Les formulaires contextuels peuvent constituer une grande partie de votre stratégie marketing si vous savez comment les utiliser correctement. Ils peuvent vous aider à obtenir des adresses e-mail, à augmenter vos ventes, etc. Mais il n'est pas toujours facile de créer des popups dans WordPress qui soient beaux et formatés de manière unique. Elementor , un plugin pour la création de pages Web, simplifie le processus de création et de modification des pop-ups pour votre site. Vous pouvez les modifier pour qu'ils ressemblent à vos souhaits et déclencher des déclencheurs supplémentaires en fonction des actions de l'utilisateur ou de l'emplacement géographique. Lors de la création d'un site Web d'une seule page, cependant, vous pouvez rencontrer des problèmes avec les liens d'ancrage, car la page défilera jusqu'à la section, mais la fenêtre contextuelle ne se fermera pas d'elle-même. Pour résoudre ce problème, faisons en sorte que lorsqu'un lien ou une ancre est cliqué, la fenêtre contextuelle se ferme d'elle-même.

Fermer la fenêtre contextuelle sur le lien d'ancrage du menu JQuery Snippet Code
L'ajout d'un script jQuery personnalisé pour détecter un clic et fermer la fenêtre contextuelle lors de son apparition est nécessaire pour que la fenêtre contextuelle se ferme correctement sur les appareils mobiles après avoir cliqué sur un lien.
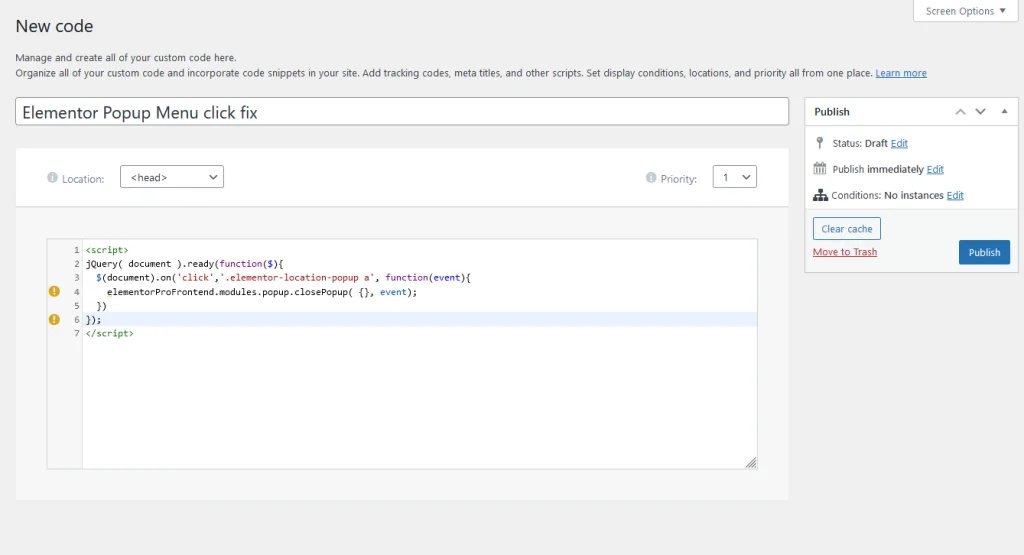
Pour commencer, dirigez-vous vers Elementor \ 003E Code personnalisé.
Sélectionnez le bouton Ajouter nouveau, puis attribuez à votre extrait de code personnalisé un nom descriptif tel que "correction du menu contextuel" ou quelque chose de similaire.

Effectuez vos modifications en collant ce code dans la zone.
<script>
jQuery( document ).ready(function($){
$(document).on('click','.elementor-location-popup a', function(event){
elementorProFrontend.modules.popup.closePopup( {}, event);
})
});
</script>Pour rendre l'extrait disponible sur les pages ou dans les catégories que vous spécifiez, placez-le dans la balise /head> et cliquez sur "Publier".
Conclusion
Le menu contextuel Elementor peut créer des problèmes lors de la fermeture du menu contextuel. Ce morceau de jQuery devrait faire le travail lorsque vous devez fermer le menu contextuel mobile. Veuillez partager vos pensées et vos préoccupations dans la section ci-dessous.










