La typographie joue un rôle essentiel dans les performances du site Web. Les polices et les éléments de texte d'une page nécessitent des téléchargements et des ressources supplémentaires qui peuvent ralentir les temps de chargement. Pour les sites WordPress utilisant le populaire constructeur de pages Elementor , l'optimisation de la typographie est facile avec les versions gratuite et professionnelle.
Dans cet article, nous expliquerons comment les fonctionnalités d'Elementor peuvent améliorer les performances du site Web en optimisant la façon dont les polices sont chargées et affichées. Nous examinerons les fonctionnalités gratuites telles que les astuces sur les ressources, la police en ligne et l'échange d'affichage des polices qui améliorent les performances. Nous explorerons ensuite les fonctionnalités professionnelles supplémentaires telles que les polices personnalisées et les formats de police pris en charge qui augmentent encore la vitesse.
En utilisant correctement les capacités typographiques d'Elementor, vous pouvez créer un site Web rapide et efficace qui sert rapidement les visiteurs sans sacrifier les éléments de texte bien conçus. Nous partagerons des conseils pratiques pour mettre en œuvre ces fonctionnalités et obtenir de meilleures performances. Allons-y!
Fonctionnalités gratuites d'Elementor qui améliorent les performances
Elementor possède de fantastiques fonctionnalités d'optimisation des performances intégrées, même dans la version gratuite. Ces fonctionnalités vous permettent de proposer un site Web plus rapide et plus efficace aux visiteurs sans avoir besoin de passer au plan professionnel payant. Nous aborderons les fonctionnalités clés proposées gratuitement qui améliorent directement la typographie et les performances.
Conseils sur les ressources
La fonctionnalité Resource Hints vous permet de spécifier la priorité de téléchargement des ressources de polices critiques. Cela signifie que vous pouvez indiquer aux navigateurs quelles polices sont les plus essentielles à fournir en premier. En choisissant stratégiquement la priorité, vous évitez le comportement par défaut du navigateur qui peut retarder la livraison de polices importantes et provoquer FOUT .
Plus précisément, l'indicateur de ressource de préchargement force les polices à se charger au début du chargement de la page. Ensuite, l'indicateur de ressource de préconnexion établit des connexions précoces avec des fournisseurs de polices tels que Google Fonts pour une livraison plus rapide. Les configurer soigneusement pour la typographie choisie améliore les performances en réduisant les décalages CLS .
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantPolice en ligne
L'activation de la police en ligne permet d'ajouter les données de police CSS des éléments de texte directement dans le HEAD plutôt que dans une feuille de style externe. Cela réduit le recours au chargement de ressources externes afin d'afficher le texte sur la page de manière rapide et nette.
La réduction des fichiers nécessitant un téléchargement séparé pour le formatage du texte est extrêmement bénéfique pour la vitesse du site. Il minimise également le FOIT en chargeant clairement le texte au lieu de commencer de manière invisible puis d'apparaître. La méthode en ligne est un excellent moyen de conserver une typographie impeccable tout en optimisant son efficacité.
Échange d'affichage des polices
Le mécanisme Font Display Swap intégré à Elementor vous offre un contrôle intelligent du chargement des polices. Il vous permet d'abord d'afficher une police système commune en remplacement, puis de passer à votre police personnalisée préférée une fois chargée pour éviter le FOIT. Pour ajouter des polices personnalisées dans Elementor Pro, ajoutez le dossier de plugin Elementor Pro de code suivant.
function update_font_display() {
return 'swap'; // Or any other value.
}
add_filter( 'elementor_pro/custom_fonts/font_display', 'update_font_display' );Cette fonctionnalité vous permet d'indiquer une police de secours comme Arial ou Times New Roman pour afficher le texte immédiatement au chargement de la page. Ensuite, lorsque le téléchargement de la police sophistiquée de votre choix est terminé, elle s'échange de manière transparente afin que les visiteurs voient toujours la typographie souhaitée sans délai. Cela évite le comportement «texte invisible puis flash» qui nuit à la lisibilité.
Fonctionnalités Elementor Pro pour les performances
Bien que la version gratuite d'Elementor ait d'excellentes capacités d'optimisation, la mise à niveau vers le forfait payant Elementor Pro débloque des fonctionnalités de typographie utiles supplémentaires pour un chargement de page encore plus rapide. Les fonctionnalités professionnelles offrent une personnalisation plus poussée et un chargement efficace des polices personnalisées adaptées à votre marque.
Les domaines clés dans lesquels Elementor Pro améliore encore les performances sont les polices personnalisées et les formats de police pris en charge. Examinons-les plus en détail.
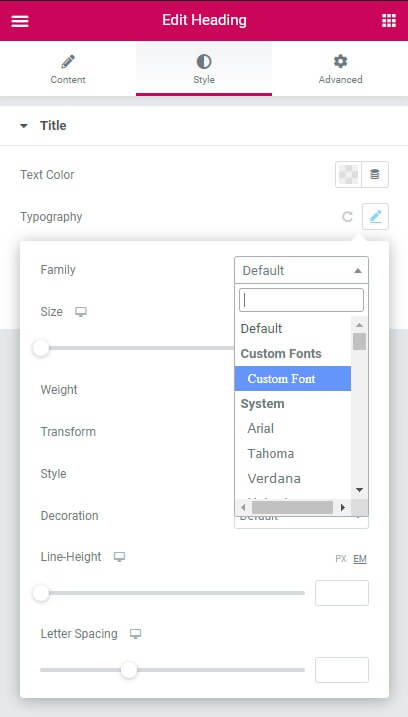
Polices personnalisées
La fonctionnalité de polices personnalisées d'Elementor Pro vous permet de télécharger et d'héberger correctement les polices de votre marque unique pour une livraison optimale. Sans l'activation des polices personnalisées, vous devrez héberger les polices séparément, puis les lier, ajoutant ainsi des connexions et des ressources supplémentaires.

En intégrant directement vos polices de signature dans le kit Elementor Pro, vous rationalisez le chargement des polices. Cela supprime les demandes externes, diminue la taille du chargement et permet de spécifier des instructions de livraison avancées telles que le préchargement. Les visiteurs percevront vos pages comme plus rapides et plus soignées.
De plus, les polices auto-hébergées évitent des problèmes tels que les pannes avec des fournisseurs de polices tiers. Même si vous utilisez des sources fiables comme Google Fonts, l’injection de polices localement est plus efficace. Elementor Pro gère le gros du travail afin que la typographie personnalisée ne ralentisse jamais les choses.
Formats de police pris en charge
En plus de l'utilisation simplifiée des polices personnalisées, Elementor Pro prend en charge plusieurs formats de police optimisés. Cela inclut les fichiers WOFF, WOFF2, TTF, SVG et EOT adaptés à des navigateurs particuliers.

Les formats WOFF et WOFF2 offrent des capacités de compression avancées par rapport aux formats plus anciens comme TTF. Cela permet de conserver une petite taille de fichier pour un chargement plus rapide. Les polices SVG sont idéales pour les systèmes d'icônes afin de permettre un contrôle précis et un affichage net quelle que soit la taille.
Le fait qu'Elementor Pro gère la conversion et la diffusion de vos polices dans ces formats optimaux garantit une livraison et un rendu simples et efficaces. Les éléments de texte utilisant vos polices préférées auront toutes les informations nécessaires en ligne pour s'afficher magnifiquement à une vitesse fulgurante.
Emballer
L'optimisation de la typographie est un moyen clé d'améliorer les performances d'un site Web. En utilisant judicieusement les fonctionnalités de vitesse intégrées d'Elementor, vous pouvez afficher du texte rapidement sans surcharger les ressources ni compter sur des services externes.
Les fonctionnalités gratuites telles que les astuces sur les ressources, la police en ligne et l'échange d'affichage des polices permettent une livraison affinée des ressources de polices. Et Elementor Pro débloque des fonctionnalités avancées telles que les polices auto-hébergées et l'utilisation de formats de polices modernes.
Ensemble, ces outils de typographie rendent les sites Web résilients, efficaces et rapides sans compromettre la conception visuelle. En comprenant et en activant les différentes options de performances, vous pouvez créer un site ultra-rapide où les éléments de texte éblouissent plutôt que retardent. Utilisez les pouvoirs d' Elementor pour créer de superbes sites optimisés.





