Dalam lanskap desain dan pengembangan web yang terus berkembang, keterlibatan pengguna dan interaktivitas merupakan faktor penting dalam memastikan keberhasilan sebuah situs web. Masuk ke Loop Builder, sebuah fitur dalam pembuat halaman WordPress populer, Elementor . Loop Builder secara mendasar merevolusi cara konten dinamis dihasilkan dan ditampilkan di situs web, memungkinkan desainer dan pengembang memanfaatkan kemampuannya untuk menciptakan pengalaman pengguna yang mendalam dan personal.

Pada intinya, Loop Builder berfungsi sebagai alat pembuatan konten dinamis yang memungkinkan pembuat situs web merancang templat yang menampilkan berbagai jenis konten, seperti postingan blog, jenis postingan khusus, produk, dan banyak lagi, dengan cara yang fleksibel dan dapat disesuaikan. Tidak seperti tata letak konten statis tradisional, Loop Builder memberdayakan desainer untuk membuat templat yang secara otomatis beradaptasi dengan masukan konten yang berbeda, memastikan desain yang kohesif dan menarik secara visual terlepas dari jumlah atau sifat konten.
Bagaimana Cara Membangun Grid Lingkaran?
Saat membuat dan memodifikasi loop di Elementor, ada dua pendekatan utama: menggunakan Pembuat Tema atau menggunakan widget berorientasi loop. Di segmen ini, fokus kita akan diarahkan pada proses pembuatan loop menggunakan opsi widget.
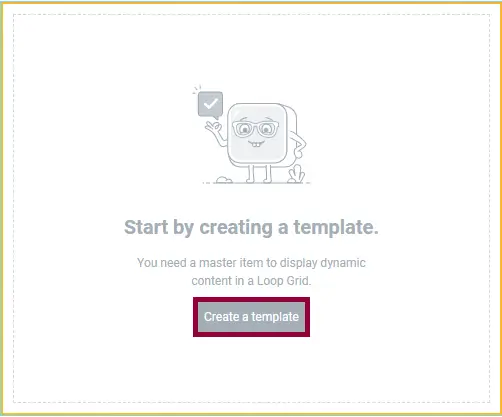
Untuk memulai prosedur ini, mulailah dengan membuat halaman baru dalam antarmuka Elementor . Selanjutnya, seret dan lepas widget Loop Grid dari kotak alat Elementor ke area kanvas yang ditentukan. Setelah widget Loop Grid diposisikan, langkah awal melibatkan pembuatan template. Perlu diperhatikan bahwa Anda juga dapat memilih untuk membuat loop berdasarkan templat yang sudah ada, menghadirkan jalur fleksibel untuk menyesuaikan desain loop Anda dengan preferensi dan persyaratan tertentu.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarang
Setelah mengklik "Simpan", Anda memulai perjalanan membuat template, yang ditakdirkan untuk direplikasi untuk menampilkan daftar semua postingan yang kohesif.
Templat ini adalah kanvas Anda untuk menggunakan wadah dan widget, membentuk presentasi terpadu.
Di antara perangkat Anda terdapat widget yang disesuaikan untuk postingan, seperti widget Gambar Unggulan, widget Judul Postingan, widget Kutipan Postingan, dan widget Info Postingan. Alternatifnya, Anda dapat memanfaatkan widget yang dilengkapi dengan tag dinamis, memperluas cakrawala kreatif Anda. Bahkan widget yang berpusat pada desain seperti menambahkan ikon memiliki tempatnya dalam simfoni penciptaan ini.
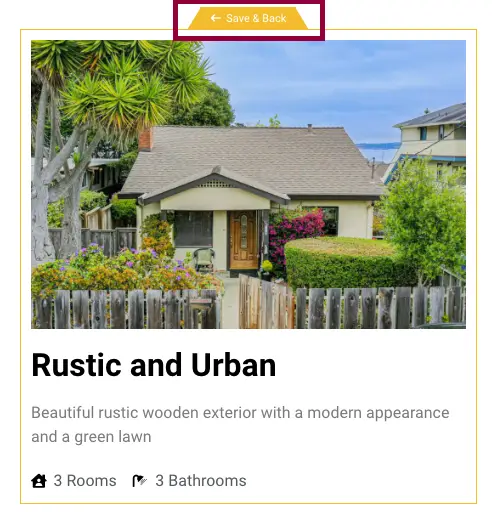
Melalui gaya yang harmonis, elemen-elemen dalam lingkaran ini akan selaras dengan skema desain Anda. Tutup upaya kreatif Anda dengan "Simpan" lainnya, lalu kembali ke halaman Anda menggunakan "Simpan dan Kembali", siap untuk menerima dampak template yang Anda bayangkan.

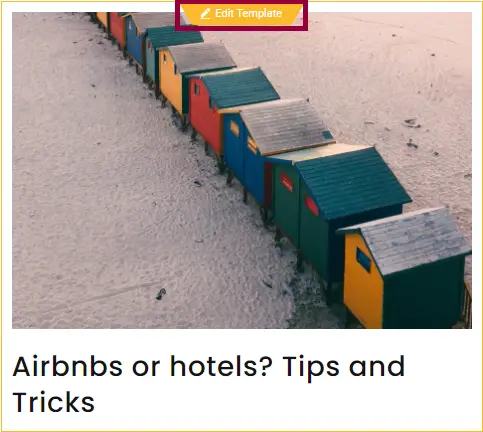
Setelah diterapkan, halaman Anda akan menampilkan seluruh arsip postingan Anda, semuanya disesuaikan dengan cermat dengan spesifikasi yang telah Anda tentukan. Jika Anda memilih untuk mengubah desain kapan saja, cukup pilih "Edit Templat" dari entri kiri atas dan terapkan perubahan yang Anda inginkan.
Penting untuk dicatat bahwa perubahan apa pun yang dilakukan dalam tahap pengeditan templat ini akan berdampak universal pada semua item dalam arsip, memastikan desain yang konsisten dan harmonis secara keseluruhan.

Menggunakan Pembuat Tema
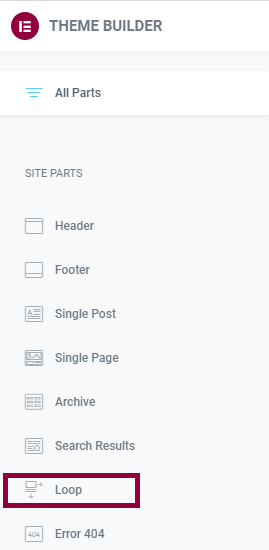
Untuk mengakses fitur Loop Builder di Elementor melalui dashboard WordPress Anda, ikuti langkah-langkah sederhana ini: Pertama, navigasikan ke "Template" dan kemudian pilih "Theme Builder." Sesampai di sana, Anda akan menemukan opsi berlabel "Loop." Klik untuk mulai memanfaatkan kemampuan pembuatan konten dinamis yang ditawarkan oleh Loop Builder di Elementor.

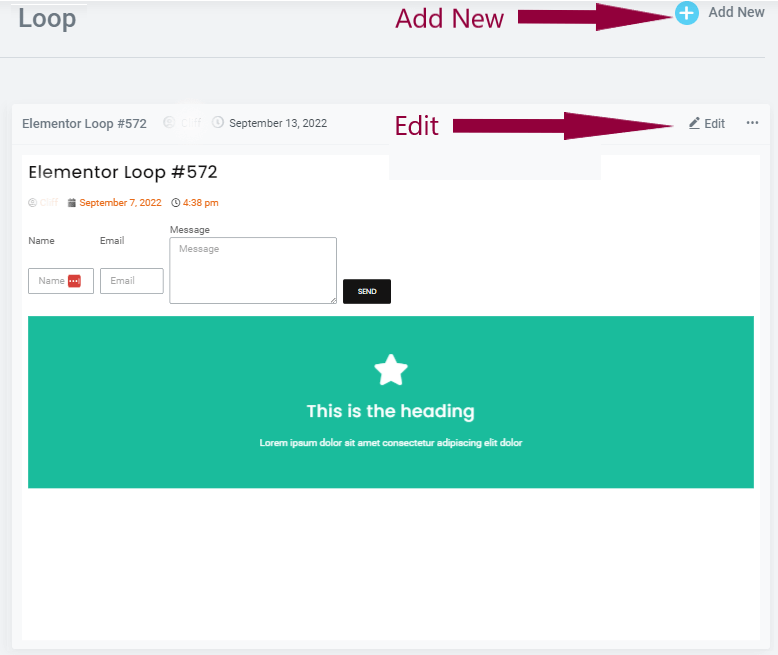
Untuk mengubah loop yang ada, cukup klik opsi "Edit". Alternatifnya, jika Anda ingin membuat lingkaran baru dari awal, cukup klik "Tambah Baru".

Memanfaatkan kombinasi container, widget, dan berbagai elemen lainnya, Anda dapat membuat template yang Anda inginkan menggunakan fitur Loop Builder. Sepanjang proses ini, widget yang ditautkan dengan postingan, termasuk widget Gambar Unggulan, widget Judul Postingan, widget Kutipan Postingan, dan widget Info Postingan, akan menjadi alat utama Anda.
Namun, cakupannya lebih luas lagi, memungkinkan penggabungan widget tambahan seperti ikon, gambar, dan kotak flip untuk desain loop yang lebih disesuaikan. Setelah elemen berada di tempatnya, penting untuk menatanya dengan cara yang selaras dengan estetika desain menyeluruh Anda.
Membungkus
Kesimpulannya, Loop Builder di Elementor muncul sebagai alat penting untuk desain web modern, menawarkan jembatan antara tata letak statis dan tampilan konten dinamis yang berpusat pada pengguna. Kemampuannya untuk menyederhanakan pembuatan loop konten sekaligus menumbuhkan kreativitas tanpa batas menjadikannya aset yang sangat diperlukan bagi para desainer dan pengembang yang ingin meningkatkan situs web mereka dalam lanskap digital yang semakin kompetitif. Dengan menggunakan Loop Builder, para profesional dapat membuka kekuatan presentasi konten dinamis, yang pada akhirnya membentuk perjalanan online yang lebih mendalam dan personal bagi audiens mereka.




