Versi terbaru WordPress sekarang sudah keluar, dan itu mencakup banyak fitur baru. Singkatnya, WordPress 5.9 adalah langkah selanjutnya menuju situs web yang dapat diedit sepenuhnya. Namun, apa artinya ini? Apa itu pengeditan situs lengkap, dan apa kegunaannya untuk? Kami akan menjelaskannya secara rinci di artikel blog ini dan menunjukkan beberapa contoh situs WordPress yang menggunakan pengeditan situs lengkap.

Apa itu Pengeditan Situs Lengkap?
Anda mungkin pernah mendengar istilah "pengeditan situs lengkap" beredar di komunitas WordPress, tetapi apa sebenarnya itu? Untuk menyederhanakan, pengeditan situs lengkap mengacu pada kumpulan fitur WordPress baru:
- Mengedit template: Di sinilah Anda dapat mengubah tampilan posting dan halaman Anda.
- Mengedit situs Anda: ini memungkinkan Anda untuk menyesuaikan tampilan blog, arsip, atau halaman 404, serta header dan footer situs Anda.
- Antarmuka Gaya baru: tempat Anda dapat menyesuaikan warna, font, dan spasi.
- Jenis tema baru: tema yang sepenuhnya dapat diubah dan dibuat dengan balok.
Benang merah yang berjalan di seluruh pengeditan situs penuh (FSE) adalah bahwa semua fungsi mengembangkan situs web Anda menggunakan blok. Selain itu, pengeditan situs lengkap memberi pengembang alat baru, termasuk file konfigurasi tema baru. Sekarang, untuk sepenuhnya memanfaatkan fitur baru yang disertakan dalam WordPress versi 5.9, Anda harus mengaktifkan tema pengeditan situs lengkap . Dua Puluh Dua Puluh Dua adalah contoh tema pengeditan situs yang lengkap.
Pikiran Dibalik Pengeditan Situs Lengkap?
Orang yang menggunakan WordPress menghabiskan banyak waktu untuk membuat perubahan di seluruh situs. Sederhananya, pengeditan situs lengkap memungkinkan Anda memperluas penggunaan blok untuk pembuatan konten ke seluruh situs web Anda. Selain itu, untuk memberdayakan pengguna dan mengaktifkan tingkat penyesuaian baru untuk area situs web Anda yang sebelumnya hanya dapat dimodifikasi melalui kode atau pengaturan canggih. Hasilnya, setiap orang yang menggunakan WordPress sekarang dapat menyesuaikan tampilan situs web dan halaman mereka.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarangKeuntungan Pengeditan Situs Penuh
Kemampuan untuk mengubah dan melihat pratinjau seluruh situs web Anda di editor sejauh ini merupakan keuntungan yang paling berharga. Anda dapat menempatkan blok di mana saja dan mengubah gayanya dari satu antarmuka. Pengeditan situs penuh memberikan pengalaman pengeditan yang lebih komprehensif dan konsisten dengan cara ini. Untuk mengubah judul, menu, atau widget situs Anda, Anda tidak perlu menavigasi ke berbagai halaman administratif. Sebagai gantinya, Anda dapat melakukan semua pekerjaan ini saat masih berada di editor.
Keuntungan tambahan termasuk desain standar untuk halaman (templat), komponen header dan footer situs, dan pola blok. Menyeret dan melepaskan pola blok secara sederhana memungkinkan Anda membuat desain dan menyimpannya sebagai template untuk penggunaan di masa mendatang.
Status Pengeditan Situs Lengkap Saat Ini
Karena kita telah membahasnya, versi WordPress terbaru adalah langkah selanjutnya menuju pengeditan situs secara keseluruhan. Namun, WordPress 5.9 menyertakan versi beta dari Editor Situs baru yang menggembirakan. WordPress 5.9 mendukung tema Twenty Twenty-Two yang baru secara default, dan pembaruan di masa mendatang diharapkan menyertakan perbaikan bug dan peningkatan. Selain itu, menyenangkan mengetahui bahwa plugin Gutenberg tidak diperlukan untuk pengeditan situs penuh.
Dibutuhkan banyak pekerjaan untuk memodifikasi situs web yang lengkap. Blok baru dan pengaturan blok disertakan, yang belum siap untuk WordPress 5.9 . Namun, mereka direncanakan! Ada beberapa perubahan yang akan datang, antara lain:
- Blok komentar baru telah ditambahkan.
- Kontrol untuk spasi dan penempatan blok, dan untuk memilih kelompok font, telah disederhanakan.
- Penulis posting baru sedang diblokir.
- Blok kueri, yang digunakan untuk menampilkan daftar posting, memiliki lebih banyak opsi (seperti blog Anda)
Kontrol responsif yang lebih baik dan opsi untuk membuat templat halaman kategori baru adalah dua hal yang saat ini kurang.
Bagaimana Cara Kerjanya?
Admin WordPress, layar navigasi, widget, dan penyesuai semuanya hilang saat Anda mengaktifkan tema pengeditan situs lengkap . Sebagai alternatif, WordPress menyediakan editor baru tempat Anda dapat melihat pratinjau dan memodifikasi situs Anda. Pengaturan blok dan Gaya menggantikan penyesuai. Anda tidak lagi membutuhkan widget karena blok dapat ditempatkan di mana saja. Sebuah blok navigasi baru menggantikan sistem menu.

Editor Situs
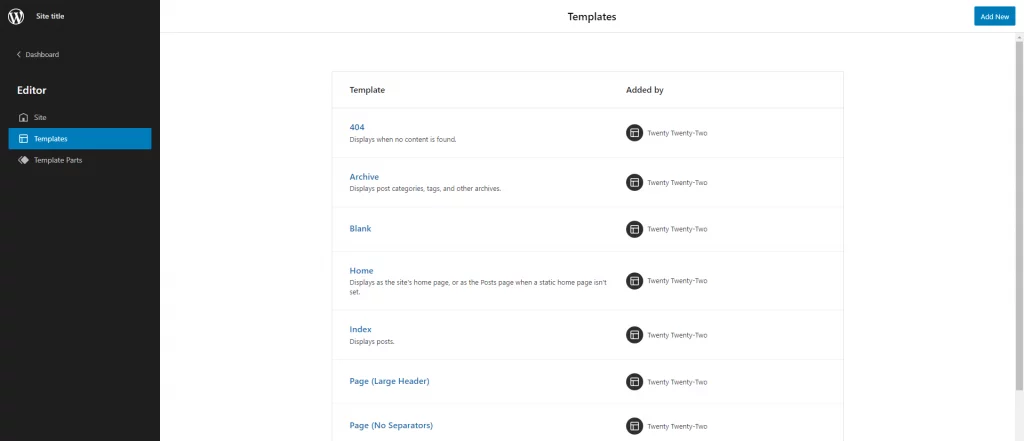
Saat Anda membuka editor baru, halaman pertama yang akan Anda lihat adalah halaman beranda Anda yang sudah ada. Navigasi Editor Situs, Gaya, dan bilah samping Pengaturan semuanya opsional untuk editor. Sebagai gantinya, klik pada WordPress atau simbol situs di sudut kiri atas editor untuk membuka navigasi situs:

Pilihan Templates dan Template Parts dapat ditemukan di sidebar navigasi editor di sisi kiri. Anda dapat melihat dan mengelola semua templat dan bagian Anda di halaman terpisah dengan memilih salah satunya.

Tajuk Situs Dan Navigasi
Menyiapkan menu situs web Anda jelas merupakan salah satu hal pertama yang ingin Anda lakukan. Berikut cara melakukannya dengan pengeditan situs penuh:
- Untuk memulai, buka admin WordPress dan pilih Editor (beta) dari menu Appearance.
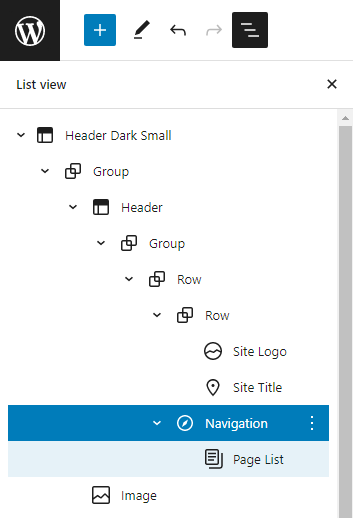
- Anda dapat memilih untuk memilih blok navigasi langsung di editor atau dari tampilan daftar. Tampilan daftar menampilkan daftar semua blok halaman. Untuk mengakses tampilan daftar, klik ikon tiga baris di bilah alat atas.
- Untuk memperbesar daftar, klik Header. Kemudian, pilih blok Navigasi dengan mengkliknya.

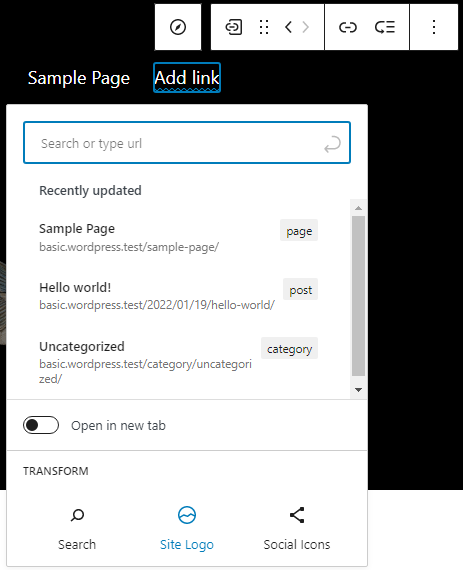
- Anda sekarang dapat menambahkan item menu baru dengan mengklik simbol +. Anda dapat mencari posting atau halaman tertentu, membuat konsep baru, atau bahkan menambahkan logo situs, ikon sosial, atau formulir pencarian:

Ada berbagai kemungkinan gaya untuk blok navigasi. Misalnya, Anda dapat mengubah warna, perataan, dan ukuran teks, serta apakah navigasi harus diciutkan di belakang tombol menu atau tidak. Anda juga dapat memberi nama unik pada menu Anda di area Lanjutan.
Setelah selesai mengonfigurasi menu, jangan lupa klik Simpan. Anda akan ditanya apakah Anda ingin menyimpan header dan menu situs web Anda. Simpan keduanya dan lihat menu baru situs web Anda yang cantik.
Mengubah Desain Situs Menggunakan Gaya
Untuk melanjutkan contoh tema Dua Puluh Dua Puluh Dua, yang ini memiliki header hitam di halaman utama, dan halaman lainnya berwarna putih. Mari kita mulai dengan memodifikasi tampilan situs-situs ini. Asumsikan Anda ingin halaman memiliki warna latar belakang gelap.
- Langkah pertama adalah meluncurkan Editor dari menu Appearance admin WordPress.
- Untuk membuka bilah sisi Gaya, klik lingkaran hitam putih di bilah atas, di dekat tombol simpan. Di bawah Gaya, Anda dapat menyesuaikan tipografi, warna, dan spasi untuk situs web dan blok.
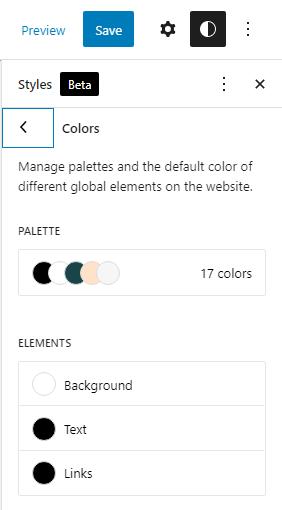
- Pilih Warna untuk mengubah warna latar belakang. Tampilan ini menampilkan palet warna tema serta daftar elemen seperti latar belakang, teks, dan tautan.
- Ubah warna latar belakang menjadi hitam. Di editor, Anda dapat melihat bagaimana perubahan warna Anda akan terlihat secara real-time.
- Anda juga harus memodifikasi teks dan warna tautan agar dapat dibaca: Kembali ke tahap sebelumnya dan ulangi proses untuk teks dan tautan, tetapi kali ini pilih putih.

Mengubah Tampilan Blok Tertentu
Hasilnya, beberapa elemen dasar pada halaman Anda sekarang dapat disesuaikan. Misalnya, apakah mungkin untuk mengubah tampilan blok individu, seperti judul posting block?
- Buka bilah sisi Gaya dengan mengeklik lingkaran hitam putih di bilah atas, dekat tombol simpan. Di bawah teks yang menyertainya di bilah sisi Gaya, klik Blok: Untuk seluruh situs, Anda dapat mengubah tampilan setiap blok.
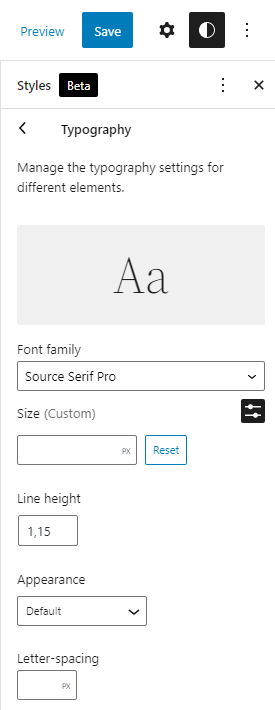
- Buka panel Tipografi dengan memilih blok judul posting.
- Anda dapat mengubah jenis font, ukuran, tinggi garis, tampilan (tebal atau miring), dan spasi huruf untuk semua blok judul posting sekaligus menggunakan panel opsi ini. Bermain-main dengan beberapa parameter dan lihat bagaimana pengaruhnya terhadap desain secara real-time.
- Simpan semua perubahan yang Anda buat. Anda akan diminta untuk menyimpan gaya khusus Anda: Konfirmasi adalah milik Anda untuk dibuat pada saat ini.

Cara Mengurungkan Sesuatu?
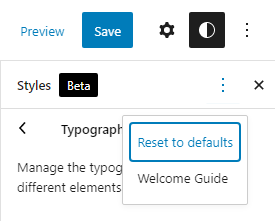
Setiap saat, Anda dapat mencapai ini. Bilah alat gaya: "Setel ulang ke default" di bawah menu elipsis "Tindakan Gaya Global Lainnya."

Membuat Template Halaman Dengan Sidebar
Template dapat dibuat di editor template untuk artikel dan halaman Anda. Jika Anda ingin memahami cara kerjanya, mari kita bicara tentang mengembangkan templat bilah sisi baru.
- Buka halaman di editor blok tempat Anda ingin menambahkan bilah sisi. Untuk membuat template baru, buka bilah samping pengaturan halaman dan pilih Baru dari bagian Template. Pertimbangkan istilah "Sidebar" untuk template baru Anda.
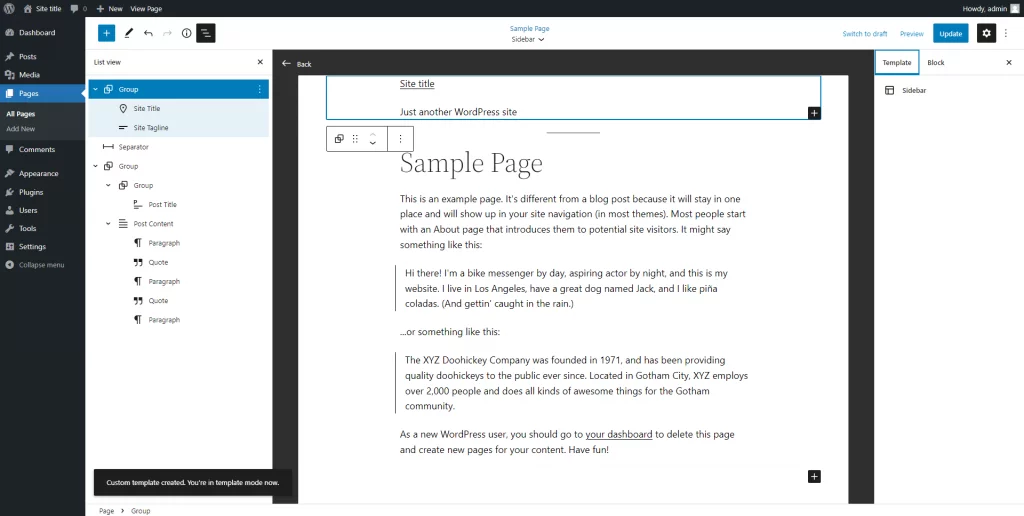
- Anda akan melihat editor template terbuka di WordPress setelah itu. Dari batas abu-abu gelapnya, Anda dapat mengetahui bahwa ini adalah editor template.
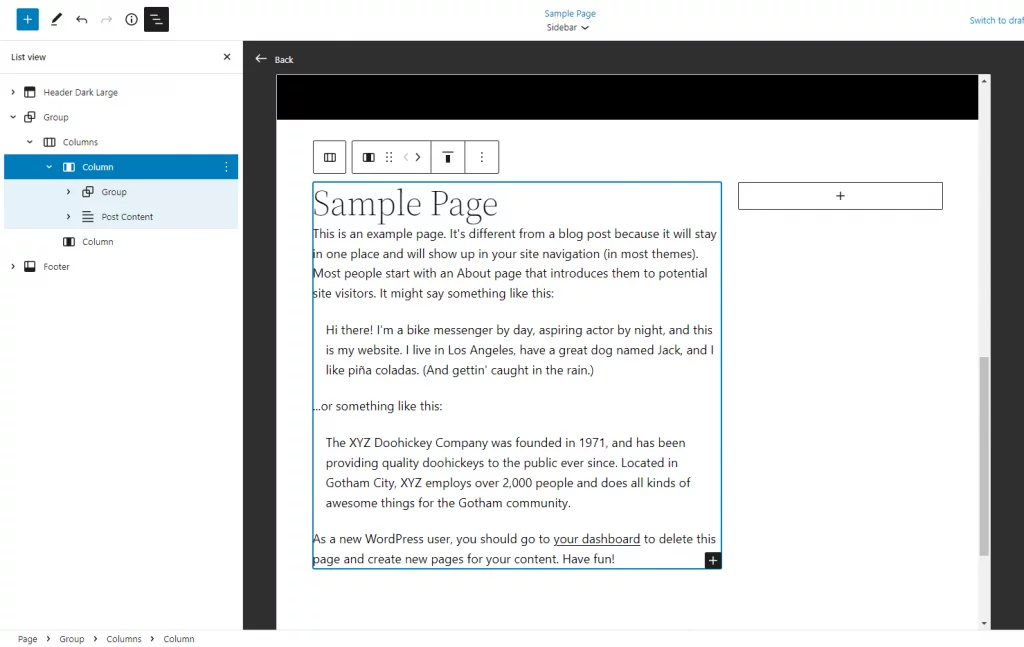
- Bilah sisi baru harus ditambahkan dengan mengatur ulang blok saat ini. Menggunakan tampilan daftar untuk memilih dan memindahkan blok bisa lebih nyaman. Klik ikon tiga baris di bilah alat di bagian atas untuk membuka tampilan daftar.
- Hapus blok yang berisi judul situs, tagline, dan pemisah dari baris teratas editor untuk memulai. Ini karena Anda akan menggunakan header preset dari tema di tempatnya.

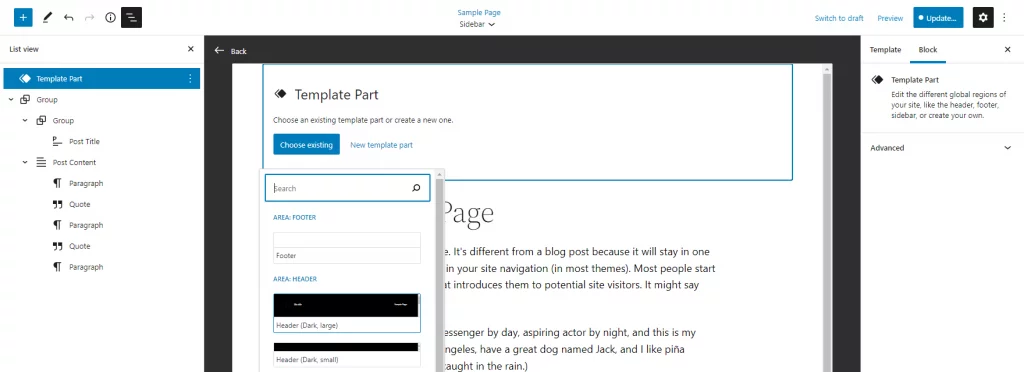
- Masukkan blok bagian templat dan pilih "Pilih yang ada" dari daftar turun bawah. Memilih tajuk yang sudah jadi adalah opsi setelah itu.

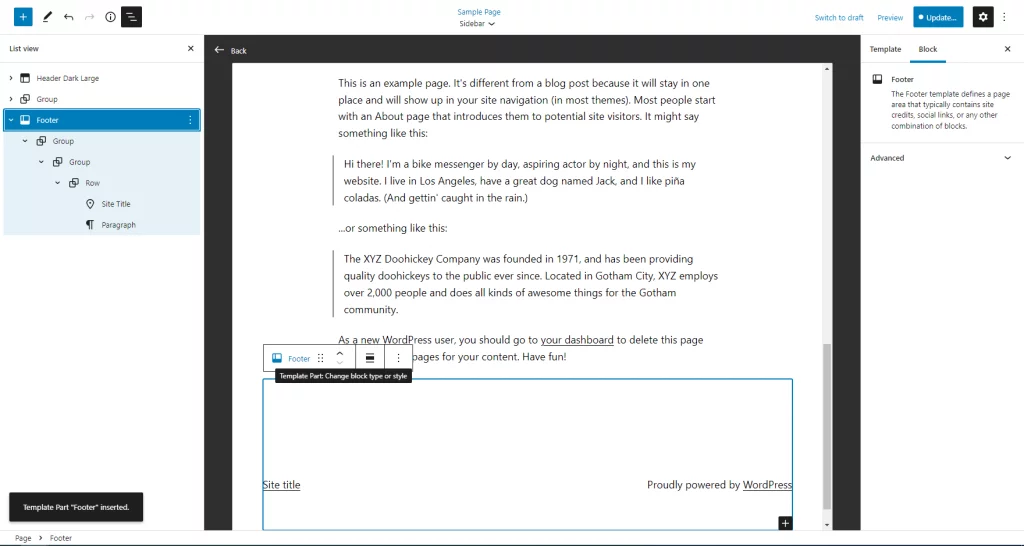
- Tambahkan bagian templat kedua untuk footer Anda di bagian bawah editor, tepat di bawah konten.

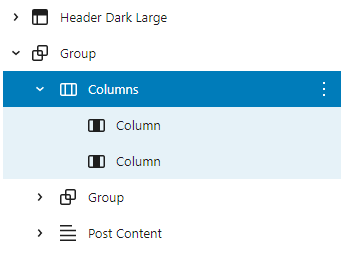
- Sebelum menambahkan blok kolom, pastikan header dan footer baru Anda berada di tempatnya terlebih dahulu. Tentukan bagian yang berada di tengah ke atas dan ke bawah di halaman dokumen Anda.

- Manfaatkan blok kolom di blok grup. Teks dan bilah sisi Anda dapat memperoleh manfaat dari pembagian 70/30.

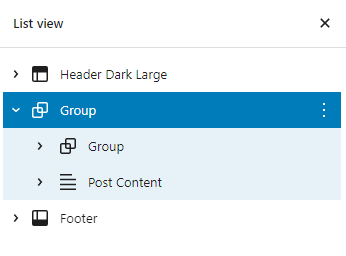
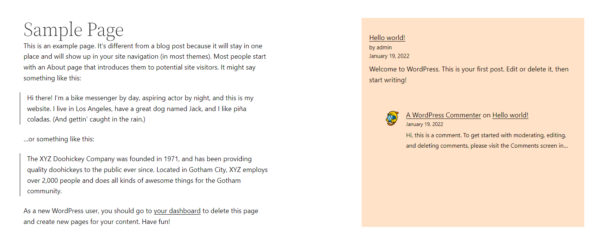
- Pilih blok Grup kedua dan blok Posting Konten dalam tampilan daftar, lalu seret semua konten ke dalam satu baris panjang dalam tampilan daftar. Seperti inilah tampilan halaman Anda saat ini.

- Anda dapat menggunakan kolom sempit untuk menampilkan blok yang Anda inginkan di sidebar Anda. Ini dapat mencakup, misalnya, postingan terbaru, komentar terbaru, bio singkat pembuat halaman, atau bahkan galeri foto. Biarkan rambut Anda terurai dan bersenang-senanglah dengannya. Anda juga dapat bereksperimen dengan berbagai skema warna dan ukuran font..

Pastikan template dan halaman disimpan sebelum melanjutkan. Templat khusus dapat digunakan kembali di halaman lain jika diinginkan.
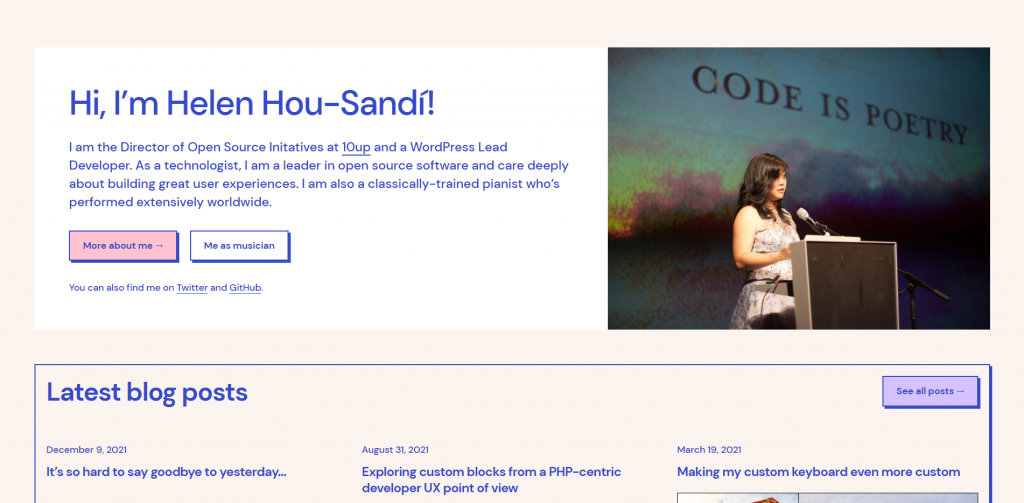
Contoh Situs Web
Jadi, apakah Anda sedang mencari ide atau ingin tahu tentang hasil yang mungkin Anda harapkan saat menggunakan pengeditan situs lengkap? Kami telah menyiapkan daftar situs web yang dapat Anda gunakan sebagai inspirasi!
Berikut adalah contoh situs web pribadi.

Lihat seperti apa situs web bisnis di FSE.

Pikiran Akhir
Menggunakan blok untuk mengelola dan mengubah setiap aspek situs web Anda dapat sedikit mengintimidasi pada awalnya. Tapi kami di sini untuk memberi tahu Anda bahwa opsi penyesuaian baru jauh lebih besar daripada bit yang terasa agak kasar di tepinya. Ada banyak kemungkinan yang tersedia untuk Anda sekarang yang telah kami bahas dalam posting ini untuk membuat modifikasi pada situs web Anda. Misalnya, mungkin Anda ingin memperbarui teks footer atau memindahkan logo? situs Pengeditan situs lengkap menyederhanakan ini karena Anda tidak perlu mengubah kode tema.
Namun, luangkan waktu untuk memikirkan penyesuaian yang Anda buat. Ingatlah bahwa fungsi ini opsional dan Anda tidak perlu memperbarui blok yang tidak memerlukan perubahan apa pun. Karena Anda memiliki kendali penuh atas tampilan dan nuansa situs, mengapa tidak mencobanya dan beri tahu kami pendapat Anda?




