Divi est un thème WordPress puissant et flexible qui permet aux utilisateurs de créer facilement de superbes sites Web. L'une des principales raisons de sa popularité est la vaste gamme de plugins disponibles qui peuvent être utilisés pour améliorer ses fonctionnalités. L'un de ces plugins est Woo Essential, qui est conçu spécifiquement pour les utilisateurs de Divi qui gèrent une boutique en ligne à l'aide de WooCommerce.

Woo Essential est un plugin riche en fonctionnalités qui offre une large gamme d'outils pour vous aider à personnaliser votre boutique WooCommerce et à la rendre plus conviviale. Que vous ayez besoin de personnaliser les pages de produits, le processus de paiement ou les notifications par e-mail, Woo Essential est là pour vous. Avec une interface conviviale et de nombreuses options de personnalisation, ce plugin est un excellent choix pour tous ceux qui cherchent à faire passer leur boutique en ligne au niveau supérieur.
Dans cet article, nous examinerons de plus près les fonctionnalités et les avantages de Woo Essential, et comment il peut vous aider à créer une boutique en ligne plus performante avec Divi .
Woo Modules Essentiels
Woo Essential étend le Divi Builder avec 8 nouveaux composants. Certaines fonctions nécessitent l'utilisation des plugins YITH WooCommerce Compare et YITH WooCommerce Wishlist. Les variantes gratuites sont adéquates à cet effet. Si vous ne les avez pas chargés, vous recevrez une notification. Après avoir activé le plugin Woo Essential, sélectionnez simplement la notification à installer et activez-les.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
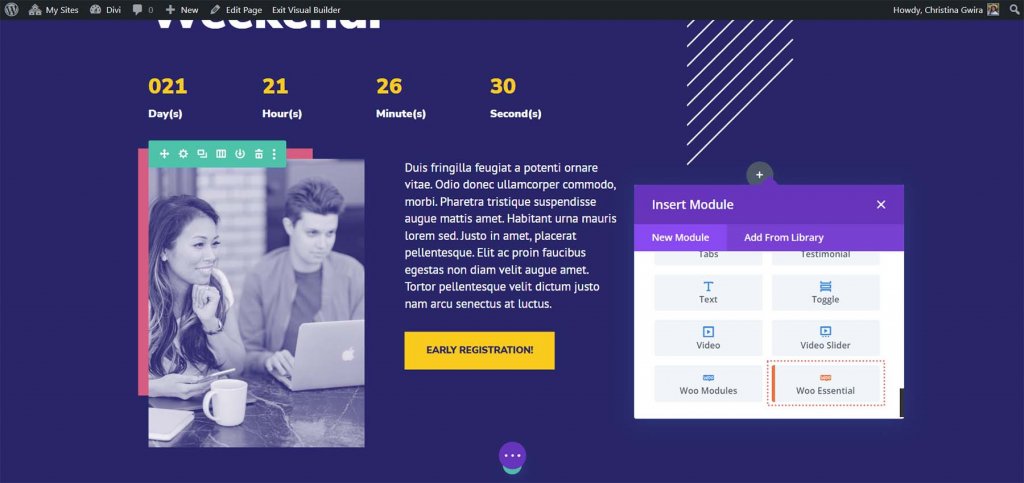
Commencer MaintenantDans un premier temps, vous ne verrez pas tous les composants dans le Divi Builder. Au lieu de cela, il y aura un seul module nommé Woo Essential. Sélectionnez cette rubrique.

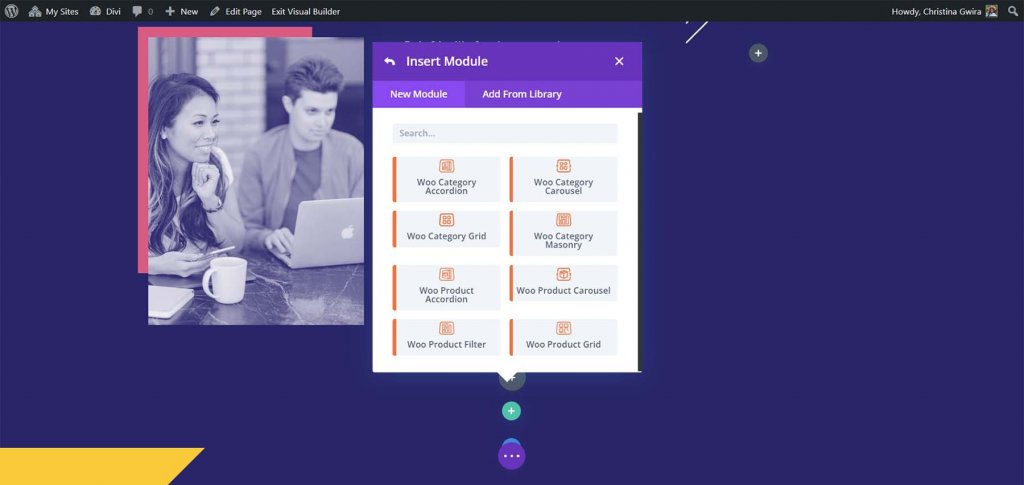
Le modal affichera alors tous les modules Woo Essential. Pour afficher les produits WooCommerce, vous pouvez désormais ajouter les modules à n'importe quelle mise en page Divi.

Examinons de plus près chacun des modules Woo Essential. Je vais d'abord démontrer les paramètres par défaut, suivis d'un exemple de certaines des fonctionnalités de conception.
Woo Catégorie Accordéon
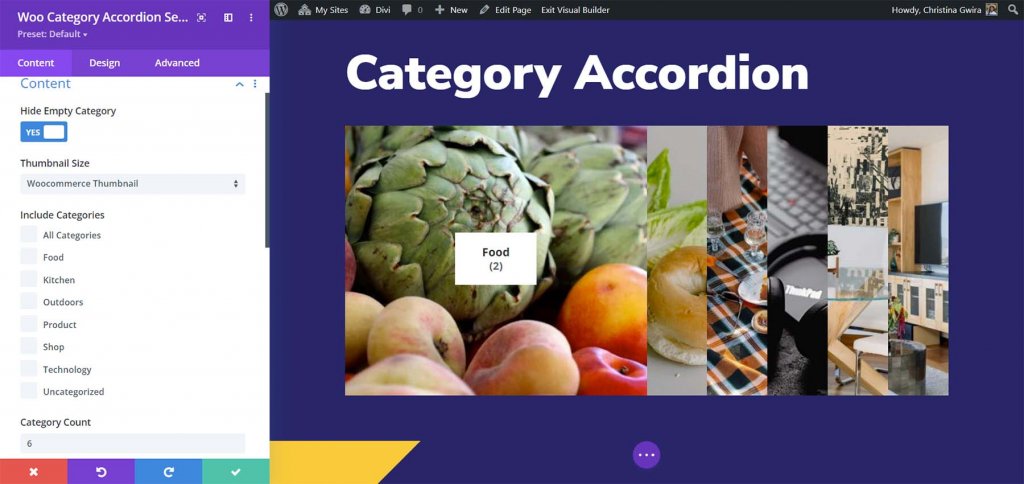
Le module Woo Category Accordion affiche des images de catégories de produits. Au survol, les images se développent pour afficher une description de la catégorie ainsi que le nombre d'éléments dans cette catégorie. Si vous avez configuré une image de catégorie, elle l'affichera.

Vous avez un pouvoir total sur la conception de chaque élément. J'ai ajouté une ombre de boîte, arrondi les coins et modifié les couleurs et les tailles de police pour le nom, le nombre et la description de la catégorie dans cet exemple. De plus, j'ai ajouté un rembourrage et une hauteur de ligne au résumé.
Carrousel de catégories Woo
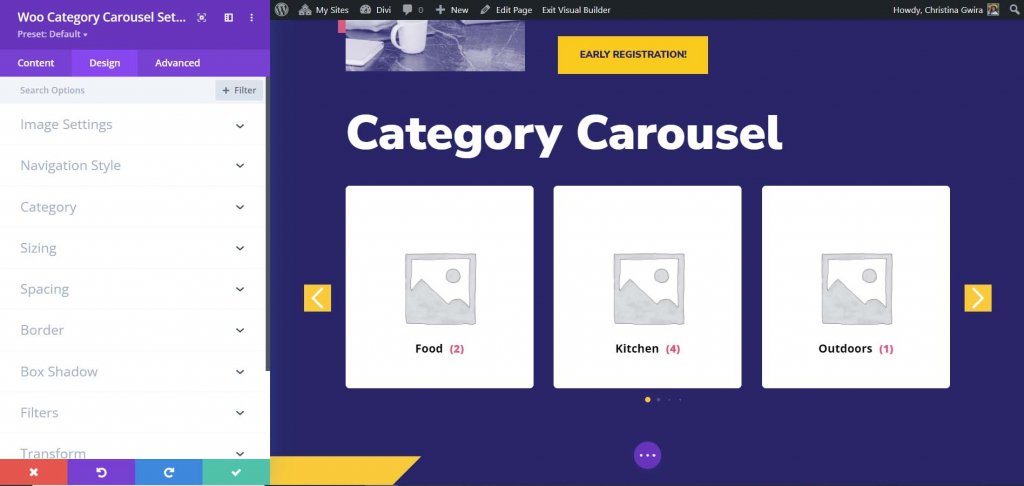
Le carrousel de catégories Woo génère un diaporama avec navigation et glissement automatique. Il existe de nombreuses options pour ajuster la rotation.

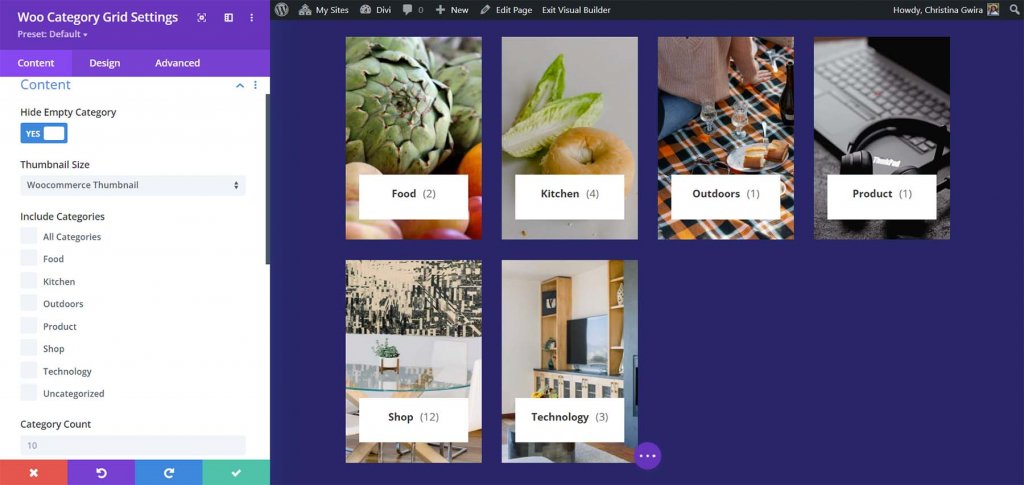
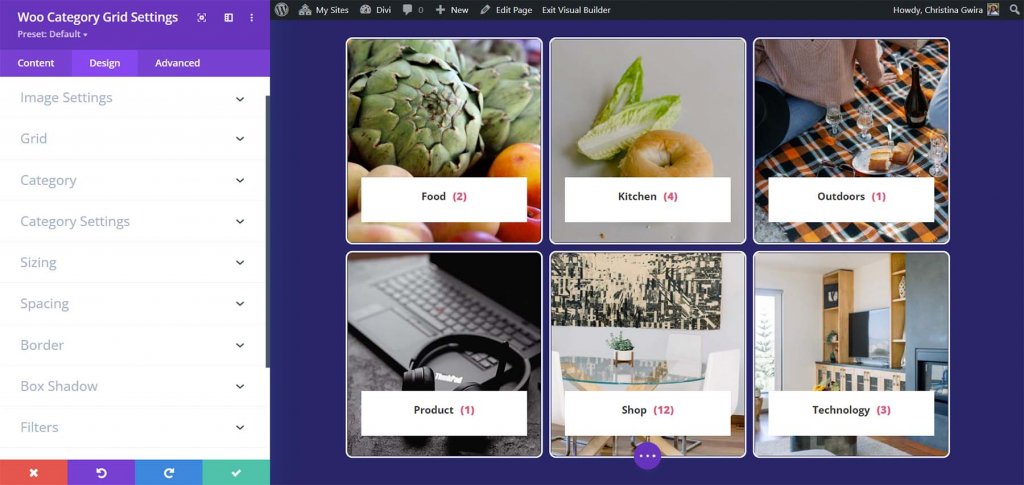
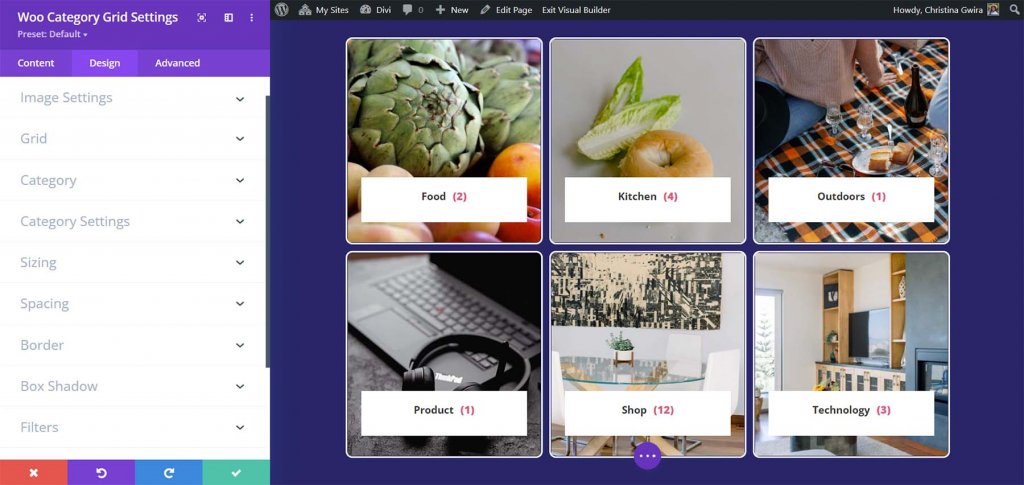
Grille de catégories Woo
La grille de catégories Woo organise les groupes dans une grille de cartes. Vous pouvez modifier la grille en modifiant le nombre de colonnes.

J'ai ajouté une bordure, arrondi les coins, modifié les polices et ajusté le nombre de grilles et les valeurs d'écart pour celui-ci.

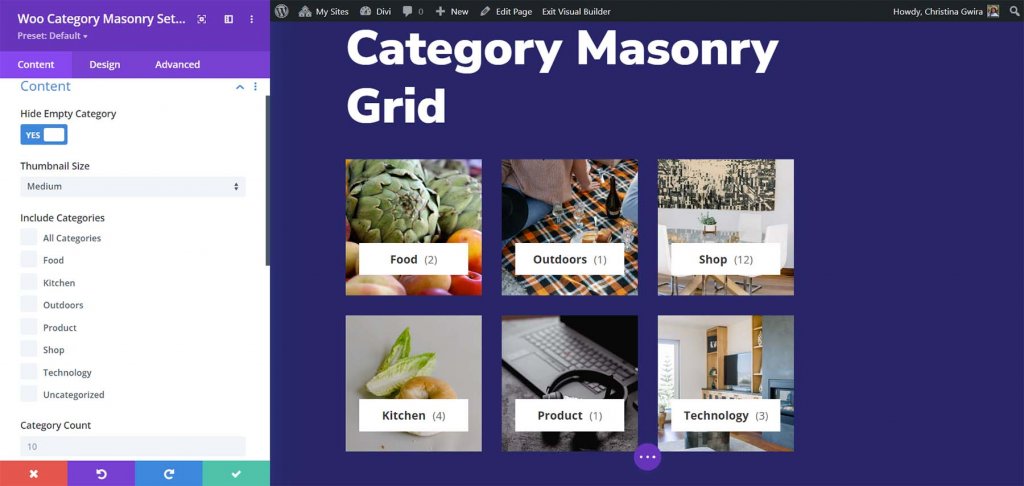
Woo Catégorie Maçonnerie
Le module Woo Category Masonry organise les catégories dans une matrice.

Dans ce cas, j'ai changé les polices et ajusté le numéro de grille et l'écart.

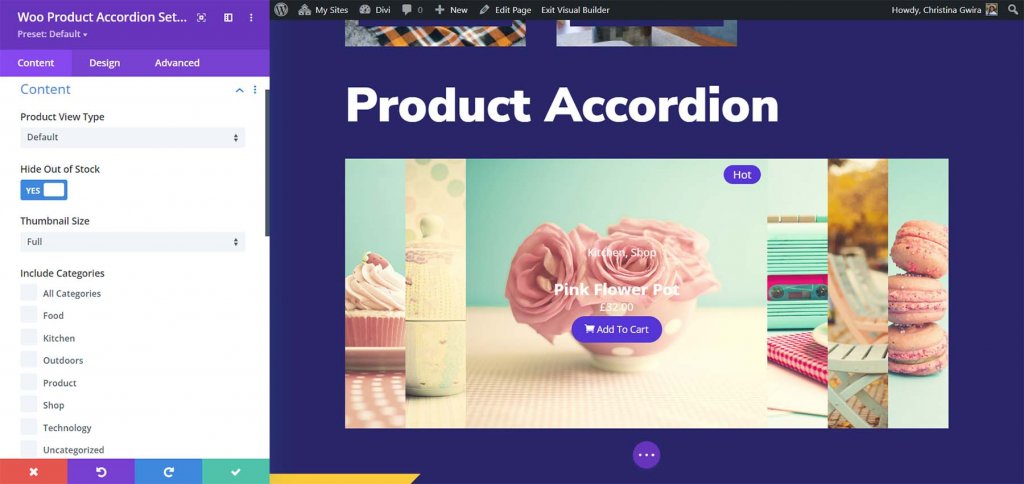
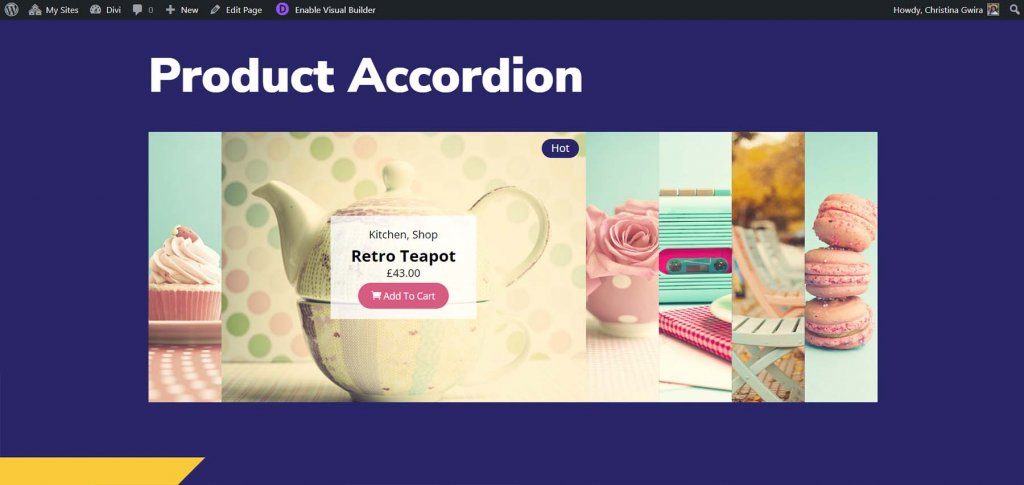
Woo Produit Accordéon
L'accordéon de produit Woo fonctionne de la même manière que l'accordéon de catégorie Woo, mais il affiche les produits eux-mêmes. Au survol, il se développe pour révéler les détails du produit. Choisissez le bouton Ajouter au panier, le prix, le nombre d'étoiles, la description, le badge de produit en vedette, le type de badge de vente et le texte du badge de vente à afficher. Vous pouvez également modifier le fonctionnement de l'accordéon. Par défaut, l'image sélectionnée est affichée dans tous les modules du produit.

Dans ce cas, j'ai modifié l'arrière-plan du contenu, les couleurs de la police, la couleur du badge, la taille de la police du nom du produit et la couleur du bouton d'ajout au panier.

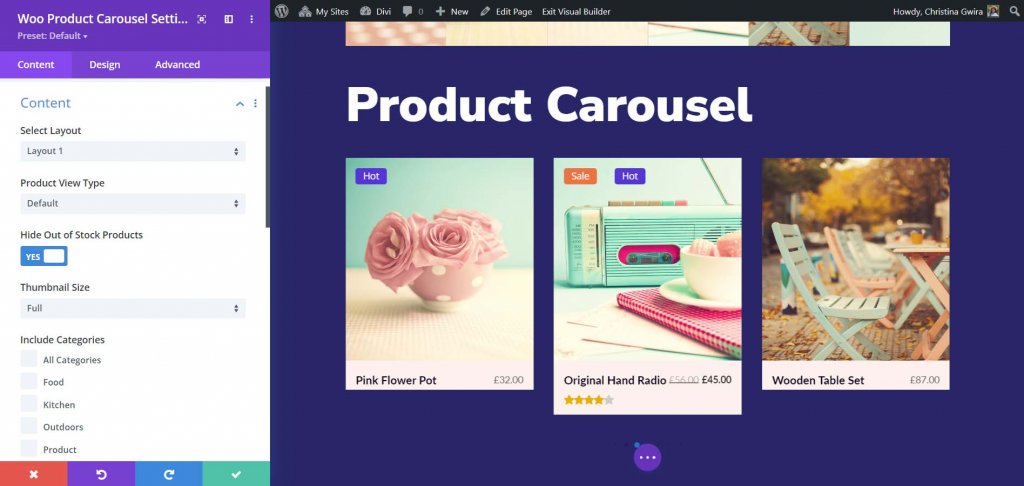
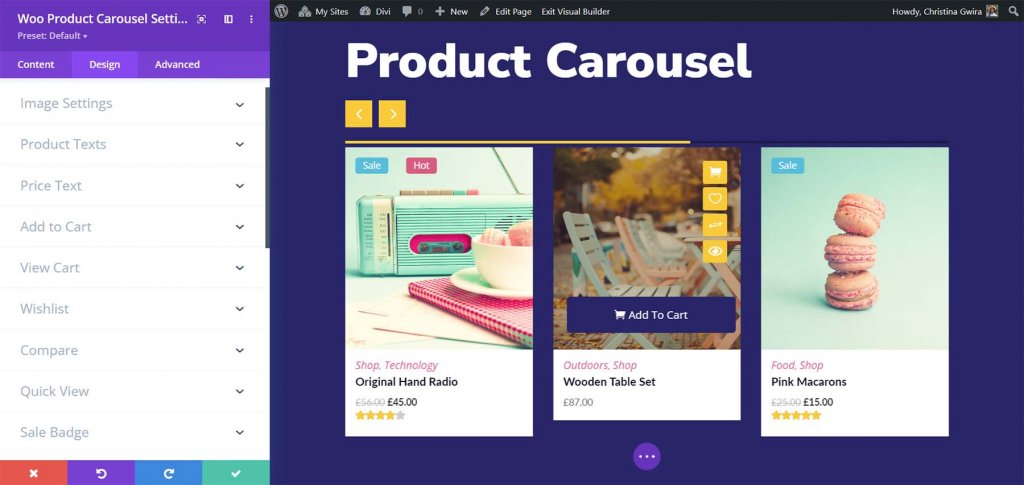
Carrousel de produits Woo
Le carrousel de produits Woo affiche les marchandises dans l'une des six dispositions différentes. Chacun a un effet de survol unique pour les touches. Vous pouvez également sélectionner les éléments à afficher, modifier les paramètres du carrousel, etc.

Chaque élément peut être ajusté séparément. Dans cet exemple, j'ai changé un certain nombre de couleurs, de bordures et de polices. J'ai également inclus le mouvement des flèches. Au survol, la mise en page 3 place le panier et d'autres liens en bas de l'image.

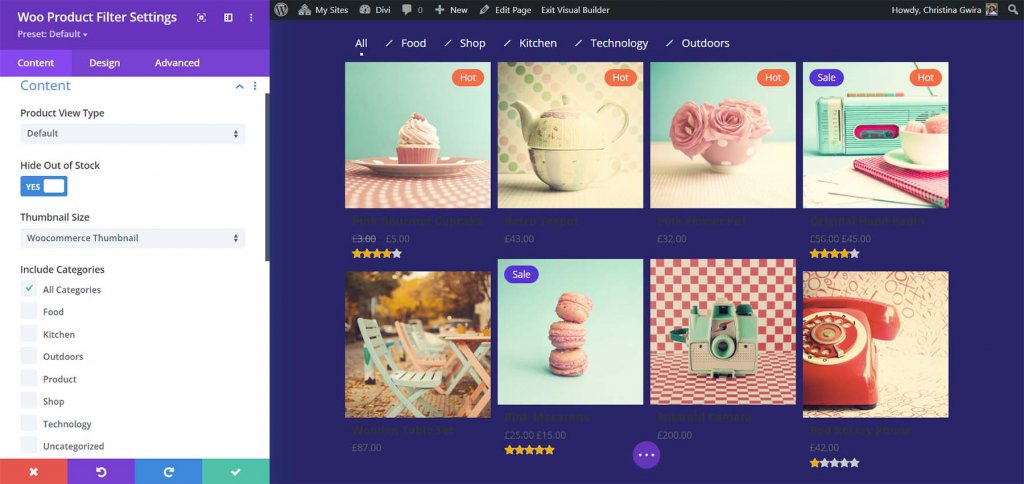
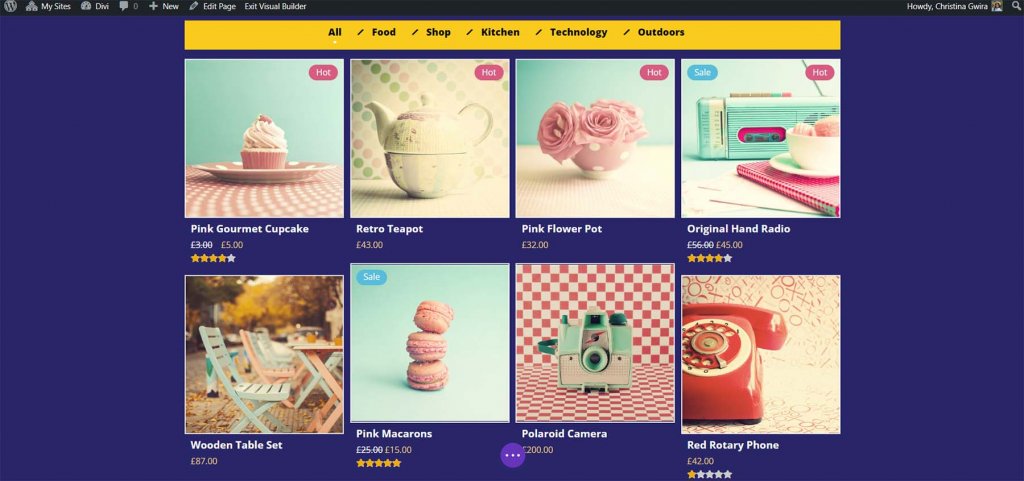
Filtre de produit Woo
Le filtre de produits Woo étend la grille de produits WooCommerce avec un filtre personnalisable. Vous pouvez sélectionner les éléments à afficher.

Vous avez un pouvoir total sur tous les éléments, y compris le filtre, la grille, les polices, les couleurs, etc. Dans cette illustration, j'ai modifié plusieurs couleurs, tailles de police et nombre de grilles. De plus, j'ai ajouté une ombre de boîte au filtre et à la grille de marchandises.

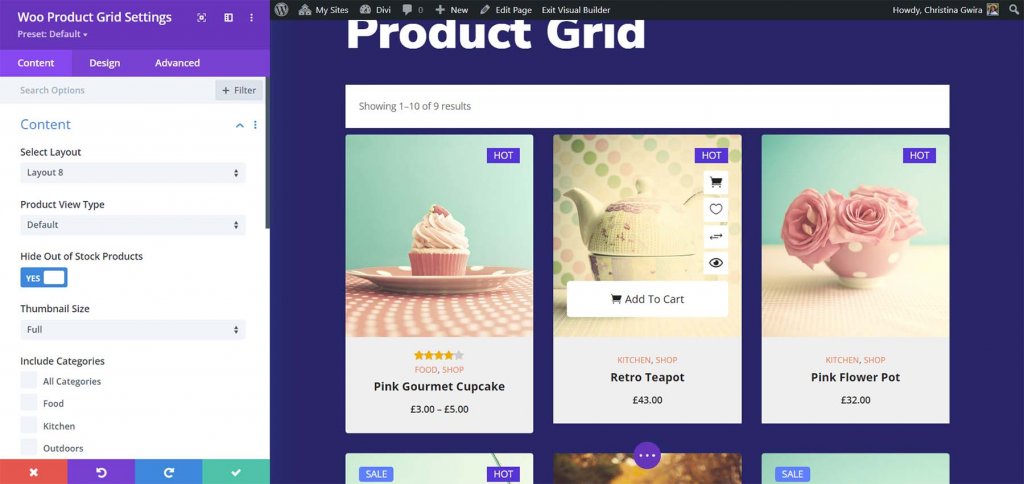
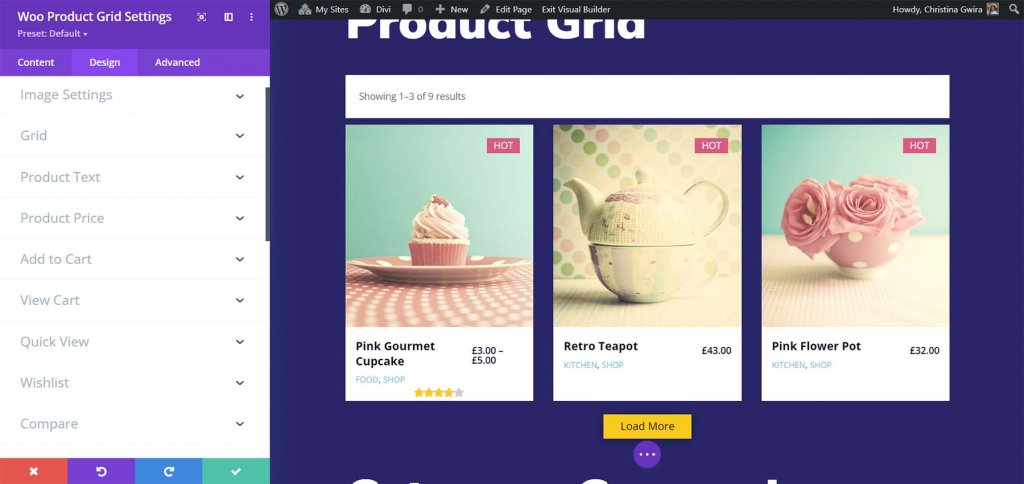
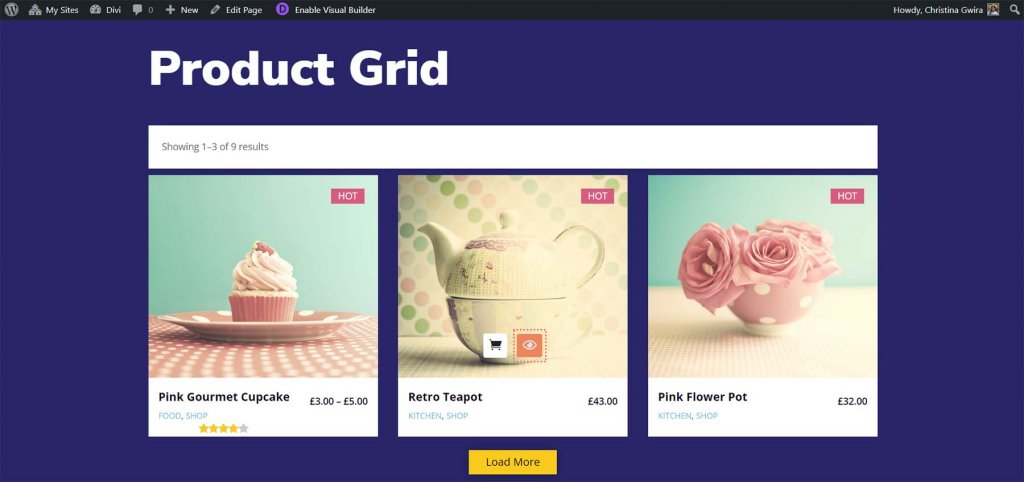
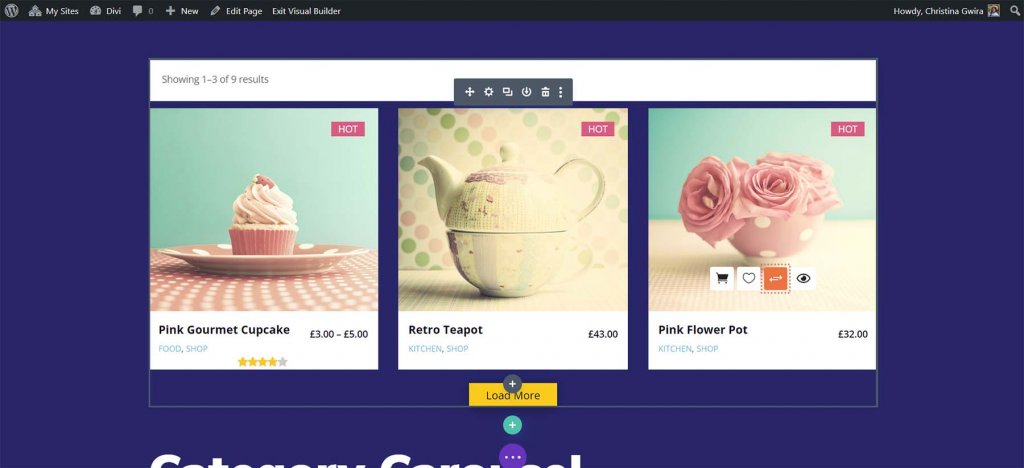
Grille de produits Woo
Le module Woo Product Grid organise les marchandises dans une grille et affiche le nombre de produits dans une bannière. Il dispose de huit options de mise en page de la grille, qui modifient la taille de l'image et positionnent les boutons en survol. Vous pouvez personnaliser les composants qui s'affichent. Au survol, la mise en page 8 place les icônes à droite de l'image et le bouton Ajouter au panier au pied de l'image.

Vous pouvez ajouter une pagination à chaque page en ajoutant des boutons ou une option Charger plus. Dans ce cas, j'ai stylisé le bouton Charger plus. Il s'agit de la mise en page 3, qui comprend la légende et le prix sous l'image et les icônes en bas.

Plus de fonctionnalités essentielles de Woo
Il existe de nombreuses fonctionnalités, dont la majorité sont incluses dans les modules, qui ajoutent une utilité aux listes WooCommerce. Voici un bref aperçu de certaines de ces caractéristiques.
Mini chariot Woo
La fonction Mini Panier complète le panier d'achat avec un menu contextuel. Il est immédiatement inclus dans l'en-tête WordPress. Il ne fonctionne qu'avec l'en-tête par défaut, vous ne pourrez donc pas l'utiliser avec les en-têtes Divi Builder. Cela signifie qu'il n'est pas aussi polyvalent que les autres fonctions du plugin. Le personnalisateur de thème vous permet de personnaliser chacun de ses trois éléments séparément.

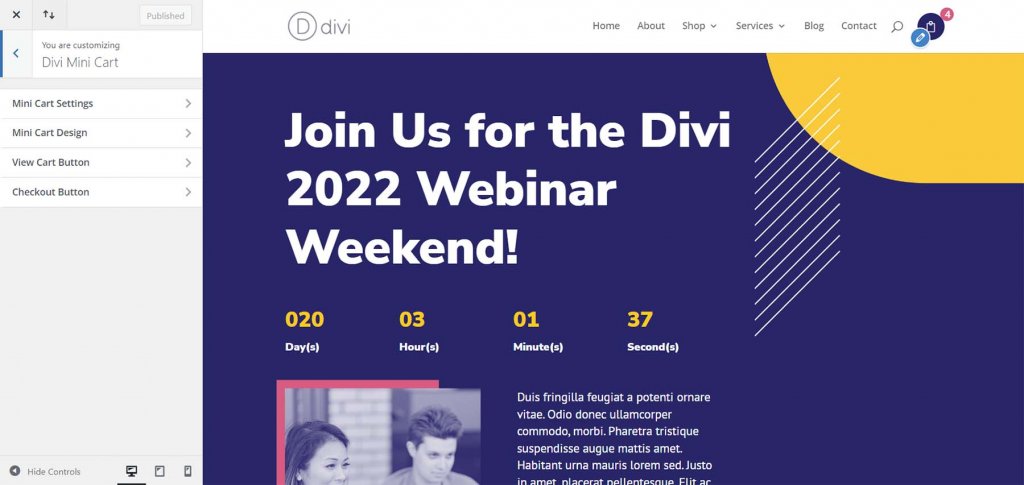
Il comporte quatre sections d'options: paramètres principaux du panier, conception du panier, bouton d'affichage du panier et bouton de paiement.

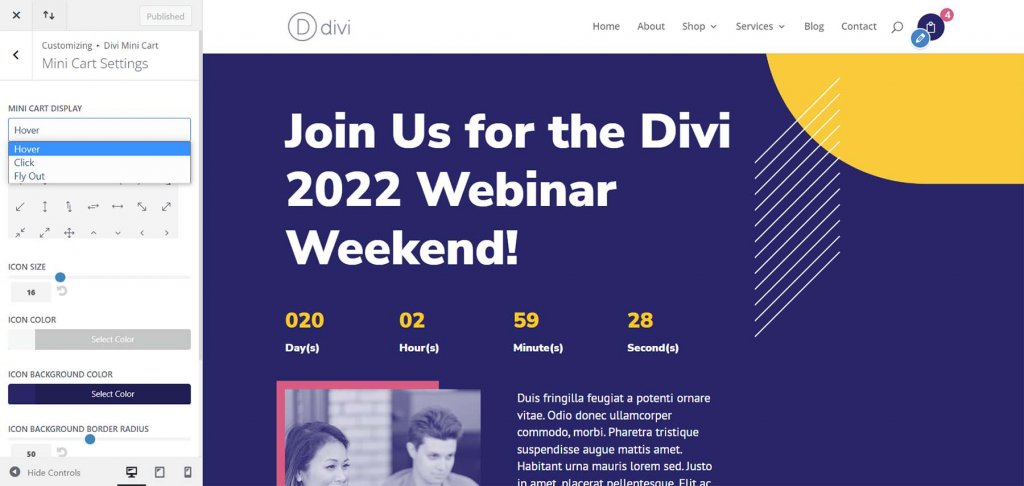
Modifiez la taille, la forme, les couleurs, les polices, les icônes et d'autres aspects de son fonctionnement. Autorisez-le à s'ouvrir au toucher, au clic ou à un glissement vers la droite ou vers la gauche.

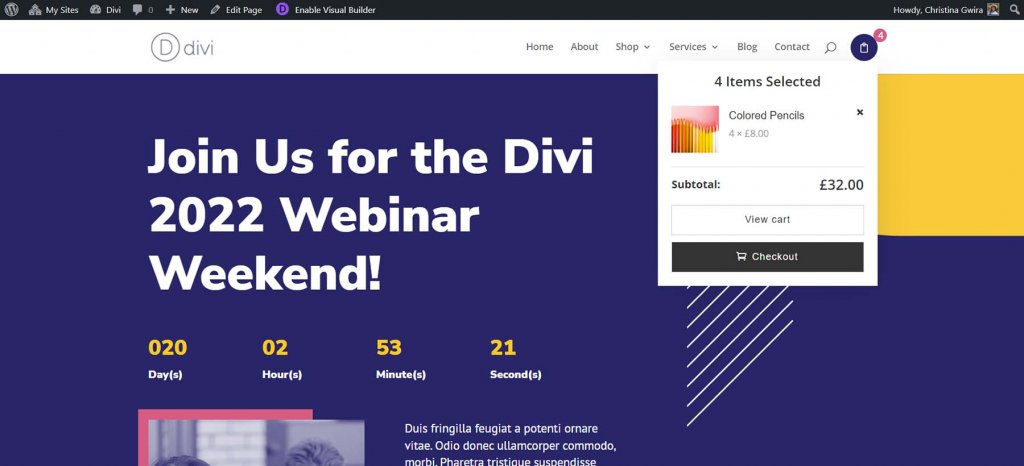
Le Mini Panier affiche les articles de votre panier dans un petit modal. Selon vos préférences, il peut également lancer une fenêtre vers la droite ou vers la gauche. Au survol, la modale apparaît dans ce cas. Le choix Fly-In, qui glisse de la droite ou de la gauche, agrandit le modal pour remplir tout l'écran.

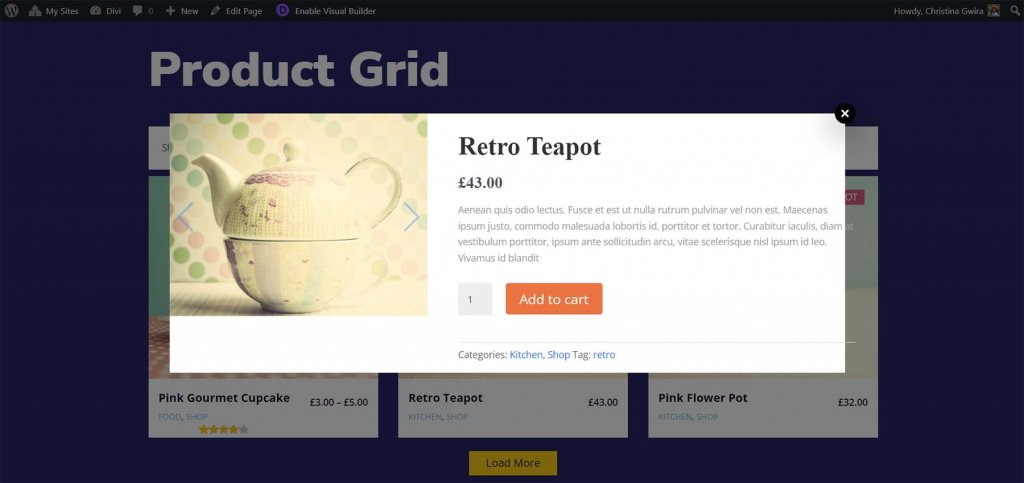
Aperçu rapide
Les détails de l'article peuvent être consultés sans quitter le présent site Web. Plusieurs sections incluent désormais l'icône de vue rapide. Cliquer sur cette icône affiche les informations dans une fenêtre modale. La popup est rapide et vous permet de voir les détails du produit sans avoir à ouvrir une autre page.

Toutes les informations sur le produit, telles que le résumé, la galerie, le bouton Ajouter au panier, la catégorisation, etc., sont incluses dans les détails.

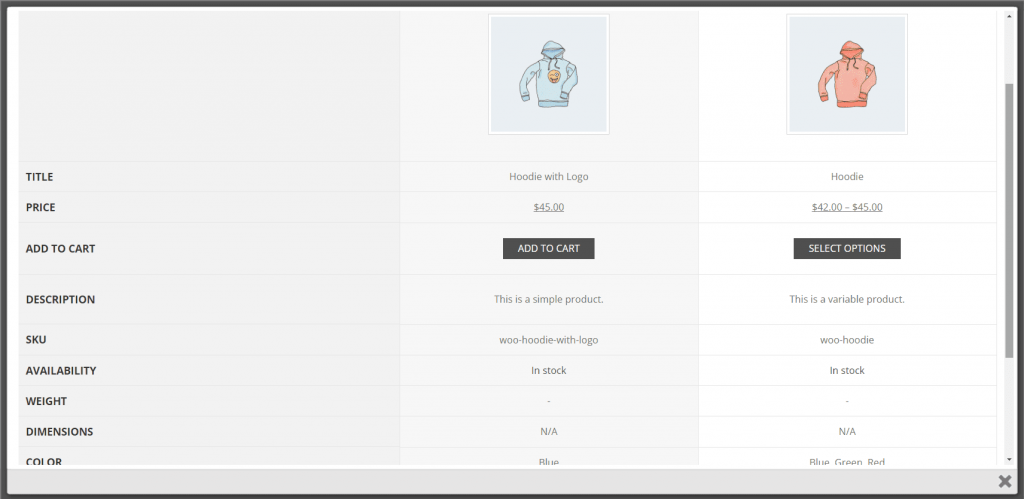
comparer les produits
En sélectionnant l'icône de comparaison, vous pouvez comparer de nombreux produits. Étant donné que cette procédure peut être un peu délicate au début, de nombreux utilisateurs peuvent ignorer qu'ils peuvent comparer des produits.

Affichez les produits que vous souhaitez comparer séparément pour commencer la comparaison. Ensuite, sur l'un des produits, sélectionnez l'icône de comparaison. La fenêtre modale de comparaison s'affichera, les éléments étant comparés dans un tableau. Cela fonctionne, mais ce n'est pas aussi évident que je le voudrais. Il a fallu un certain effort pour comprendre. La documentation contenait les détails dont j'avais besoin. Lorsque vous avez terminé, vous pouvez faire défiler la comparaison et ignorer le modal.

Paramètres essentiels de Woo
Woo Essential inclut une connexion au panneau d'administration de WordPress. Pour accéder aux options, cliquez sur ce lien. La base de connaissances, le support et les commentaires, la demande de fonctionnalité et la chaîne YouTube DiviNext sont tous accessibles à partir du premier onglet, Accueil.

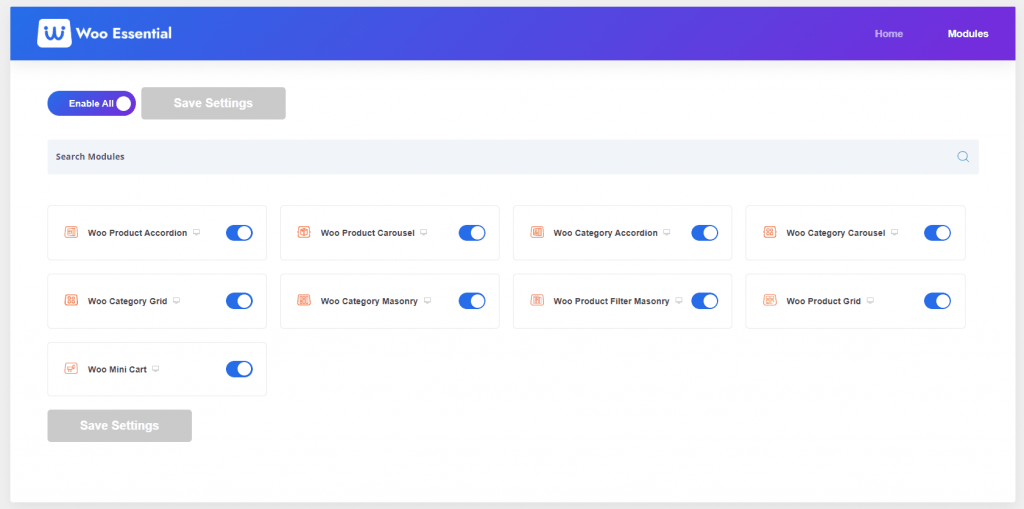
Pour accéder au deuxième écran, cliquez sur Modules. Vous pouvez désactiver ou autoriser l'un des modules Woo Essential à partir de cette page. Ceci est utile si vous souhaitez limiter le plan à quelques modules. Par défaut, tous sont activés.

Woo Essential Modèles
Pour vous aider à démarrer avec vos conceptions, le site Web de l'éditeur propose huit mises en page de démarrage gratuites. Ils nécessitent également un autre plugin Divi pour fonctionner, limitant leur utilité à ceux qui ont les deux plugins. Ils semblent grands et ont beaucoup de sections à choisir.

Emballer
Voilà qui conclut notre test de Woo Essentials pour Divi . Ces huit modules Divi offrent une pléthore de choix pour les grilles de produits et les accordéons. Affichez et personnalisez les produits et catégories individuels avec Divi Builder. Affichez le contenu du panier et les détails du produit, et comparez facilement les produits. J'aimerais voir le Mini Cart comme un module Divi afin qu'il puisse être attaché aux en-têtes Divi Builder. Cependant, cela fonctionne bien si vous utilisez l'en-tête WordPress par défaut. Woo Essentials vaut le détour si vous souhaitez ajouter de nombreuses grilles intrigantes à vos pages de produits WooCommerce.




