Elementor 3.5 meningkatkan alur kerja Anda sekaligus menambahkan fitur desain baru. Versi baru ini memungkinkan Anda membuat situs web lebih cepat, memastikannya dirancang dengan sempurna, interaktif, dan sangat menarik.

Desainer web terus mencari cara untuk bekerja lebih efisien dan menghasilkan desain baru yang membuat penggunanya tetap terlibat. Elementor 3.5 menyediakan tiga opsi alur kerja baru. Ini membantu Anda memangkas banyak waktu dari proses pengembangan Anda. Ini termasuk Tandai Widget sebagai Favorit, Seret dari Desktop, dan Multi-Pilih, untuk membantu Anda mempercepat waktu penyelesaian proyek Anda.
Elementor 3.5 juga berisi kemampuan desain baru. Kemampuan ini akan memungkinkan Anda untuk mengembangkan situs web yang sangat canggih di dalam Elementor sambil meminimalkan jumlah plugin dan kode khusus yang diperlukan untuk mencapai tampilan lanjutan yang sama, seperti Transform, Text Stroke, dan Word Spacing.
Selain alur kerja dan kemampuan desain yang ditingkatkan, UI Eksperimen telah diperbarui untuk memudahkan Anda memahami stabilitas setiap uji coba, serta eksperimen baru untuk meningkatkan efisiensi situs web Anda – Ikon Font Sebaris.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarangBuat Situs Web Dengan Sonic Pace
Panel Editor yang Dipersonalisasi

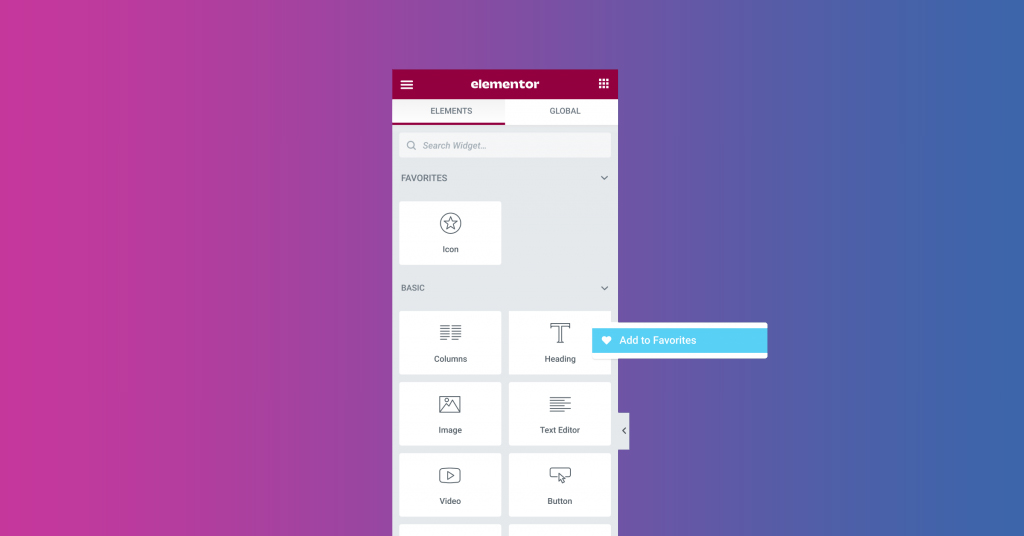
Anda mungkin telah mengamati bahwa saat Anda bekerja dengan Elementor , Anda cenderung condong ke widget tertentu dan akhirnya menggunakannya lebih sering daripada yang lain. Oleh karena itu, Anda dapat mempersonalisasi Panel Editor dan menemukan widget favorit Anda lebih cepat dengan menyematkan widget yang paling sering Anda gunakan ke area 'Favorit'.
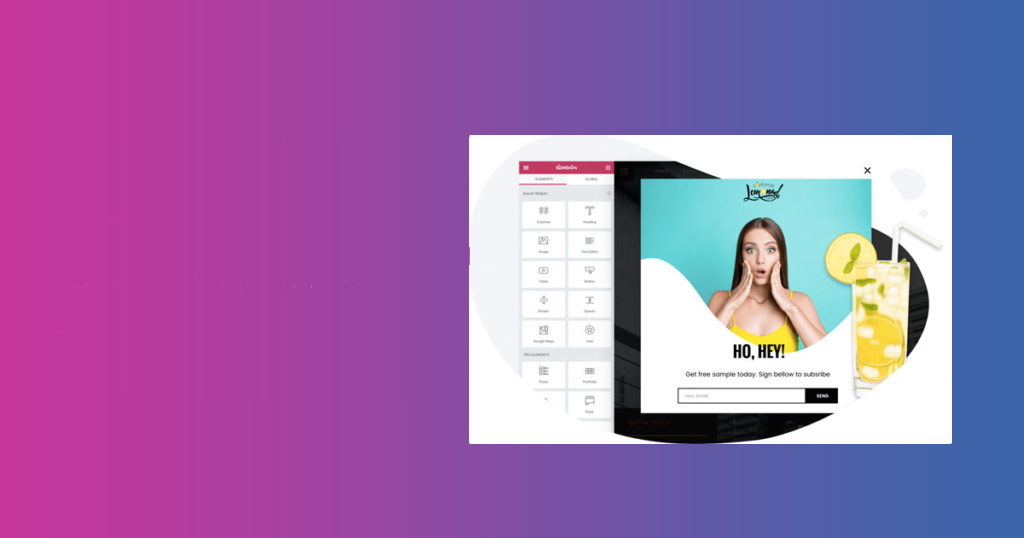
Impor Media dan File Template Ke Editor
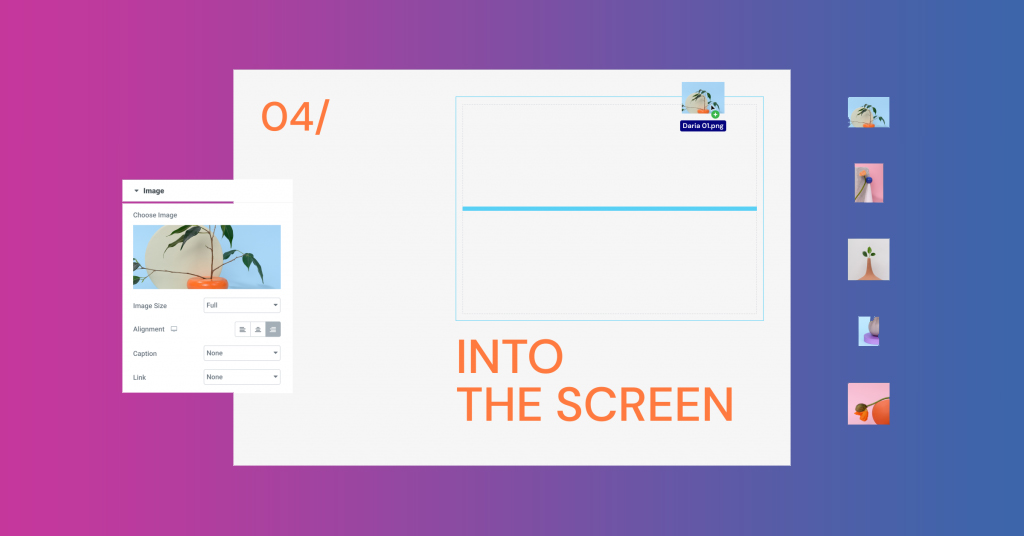
Menambahkan file media dan template (.json) ke Editor tidak pernah semudah ini. Dengan versi ini, Anda dapat menyeret satu atau lebih file media atau template langsung ke Editor Anda.

File media dapat dimasukkan ke dalam widget yang ada di halaman (gambar, video, atau GIF). Kemudian, Anda dapat menyeretnya ke Editor, secara otomatis menambahkan widget yang cocok. Ini akan menambahkan file media Drag-and-drop ke Editor Anda ke Media Library. Sebaliknya, Ini akan menambahkan file template (.json) ke perpustakaan template Anda.
Tandai Beberapa Elemen Sekaligus

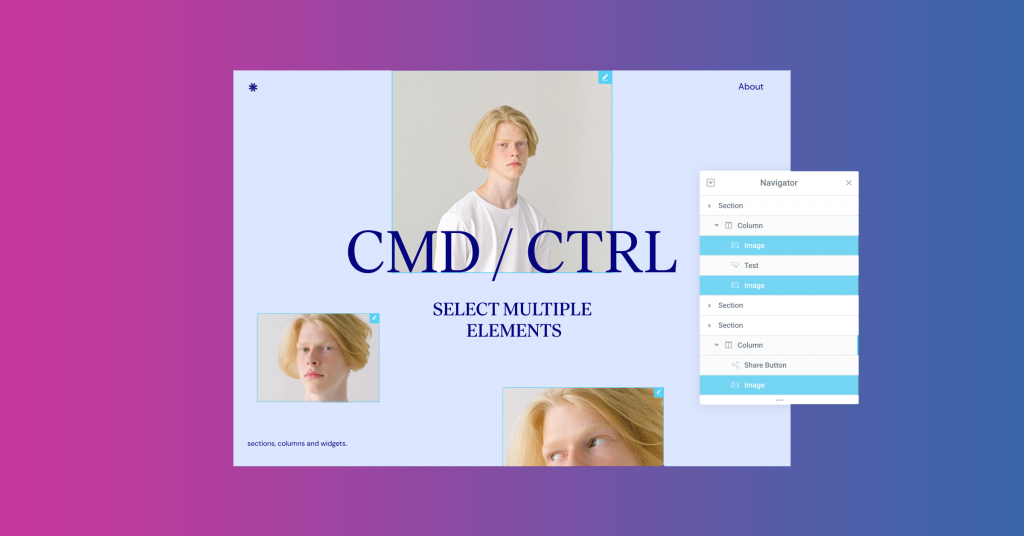
Mirip dengan bagaimana CTRL/CMD pada desktop Anda memungkinkan Anda untuk memilih banyak objek secara bersamaan, Anda sekarang dapat melakukan hal yang sama dengan bagian, kolom, atau widget di editor atau navigator Anda. Selain itu, Anda dapat menyalin, menghapus, menggandakan, menempel, menempelkan gaya, dan mengatur ulang gaya pada banyak hal sekaligus dengan menggunakan Multi-Pilih.
Kemampuan Desain yang Diperluas
Desain Lebih Unik dan AnimasiÂ
Berpikir di luar kebiasaan, mengubah dan menghidupkan elemen membedakan situs web Anda dan meningkatkan keterlibatan dan rasa ingin tahu pengguna. Hasilnya, Anda akan dapat meningkatkan lama waktu yang dihabiskan orang di setiap halaman dan jumlah halaman yang mereka kunjungi.

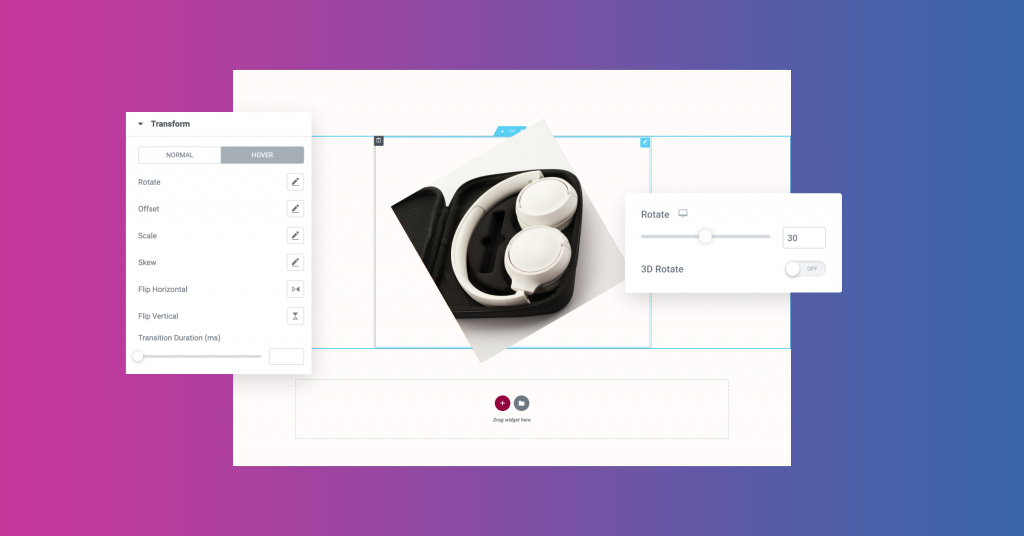
Anda dapat menggunakan Transform untuk mendapatkan semua fitur CSS Transform tanpa menulis kode apa pun. Putar, miringkan, offset, skalakan, atau balik elemen pada halaman Anda dalam keadaan normal atau saat mengarahkan kursor. Anda dapat, misalnya, memutar gambar sebesar 45° sehingga tampak miring, bukan tegak, pada posisi normalnya. Atau, Anda dapat menjaga gambar tetap tegak dalam kondisi kronisnya dan mengubahnya sebesar 45° saat melayang, menjadikannya dinamis dan miring. Terakhir, coba gabungkan Transform dengan Motion Effects untuk membuat desain animasi yang lebih rumit.
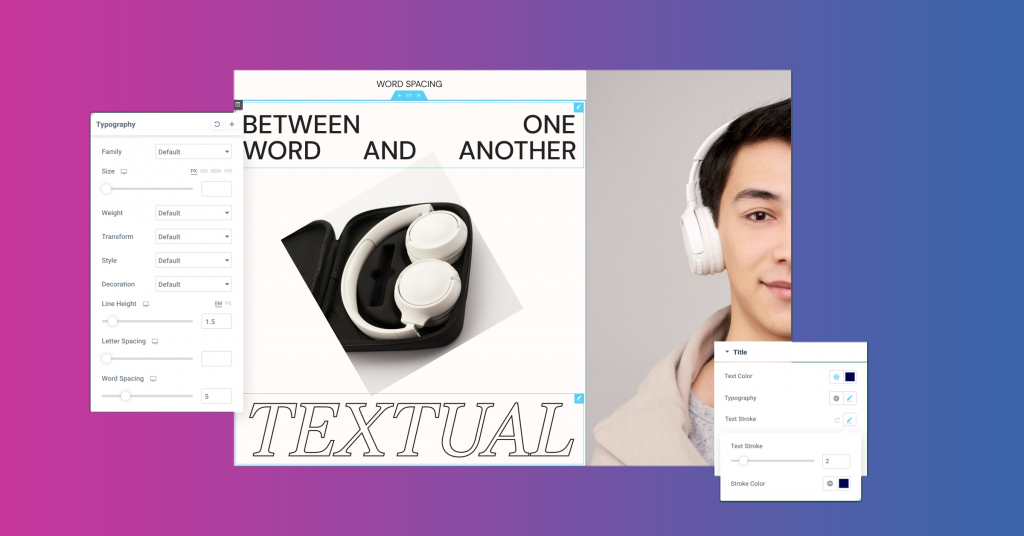
Munculkan Judul Anda
Judul yang menonjol menarik perhatian pengguna Anda dan mengarahkan mereka ke area tertentu di situs web Anda. Header sekarang memiliki alat baru — Text Stroke — yang memungkinkan Anda untuk menguraikannya untuk meningkatkan kebebasan desain Anda.

Anda juga dapat menggunakan kontrol ini untuk membuat heading transparan hanya dengan outline untuk menciptakan efek visual yang indah. Huruf-hurufnya tampak terpotong, dan latar belakangnya dapat dilihat melaluinya. Untuk mendapatkan tampilan ini, atur warna headline menjadi transparan dan gunakan Text Stroke dengan warna berbeda dari latar belakang Anda untuk membuatnya menonjol.
Improvisasi Pengalaman Membaca Pengguna

Menyesuaikan jarak antar kata dapat meningkatkan pengalaman visual pengguna dan membantu Anda mengekspresikan informasi secara lebih efektif. Anda sekarang memiliki kontrol yang lebih besar atas spasi antara satu kata dan lainnya dengan kontrol Word Spacing baru, yang tersedia di setiap widget tekstual, seperti kontrol spasi huruf. Ini memungkinkan Anda untuk memodifikasi tampilan situs web Anda lebih jauh dan menggunakan berbagai font.
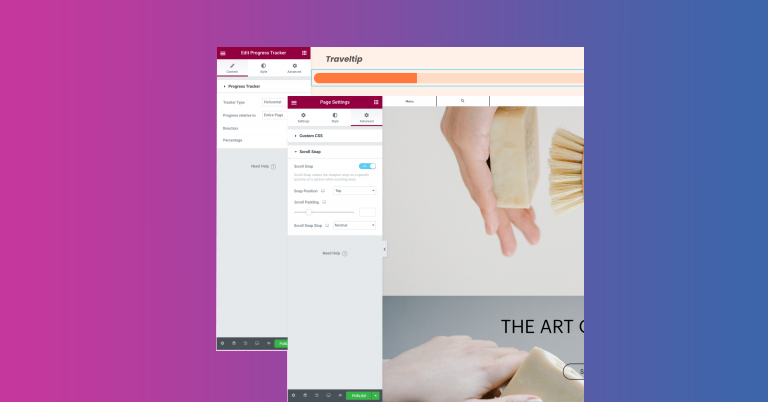
Pembaruan Eksperimental
Eksperimen UI Baru

Antarmuka pengguna Eksperimen telah dimodifikasi untuk meningkatkan visibilitas dan stabilitas eksperimen. Eksperimen disusun menjadi dua bagian: bagian atas berisi uji coba alfa dan beta. Sebaliknya, bagian bawah memiliki eksperimen yang lebih stabil. Selanjutnya, Anda dapat mengaktifkan atau menonaktifkan semua tes dengan satu klik untuk memfasilitasi debugging.
Ikon Font Sebaris

Ikon Font Sebaris sekarang didukung dalam eksperimen SVG sebaris sebagai bagian dari komitmen kami untuk meningkatkan kinerja sehingga laman Anda dimuat dengan cepat secara konsisten. Saat eksperimen diaktifkan, ukuran CSS dan Woff pada setiap pemuatan halaman berkurang hingga 111 KB, sehingga pemuatan halaman menjadi lebih cepat.
Jelajahi Lebih Banyak Dengan Elementor 3.5
Elementor 3.5 penuh sesak dengan peningkatan substansial yang merampingkan alur kerja Anda, memungkinkan Anda untuk memotong waktu yang diperlukan untuk membangun situs web Anda secara signifikan.
Peningkatan ini juga menampilkan opsi desain tambahan, memungkinkan Anda membuat situs web yang menarik, unik, dan spektakuler yang membuat konsumen Anda tetap terlibat dan mendorong mereka untuk kembali.




