Tipografi situs web dapat memiliki pengaruh positif pada peningkatan konversi. Memilih dan mengoptimalkan font yang sesuai sangat penting. Google Fonts adalah layanan populer karena dirancang dengan baik dan dapat menghadirkan tampilan gaya ke situs web standar. Namun demikian, seperti apa pun di internet, ini dapat menurunkan kinerja situs Anda jika tidak digunakan dengan benar. Artikel ini akan membahas 5 tips untuk meningkatkan efektivitas saat menggunakan Google Font dengan WordPress.

Performa Google Font dengan WordPress

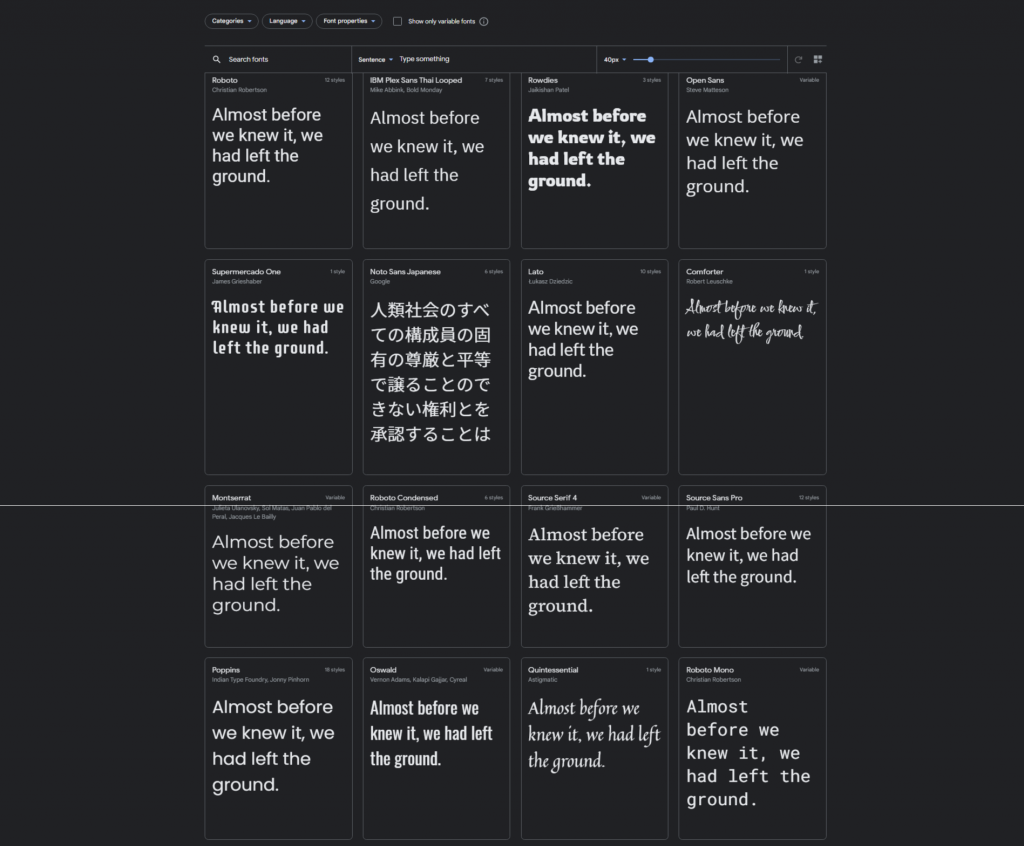
Google Fonts adalah perpustakaan dengan lebih dari 1300 jenis font gratis yang disediakan oleh Google untuk digunakan di situs web dan produk cetak. Terlepas dari kenyataan bahwa mereka digunakan di jutaan situs WordPress, mereka adalah pendekatan yang sangat baik untuk meningkatkan tampilan situs web. Anda pasti akan menemukan desain unik di antara mereka. Google Font biasanya ditambahkan ke situs WordPress dengan memanfaatkan CDN Google. Ini berarti bahwa mereka, serta jenis huruf dan lembar gaya, di-host di server yang paling dekat dengan pengguna.
Google Font yang diunduh dari internet tidak secepat font sistem (yang diinstal di komputer Anda). Lalu lintas web dari situs selain milik Anda diperhitungkan dalam kecepatan pemuatan. Waktu pemuatan Google Font memiliki pengaruh yang lebih rendah pada efisiensi halaman daripada aset yang lebih besar. Bagaimanapun, font secara substansial lebih kecil dari gambar. Namun, setiap kueri yang dibuat situs Anda menghabiskan waktu saat pengguna tidak dapat melihatnya. Akibatnya, mengutak-atik Google Font Anda bermanfaat untuk meningkatkan kinerja pemuatan situs Anda.
Untungnya, ada berbagai pendekatan yang dapat Anda ambil untuk meningkatkan kinerja Anda saat menggunakan Google Font dengan WordPress.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarangManfaatkan lebih sedikit font.
Lebih baik menggunakan tipografi seminimal mungkin. Untuk hasil terbaik, Anda harus menggunakan dua set font yang digabungkan.
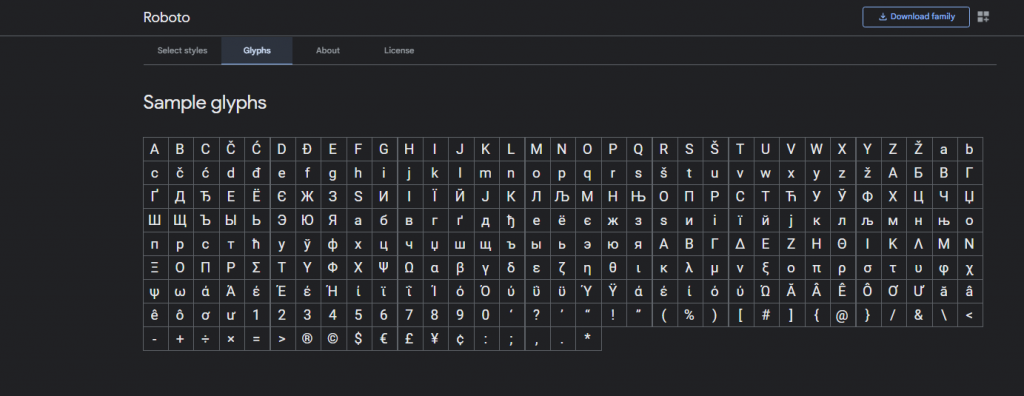
Ketika kita berbicara tentang font, sebenarnya yang kita maksud adalah keluarga font. Ketika kita memikirkan tipografi, kita biasanya memikirkan font utama, namun font mencakup berbagai variasi seperti beberapa bobot, miring, angka, dan simbol. Ini disebut sebagai mesin terbang.

Banyak tipografi datang dalam berbagai bobot, termasuk tipis, ringan, sedang, semi-tebal, tebal, ultra-tebal, dan banyak lagi. Masing-masing mewakili font yang berbeda dari keluarga font. Selain itu, setiap bobot berisi huruf miring, menggandakan jumlah font. Saat Anda menggunakan keluarga font itu, ia memuat semua variannya. Ketika Anda datang ke sana, itu banyak.

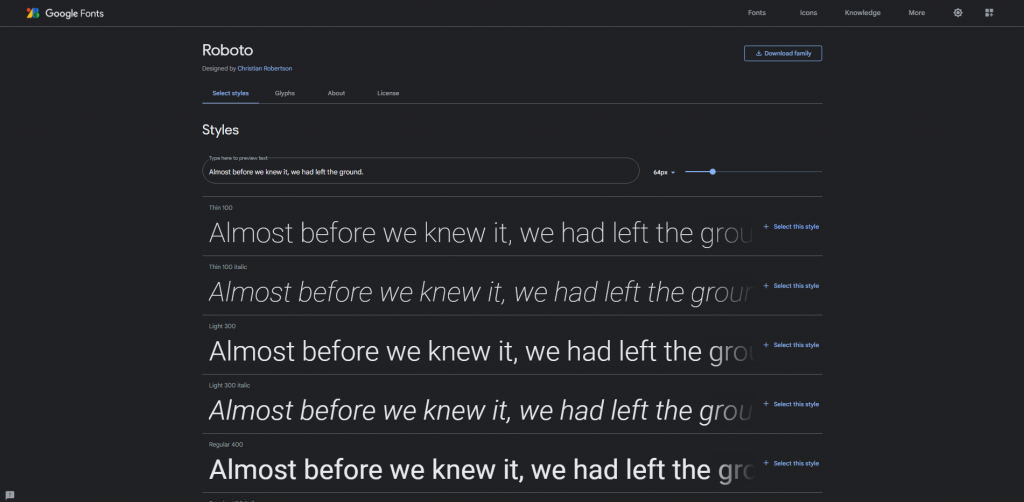
Roboto, misalnya, adalah font populer untuk situs web saat ini. Ada 12 set font dalam keluarga, masing-masing terdiri dari 282 mesin terbang. Itu 3.384 glyph untuk satu keluarga font dikalikan dengan jumlah varian jenis huruf yang ingin Anda gunakan. Tambahkan Roboto Condensed dan Roboto Slab, dan mudah untuk melihat bagaimana jumlah tipografi yang digunakan di situs web bisa meroket. Anda mungkin menggunakan ribuan dan ribuan font jika Anda menggunakan berbagai keluarga font.
Instal Google Font di server WordPress Anda.
Google Font dapat diunduh dan dihosting di server WordPress Anda. Akibatnya, tipografi di situs akan diberikan kepada pengunjung dari tempat yang sama dengan situs web. Situs web tidak lagi harus meminta file font dari lokasi lain, dan halaman akan dimuat lebih cepat untuk pengguna.

Saat Anda memilih jenis huruf di halaman Google Font, opsi unduhan akan muncul. Unduh keluarga font dan kirimkan ke folder konten/unggahan Anda melalui FTP. Untuk menggunakannya, jangan sertakan referensi ke host font pihak ketiga di kepala
Dengan mengingat hal ini, cukup muat tipografi dan bobot yang Anda butuhkan. Jangan gunakan setiap berat font dan pilihan miring yang tersedia. Untuk setiap jenis huruf, gunakan format TTF, EOT, WOFF, dan WOFF2.
Pramuat Google Font
Google Font sering diperoleh dari jaringan pengiriman konten (CDN) Google. Meskipun ini adalah server yang cepat, font biasanya dimuat terlambat dalam proses pemuatan situs web.
Jika ada masalah koneksi dan font tidak diunduh, halaman akan dirender dengan font sistem generik. Halaman kemudian akan dirender ulang setelah font diunduh. Dalam istilah awam, halaman dimuat dengan satu jenis huruf dan kemudian beralih ke yang lain. Ini disebut sebagai kilasan teks tanpa gaya (FOUT). Menunggu lebih disukai daripada ini. Namun, itu masih belum ideal.
Salah satu solusinya adalah dengan memuat ulang tipografi. Memuat Google Font juga memangkas waktu pemuatan sekitar 100 ms. Alasannya adalah karena DNS, TCP, dan TLS dimuat secara bersamaan dengan file CSS Google Font.
Pramuat memerlukan pra-koneksi dan penyertaan tautan pramuat di lembar gaya. Anda akan menambahkan keluarga font dan stylesheet ke kepala situs web Anda
Berikut ini contoh HTML menggunakan pra-koneksi CDN Planet:
>headlink rel='preconnect' href='https://fonts.gstatic.com' crossoriginlink rel='preload' as='style' href='https://fonts.googleapis.com/css2?family=Open+Sans|Roboto:wght@300Anddisplay=swap'link rel='stylesheet' href='https://fonts.googleapis.com/css2?family=Open+Sans|Roboto:wght@700Anddisplay=swap'/headGanti Roboto, serta semua pengaturan font, pada contoh sebelumnya dengan font dan parameter yang ingin Anda gunakan.
Gunakan plugin untuk mengoptimalkan Google Font
Plugin, seperti kebanyakan hal di WordPress, membuatnya lebih mudah untuk mengoptimalkan Google Font. Mereka menangani sisi perangkat lunak, jadi Anda tidak perlu memikirkan cara memasukkan kode.
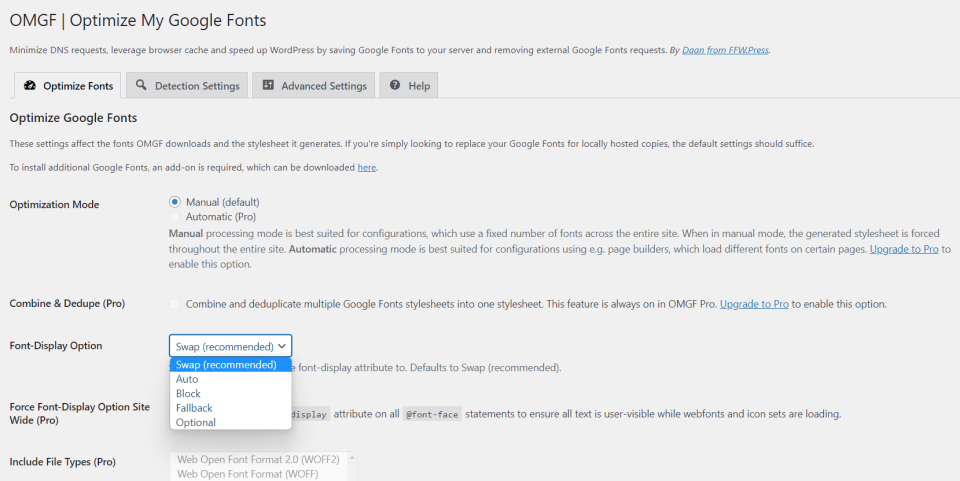
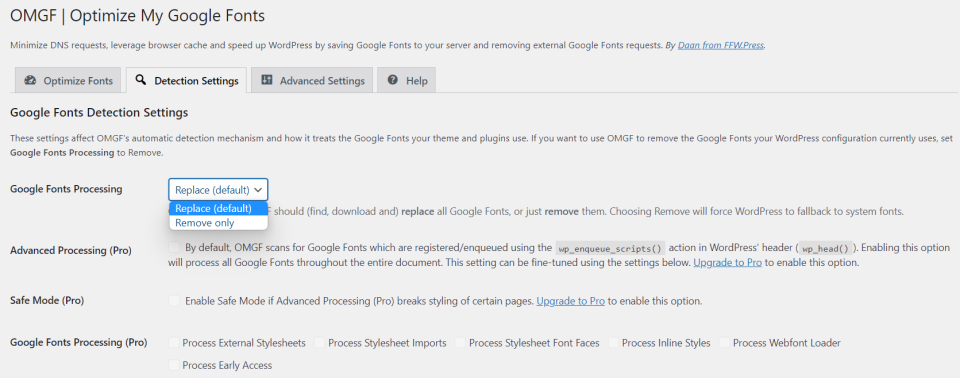
Ada banyak plugin yang tersedia yang akan membantu Anda mengoptimalkan Google Font Anda. Salah satu yang menarik minat saya adalah OMGF | Host Google Font Secara Lokal. Ini dibuat khusus untuk mengoptimalkan Google Font yang sudah Anda gunakan. Plugin ini, seperti banyak plugin Google Font lainnya, termasuk edisi gratis dan premium. Versi gratisnya hanya memiliki pengaturan manual, yang mungkin sulit digunakan. Namun, mereka tidak sulit untuk diatur.
Perbedaan utama dengan yang satu ini adalah bahwa versi gratisnya mencakup berbagai pengoptimalan yang dapat digunakan siapa saja, daripada hanya memfasilitasi penggunaan tipografi itu sendiri. Kebanyakan plugin jenis ini hanya menawarkan optimasi pada versi premium. Namun, untuk hasil terbaik, saya menyarankan versi premium. Versi gratis berisi pengoptimalan yang memadai untuk membantu Anda memulai.

Font di-cache oleh plugin, dan Anda dapat meng-host Google Font secara lokal. Font enqueued dihapus dari header dan ditukar dengan font lokal secara default. Anda dapat memuat font di paruh atas dan mencegah font dan lembar gaya tertentu dimuat.

Font dapat diganti atau dihapus di bawah Pengaturan Deteksi. Ini sangat berguna setelah desain ulang untuk menghindari memuat sumber daya lama yang tidak akan pernah diberikan kepada pengguna Anda.

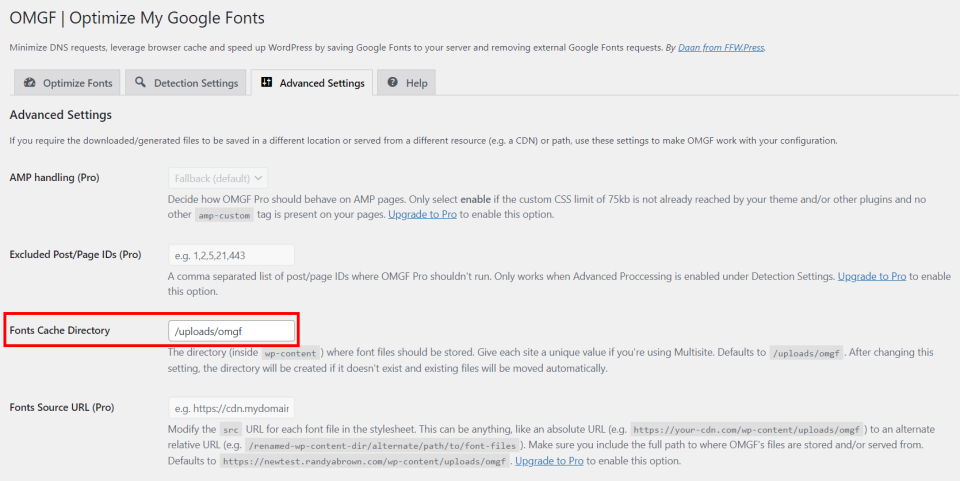
Selain itu, jika Anda memiliki rumah yang bersih, Pengaturan Lanjutan memungkinkan Anda untuk menentukan lokasi cache font.
Modul Divi Integrasi Google Font
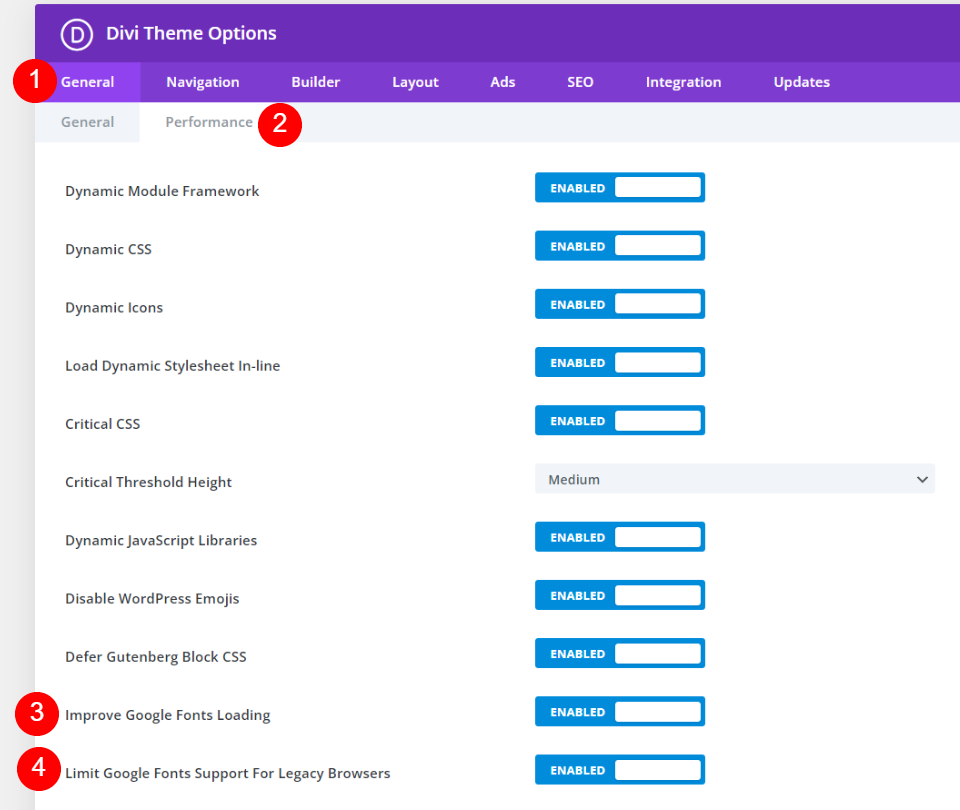
600 Google Font digabungkan ke dalam semua modul Divi yang memerlukan teks, dan tersedia dalam tema Divi dan plugin Divi, yang dioptimalkan untuk kinerja dan desain terbaik. Pilih jenis font, berat, dan gaya, lalu atur secara terpisah ukuran, warna, tinggi garis, spasi baris, dan bayangan untuk badan dan semua ukuran judul. Anda juga dapat menyesuaikannya untuk perangkat tertentu.

Google Font di-cache, dan hanya font yang benar-benar digunakan yang dimuat ke dalam modul. Ini mencegah browser memuat variasi font yang tidak perlu.

Di pengguna General Divi dan tidak menyadari bahwa ini adalah sesuatu yang ditangani tema, Anda sudah diurus.
Tingkatkan Google Fonts Memuat cache dan memuat Google Fonts sebaris untuk meningkatkan waktu pemuatan halaman dan mencegah permintaan pemblokiran render. Ada juga pengaturan yang disebut Batasi Dukungan Font Google Untuk Browser Lama. Opsi ini mengurangi ukuran Google Font untuk mengoptimalkan waktu muat. Kerugiannya adalah dukungan untuk Google Font dibatasi di beberapa browser lama.
Kata-kata Terakhir
Situs web Anda kemungkinan besar sudah menggunakan Google Font dalam beberapa bentuk. Tapi saya yakin Anda akan melihat perbedaan jika Anda mengikuti 5 saran ini untuk meningkatkan efisiensi saat menggunakan Google Font dengan WordPress. Meskipun ukurannya kecil, Google Font yang tidak dioptimalkan dapat berdampak pada waktu pemuatan dan pengalaman pengguna situs web Anda secara keseluruhan. Ada berbagai solusi manual untuk mengoptimalkan Google Font Anda, namun, sebagian besar pengguna harus menginstal plugin pengoptimalan font, seperti OMGF. Tentu saja, Divi selalu menjadi pilihan yang baik untuk pengoptimalan dan pengelolaan font.




