Vous êtes-vous déjà demandé comment rendre vos images plus descriptives et interactives? Ne vous inquiétez plus, car WordPress propose des plugins pour l'éditeur Gutenberg, le constructeur de pages et Elementor qui peuvent vous aider à rendre cette tâche beaucoup plus facile.
Les plugins Image Hotspot vous aident à mettre en évidence l'emplacement de votre image, sa description ou tout type de contenu avec des info-bulles animées et plus encore. Il vous suffit d'obtenir la solution parfaite pour commencer. Ne vous inquiétez pas!

Image Hotspot est indispensable pour rendre vos visuels plus intéressants aux yeux de vos clients. Il aide à définir le but de chaque image, prix, historique ou toute idée que vous pouvez partager avec vos clients de manière interactive en utilisant un point d'accès aux images.
Ici, dans ce blog, vous découvrirez certains des meilleurs plugins WordPress Image Hotspot pour Gutenberg, WPBakery & Elementor. Laissez’s commencer.
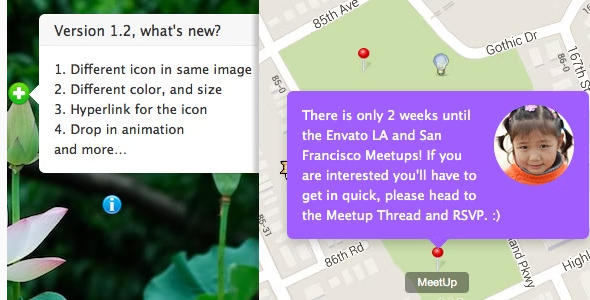
1. Image Map HotSpot avec Lightbox

L'Image Map HotSpot pour WordPress vous aide à afficher une info-bulle ou une annotation de votre image avec une transition CSS3 fluide. Vous pouvez choisir d'afficher la fenêtre contextuelle lorsque l'utilisateur clique ou passe la souris, et faites glisser facilement l'icône pour mettre à jour la position du HotSpot’ dans le backend. L'aperçu en direct de travail est disponible dans le backend, quelque chose comme WYSIWYG (What You See Is What You Get).
Chaque icône de point d'accès prend en charge l'animation d'impulsion facultative.
Les icônes de point d'accès peuvent être affichées en chiffres, après la version 1.3.3, le point d'accès prend également en charge Lightbox , vous pouvez cliquer sur l'icône pour ouvrir un YouTube ou Vimeo Lightbox , prend également en charge l'image ou google map Lightbox .
Principales caractéristiques
- Facile à installer et à configurer avec WordPress
- Icônes déplaçables dans le backend
- Sensible
- Plusieurs instances HotSpot sur la même page
- Prise en charge des transitions CSS3
- Diaporama de retard automatique en option
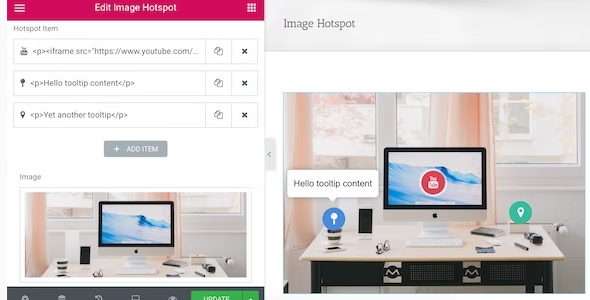
2. Image Hotspot avec info-bulle pour Elementor

Vous aider à ajouter une icône de point d'accès avec une info-bulle à une image dans Elementor Page Builder, le point d'accès peut être une icône, un nombre ou un point unique.
Remarque: cet ensemble de widgets est destiné à Elementor Page Builder .
Vous pouvez obtenir ce widget à partir du plugin WordPress All In One Widget pour Elementor Page Builder . It’s recommande d'acheter le package All In One qui contiendra d'autres widgets/addons dans la future mise à jour.
Vous pouvez voir le screencast de YouTube et à quoi ressemble le montage.
Principales caractéristiques
- Prise en charge des points d'accès Icône, numéro ou point unique
- L'info-bulle prend en charge le contenu riche, comme la vidéo YouTube/Vimeo, l'image
- L'info-bulle peut être déclenchée en cliquant ou en survolant
- Mettre en file d'attente le js et le CSS uniquement en cas de besoin
- Style d'icône intégré et prise en charge de la couleur personnalisée
- Bordure d'animation d'impulsion facultative pour le hotspot, style d'info-bulle facultatif
- L'info-bulle peut être configurée pour être affichée par défaut.
- Compatible avec le dernier Elementor et le dernier WordPress.
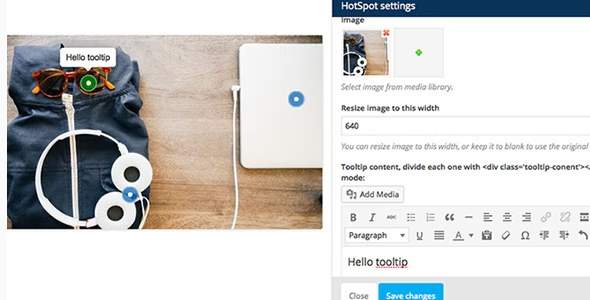
3. Hotspot d'image complémentaire WPBakery Page Builder avec info-bulle et lightbox

Vous aider à ajouter une icône de point d'accès avec une info- bulle et une lightbox dans une image pour WPBakery Page Builder.
Remarque : vous pouvez obtenir cet addon à partir de All In One Addons pour WPBakery Page Builder . It’s recommande d'acheter le package All In One qui contient également d'autres addons dans la future mise à jour.
Ce plugin est l'addon pour WPBakery Page Builder , il nécessite que WPBakery Page Builder soit installé et activé sur votre site. L'éditeur de façade doit également être activé pour faire glisser pour mettre à jour la position de l'icône.
Si vous souhaitez utiliser cet addon dans Elementor Page Builder : n'oubliez pas de jeter un œil au widget Tout en un pour Elementor , qui inclut ce point d'accès d'image avec info-bulle. Démonstration vidéo rapide du fonctionnement de cet add-on (après la version 1.2, vous pouvez faire glisser l'icône pour mettre à jour sa position dans l'éditeur frontal):
Principales caractéristiques
- Prise en charge des points d'accès
- Les icônes de point d'accès prennent en charge tout type de couleur
- Style d'info-bulle facultatif: ombre, lumière, noir, punk
- Vous pouvez facilement personnaliser la position de chaque hotspot icon’ dans l'éditeur WPBakery Page Builder Frontend
- Réactif et prêt pour la rétine
- L'info-bulle prend en charge tout type de contenu, comme une image ou une vidéo
- Animation d'info-bulle facultative: grandir, glisser, s'estomper, tomber
- Étendre le générateur de pages WPBakery
4. GutenSpot - Points chauds de la galerie d'images pour Gutenberg

Créez des hotspots personnalisés pour rendre vos images plus informatives et interactives à l'aide des blocs Gutenberg .
Gutenspot vous aide à afficher les produits WooCommerce, les produits amazon, les fonctionnalités des produits, les guides visuels, les cartes d'images, les tableaux ou graphiques d'images interactifs et les articles de blog de manière simple et interactive.
De plus, il est possible de définir la position des info-bulles pour qu'elles ne se recouvrent pas si elles sont placées trop près et qu'elles s'affichent au survol, au clic ou tout le temps.
Le point principal est que vous pouvez le modifier visuellement à l'aide de Gutenberg Visual Builder sans aucune expérience de codage.
Principales caractéristiques
- Super facile à installer et à utiliser
- Ajoutez autant de points chauds sur une image que vous le souhaitez
- Chaque contenu d'info-bulle peut être personnalisé séparément
- Afficher 4 types de contenu dans l'info-bulle – Texte simple, Produits WooCommerce, Produits Amazon & Articles de blog
- Vous pouvez ajouter une seule image ou une galerie pour afficher les hotspots sur
- 3 types de broches sont disponibles – icône carrée, arrondie ou personnalisée
- Modifier/gérer les hotpoints ou supprimer des images
- Bel effet de pulsation sur les points chauds
5. Getwid – Blocs Gutenberg pour WordPress

Getwid est livré avec des blocs 40+ Gutenberg et en particulier avec ce bloc WordPress Image Hotspot. Il est livré avec des versions gratuites et payantes pour rendre votre expérience encore meilleure. Et l'élément hotspot d'image est gratuit pour les utilisateurs de WordPress Gutenberg.
En ce qui concerne le style de l'info-bulle, ce bloc vous permet d'utiliser les icônes Font Awesome pour les pointeurs, de personnaliser les couleurs et les tailles et de modifier la conception par défaut de l'info-bulle.
Vous pouvez personnaliser l'apparence et l'interactivité de vos info-bulles et les déplacer facilement d'une image à l'autre.
Les icônes de point d'accès peuvent éventuellement être rendues dynamiques en appliquant une animation par impulsions et en ajoutant une animation à l'apparence et au survol.
Ainsi, en quelques clics, vous pouvez rendre votre image informative et interactive tout de suite.
Principales caractéristiques
- Bloc de section
- Icônes Fontawesome pour les pointeurs
- Bloc de curseur d'image
- Personnaliser la couleur des info-bulles
6. Panorama 360°

iPanorama 360 Virtual Tour Builder est le plugin WordPress qui vous permet de créer de superbes visites virtuelles pour vos clients sans connaissances avancées en programmation. À l'aide du constructeur intégré, vous pouvez facilement télécharger vos photos panoramiques, ajouter des points chauds qui permettent à l'utilisateur de naviguer d'une scène à une autre et ajouter des fenêtres contextuelles pour signaler des informations importantes sur n'importe quelle partie de la scène. Vous pouvez enrichir un point d'accès ou une fenêtre contextuelle avec du texte, des images, des vidéos et d'autres médias en ligne.
Dans l'ensemble, il s'agit d'un excellent plugin pour promouvoir les sites touristiques (par exemple, les parcs nationaux et les chambres d'hôtel) d'une manière que la plupart des voyageurs aimeraient voir.
Principales caractéristiques
- Compatible avec tous les derniers navigateurs
- Visite visuelle
- Système de pop-over
- Popover Afficher & Masquer les animations
- Marqueurs
- Système d'infobulles
- Les info-bulles montrent & Masquer les animations
- Effets de transition de scène
7. WordPress Tooltips Ultimate & Image Hotspot

Ce plugin de hotspot d'image vous offre une personnalisation complète de vos info-bulles. C'est en fait l'un des plugins WordPress les plus diversifiés et les plus polyvalents.
Avec ce plugin, vous pouvez même ajouter des hotspots qui déclenchent les info-bulles que vous souhaitez pour vos propres images. Créez simplement votre image de point d'accès et collez le shortcode sur votre site.
En plus des fenêtres d'info-bulles modales standard, le plug-in convient pour ajouter des vidéos YouTube ou Vimeo à vos info-bulles, en utilisant des styles de carte élégants sur votre carte Google et en ajoutant du texte HTML personnalisé.
Principales caractéristiques
- Options de style d'info-bulle
- Options d'ancrage d'info-bulle
- Options d'animations
- Plusieurs options de position d'info-bulle
- Options de flèche d'info-bulle
- Options d'interaction
- Polices Google
- Info-bulles vidéo
8. Image HotSpot par DevVN

Avec l'aide du plugin WordPress Image Hotspot by DevVN pour votre bloc Gutenberg, vous pouvez facilement y ajouter des images et un hotspot sans aucun problème. Vous n'avez pas besoin d'ajouter de code et de rendre vos images étonnantes et informatives aux yeux des visiteurs de votre site Web. Il est entièrement gratuit et inclut les fonctionnalités avancées de jQuery PowerTip.
Parmi les avantages évidents de ce plugin, vous pouvez ajouter du texte formaté via l'éditeur de texte par défaut qui prend en charge les paramètres de typographie de base, les images, les liens, etc. Tous ces paramètres vous permettent de créer une épingle vraiment informative et personnalisée.
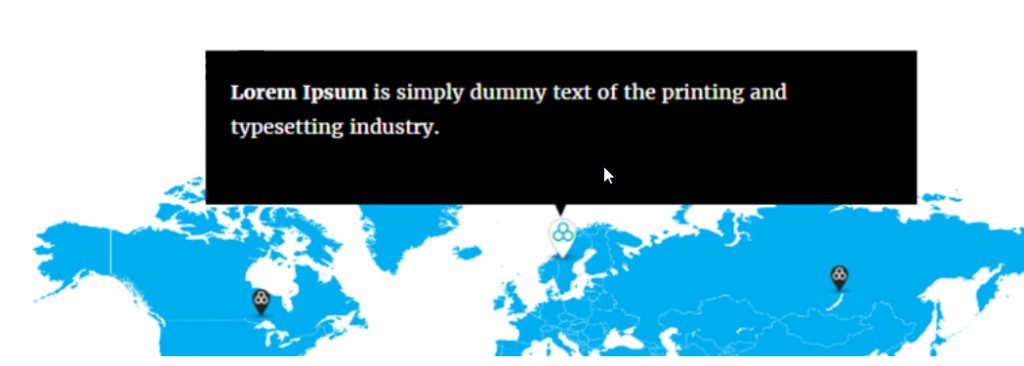
9. Straum (point d'accès d'image pour Elementor)

Il s'agit d'un widget de point d'accès d'image Elementor de Stratum qui vous donne un contrôle total sur tout, y compris sa taille, sa couleur et son icône. De plus, il peut afficher des effets d'animation et afficher des icônes interactives.
Avec Stratum, vous pouvez accéder à de nombreuses fonctionnalités des plug-ins Elementor que l'on trouve généralement dans les extensions Elementor tierces sans frais supplémentaires.
Le plugin vous permet également d'intégrer une bibliothèque de vos icônes personnalisées à utiliser sur les hotspots. Les info-bulles peuvent être déclenchées au clic et au survol.
Principales caractéristiques
- Icônes personnalisées
- Accéder aux plugins Elementor
- Effets d'animation
- Afficher les icônes interactives
10. Image Hotspot – Annotation d'image de carte
Image Hotspot propose plusieurs options de personnalisation. Il existe des centaines d'icônes de différentes couleurs et tailles et vous pouvez également personnaliser ces icônes. Il existe de nombreuses polices, en plus des icônes disponibles avec différentes couleurs.
Le hotspot Image Map prend en charge tous les articles, pages, widgets, tous les derniers thèmes et constructeurs de pages. Il prend également en charge la dernière version de WordPress. Vous obtiendrez également des shortcodes illimités avec un CSS personnalisé.
Principales caractéristiques
- Les pointeurs sont disponibles en trois styles
- Annotations d'images disponibles
- 1600+ icônes de police intégrées
- Inclut des options de texte de pointeur
Conclusion
L'info-bulle que vous décidez de choisir dépend du type de site Web que vous avez ou du type d'élément et de contenu, qu'il s'agisse d'une carte, d'un produit ou d'une maison. Tous nos dix meilleurs plugins de point d'accès d'image qui ont été répertoriés ci-dessus vous donneront une variété de choix.
A vous de sélectionner celui que vous souhaitez utiliser dans votre prochain projet.











