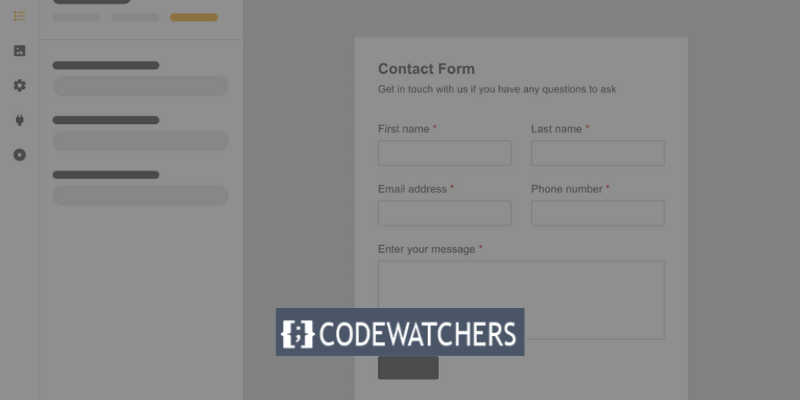
WordPress Forms Lite (WP Forms Lite) est un plugin puissant et intuitif qui vous permet de créer de superbes formulaires pour votre site Web WordPress.

Remarque : WP Forms Lite est la version gratuite de WP Forms
Que vous ayez besoin d'un simple formulaire de contact ou d'une enquête complexe, WordPress Forms Lite vous fournit les outils nécessaires pour créer, personnaliser et gérer facilement des formulaires.
Dans cet article de blog, nous allons vous montrer comment utiliser WordPress Forms Lite sur votre site Web en quatre étapes simples :
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer Maintenant- Installer et activer le plugin
- Créer un nouveau formulaire
- Personnalisez votre formulaire
- Intégrez votre formulaire sur votre site Web
Commençons!
Étape 1 : Installez et activez le plugin
La première étape consiste à installer et activer le plugin en suivant les étapes ci-dessous :
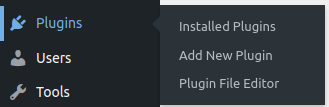
Connectez-vous à votre tableau de bord WordPress. Allez dans Plugins > Ajouter un nouveau plugin

Recherchez le plugin en tapant le nom et cliquez sur Installer , puis Activer .

Vous pouvez également télécharger le plugin depuis le référentiel WordPress et le télécharger manuellement sur votre site sous forme de fichier zip.

Étape 2:Créer un nouveau formulaire
Suivez les étapes ci-dessous pour créer un nouveau formulaire.
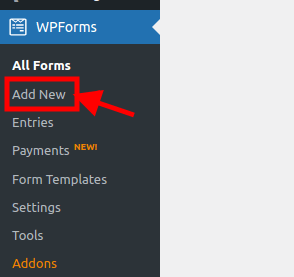
Accédez à WPForms > Ajouter un nouveau dans votre tableau de bord WordPress.

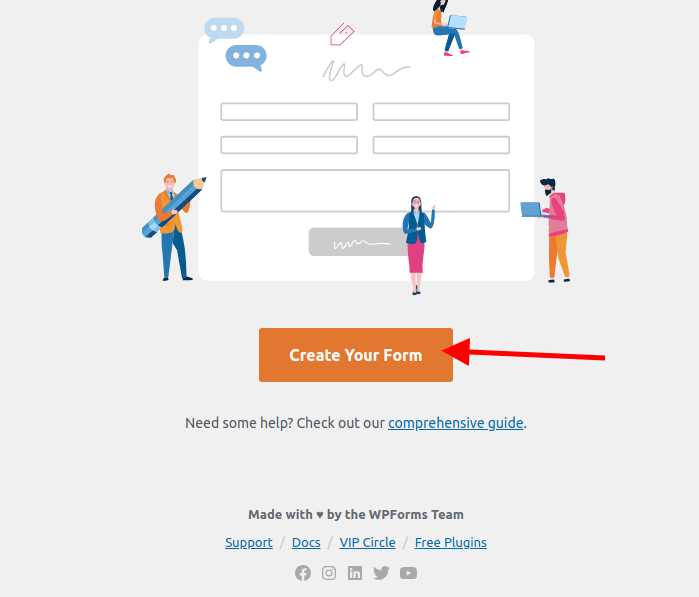
Un écran apparaîtra avec un bouton écrit «Créez votre formulaire». Lorsque vous cliquez dessus, vous pourrez choisir votre propre modèle de formulaire.

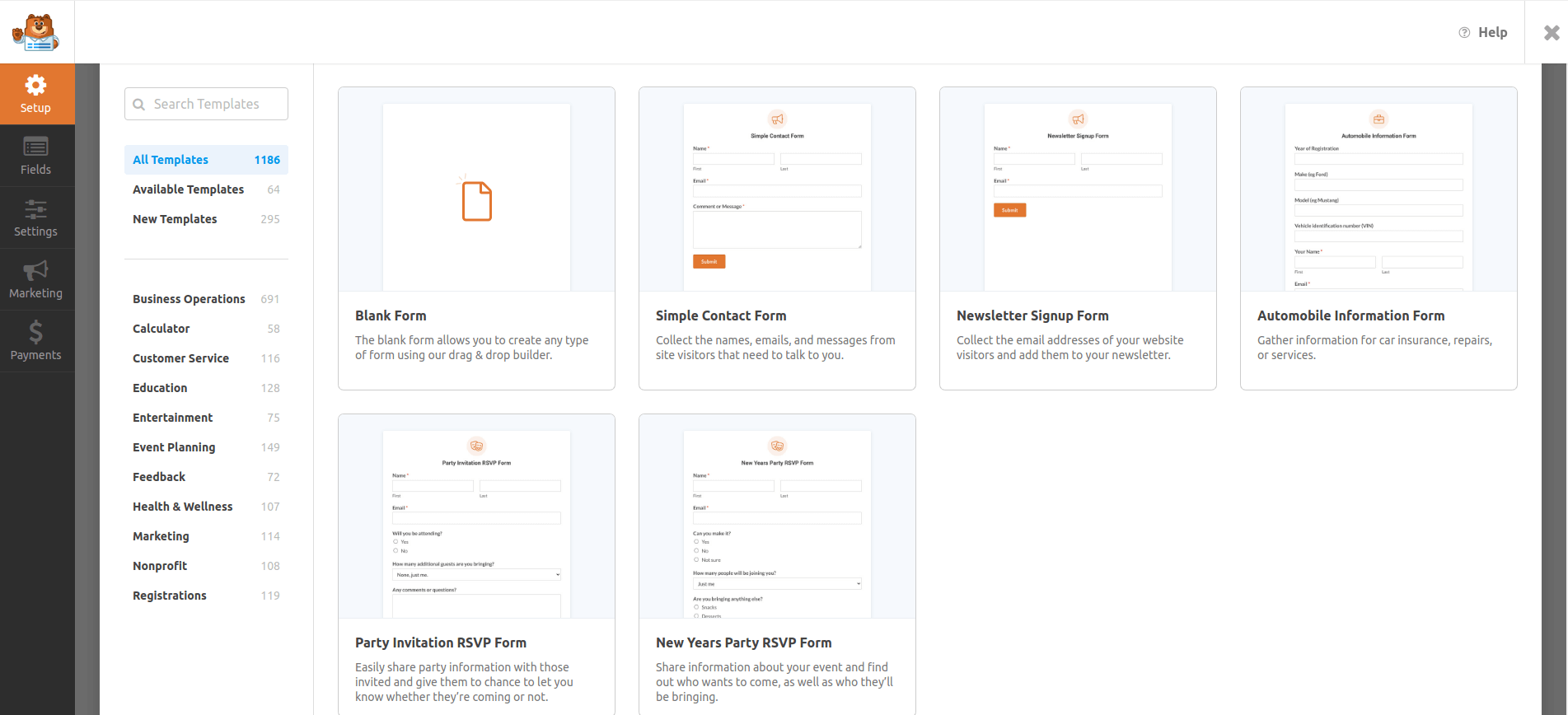
Vous pouvez créer votre propre formulaire en sélectionnant parmi un choix de modèles de formulaires prédéfinis.
Des formulaires de base tels que le formulaire de contact, le formulaire d'inscription à la newsletter, le formulaire de suggestion, etc., et des formulaires complexes tels que le formulaire de don, le formulaire de commande, le formulaire d'enquête, etc., sont disponibles pour la sélection.
Si vous le souhaitez, vous pouvez également repartir de zéro et créer un formulaire vierge.

Nous utiliserons le «formulaire vierge» pour ce didacticiel.
Vous serez redirigé vers le générateur de formulaire, où vous pourrez modifier les champs, les paramètres et la conception de votre formulaire.
Étape 3: Personnalisez votre formulaire
Modifier votre formulaire selon vos besoins et vos goûts est la prochaine étape. Effectuez ces actions pour y parvenir:
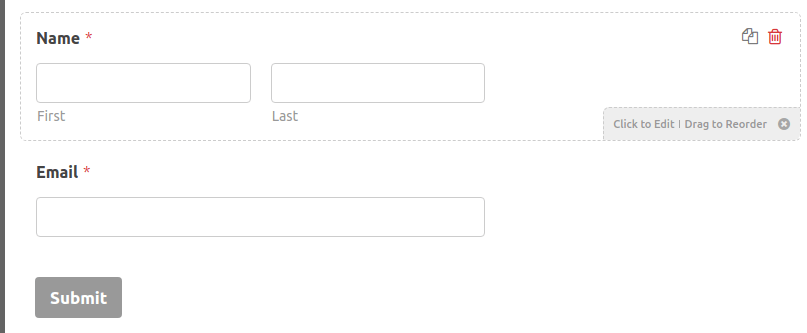
Dans le générateur de formulaires, vous pouvez faire glisser et déposer les champs du formulaire du panneau de gauche vers le panneau de droite. Vous pouvez également cliquer sur n'importe quel champ de formulaire pour modifier son étiquette, sa description, son espace réservé, son statut requis, etc.
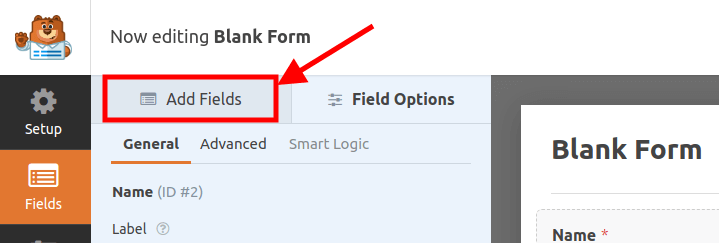
En sélectionnant l'onglet Ajouter des champs dans le panneau de gauche, vous pouvez ajouter de nouveaux champs de formulaire. Des champs standard tels que Name , Email , Text , Paragraph , etc. sont disponibles, ainsi que des options plus haut de gamme telles que Dropdown , Checkbox , etc.
Voyons comment procéder:
Vous pouvez réorganiser l'ordre de vos champs de formulaire en les faisant glisser et en les déposant dans le panneau de droite. Vous pouvez également supprimer n'importe quel champ de formulaire en cliquant sur l'icône de la corbeille à côté.

Pour continuer à ajouter d'autres champs, cliquez sur « Ajouter des champs ».

Nous allons continuer et ajouter une boîte de message au formulaire.
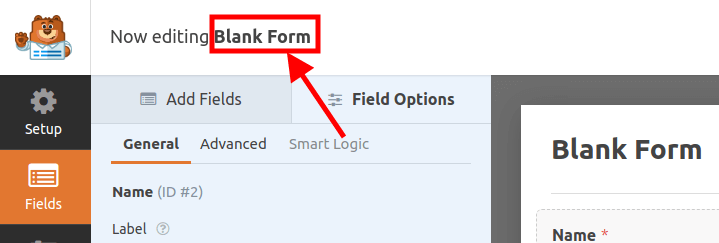
Pour changer le nom de votre formulaire, cliquez sur Formulaire vierge . Un nouvel écran apparaîtra dans lequel vous pourrez saisir le nom de votre formulaire.


Nous appellerons le nôtre «Notre formulaire de contact»
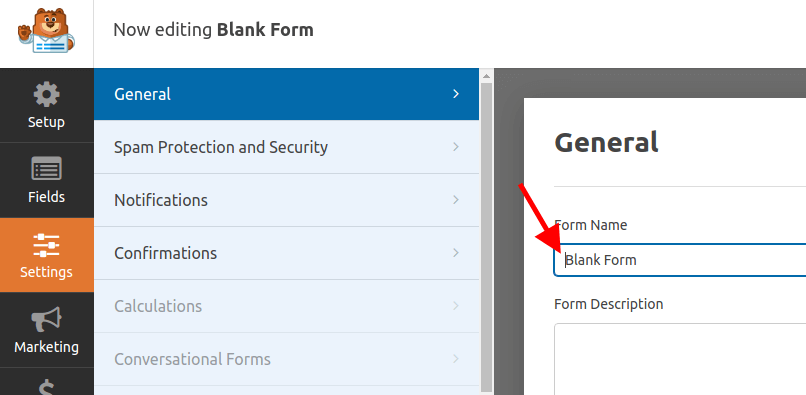
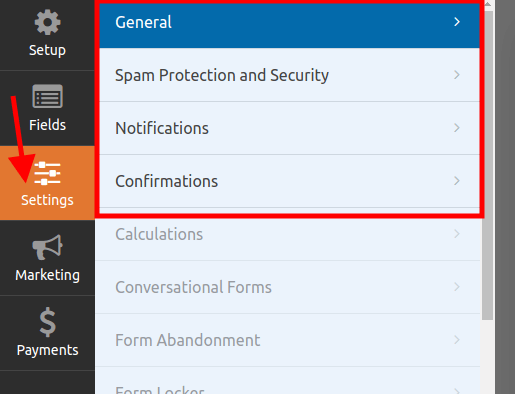
Vous pouvez modifier les paramètres de votre formulaire en cliquant sur l'onglet Paramètres dans le panneau de gauche. Vous pouvez configurer les paramètres généraux, tels que le nom du formulaire , le texte du bouton d'envoi , la prévention du spam , etc., les paramètres de notification , tels que l' adresse e-mail , l'objet , le message , etc., et les paramètres de confirmation , tels que le message , URL de redirection , etc.

Étape 4: Intégrez votre formulaire sur votre site Web
Intégrez votre formulaire sur votre site Web comme dernière étape. Suivez ces étapes pour y parvenir:
Une fois que vous avez fini de personnaliser votre formulaire, cliquez sur le bouton Enregistrer dans le coin supérieur droit du générateur de formulaire.

Cliquez sur l'icône « X » juste à côté du bouton Enregistrer une fois que vous avez fini de personnaliser votre formulaire.
Créez maintenant une page ou mettez à jour une page existante sur votre site internet où vous devrez saisir le shortcode de votre formulaire.
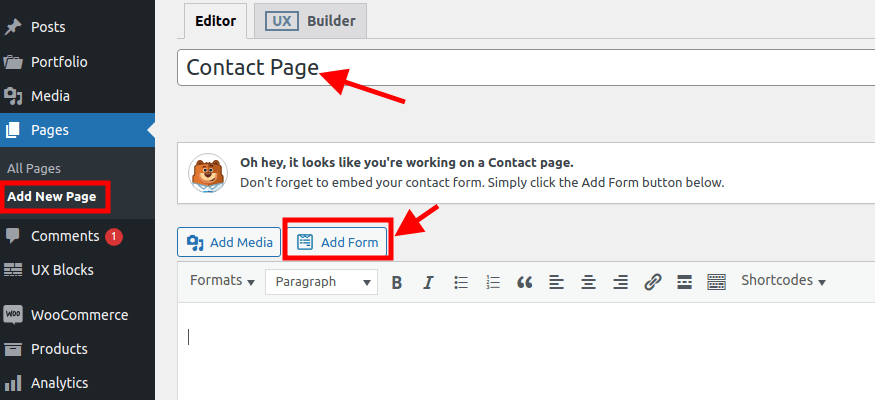
Pour créer une page, accédez à Pages > Ajouter une nouvelle page . Mais si vous souhaitez mettre à jour une page existante, cliquez sur Toutes les pages puis Modifier la page .
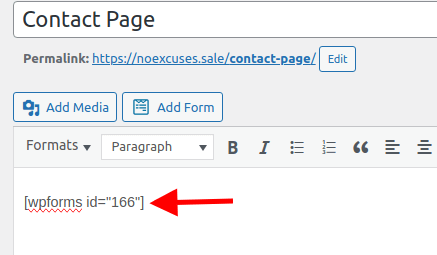
Dans ce didacticiel, nous allons créer une nouvelle page appelée Page de contact .

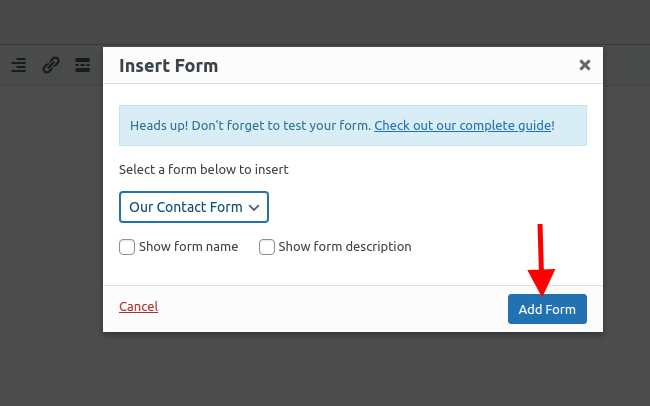
Nous saisirons le nom de notre page, puis intégrerons notre formulaire en cliquant sur Ajouter un formulaire .
Une fenêtre pop-up apparaîtra qui nous invitera à sélectionner notre formulaire, dans le cas où nous en avons plusieurs.
Cliquez ensuite sur Ajouter un formulaire .

Le shortcode du formulaire que vous avez sélectionné apparaîtra automatiquement.

Cliquez sur Publier ou Mettre à jour pour enregistrer votre page.
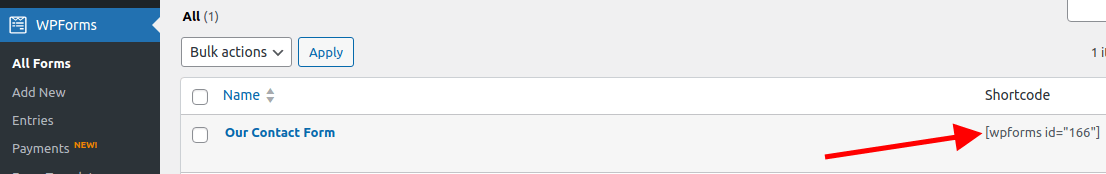
Le moyen le plus simple d'ajouter votre formulaire à votre page consiste à copier le shortcode immédiatement après avoir fini de personnaliser et d'enregistrer le formulaire.
Il vous suffit d'aller dans WP Forms > All Forms et de copier le short code, puis de le coller dans la section souhaitée de votre page.

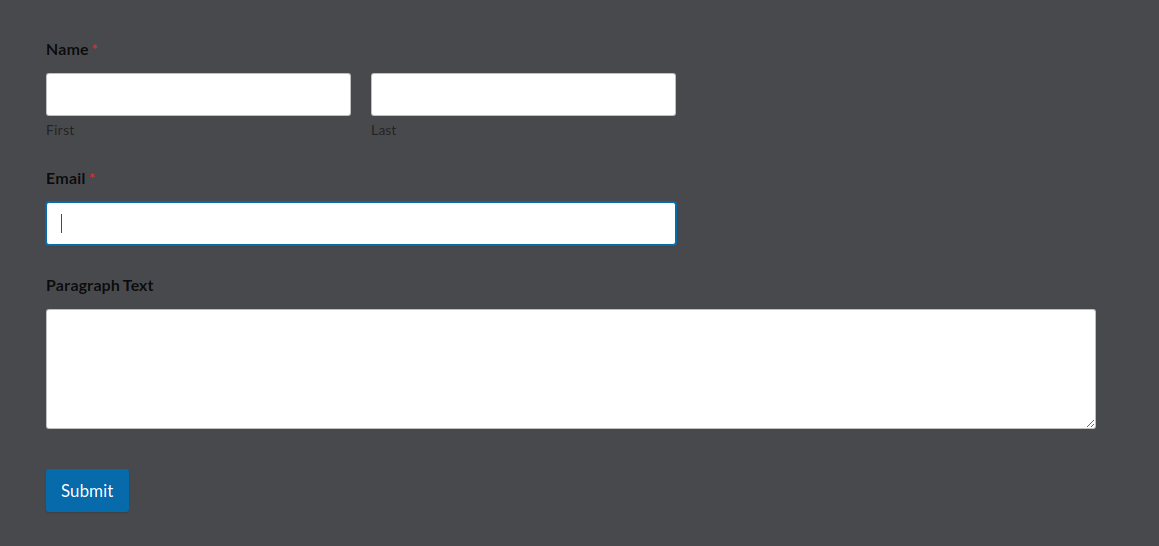
Visitez votre page maintenant pour consulter votre formulaire.

Conclusion
WordPress Forms Lite est un plugin fantastique pour créer des formulaires élégants et utiles pour votre site Web WordPress. Il peut être utilisé pour générer une variété de formulaires, notamment des formulaires de paiement, d’abonnement, de commentaires et de contact.
De plus, le glisser-déposer, des modèles prédéfinis et une variété de paramètres et d'options sont disponibles pour vous aider à personnaliser vos formulaires. WordPress Forms Lite est rapide, réactif et simple à utiliser.
Testez-le dès maintenant pour constater les résultats par vous-même!
Merci pour la lecture.





