Dalam hal mengoptimalkan toko WooCommerce Anda, memberikan informasi berharga kepada calon pembeli adalah hal yang terpenting. Salah satu pendekatan yang efektif adalah integrasi bagan ukuran langsung ke halaman produk Anda. Bagan ini tidak hanya memberikan wawasan penting kepada pelanggan untuk membuat pilihan pembelian yang tepat, namun juga memainkan peran penting dalam meningkatkan interaksi pelanggan dan mengurangi tingkat pengabaian keranjang di toko online Anda.

Dalam panduan berikut, saya akan memandu Anda melalui tutorial langkah demi langkah tentang cara memasukkan bagan ukuran ke halaman produk WooCommerce Anda dengan lancar, memanfaatkan fungsionalitas tema khusus Botiga kami. Di akhir tutorial ini, Anda akan dibekali dengan pengetahuan untuk meningkatkan pengalaman berbelanja pelanggan dan mendorong tingkat konversi yang lebih baik.
Tambahkan Bagan Ukuran ke WooCommerce
Langkah 1: Instal dan Aktifkan Tema Botiga
Botiga berdiri sebagai tema WooCommerce gratis yang Anda inginkan untuk WordPress.
Setelah perolehan tema ini, Anda perlu mentransfernya ke situs WordPress Anda.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
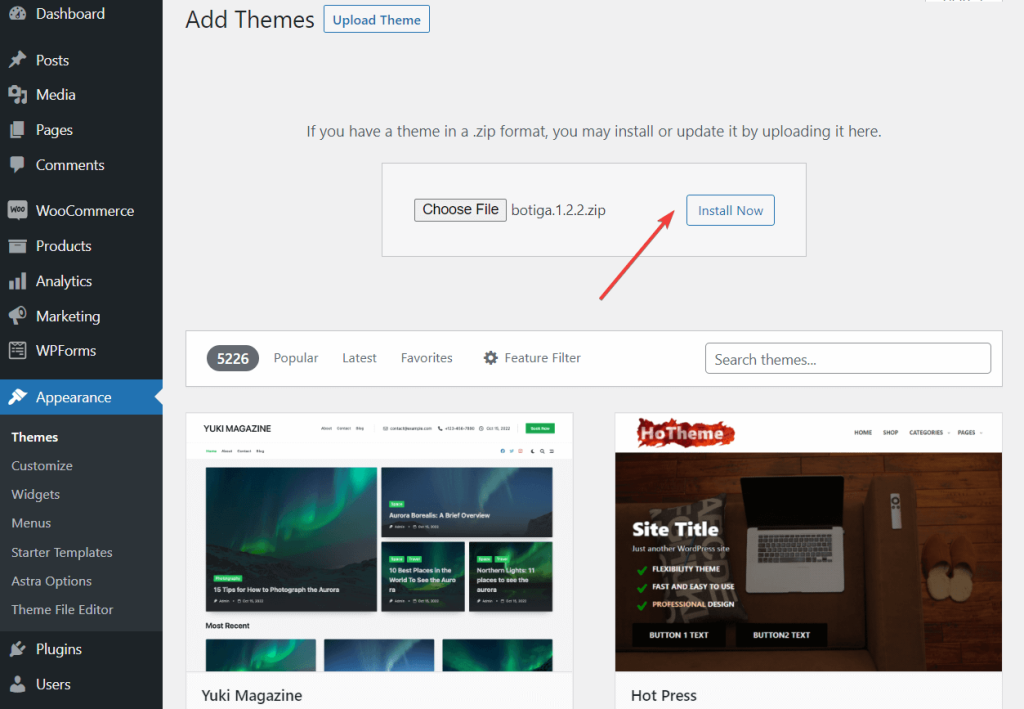
Mulai sekarangNavigasikan ke dashboard WordPress Anda, lanjutkan ke Appearance > Themes > Add New, dan ketuk tab Upload Theme.

Selanjutnya, manfaatkan fitur Pilih File untuk mengunggah tema. Lanjutkan dengan menekan tombol Instal Sekarang. Setelah tema menemukan tempatnya di situs web Anda, klik Aktifkan.
Hanya dalam hitungan detik, Botiga akan aktif dan berjalan, menghiasi situs Anda dengan kehadirannya.
Langkah 2: Instal dan Aktifkan Plugin Botiga Pro
Botiga Pro berdiri sebagai plugin WordPress tingkat atas, meningkatkan kemampuan tema gratis. Ini menghadirkan banyak fitur canggih, termasuk bagan ukuran, tombol tempel, galeri audio dan video, menu mega, dan banyak lagi.
Setelah pembelian, Anda dapat memperoleh plugin dengan mengunduhnya dari akun aThemes Anda langsung ke komputer lokal Anda.
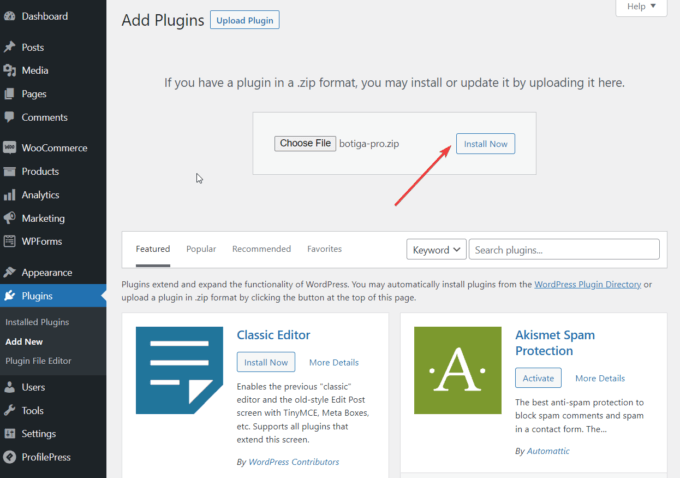
Untuk mengintegrasikan plugin dengan situs WordPress Anda dengan lancar, navigasikan ke bagian "Plugin", lalu pilih "Tambah Baru" dan klik tombol "Unggah Plugin". Dari sana, lanjutkan mengunggah plugin dengan memilih fitur "Pilih File", diikuti dengan mengklik "Instal Sekarang". Setelah selesai, aktifkan plugin hanya dengan mengklik tombol "Aktifkan".

Setelah aktivasi Botiga Pro berhasil, penting untuk memvalidasi lisensi plugin. Mulailah dengan mengakses akun aThemes Anda dan menyalin kunci lisensi. Selanjutnya, lanjutkan ke bagian "Plugin", cari "Lisensi Botiga Pro", dan masukkan kunci lisensi Anda untuk aktivasi.
Langkah 3: Impor Situs Demo
Situs pemula adalah demonstrasi siap pakai yang memberi Anda desain situs web lengkap setelah Anda membawanya ke situs WordPress Anda.
Botiga Pro menghadirkan sembilan situs pemula, masing-masing ditujukan untuk area spesifik yang berbeda. Tidak wajib menggunakan situs pemula jika Anda memilih untuk tidak melakukannya; namun, ini bisa menjadi titik awal yang berguna.
Sebagai alternatif, Anda memiliki opsi untuk membuat desain situs web Anda sendiri dari awal, menggunakan pilihan tema di WordPress Customizer (dapat diakses dari menu Appearance > Customize) atau plugin pembuat halaman Elementor .
Terlepas dari apakah Anda memutuskan untuk mengimpor situs awal atau tidak, Anda akan memiliki akses ke rentang pilihan penyesuaian yang sama.
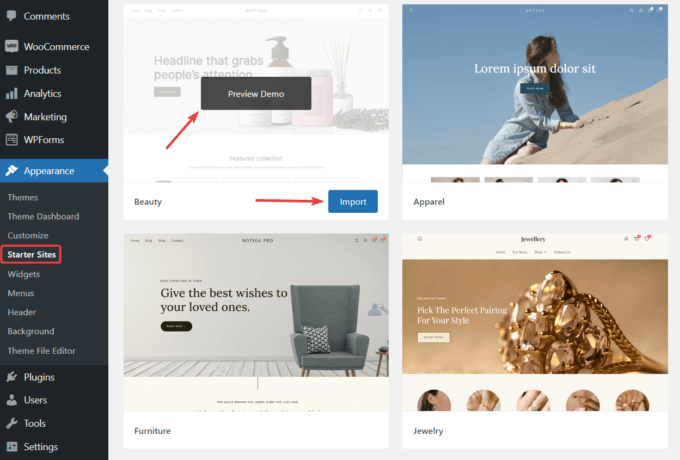
Untuk mengimpor situs pemula, navigasikan ke Appearance > Starter Sites di bagian administratif WordPress Anda. Di sana, Anda dapat melihat pratinjau setiap situs dengan memilih pilihan Pratinjau Demo.

Setelah Anda menemukan situs awal yang menarik bagi Anda, mulai proses impor dengan mengklik tombol Impor:
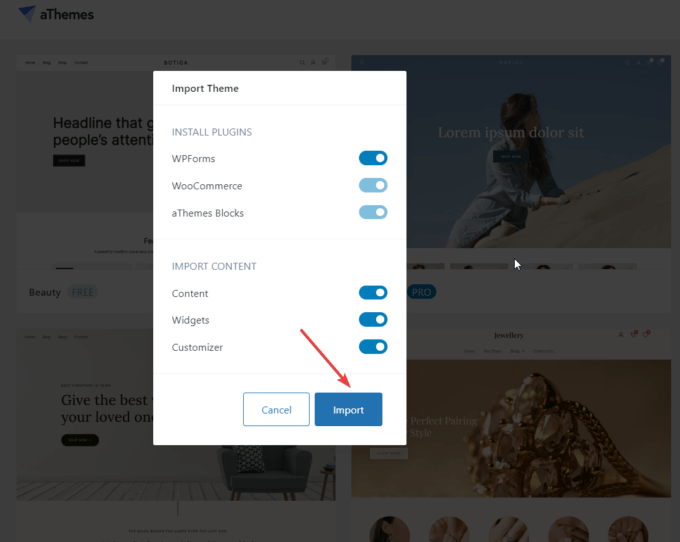
Pengimpor demo akan memberi Anda daftar plugin tambahan dan elemen konten yang akan dimasukkan ke dalam situs Anda sebagai bagian dari prosedur impor.
Meskipun Anda memiliki pilihan untuk melewatkan beberapa plugin dan konten selama impor, saya sangat menyarankan untuk menyertakan semuanya.
Aktifkan tombol Impor, dan proses impor akan dimulai. Perlu diketahui bahwa proses impor memerlukan waktu beberapa menit untuk diselesaikan.

Langkah 4: Aktifkan Modul Bagan Ukuran
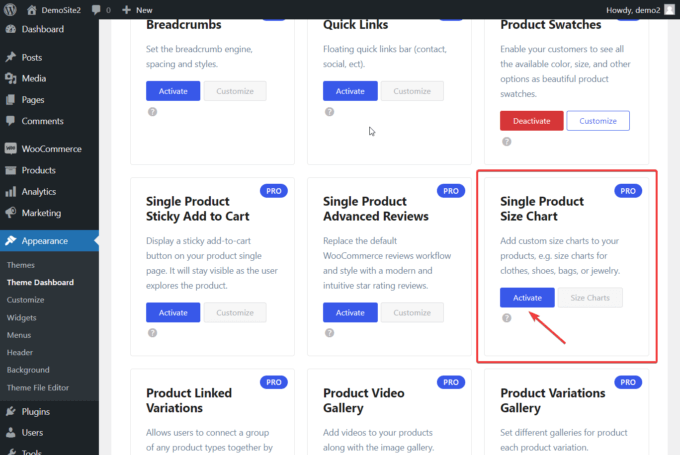
Pengaturan default menonaktifkan fitur bagan ukuran. Untuk mengaktifkannya, ikuti langkah berikut: Navigasikan ke Appearance, lalu buka Theme Dashboard, dan terakhir, buka Theme Features. Gulir ke bawah hingga Anda menemukan modul berlabel "Bagan Ukuran Produk Tunggal" dan cukup klik tombol "Aktifkan".

Langkah 5: Buat Bagan Ukuran
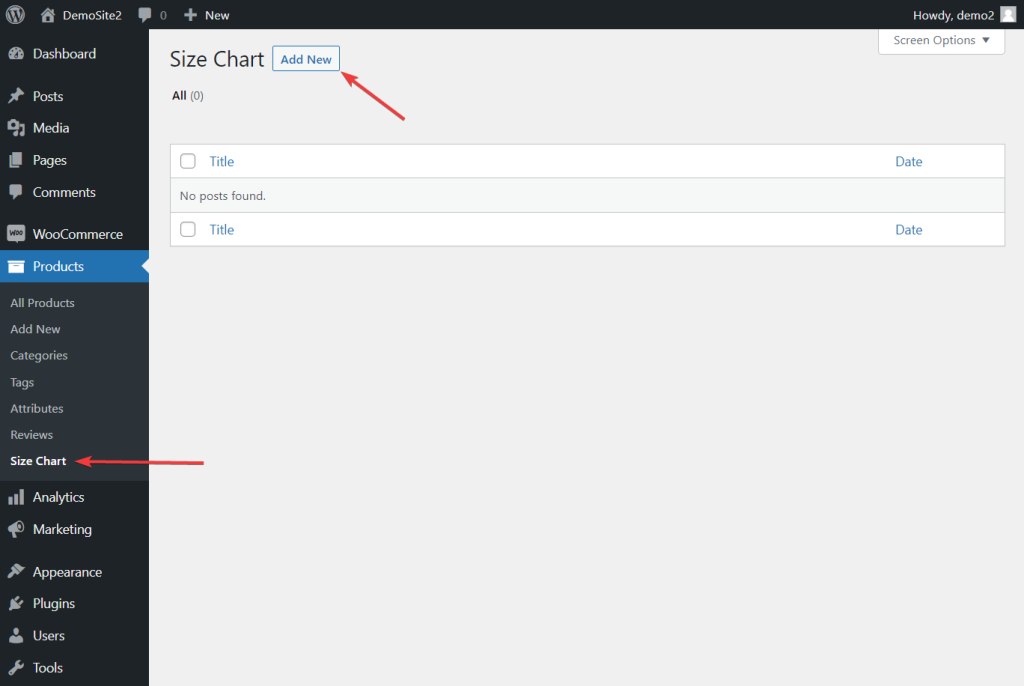
Setelah modul Bagan Ukuran diaktifkan, navigasikan ke Produk di area admin WordPress.
Anda akan melihat submenu Bagan Ukuran baru di bawah menu Produk.
Setelah memilihnya, pilih Tambah Baru:

Plugin Botiga Pro memperkenalkan bagan ukuran sebagai jenis konten khusus. Bagan ini dapat dibuat dan dimodifikasi menggunakan antarmuka pengeditan di bagian posting WordPress.
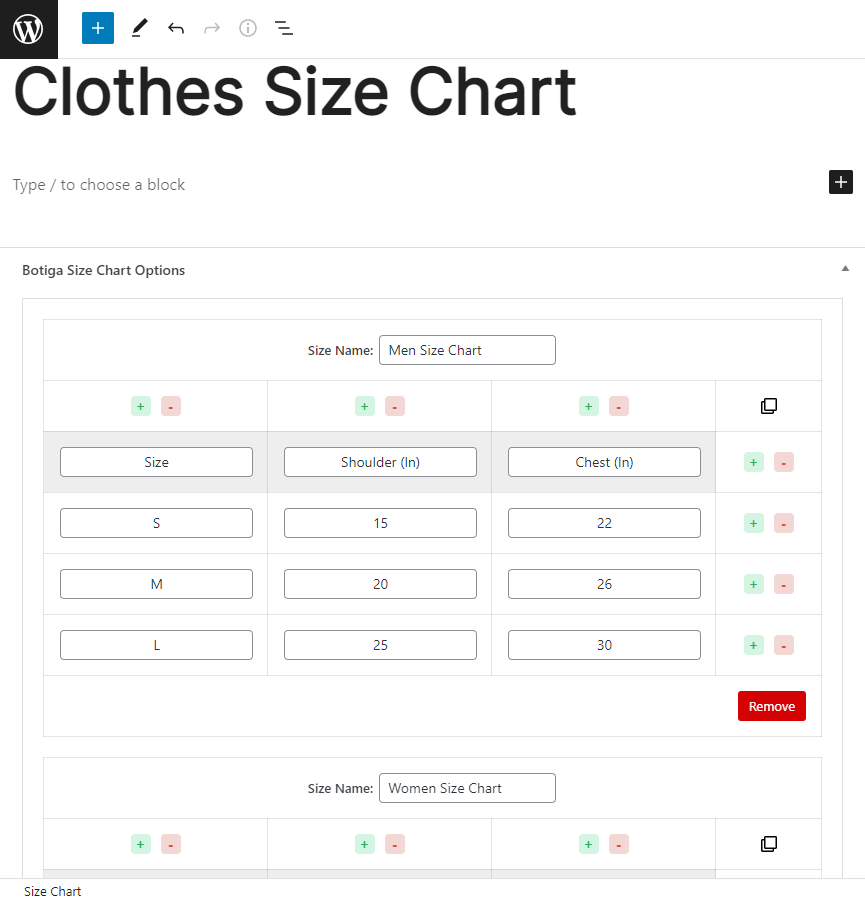
Untuk memulai, berikan judul postingan unik yang didedikasikan untuk memuat tabel ukuran Anda. Mungkin saja satu postingan mencakup beberapa bagan ukuran. Misalnya, Anda dapat membuat postingan berjudul "Bagan Ukuran Pakaian" yang menampilkan sepasang bagan ukuran: satu untuk pria dan satu lagi untuk wanita.
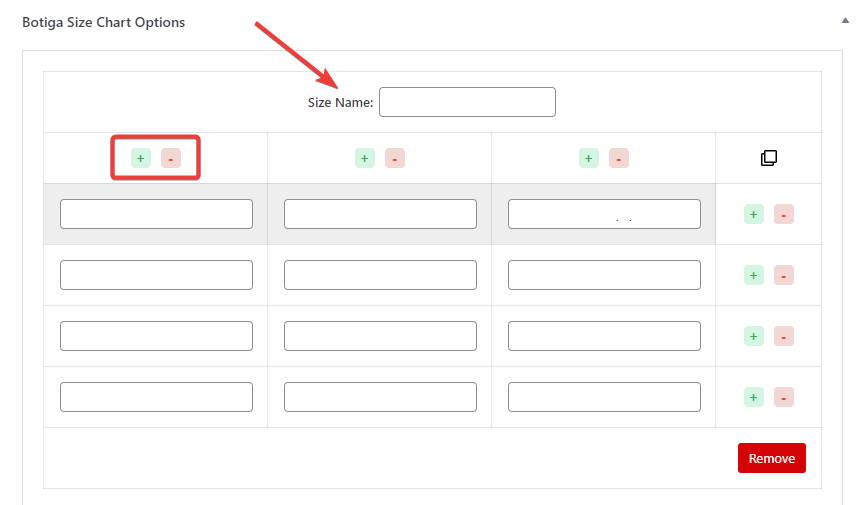
Setelah menetapkan judul, navigasikan ke bagian Opsi Bagan Ukuran Botiga di bagian bawah halaman. Dari sana, cukup klik tombol "Tambahkan Bagan Ukuran".
Seketika, bagan ukuran akan muncul di layar Anda, penuh dengan baris dan kolom. Selain itu, Anda akan memiliki opsi untuk memberi nama pada tabel ukuran ini.
Mengubah grafik juga mudah. Kemampuan untuk menyisipkan atau menghapus baris dan kolom ada di ujung jari Anda, mudah diakses dengan memanfaatkan tombol "+" atau "–".

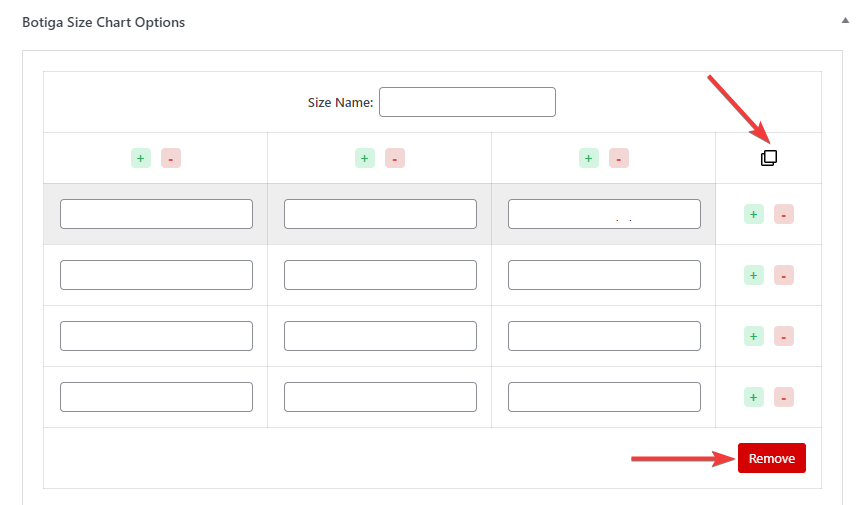
Bagan dapat diduplikasi dengan memilih ikon salin, atau dapat dihapus dengan memilih tombol Hapus:

Berikut adalah ilustrasi tabel ukuran sampel saya:

Langkah 6: Tampilkan Bagan Ukuran Di Semua/Halaman Produk
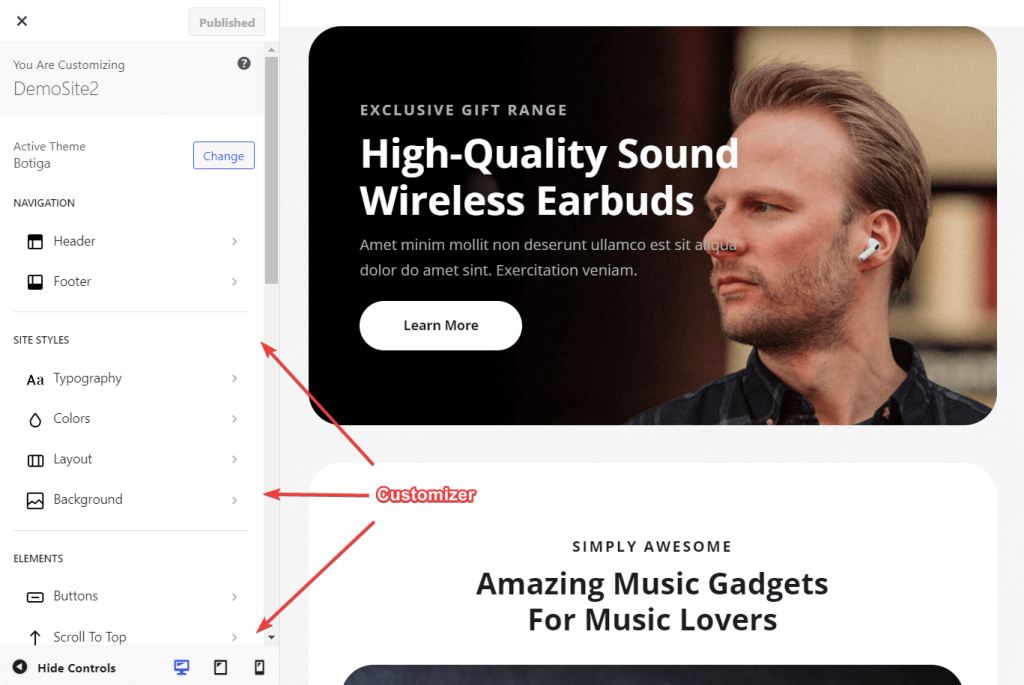
Sekarang, buka Appearance > Customize untuk menambahkan tabel ukuran ke setiap halaman produk.
Jendela Customizer kemudian akan terbuka, dengan pengaturan yang tersedia di sisi kiri layar:

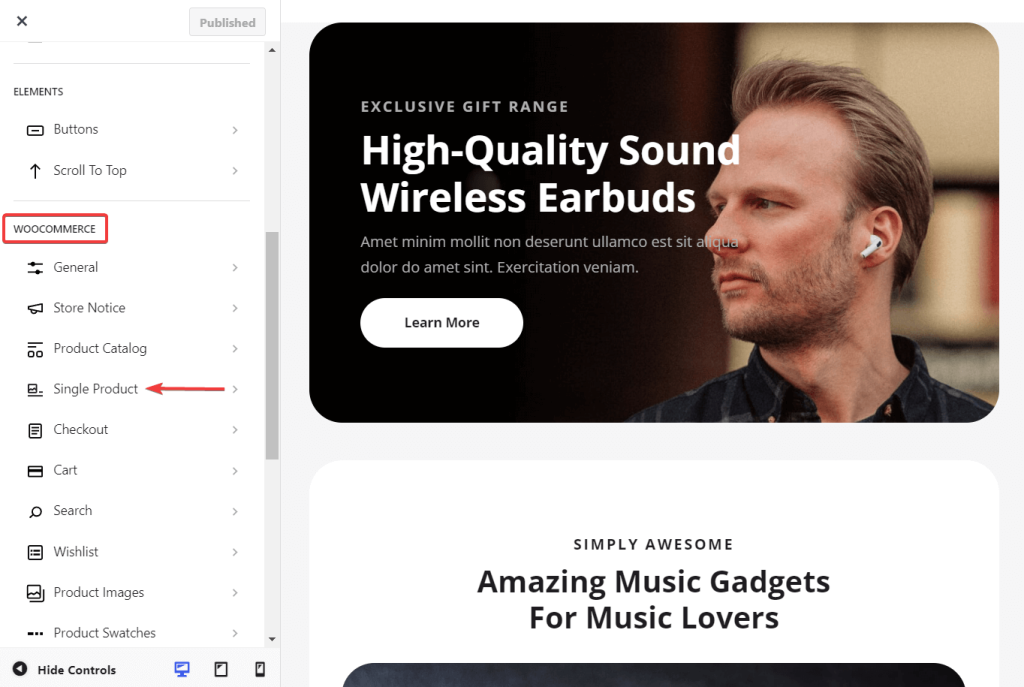
Pilih opsi Produk Tunggal di bagian WooCommerce pada Penyesuai dengan menggulir ke bawah:

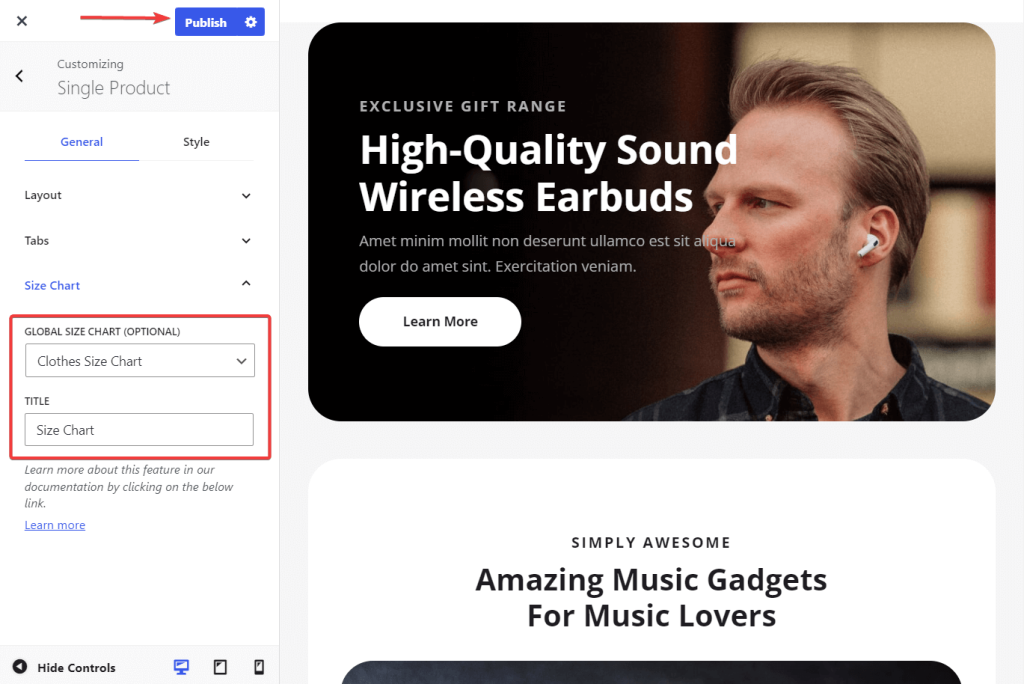
Pilih Bagan Ukuran dari layar berikut. Ini akan menampilkan opsi Bagan Ukuran Global dan Judul.
Semua bagan ukuran Anda tersedia sebagai opsi tarik-turun dalam konfigurasi bagan ukuran global. Pilih salah satu untuk disertakan di halaman produk Anda dan beri judul.
Untuk menyimpan pengaturan Anda, gunakan tombol Publikasikan di bagian atas layar.

Untuk menampilkan pada halaman produk tertentu , buka halaman produk yang ingin Anda tambahkan tabel ukurannya dengan memilih Produk > Semua Produk lalu klik produk yang diinginkan.
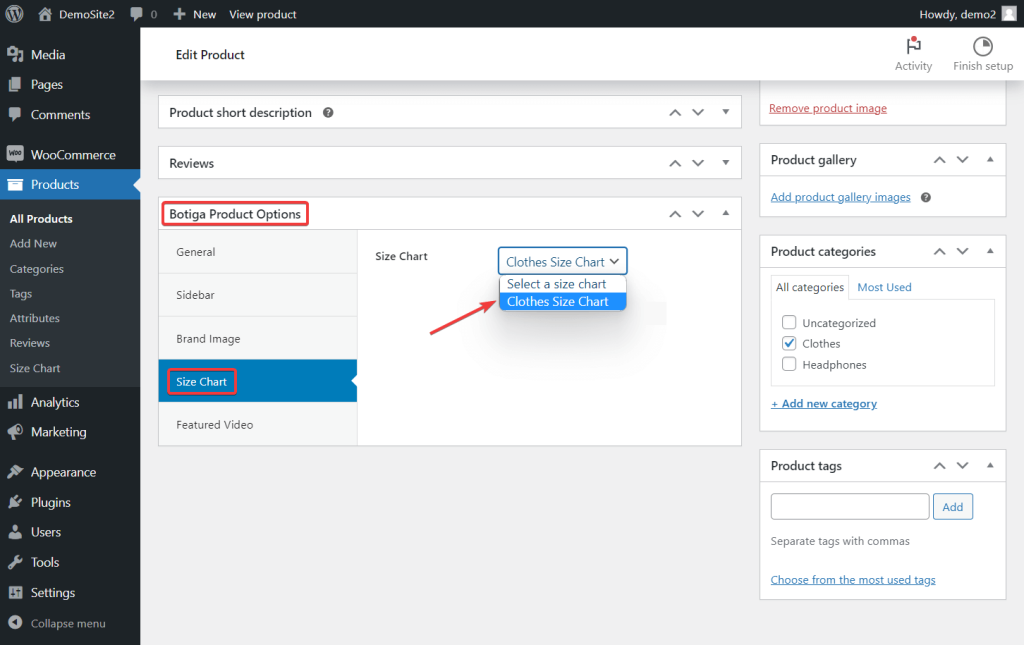
Gulir ke bawah ke panel Opsi Produk Botiga di halaman produk dan klik tab Bagan Ukuran.
Anda dapat memilih dari menu tarik-turun yang menyertakan tabel ukuran Anda di sini. Pilih salah satu yang ingin Anda sertakan dalam produk Anda, lalu untuk menyimpan perubahan, klik Perbarui di bagian atas halaman:

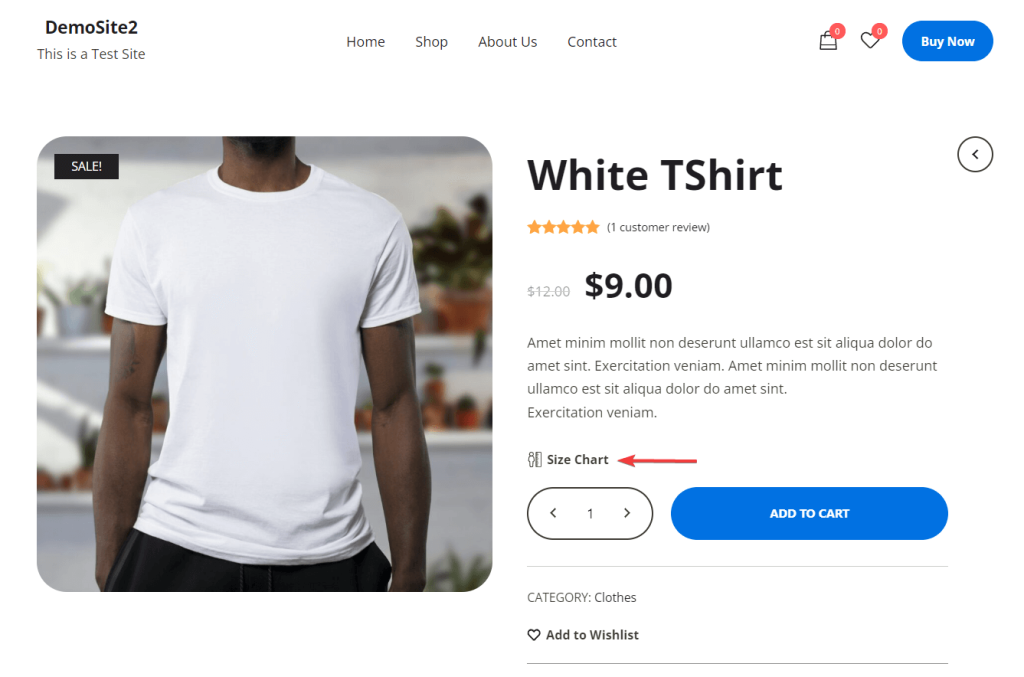
Buka halaman produk sekarang untuk melihat tampilan tabel ukuran Anda di toko.
Di bawah deskripsi produk, ada opsi tabel ukuran.

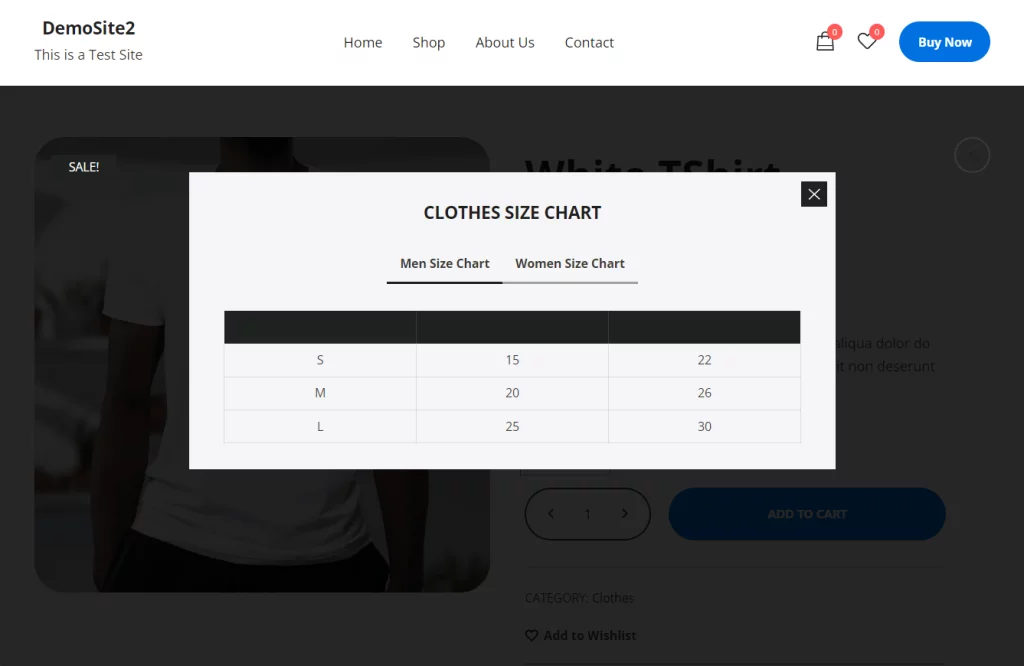
Saat Anda memilih opsi itu, kotak modal yang menampilkan tabel ukuran Anda akan muncul:

Dan selesai!
Membungkus
Memasukkan bagan ukuran ke dalam situs WooCommerce Anda tidak hanya meningkatkan pengalaman pengguna tetapi juga meningkatkan tingkat konversi toko Anda. Namun, dengan Botiga dan Botiga Pro , Anda dapat melakukan lebih dari sekadar menambahkan tabel ukuran. Misalnya, Anda dapat memperkenalkan video dan audio ke galeri produk Anda, menerapkan efek hover yang menawan pada gambar produk, mengintegrasikan kotak tampilan cepat ke halaman toko dan arsip Anda, dan banyak lagi.
Ini memberi Anda perangkat komprehensif untuk meningkatkan fungsionalitas dan daya tarik toko online Anda.




