Menguasai seni presentasi sangat penting untuk membuat situs web yang menonjol. Gambar unggulan memainkan peran penting dalam meningkatkan daya tarik visual postingan, halaman, dan arsip Anda. Namun, ada kalanya Anda mungkin ingin menyembunyikan gambar sorotan ini, baik untuk estetika desain, promosi khusus, atau sekadar bereksperimen dengan tampilan berbeda.

Jika Anda pernah bertanya-tanya bagaimana cara menyembunyikan gambar unggulan tersebut di situs WordPress Anda secara diam-diam, Anda berada di tempat yang tepat. Dalam panduan komprehensif ini, kami akan mengungkap tujuh metode cerdik untuk menyembunyikan gambar unggulan Anda dengan anggun. Dari penyesuaian CSS yang cepat dan mudah hingga solusi yang didukung plugin, kami siap membantu Anda.
Baik Anda penggemar WordPress berpengalaman atau pemula yang ingin menyesuaikan tampilan situs Anda, bergabunglah dengan kami dalam perjalanan ini untuk menemukan beragam teknik yang dapat mengubah cara konten Anda disajikan. Mari selami dunia penyesuaian WordPress dan pelajari cara menggunakan kekuatan tembus pandang untuk gambar unggulan Anda.
Cara Menyembunyikan Gambar Unggulan Di WordPress
Kami akan mengeksplorasi 7 cara menyembunyikan gambar unggulan di WordPress.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarang- Unggah Gambar Unggulan Secara Selektif
- Hapus Gambar Unggulan yang Diunggah
- Nonaktifkan Set Otomatis Gambar Unggulan
- Sembunyikan Gambar Unggulan di WordPress melalui Pengaturan Tema
- Gunakan Kode untuk Menyembunyikan Gambar Unggulan di WordPress
- Aktifkan Plugin Menyembunyikan Gambar Unggulan
- Aktifkan Plugin Perlindungan File
Unggah Gambar Unggulan Secara Selektif
Pendekatan paling mudah melibatkan pengunggahan dan konfigurasi gambar unggulan Anda dengan cara yang cerdas dan terorganisir. Penting untuk memelihara daftar postingan blog yang dikurasi di mana penentuan gambar unggulan diuraikan dengan cermat. Melalui definisi yang cermat dan perencanaan strategis gambar Anda, Anda mendapatkan kendali mutlak dan manajemen yang efisien atas tampilannya.
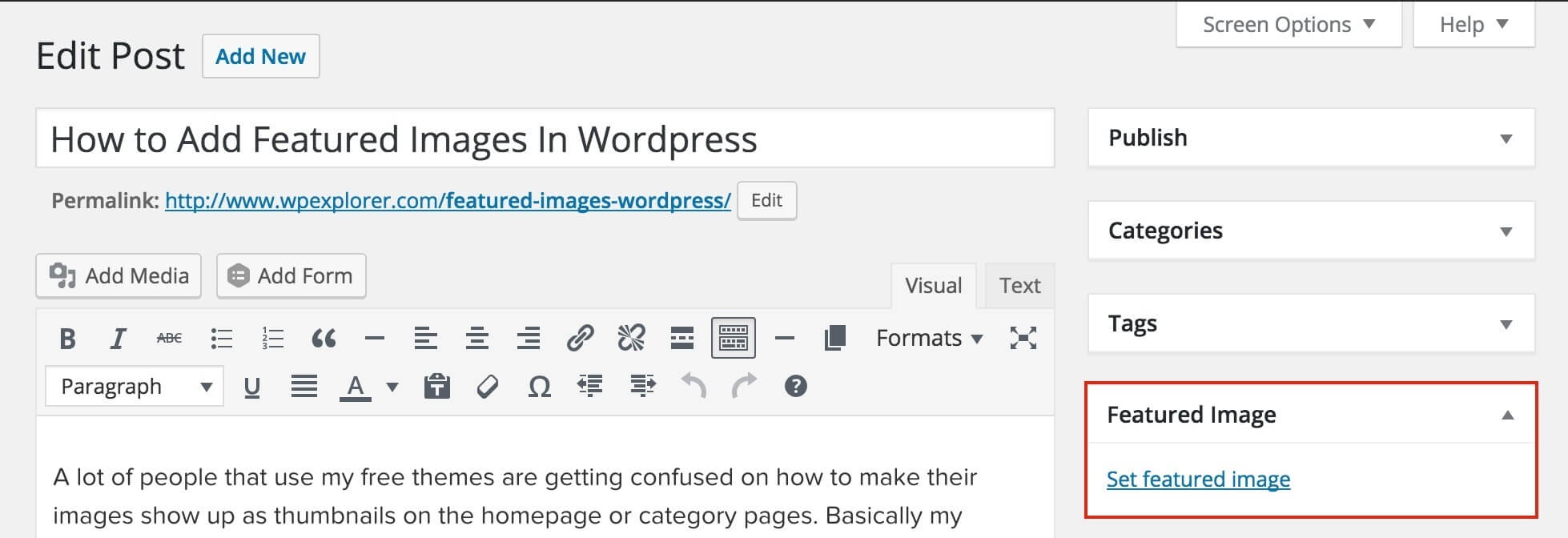
Jika Anda tidak ingin menampilkan gambar unggulan postingan secara keseluruhan, biarkan bagian Gambar Unggulan kosong. Penghilangan strategis ini memastikan bahwa gambar yang ditunjuk tetap tersembunyi di semua platform dan lokasi.

Hapus Gambar Unggulan yang Diunggah
Setelah menentukan gambar unggulan untuk postingan Anda, ikuti langkah-langkah berikut untuk menghilangkannya. Pendekatan ini efektif untuk Editor Klasik dan Editor Gutenberg.
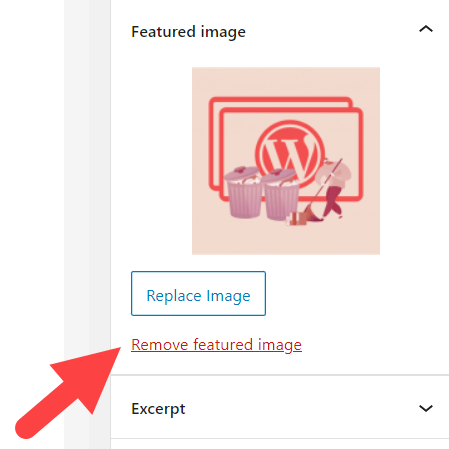
Temukan bagian Gambar Unggulan dalam posting atau halaman Anda.
Klik tombol "Hapus Gambar Unggulan".

Pratinjau dan perbarui postingan Anda untuk menyelesaikan prosesnya.
Namun demikian, WordPress terkadang secara otomatis menetapkan gambar unggulan default untuk semua postingan blog Anda atau menetapkan gambar pertama dalam postingan sebagai gambar unggulan. Akibatnya, postingan Anda mungkin masih menampilkan gambar unggulan bahkan setelah dihapus atau jika tidak ada gambar yang diunggah.
Mengalami masalah ini? Ikuti metode yang diuraikan di bawah ini.
Nonaktifkan Set Otomatis Gambar Unggulan
Presentasi gambar unggulan Anda mencakup dua area utama:
- Postingan/Halaman: Biasanya terletak di awal postingan atau halaman.
- Halaman Galeri Blog: Gambar unggulan terlihat dalam daftar postingan di situs web Anda.
Jika Anda telah mengintegrasikan plugin gambar unggulan, kemungkinan besar plugin tersebut akan menghasilkan gambar unggulan default secara otomatis untuk konten Anda. Pada dasarnya, gambar unggulan yang dibuat secara otomatis ini tidak akan terlihat dalam setiap postingan Anda tetapi akan muncul di halaman galeri postingan.
Penting untuk diperhatikan bahwa fungsi dan konfigurasi setiap plugin mungkin berbeda. Dianjurkan untuk memverifikasi apakah plugin Anda menyertakan opsi untuk menonaktifkan pembuatan gambar unggulan secara otomatis. Jika Anda menghadapi tantangan apa pun, menghubungi tim dukungan plugin untuk mendapatkan bantuan adalah langkah yang bijaksana.
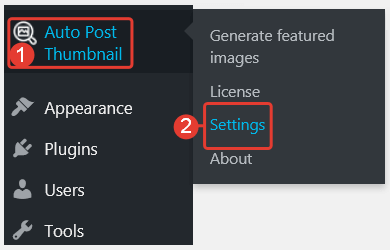
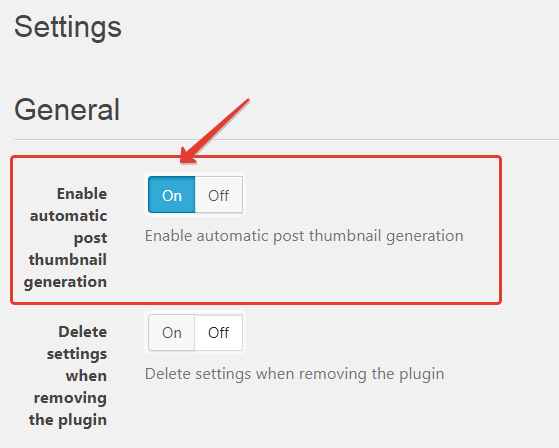
Misalnya, jika Anda menggunakan plugin Gambar Unggulan Otomatis dan ingin menonaktifkan gambar unggulan otomatis, ikuti langkah-langkah berikut:
Di dasbor admin Anda, navigasikan ke Gambar Mini Posting Otomatis → Pengaturan.

Gulir ke bawah ke opsi 'Aktifkan pembuatan thumbnail posting otomatis' dan matikan.

Dengan menyesuaikan pengaturan ini secara hati-hati, Anda dapat memberikan kontrol lebih besar atas tampilan gambar unggulan di situs WordPress Anda, memastikan presentasi visual yang disesuaikan dan disempurnakan.
Sembunyikan Gambar Unggulan di WordPress melalui Pengaturan Tema
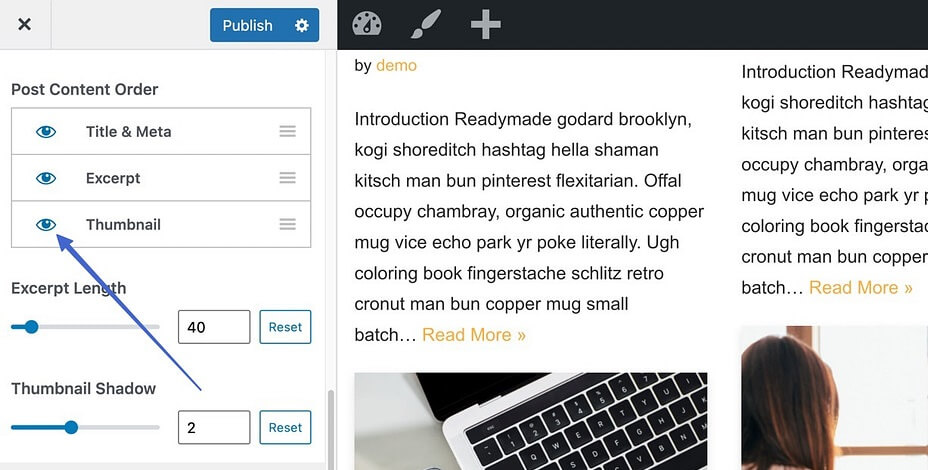
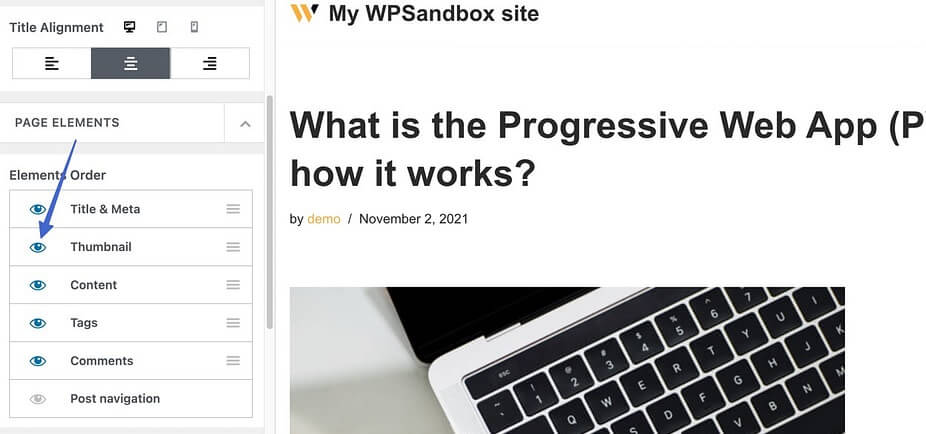
Untuk memulai, instal dan aktifkan tema Neve . Selanjutnya, navigasikan ke Appearance → Customize dan pilih Layout → Blog/Archive. Di menu Post Content Order, klik ikon mata yang terletak di bawah bagian Thumbnail.

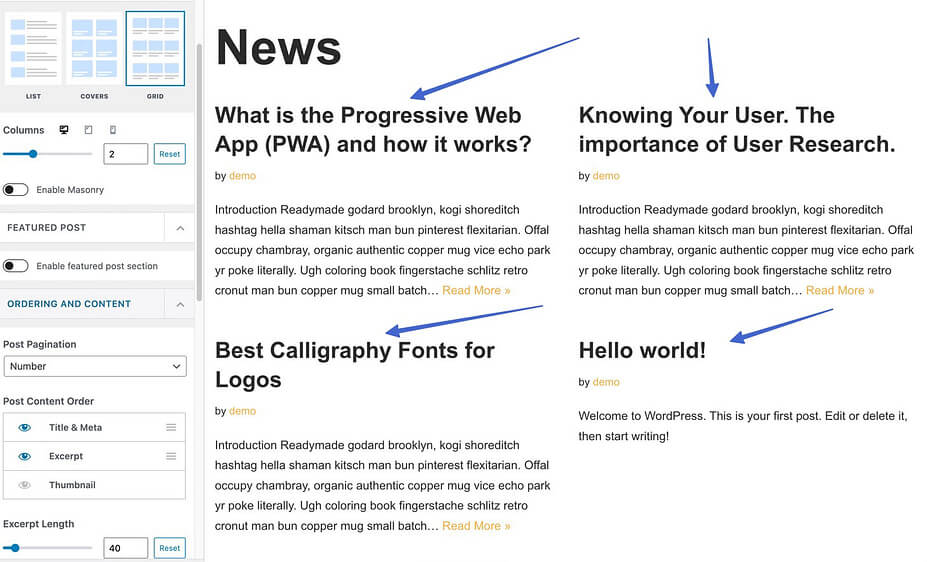
Dengan demikian, Anda akan menonaktifkan tampilan thumbnail pada halaman galeri blog Anda. Akibatnya, hanya judul postingan, deskripsi, dan metadata yang Anda sertakan yang akan terlihat.

Sembunyikan Gambar Kecil Postingan Dari Seluruh Situs Web
Selain halaman daftar postingan, tema Neve menyediakan opsi untuk menyembunyikan gambar unggulan di semua postingan dan halaman Anda.
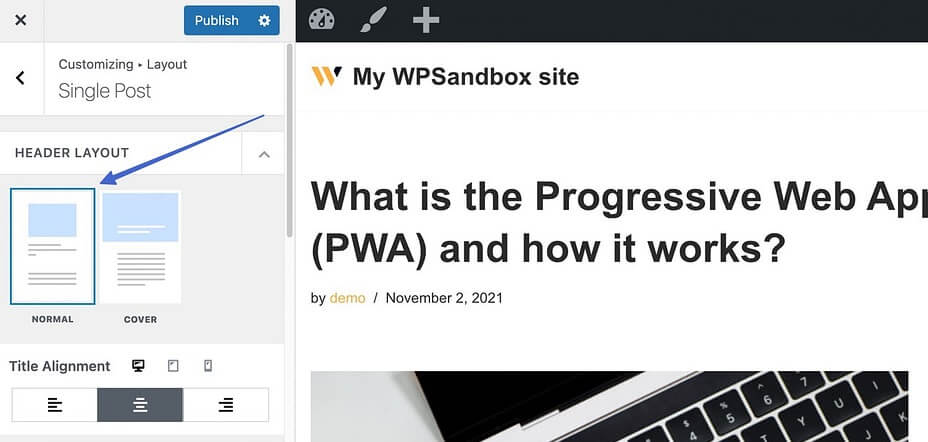
Arahkan ke Penampilan → Sesuaikan dalam dashboard WordPress Anda, dan lanjutkan ke Tata Letak → Postingan Tunggal.
Pastikan Anda memilih mode "Normal" di bawah opsi Tata Letak Header.

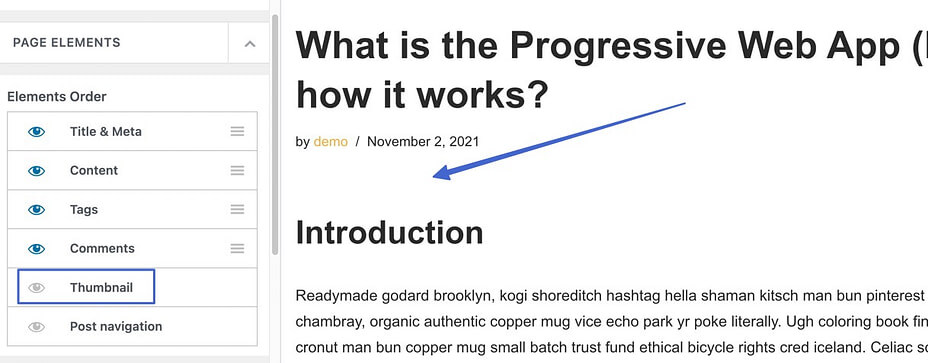
Arahkan ke bagian Urutan Elemen dan hapus pilihan ikon mata yang berdekatan dengan elemen Gambar Kecil.

Klik tombol Publikasikan untuk melakukan penghapusan thumbnail dari tampilan postingan.

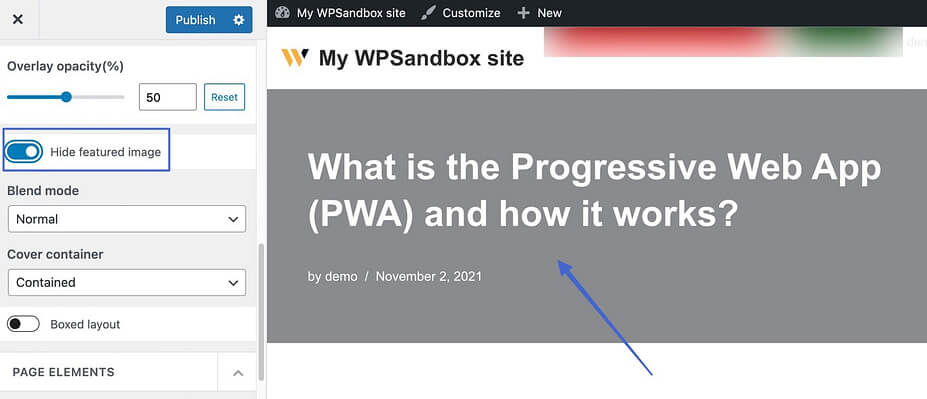
Jika Anda menggunakan tata letak Sampul daripada tata letak header Normal, ikuti langkah-langkah berikut:
Gulir ke bawah ke bagian Tata Letak dan alihkan opsi Sembunyikan gambar unggulan ke Aktif.

Klik tombol Publikasikan untuk menyaksikan hilangnya gambar unggulan secara mulus.
Ingatlah bahwa pendekatan ini menyembunyikan gambar unggulan untuk setiap postingan di situs web Anda, sementara gambar tersebut tetap terlihat di halaman daftar blog. Ini berfungsi sebagai pilihan yang sangat baik jika Anda ingin menjaga tampilan postingan Anda tetap rapi, dengan gambar unggulan hanya disimpan di halaman galeri blog.
Sembunyikan Gambar Unggulan di Postingan Blog Tertentu
Pada akhirnya, tema Neve menawarkan solusi untuk menyembunyikan gambar mini khususnya di dalam postingan individual, sambil mempertahankan pengaturan visibilitas defaultnya.
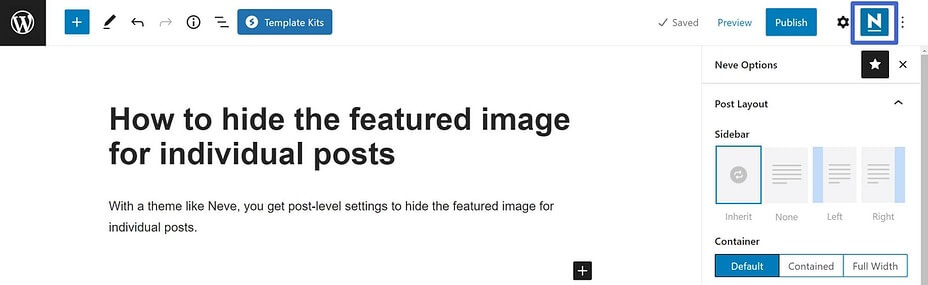
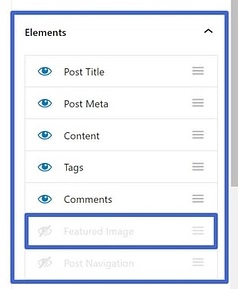
Untuk memulai proses ini, akses postingan yang gambar unggulannya ingin Anda sembunyikan. Setelah berada di layar edit postingan, cari dan klik ikon N yang terletak di sudut kanan atas untuk menampilkan Opsi Neve.

Di bagian Elemen, nonaktifkan opsi Gambar Unggulan untuk menerapkan penyembunyian yang diinginkan dengan mulus.

Gunakan Kode untuk Menyembunyikan Gambar Unggulan di WordPress
Bagaimana jika tema Anda tidak memiliki opsi bawaan untuk menyembunyikan gambar unggulan? Jangan takut, karena Anda dapat menggunakan sedikit kode untuk mencapai hal ini.
Arahkan ke panel admin Anda, lalu akses Penampilan → Kustomisasi → CSS Tambahan.
Masukkan cuplikan kode yang disediakan ke dalam ruang yang ditentukan.
.entry-content img {
display: none;
}Ini secara efektif akan menyembunyikan gambar unggulan di semua postingan Anda.
.post-12345 .post-image {
display: none;Alternatifnya, jika Anda ingin menyembunyikan gambar unggulan untuk postingan tertentu, gunakan kode berikut:
Aktifkan Plugin Menyembunyikan Gambar Unggulan
Pendekatan ini sangat cocok untuk pemula. Cukup aktifkan plugin, dan itu akan menyederhanakan prosesnya untuk Anda. Kami akan memandu Anda melalui langkah-langkah menampilkan/menyembunyikan gambar unggulan pada postingan/halaman menggunakan plugin gratis.
Arahkan ke Plugin → Tambah Baru.
Cari plugin " Tampilkan gambar unggulan secara kondisional pada postingan dan halaman tunggal " dan lanjutkan ke Instal → Aktifkan.

Akses postingan/halaman tempat Anda ingin menyembunyikan gambar unggulan.
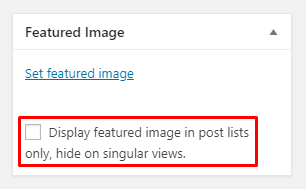
Di bagian Gambar Unggulan, pilih kotak centang berlabel "Tampilkan gambar unggulan di daftar kiriman saja, sembunyikan pada tampilan tunggal".

Klik tombol Perbarui atau Publikasikan untuk menerapkan perubahan dan membuatnya terlihat di situs Anda.
Aktifkan Plugin Perlindungan File
Terakhir, pendekatan yang menarik melibatkan penggunaan plugin perlindungan file untuk mengaburkan gambar unggulan Anda dari visibilitas publik. Ini tidak hanya melindungi gambar Anda dari penayangan yang tidak sah tetapi juga memungkinkan izin akses yang disesuaikan berdasarkan peran pengguna tertentu.
Berikut panduan langkah demi langkah:
Aktifkan plugin PDA Gold bersama dengan add-on Pembatasan Akses opsionalnya.
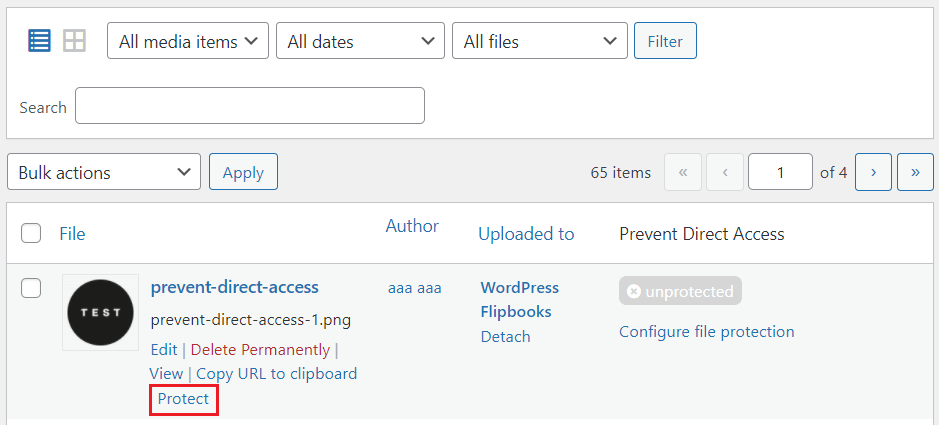
Arahkan ke bagian Media → Perpustakaan.
Klik tombol "Lindungi" untuk menyembunyikan gambar unggulan Anda dari tampilan dan mesin pencari seperti Google.

Pilih opsi "Konfigurasi perlindungan file".
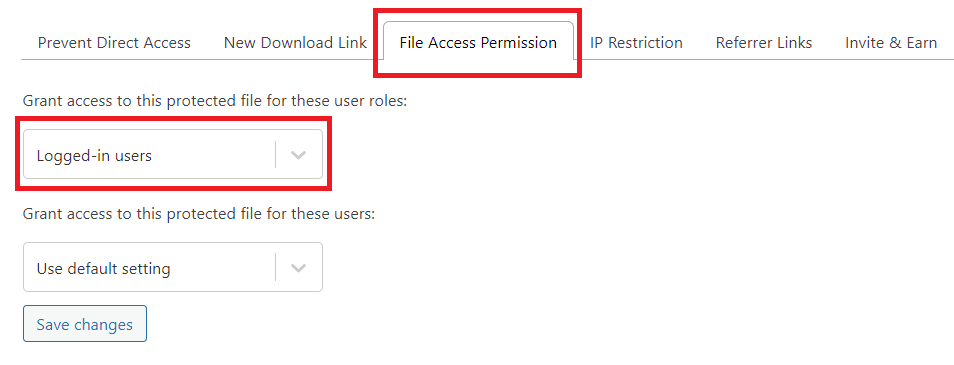
Navigasikan ke tab "Izin Akses File" dan pilih peran pengguna yang ingin Anda berikan akses file.

Tekan tombol "Simpan perubahan" untuk menyelesaikan proses.
Membungkus
Kami telah menjelaskan tujuh metode mudah untuk menyembunyikan gambar unggulan di WordPress. Bergantung pada kebutuhan Anda, Anda dapat memilih fungsi bawaan, pengaturan tema, kode, atau plugin. Sekarang adalah saat yang tepat untuk memilih pendekatan yang paling sesuai dan bersiap untuk menerapkannya.
Jika Anda menghadapi tantangan apa pun saat mengikuti pedoman kami, jangan ragu untuk menyampaikan kekhawatiran Anda di bagian komentar di bawah. Yang terpenting, ingatlah untuk berlangganan situs web kami untuk mendapatkan serangkaian tutorial yang sangat berharga.




