Ingin meningkatkan penjualan situs web WooCommerce Anda dengan membantu konsumen Anda menemukan produk yang tepat untuk kebutuhan mereka? Pelajari cara mudah meningkatkan kebahagiaan dan penjualan pelanggan dengan menampilkan barang terkait WooCommerce di setiap situs belanja Anda.

Barang terkait WooCommerce adalah saran yang muncul saat konsumen Anda memeriksa produk atau barang di situs web toko Anda. Item WooCommerce terkait ini dirancang untuk membantu penggunaan produk asli, dan biasanya saling melengkapi.
Saat Anda menampilkan barang terkait di situs web Anda, Anda menggunakan teknik pemasaran yang mendorong pengunjung toko untuk tinggal lebih lama, menyelidiki situs web Anda lebih teliti, dan membeli lebih banyak barang.
Dalam artikel ini, kami akan menunjukkan cara menampilkan produk terkait WooCommerce dalam berbagai cara menggunakan Elementor , salah satu pembuat halaman seret dan lepas paling populer dan sederhana untuk WordPress.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarangKeuntungan Menampilkan Produk Terkait
Namun, sebelum kita masuk ke metode untuk menampilkan produk terkait WooCommerce, mari kita lihat bagaimana menampilkan rekomendasi ini dapat membantu bisnis Anda.
- Tentu saja, konsumen Anda akan cenderung untuk melihat produk terkait lainnya di toko Anda dan, sebagai hasilnya, akan menghabiskan lebih banyak waktu menjelajahi situs web Anda. Akibatnya, tingkat keterlibatan dan skor SEO meningkat.
- Tidak hanya itu, konsumen Anda akan cenderung mendapatkan barang serupa yang melengkapi atau melengkapi dengan barang yang sebelumnya telah mereka pilih untuk dibeli. Anda juga dapat mengekspos mereka ke produk baru atau tidak biasa tanpa berkeringat.
- Anda akan dapat dengan mudah mempromosikan barang atau produk populer yang sedang dijual - menaikkan tingkat konversi sekali lagi.
Karena pengguna tidak lagi harus mencari barang yang sesuai secara terpisah, ini akan segera membantu menciptakan pengalaman berbelanja yang lebih efisien, dan biasanya menyenangkan bagi mereka. Yang terpenting, nilai pesanan rata-rata bisnis WooCommerce Anda akan meroket.
Variasi Produk
Jadi, mari kita bicara tentang produk terkait WooCommerce – apa itu dan bagaimana menginstalnya dengan beberapa klik di situs WordPress Anda. Saat menampilkan produk terkait di situs web Anda, Anda memiliki beberapa opsi:

Produk silang
Dalam industri ritel online, produk silang biasanya mengacu pada produk yang sebanding atau yang melengkapi produk awal yang sudah dibeli. Mereka adalah barang yang dapat digunakan untuk melengkapi barang yang akan dibeli oleh pembeli. Tujuannya adalah agar konsumen Anda membeli item yang ingin mereka beli dan item cross-sell, meningkatkan nilai pesanan rata-rata Anda.
Misalnya, jika pelanggan bermaksud membeli buku catatan dari toko Anda, Anda dapat mempromosikan semua item alat tulis lainnya di situs web Anda untuk menarik mereka agar membeli lebih banyak.
up-sell
Di sisi lain, dengan menggunakan up-sell, Anda dapat merekomendasikan produk serupa kepada konsumen Anda yang dapat ia beli alih-alih item yang saat ini mereka pertimbangkan untuk dibeli (biasanya yang lebih menguntungkan bagi Anda). Dengan kata lain, up-sell adalah produk yang lebih mahal yang dapat dibeli pembeli. Akibatnya, up-sell, seperti cross-sell, meningkatkan nilai pesanan rata-rata Anda.
Sebagai contoh up-sell, jika konsumen bersiap untuk membeli notebook dari situs web Anda, Anda dapat memberi mereka kesepakatan di mana notebook dengan kualitas lebih tinggi datang dengan alat tulis sebagai satu paket. Akibatnya, konsumen Anda akan dapat membeli apa pun yang dia butuhkan sekaligus.
Tag dan kategori
Akhirnya, kami mendapatkan tag dan kategori, yang merupakan cara paling dasar untuk menampilkan produk terkait WooCommerce di situs web toko Anda. Idenya adalah untuk mengelompokkan semua produk serupa ke dalam kategori tertentu dengan menetapkan tag yang sesuai untuk mereka.
Tampilkan Produk Terkait Menggunakan Elementor
Sekarang setelah kita menentukan produk yang terkait dengan WooCommerce, mari kita lihat banyak cara untuk menampilkannya di situs web eCommerce Anda menggunakan Elementor .
Widget Elemen bawaan
Untuk memulai, Elementor PRO menyertakan widget Produk Terkait yang sepenuhnya disesuaikan untuk toko eCommerce Anda. Sesuai dengan namanya, fitur bermanfaat ini memberi Anda kendali penuh untuk menampilkan semua produk terkait WooCommerce hanya dengan beberapa klik.
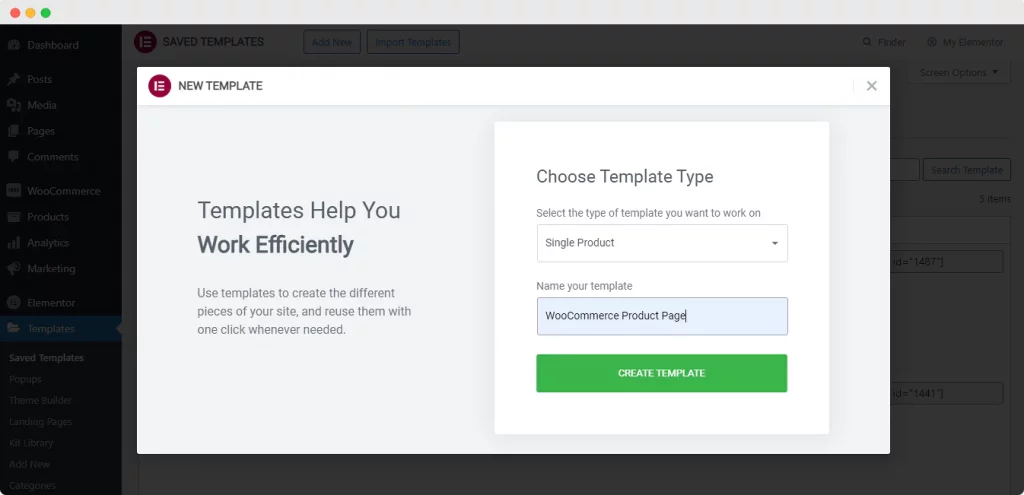
Untuk mulai menggunakan widget ini, buat halaman Produk Tunggal di editor Anda menggunakan template Elementor PRO . Untuk melakukannya, navigasikan ke tab Template di dasbor situs WordPress Anda setelah menginstal dan mengaktifkan Elementor .

Ketika Anda mengklik tombol 'Tambah Baru' di bagian atas, jendela popup akan terbuka di layar Anda, memungkinkan Anda untuk menentukan jenis template yang ingin Anda gunakan. Pilih 'Halaman Tunggal' sebagai jenis template Anda dan berikan nama yang unik. Kemudian klik opsi 'Buat Template'.
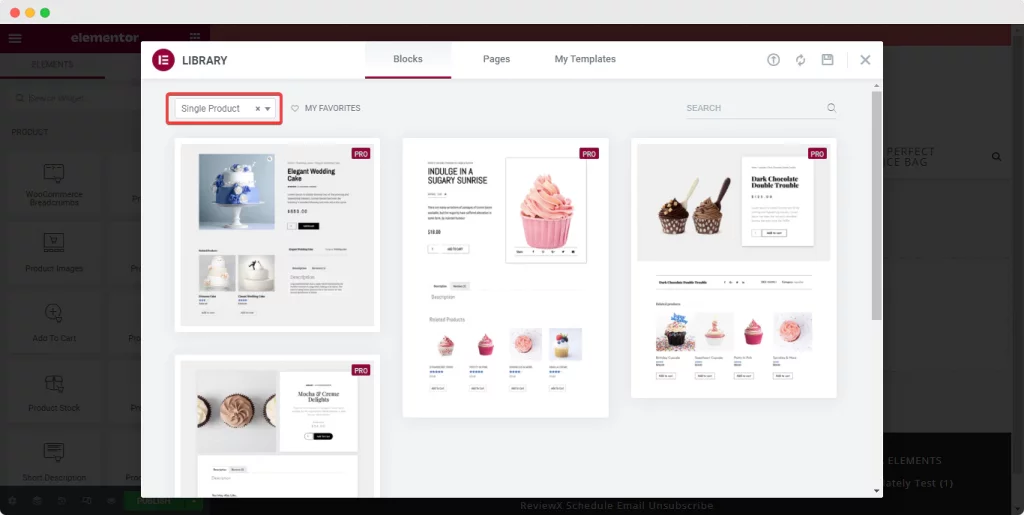
Setelah itu, Anda akan diarahkan ke editor Elementor Anda, di mana jendela popup lain akan menampilkan semua template Elementor yang tersedia untuk halaman 'Produk Tunggal'. Pilih templat halaman yang paling menarik dan cukup klik 'Sisipkan' untuk memulai.

Secara default, template 'Produk Tunggal' ini akan muncul di halaman Anda dengan widget 'Produk Terkait'. Dengan sedikit usaha, Anda dapat dengan cepat menyesuaikan konten widget dan pengaturan gaya dan menampilkan produk yang relevan di situs web Anda.
Anda juga dapat memindahkan bagian 'Produk Terkait' sesuai kebutuhan dan menambahkan widget Elementor lain ke atau di sekitarnya untuk lebih meningkatkan fungsionalitas halaman.
Setelah Anda puas dengan perubahannya, publikasikan halaman tersebut. Halaman produk tunggal Anda akan segera ditayangkan untuk semua pengunjung situs web dan pelanggan Anda untuk menelusuri dan membeli sesuatu. Itu saja yang ada untuk itu – semudah itu.
Menggunakan Add-on Esensial
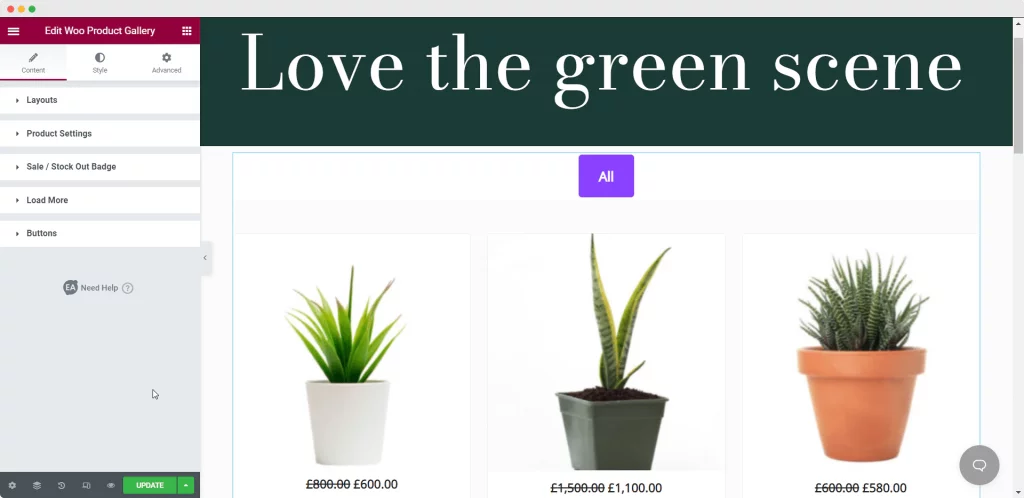
Setelah itu, kami memiliki widget luar biasa dari Essential Addons For Elementor – Woo Product Gallery, yang memungkinkan Anda mengkategorikan produk Anda ke dalam beberapa kategori. Semua produk yang digabungkan akan ditampilkan bersama di galeri sehingga orang dapat dengan cepat menemukan apa yang mereka inginkan.
Galeri Produk EA Woo memungkinkan Anda untuk menampilkan produk terkait WooCommerce dalam tata letak yang memukau, membuat situs web Anda tampak lebih menarik dan bersemangat.
Cukup ketik 'Galeri Produk Woo' ke dalam tab 'Elemen' editor Anda, lalu seret dan lepas widget ke halaman web Anda.
Kemudian, dengan menggunakan tab 'Konten' dan 'Gaya', ubah dan sesuaikan widget dengan selera Anda dan agar sesuai dengan estetika toko Anda.
Jadi, mari kita mulai dengan 'tab Konten', yang memberi Anda lima bagian untuk mendesain atau menyesuaikan galeri produk WooCommerce Anda.

Menggunakan Galeri Produk Woo, Anda dapat mengonfigurasi tata letak galeri produk dari empat desain berbeda. Yang terpenting, Anda dapat menambahkan sumber untuk produk Anda di galeri produk dengan berbagai opsi pemfilteran.
Anda dapat membuat kategori sebanyak yang Anda butuhkan untuk semua produk Anda di sini. Di sinilah produk Anda akan diklasifikasikan ke dalam kategori yang berbeda, sehingga memudahkan konsumen Anda untuk mengidentifikasi produk terkait atau produk dalam kategori yang sama.
Dengan beberapa klik, Anda akan dapat membuat lebih banyak penyesuaian pada fitur default Elementor. Setelah selesai, cukup publikasikan halaman tersebut.
Jika Anda memiliki toko aksesori, berikut cara galeri produk Anda dapat meningkatkan pengalaman pelanggan Anda. Konsumen Anda akan dapat melihat semua produk yang terhubung hanya dengan mengklik kategori.
Menggunakan Koleksi Produk Woo
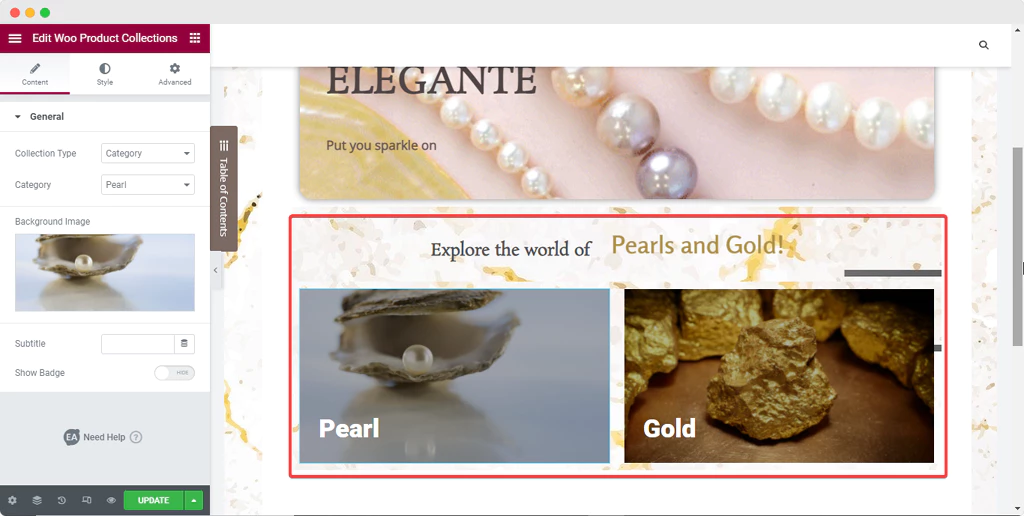
Koleksi Produk Woo, dari Add-on Esensial lagi, adalah widget terakhir kami yang menunjukkan produk pelanggan yang terkait dengan WooCommerce, dan ini adalah widget terakhir kami. Ini adalah komponen lain yang akan membantu Anda mengatur koleksi barang serupa dengan memanfaatkan tag, kategori, dan atribut WooCommerce yang disediakan.
Anda dapat mencari 'Koleksi Produk' di bilah pencarian 'Elemen' editor dengan cara yang sama seperti Anda menggunakan pembuat halaman Elementor untuk menarik dan melepas semua elemen lain ke dalam editor Anda.
Setelah Anda menempatkan widget, Anda dapat memilih jenis koleksi dari 'Kategori', 'Tag', atau 'Atribut' sesuai kebutuhan, dan pengguna Anda akan diarahkan ke halaman tertentu.
Kemudian cukup pilih kategori yang ingin Anda tampilkan dan tambahkan gambar latar belakang untuk menarik perhatian ke poin utama kategori. Sekali lagi, jika kita mengambil toko perhiasan sebagai contoh bisnis WooCommerce kita, berikut adalah tampilan koleksi produk.

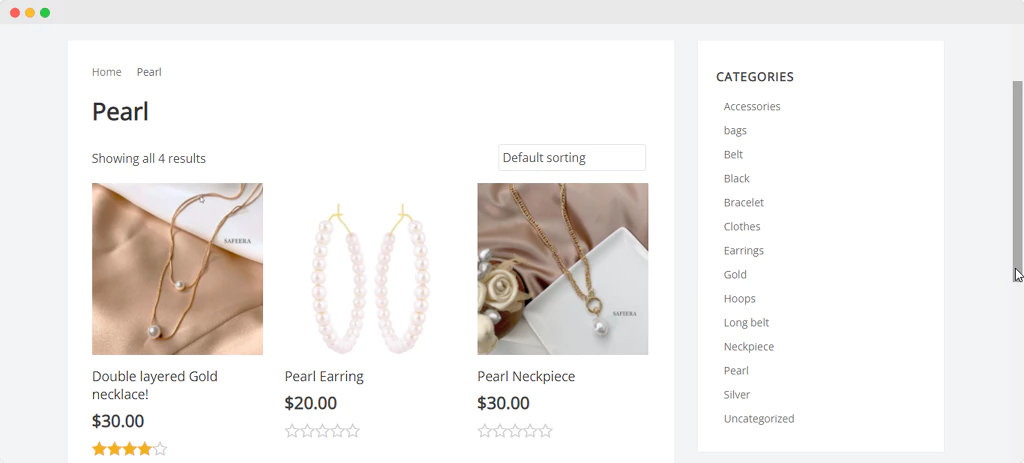
Anda kemudian dapat menambahkan lebih banyak personalisasi ke kategori Anda dan memperluas kategori toko Anda. Dan begitu Anda meluncurkan situs web Anda, koleksinya akan tersedia untuk dilihat siapa saja. Ketika pengguna mengklik salah satu koleksi, dia dibawa ke situs web yang ditampilkan di bawah untuk 'Koleksi Mutiara.'

Semua kategori dan tag lainnya juga akan ditampilkan di halaman koleksi online, sehingga meningkatkan efektivitas dan efisiensi pengguna Anda lebih jauh lagi.
Mengakhiri Pikiran
Dengan itu, kami telah menyelesaikan instruksi komprehensif kami tentang cara menampilkan produk terkait WooCommerce di situs web toko Anda menggunakan editor Elementor dan widget khusus.
Seperti yang Anda lihat, Elementor dan Essential Addons membuatnya sangat mudah untuk membangun toko online yang indah dan menampilkan produk terkait WooCommerce, semuanya tanpa kode apa pun. Cobalah sendiri dan beri tahu kami pendapat Anda dengan meninggalkan komentar di bawah.




