Gambar pemuatan lambat adalah cara ampuh untuk meningkatkan kinerja situs web. Dalam metode ini, hanya gambar yang dimuat saat pengguna menggulir, yang mengurangi waktu pra-pemuatan seluruh halaman dan meningkatkan pengalaman pengguna. Hampir semua situs web yang dikenal menggunakan sistem gambar pemuatan lambat untuk menjaga kecepatan dan kinerja tetap baik. Dalam posting hari ini, kami akan mencoba menunjukkan kepada Anda bagaimana menerapkan sistem gambar pemuatan lambat di situs web dengan dua cara termudah.

Pentingnya Gambar Muat Malas Di WordPress
Malas memuat gambar WordPress Anda dapat secara signifikan meningkatkan kinerja situs web dan pengalaman pengguna Anda.
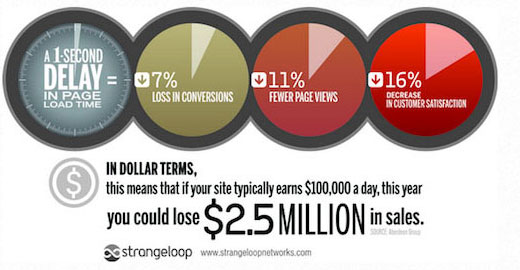
Tidak ada yang menyukai halaman web yang memuat dengan lambat. Sebenarnya, para peneliti menemukan bahwa penundaan satu detik dalam waktu buka halaman menghasilkan 7% kehilangan konversi, 11% penurunan tampilan halaman, dan 16% pengurangan kualitas layanan.

Mesin pencari populer seperti google dan bing tidak ingin memberi peringkat situs web yang lambat. Semakin cepat situs web, semakin tinggi peluang untuk peringkat teratas. Kita harus tahu bahwa gambar membutuhkan lebih banyak waktu untuk memuat daripada elemen web lainnya. Jika Anda menambahkan banyak gambar pada halaman, itu akan memakan waktu lebih dari yang diharapkan untuk memuat.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarangAnda dapat menangani waktu pemuatan dengan menggunakan layanan CDN. CDN akan memungkinkan pengguna mengunduh gambar dari server terdekat yang akan mengurangi waktu pemuatan secara signifikan. Namun, itu masih akan mempengaruhi kinerja halaman. Untuk mengatasi masalah ini, Kami dapat menggunakan Lazu Load Images untuk menunda waktu pemuatan gambar.
Cara Kerja Lazy Load Images
Alih-alih memuat semua gambar sekaligus, cukup memuat gambar yang ada di layar pengguna disebut pemuatan malas. Ini menampilkan gambar lain dengan kosong atau placeholder. Situs blog WordPress paling diuntungkan dari pemuatan lambat. Ini mempercepat situs dengan mengurangi waktu pemuatan awal dan menghemat bandwidth dan biaya hosting dengan menyajikan gambar sesuai kebutuhan.
WordPress 5.5 hadir dengan lazy loading sebagai fitur default. Jika Anda ingin menambahkan lazy load ke situs web Anda dan mengoptimalkan waktu pemuatan, Anda memerlukan Plugin WordPress. Perhatikan bahwa, meskipun Anda menggunakan lazy load, itu adalah pilihan yang bijaksana untuk mengoptimalkan gambar sebelum menggunakannya di situs web dan ini akan menghemat ruang hosting yang besar.
Kami akan membagikan sistem lazy loading dengan dua plugin WordPress yang pasti akan membantu mempercepat situs web Anda.
Lazy Load Images Oleh WP Rocket
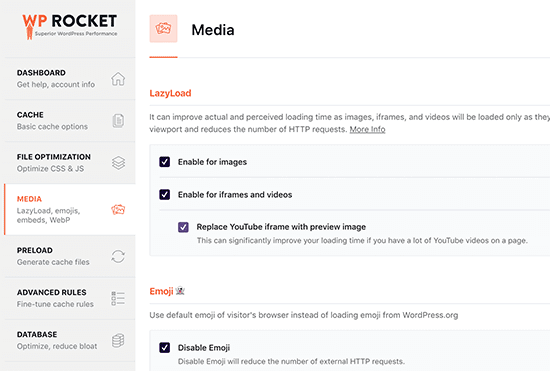
Sebaiknya gunakan plugin WP Rocket untuk melakukan lazy loading di situs web Anda. Ini adalah alat yang hebat untuk pembersihan cache dan pemuatan gambar yang lambat. Anda tidak memerlukan pengetahuan teknis apa pun untuk mewujudkannya karena ini adalah plugin yang kuat dengan proses otomatis. Semua yang perlu dilakukan adalah pada pengaturan yang disarankan dan itu lebih dari cukup untuk situs web.

Yang perlu Anda lakukan adalah memeriksa beberapa item yang memungkinkan pemuatan lambat gambar. Pemuatan malas untuk video juga tersedia yang secara dramatis dapat meningkatkan kecepatan situs web Anda.
WP Rocket sangat mudah dipasang dan opsi yang tersedia sangat mudah dipahami. Ingat, jika Anda menggunakan Siteground sebagai hosting, Anda juga dapat menggunakan plugin Siteground Optimizer untuk pemuatan lambat yang benar-benar GRATIS!
Memuat Gambar Malas Dengan Optimole
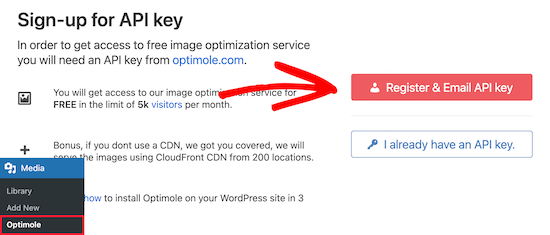
Optimole adalah alat yang luar biasa untuk kompresi gambar dan Anda dapat dengan mudah mengaktifkan pemuatan malas dengan ini. Ini adalah alat freemium, dan Anda harus beralih ke paket premium jika Anda ingin menangani lebih dari 5000 pengguna per bulan. Setelah menginstal, buka Media

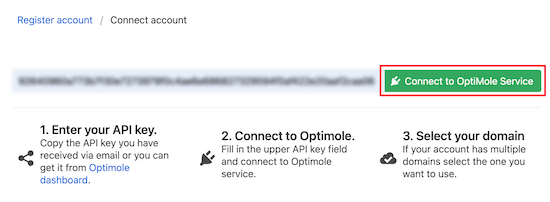
Lanjutkan dengan "Register And Email API key" dan Anda akan menerima email dengan API key. Masukkan kunci dan pilih "Hubungkan ke layanan optimol."

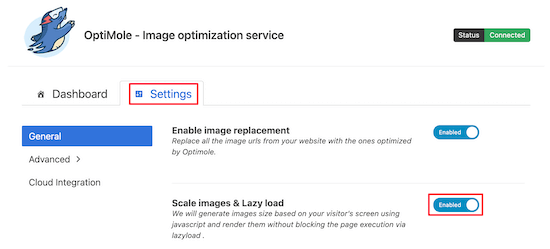
Sekarang dari tab pengaturan, aktifkan "Skala gambar dan beban malas". Ini akan mengoptimalkan gambar berdasarkan ukuran tampilan pengunjung dan dengan demikian waktu pemuatan akan meningkat.

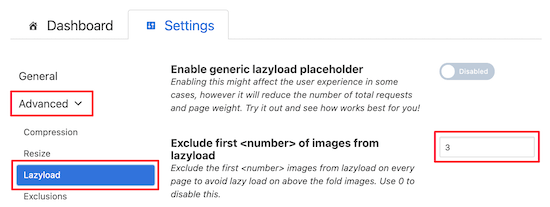
Dari menu Advanced, pilih Lazy load. juga, sesuaikan pengaturan untuk "Kecualikan jumlah gambar pertama dari lazyload". Ini akan menghentikan pemuatan malas untuk gambar unggulan dan gambar teratas.

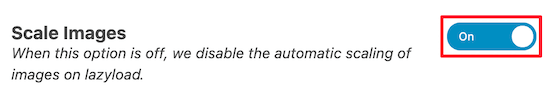
Anda dapat mengaktifkan lazy loading untuk semua gambar dengan menempatkan nilai 0. Selanjutnya, aktifkan slider skala gambar dan ini akan menskalakan gambar sesuai dengan ukuran tampilan pengunjung.

Terakhir, aktifkan pemuatan lambat untuk gambar latar belakang, video, dan iframe. Itu semua secara umum tetapi Anda dapat mengubah pengaturan untuk melihat apa yang paling cocok untuk Anda. Simpan perubahan sebelum keluar dan selesai!
Membungkus
Kami telah mencoba menjelaskan cara kerja pemuatan malas dan berharap, artikel ini akan membantu Anda mengoptimalkan gambar di situs Anda. Bagikan pemikiran Anda di bagian komentar dan jika Anda merasa artikel ini bermanfaat, berbagi akan menjadi AWESOME!




