Apa pun jenis situs yang Anda jalankan, Anda memerlukan formulir kontak untuk terhubung dengan pengunjung Anda. Formulir kontak dapat menghasilkan prospek, membangun koneksi dan hubungan, memungkinkan pengguna memberi tahu Anda tentang masalah dengan situs Anda, dan segala sesuatu di antaranya.

Membuat formulir kontak di elementor tidak rumit sama sekali. Faktanya, dengan pembuat halaman Elementor, ini ’s lebih mudah dari sebelumnya!
Terkadang Anda mungkin membutuhkan berbagai jenis kontak tetapi Anda tidak ingin menghabiskan lebih dari satu slot untuk setiap jenis formulir kontak. Sebenarnya, Anda tidak harus melakukannya! Sekarang Anda cukup menambahkan 2 atau lebih formulir kontak ke widget tab. Kedengarannya kompleks? Jangan khawatir, kami membantu Anda. Pada artikel ini, we’ll menunjukkan cara membuat dua formulir kontak dengan Elementor dan kemudian meletakkannya di tab yang berbeda dalam satu widget.
Biarkan’s memulai.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarangPratinjau Desain
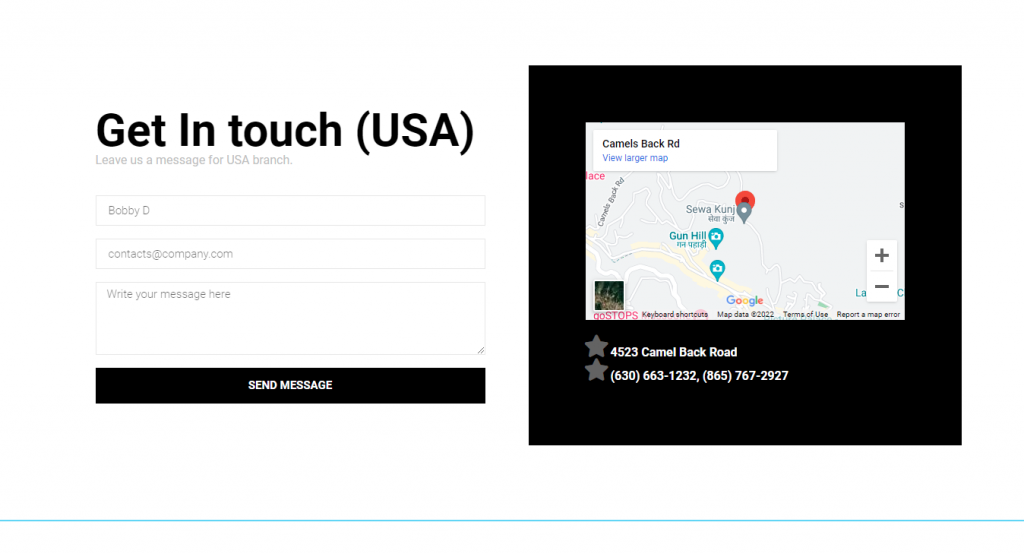
Inilah tampilannya setelah kita selesai.
Prosedur Desain
Untuk memulai pekerjaan kita, kita perlu membuat dua formulir kontak dan menyimpannya sebagai template. Pertama, buka halaman template dari dasbor WP dan pilih tambahkan baru.

Selanjutnya, tambahkan mengisi informasi terutama dan klik buat template.

Sekarang, buat formulir kontak Anda sendiri atau tambahkan dari template yang sudah dibuat sebelumnya. Kami memilih untuk pergi dengan yang sudah jadi.

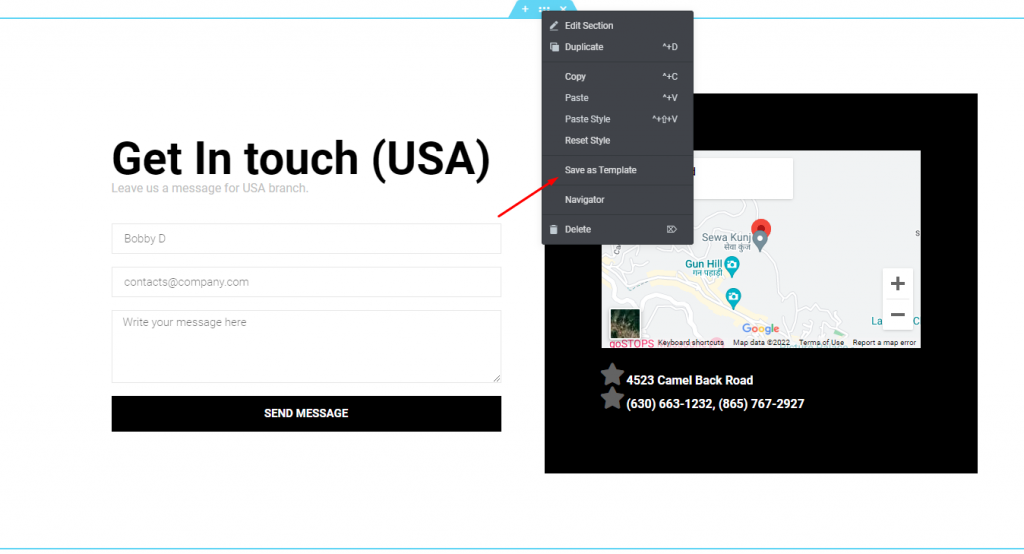
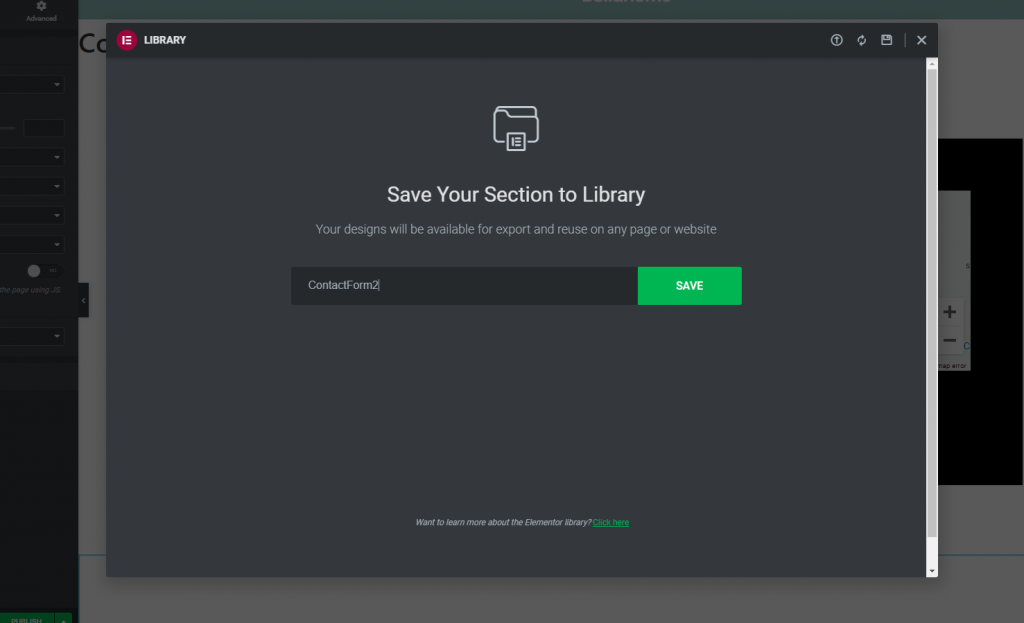
Sekarang simpan formulir sebagai templat.

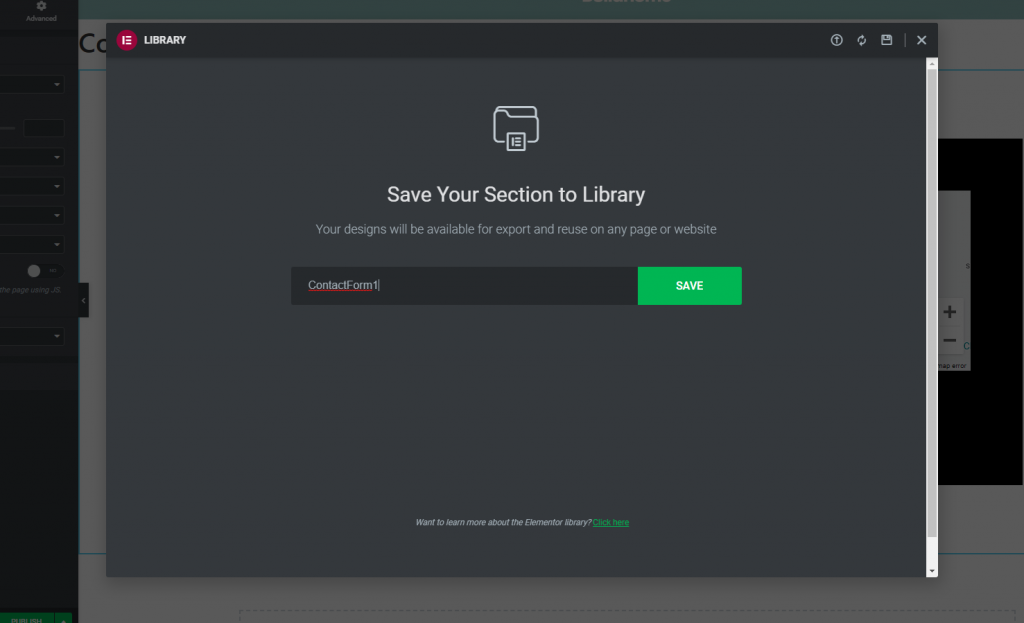
Beri nama template dan klik simpan.

Satu formulir kontak selesai. Buat formulir kontak lain dengan cara yang sama seperti Anda membuat formulir kontak dan simpan dengan nama yang berbeda.

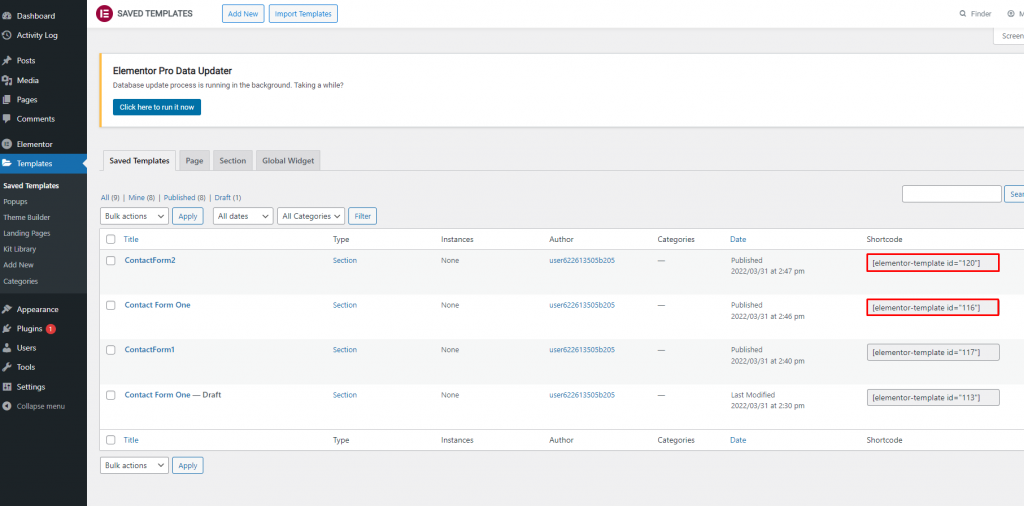
Sekarang kumpulkan kode pendek untuk kedua templat dari dasbor WP opsi templat Tersimpan.

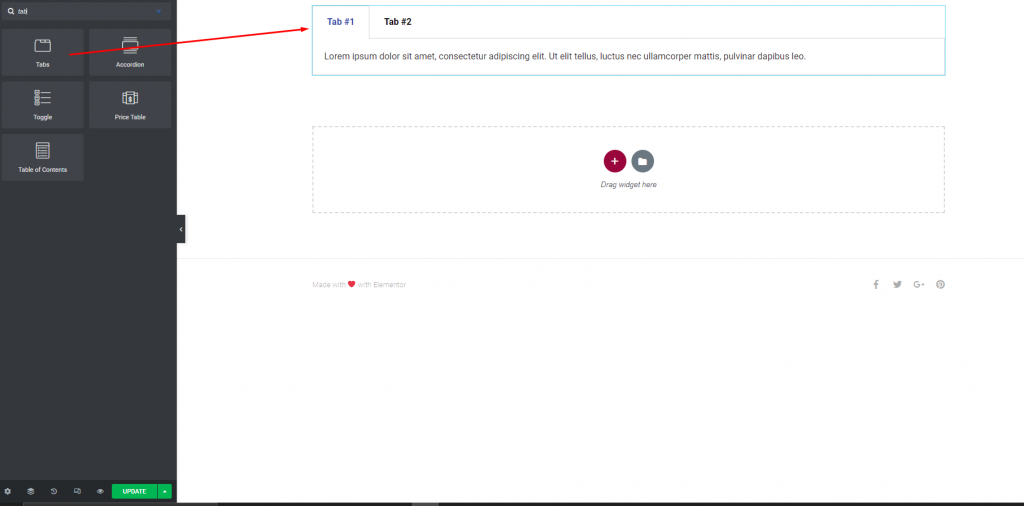
Sekarang buka halaman kontak Anda dan tambahkan widget tab.

Letakkan kode pendek yang dikumpulkan di tab yang berbeda.

Pratinjau akan tersedia di halaman langsung.
Menyelesaikan Pikiran
Saya harap Anda mengerti tutorialnya. Di Elementor Pro Anda dapat menggunakan kode pendek untuk menempatkan informasi selain formulir kontak di widget tab. Dengan melakukan ini, Anda bisa mendapatkan keuntungan dalam banyak hal. Dengan menggunakan trik ini, pertahankan pengetahuan elemen Anda dan terapkan pada proyek mendatang. Juga, bagikan tutorial ini dengan teman dan keluarga Anda juga.




