Avoir un contenu de haute qualité sur votre site Web est crucial, mais la manière dont les visiteurs interagissent avec le site est tout aussi importante. L’expérience utilisateur est directement influencée par divers facteurs, dont la navigation. S'assurer que les individus peuvent facilement localiser la page souhaitée est primordial. Par conséquent, il est rare de rencontrer un site Web comportant plus de quelques pages dépourvues d’une certaine forme de menu. Cependant, l'adéquation et la convivialité de ce menu sont des considérations essentielles.

Votre objectif doit être centré sur une navigation simple et intuitive. Quelle que soit la page sur laquelle les visiteurs arrivent, ils devraient pouvoir naviguer en quelques clics seulement. S’ils rencontrent des difficultés à trouver ce qu’ils cherchent, la frustration peut les amener à quitter le site.
Comment améliorer la navigation de votre site Web
Faites ressortir votre logo
Si votre logo se fond dans votre menu, il risque de passer inaperçu, surtout s'il n'est pas dans la position habituelle en haut à gauche. Assurez-vous que votre logo se démarque en le séparant des éléments de menu. Cela améliore la visibilité, augmente l'exposition de la marque et simplifie la navigation sur le site en délimitant clairement les éléments dans l'en-tête. Il facilite également la localisation et le clic sur le logo si nécessaire.

Lier le logo à la page d'accueil
De nombreuses personnes ont pris l'habitude de cliquer sur le logo d'un site Web pour accéder à la page d'accueil, car cette conception est répandue sur de nombreux sites. Il s’agit de la méthode la plus simple et la plus instinctive permettant aux visiteurs de réinitialiser leur navigation, quelle que soit leur page actuelle. Dans les cas où les sites Web contiennent une multitude de pages, les individus peuvent facilement être désorientés et chercher à revenir à la page d'accueil pour s'orienter, en particulier lorsqu'ils accèdent au site via un appareil mobile où la navigation peut être plus difficile.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer Maintenant
De plus, l’intégration d’un lien vers la page d’accueil dans le logo est avantageuse pour les utilisateurs qui arrivent sur un site Web via les résultats d’un moteur de recherche et atterrissent sur une page intérieure. En cliquant sur le logo, ils peuvent accéder facilement à la page d'accueil s'ils souhaitent approfondir le contenu du site.
Menu réactif
Il est crucial de garantir que votre menu est visuellement attrayant sur tous les appareils. Étant donné qu’environ la moitié du trafic Web mondial provient d’appareils mobiles, il est fortement recommandé d’investir du temps ou des ressources supplémentaires dans l’embauche d’un concepteur Web qualifié ou dans l’achat de plugins pour optimiser la navigation des utilisateurs mobiles.
Pensez à implémenter un menu hamburger même sur la version de bureau de votre site Web si cela convient à la conception et aux fonctionnalités. Bien qu'il soit généralement associé aux interfaces des tablettes et des smartphones, l'utilisation de ce style de menu dans toutes les résolutions peut parfois améliorer la cohérence globale de la mise en page. Cette approche minimise les ajustements de mise en page lorsque les visiteurs basculent entre la navigation sur ordinateur et la navigation mobile.
N'oubliez pas que l'ensemble de votre site Web doit être adapté aux mobiles. Si votre configuration actuelle ne répond pas à cet aspect, reportez-vous à notre article pour obtenir des conseils sur l'amélioration de la compatibilité mobile.
Réparer les liens brisés
Les pages Web se détériorent avec le temps, entraînant des erreurs potentielles. On estime qu'une page Web dure généralement environ 100 jours avant que des problèmes ne surviennent. Par conséquent, les liens peuvent se briser à mesure que les pages vieillissent, qu'elles se trouvent sur votre propre site ou qu'elles soient liées depuis ailleurs. La présence de pages d’erreur 404 frustre les visiteurs, les incitant souvent à partir.
Il est crucial de remédier aux liens rompus, en particulier pour les grands sites Web où de nombreuses pages et liens rendent les vérifications manuelles peu pratiques. WordPress propose divers plugins pour détecter les liens rompus entre les pages, les publications, les commentaires et les répertoires. Parmi celles-ci, Broken Link Checker s’impose comme l’une des solutions les plus efficaces.

Utiliser du fil d'Ariane
Le fil d'Ariane constitue une aide précieuse pour les visiteurs de sites Web qui naviguent sur plusieurs pages, en particulier sur les sites riches en contenu. Cependant, leur utilité va au-delà du simple retour en arrière ; ils servent également d'indicateurs de localisation.
Que votre site Web comporte un large éventail de pages ou seulement une poignée, le fil d'Ariane guide les visiteurs dans la compréhension de leur parcours et facilite le retour aux pages précédentes sans effort.
Cette fonctionnalité s'avère particulièrement bénéfique pour les sites Web tentaculaires où le suivi du chemin vers la page actuelle peut impliquer de parcourir plusieurs liens.
Pour les utilisateurs de WordPress, l’intégration du fil d’Ariane dans leur site est facilement réalisable grâce à diverses méthodes. Une approche consiste à utiliser des plugins comme All in One SEO , qui offre une fonctionnalité de fil d'Ariane conviviale.
Alternativement, l’utilisation de codes courts constitue un moyen pratique d’intégrer la fonctionnalité de fil d’Ariane dans un site WordPress sans avoir besoin de modifications approfondies du codage ou du fichier de thème.
Pour implémenter le fil d'Ariane à l'aide d'un shortcode sur votre site WordPress, respectez les étapes suivantes :
Pour configurer un shortcode pour le fil d’Ariane dans WordPress, vous pouvez soit:
Accédez à votre tableau de bord WordPress, accédez à « Apparence » et sélectionnez « Éditeur ». Ensuite, ouvrez le fichier functions.php .
Alternativement, vous pouvez utiliser FTP pour accéder à votre installation WordPress. Accédez au répertoire du thème (/wp-content/themes/your-theme-name/) et localisez le fichier function.php.
Une fois le fichier functions.php ouvert, ajoutez le code fourni pour créer le shortcode souhaité pour le fil d'Ariane.
// Breadcrumbs shortcode
function custom_breadcrumbs_shortcode() {
ob_start();
// Your breadcrumb code here
return ob_get_clean();
}
add_shortcode('breadcrumbs', 'custom_breadcrumbs_shortcode');Remplacez le commentaire d'espace réservé «Votre code de fil d'Ariane ici» par le code approprié qui produit le fil d'Ariane pour votre site Web. Ce code peut être personnalisé ou provenir d'un plugin de fil d'Ariane qui prend en charge la fonctionnalité de shortcode. Assurez-vous que le code génère la structure HTML pour le fil d'Ariane.
Après avoir apporté les modifications nécessaires, enregistrez les modifications dans le fichier functions.php .
Vous pouvez désormais utiliser le shortcode [breadcrumbs] dans vos publications, pages ou widgets pour présenter le fil d'Ariane. Insérez simplement [fil d'Ariane] à l'endroit souhaité où vous souhaitez que le fil d'Ariane soit affiché.
N'oubliez pas de mettre à jour ou de publier vos articles ou pages pour assister au fil d'Ariane en action.
Éléments du menu court
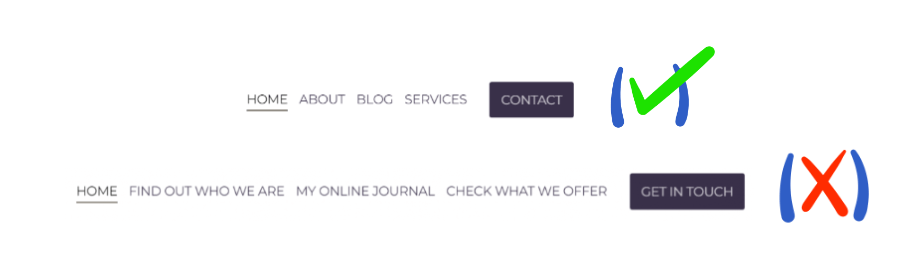
La navigation doit être conviviale, permettant aux utilisateurs de localiser rapidement ce dont ils ont besoin. Il est donc crucial d’utiliser des noms concis. Le menu ne doit pas être encombré de longs titres de page ou de descriptions détaillées de produits/services.

Même quelques noms étendus peuvent rendre l'ensemble du menu illisible, en particulier sur les appareils mobiles. Il est préférable d'opter pour des termes succincts comme « Contact » plutôt que des expressions verbeuses comme « Contactez-nous ». Les noms longs peuvent frustrer les visiteurs qui ont du mal à trouver l'option souhaitée, les conduisant à abandonner votre site pour celui d'un concurrent. Les noms des éléments de menu doivent rester pertinents et faciles à comprendre pour les utilisateurs.
Utiliser le menu déroulant

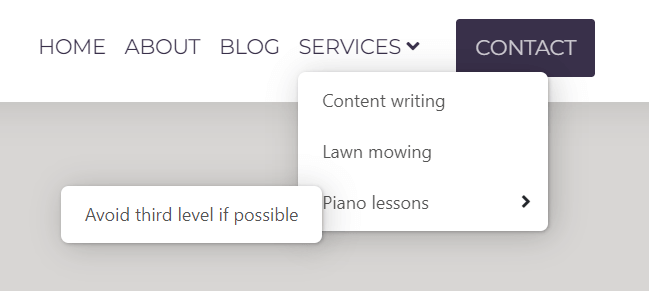
Pensez à prioriser les éléments du menu; même si certains peuvent être souhaités, ils ne justifient peut-être pas un placement de premier niveau. C'est là que les menus déroulants s'avèrent utiles. En incorporant un ou quelques menus déroulants, le site conserve une apparence soignée et structurée tout en offrant aux visiteurs une sélection plus large. Cependant, faites preuve de retenue dans leur utilisation – en général, quelques menus déroulants suffisent. Essayez de n'utiliser que des menus de deuxième niveau, car les menus de troisième niveau peuvent gêner la navigation, en particulier en vue mobile.
Menu collant
Si votre site Web propose un contenu étendu et oblige les utilisateurs à faire défiler plusieurs fois certaines pages, il peut être avantageux de mettre en place un menu permanent. Cette fonctionnalité permet aux visiteurs de naviguer rapidement vers n’importe quelle section du site sans avoir besoin de revenir en arrière. En incorporant un menu permanent, les utilisateurs peuvent parcourir les pages de manière transparente, réduisant ainsi le temps passé à naviguer de haut en bas. De plus, la visibilité persistante des éléments de menu encourage l'exploration d'autres pages, augmentant potentiellement l'engagement et, dans le cas d'une boutique en ligne, favorisant une probabilité plus élevée de finaliser un achat avec une interaction prolongée sur le site.
Ajouter un bouton « Retour en haut »
Bien qu'apparemment insignifiant, il est surprenant de constater à quel point peu de sites Web disposent d'un bouton « Retour en haut ». De nos jours, de nombreux sites Web regorgent d’informations sur leur page d’accueil, et ceux qui utilisent un chargement continu peuvent ne comporter qu’une seule page. Dans de tels scénarios, un bouton « Retour en haut » devient inestimable. Bien que cela puisse sembler un ajout mineur, sa présence peut améliorer considérablement l’expérience utilisateur globale de votre site Web.
Utilisez un gros pied de page
Ce terme désigne un pied de page contenant de nombreux liens, servant de navigation secondaire. Parfois, vous souhaitez créer des liens vers des pages, mais vous préférez que le menu principal ne présente que des liens cruciaux, en évitant l'utilisation de menus de deuxième ou de troisième niveau. Les propriétaires de sites Web négligent souvent leur pied de page, mais celui-ci offre suffisamment d'espace pour des liens d'accès rapide supplémentaires. Tout ce qui y est ajouté est accessible en un seul clic et affiché de manière non intrusive, sans perturber la navigation.

Outre les pages typiques telles que Contact, À propos et Conditions, vous pouvez inclure des liens vers tous les produits ou services remarquables trouvés sur les pages intérieures. Les exemples incluent un vérificateur de statut de commande, des informations de parrainage ou une documentation de service : un contenu qui ne convient pas au menu principal mais qui est essentiel pour une découverte rapide.
Mise en surbrillance de la page de visite
Lorsqu'un visiteur arrive sur une page, vous avez la possibilité de mettre en valeur l'élément de menu en le soulignant, en le mettant en surbrillance ou en le mettant en gras. Pour les pages non directement liées dans le menu, il est utile d'indiquer la section de menu correspondante. Cela garantit que les visiteurs restent orientés, surtout dans le cas de nombreuses pages, en connaissant toujours leur page ou section actuelle.
Ajouter une barre de recherche

Cette fonctionnalité s’avère inestimable pour les sites Web volumineux regorgeant de contenu. Qu'il s'agisse d'intégrer une barre de recherche compacte adjacente au menu principal ou un bouton de recherche dédié à côté des éléments de menu, les utilisateurs peuvent naviguer sans effort sur le site. Fonctionnant comme un élément essentiel de la navigation sur le site, l'option de recherche aide les utilisateurs à localiser rapidement les informations souhaitées. Selon les préférences, les résultats de recherche peuvent afficher soit des liens directs vers des pages spécifiques, soit des paragraphes complets du contenu de la page. En rationalisant le processus de recherche, cette fonctionnalité améliore l'efficacité et la satisfaction des utilisateurs.
Comment tester la navigation sur un site Web
L’apparence de la navigation sur le site peut vous sembler impeccable, mais elle n’est peut-être pas aussi optimale pour d’autres. Malgré le respect des suggestions susmentionnées, des problèmes inaperçus peuvent subsister. Il est donc crucial d’identifier et de résoudre rapidement tout problème potentiel. Voici plusieurs approches pour y parvenir:
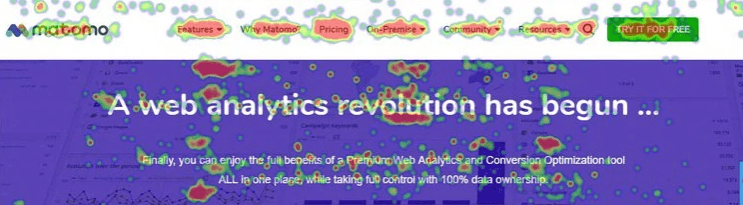
Utiliser un logiciel d'analyse
En utilisant un outil d'analyse comme Matomo, vous pouvez produire une carte thermique pour votre site Web. Cette carte thermique présente visuellement les zones de votre site Web les plus et les moins fréquentées.

De plus, Matomo peut générer une carte des clics, identifiant les emplacements exacts sur votre site Web sur lesquels les utilisateurs cliquent. Si vous observez des clics fréquents sur certains liens de menu et une activité minime sur d’autres, il peut être avantageux d’envisager de procéder à des ajustements. Grâce à la carte thermique, vous pouvez également évaluer si les utilisateurs font défiler jusqu'au pied de page. Si tel est le cas, cela indique l’importance d’investir des efforts supplémentaires dans la création d’un pied de page complet.
Utiliser les tests A/B
Essentiellement, les tests A/B consistent à expérimenter différentes versions d’un élément pour déterminer laquelle est la plus performante. Par exemple, vous pouvez tester différents noms d'éléments de menu, styles ou nombre d'éléments dans les menus. En analysant les mesures d'engagement pour chaque version, vous pouvez déterminer le choix optimal.
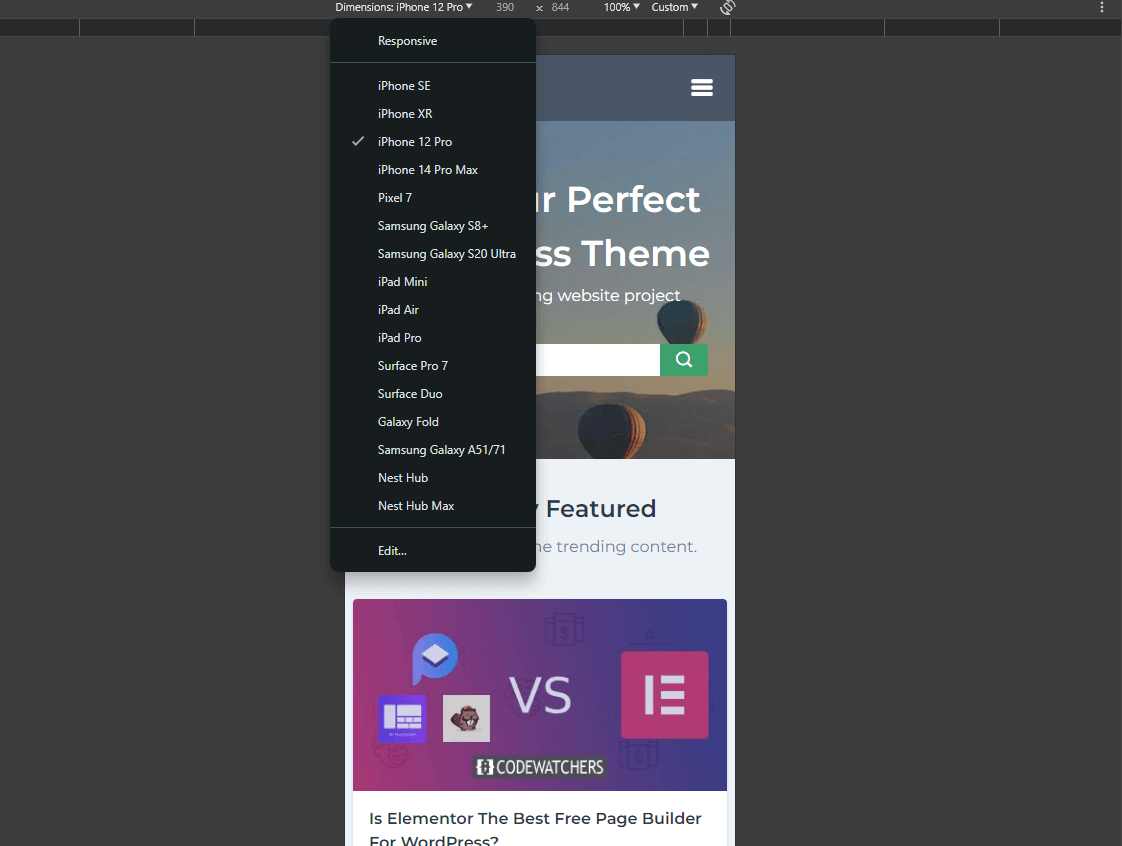
Aperçu du site Web sur différents appareils

La disposition des éléments de navigation peut sembler satisfaisante sur votre ordinateur, mais qu’en est-il des autres appareils ? Accédez aux outils de développement dans votre navigateur préféré (généralement en appuyant sur la touche F12 de votre clavier ou sur Ctrl + Maj + M) pour basculer entre les vues de bureau et mobiles. Vous pouvez facilement choisir différents appareils – tels que des téléphones, des tablettes, des ordinateurs portables ou même des téléviseurs – et observer comment la navigation du site apparaîtra sur chacun d'eux.
Emballer
Lorsqu'ils abordent la navigation, de nombreux propriétaires de sites Web ont tendance à simplement inclure une poignée d'éléments dans un menu et pensent que leur tâche est terminée. Cependant, en réalité, il existe de nombreuses améliorations subtiles qui peuvent améliorer considérablement la convivialité de votre site Web. Leur mise en œuvre peut vous donner un avantage sur vos concurrents. Bien que la navigation ne soit pas le seul déterminant du trafic sur un site Web, les utilisateurs apprécieront sans aucun doute la possibilité de parcourir votre site sans effort et de localiser ce dont ils ont besoin, quel que soit leur appareil. Offrir une bonne expérience utilisateur augmente la probabilité que les utilisateurs reviennent sur votre site à l'avenir.




