WordPress est une plateforme bien connue pour développer et gérer des sites Web, des blogs et des marchés en ligne. L'une des fonctionnalités apportées par WordPress est la possibilité de modifier l'apparence de votre site via l'utilisation de thèmes et de plugins. Cependant, il peut arriver que vous souhaitiez apporter des modifications à votre site qui ne sont pas immédiatement accessibles via l'administrateur WordPress, comme les marges.
Les marges sont les espaces entre les limites de votre site et la zone de contenu. Ils peuvent avoir un impact sur l'apparence et la convivialité de votre site, ainsi que sur l'espace dont vous disposez pour afficher vos informations. Modifier les marges de votre site peut vous aider à obtenir une mise en page plus équilibrée et harmonieuse.
Comment modifier les marges
Il existe deux manières principales de modifier les marges dans WordPress : en utilisant du code CSS ou en utilisant un plugin . Dans cet article de blog, nous expliquerons les deux méthodes et vous montrerons comment les appliquer à votre site.
Méthode 1: utiliser le code CSS
CSS, qui signifie Cascading Style Sheets, est un langage qui régit la façon dont les éléments HTML apparaissent sur une page Web. En ajoutant des règles personnalisées à la conception de votre thème, vous pouvez ajuster les marges de votre site à l'aide d'un fichier CSS code.css ou de la section CSS supplémentaire du WordPress Customizer.
Pour accéder à la section CSS supplémentaire, accédez à Apparence > Personnaliser > CSS supplémentaire dans votre tableau de bord WordPress. Là, vous verrez une boîte dans laquelle vous pourrez saisir votre code CSS personnalisé.


Vous devez cibler l'élément qui comprend votre zone de contenu pour ajuster les marges de votre site. Le nom de cet élément peut différer en fonction de votre thème, mais il est communément appelé « .container », .content ou « .site-content ».
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantVous pouvez analyser votre site à l'aide d'un outil de navigation tel que Chrome DevTools ou Firefox Developer Tools pour déterminer le nom de cet élément.
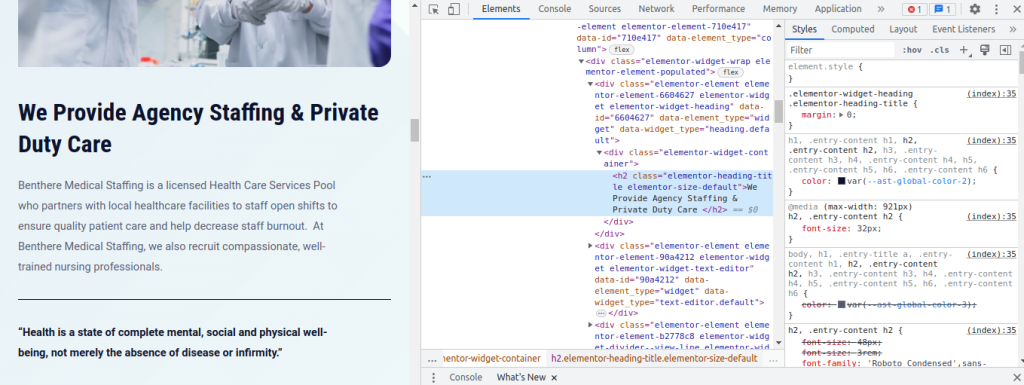
Pour accéder à DevTools, appuyez sur la touche F12 ou faites un clic droit et cliquez sur inspecter et il s'ouvrira sous la forme d'une fenêtre de barre latérale gauche, ou en bas, selon la façon dont votre navigateur est personnalisé. L'image ci-dessous montre à quoi ressemble un DevTool:

Une fois que vous avez déterminé quel élément contient votre zone de contenu, vous pouvez ajuster ses marges à l'aide de l'attribut margin. Selon le nombre de côtés que vous souhaitez ajuster, la propriété margin peut prendre une, deux, trois ou quatre valeurs. Par exemple:
- marge : 20px ; // Cela appliquera une marge de 20 px aux quatre côtés de l'élément.
- marge : 20px 10px ; // Cela appliquera une marge de 20 px sur les côtés supérieur et inférieur, et une marge de 10 px sur les côtés gauche et droit de l'élément.
- marge : 20px 10px 15px ; // Cela appliquera une marge de 20 px sur le côté supérieur, une marge de 10 px sur les côtés gauche et droit et une marge de 15 px sur le côté inférieur de l'élément.
- marge : 20px 10px 15px 5px ; // Cela appliquera une marge de 20 px sur le côté supérieur, une marge de 10 px sur le côté droit, une marge de 15 px sur le côté inférieur et une marge de 5 px sur le côté gauche de l'élément.
Vous pouvez éventuellement spécifier les valeurs de marge dans des unités alternatives, telles que les pixels (px), les pourcentages (%), les ems (em), les rems (rem) ou les unités de fenêtre (vw ou vh). Par exemple:
- marge : 5% ; // Cela appliquera une marge égale à 5% de la largeur ou de la hauteur de l'élément parent.
- marge de 2em; // Cela appliquera une marge égale au double de la taille de la police de l'élément.
- 1rem de marge; // Ceci définira la marge sur la taille de police de l'élément racine (généralement HTML).
- Marge 2vw; // Une marge de 2% de la largeur de la fenêtre sera appliquée.
- marge 2vh; // Une marge de 2% de la hauteur de la fenêtre sera appliquée.
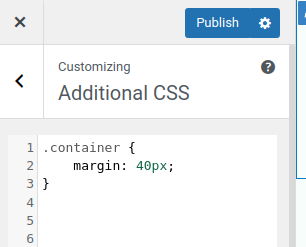
Voici un exemple de la façon dont vous pouvez utiliser le code CSS pour modifier les marges de votre site:

Cela appliquera une marge de 40 px aux quatre côtés de votre zone de contenu.
Méthode 2: utiliser un plugin
WordPress propose un choix de plugins qui facilitent la modification des marges pour les utilisateurs qui préfèrent une approche plus conviviale. Un plugin courant pour cela est "Simple CSS". Voici comment vous pouvez l’utiliser:
Étape 1: installer et activer le plugin

Accédez à «Plugins» dans votre tableau de bord WordPress et cliquez sur «Ajouter un nouveau». Installez le plugin « Simple CSS » en le recherchant. Activez-le une fois installé.
Étape 2 : Accédez aux paramètres du plugin
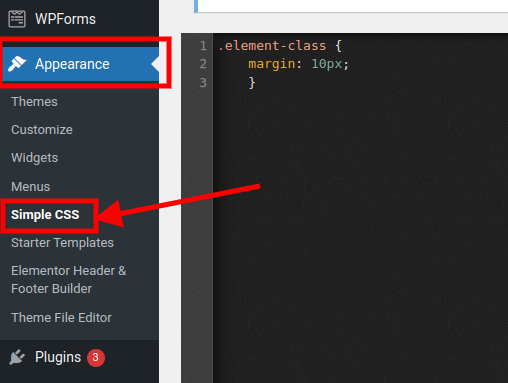
Après avoir activé le plugin, recherchez et cliquez sur « Apparence » dans le menu de gauche. Ensuite, sélectionnez « CSS simple ».
Étape 3: Ajouter un style de marge
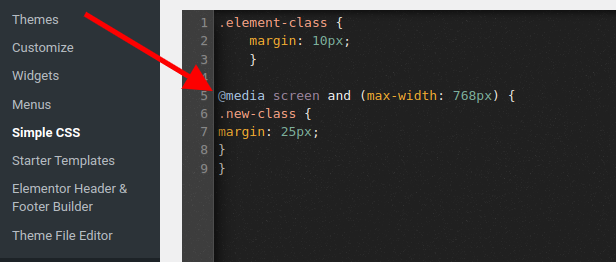
Vous pouvez ajouter votre code CSS personnalisé comme ci-dessous pour modifier la marge.

Étape 4:Enregistrer les modifications
Cliquez sur le bouton Enregistrer dès que vous avez terminé d'ajuster les marges.
Implémentation de requêtes multimédias
Vous pouvez également utiliser des requêtes multimédias CSS pour ajuster les marges en fonction de différentes tailles d'écran et d'appareils. Cette fonction est extrêmement bénéfique pour la conception réactive et l’optimisation des marges.

Dernier mot
Nous avons expliqué comment modifier les marges dans WordPress en utilisant plusieurs approches dans cet article de blog. Nous avons vu comment modifier l'espacement autour de votre contenu à l'aide de CSS et de plugins personnalisés.
Modifier les marges de votre site Web peut vous aider à améliorer la mise en page et le style, ainsi que la lisibilité et l'expérience utilisateur. Nous espérons que vous avez trouvé ces conseils utiles et que vous avez choisi la solution la mieux adaptée à vos besoins.





