Kita semua tahu bahwa pembuat halaman WordPress memiliki banyak keuntungan dalam mendesain badan halaman web, tetapi ada sedikit peluang untuk mendesain header dan footer. Meskipun beberapa perubahan dapat dibuat berdasarkan ukuran dan warna, itu tidak selalu cukup. Saat merancang header atau footer yang sesuai, kita harus menilai dari banyak perspektif, yang tidak diberikan oleh pembuat halaman tradisional kita.

Saat Anda membangun situs web untuk klien, Anda pasti mencoba memberikan situs web lengkap yang bagus. Anda selalu ingin situs web mandiri dalam semua aspek, dan Anda tidak ingin meninggalkan kekurangan atau ketidaksempurnaan dalam desain. Untuk melakukan ini, Anda harus melalui banyak masalah dengan file pengkodean di bagian header dan footer; bagaimana jika Anda dapat melakukan hal-hal ini hanya melalui WordPress? Berkat Elementor, desain header dan footer Anda akan menjadi lebih mudah dan menarik.
Header dan Footer Kustom Pada Elementor
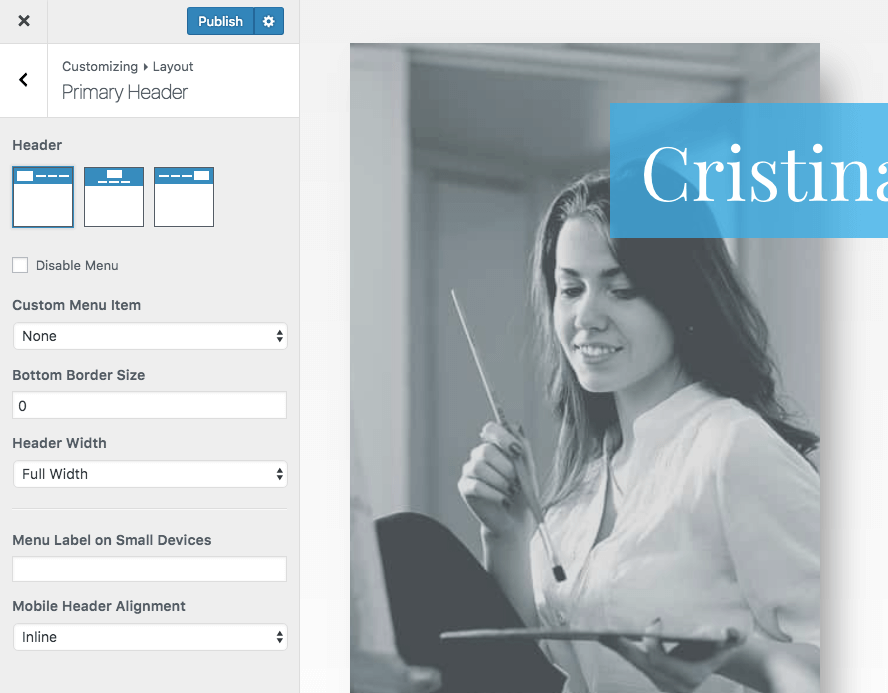
Peluang untuk mendesain header dan footer khusus dalam tema WordPress sangat minim. WordPress menghadirkan tema yang cukup lengkap, sehingga kita tidak perlu mengedit terlalu banyak. Biasanya, layar akan muncul di depan kita ketika kita pergi untuk menyesuaikan header.

Ada juga kesempatan untuk mendesain footer. Nah, jika Anda ingin membuat desain yang akan menarik pengunjung, Anda memiliki dua pilihan.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarang- Anda harus membuat tema anak dari tema asli, mengedit file PHP header dan footer, dan membuat desain khusus dan menerapkannya dalam tema asli, yang cukup memakan waktu dan sulit.
- Gunakan pembuat halaman Elementor untuk mendesain bagian header dan footer khusus, itu sangat mudah memiliki banyak opsi.
Hari ini kita akan melihat cara membuat header dan footer khusus dengan bantuan Element Page Builder.
1. Aktivasi Plugin

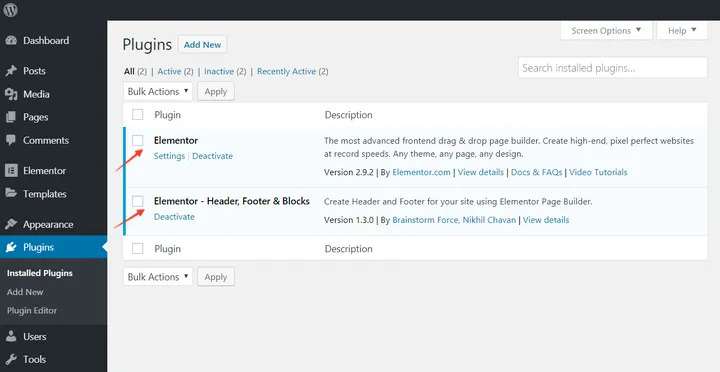
Sebelum kita mulai, kita membutuhkan dua plugin, “ Elementor †dan “ Elementor - Header, Footer And Blocks .†Aktifkan plugin. Kami akan bekerja dengan dua plugin ini, dan bagus untuk mengatakan bahwa plugin Elementor – Header, Footer And Blocks berfungsi dengan sebagian besar tema WordPress.
Setelah mengaktifkan plugin, Anda mungkin melihat pemberitahuan ini -
" Tema Anda saat ini tidak didukung oleh plugin Elementor – Header, Footer And Blocks. Klik di sini untuk memeriksa metode kompatibilitas yang tersedia".
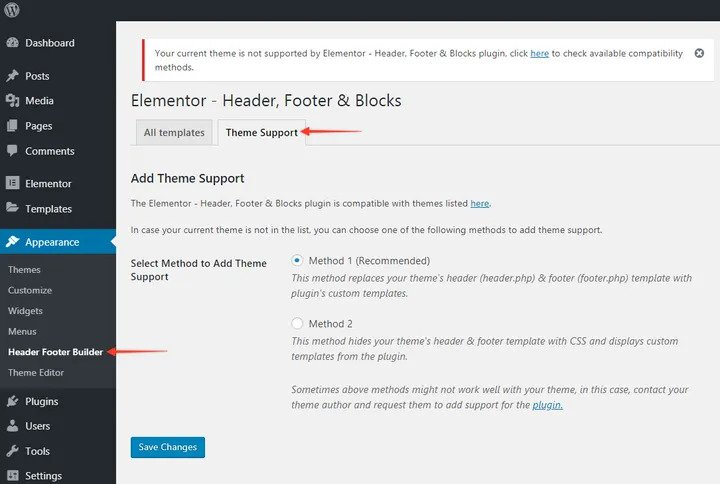
Pergi ke Appearance lalu Header footer Builder dan kemudian Theme Support. Pilih metode untuk menambahkan dukungan tema. Jika ini tidak berhasil, silakan hubungi pembuat tema Anda dan minta mereka untuk menambahkan dukungan untuk plugin ini atau Anda dapat mencari tema yang kompatibel di ThemeForest.net .

2. Pengaturan Template Header Footer Kustom.
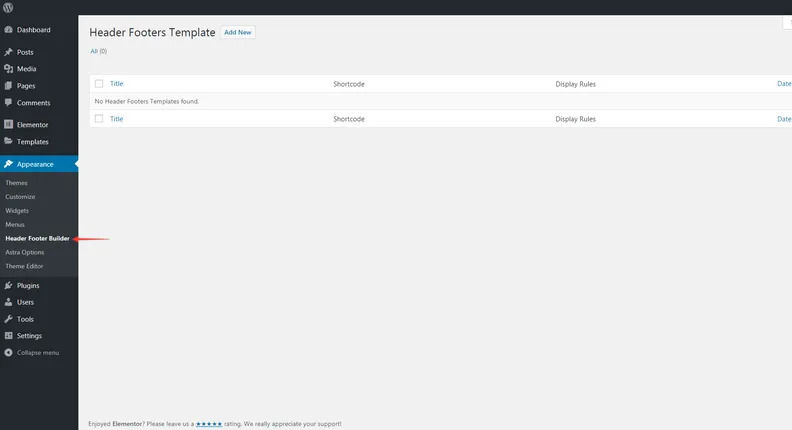
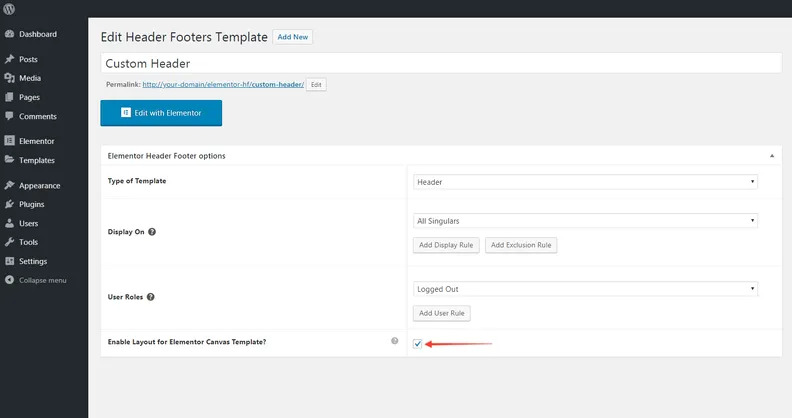
Buka dasbor WordPress Anda dan klik opsi Penampilan. Kemudian Anda akan melihat opsi bernama - “Header Footer Builder.â€

- Klik “ Tambah Baruâ€
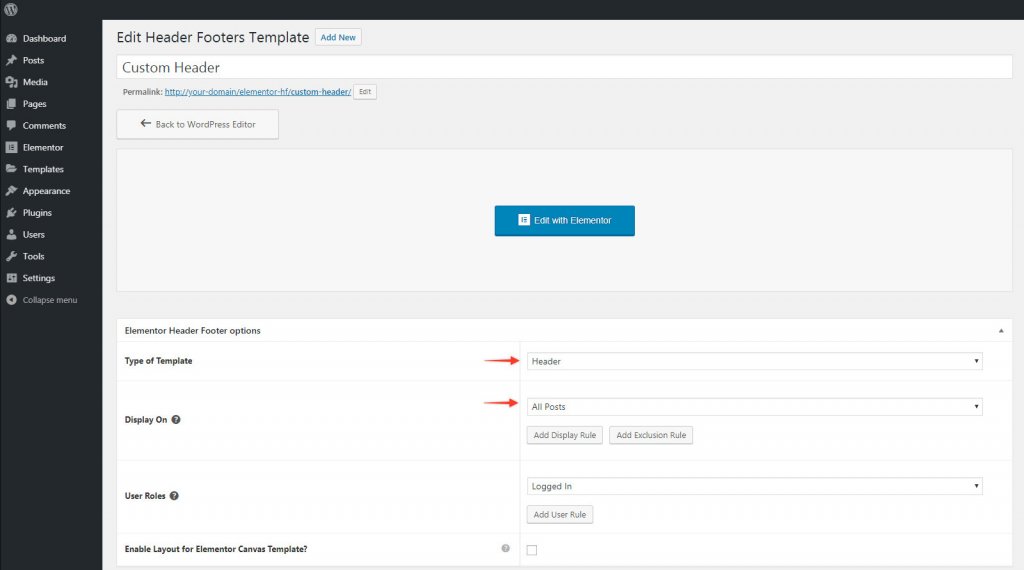
- Beri nama pada template ini sesuai keinginan Anda.
- Pilih apa yang ingin Anda buat - Header atau Footer.
- Pilih lokasi template dengan opsi “ Aturan Tampilan⠀ .
- Pilih peran pengguna untuk memilih siapa yang harus ditampilkan.

Klik Terbitkan setelah Anda selesai.
3. Pembuatan Template Header Footer Kustom di Elementor
Langkah selanjutnya adalah pergi ke elemen untuk membuat header atau footer kustom dari desain apa pun dari awal. Untuk itu, Seret elemen kolom dan letakkan tepat di antarmuka, lalu atur nomor kolom sesuai kebutuhan Anda. Selesaikan pembangunan struktur; hanya mengisi elemen yang tersisa. Ini sangat mudah karena yang harus Anda lakukan adalah memilih elemen yang Anda butuhkan dan drag and drop pada frame.
4. Menambahkan Elemen Navigasi
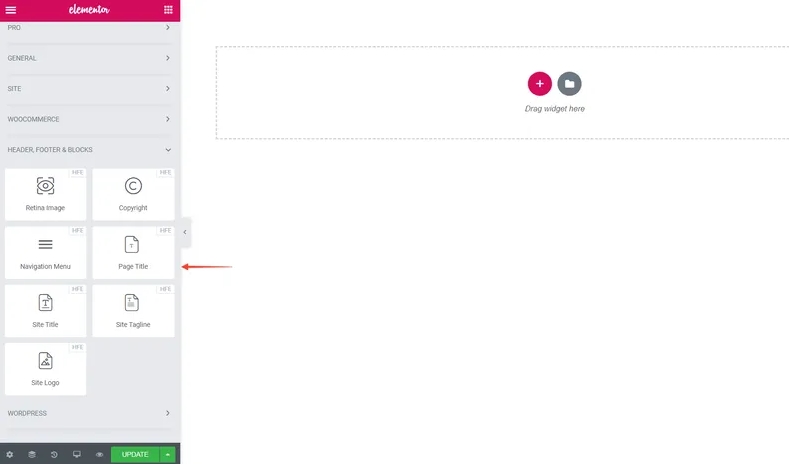
Satu hal yang perlu diingat adalah dengan Plugin Elementor Gratis, Anda tidak akan mendapatkan menu widget, tetapi dengan plugin Elementor - Header, Footer, dan Blocks, Anda dapat menikmati fitur ini. Dengan plugin ini, Anda akan mendapatkan widget berikut.
- Logo Situs
- Judul situs
- Tagline Situs
- menu navigasi
- Judul halaman
- Gambar Retina
- hak cipta

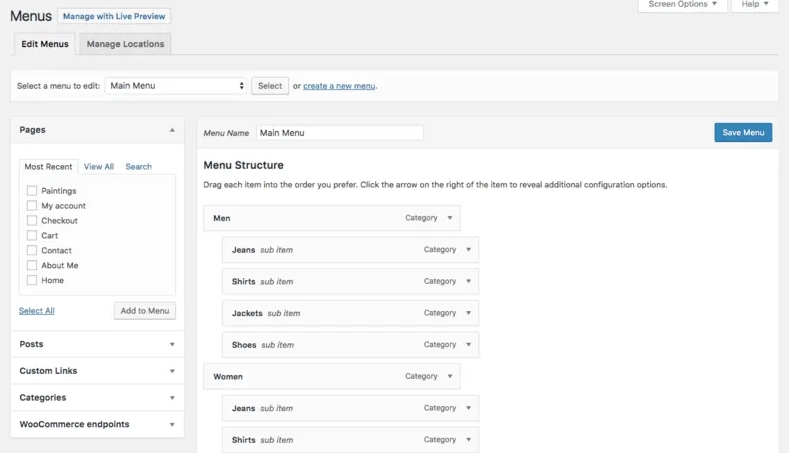
Buka Dasbor WordPress Anda dan buat menu baru untuk memiliki bilah navigasi untuk ditambahkan ke template.

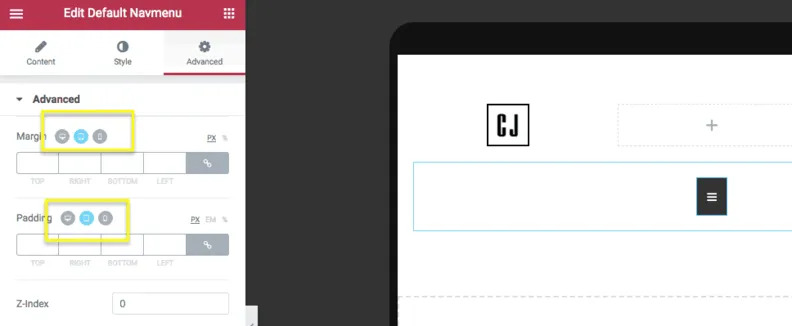
Pembuat halaman Elementor cukup mudah digunakan, jadi yang harus Anda lakukan hanyalah menarik dan melepas menu navigasi ke dalam bingkai. Karena menu harus dibuat di bawah Penampilan
5. Sesuaikan Responsivitas
Sekarang kita perlu memeriksa responsivitas blok yang baru dibuat. Kami melihat blok header atau footer dengan ukuran atau desain yang sesuai di layar desktop, yang sama sekali berbeda di ponsel. Karena perbedaan antara kedua desain, kami harus memeriksa respons perangkat yang berbeda secara berbeda.

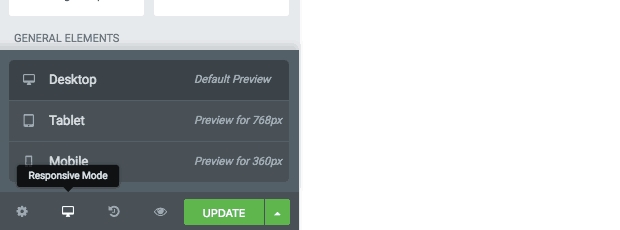
Jadi Anda dapat menyesuaikan header atau footer yang dibuat secara terpisah untuk versi seluler. Untuk ini, Anda perlu menggunakan Sakelar Responsif dari bagian bawah menu Widget.
Dari sini, Anda akan dapat melihat bagaimana header atau footer kustom Anda akan ditampilkan di tablet atau ponsel cerdas. Jika Anda ingin mengedit lebih lanjut untuk ukuran layar tertentu, coba ikon di sebelah elemen.

6. Publikasikan Desainnya
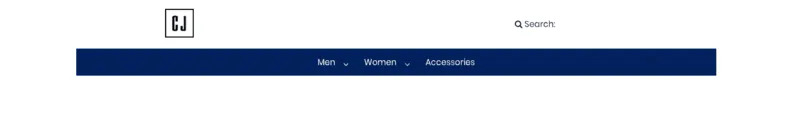
Setelah memeriksa Responsif, Anda akan melihat header khusus yang dirancang di halaman utama Elementor. Kami akan mengerjakan langkah terakhir untuk menampilkan header baru di situs utama.

Biasanya, pembuatan header atau footer khusus diselesaikan dengan langkah ke-3. Setelah itu saja, pekerjaan pembaruan publik dibiarkan. Namun, menerapkan blok header atau footer yang disesuaikan dengan beberapa tema cukup merepotkan bagi pengembang, jadi kami mencoba menunjukkan semua langkahnya. Jika Anda kesulitan mengunggah header atau footer yang dibuat khusus ke situs Elemen dan menggunakan tema yang tidak didukung, pilih template Elementor Canvas.

Jika kotak yang ditunjukkan pada gambar dicentang, itu akan memungkinkan Anda untuk menambahkan template Anda ke Element Canvas Page Attribute. Jadi centang kotak ini, dan header Anda akan dipublikasikan di situs utama.

Kata-kata Terakhir
WordPress tidak diragukan lagi merupakan platform hebat untuk membuat situs web. Tapi itu tidak melampaui batasan. Itulah yang kami perhatikan saat membuat bagian header dan footer khusus. Namun, dengan bantuan plugin Elementor ini, kita dapat mendesain semuanya secara estetis. Akibatnya, popularitas Anda di mata klien sebagai pengembang akan selalu diperbarui.




