Jauh lebih mudah bagi toko WooCommerce Anda untuk menjadi lebih efisien jika Anda dapat memasukkan informasi tentang produk dari toko Anda ke widget Elementor dengan cara yang berubah seiring perubahan toko. Saat Anda membaca posting ini, kami akan berbicara tentang manfaat Tag WooCommerce Dinamis, serta contoh nyata bagaimana Anda dapat menggunakannya.

Di Elementor Pro 3.4 , kami menambahkan fitur baru yang kuat untuk toko yang menggunakan WooCommerce. Fitur ini disebut Tag WooCommerce Dinamis.
Dengan Tag WooCommerce Dinamis, Anda dapat menggunakan fitur tag dinamis di Elementor Pro untuk memasukkan informasi spesifik dari produk apa pun di situs Anda. Anda dapat melakukannya dengan fitur Tag Dinamis. Anda dapat menambahkan widget ke halaman Elementor yang menyertakan harga produk (asli atau obral), judul item (atau keduanya), peringkat, gambar, status penjualan, deskripsi, SKU, stok status, persyaratan, dan lainnya.
Kemampuan untuk secara dinamis memasukkan data produk WooCommerce ke widget Elementor memberi Anda banyak cara untuk membuat toko WooCommerce Anda lebih efisien, mempercepat alur kerja Anda, dan memastikan bahwa semua data situs Anda sama.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarangDalam posting ini, kita akan berbicara lebih banyak tentang bagaimana Tag WooCommerce Dinamis dapat membantu Anda menjalankan bisnis Anda dengan lebih baik. Jika Anda menginginkan beberapa ide tentang cara menggunakan Tag WooCommerce Dinamis di toko Anda, kami akan menunjukkan tujuh contoh bagaimana tag tersebut digunakan di dunia nyata.
Manfaat Tag WooCommerce Dinamis
Mari kita pastikan kita semua berada di halaman yang sama sebelum kita membicarakan kelebihannya.
Saat Anda menggunakan widget WooCommerce Elementor Pro untuk menampilkan konten WooCommerce, Anda juga dapat menambahkan tombol tambahkan ke troli terpisah untuk setiap produk.
Menggunakan sistem tag dinamis Elementor Pro 3.4, Anda sekarang dapat memasukkan detail tertentu dari produk WooCommerce Anda ke widget Elementor lainnya. Fitur ini sebelumnya hanya tersedia di Elementor.
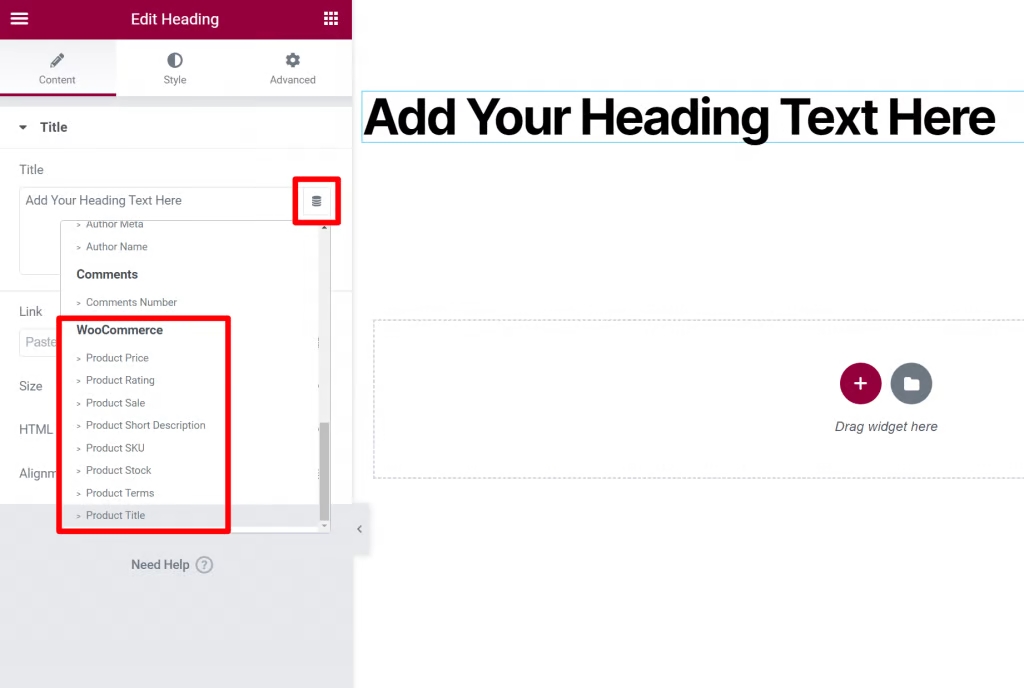
Sebagai contoh, misalkan Anda hanya ingin menambahkan nama produk ke bilah judul halaman. Menambahkan Editor Teks atau widget Heading normal akan menjadi pilihan. Judul produk kemudian dapat diisi secara dinamis ke dalam widget menggunakan fitur tag dinamis:

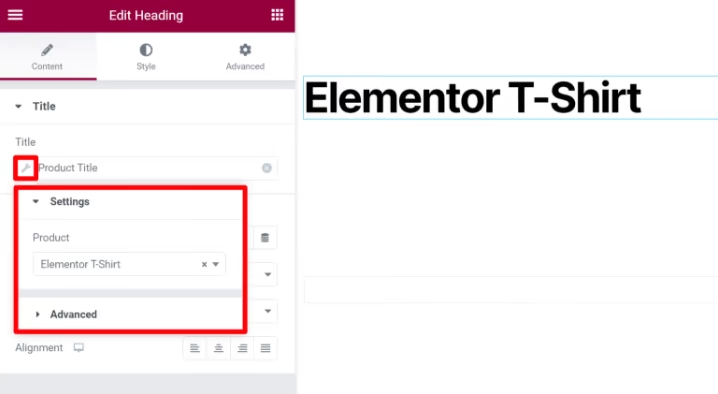
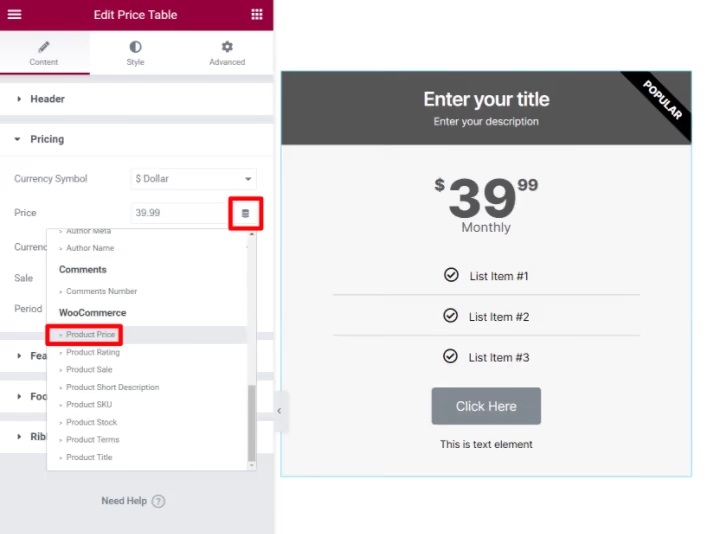
Memilih jenis tag dinamis yang ingin Anda gunakan akan memberi Anda opsi tambahan untuk memilih produk yang tepat dari mana Anda ingin memperoleh data:

Akibatnya, mengapa Anda harus meluangkan waktu untuk mempelajari fitur ini? Alasan untuk ini sangat banyak, tetapi berikut adalah tiga di antaranya yang lebih penting.
Penjualan & Pengoptimalan Konversi
Ketika Anda memahami cara menggunakan tag dinamis WooCommerce, Anda akan memiliki lebih banyak kebebasan dalam merancang bisnis Anda untuk meningkatkan penjualan dan konversi.
Untuk beberapa toko, hanya berfokus pada satu halaman produk mungkin bukan pendekatan terbaik. Halaman penjualan khusus untuk satu produk mungkin lebih disukai daripada menggunakan template produk tunggal jika Anda hanya menjual satu item.
Untuk halaman produk yang dipesan lebih dahulu, Anda dapat menggunakan tag WooCommerce dinamis yang memungkinkan Anda mendesain halaman sambil tetap menarik data produk.
Penggantian halaman produk tunggal bukan satu-satunya tujuan. Bahkan jika Anda masih menggunakan template produk tunggal standar, tag dinamis dapat membantu Anda mempromosikan toko Anda dengan lebih baik.
Harga jual dapat ditarik secara dinamis dari produk untuk memberikan promosi untuk penjualan khusus. Terakhir, Anda cukup mengatur harga kembali normal di editor produk Anda dan harga itu akan diperbarui di seluruh situs Anda setelah penjualan selesai.
Data Konsisten di Seluruh Situs Anda
Manfaat besar lainnya dari tag dinamis adalah memungkinkan Anda untuk mempertahankan data yang konsisten di seluruh bisnis Anda.
Data dari editor produk WooCommerce digunakan melalui tag dinamis, jadi meskipun pengaturan diubah dalam produk, informasinya akan tetap 100% akurat.
Ambil, misalnya, artikel blog tempat Anda mengiklankan produk tertentu di situs web Anda. Harga produk sudah termasuk dalam posting blog.
Anda harus menulis harga dalam teks statis tanpa tag dinamis. Jika Anda tidak mengubah harga produk di masa mendatang, tidak apa-apa (bahkan mungkin beberapa bulan sejak Anda memublikasikan postingan).
Ingatlah untuk kembali ke setiap kali Anda mengacu pada harga produk itu. Mungkin juga Anda akan lupa sehingga menyebabkan harga menjadi salah dan membingungkan pelanggan Anda.
Namun, dimungkinkan untuk menggunakan tag dinamis untuk membuat kotak dengan informasi produk di posting blog Anda menggunakan Tag WooCommerce Dinamis. Setelah itu, setiap kali Anda mengubah harga produk di editornya, harga baru akan tercermin di seluruh konten yang Anda publikasikan.
Cara Menggunakan Tag Dinamis
1. Halaman Landing Produk Khusus
Mengiklankan produk tertentu mungkin memerlukan pembuatan halaman arahan yang lebih baik daripada sekadar menautkan ke halaman produk itu sendiri.
Penggunaan tag dinamis memungkinkan Anda membuat halaman arahan khusus untuk kampanye iklan Anda.
Kampanye iklan dan halaman arahan Anda harus sinkron satu sama lain untuk memberikan pengalaman yang mulus bagi pelanggan Anda.
Beberapa barang dapat ditampilkan di halaman arahan yang sama jika perlu.
2. Toko Satu Produk
Tag WooCommerce Dinamis, yang kami bahas secara singkat di pendahuluan, sangat bermanfaat untuk situs yang hanya menjual satu produk.
Jika Anda hanya menjual satu item, tidak masuk akal untuk menggunakan template produk tunggal standar. Atau, Anda dapat memindahkan barang dagangan ke lokasi lain. Halaman arahan dapat digunakan dalam berbagai cara.
Mungkin juga Anda telah merancang situs web satu halaman dan ingin memasukkan penjualan produk Anda hanya di halaman itu. Menggunakan Tag WooCommerce Dinamis, Anda memiliki kontrol penuh atas bagaimana data Anda ditampilkan. Widget Tambahkan Ke Keranjang Kustom Elementor kemudian dapat ditambahkan ke halaman, memungkinkan pelanggan untuk membeli produk dari lokasi mana pun.
3. Letakkan produk di bagian Pahlawan
Jika toko Anda memiliki bagian pahlawan di situs, misalnya, Anda mungkin ingin menampilkan informasi produk di bagian itu.
Informasi produk Anda dapat diambil dan diformat menggunakan Tag WooCommerce Dinamis. Gambar pahlawan Anda mungkin hanya gambar barang Anda.
Dimungkinkan untuk meningkatkan penjualan dengan menempatkan barang di lokasi yang menonjol.
Bagian pahlawan akan diperbarui secara otomatis jika Anda perlu membuat perubahan apa pun pada data produk, seperti harga.
4. Promosi, Penjualan Liburan, atau Penawaran Khusus
Dalam hal penjualan khusus atau promosi lainnya, tag dinamis dapat menjadi alat yang sangat berharga. Elementor Popup Builder, posting blog, widget sidebar, atau tempat lain dapat digunakan untuk mempromosikan penjualan ini.
Menggunakan tag dinamis, Anda dapat menarik semua informasi produk. Untuk memastikan bahwa materi promosi Anda tetap akurat meskipun harga produk (atau fakta lainnya) berubah di masa mendatang, gunakan metode ini.
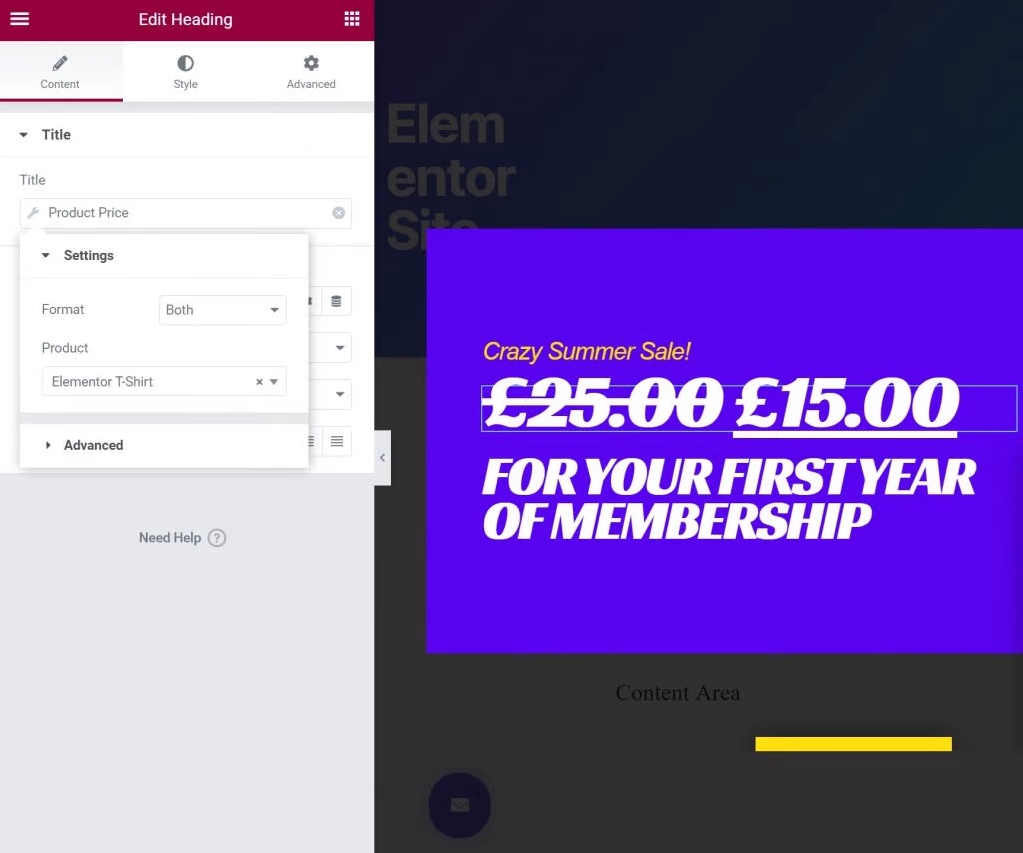
Ada banyak cara untuk menunjukkan harga asli dan harga jual, seperti popup ini:

5. Sidebar Lengket Dengan Produk
Untuk toko WooCommerce yang memiliki situs konten terpisah, Tag WooCommerce Dinamis dapat membantu Anda menampilkan produk di bilah sisi.
Anda dapat, misalnya, meletakkan barang terlaris Anda di bilah sisi untuk menarik lebih banyak perhatian. Opsi dua: rancang tema dengan bilah sisi yang berbeda untuk berbagai jenis konten di blog Anda menggunakan Elementor Pro, lalu tampilkan produk yang ditargetkan di setiap bilah sisi tersebut. Anda mungkin, misalnya, memiliki produk berbeda yang ditampilkan di blog Anda untuk setiap kategori.
Produk yang didukung WooCommerce dapat diintegrasikan ke bagian lain situs Anda menggunakan tag dinamis, memungkinkan Anda menemukan metode baru untuk menjual produk Anda.
6. Produk Utama Dengan Tambahan
Jika Anda memiliki produk utama yang didukung oleh sejumlah besar barang kecil, tag dinamis dapat membantu.
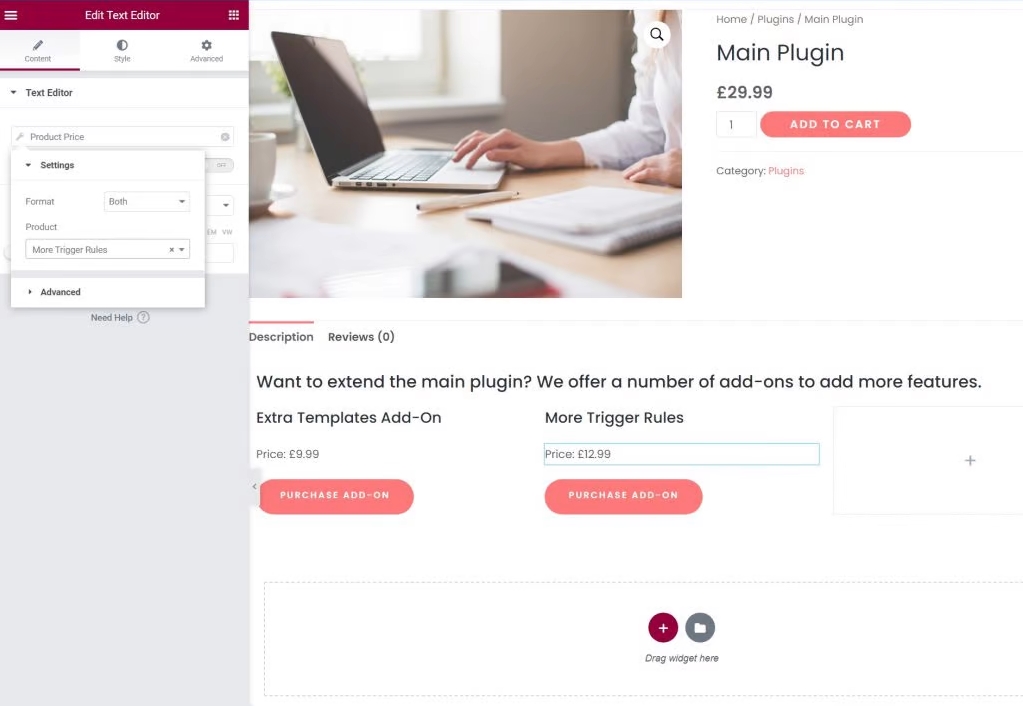
Bayangkan Anda menjual plugin WordPress, misalnya. Dimungkinkan untuk memiliki plugin inti dan berbagai ekstensi add-on untuk memperluas kemampuannya.
Buat satu halaman produk utama untuk plugin inti Anda dan cantumkan detail setiap ekstensi pada halaman yang sama menggunakan tag dinamis. Misalnya, jika Anda pernah mengubah nama atau harga ekstensi, perubahan tersebut akan secara otomatis tercermin di halaman utama.

7. Harga
Jika Anda menggunakan WooCommerce untuk menawarkan layanan atau produk, tag dinamis dapat membantu Anda memperbarui tabel harga.
Untuk widget Tabel Harga dan Daftar Harga, Anda dapat menggunakan tag dinamis untuk mengisi kolom harga dengan harga produk WooCommerce yang sebenarnya.
Untuk setiap item dalam tabel harga, Anda juga dapat mengisi judul dan deskripsi secara dinamis.
Tabel harga Anda kemudian akan diperbarui secara otomatis jika Anda melakukan penjualan atau mengubah harga produk.

Jika situs web restoran Anda menggunakan WooCommerce untuk pemesanan online, Tag WooCommerce Dinamis dapat membantu Anda membuat menu. Anda dapat menggunakan widget daftar harga untuk menampilkan menu dengan harga untuk setiap hidangan. Menu Anda akan tetap akurat jika Anda perlu menyesuaikan harga hidangan.
Pikiran Akhir
Anda sekarang dapat menggunakan Tag Dinamis WooCommerce di Elementor Pro 3.4 untuk memasukkan data produk dalam desain Elementor Anda.
Anda sekarang dapat mengekstrak data produk dari mana saja di situs Anda. Misalnya, Anda dapat membuat laman landas tertentu, menampilkan munculan yang secara otomatis menarik detail produk, dan banyak lagi.
Fungsionalitas khusus WooCommerce ini dibangun ke dalam sistem tag dinamis Elementor . Setiap kali Anda memperkenalkan tag dinamis dengan WooCommerce diaktifkan, Anda akan melihat opsi produk baru.
Untuk informasi tambahan tentang tag dinamis Elementor , lihat pengantar konten dinamis kami di Elementor.
Mari buat sesuatu yang luar biasa dengan Tag Dinamis WooCommerce!




