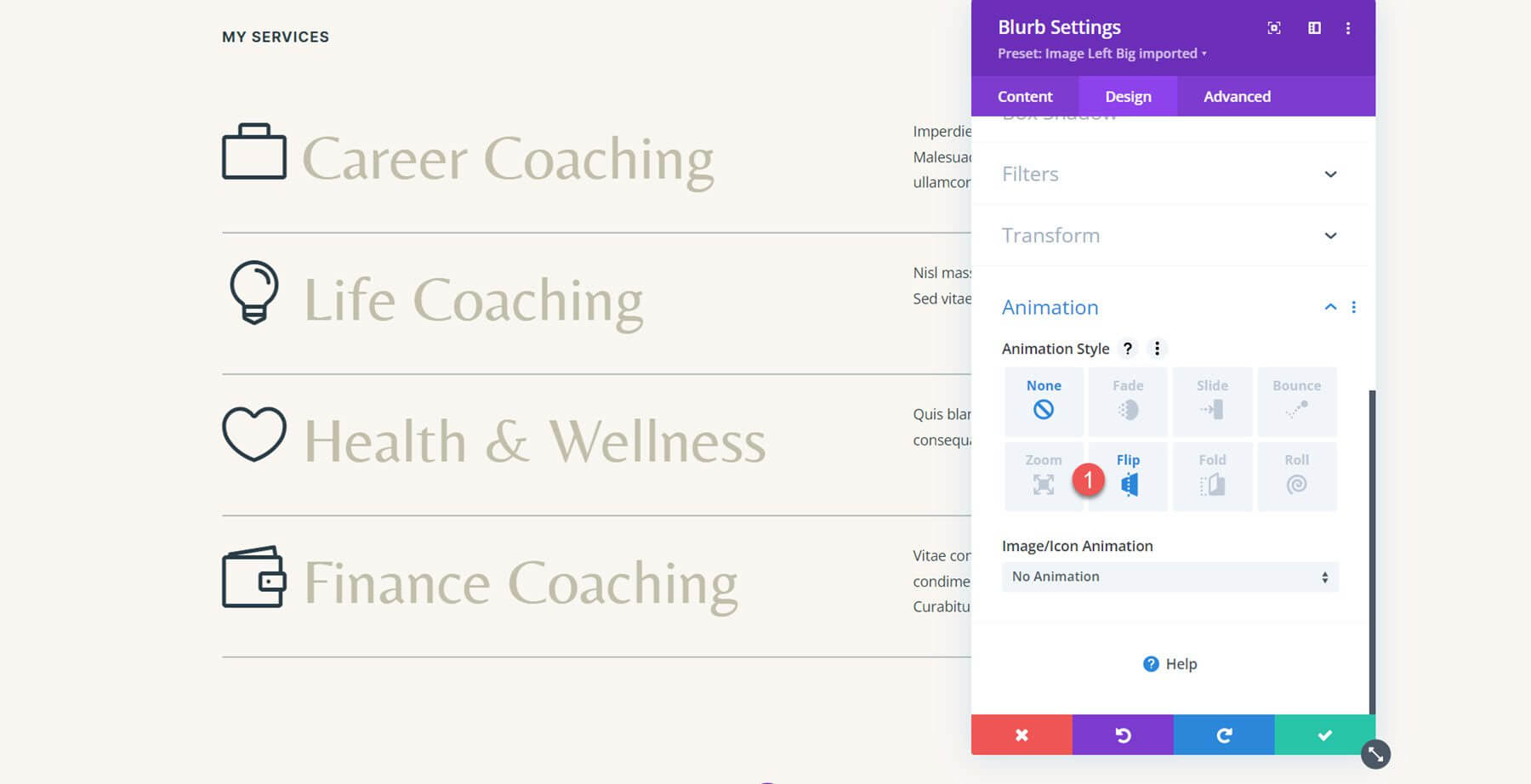
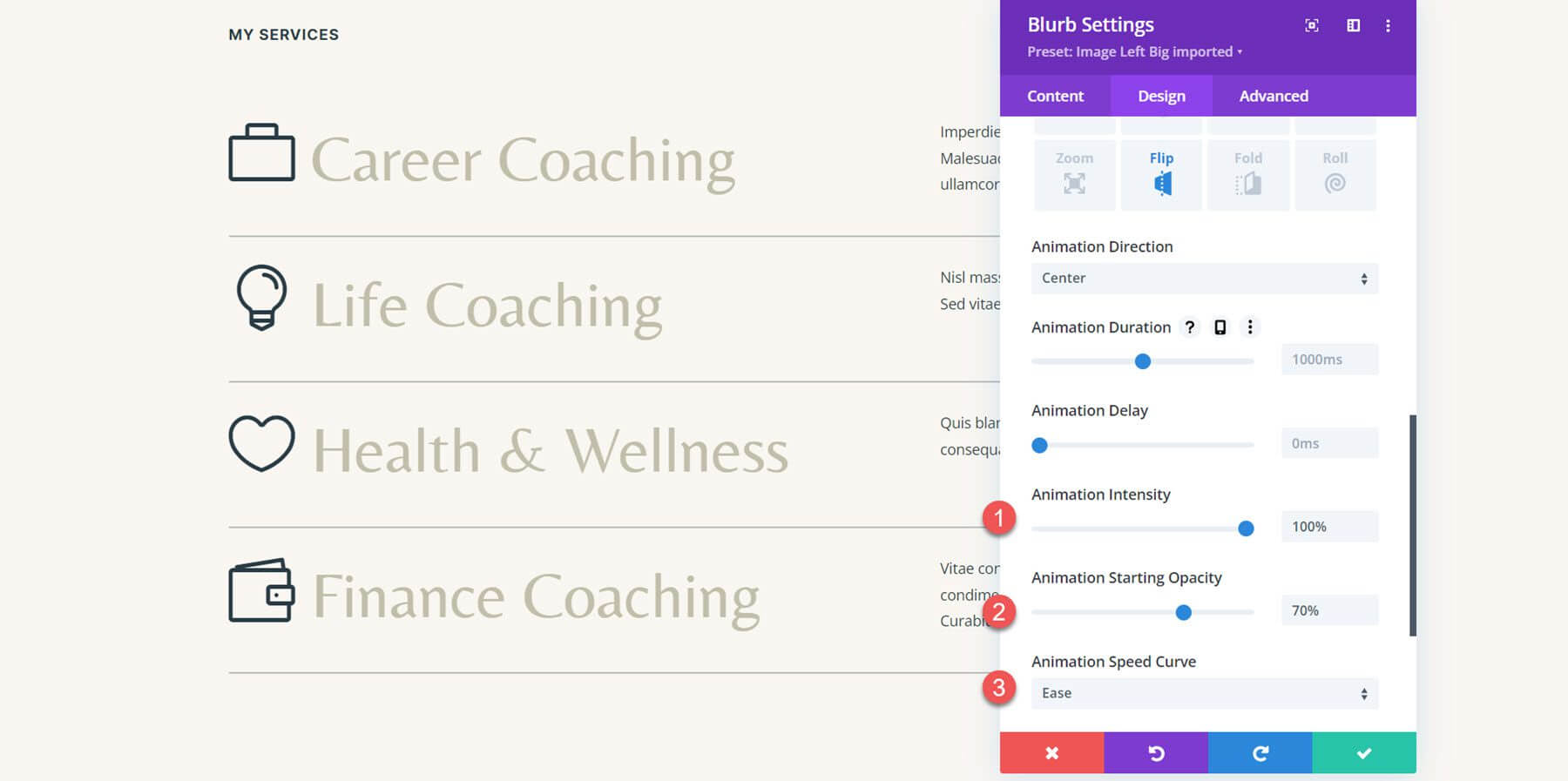
Kami akan mengambil bagian layanan yang sama untuk animasi uraian kedua dan memberikan setiap uraian animasi gaya flip. Arahkan ke opsi Animasi di bawah tab Desain setelah membuka pengaturan untuk uraian pertama. Gaya animasi flip kemudian dapat dipilih.

Pusatkan arah animasi. Atur Intensitas Animasi menjadi 100% setelah itu. Tingkatkan juga Opacity Awal Animasi menjadi 70%. Kurva Kecepatan Animasi kemudian harus diturunkan.

Selanjutnya, sertakan semua uraian bagian dalam gaya animasi.

Berikut adalah tata letak dengan semua uraian singkat yang dianimasikan dalam gaya flip.
Animasi Pantulan
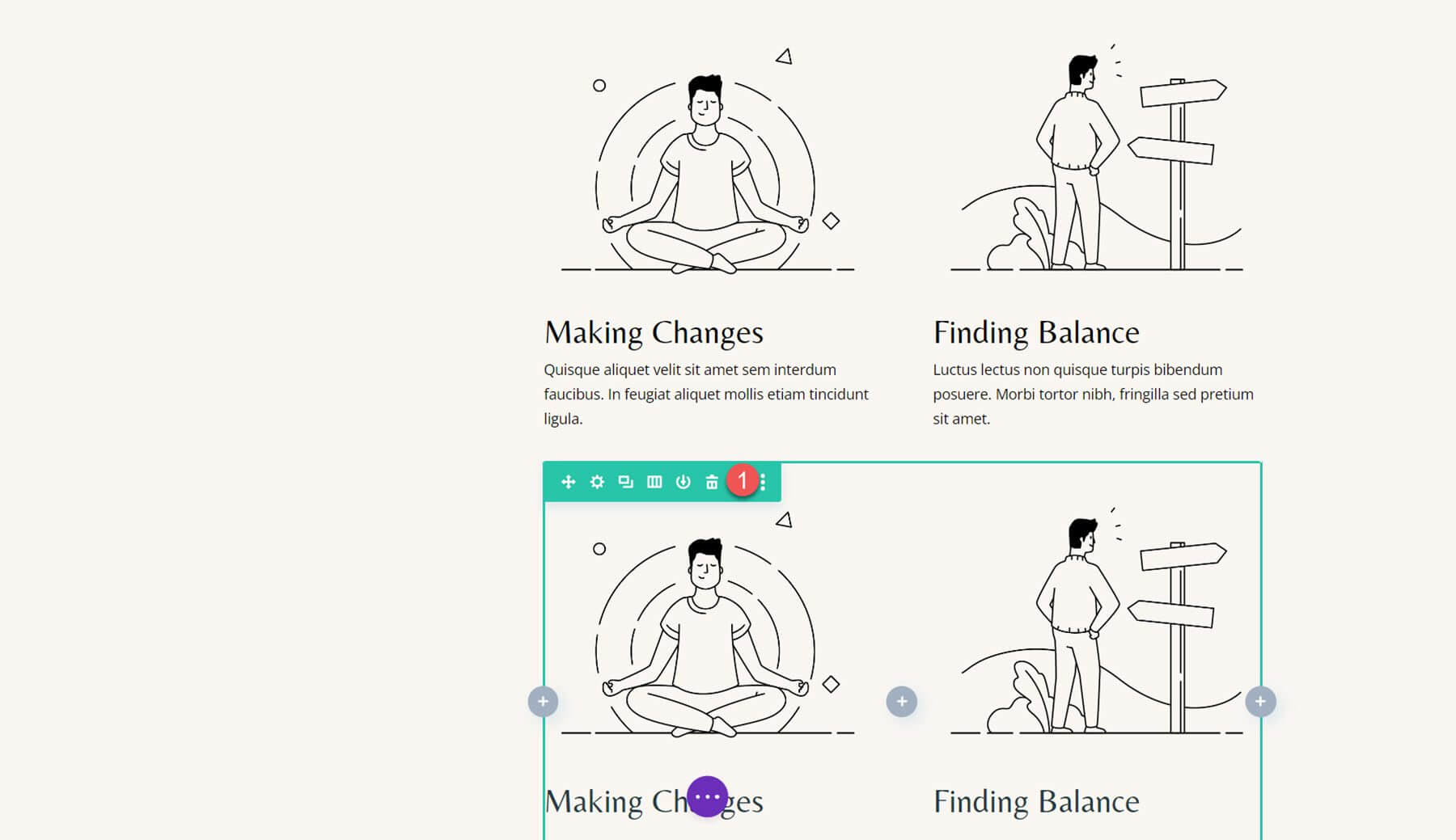
Mari pergi ke area Let's Grow pada tata letak untuk animasi ketiga. Pertama-tama kita harus merekonstruksi tata letak menggunakan modul uraian karena dibuat menggunakan modul gambar dan teks.
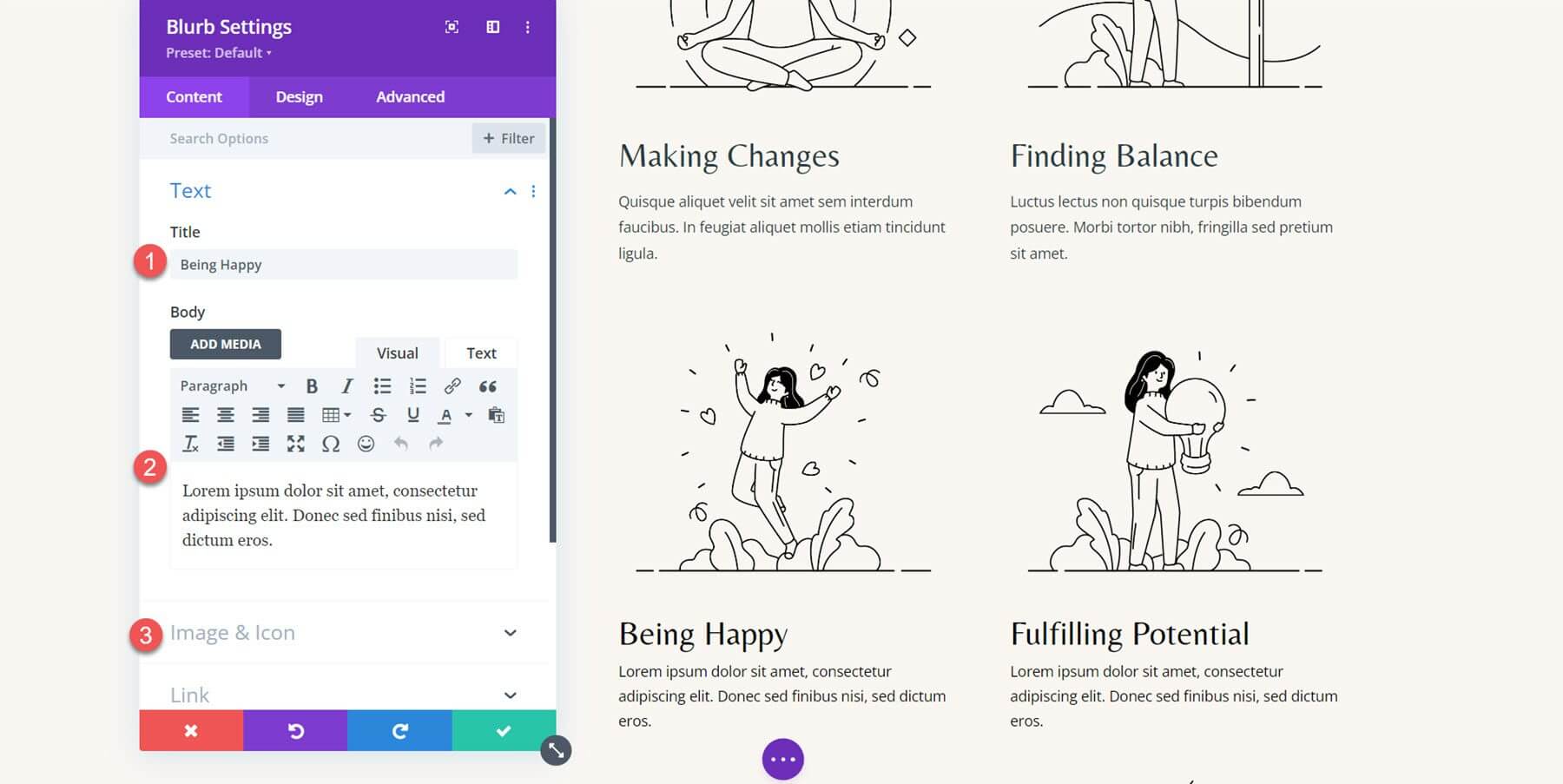
Mulailah dengan menyertakan modul uraian baru dalam desain.

Setelah itu, ubah teksnya agar mencerminkan contoh aslinya.
- Judul: Positif
- Tubuh: Klien harus dilatih, pasien harus menjadi pasien. Daripada kata eros, saya tidak memberi tetapi hanya sampai habis.

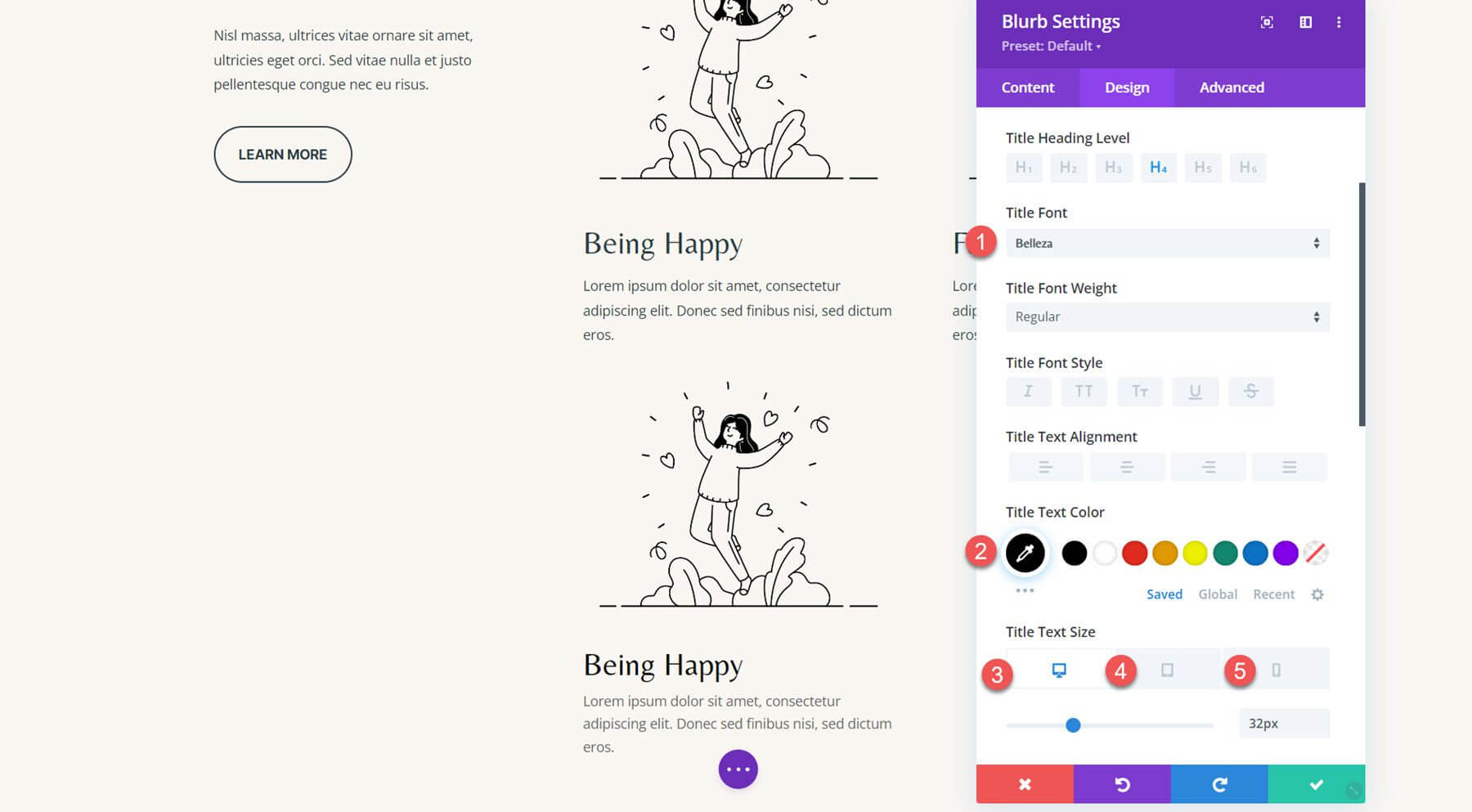
Ubah parameter berikut di bawah pengaturan font Judul di tab desain.
- Judul Font: Kecantikan
- Warna Teks Judul: #000000
- Ukuran Teks Judul Desktop: 32px
- Ukuran Teks Judul Tablet: 16px
- Ukuran Teks Judul Seluler: 15px

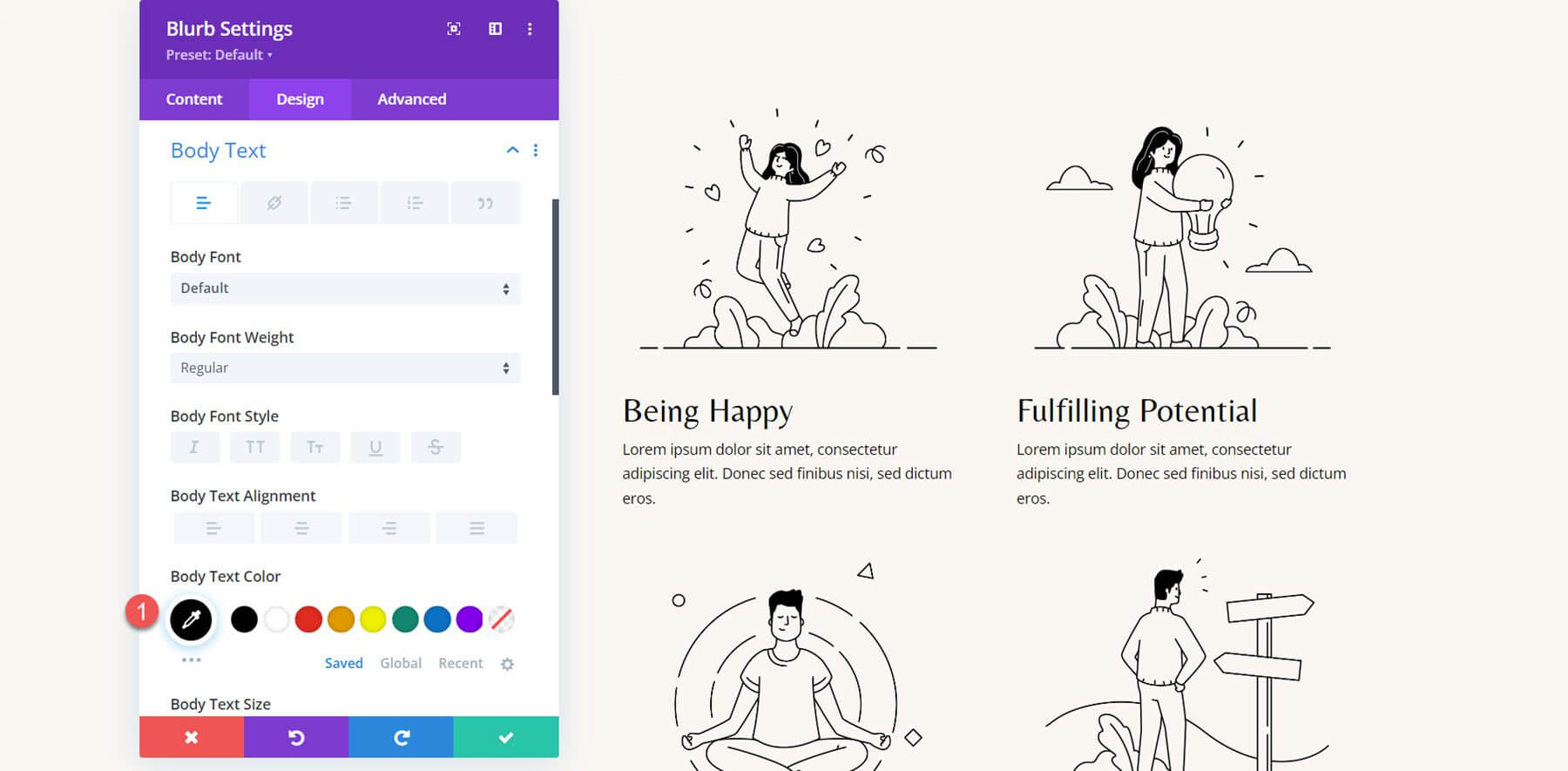
Sekarang saatnya mengubah warna teks isi.
- Warna Teks Isi: #000000

Dengan menggunakan modul uraian singkat, ulangi langkah-langkah ini untuk menghasilkan keempat bagian. Setelah itu, hapus bagian sebelumnya.

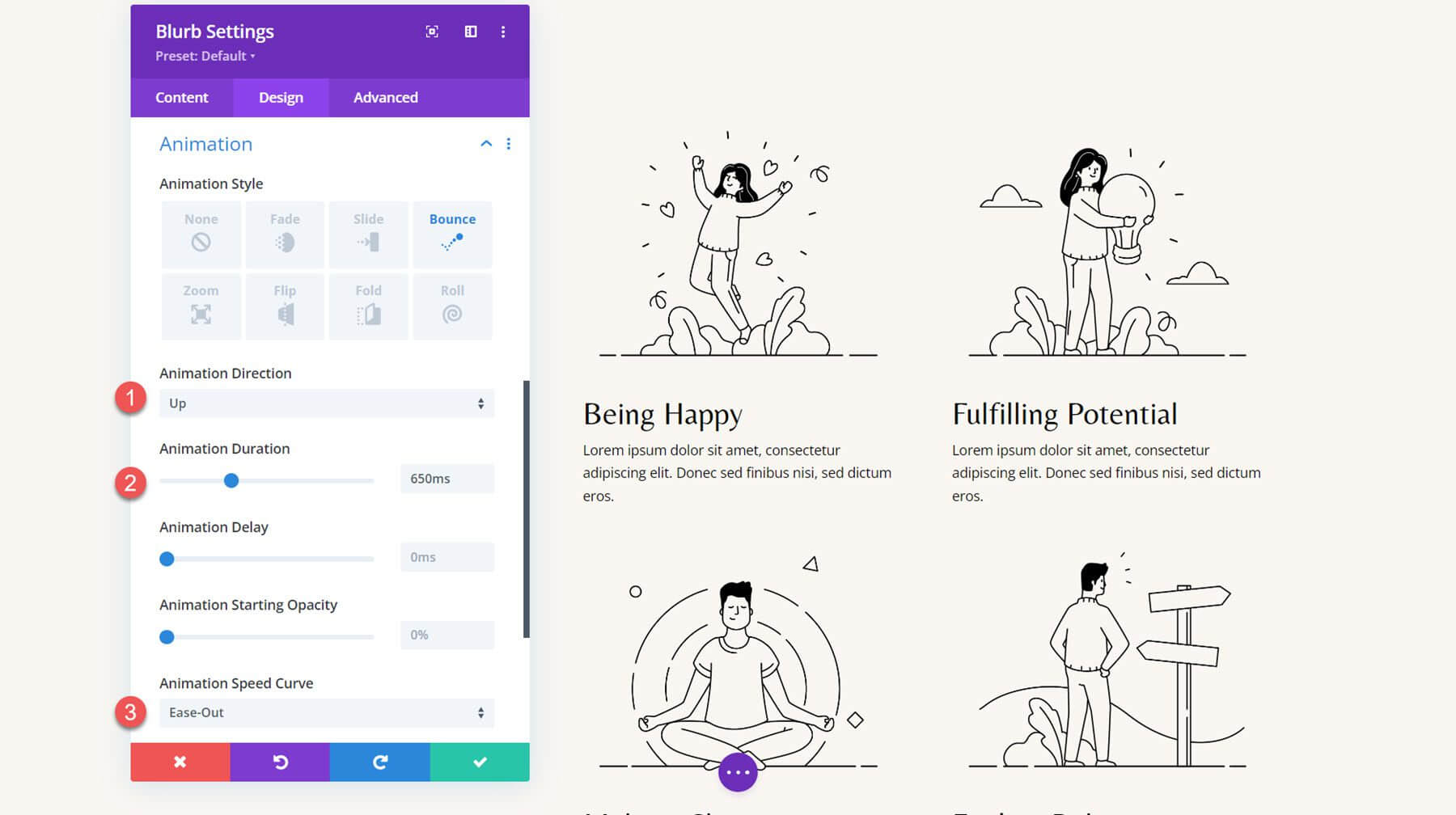
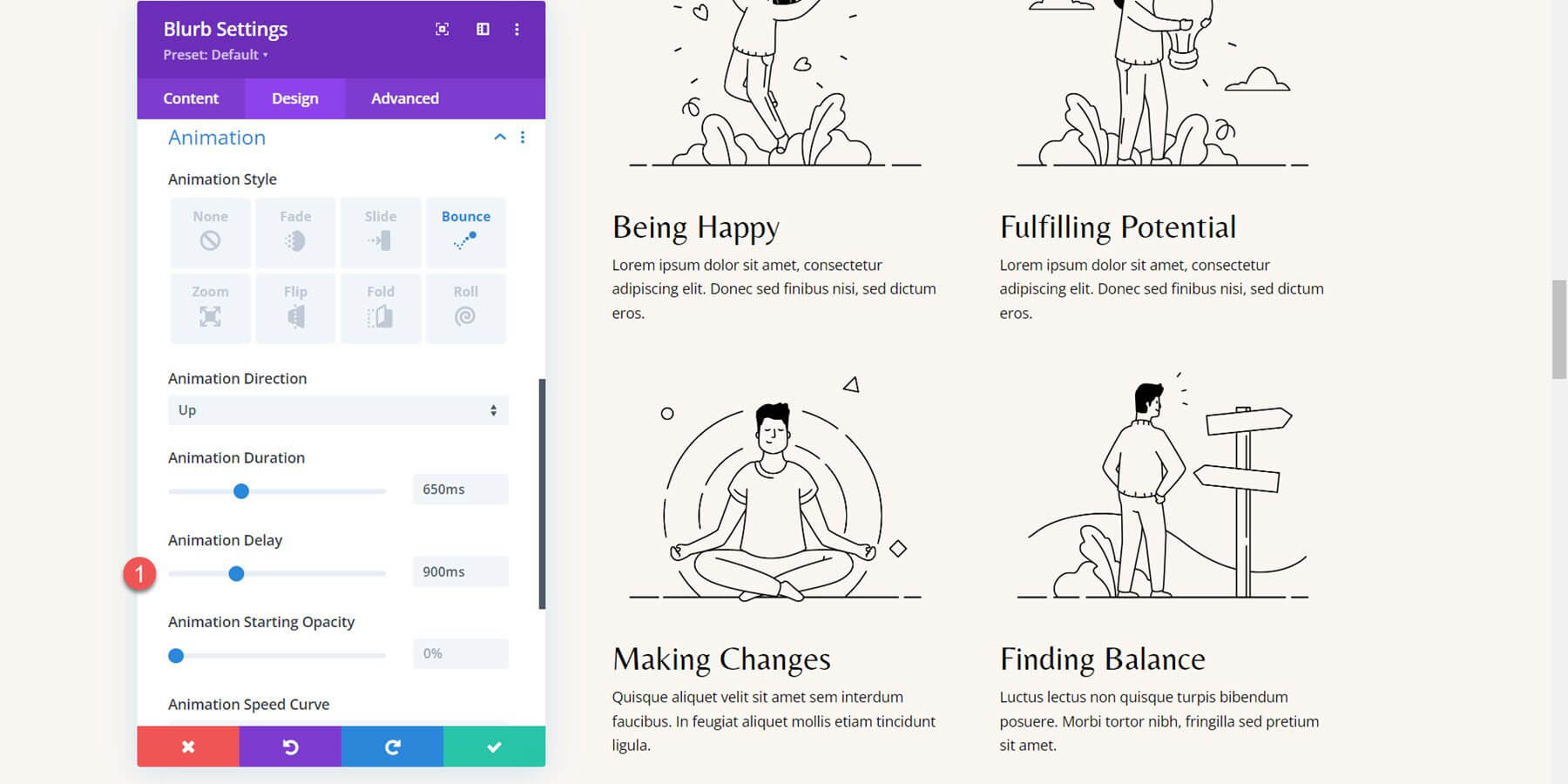
Kita dapat menambahkan parameter animasi setelah tata letak kita selesai. Buka opsi uraian pertama, buka pengaturan Animasi pada tab Desain, dan pilih jenis animasi Pantulan.
Gaya animasi kemudian harus dikonfigurasi sebagai berikut:
- Arah Animasi: Atas
- Durasi Animasi: 650ms
- Kurva Kecepatan Animasi: Ease-Out

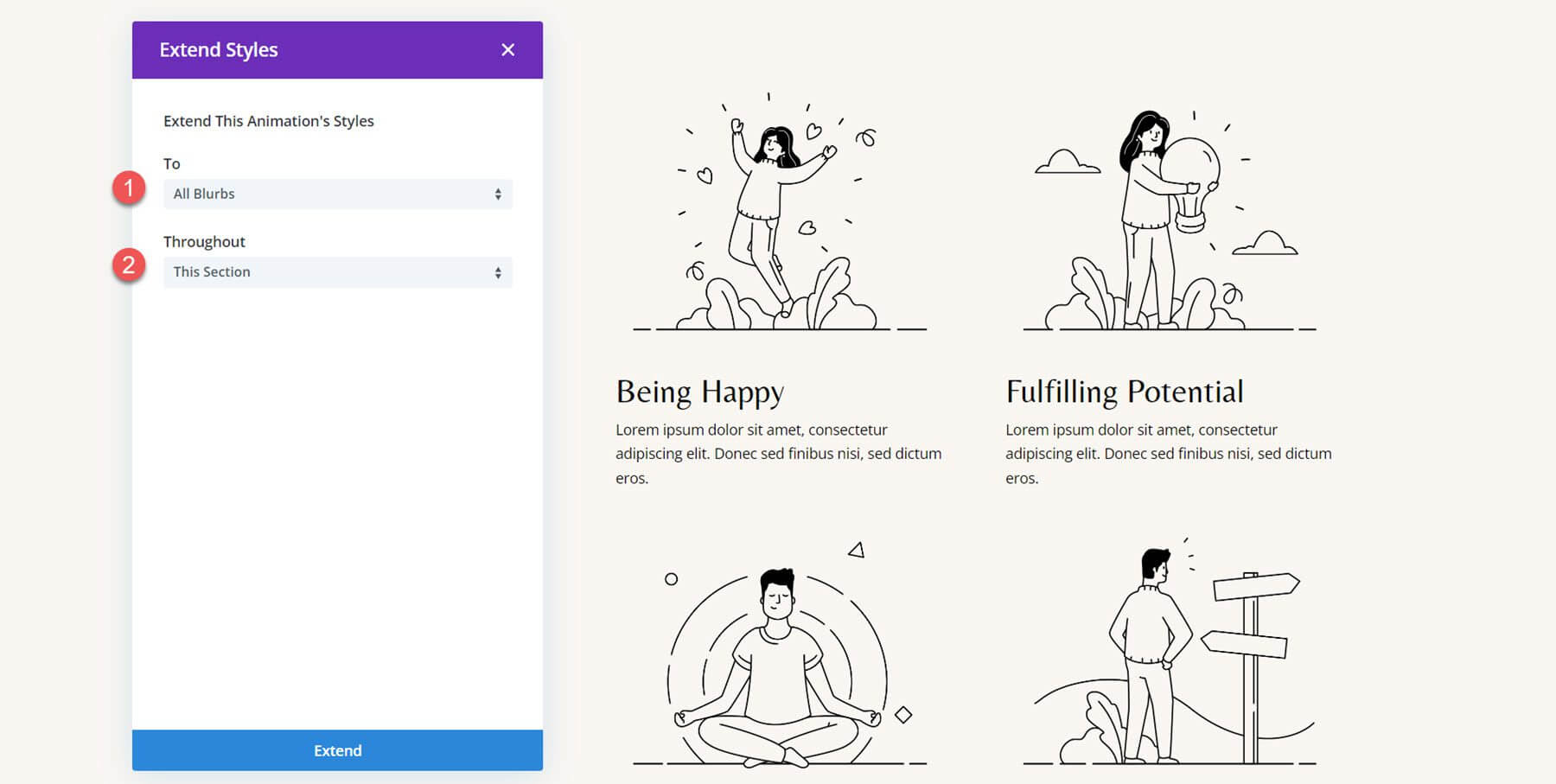
Sertakan uraian singkat lainnya dalam gaya animasi.

Untuk mencegah animasi terjadi pada waktu yang sama untuk setiap uraian singkat, saya ingin menambahkan penundaan bertahap. Atur waktu animasi uraian ke nilai berikut.
- Penundaan Animasi untuk Blurb 2: 300ms
- Penundaan Animasi untuk Blurb 3: 600ms
- Delay Animasi untuk Blurb 4: 900ms

Desain akhir, lengkap dengan animasi uraian pentalan, ditunjukkan di bawah ini.
Pikiran Terakhir
Dengan menggunakan modul uraian Divi , Anda dapat menampilkan layanan Anda atau menampilkan informasi penting dengan jelas di situs web Anda. Selain itu, Anda dapat menekankan uraian singkat dan mengarahkan perhatian pengguna ke teks tersebut dengan menyertakan animasi dalam desain Anda. Kami hanya membahas empat alternatif untuk menganimasikan modul uraian Anda dalam tutorial ini, tetapi opsi desain Divi dan fleksibilitas pengaturan animasi memungkinkan Anda membuat desain yang tak terhitung jumlahnya.




