Apakah website Anda agak membosankan dan tidak terlalu menarik bagi pengunjung? Mungkin ketika orang mengunjungi situs web Anda, mereka tidak menganggapnya menarik. Jika itu benar, Anda pasti perlu membuat website Anda lebih menarik.

Salah satu ide kerennya adalah menambahkan teks yang bergerak di situs WordPress Anda. Anda mungkin bertanya-tanya bagaimana cara melakukan ini. Ada beberapa cara untuk melakukannya. Pada artikel ini, saya akan menunjukkan cara menambahkan teks bergerak ke situs WordPress Anda menggunakan ElementsKit dengan Elementor .
Setelah Anda melakukan ini, Anda mungkin akan menemukan bahwa pengunjung tetap berada di situs web Anda untuk waktu yang lebih lama. Jumlah orang yang segera meninggalkan situs web Anda juga akan berkurang. Ketika orang-orang mengunjungi situs Anda lebih lama, mereka cenderung membeli sesuatu atau melakukan apa yang Anda ingin mereka lakukan.
Bagaimana Motion Text Membawa Pesona ke Situs Web Anda?
Saat orang mengunjungi sebuah situs web, sangat penting untuk menarik minat mereka. Jika Anda tidak menarik perhatian mereka, mereka mungkin akan meninggalkan situs lebih awal. Dan bukan itu yang Anda inginkan jika Anda memiliki situs web tersebut.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarangTujuan Anda adalah membuat mereka tetap berada di situs web Anda untuk waktu yang lama. Ini karena semakin banyak waktu yang mereka habiskan di sana, semakin banyak mereka dapat mempelajari bisnis Anda atau apa pun yang Anda miliki di situs web Anda. Menambahkan teks bergerak ke situs web Anda dapat membantu menarik mereka dan membuat mereka bertahan lebih lama.
Berikut adalah beberapa alasan utama mengapa Anda harus menggunakan teks bergerak di situs WordPress Anda:
- Dapatkan perhatian pengunjung dengan membuat website Anda lebih hidup dan menarik.
- Tingkatkan jumlah waktu yang dihabiskan orang di situs web Anda.
- Jadikan desain dan tampilan website Anda lebih menarik.
- Permudah pengunjung untuk menjelajahi situs web Anda dan tingkatkan pengalaman mereka.
- Ciptakan kesan yang baik tentang merek Anda di benak pengunjung.
Tambahkan Teks Bergerak ke Situs Web
Ada banyak alat untuk menambahkan teks bergerak ke situs WordPress Anda. Namun tidak semuanya berfungsi dengan baik, dan beberapa mungkin membingungkan untuk digunakan.
Namun dalam panduan ini, Anda akan menemukan cara mudah menambahkan teks bergerak ke situs WordPress Anda menggunakan ElementsKit . ElementsKit adalah alat sederhana dan serbaguna yang bekerja dengan Elementor . Ini memudahkan untuk menambahkan segala macam teks bergerak yang menarik ke situs WordPress Anda.
Dasbor WordPress
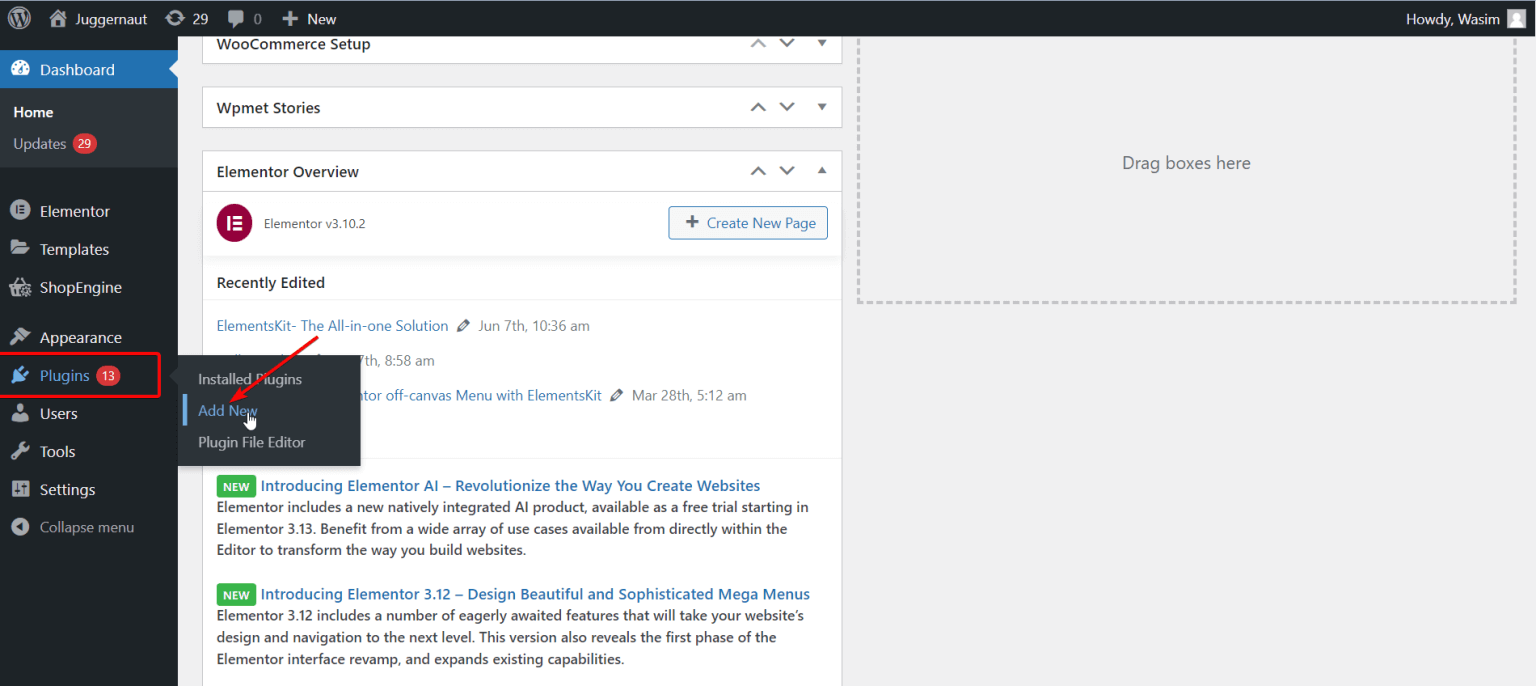
Langkah pertama adalah masuk ke panel admin Anda dan masuk ke dashboard WP Anda. Setelah itu, cari bagian "Plugins" di dashboard dan pilih "Add New".

ElemenKit
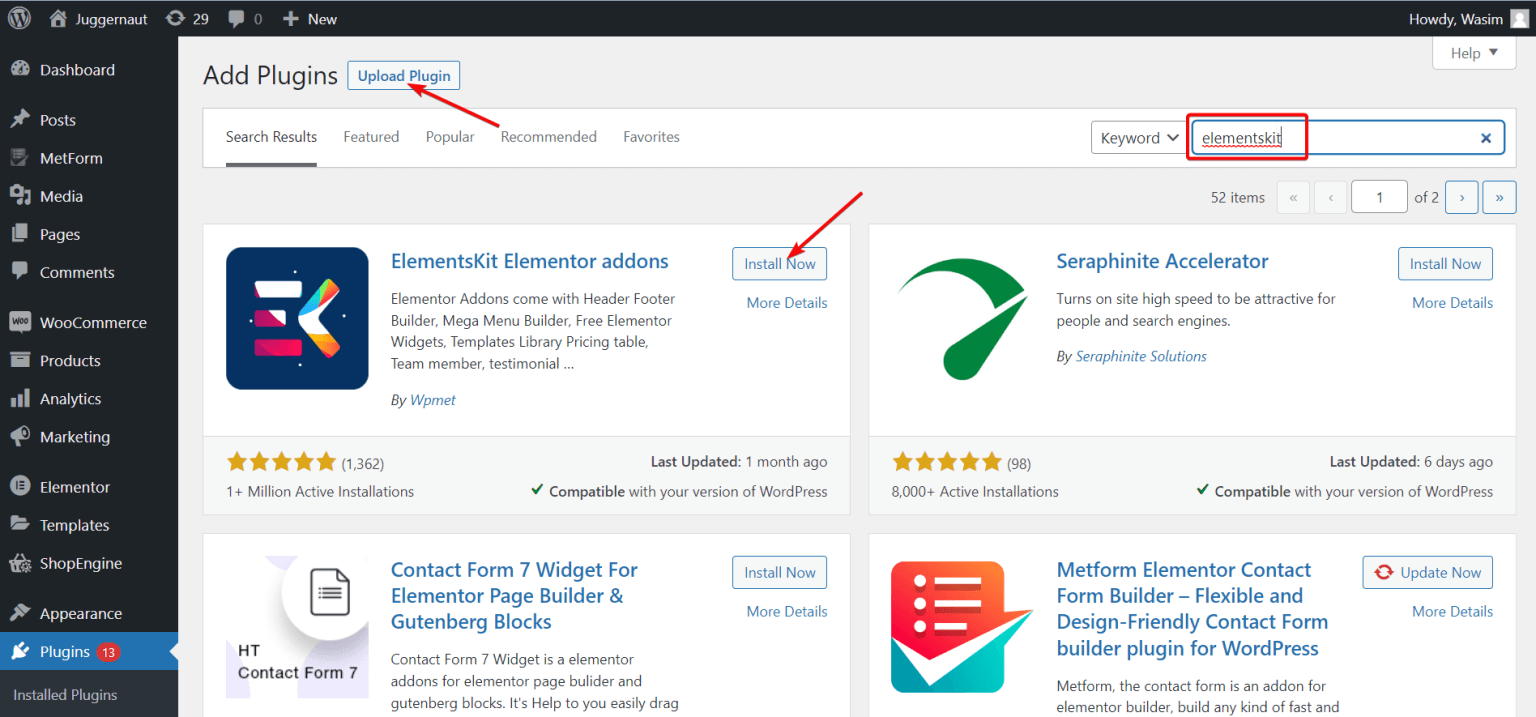
Pertama, ketik "ElementsKit" di kotak pencarian dan klik tombol "Instal Sekarang" untuk menambahkannya.
Jika mau, Anda juga bisa mendapatkan ElementsKit dengan mendapatkan file .zip. Untuk melakukan ini, tekan tombol "Unggah Plugin" di bagian atas. Lalu, buka halaman "Plugin" dan aktifkan plugin.

ElementsKit Di Dasbor
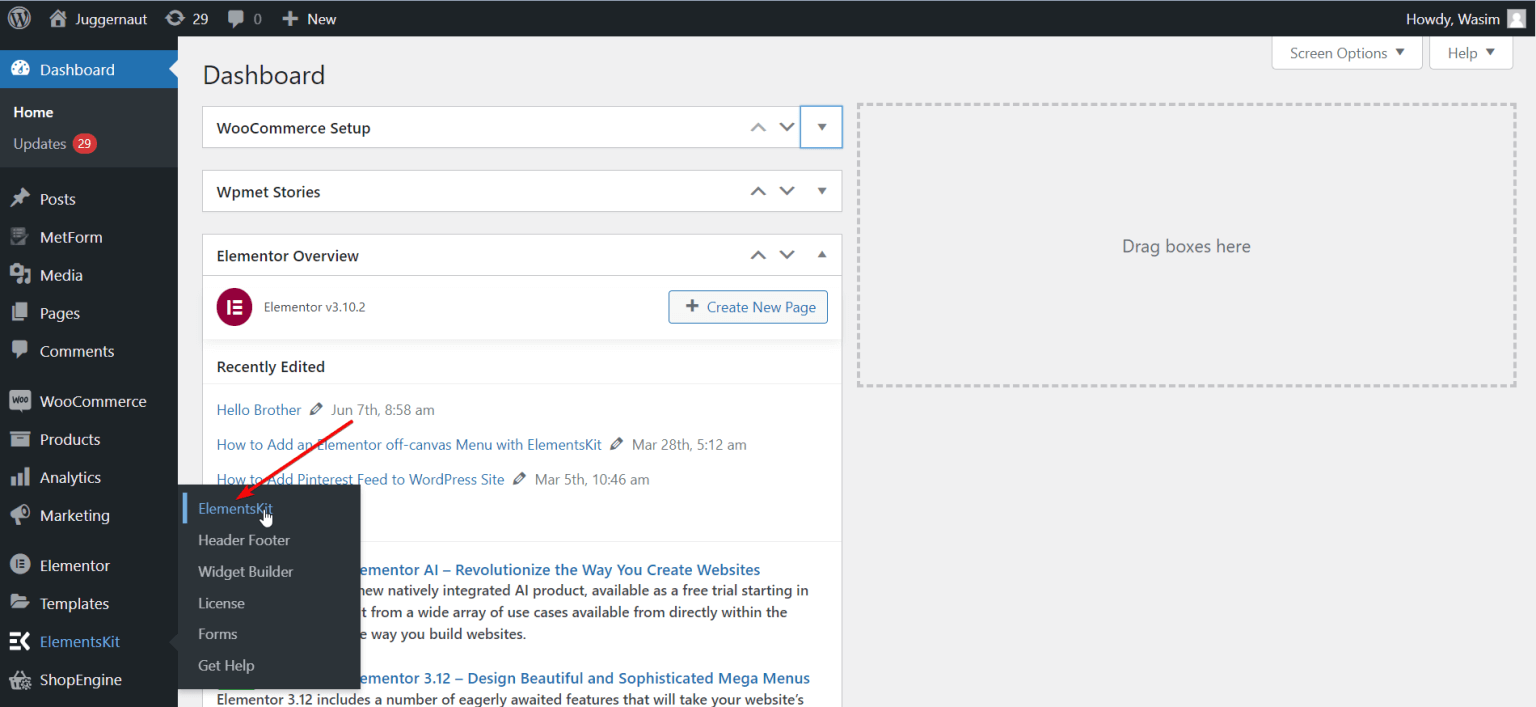
Oke, pertama kembali ke halaman utama dengan mengklik "Dashboard". Kemudian, di sisi kiri layar, temukan dan klik "ElementsKit". Setelah itu, klik "ElementsKit" untuk melanjutkan.

Widget ElementKit
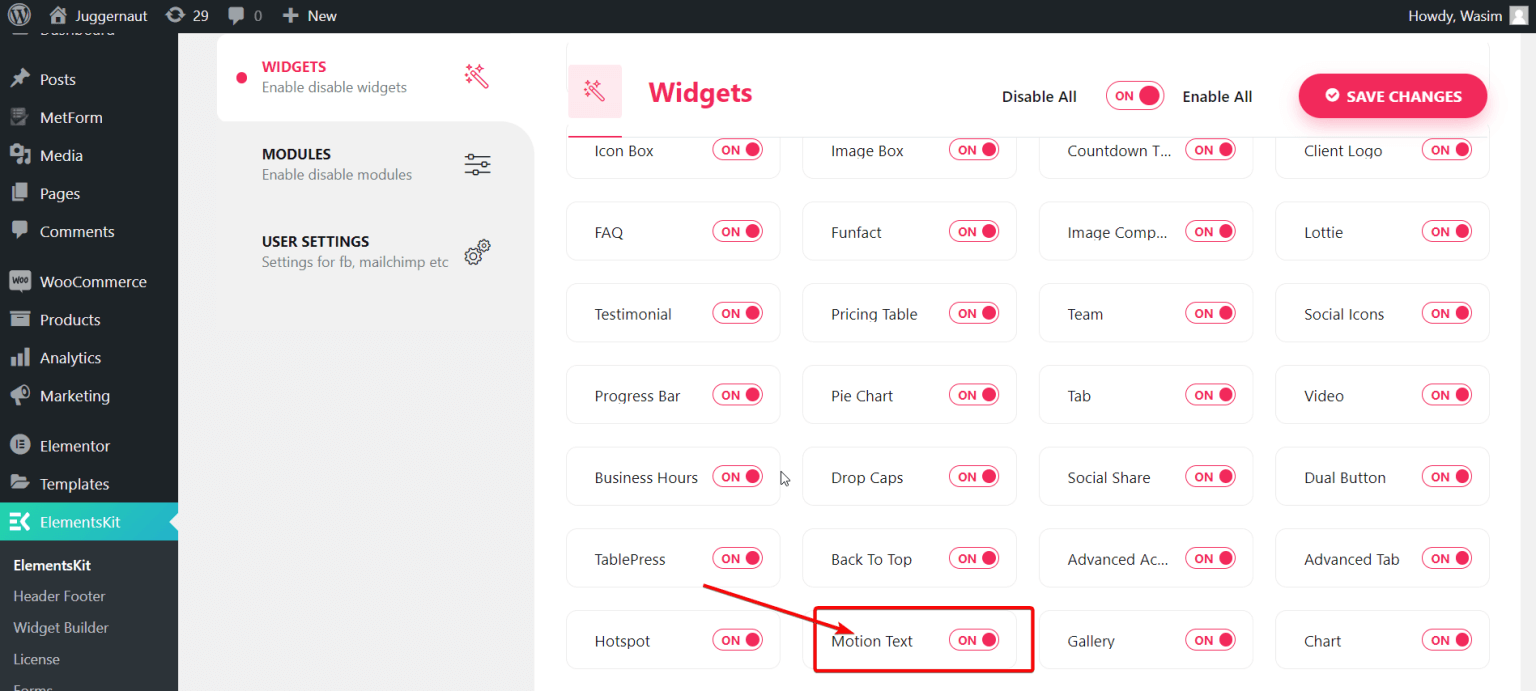
Pertama klik "Widget" di sisi kiri, lalu gulir ke bawah hingga Anda melihat widget "Teks Bergerak". Setelah Anda menemukannya, hidupkan widget dan simpan perubahan Anda dengan mengklik tombol "Simpan Perubahan".

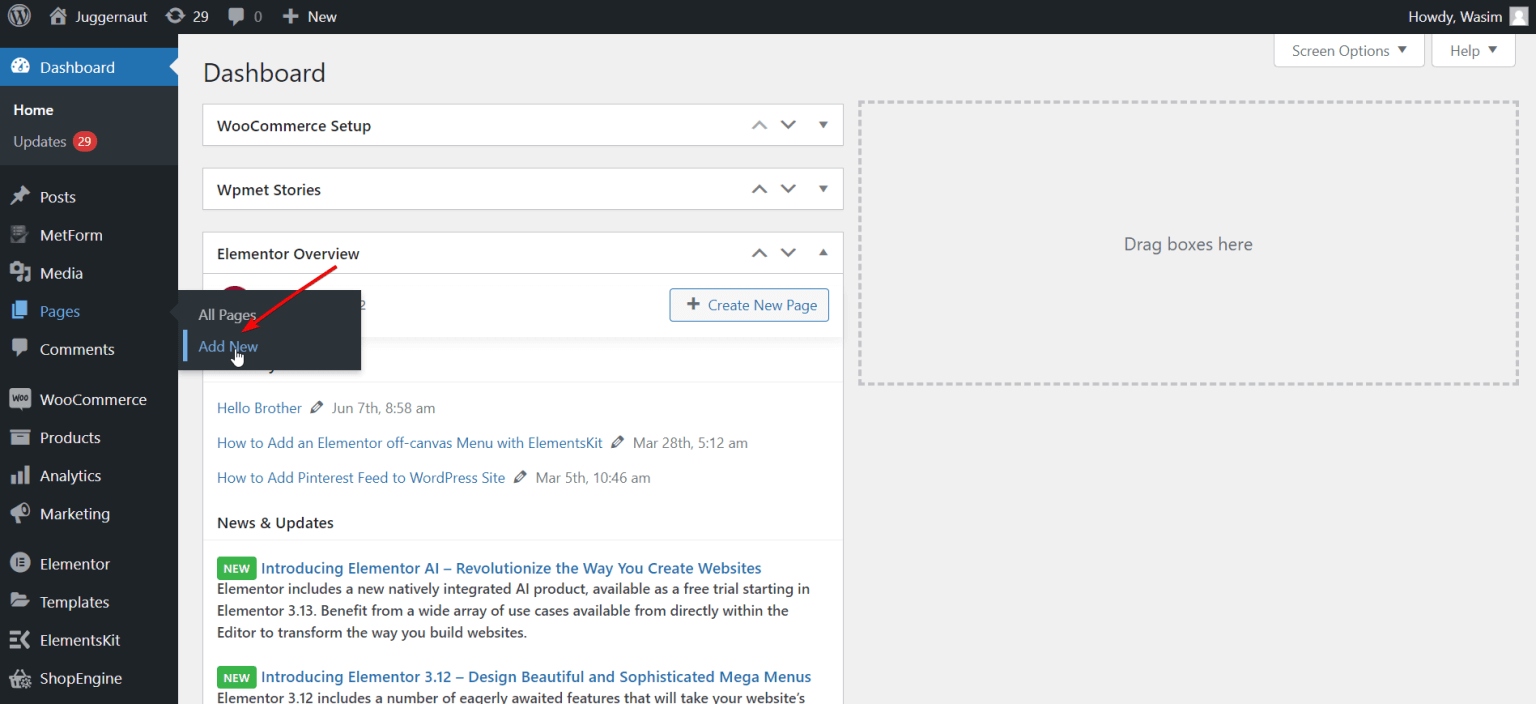
Sekarang, Anda harus memulai dengan membuka halaman, bisa berupa halaman baru atau halaman yang pernah Anda kerjakan sebelumnya. Saya akan memandu Anda membuat halaman baru. Untuk melakukannya, buka bagian "Halaman" di dasbor. Lalu, pilih "Tambah Baru" untuk membuat halaman baru.

Jendela Elemen
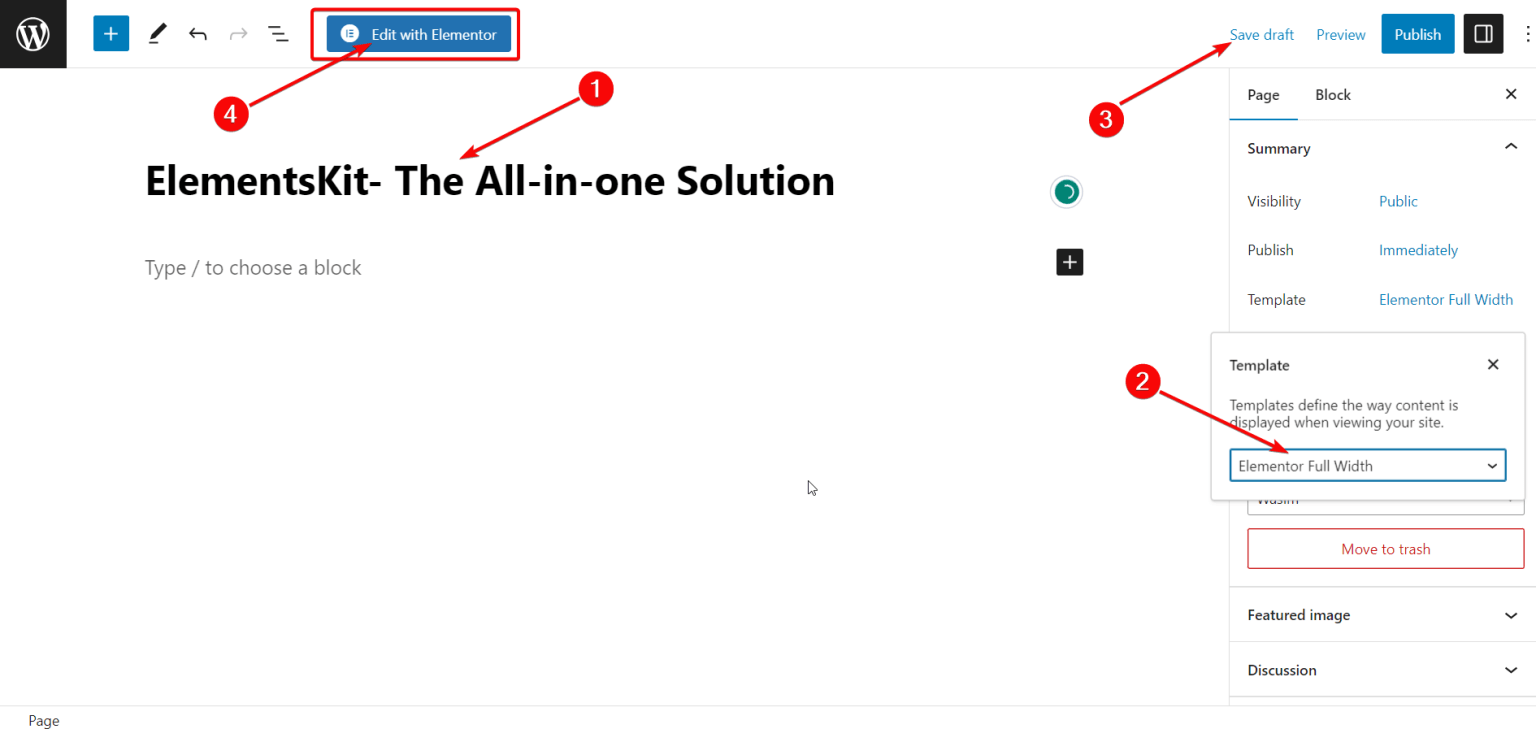
Sebelum Anda masuk ke jendela Elementor, Anda dapat memasukkan judul yang bagus dan memilih "Elementor Full Wide" di bagian Template jika Anda mau. Kemudian, cukup klik tombol "Edit dengan Elementor" untuk membuka jendela Elementor.

Widget Teks Gerak
Saat jendela Elementor muncul, buka bilah pencarian di sudut kiri atas. Cari widget Teks Bergerak dan klik di atasnya. Kemudian, ambil widget tersebut dan letakkan di tempat yang Anda inginkan. Anda akan segera melihat kotak dengan deskripsi default muncul.
Konten Teks Gerak
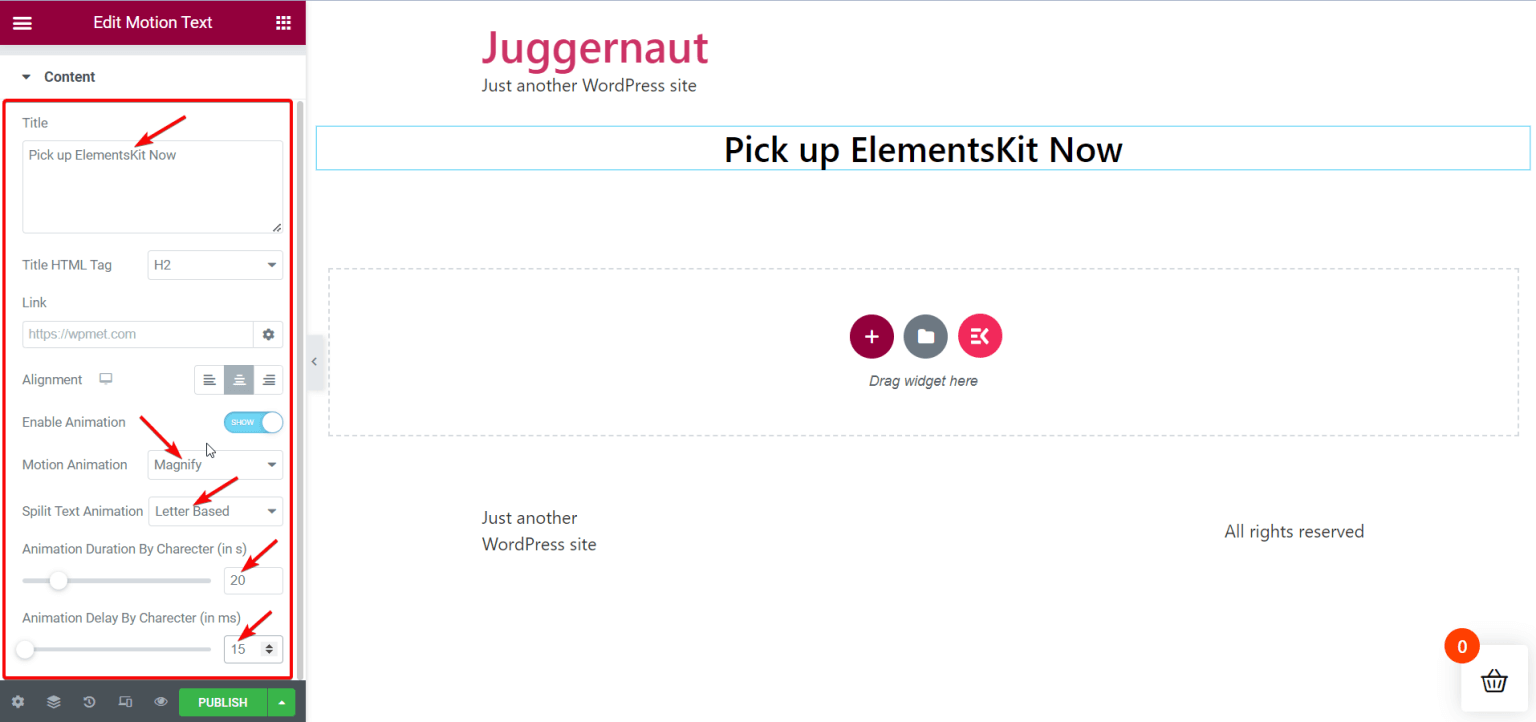
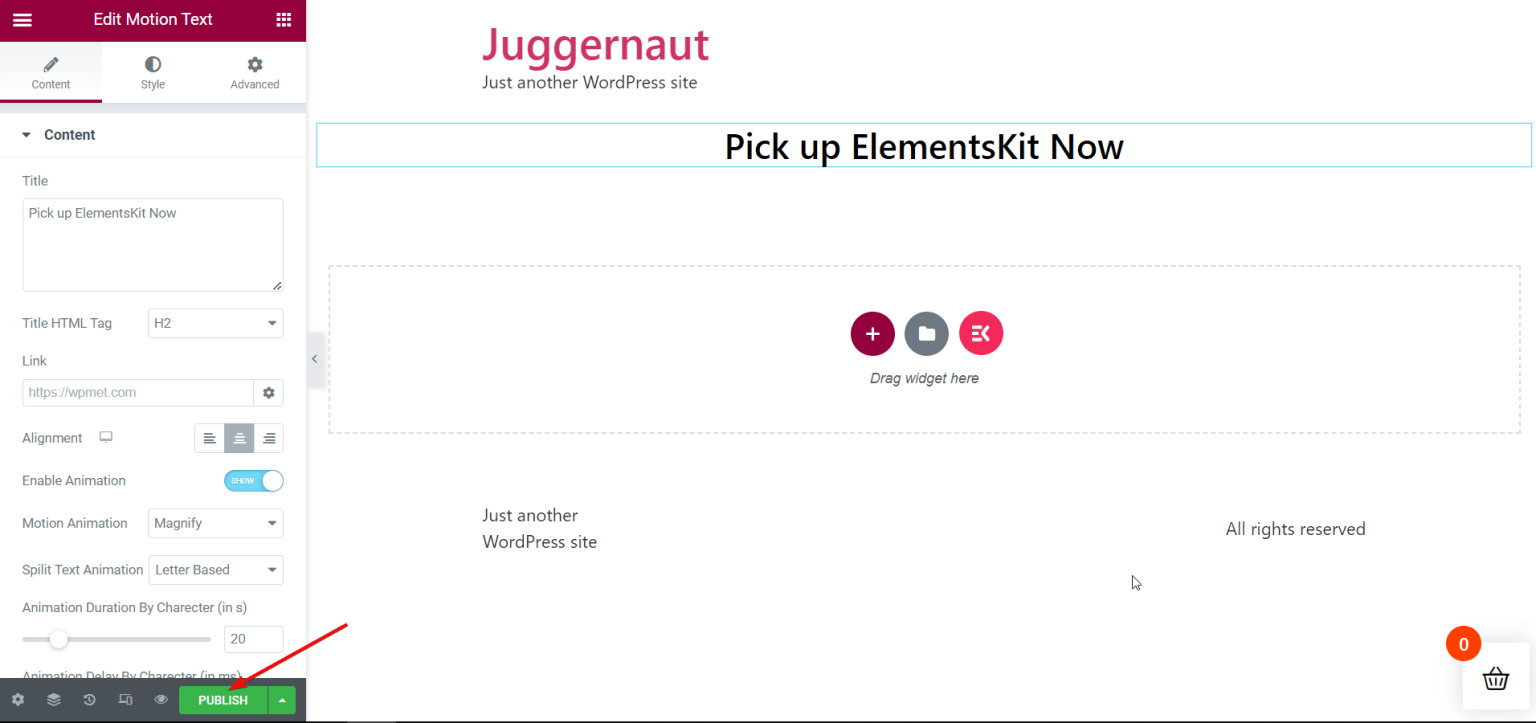
Di sisi kiri, di bagian Konten, Anda akan menemukan beberapa opsi untuk memindahkan teks. Anda dapat mengubah dan menyesuaikan pengaturan ini. Opsi yang akan Anda lihat di sana adalah:
- Judul
- Judul Tag HTML
- Tautan
- Penyelarasan
- Aktifkan Animasi
- Animasi Bergerak
- Animasi Pemisahan Teks
- Seberapa cepat Animasi berjalan untuk setiap huruf
- Berapa lama sebelum Animasi dimulai untuk setiap huruf

Anda dapat bermain-main dengan pengaturan teks gerak ini untuk membuat judul "Ambil ElementsKit Sekarang" di halaman Anda terlihat sangat keren sesuai dengan apa yang Anda suka dan inginkan.
Teks Gerak Gaya
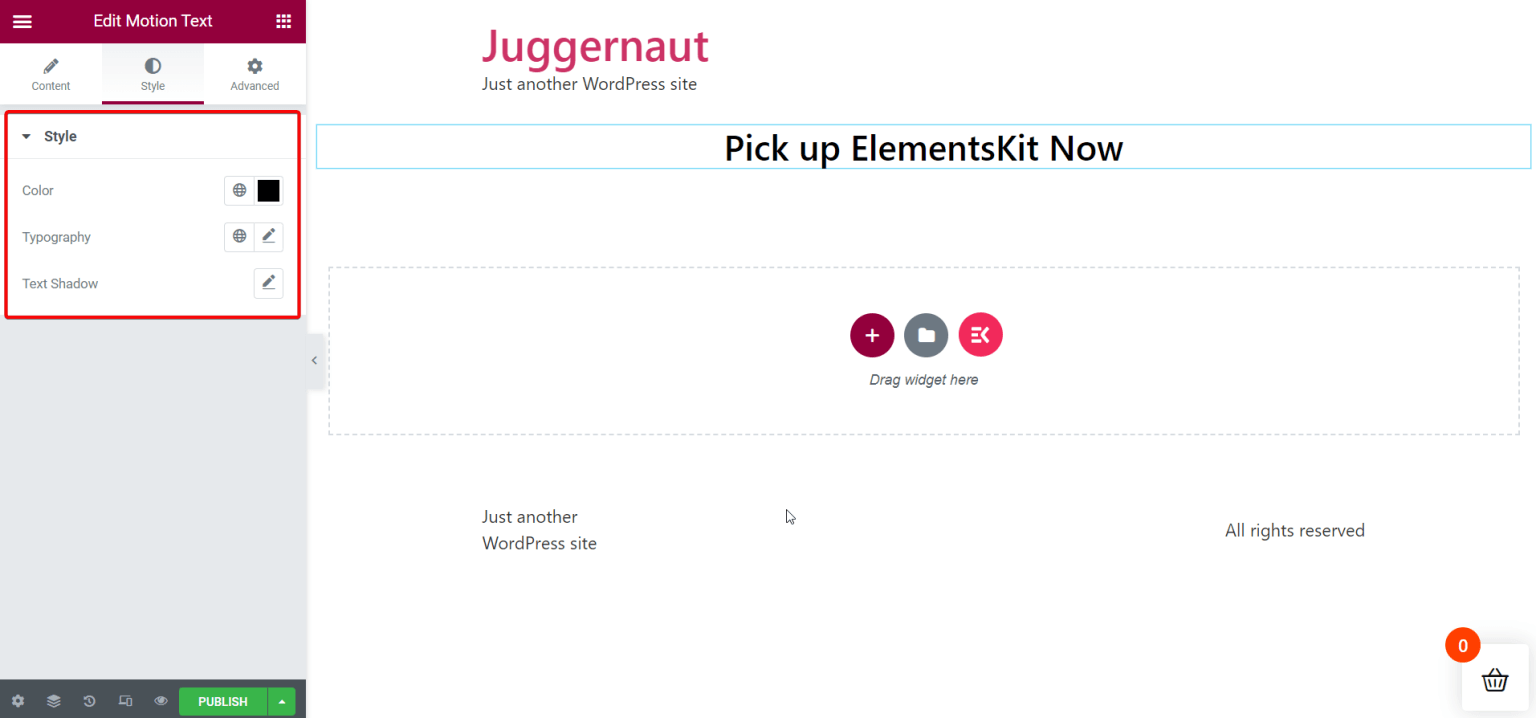
Selanjutnya, Anda bisa masuk ke bagian Style untuk mengatur tampilan teks bergerak Anda. Di bagian Gaya, Anda akan menemukan opsi untuk:
- Warna
- Gaya tulisan
- Bayangan teks

Publikasikan Halaman
Setelah Anda selesai memilih tampilan semuanya dan menjadikannya tepat, Anda dapat melanjutkan dan membagikan halaman tersebut. Dengan cara ini, Anda dapat melihat efek gerakan keren pada teks yang Anda pilih.

Inilah hasil akhirnya -
Membungkus
Menambahkan teks bergerak atau teks animasi ke situs WordPress Anda penting karena akan membuat orang berkata "wow!" Dan itulah yang ElementsKit bantu Anda capai! Selain itu, jika Anda menggunakan Elementor , alat tambahan untuk WordPress, Anda juga dapat menggerakkan teks di situs Anda dengan cara yang sederhana dan lancar. Tapi tunggu, masih ada lagi di ElementsKit!
Alat ini tidak hanya mudah digunakan oleh siapa saja, tetapi juga seperti pisau Swiss Army untuk situs WordPress. ElementsKit memberi Anda banyak fitur bermanfaat yang dapat menyelesaikan banyak masalah Anda.




