Les arrière-plans animés distinguent votre site Web de la concurrence. Elementor permet aux utilisateurs de créer facilement des arrière-plans époustouflants pour leurs sites Web.

Les widgets d'arrière-plan se sont avérés être l'un des outils les plus utiles et les plus distinctifs disponibles. Avec Unlimited Elements et Elementor , vous obtenez une multitude d'animations d'arrière-plan à utiliser pour votre site Web. Dans ce didacticiel, nous allons passer en revue les bases de la création d'une toile de fond animée pour l'une de vos sections Elementor.
Liste des toiles de fond que vous pouvez utiliser
- Motif de diamant

- Particules

- Confettis

- Boules de neige

- Formes énormes

- Diagonales coulissantes

- Animation de gouttes

- Flocons de neige

- Couleurs alternées

- Ondulations animées

- Carrés animés

- Bokeh

- Animation de vagues

- Particules d'étoiles

- Flotteur à bulles

- Des nuages

- Blocs rétro

- Animation de dégradé

- Lumières de tir

- Rayures mobiles

Comment créer des arrière-plans animés avec Elementor
Avant de commencer, assurez-vous que le plugin Unlimited Elements et Elementor sont tous deux installés et actifs sur votre site. Unlimited Elements est un plugin WordPress gratuit qui augmente le nombre de widgets disponibles dans le créateur de site Web Elementor.
Dans le menu latéral de WordPress, allez dans Unlimited Elements , puis Background Widgets .
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer Maintenant
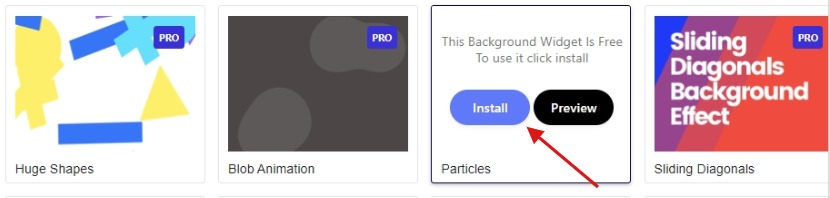
Passez votre souris sur le fond que vous souhaitez utiliser et cliquez sur installer.

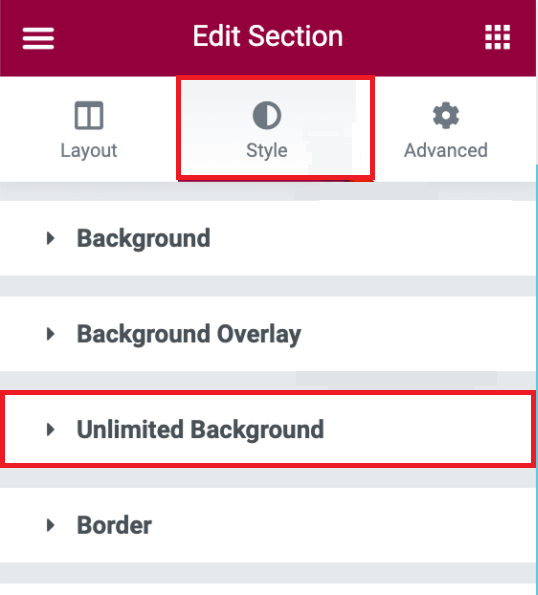
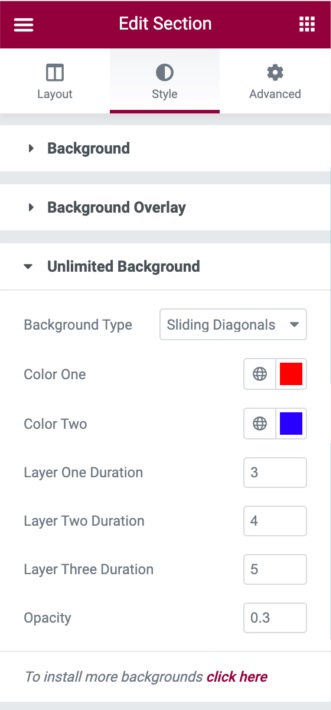
Dans une page Elementor, choisissez une section et sélectionnez Arrière-plans illimités dans l'onglet Style.

Sélectionnez un arrière-plan sous Type d'arrière-plan et modifiez ses paramètres ci-dessous.

Dans le panneau des paramètres, vous pouvez modifier l'opacité de l'arrière-plan ainsi que choisir la combinaison de couleurs souhaitée. Une fois que vous êtes satisfait de toutes les options, publiez votre section.
C'est ainsi que vous pouvez animer des arrière-plans en utilisant Elementor et Unlimited Elements Addon. C'est tout de notre part pour ce tutoriel. Assurez-vous de nous rejoindre sur notre Facebook et Twitter pour ne jamais manquer nos publications.





