Gambar unggulan adalah cara terbaik untuk menambahkan daya tarik visual dan konteks pada postingan WordPress Anda. Mereka juga dapat membantu Anda meningkatkan SEO dan kehadiran media sosial Anda, karena dapat digunakan sebagai gambar mini dan pratinjau untuk konten Anda.

Namun, mungkin ada saatnya Anda ingin menyembunyikan gambar unggulan dari postingan WordPress Anda, baik karena alasan estetika atau fungsional.
Misalnya, Anda mungkin ingin menyembunyikan gambar unggulan dari beranda, halaman arsip, atau postingan tunggal, untuk menghindari pengulangan, kekacauan, atau gangguan. Atau, Anda mungkin ingin menyembunyikan gambar unggulan dari kategori, tag, atau jenis postingan tertentu, untuk menciptakan tampilan yang lebih konsisten dan profesional.
Apa pun alasan Anda, menyembunyikan gambar unggulan di WordPress tidak sesulit yang Anda bayangkan. Sebenarnya, ada beberapa metode yang dapat Anda gunakan untuk mencapai hal ini, bergantung pada preferensi dan tingkat keahlian Anda.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarangDalam postingan blog ini, kami akan menunjukkan kepada Anda 4 metode efektif untuk menyembunyikan gambar unggulan di WordPress dan memandu Anda melalui setiap langkah dengan instruksi dan tangkapan layar yang jelas.
Di akhir postingan blog ini, Anda akan dapat menyembunyikan gambar unggulan di WordPress dengan mudah dan menyesuaikan situs web sesuai keinginan Anda.
4 metode yang akan kita bicarakan antara lain:
- Jangan Unggah Gambar Unggulan untuk Postingan Tertentu
- Menggunakan Fitur Sembunyikan Gambar Unggulan pada Tema Anda (Jika tersedia)
- Menggunakan Kode untuk Menyembunyikan Gambar Unggulan
- Gunakan plugin untuk Menyembunyikan Gambar Unggulan Secara Bersyarat
Siap untuk memulai? Mari selami.
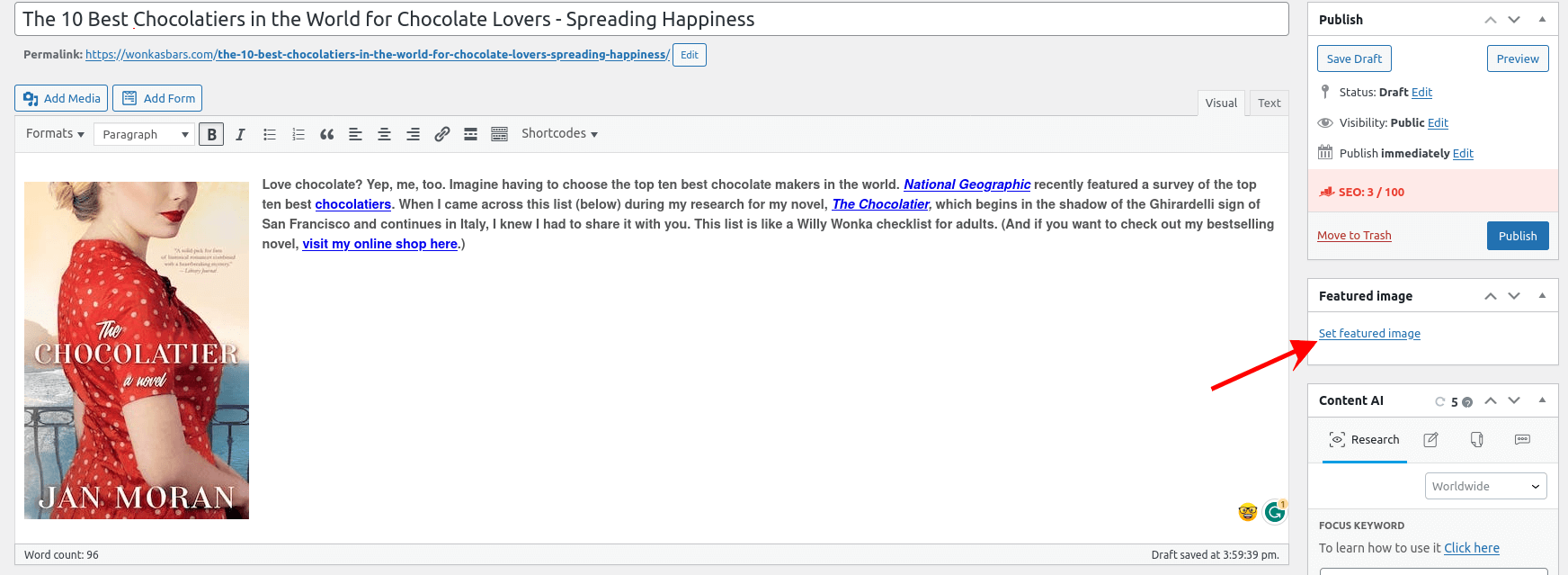
Metode 1: Jangan Unggah Gambar Unggulan untuk Postingan Tertentu
Salah satu cara untuk tidak menampilkan gambar unggulan pada postingan khusus Anda adalah dengan tidak mengunggahnya sama sekali.

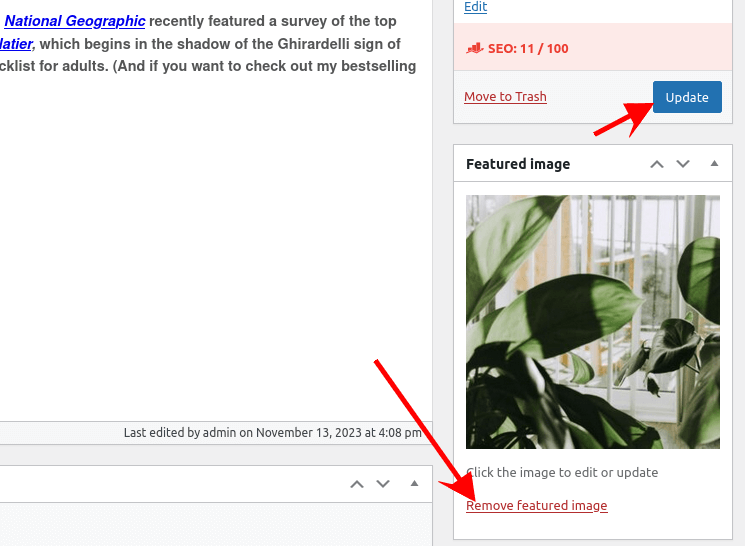
Anda juga dapat menghapus gambar unggulan jika sebelumnya Anda mengunggahnya. Anda dapat melakukan ini dengan mengklik " Hapus gambar unggulan "
Setelah selesai, klik ' Perbarui '.

Setelah melakukan ini, gambar unggulan Anda tidak akan muncul di postingan yang Anda publikasikan.

Metode 2: Menggunakan Fitur Sembunyikan Gambar Unggulan pada Tema Anda (Jika tersedia)
Gambar unggulan muncul di Postingan/Halaman dan halaman Blog .
Jadi, Anda mungkin ingin menyembunyikan gambar unggulan Anda dari keduanya, atau salah satunya.
Kami akan melalui metode ini menggunakan Tema Neve .
Sembunyikan gambar unggulan dari halaman daftar blog
Setelah menginstal Neve, navigasikan ke WordPress' Appearance > Customize dan pilih Layout > Blog/Archive .
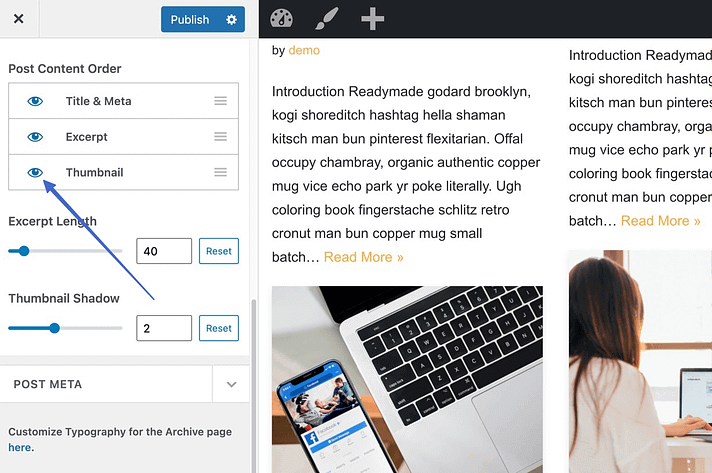
Temukan bagian Urutan Konten Posting dan pilih dengan mengklik ikon Mata di sebelah Gambar Kecil.

Tindakan ini akan menonaktifkan tampilan "Thumbnail", yang merupakan istilah lain untuk gambar unggulan.
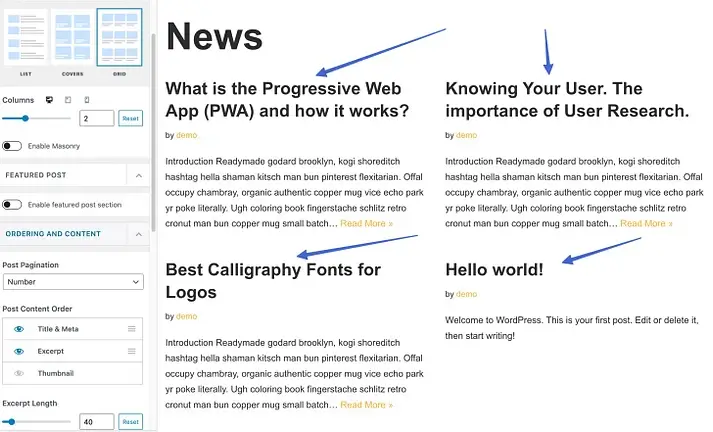
Akibatnya, gambar unggulan di setiap artikel disembunyikan di halaman blog. Oleh karena itu, yang ada di halaman Blog hanyalah judul postingan, deskripsi, dan metadata tambahan apa pun yang Anda pilih untuk diberikan.

Sembunyikan gambar unggulan dari semua halaman posting tunggal
Dimungkinkan juga untuk memilih untuk menyembunyikan semua foto unggulan pada postingan itu sendiri dengan tema Neve.
Gambar unggulan untuk setiap artikel akan disembunyikan jika Anda menerapkan teknik yang dijelaskan di bagian ini. Di sisi lain, Anda akan menemukan cara menghapus gambar unggulan untuk postingan tertentu di bagian selanjutnya.
Untuk memulai, buka WordPress > Appearance > Customize dan pilih Layout > Single Post .
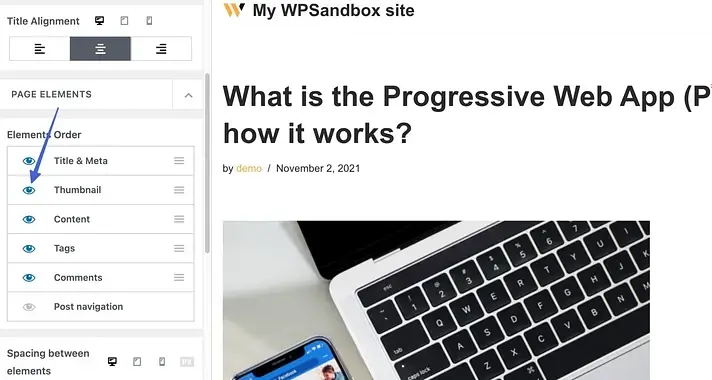
Gulir ke bawah ke bagian Urutan Elemen pada Penyesuai jika tata letak header Anda Normal.

Ikon Mata yang berdekatan dengan elemen Thumbnail tidak boleh diberi tanda.

Ini menyembunyikan gambar unggulan (Dalam hal ini juga disebut 'Thumbnail').

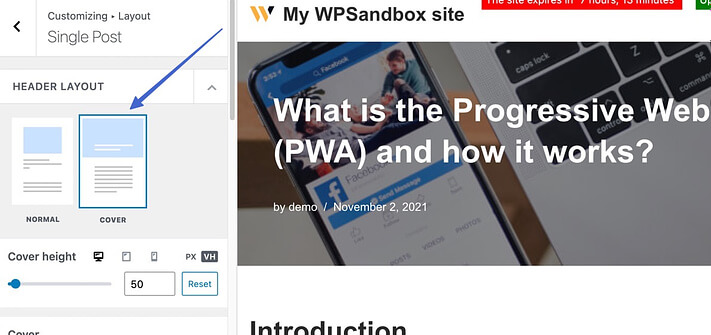
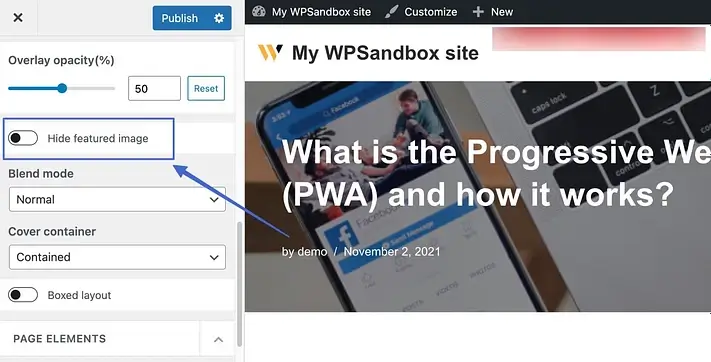
Ada sedikit perbedaan dalam prosedurnya jika Anda menggunakan tata letak header Sampul .

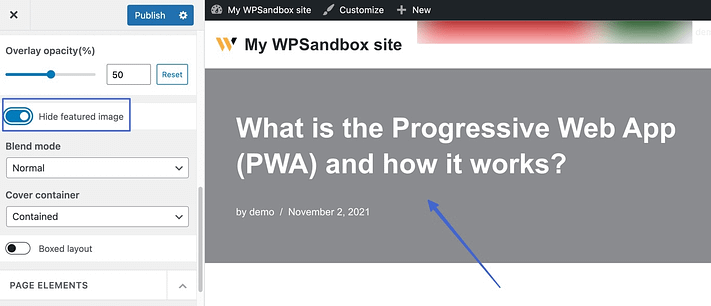
Untuk mengakses pengaturan Gambar Unggulan Tersembunyi, navigasikan ke bagian Tata Letak Penyesuai dan gulir ke bawah. Setelah membalik tombol, tekan tombol Publikasikan .

Saat pengaturan diaktifkan, gambar unggulan postingan akan disembunyikan.

Selain itu, semua gambar unggulan postingan Anda disembunyikan di setiap postingan di situs web Anda.

" Namun, perlu diingat bahwa postingan yang gambar unggulannya disembunyikan di pengaturan tema masih dapat dilihat di halaman Blog. Oleh karena itu, ini adalah pilihan yang bagus jika Anda lebih suka foto berfitur thumbnail di halaman blog tetapi tidak terlalu berantakan di postingan. "

Sembunyikan gambar unggulan untuk setiap postingan blog
Terakhir, Neve (seperti banyak tema terkenal lainnya) juga menawarkan Anda kemampuan untuk menonaktifkan gambar unggulan secara default setiap postingan.
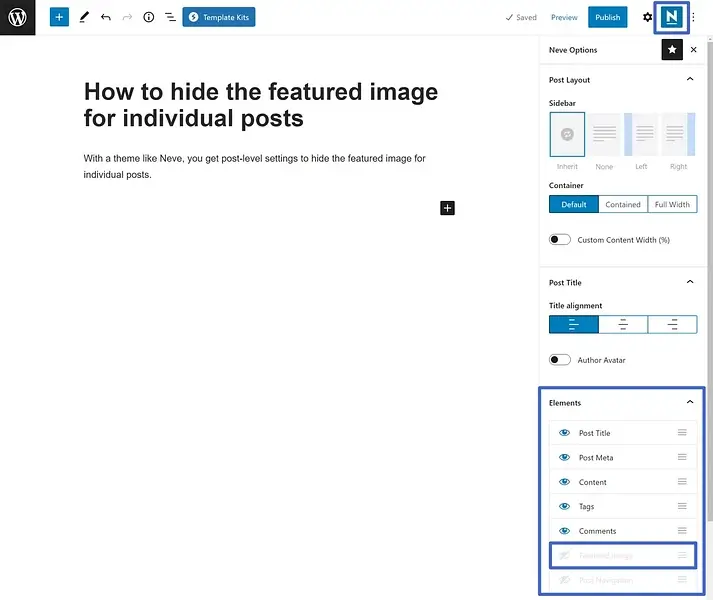
Untuk mengakses pengaturan ini, buka editor postingan tempat Anda ingin menyembunyikan gambar unggulan. Selanjutnya, untuk mengakses Opsi Neve , klik ikon Neve di area kanan atas.
Gambar yang menonjol kemudian dapat dinonaktifkan di bagian Elemen .

Metode 3: Menggunakan Kode untuk Menyembunyikan Gambar Unggulan
Cara paling canggih untuk menyembunyikan foto unggulan adalah dengan menggunakan kode CSS, yang memungkinkan Anda menargetkan postingan tepat di mana Anda ingin gambar tersebut disembunyikan.
Namun demikian, untuk menyesuaikan cuplikan ini dengan tema Anda, Anda mungkin perlu mengetahui beberapa CSS dasar.
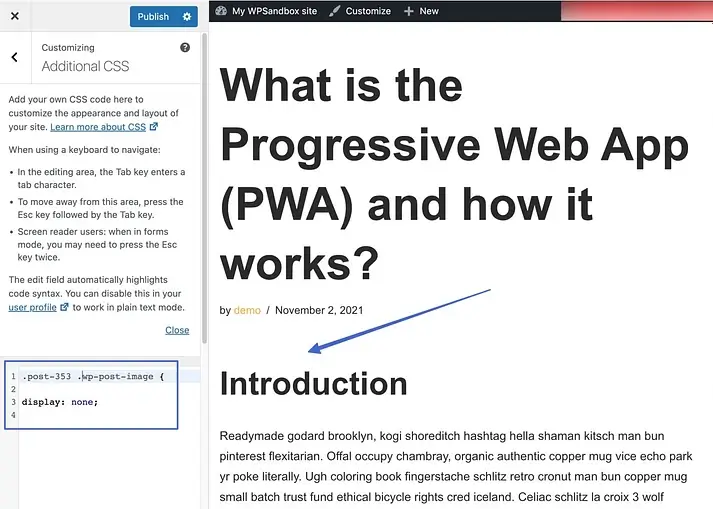
Buka Penampilan > Sesuaikan dan pilih CSS Tambahan untuk menggunakan CSS guna menyembunyikan gambar unggulan untuk artikel tertentu.
Salin dan tempel kode ini ke dalam kotak CSS Tambahan dan klik Publikasikan :
.post-123 .wp-post-image {
display: none;
}Ganti angka 123 dengan nomor ID postingan yang diinginkan.
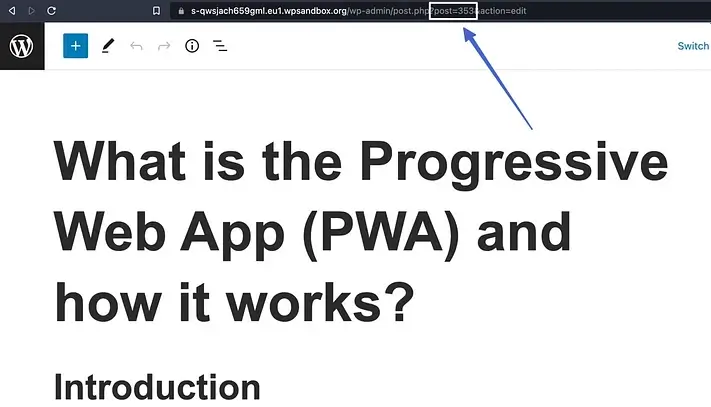
Anda dapat menemukan nomor ID dengan membuka editor postingan. Di sana, Anda bisa melihat URL editor di browser, yang berbentuk ' post= '.

Pastikan Anda klik tombol Publish setelah memasukkan kode dan nomor postingan yang benar pada area CSS Tambahan . WordPress kemudian hanya menyembunyikan gambar unggulan untuk artikel tersebut.

Ingatlah bahwa meskipun dengan strategi ini, halaman Blog situs web Anda masih menampilkan thumbnail dari gambar unggulannya.

Selain itu, Anda seharusnya dapat melihat gambar unggulan di postingan selain postingan tempat Anda menyembunyikan gambar unggulan tersebut.
Metode 4: Gunakan plugin untuk Menyembunyikan Gambar Unggulan Secara Bersyarat
Terakhir, Anda dapat mempertimbangkan untuk menggunakan plugin untuk menampilkan atau menyembunyikan gambar unggulan secara kondisional.
Plugin " Menampilkan gambar unggulan secara kondisional pada postingan dan halaman tunggal " adalah yang Anda perlukan untuk ini.

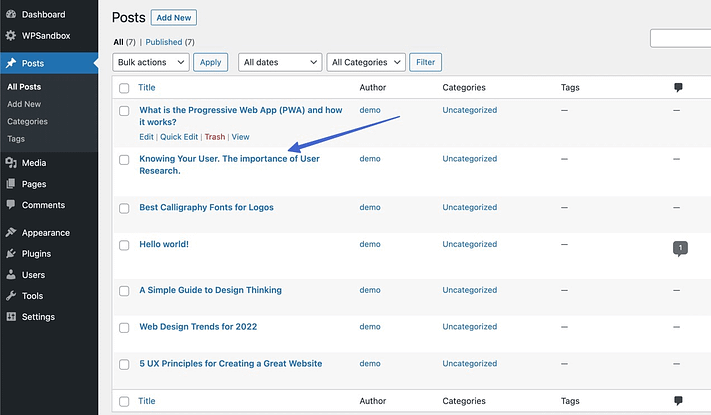
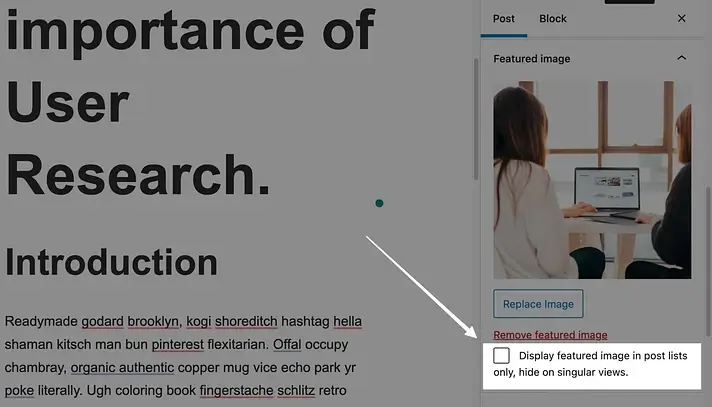
Pilih Posting di WordPress setelah plugin diinstal dan diaktifkan. Pilih postingan yang gambar unggulannya ingin Anda sembunyikan.

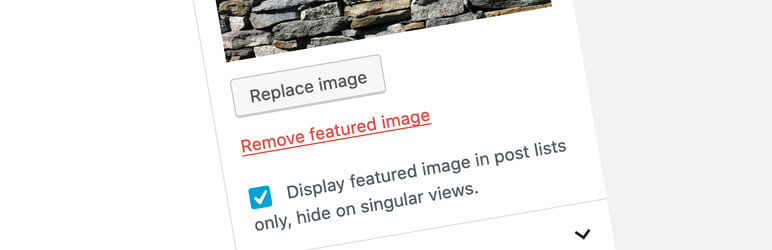
Anda sekarang dapat memilih untuk " Tampilkan gambar unggulan di daftar posting saja, sembunyikan pada tampilan tunggal " setelah menginstal plugin.
Untuk mengaktifkan fitur tersebut, centang kotak itu.

Jika sudah, klik ' Perbarui ' atau ' Publikasikan '
Anda akan melihat plugin masih menyisakan gambar thumbnail di daftar halaman Blog Anda.

Namun, tujuan sebenarnya dari plugin ini adalah membuat gambar unggulan menghilang dari satu postingan atau halaman tanpa Anda harus melakukannya.
Dan itu berfungsi dengan sempurna untuk itu.

" Catatan: Pada tema Neve, plugin hanya berfungsi dengan baik jika Anda menyetel tata letak tajuk Normal , namun tidak melakukan apa pun dengan tata letak tajuk Sampul . "

Kesimpulan
Menyembunyikan gambar unggulan di WordPress bisa menjadi cara yang bagus untuk meningkatkan tampilan, kinerja, dan pengalaman pengguna situs Anda. Anda dapat membuat postingan Anda terlihat lebih profesional, memuat lebih cepat, dan lebih sesuai dengan tema Anda. Anda juga dapat menghindari duplikat gambar, mengurangi kekacauan, dan meningkatkan keterlibatan.
Anda telah mempelajari empat metode efektif untuk menyembunyikan gambar unggulan di WordPress, dan Anda dapat memilih salah satu yang sesuai dengan kebutuhan dan preferensi Anda. Baik Anda ingin menggunakan plugin, cuplikan kode, aturan CSS, atau opsi tema, Anda dapat dengan mudah menyembunyikan gambar unggulan di WordPress dengan beberapa langkah sederhana.
Jangan takut untuk bereksperimen dan mengeksplorasi kemungkinan-kemungkinan baru. Menyembunyikan gambar unggulan di WordPress tidak sesulit yang Anda bayangkan, dan hal ini dapat memberikan perbedaan besar pada kualitas dan kinerja situs Anda.
Silakan mencobanya hari ini, dan lihat sendiri betapa hebatnya situs Anda!




