Divi 5 a publié une nouvelle interface. Ne vous inquiétez pas d'être pris au dépourvu par la nouvelle interface : elle fonctionne exactement comme d'habitude. Tout vous semblera extrêmement familier. Rien n'a changé dans ce que vous pouvez accomplir avec Divi , mais nous pensons que vous aimerez encore plus faire ce que vous faites avec une interface plus rapide et moins compliquée.

Nouvelle interface Divi 5 Fonctionnalités améliorées
Il existe de nombreuses améliorations sur l'interface Divi 5 qui contribueront grandement à améliorer la qualité de votre conception, dont certaines que nous examinerons dans cette section;
1. Augmentation de la vitesse
La vitesse fulgurante de Divi 5 sera votre première impression. Il peut gérer des pages très volumineuses comme jamais auparavant, et il n'y a jamais de décalage lorsque vous survolez, cliquez, modifiez et réorganisez des éléments.
De plus, Divi a éliminé toutes les animations car nous ne voulons pas que quoi que ce soit entrave votre vitesse.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer Maintenant2. Meilleur espacement

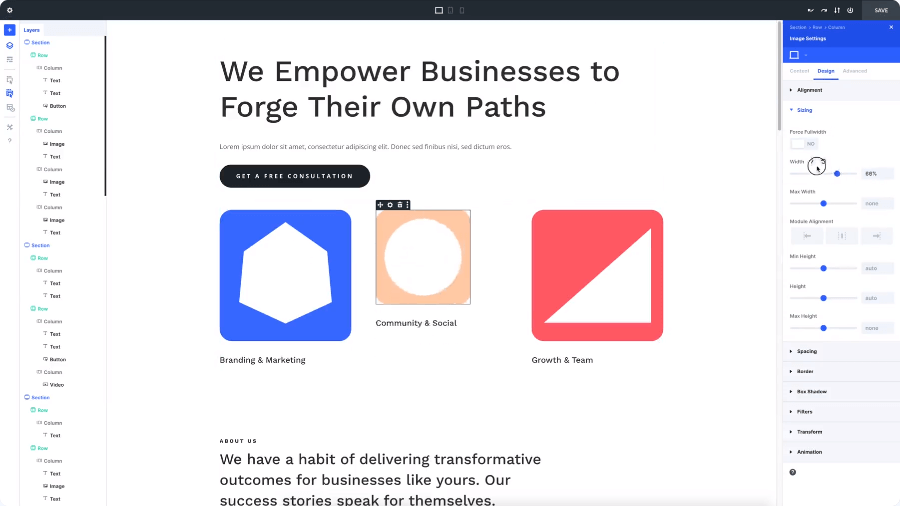
Pour offrir plus de liberté à vos concepts, Divi 5 a réduit l'encombrement de l'interface. Plusieurs panneaux de plus petite taille peuvent être ancrés sur le côté du navigateur sans interférer avec votre expérience de visualisation ou la gêner.
Dans l'exemple ci-dessus, mon panneau de calques est ancré à gauche et mon panneau de paramètres est ancré à droite. Au fur et à mesure que vous parcourez la page, le panneau d'options se remplit automatiquement et lorsque des modifications sont apportées, vous obtenez un retour immédiat.
3. Navigation facile
Il est désormais plus facile que jamais de naviguer sur la page grâce à de nouveaux fils d'Ariane dans chaque panneau de paramètres, un panneau de calques plus petit que vous pouvez toujours laisser ouvert et le mode clic comme mode d'interaction par défaut. Il ne vous sera pas difficile de localiser ou de sélectionner quoi que ce soit à modifier.
4. Interface entièrement personnalisable
Avec Divi 5, vous disposez de beaucoup plus de flexibilité sur la disposition du générateur. Les panneaux peuvent être combinés en fenêtres à onglets, ancrés et désancrés. Vous avez également la possibilité de fermer le panneau de paramètres flottant de Divi 4 et toutes vos fenêtres.
Dernières entrées du journal des modifications de Divi 5
- Ajout du module Post Slider pour Divi 5
- Ajout d'une amélioration signalée par une fonctionnalité pour les cadres d'application.
- Ajout du module Menu pleine largeur pour Divi 5
- Ajout du module Titre de publication pleine largeur pour Divi 5
- Ajout du module Blog pour Divi 5
- Implémentation de advancedStyles sur la déclaration de styles de module PHP pour le code, l'audio, le compteur de cercles, la colonne, le compte à rebours, le diviseur, l'en-tête pleine largeur, l'image pleine largeur, le titre, l'icône, l'appel à l'action, le bouton, les compteurs de barres, l'accordéon, le titre de l'article, le portefeuille, le compteur de nombres, la carte
- Ajout du module de navigation des articles pour Divi 5
- Ajout du module Portfolio pleine largeur pour Divi 5
- Ajout du module Portfolio filtrable pour Divi 5
- Ajout d'une amélioration signalée par une fonctionnalité pour les cadres d'application.
- Implémentation de styles avancés sur la déclaration de styles de module VB pour les modules de section, de carte pleine largeur, d'en-tête, de menu, de barre latérale, de suivi des réseaux sociaux, d'onglets, de membre de l'équipe, de témoignage, de texte, de bascule, de vidéo et de curseur.
- Paramètres de module générés automatiquement intégrés pour le panneau de paramètres des modules tels que le compte à rebours, le compteur de cercles, le code, le bouton, le texte descriptif, le séparateur, l'audio, le texte descriptif, le code et le titre.
- TypeDocs: ajout du package @divi/modal-library au générateur TypeDocs.
- Mise à jour de l'exportation de «SyncGlobalLayoutAttributes» pour qu'il s'agisse d'un type au lieu d'un objet.
- TypeDocs: documentation mise à jour pour les fonctions de stockage de données dans le package @divi/modal-library.
- TypeDocs: documentation mise à jour pour les fonctions de stockage de données dans le package @divi/page-settings.
- Développement du module Fullwidth Portfolio à la fois en VB et FE en D5.
- TypeDocs: ajout du package @divi/keyboard-shortcuts au générateur TypeDocs.
- TypeDocs: ajout du package @divi/object-renderer au générateur TypeDocs.
- TypeDocs: ajout du package @divi/mask-and-pattern-library au générateur TypeDocs.
- TypeDocs: ajout du package @divi/middleware au générateur TypeDocs.
- TypeDocs: ajout du package @divi/modal au générateur TypeDocs.
- TypeDocs: ajout du package @divi/modal-snap-indicator au générateur TypeDocs.
- TypeDocs: ajout du package @divi/draggable au générateur TypeDocs.
- TypeDocs: ajout du package @divi/numbers au générateur TypeDocs.
- TypeDocs: ajout du package @divi/error-boundary au générateur TypeDocs.
- TypeDocs: ajout du package @divi/events au générateur TypeDocs.
- TypeDocs: ajout du package @divi/help au générateur TypeDocs.
- TypeDocs: documentation mise à jour pour les fonctions de stockage de données dans le package @divi/help.
- TypeDocs: ajout du package @divi/history au générateur TypeDocs.
- TypeDocs: ajout du package @divi/hooks au générateur TypeDocs.
- TypeDocs: ajout du package @divi/icon-library au générateur TypeDocs.
- TypeDocs: ajout du package @divi/global-layouts au générateur TypeDocs.
- TypeDocs: documentation mise à jour pour les fonctions de stockage de données dans le package @divi/global-layouts.
- TypeDocs: ajout du package @divi/fonts au générateur TypeDocs.
- TypeDocs: documentation mise à jour pour les fonctions de stockage de données dans le package @divi/fonts.
- TypeDocs: documentation mise à jour pour le package @divi/module.
- TypeDocs: ajout du package @divi/data au générateur TypeDocs.
- TypeDocs: ajout du package @divi/divider-library au générateur TypeDocs.
- Implémentation de advancedStyles sur la déclaration de styles de module VB pour les modules ….
- TypeDocs: documentation mise à jour pour le package @divi/field-library.
- TypeDocs: ajout du package @divi/constant-library au générateur TypeDocs.
- TypeDocs: ajout du package @divi/conversion au générateur TypeDocs.
- Ajout de TypeDocs pour le package @divi/context-library.
Bientôt disponible : Divi Layouts AI
Je suis ravi d'annoncer que Divi lancera bientôt une nouvelle fonction Divi AI. Des technologies d'IA pour la génération de texte, d'images et de code ont déjà été développées. Divi va tout rassembler pour que vous puissiez utiliser l'IA pour créer des mises en page complètes.
Spécifiez simplement le type de page que vous souhaitez que Divi AI crée, et il s'occupera de la mise en page, de la rédaction du contenu, de la génération des graphiques et de la modification des polices et des schémas de couleurs.
Vous pouvez rapidement avoir une page entière prête à l'emploi et utiliser les capacités d'IA de Divi pour améliorer encore les résultats ou accéder aux paramètres de conception pour ajouter la touche finale.
Conclusion
La façon dont vous créez des sites Web avec Divi va être complètement transformée avec Divi 5, une mise à jour importante. Les technologies de base de Divi sont entièrement repensées pour améliorer les performances, la stabilité, l'évolutivité et l'extensibilité.
Il ne s'agit pas d'une simple modification de surface. Divi 5 vous offre une interface entièrement personnalisée qui correspond à votre style, une interface plus rapide et plus efficace qui ne vous gêne pas, et une navigation plus facile que jamais qui vous permet de découvrir et de modifier facilement tout ce que vous désirez.
De plus, une nouvelle API incluse dans Divi 5 permettra aux développeurs de créer des fonctionnalités et des modules Divi incroyables.





