Tautan jangkar digunakan untuk menavigasi ke konten tertentu pada halaman. Tujuannya adalah untuk mengarahkan ke berbagai bagian halaman Anda.

Selain itu, tautan jangkar memiliki dampak positif pada SEO situs web Anda. Namun, yang mungkin tidak Anda ketahui adalah bahwa fitur tautan jangkar dapat digunakan dengan cara yang sangat cerdik untuk situs Anda. Jadi, apa yang akan kita lihat di artikel ini adalah beberapa trik yang dapat Anda praktikkan di Divi menggunakan tautan jangkar.
1. Buat menu navigasi satu halaman

Membuat menu navigasi satu halaman sangat nyaman, terutama untuk situs web satu halaman atau untuk halaman arahan. Memang, tujuannya di sini adalah untuk membuat tautan di menu untuk berpindah dari satu bagian ke bagian lain halaman Anda.
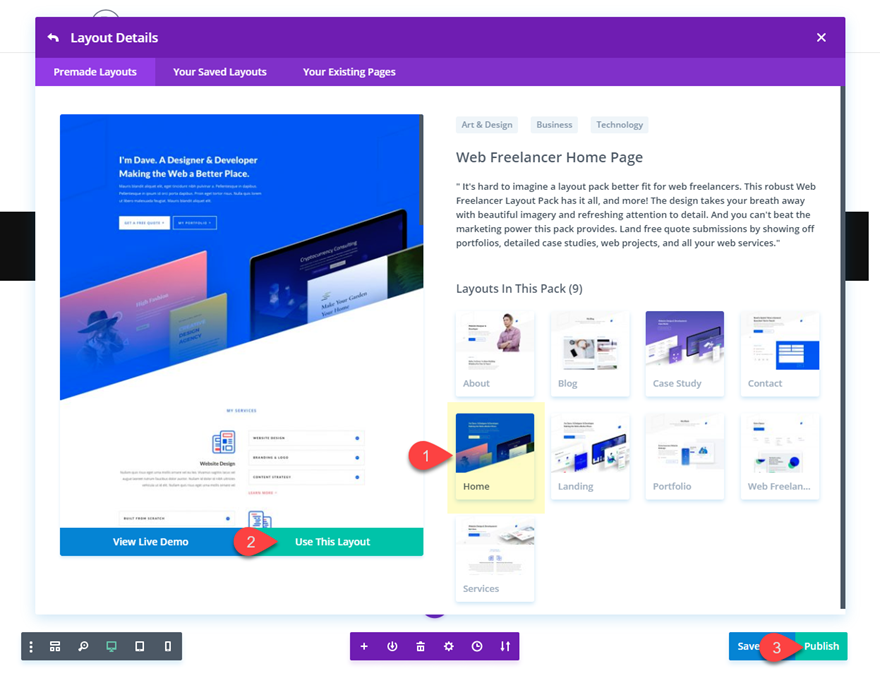
Untuk melihat bagaimana kelanjutannya, kita dapat menggunakan tata letak yang telah ditentukan. Karena itu Anda harus membuat halaman baru, buka Visual Builder , lalu pilih "Choose a predefined layout" . Kemudian Anda akan menampilkan tata letak yang dimaksud di halaman Anda.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarang
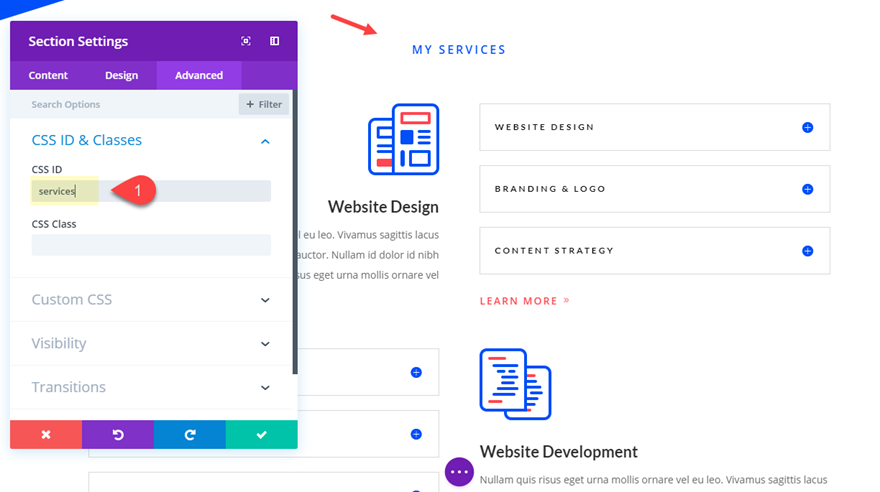
Sekarang, untuk setiap bagian yang ingin Anda tautkan, Anda perlu menambahkan ID CSS . Buka pengaturan bagian, klik tab lanjutan dan tambahkan ID CSS berikut:
ID CSS: layanan

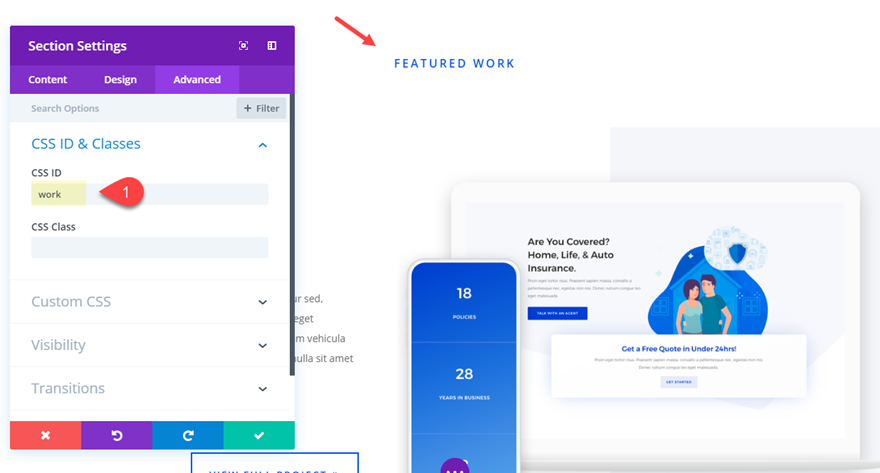
Setelah itu, Anda akan mencari bagian " Featured Work " untuk menambahkan ID CSS ke dalamnya sebagai berikut:
ID CSS: bekerja

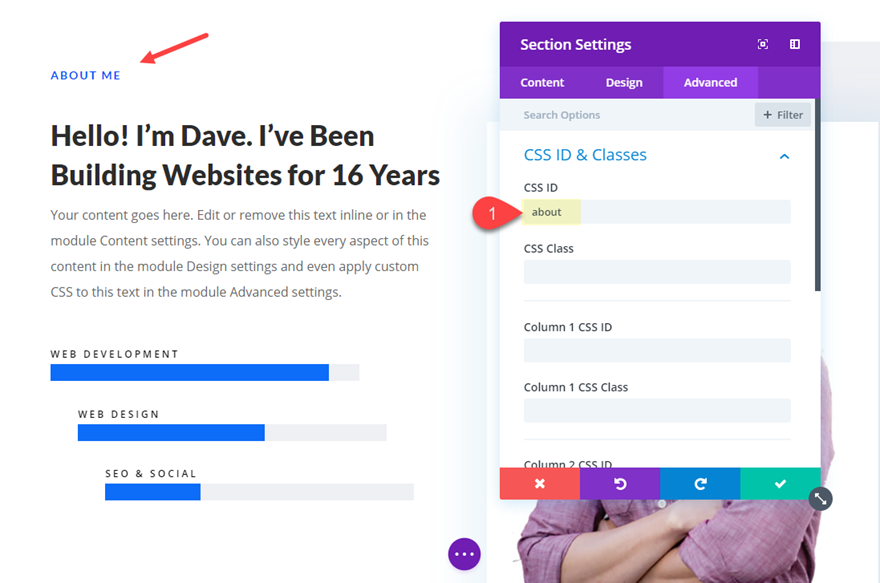
Terakhir, tambahkan ID CSS berikut ke bagian " Tentang Kami ":
ID CSS: tentang

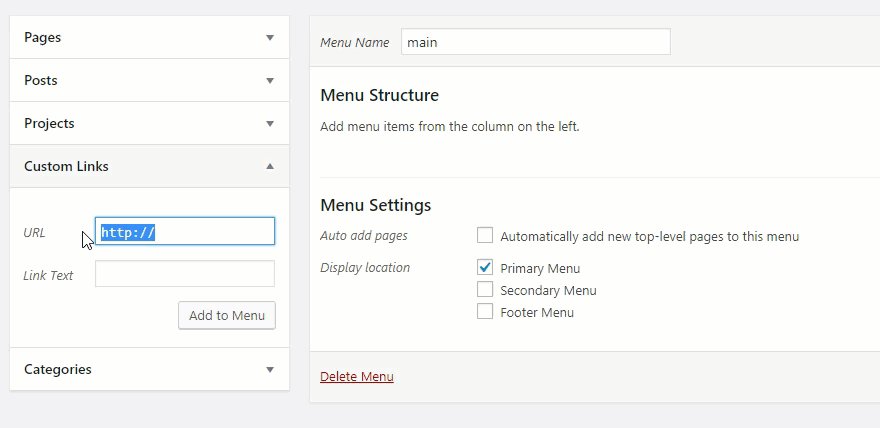
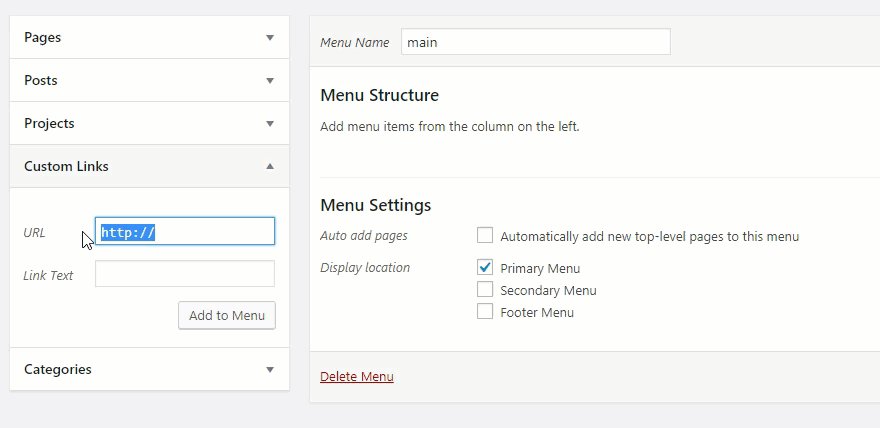
Dari dasbor, buka Penampilan dan buat menu utama baru. Kemudian buat tiga tautan khusus dengan URL dan teks tautan berikut:
Setelah konfigurasi ini selesai, mari kita lanjutkan membuat tautan jangkar kita. Buka dasbor dan pilih Penampilan
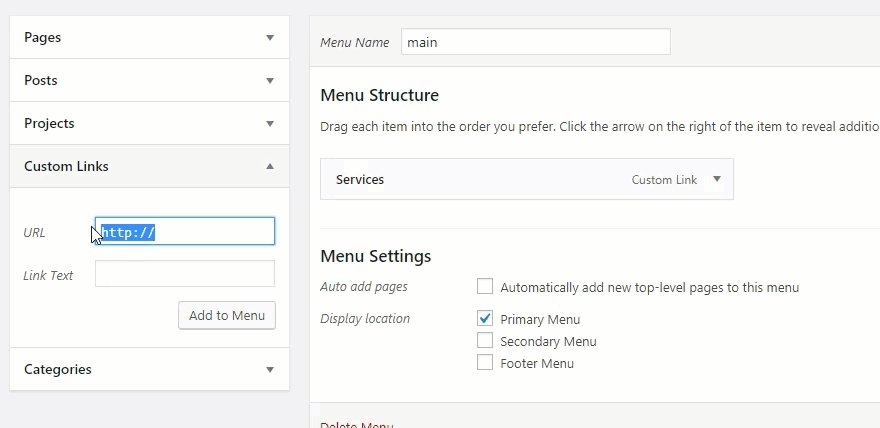
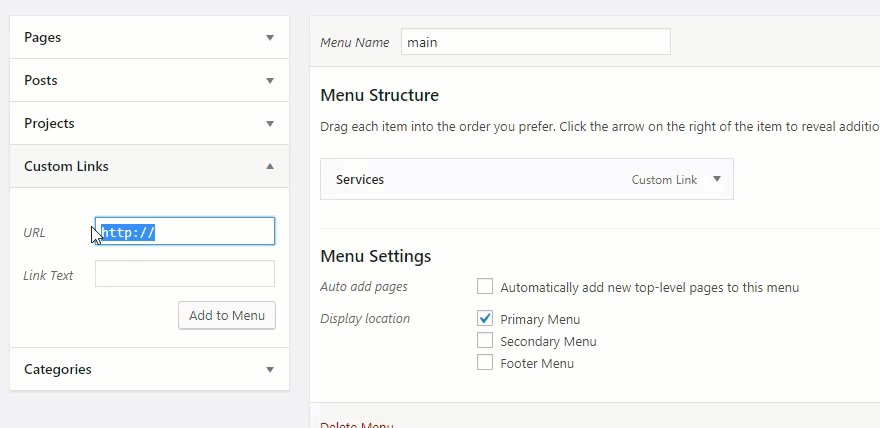
Tautan Khusus 1
URL: #layanan
Teks Tautan: Layanan
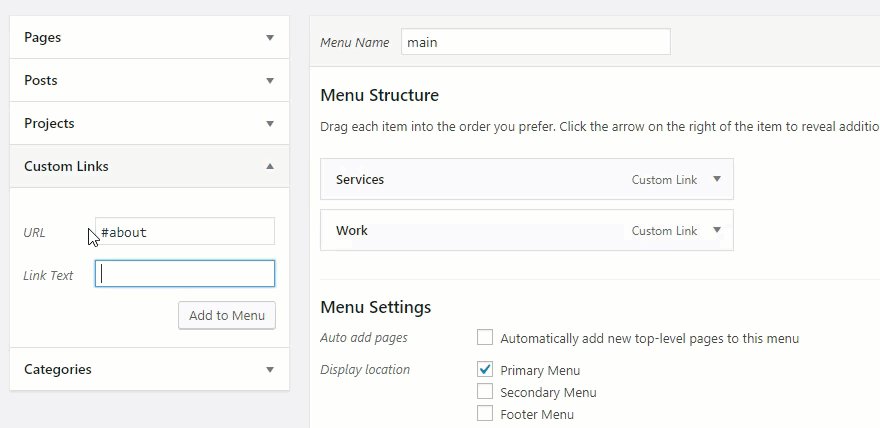
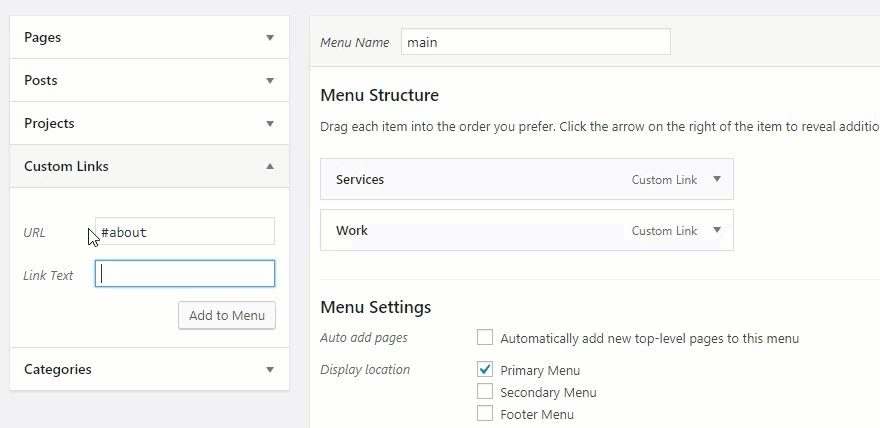
Tautan Khusus 2
URL: #kerja
Teks Tautan: Kerja
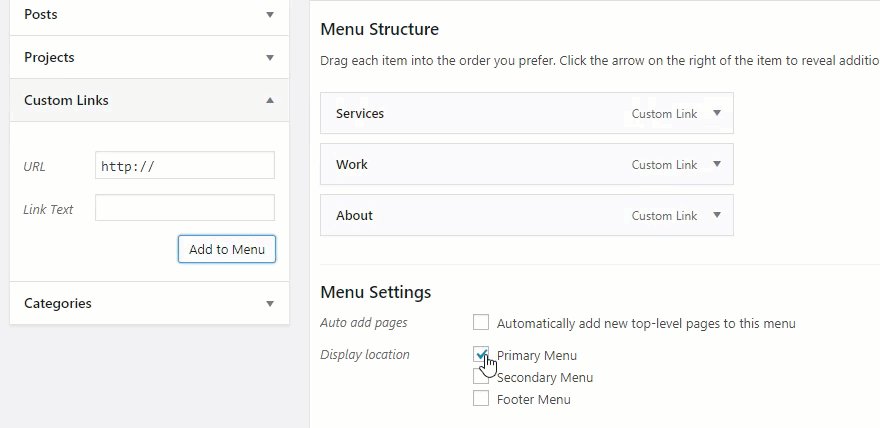
Tautan Khusus 3
URL: #tentang
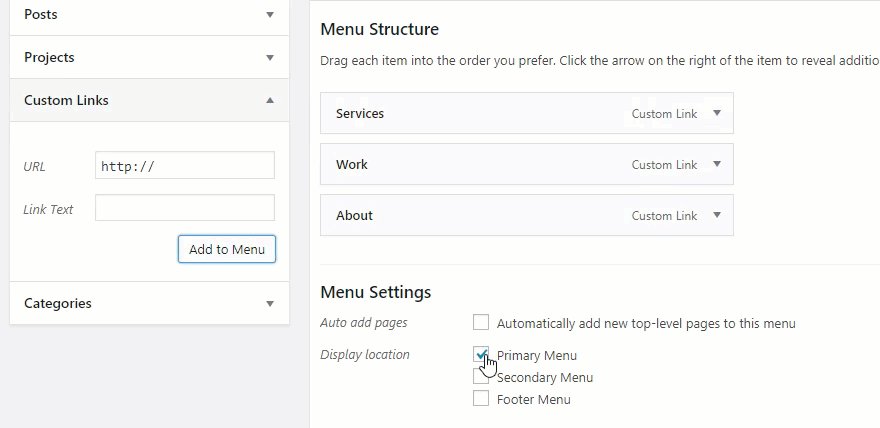
Teks Tautan: Tentang

Anda harus mengatur lokasi tampilan Anda mengatur lokasi tampilan Anda ke Menu Utama sebelum menyimpan menu.
Sekarang buka halaman Anda dan uji cara kerjanya. Menarik bukan!
2. Tambahkan Tautan Jangkar ke judul Anda
Sangat praktis untuk menambahkan tautan jangkar ke tajuk Anda karena sangat memudahkan navigasi di situs web Anda; apalagi kalau halamannya panjang dan isinya banyak.
Untuk melakukan ini, Anda akan mulai dengan membuka modul yang berisi teks judul Anda. Pastikan tab teks terbuka. Temukan tag header (h1, h2, h3, dll.), lalu masukkan pengenal dalam tanda kurung dari tag header awal. Berikut adalah contoh header h3 dengan pengenal " webdesign ":
>h3 id="webdesign"/h3 Dari sana, selama Anda menggunakan URL tautan jangkar yang benar, Anda dapat menautkan ke tajuk itu dari mana saja. Untuk apa contoh ini akan terlihat seperti ini:
www.domainanda.com/page/#webdesign
Dan ini tidak hanya berlaku untuk pembuat Divi. Dengan WordPress misalnya, buka tab Teks, cari header pilihan Anda dan tambahkan id di tag header seperti yang ditunjukkan di bawah ini:
3. Sematkan tautan jangkar di tombol sakelar
Tombol sakelar sangat berguna untuk pengalaman yang ingin Anda berikan kepada pengguna di situs web Anda. Mereka umumnya digunakan untuk memungkinkan pengguna mengubah pengaturan antara dua keadaan. Namun, mengintegrasikan tautan jangkar akan memiliki keuntungan memfasilitasi akses ke sakelar, terutama jika halaman web Anda cukup panjang,
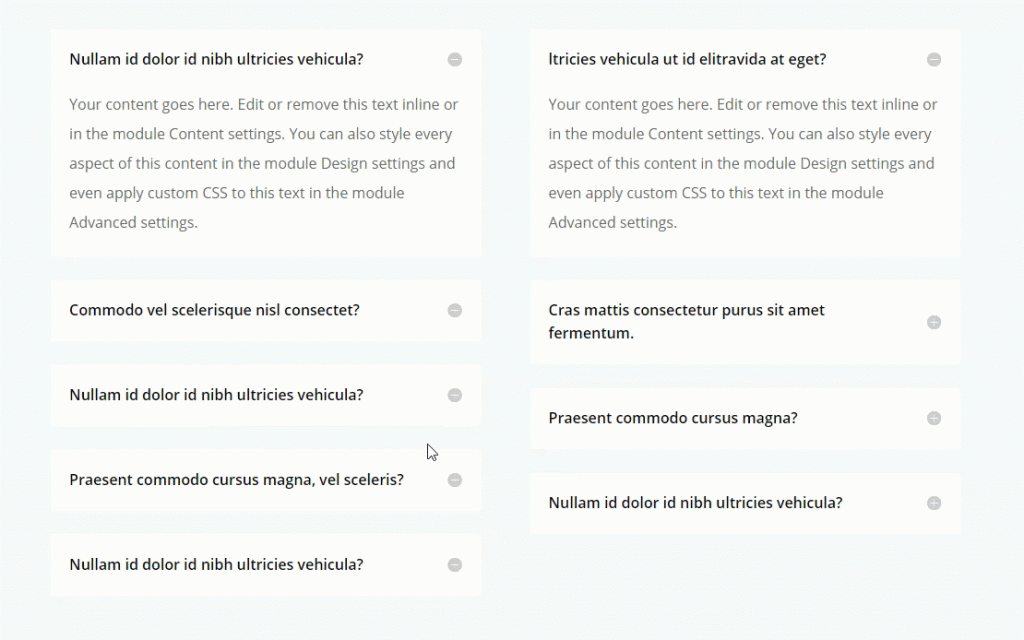
Mari kita ilustrasikan prosesnya dengan halaman FAQ. Jenis halaman ini dengan mudah mengintegrasikan sistem sakelar ke dalam pengoperasiannya. Untuk memulai, kita akan membuat halaman baru dan mengaktifkan pembuat visual di sana. Anda sekarang harus memilih opsi "Pilih tata letak yang telah ditentukan". Di jendela pop-up Muat dari Perpustakaan, cari tata letak FAQ Akuntan dengan mengetik "faq" di bilah pencarian. Kemudian klik pada tata letak dan pada pratinjau yang muncul, klik tombol Gunakan tata letak ini untuk menerapkannya di halaman Anda.
Setelah selesai, sekarang kita akan menambahkan tautan jangkar. Yang terakhir akan diintegrasikan ke dalam tombol di header. Jadi, dengan mengklik tombol tersebut, halaman akan bergulir ke sakelar tertentu yang akan terbuka secara bersamaan secara otomatis. Jadi buka pengaturan tombol dan tambahkan URL tautan berikut:
URL Tautan Tombol: # toggle3

Maka Anda perlu menambahkan kelas CSS unik ke modul tombol. Nama kelas ini terkait dengan tindakan membuka sakelar saat Anda mengklik tombol.
Kelas CSS: buka-toggle
Sekarang gulir ke bawah ke tingkat tombol sakelar yang ingin Anda ikat dan buka pengaturannya. Pada tab Advanced, tambahkan ID CSS berikut:
ID CSS: toggle3
Penting bahwa ini sama persis dengan URL tautan tombol yang digunakan sebelumnya. Satu-satunya perbedaan di sini adalah Anda harus menghilangkan "#".
Jangan lupa untuk menyimpan pengaturan Anda.

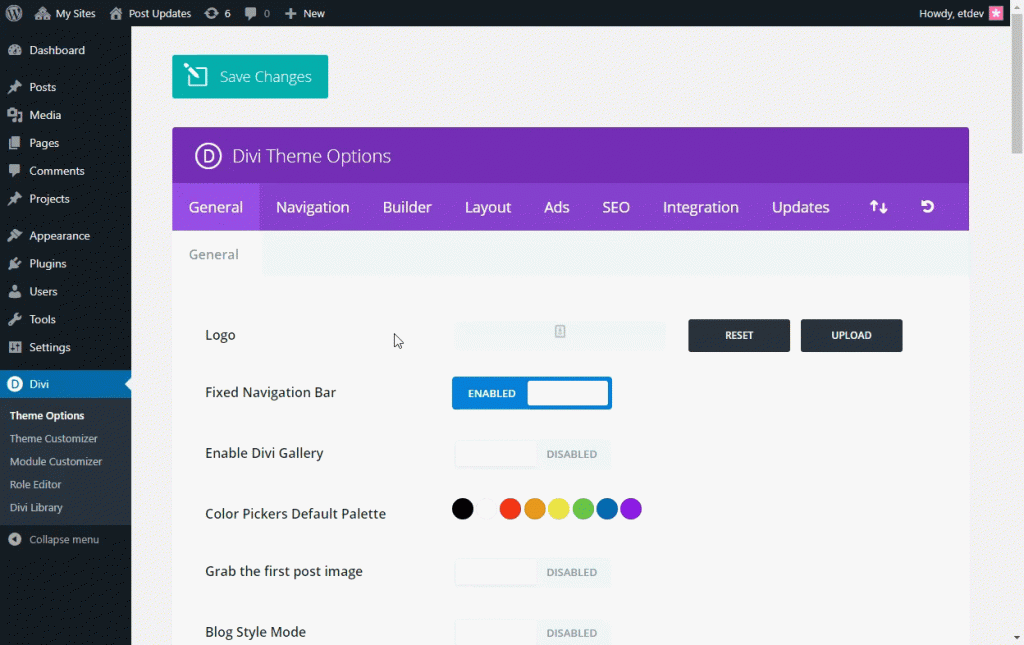
Langkah terakhir adalah menambahkan kode khusus ke badan halaman kita. Untuk melakukan ini, buka Opsi Tema Divi , buka tab Integrasi, lalu rekatkan yang berikut di bagian badan seperti yang ditunjukkan pada GIF di bawah ini.
jQuery(function ($) {
//open toggle on button click
$('a.open-toggle').on('click', function(event){
$('#toggle3.et_pb_toggle_2 .et_pb_toggle_title').click();
}) ;
}); Anda harus membungkus kode dalam tag skrip yang sesuai.

Anda sekarang dapat menguji halaman Anda untuk melihat apakah itu berfungsi.

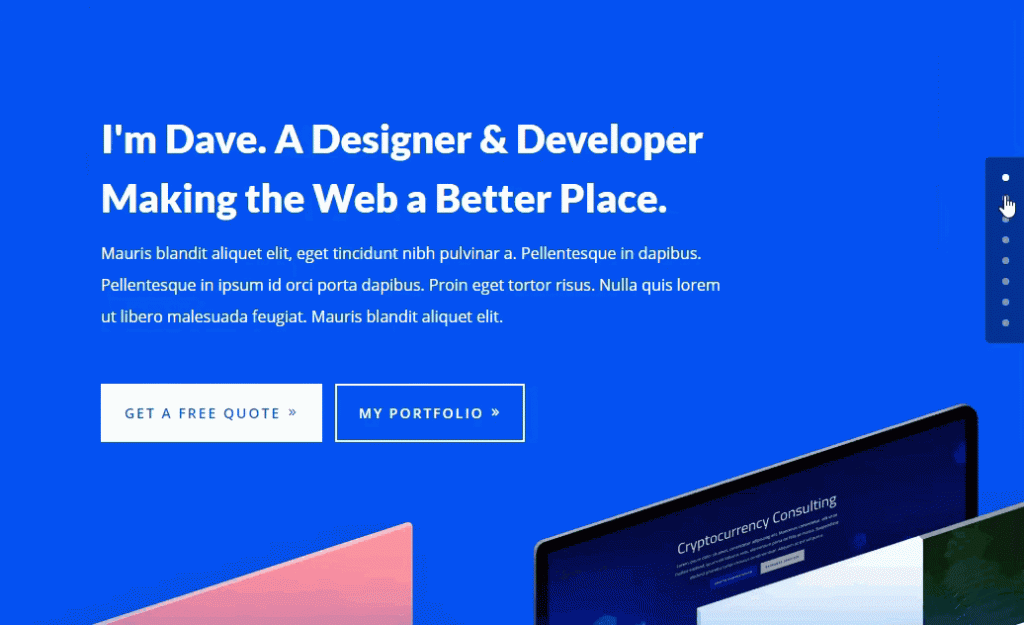
4. Nikmati navigasi Divi Dot
Ini adalah fitur yang cukup mudah untuk diaktifkan tetapi sangat efektif untuk situs Anda. Fitur ini memungkinkan Anda untuk secara otomatis membuat tautan jangkar di konten situs web Anda, terutama dari bagian Anda. Ini menyelamatkan Anda dari keharusan menambahkan pengidentifikasi bagian CSS sendiri. Saat Anda mengaktifkannya, menu transparan secara otomatis ditambahkan ke sisi halaman Anda. Cukup klik pada titik untuk menggulir ke bagian halaman yang sesuai.
Untuk mengaktifkan navigasi Divi Dot , buka pengaturan DIVI di kanan atas layar pengeditan halaman Anda, dan atur opsi navigasi titik ke "ON" .

5. Keluar dari satu halaman ke bagian di halaman lain
Saat Anda menambahkan ID CSS ke bagian halaman, DIVI memberi Anda kemampuan tidak hanya untuk mengakses bagian tersebut menggunakan tautan jangkar menu, tetapi juga untuk mengaksesnya dari halaman lain di situs Anda. Agar ini berfungsi, Anda harus menggunakan URL tautan jangkar saat membuat tautan di halaman lain.
Misalnya, Anda membuat bagian Layanan pada halaman di situs Anda dan ingin mengaksesnya dari halaman lain. ID bagian dapat berupa "layanan" yang akan menghasilkan tautan jangkar seperti ini: www.domainanda.com/page/#services.

Ini semua yang dapat kami tawarkan untuk Anda lakukan dengan tautan jangkar di situs Anda dengan DIVI. Sangat menarik untuk melihat seberapa besar kemampuan fitur ini bila digunakan secara efektif. Tapi tentunya dengan cara yang EFEKTIF. Karena Anda tidak boleh membuat kesalahan dengan menggunakannya dengan segala cara dengan risiko kehilangan pengguna Anda.
Kami harap Anda dapat menggunakan kiat-kiat ini untuk meningkatkan pengalaman Anda dan pengalaman pengguna Anda di DIVI . Jika Anda ingin mendengar tentang artikel kami yang akan datang, silakan ikuti kami di halaman sosial Facebook dan Twitter kami .




