Area footer situs web WordPress Anda sangat signifikan. Ketika digunakan dengan benar, ini dapat membantu pengguna dalam menemukan informasi dan memperluas kehadiran mereka di situs web Anda. Oleh karena itu, footer WordPress harus dirancang dengan baik dan fungsional. Dalam posting ini, kita akan membahas empat elemen footer Divi yang dapat Anda gunakan di footer situs web Anda. Selain itu, kita akan melihat cara memasukkannya ke dalam Divi.

Meskipun kami menangani empat bagian yang berbeda, masing-masing memiliki berbagai kemungkinan konfigurasi. Kami akan menyajikan enam belas kemungkinan berbeda, serta berbagai alternatif untuk beberapa di antaranya. Ada banyak metode tambahan untuk membangun keempat elemen ini, tetapi ini akan membantu Anda memulai.
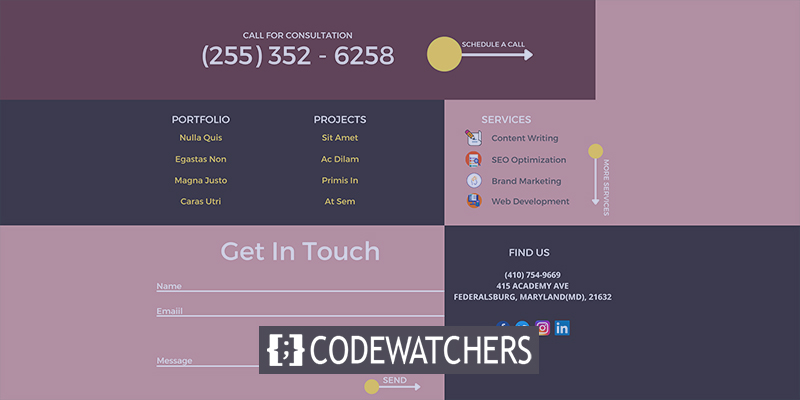
Elemen Footer Satu: Info Kontak
Untuk memulai, kita akan mempelajari informasi kontak. Informasi ini memungkinkan pelanggan untuk menghubungi Anda dan menemukan lokasi fisik Anda. Meskipun informasi ini sering disajikan secara mendalam pada halaman kontak, tetapi juga bermanfaat untuk memiliki beberapa di bagian footer. Variasi yang lebih pendek dari informasi ini berfungsi dengan baik sebagai elemen footer di Divi.
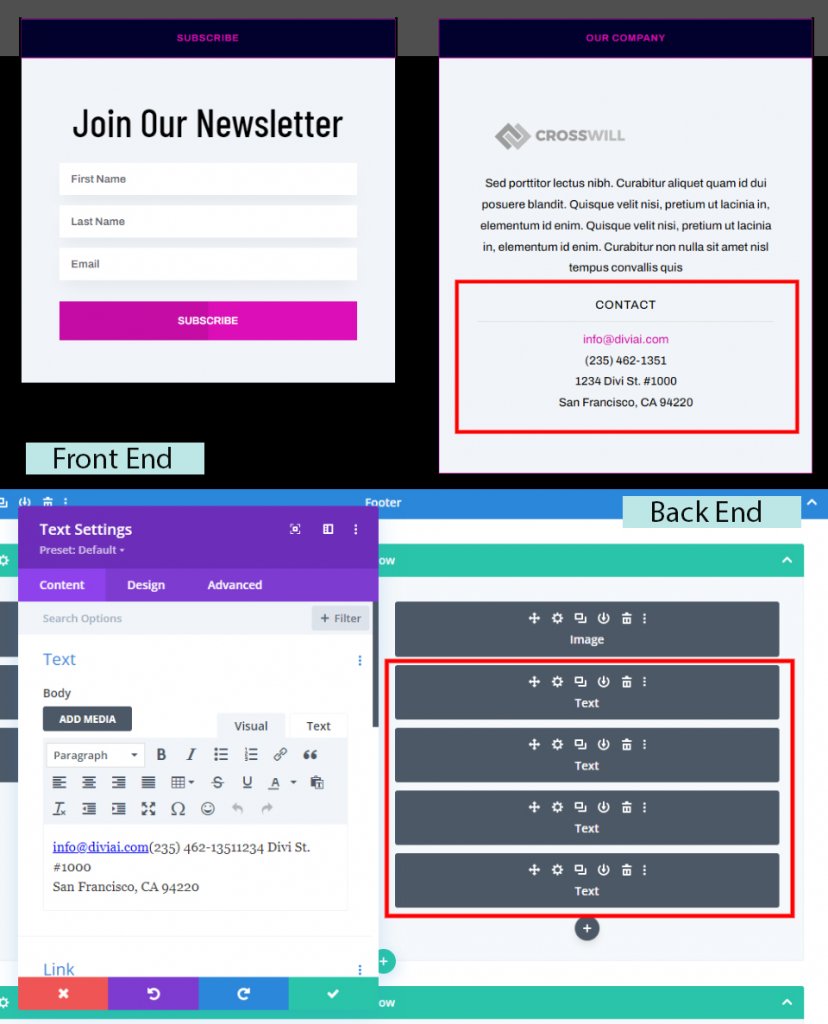
Info Kontak Dasar

Alamat email, nomor telepon, dan alamat fisik semuanya dianggap sebagai informasi kontak dasar. Selain itu, Anda dapat menambahkan jam buka dan informasi lainnya ke toko. Ini sering ditambahkan dalam hubungannya dengan modul teks terpisah. Modul lain memberikan karakteristik yang membedakan seperti judul, pembagi, dan batas gaya.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarangformulir kontak

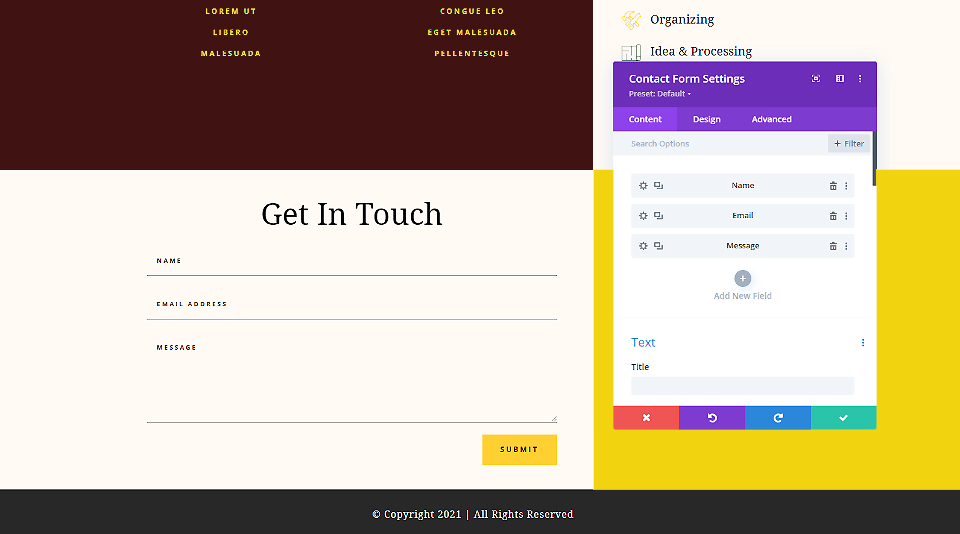
Sertakan formulir kontak sehingga pengunjung dapat dengan cepat menghubungi Anda. Hal ini dicapai melalui penggunaan modul formulir kontak. Tambahkan bidang sebanyak yang Anda inginkan, tetapi jagalah catatan kaki tetap sederhana.
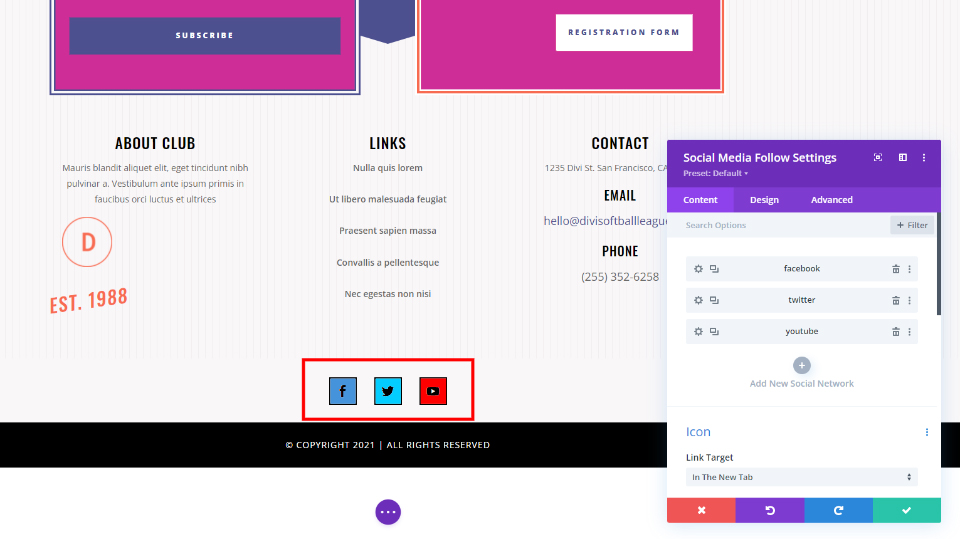
Ikuti Media Sosial

Tombol mengikuti jejaring sosial adalah tambahan yang bagus untuk hampir semua footer. Tambahkan mereka menggunakan fitur Ikuti Media Sosial, yang memungkinkan Anda memilih dari lebih dari 30 platform media sosial.
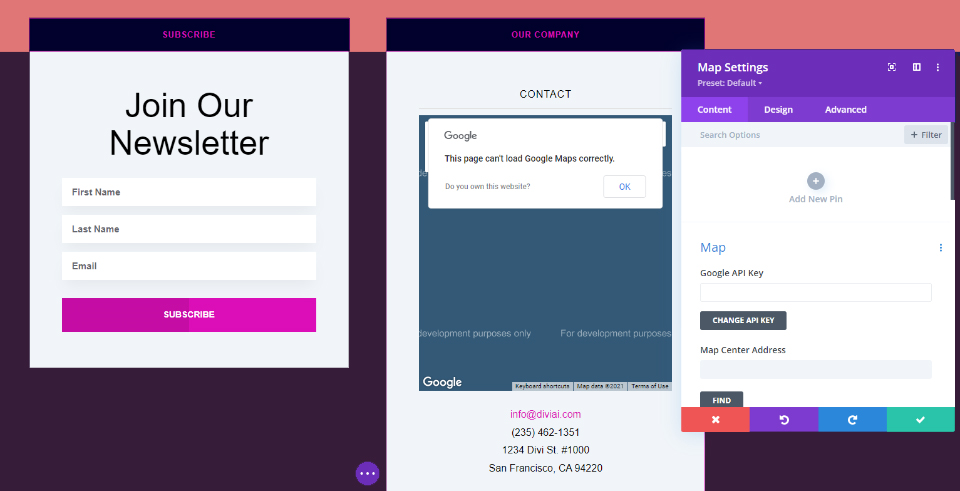
Peta

Peta sangat bagus untuk mengarahkan Anda ke lokasi Anda yang sebenarnya atau lokasi acara. Mereka mudah diintegrasikan melalui modul Peta. Mereka mungkin lebar penuh atau hanya mengambil satu kolom. Selain itu, Anda dapat memasukkan HTML Google Maps ke dalam modul Teks atau Kode.
Elemen Footer Dua: Ajakan Bertindak
Setelah itu adalah CTA. Ajakan bertindak adalah komponen footer yang efektif di Divi. Dengan menyertakan ajakan bertindak di footer, Anda memiliki peluang lain untuk mempromosikan sesuatu yang penting bagi sasaran bisnis Anda. Ini mungkin berbentuk langganan email, keanggotaan, tautan ke halaman toko Anda, atau pengingat untuk meminta informasi.
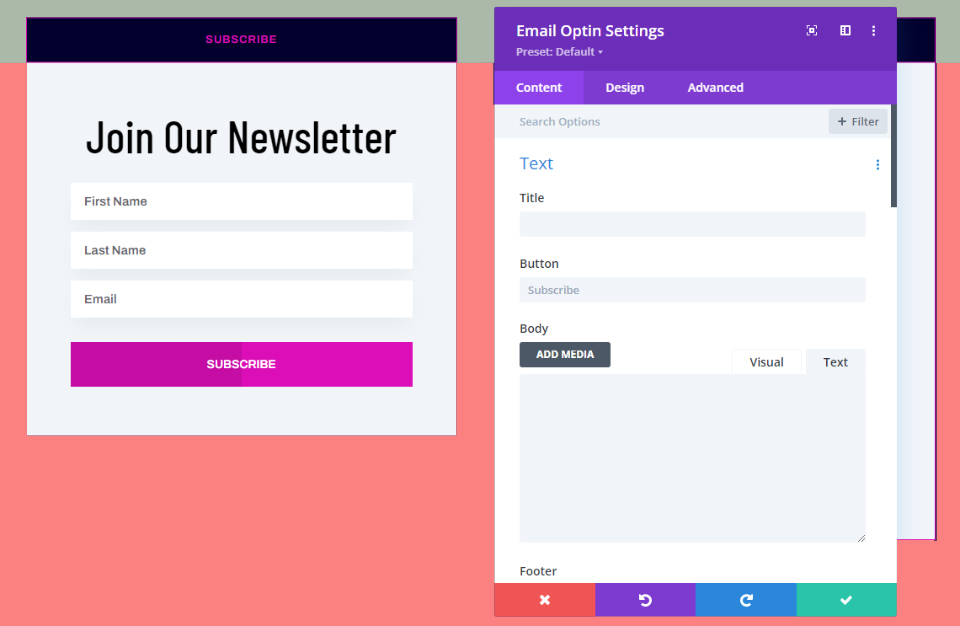
Berlangganan

Berlangganan ke daftar email atau buletin Anda semudah menambahkan modul Email Keikutsertaan. Yang ini membuat judul menggunakan modul Teks, tetapi Anda juga dapat menggunakan modul Email Optin jika Anda mau.
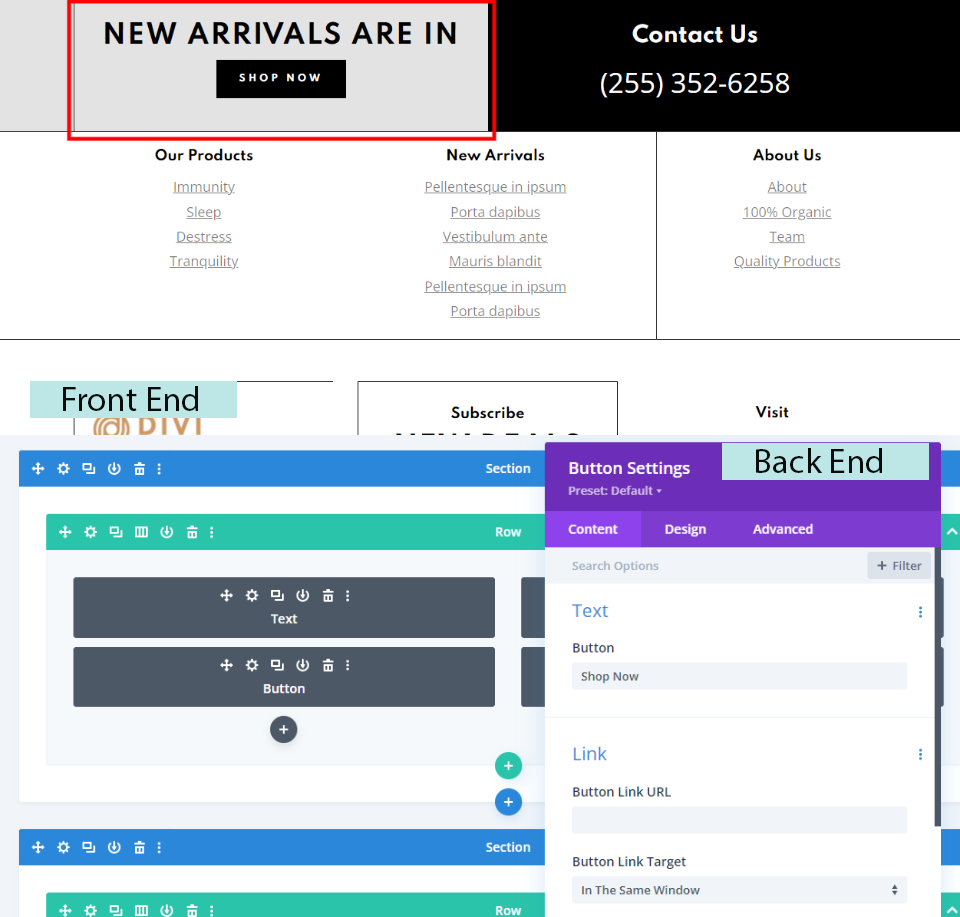
Beli Ajakan Bertindak

Buat tautan ke toko online Anda untuk memberi tahu pengunjung tentang ketersediaan Anda. CTA belanja harus lebih besar dan lebih menonjol daripada kebanyakan tautan lainnya. Misalnya, mereka mungkin lebar penuh atau berisi dalam kolom. Yang ini menggunakan modul Teks untuk judul dan modul Tombol untuk hyperlink. Selain itu, kolom sekarang memiliki warna latar belakang.
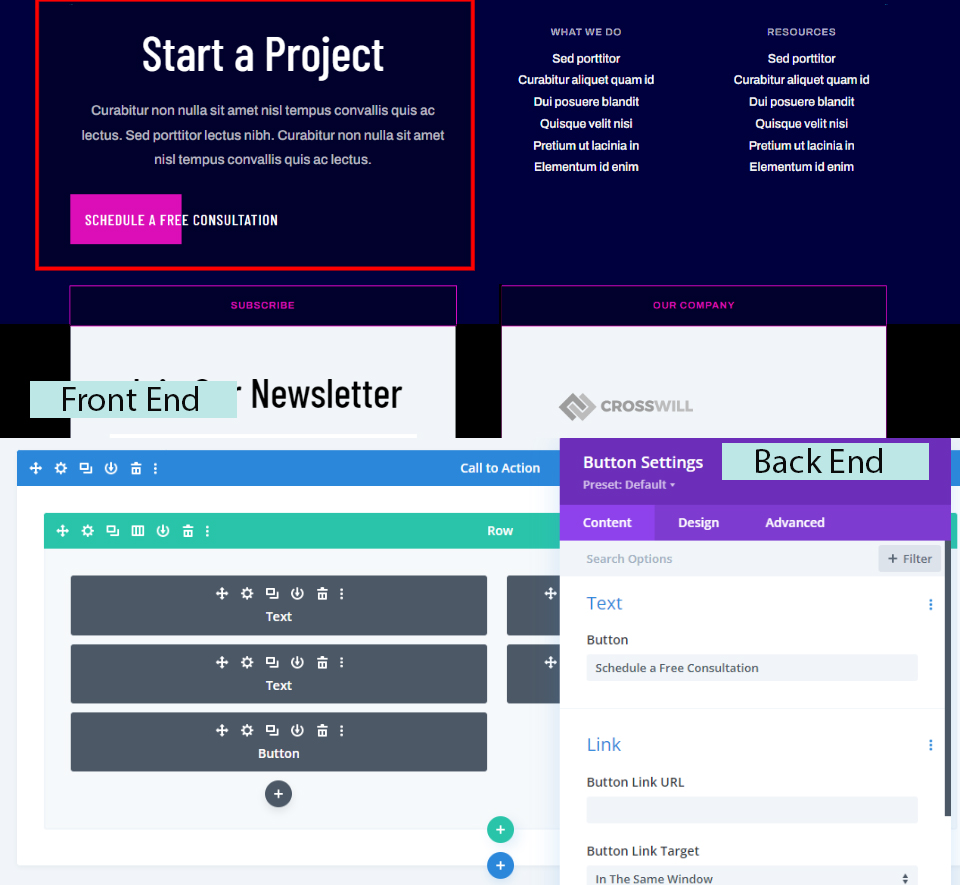
Proyek CTA

Panggilan proyek untuk bertindak mungkin membujuk pengunjung untuk mendapatkan penawaran atau menghubungi Anda untuk informasi tambahan. Mereka berfungsi paling baik ketika mereka lebih besar dari elemen sekitarnya namun tetap mendasar dan tidak berantakan. CTA untuk proyek ini dibuat menggunakan komponen Teks dan Tombol. Tombol dapat mengarahkan Anda ke halaman lain yang berisi formulir kontak.
Elemen Footer Tiga : Tautan
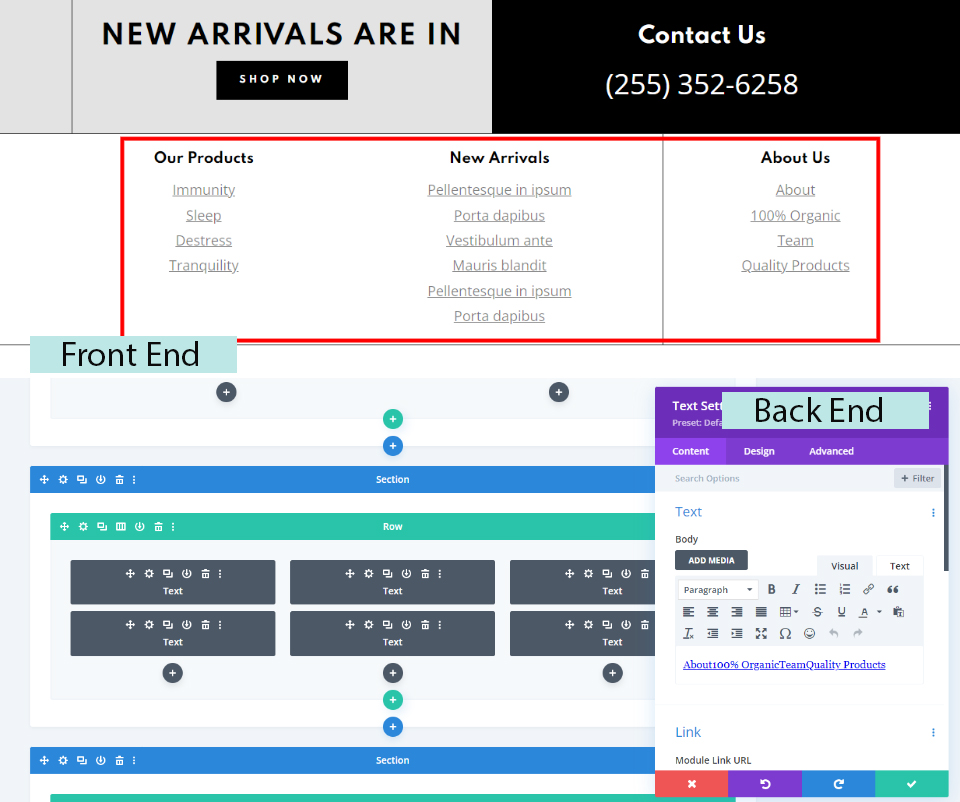
Setelah itu, mari kita bahas tautan. Tautan adalah salah satu fitur yang paling sering ditemui di footer WordPress. Mereka berfungsi luar biasa sebagai elemen footer Divi dan sangat mudah digunakan. Mereka dapat mengarahkan pengunjung ke halaman, posting, komentar, produk, acara, dan layanan, antara lain. Selain itu, mereka dapat dibuat dalam berbagai metode.
Tertaut ke Halaman

Tautan ke item tertentu, informasi hukum, informasi tentang perusahaan dan staf Anda, dan halaman kontak Anda, misalnya. Selain itu, ini berguna untuk koneksi ke halaman yang tidak ingin Anda sertakan di menu teratas Anda. Biasanya, hubungan ini dibuat secara manual. Modul teks digunakan untuk membangun semua tautan dalam contoh ini.
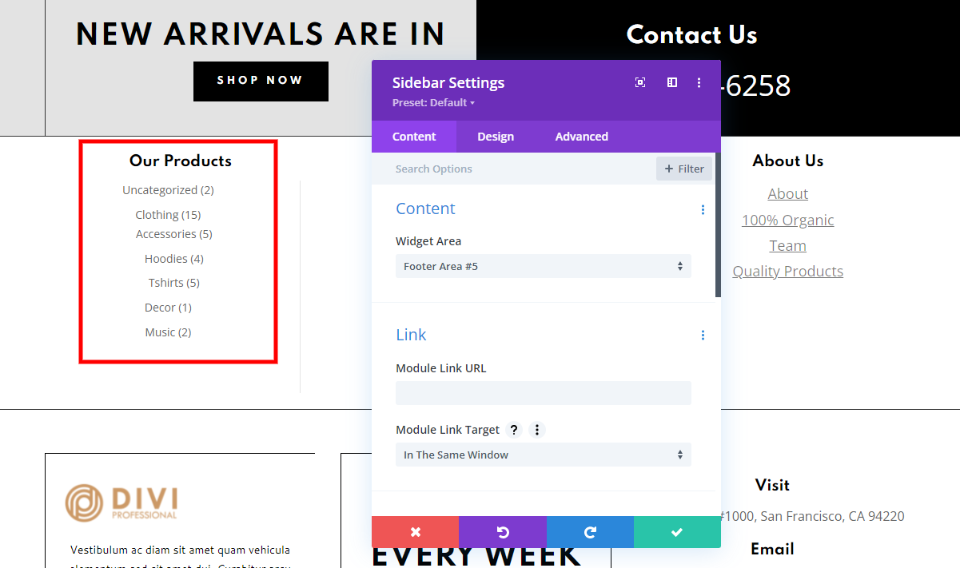
Postingan dan Produk

Footer akan menampilkan daftar posting dan produk terbaru Anda. Selain itu, Anda dapat mengatur produk WooCommerce berdasarkan kategori, disorot, dipilih sendiri, atau popularitas. Tambahkan widget yang sesuai ke area widget WordPress dan kemudian gunakan modul Sidebar untuk menambahkannya ke footer Divi Anda. Contoh ini menunjukkan cara melihat kategori WooCommerce.
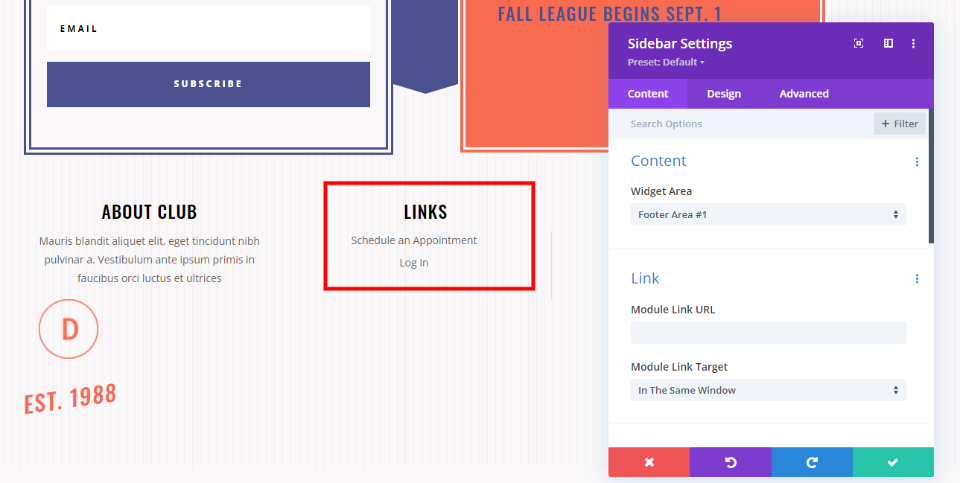
menu navigasi

Saat tautan ditumpuk, menu navigasi terlihat fantastis. Di layar Widget Anda, Anda dapat menambahkan widget menu navigasi bertumpuk ke area footer dan kemudian menggunakan modul Sidebar di footer Divi Anda. Di dalam opsi modul, pilih area footer. Ini membuat tumpukan vertikal menu navigasi. Gunakan modul Menu jika Anda ingin menu ditampilkan secara horizontal.
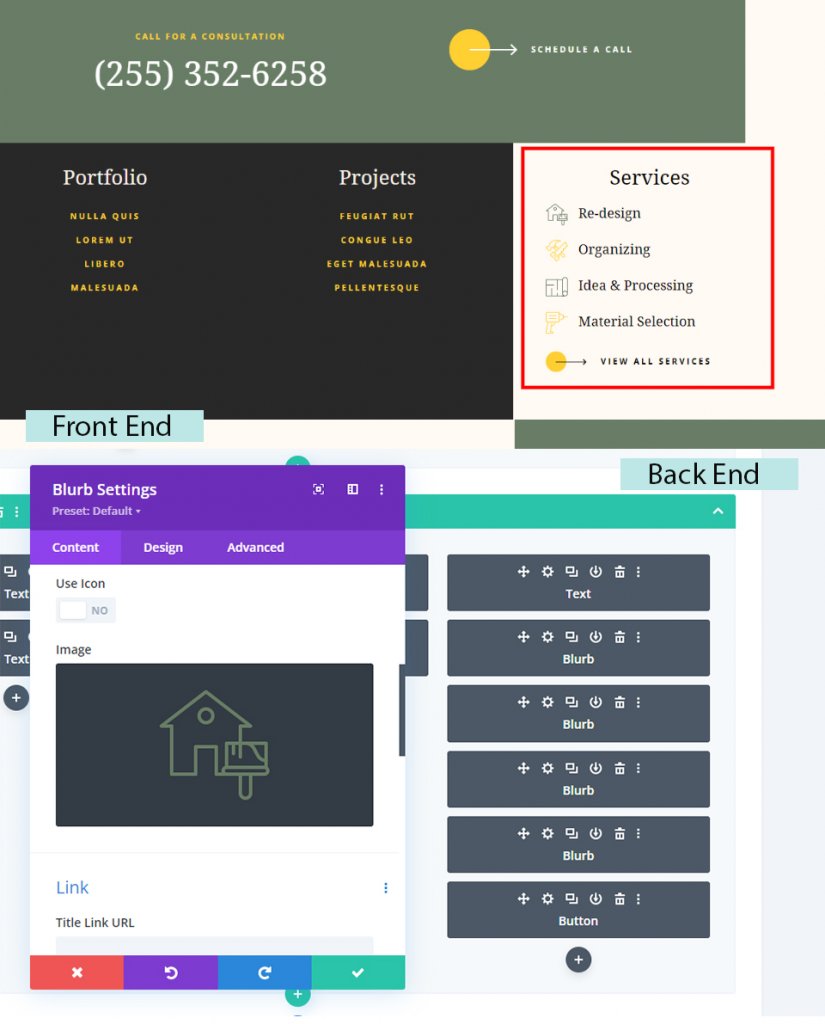
Layanan Dan Lainnya

Footer adalah lokasi yang sangat baik untuk menyediakan link ke layanan Anda, proyek, portofolio, biografi, studi kasus, dan acara mendatang, antara lain. Mereka berperilaku mirip dengan tautan konvensional, kecuali bahwa Anda dapat menyorotnya dengan gambar atau ikon. Daripada menautkan ke semua proyek dan layanan Anda, fokuslah pada beberapa tautan utama. Tautan Layanan ini dibuat menggunakan modul Blurb. Mereka menyertakan gambar rata kiri dan judul di halaman layanan. Contoh ini menggunakan modul teks untuk membangun proyek dan tautan portofolio.
Elemen Footer Empat : Info Perusahaan
Terakhir, kita akan memeriksa data Perusahaan. Ini adalah salah satu elemen footer paling penting di Divi. Seringkali, jenis konten ini tidak cocok dengan nyaman di tempat lain di halaman. Selain itu, ini berfungsi sebagai ringkasan materi. Ini berisi hak cipta, pernyataan tujuan perusahaan, informasi perusahaan, foto orang atau barang, dan sebagainya. Harap tetap sederhana.
Pemberitahuan Hak Cipta

Biasanya, pemberitahuan hak cipta muncul di bagian bawah footer. Itu dibuat menggunakan modul Teks. Anda dapat memasukkan tahun secara manual atau dinamis. Untuk membuat tanggal hak cipta yang dinamis, klik ikon di editor konten modul Teks, pilih tanggal saat ini, pilih Kustom sebagai Format Tanggal, dan masukkan Y sebagai Format Tanggal Kustom.
Pernyataan Misi

Pernyataan misi dapat mengomunikasikan banyak hal tentang bisnis Anda. Mereka sangat penting untuk organisasi yang membantu orang lain dan menerima sumbangan, seperti amal dan gereja, yang mengandalkan hubungan baik dengan kontributor. Selain itu, pernyataan misi mudah digabungkan menggunakan modul Teks.
merek

Dengan menyertakan elemen branding, seperti logo, Anda dapat mengingatkan pengunjung siapa Anda. Gunakan modul Gambar untuk menyertakan logo.
Foto

Foto dapat menjadi pendekatan yang sangat baik untuk membangun hubungan dengan audiens Anda. Bersama dengan modul teks untuk nama atau informasi kontak Anda, termasuk modul gambar. Selain itu, Anda dapat memberikan gambar produk Anda atau contoh pekerjaan Anda. Di footer, satu atau dua foto sederhana sudah cukup.
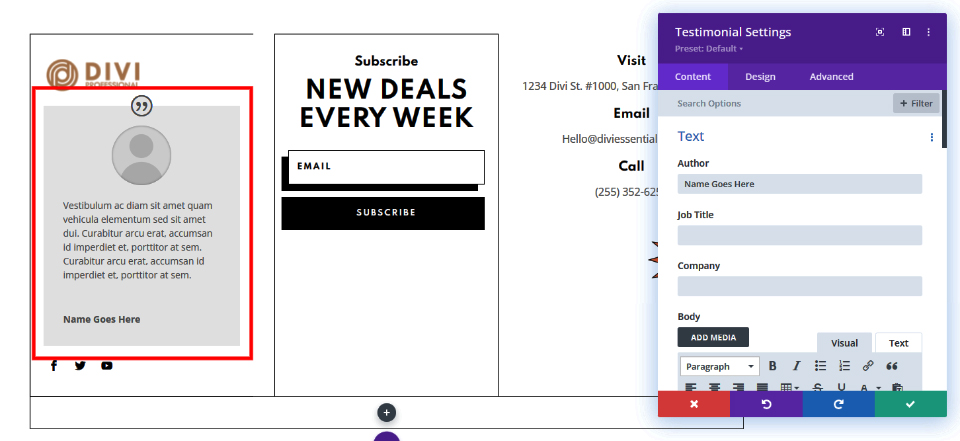
Kesaksian

Kesaksian dapat membantu dalam membangun kepercayaan. Buat satu dengan menyertakan modul Testimonial. Slide tambahan dapat ditambahkan menggunakan modul Slider dan diatur untuk ditampilkan satu per satu. Buat mereka tetap singkat.
Pikiran Akhir
Itu menyimpulkan studi kami tentang empat fitur footer Divi yang tidak dapat diabaikan di situs web Anda dan cara menggabungkannya. Spesifik elemen diserahkan kepada Anda, tetapi setiap footer harus berisi keempat elemen ini. Sementara contoh-contoh ini menunjukkan satu teknik membuat item ini, mereka juga dapat dibangun melalui penggunaan modul dan posisi footer yang berbeda. Ada banyak kebebasan tentang apa ini dan bagaimana mereka dibuat. Pastikan bagian footer tidak berantakan. Pisahkan komponen dan bagian footer menggunakan batas dan warna latar belakang yang berbeda. Dengan menggabungkan empat fitur footer penting ini menggunakan Divi Theme Builder, Anda dapat meningkatkan nilai dan utilitas footer Anda untuk pengunjung Anda.




