Bukankah lebih nyaman bagi pengunjung Anda jika semua opsi halaman atau halaman produk situs web Anda tersedia bersama? Dengan Mega Menu, Anda dapat dengan mudah mengurangi kerumitan pengunjung yang tidak perlu jika Anda mau. Seseorang datang ke situs web Anda untuk membeli Rolex, tetapi opsi itu ada di pakaian yang Dapat Dipakai

Mega Menu adalah menu besar yang dapat diregangkan di mana Anda dapat melihat semuanya sekaligus. Pengunjung tidak perlu mengarahkan kursor ke menu tarik-turun yang canggung untuk menemukan hal yang benar atau membuka menu footer secara terpisah. Megamenu cukup bermanfaat, dan banyak situs web sukses seperti penerbit besar dari situs e-commerce terkenal - semua orang telah menggunakannya sejak lama.
WordPress tidak akan mengizinkan Anda menggunakan Mega Menu secara default. Jika Anda memiliki menu mega di tema WordPress Anda, Anda dapat menggunakannya, tetapi sebagian besar waktu, ada fasilitas penyesuaian minimal pada menu mega tema bawaan tersebut. Elementor telah datang untuk membantu Anda dalam situasi ini. Posting ini akan mempelajari cara membuat menu mega di WordPress dengan Elementor dan The Plus Addon . Anda dapat menyesuaikan semua bagian dari menu mega Anda. Anda juga dapat menambahkan menu mega yang berbeda ke berbagai bagian situs web melalui kondisi tampilan. Anda juga dapat memilih opsi tampilan megamenu yang berbeda untuk desktop dan seluler yang berbeda, dan Anda akan memiliki kontrol penuh atas perilaku responsif megamenu Anda.
Mengapa Situs Web Anda Membutuhkan Menu Mega?
Megamenu adalah salah satu hal paling berguna untuk situs WordPress mana pun. Ini bermanfaat untuk menavigasi situs web, dan ini adalah pilihan yang sangat baik untuk membawa banyak opsi di bawah satu atap. Manfaat terbesarnya adalah, sering kali membantu memberi pengunjung seluruh esensi situs Anda secara sekilas.

Megamenu Kanan 
Salah Megamenu
Jadi, dapat dikatakan bahwa ini adalah plugin yang sangat user-friendly. Biasanya tidak ada banyak ruang di menu navigasi. Anda dapat menambahkan maksimal 5 hingga 6 halaman. Untuk berbuat lebih banyak, menu mega akan berantakan. Jika Anda memiliki lebih banyak halaman di situs Anda, menu mega ini akan menjadi senjata hebat bagi pengguna Anda.
Penggunaan besar menu mega dapat dilihat di situs berbasis e-commerce, situs web real estat. Di bawah ini adalah beberapa contoh menu mega untuk membantu orang memahami.
Apa yang Anda Butuhkan Untuk Membangun MegaMenu Dengan Elementor?
Anda dapat membuat menu mega yang indah dari Elemen menggunakan fitur drag-and-drop visual. Jika Anda ingin mencapai fungsionalitas menu mega yang sebenarnya, Anda perlu menggunakan addon pihak ketiga bernama addon plus. Ada lebih banyak plugin di pasar WordPress untuk membuat menu mega. Namun, add-on Plus menghadirkan berbagai opsi untuk membuat menu mega yang dapat digunakan untuk membuat menu mega vertikal, menu horizontal, menu mega berbasis toggle, dll. Menawarkan -
- Ini 100% dirancang untuk Elementor.
- Ini memungkinkan Anda membuat menu responsif piksel yang sempurna.Â
- Ini memiliki kompatibilitas lintas-browser.
- Banyak pilihan kustomisasi yang sesuai dengan kebutuhan Anda.
- Mudah untuk membangun antarmuka apa pun dengan fitur seret dan lepas.
- Kompatibel dengan semua tema WordPress populer.Â
Jadi Anda perlu -
- Elemen
- Elementor Pro untuk Header Kustom
- Addons Plus (Ini memiliki versi gratis, tetapi Anda memerlukan versi Pro untuk fitur pembuat Navigasi.)
Bagaimana Cara Menambahkan Menu Mega di WordPress?
Dengan 4 Langkah Dasar, Anda dapat membuat menu mega melalui Element dan The Plus Add Ons. Meskipun ada beberapa sub-langkah, mereka dijelaskan secara rinci di bawah ini.
Pertama, aktifkan fitur megamenu dan buat menu mega menggunakan template Elementor. Atur navigasi WordPress asli untuk menambahkan megamenu Anda ( Appearance ). Kemudian, buat tajuk menggunakan pembuat tema Elementor dan terakhir atur responsivitas.
Aktifkan Fitur Menu Mega
Pertama, Anda harus mengaktifkan fitur Mega Menu di Plus Addons. Ini kemudian akan menambahkan jenis posting kustom Plus Mega Menu untuk mengakomodasi semua menu mega Anda. Sekarang, buat postingan baru menggunakan Elementor untuk mendesain semuanya mulai dari jenis postingan.
Di dasbor WordPress, navigasikan ke Pengaturan Plus, Widget Plus, dan aktifkan widget Menu Navigasi TP.
Buat Template Menu Mega
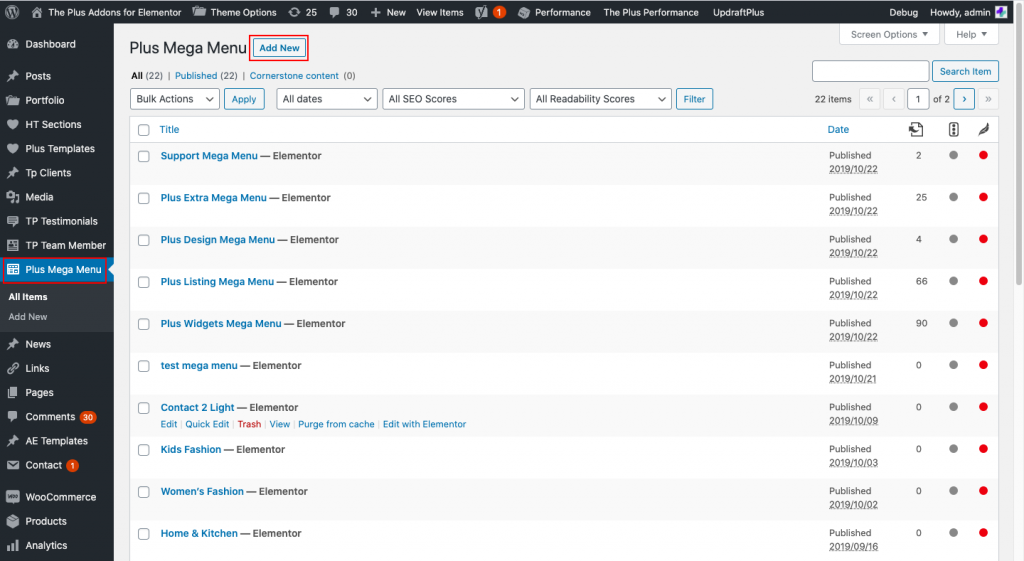
Anda akan melihat jenis posting kustom Plus Mega Menu baru tepat setelah Anda mengaktifkan widget. Ini akan muncul sebagai opsi individual di menu sisi dasbor Anda. Klik Add New dari Plus Mega Menu untuk membuat mega menu baru.

Beri nama sesuka Anda karena ini akan sangat membantu jika Anda perlu membuat mega menu yang berbeda di tempat yang berbeda. Untuk meluncurkan antarmuka elemen, klik Edit dengan Elementor. Sekarang Anda dapat mendesain tata letak menu mega dengan Elementor yang akan terlihat oleh pemirsa.

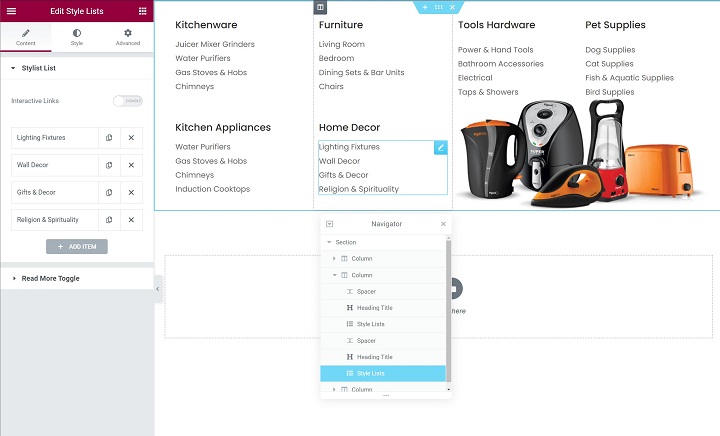
Berikut adalah contoh struktur menu mega dasar yang diperluas. Anda dapat melihat satu bagian induk untuk seluruh menu mega, dan kami telah menambahkan berbagai kolom untuk mengontrol menu yang diperluas. Anda dapat menambahkan konten apa pun menggunakan widget Elementor biasa. Setelah Anda selesai membuat template, publikasikan.
Atur Menu Navigasi
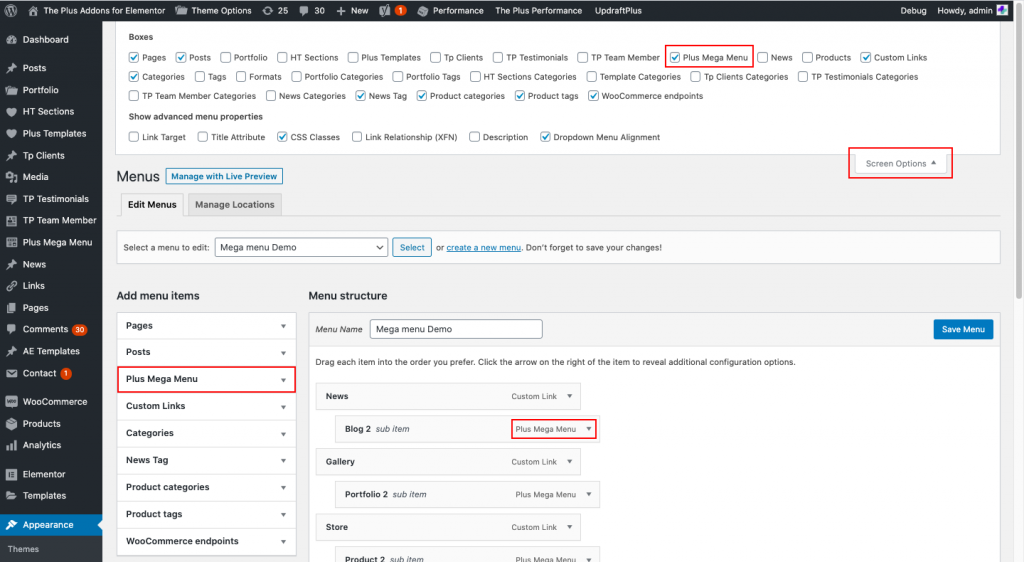
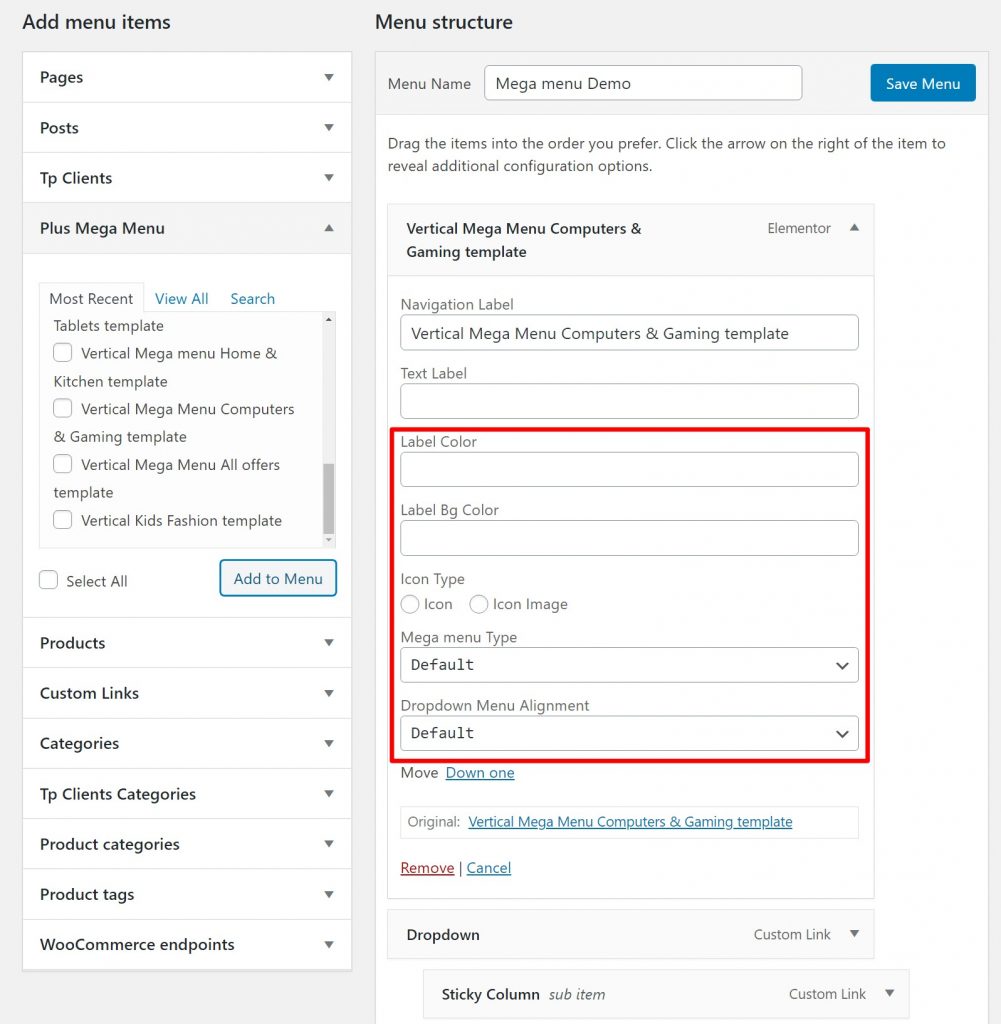
Anda harus mengonfigurasi fitur navigasi WordPress asli karena Anda telah membuat templat menu mega. Untuk itu, buka Appearance Create a menu jika Anda belum membuatnya. Sekarang tambahkan konten yang Anda inginkan di Megamenu. Di bagian atas, tambahkan item penting, ini tidak akan memicu konten megamenu lainnya. Cara termudah untuk melakukannya adalah langsung menautkan halaman dengan tautan khusus. Kemudian buka Plus Mega Menu untuk menambahkan sidebar item menu dan menambahkan template mega menu yang Anda buat.
Sekarang mungkin Anda tidak dapat melihat opsi Menu Plus Mega di area Tambahkan item menu . Memiliki waktu yang sulit? Ini karena mungkin WordPress menyembunyikannya. Untuk mengungkapkan ini, klik opsi Layar di kanan atas dan centang opsi menu Plus mega .

Anda dapat menyesuaikan ukuran dan perataan menu mega. Untuk ukuran, Anda dapat memilih - Default(masukkan lebar maksimum dalam piksel), Container(Berdasarkan ukuran container dari situs web), dan Full Width(Menu Mega akan diperluas penuh terlepas dari pengaturan apa pun.)

Anda juga dapat menyesuaikan objek menu, warna label, dan ikon (jika Anda memerlukannya.)
Buat Template Header
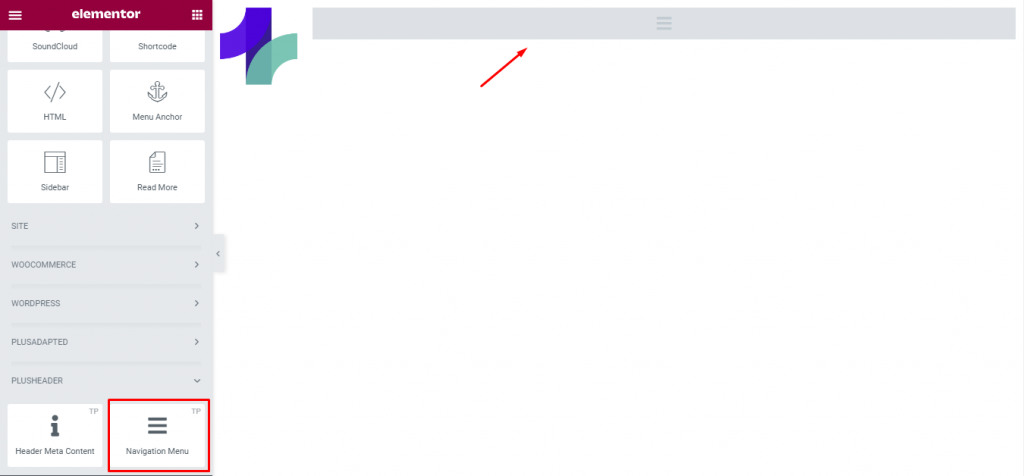
Sekarang Anda memerlukan pembuat tema Elementor untuk membuat tajuk khusus untuk situs web Anda. Untuk itu, Buka Template 
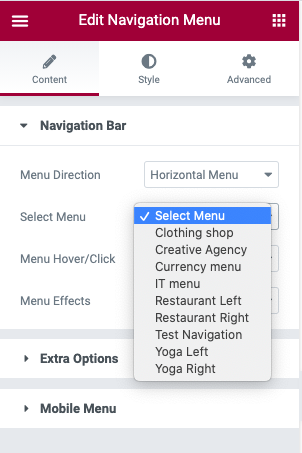
Anda dapat menggunakan pengaturan Widget untuk mengontrol arah menu, seperti horizontal, vertikal, atau vertikal. Kemudian gunakan menu Select untuk memilih menu yang Anda buat pada langkah sebelumnya. Untuk penyesuaian tambahan, Anda dapat melakukannya di tab gaya.

Jadikan Responsif
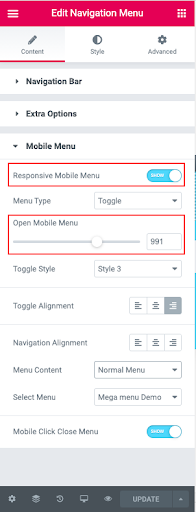
Untuk menyelesaikannya, atur perilaku responsif untuk menu mega sehingga pengunjung Anda memiliki pengalaman yang lebih baik di perangkat apa pun. Anda dapat melakukan ini hanya dari menu navigasi. Dari sana, buka pengaturan Menu Seluler di tab Konten, aktifkan Tampilan Seluler Responsif.

Kata-kata Terakhir
Elementor selalu menjadi pilihan utama untuk modifikasi WordPress apa pun. Dan Mega Menu adalah pilihan brilian untuk menampilkan situs web Anda dalam sekejap. Di sini, Elementor adalah penyelamat Anda. Sekarang, apa yang Anda tunggu? Buat menu Mega menggunakan Elementor untuk situs web Anda sendiri dan tingkatkan dalam game ini.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarang












