Simply Scheduled Appointments est un plugin pratique pour organiser des réunions, et le nom sert exactement à cela. Sans aucun problème de confirmation ni retour de courrier - c'est vraiment un excellent moyen d'organiser des rencontres en peu de temps. Vous pouvez utiliser ce plugin pour toutes sortes de clients. Surtout si vous dirigez un cabinet de conseil ou une organisation de type centre de coaching où vous devez programmer des séances tous les jours - c'est un excellent outil. Aujourd'hui, nous allons examiner de près ce plugin et voir comment les choses se passent.

Installation du plug-in

Vous pouvez trouver le plugin sur la boutique. Il suffit de l'installer et de l'activer. En outre, vous pouvez accéder au site Web officiel et sélectionner un forfait en fonction de vos besoins.
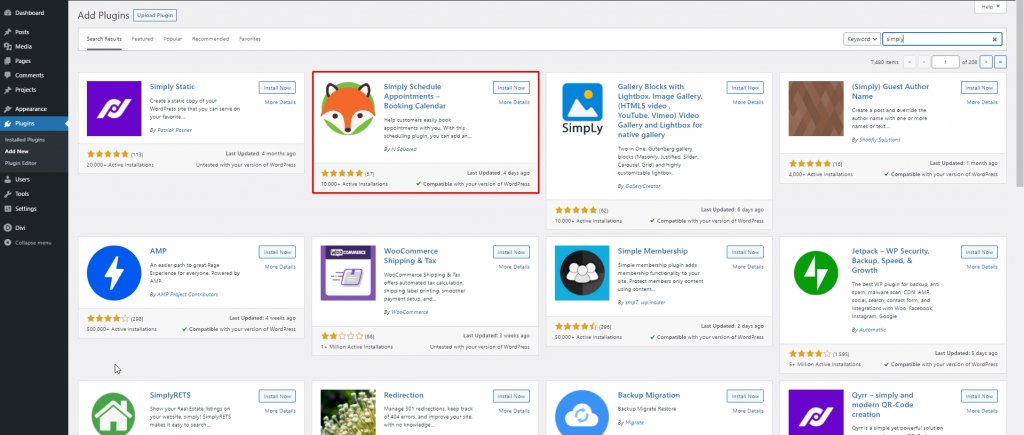
- Dans le tableau de bord WordPress, accédez à Plugins Ajouter un nouveau
- Recherchez simplement des rendez-vous
- Cliquez sur Installer maintenant
- Une fois le plugin installé, cliquez sur Activer
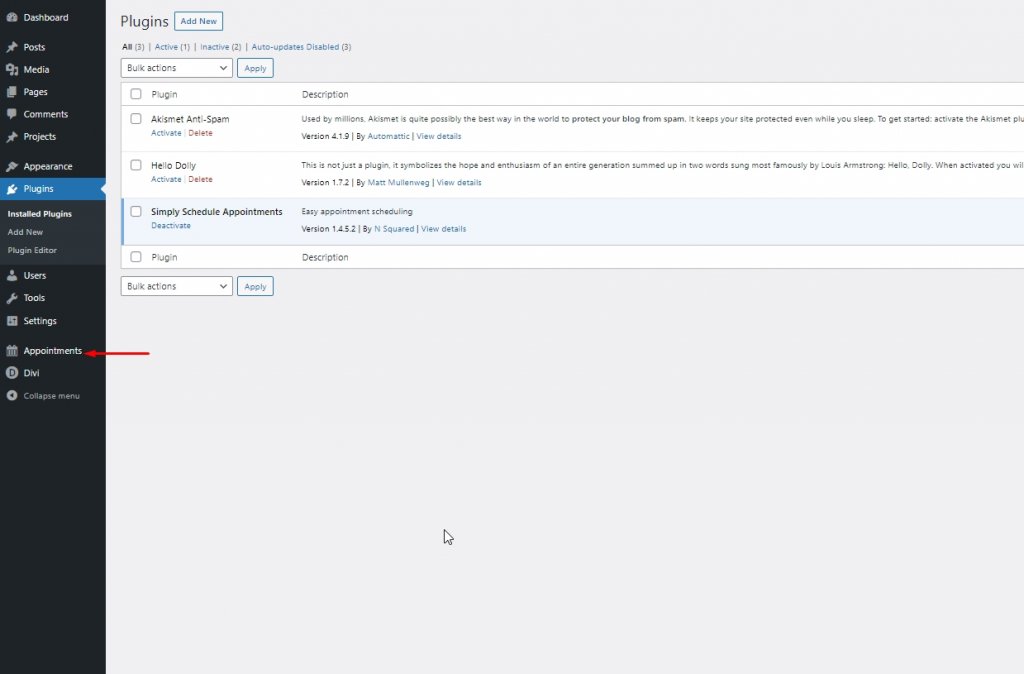
Ensuite, vous verrez une option intitulée "Rendez-vous" sur le panneau du tableau de bord sous les paramètres.

Cliquez sur cette option et une nouvelle fenêtre de configuration s'ouvrira.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer Maintenant
Avancez avec le bouton textuel vert intitulé "OUI, AIDEZ-MOI S'IL VOUS PLAÎT", et la configuration commencera.

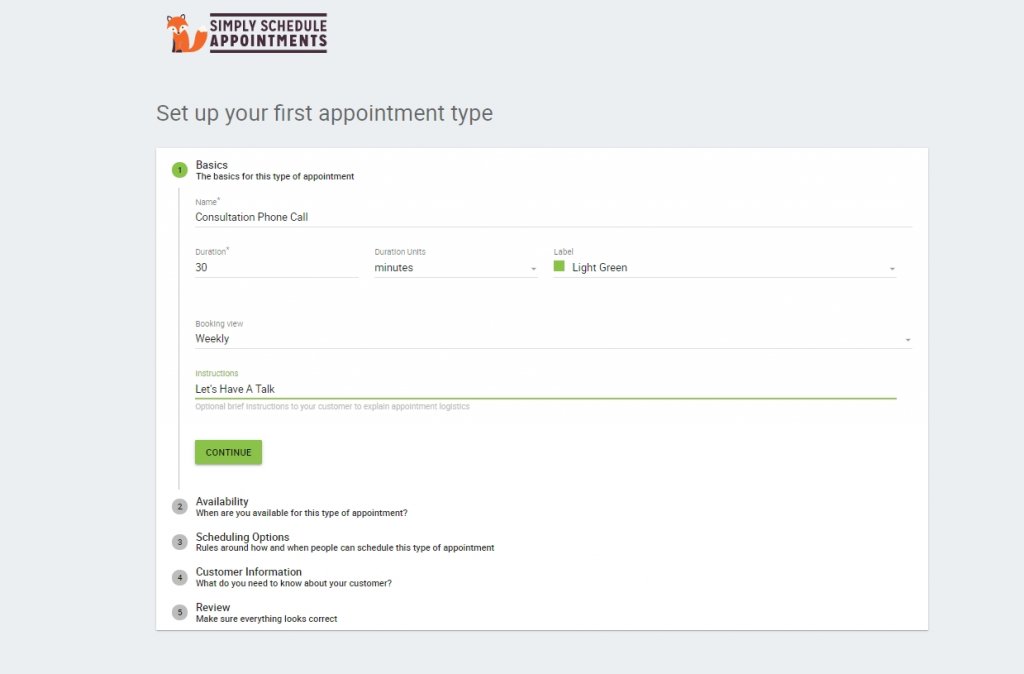
Remplissez toutes les informations selon votre besoin. Parcourez toutes les options et gérez les types de rendez-vous, la disponibilité, les options de planification, Google Agenda, les informations client, les notifications, etc.
Ce plugin est un excellent choix pour les utilisateurs de Divi . Les rendez-vous simplement programmés aident les utilisateurs à prendre des rendez-vous sans passer d'appels téléphoniques ou d'e-mails. Les horaires seront organisés par fuseau horaire mutuel, et le plugin enverra également des rappels avant la réunion.
Utiliser simplement Planifier des rendez-vous sur Divi
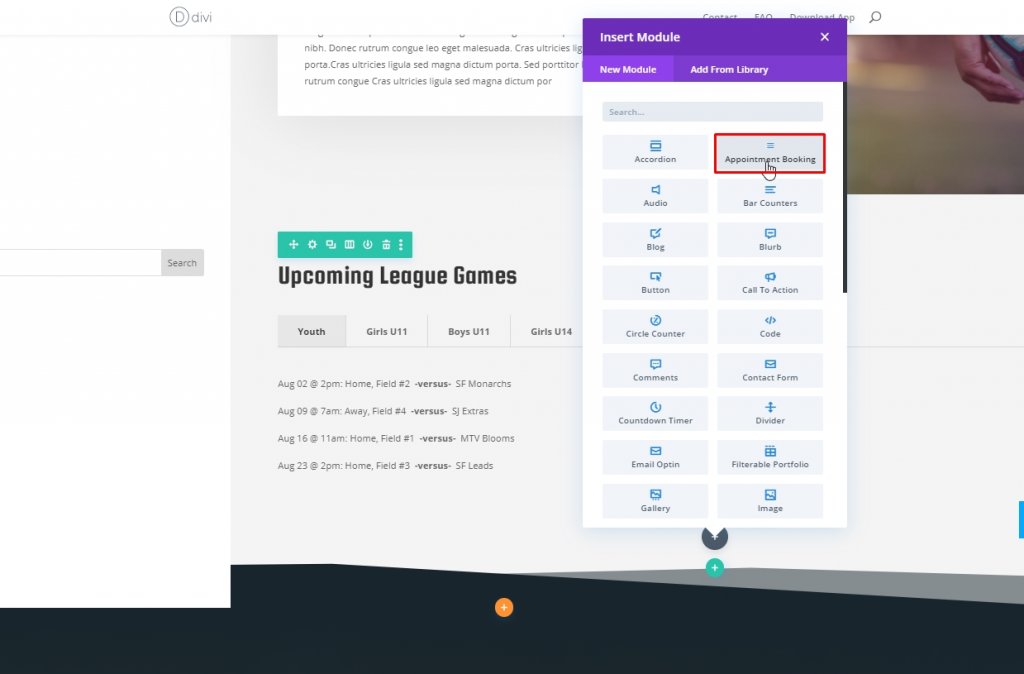
Auparavant, vous deviez ajouter un shortcode à la page pour utiliser le panneau de planification. Simplement planifier des rendez-vous a récemment ajouté un module appelé Prise de rendez-vous, et c'est aussi simple que n'importe quel autre module.

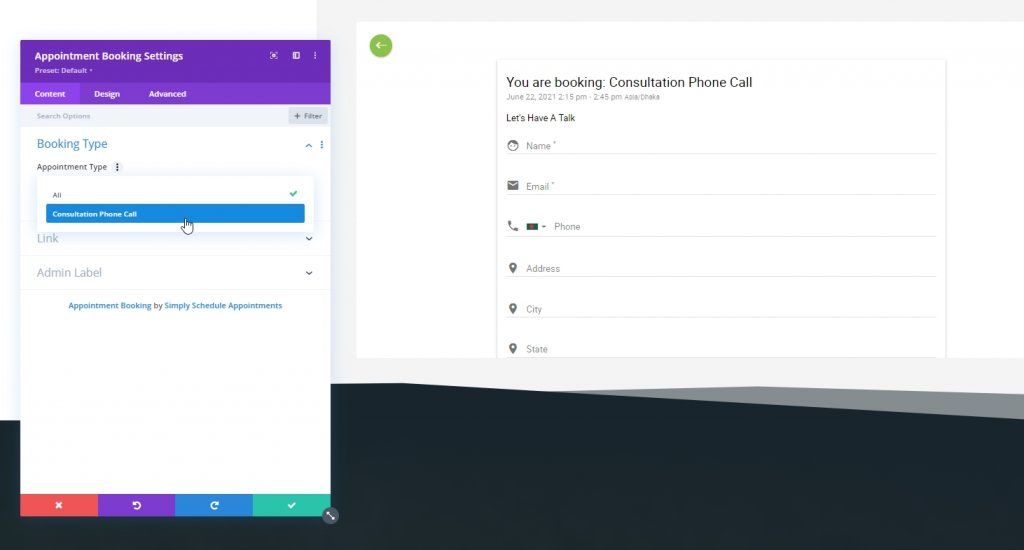
Vous verrez un module de réparation de consultation que vous avez créé précédemment lors de la configuration du plugin.

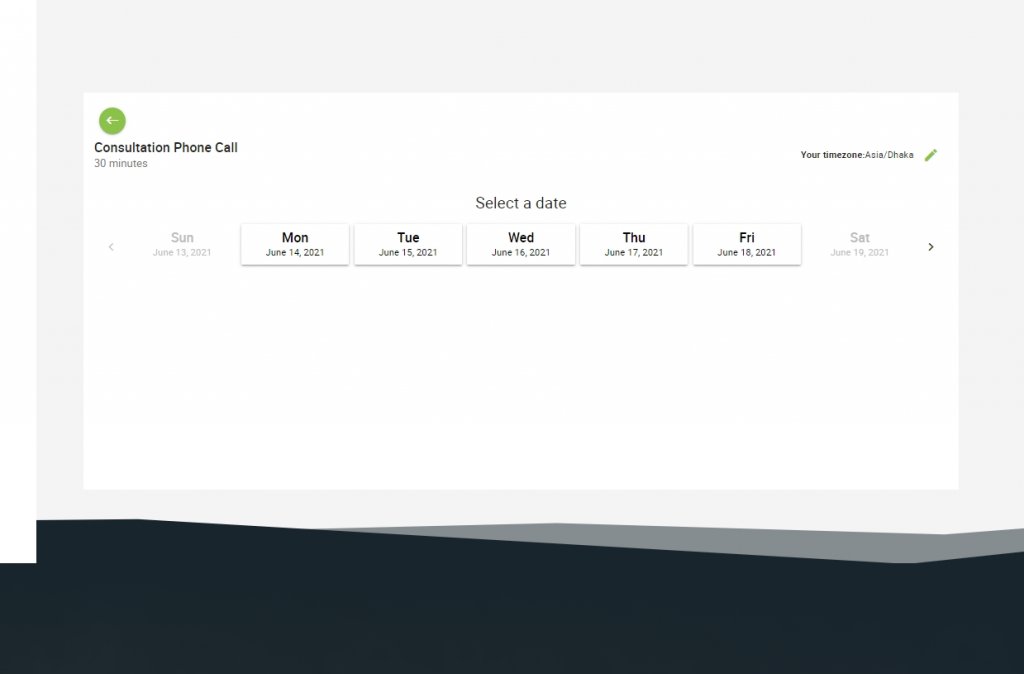
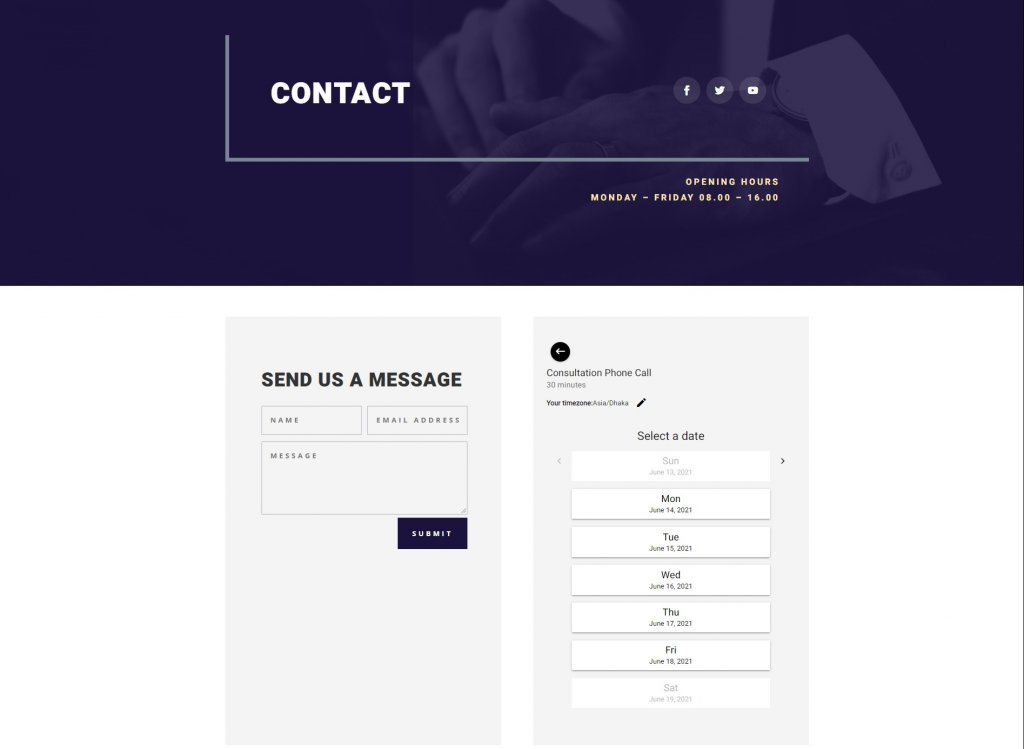
A l'intérieur de la mise en page Divi , ce module installera un formulaire multipage. La première page demandera le fuseau horaire puis les dates. N'oubliez pas que seules vos dates disponibles sont cliquables. Vous pouvez avancer vers les dates en cliquant sur la flèche avant.

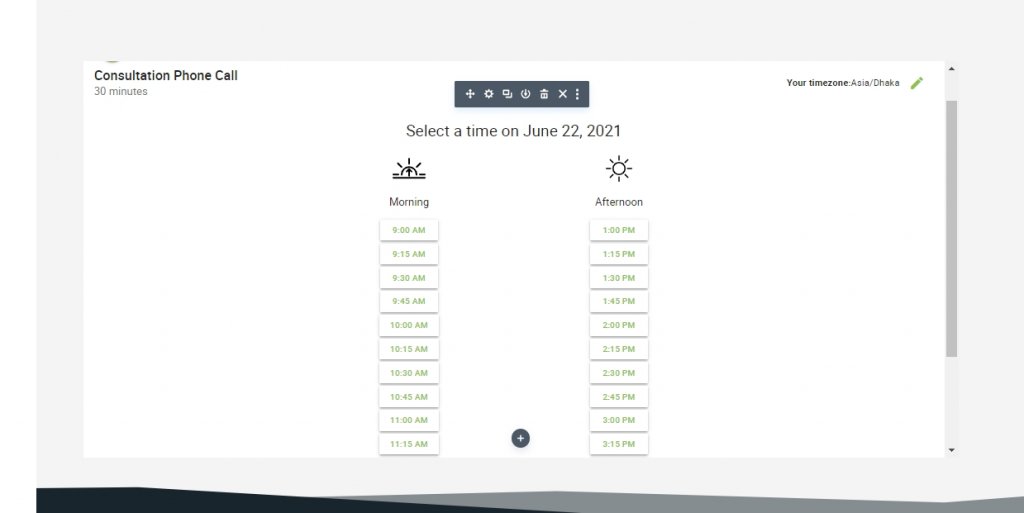
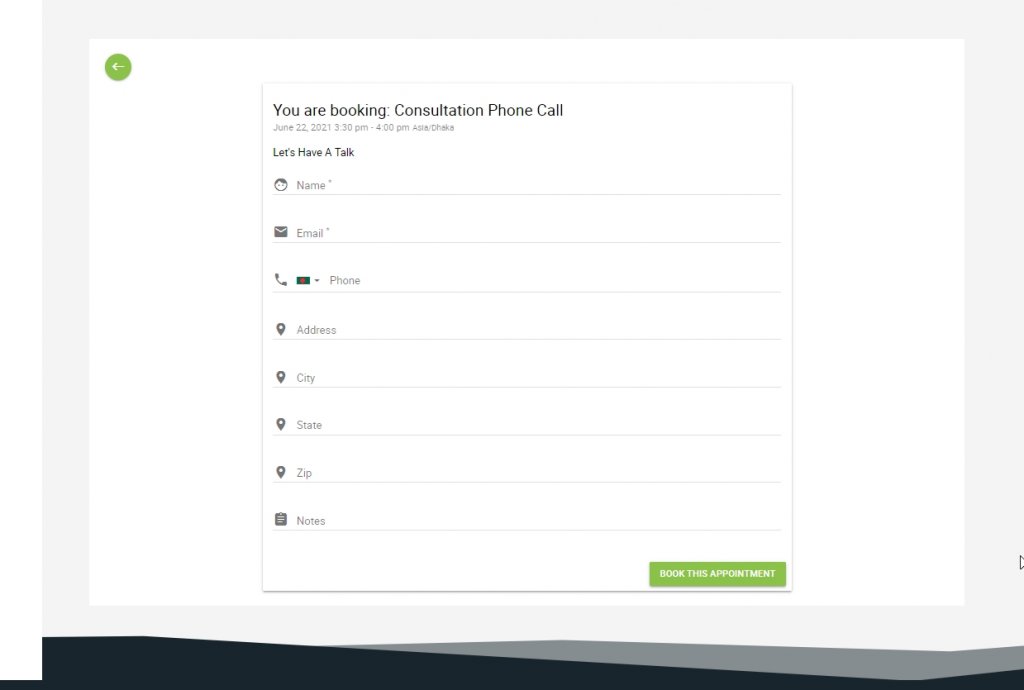
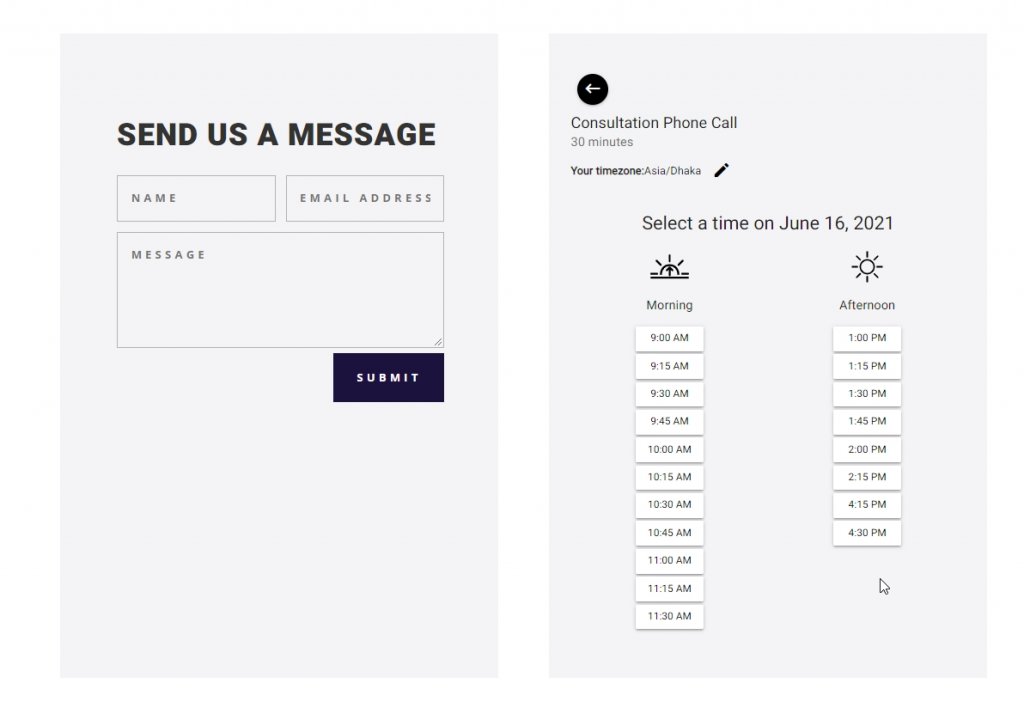
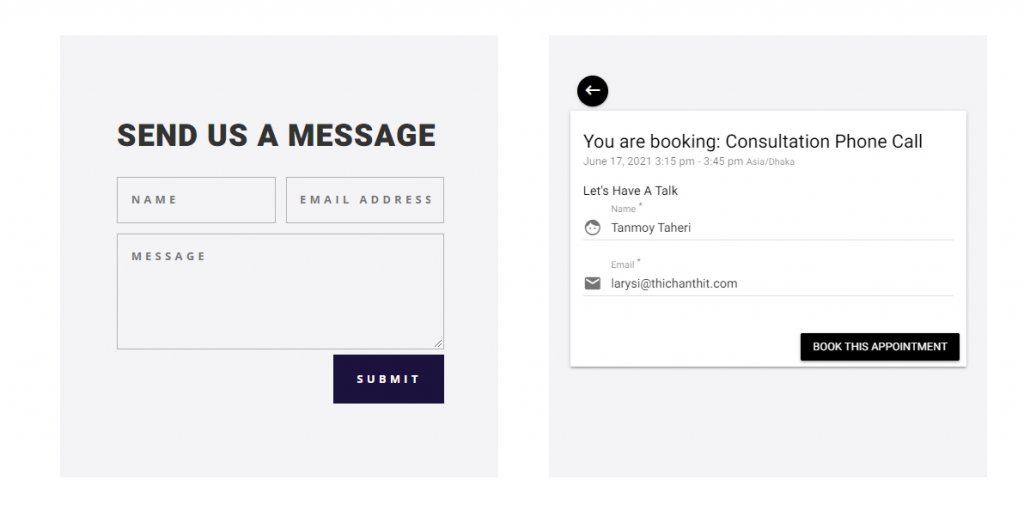
Cliquez sur l'heure pour fixer la réunion à votre convenance. Maintenant, remplissez toutes les informations pour réserver une réunion.

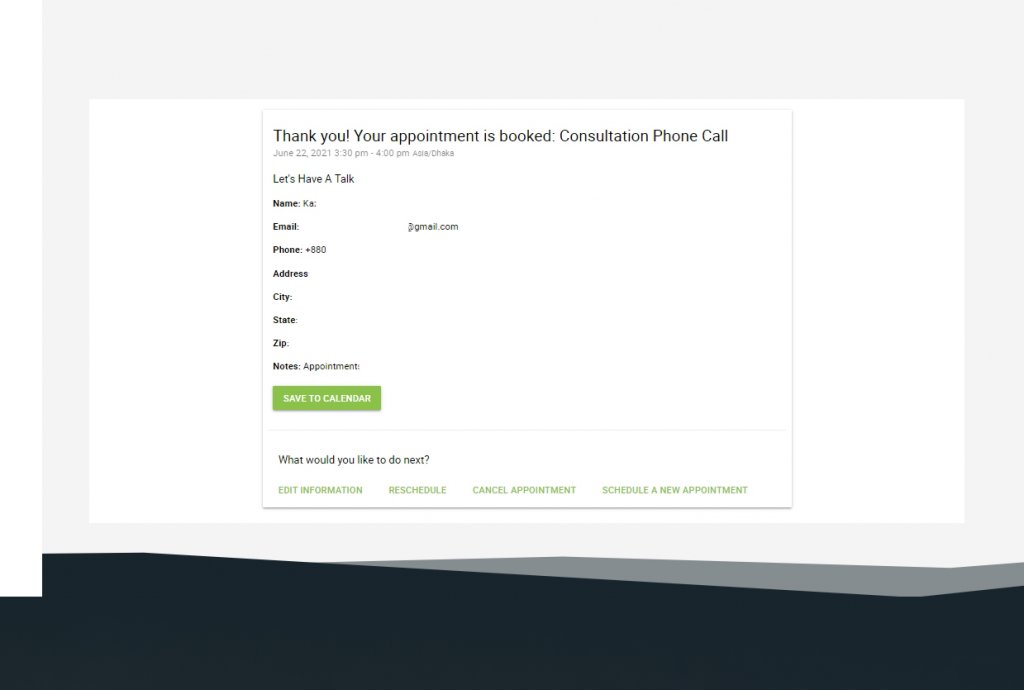
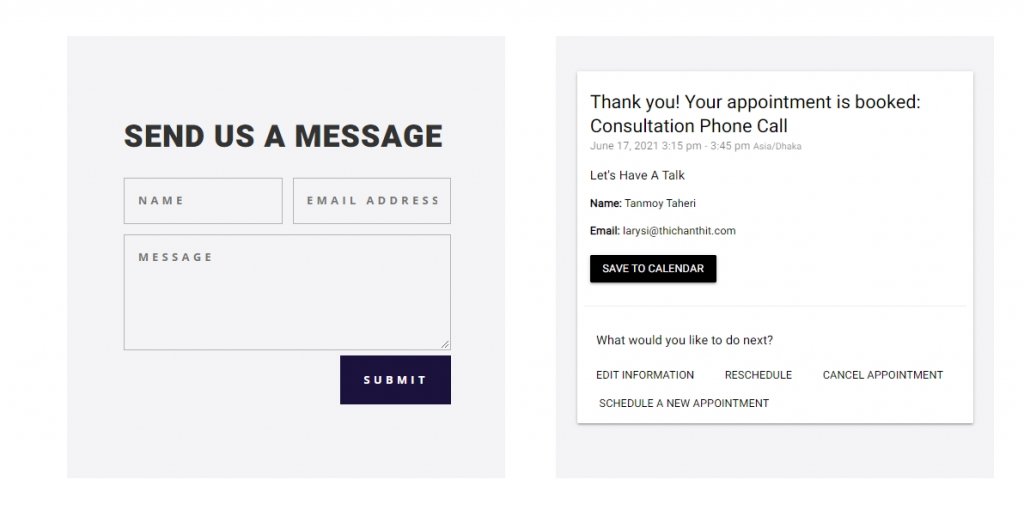
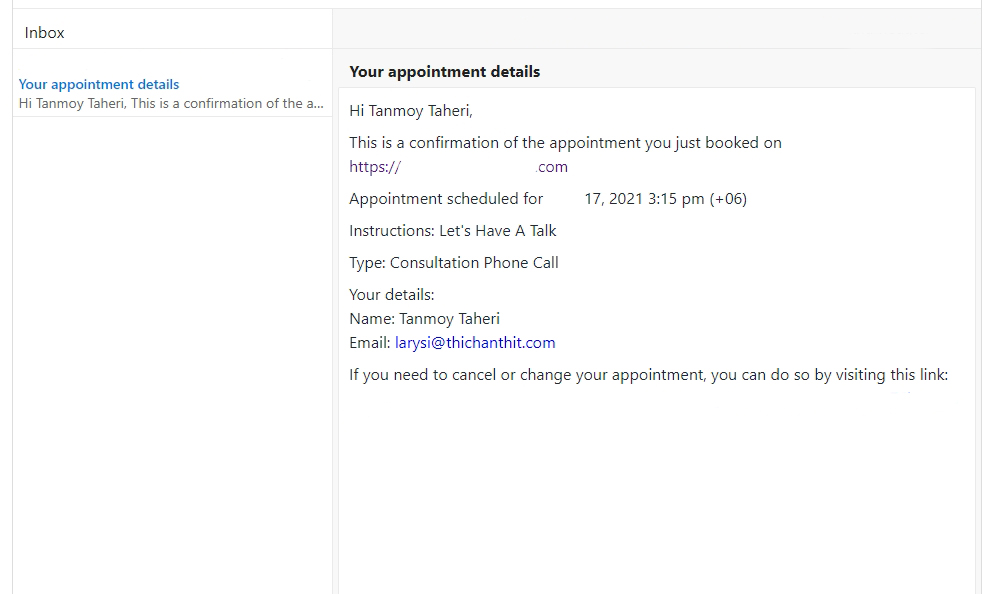
Vous recevrez une confirmation avec un message de remerciement qui affichera toutes vos entrées. Vous pouvez volontiers les changer et reprogrammer le tapis.

Vous pouvez ajouter la réunion sur le calendrier Google pour ajouter un rappel.
Paramètres du module : il suffit de planifier un rendez-vous
Les paramètres de ce plugin sont élémentaires. Il n'y a pas d'extras - tout est sur le point. Par exemple, supposons que vous ayez plusieurs types de panneaux de réservation pour différents travaux et que vous puissiez tous les ajouter en ayant différentes pages sur un même site Web. Vous pouvez sélectionner un module de réservation distinct pour chaque page.

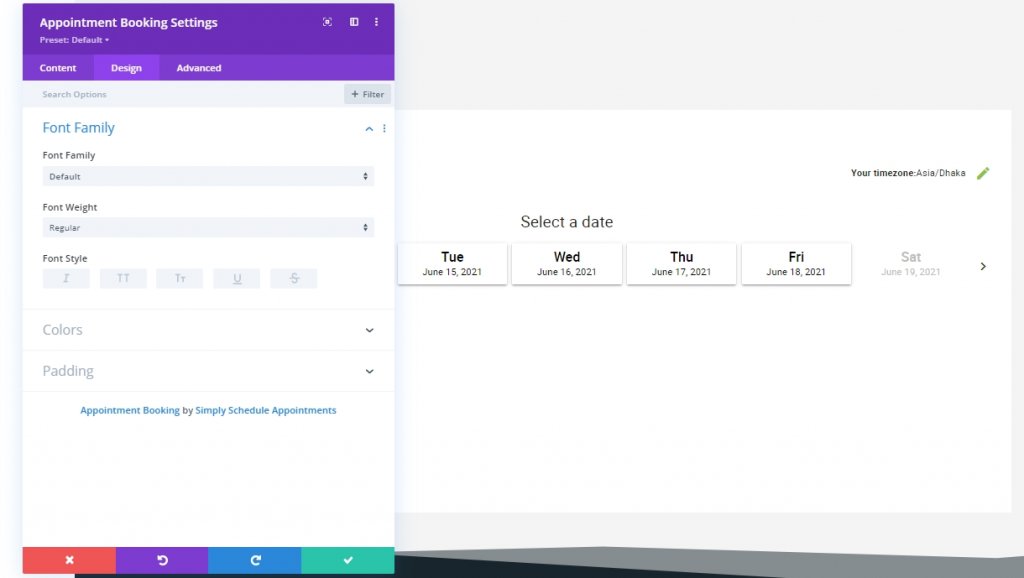
À partir de l'onglet conception, vous pouvez modifier la famille de polices, la couleur et ajouter un rembourrage au module.

Changez en fonction de vos besoins pour correspondre au style de votre site Web.

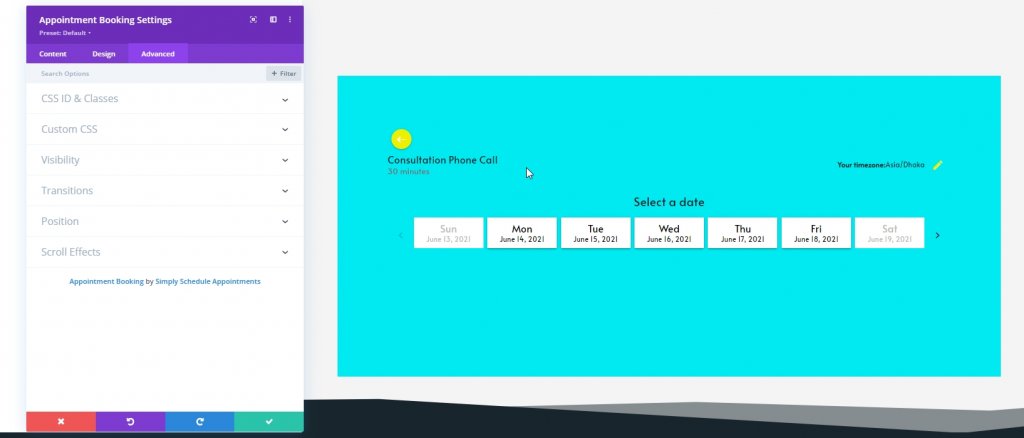
Notez que le remplissage ne peut pas être visualisé lors de l'édition. Cependant, il n'est disponible que sur une page en direct. L'onglet Avancé comprend des paramètres pour l'ID et les classes CSS, le CSS personnalisé, la visibilité, les transitions, la position et les effets de défilement.

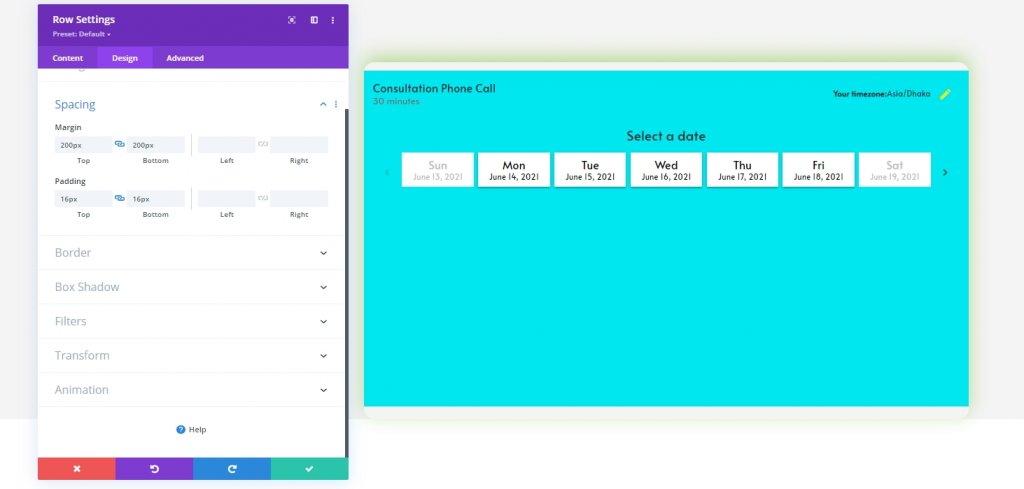
Il n'y a pas beaucoup d'options pour faire des ajustements au module. Mais vous pouvez poursuivre la conception en la plaçant dans une ligne, puis en modifiant les paramètres de cette ligne. Toutes les modifications seront externes, mais elles auront fière allure dans toutes les tailles d'écran car le module est réactif.

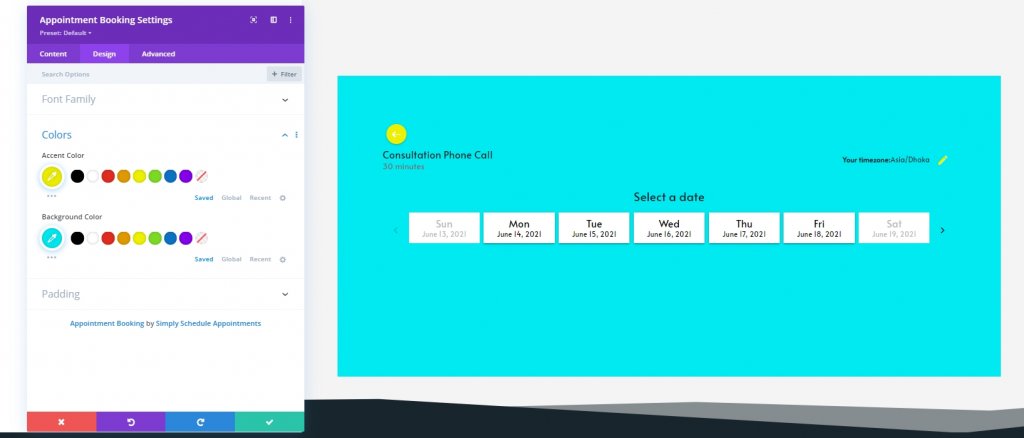
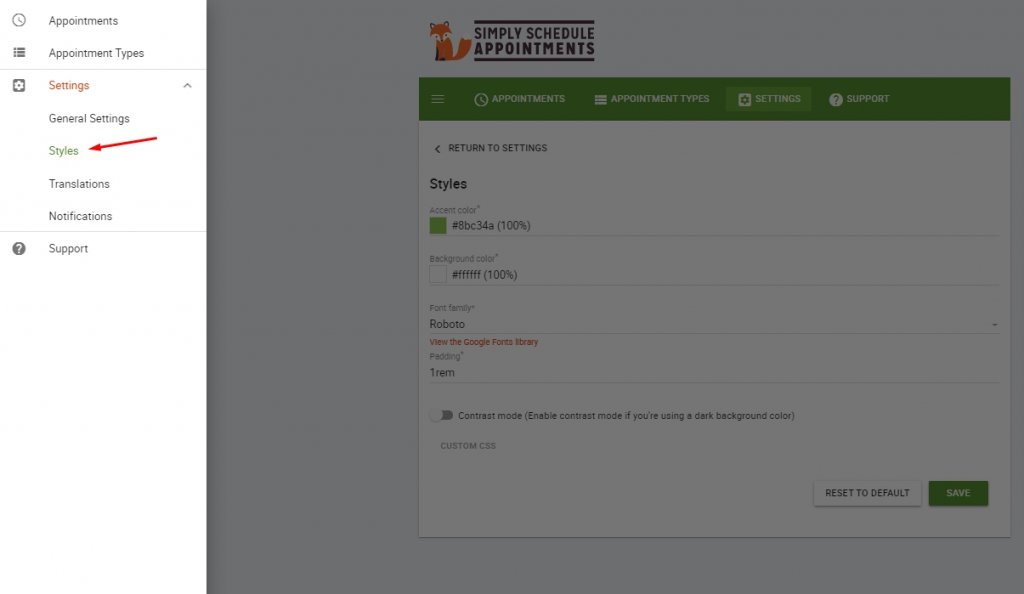
Style par défaut du formulaire
Vous pouvez travailler sur une certaine stylisation de la forme. Certains paramètres peuvent être modifiés par défaut, tels que la police, la couleur d'arrière-plan, la couleur d'accentuation, le remplissage et l'ajout de CSS personnalisé.

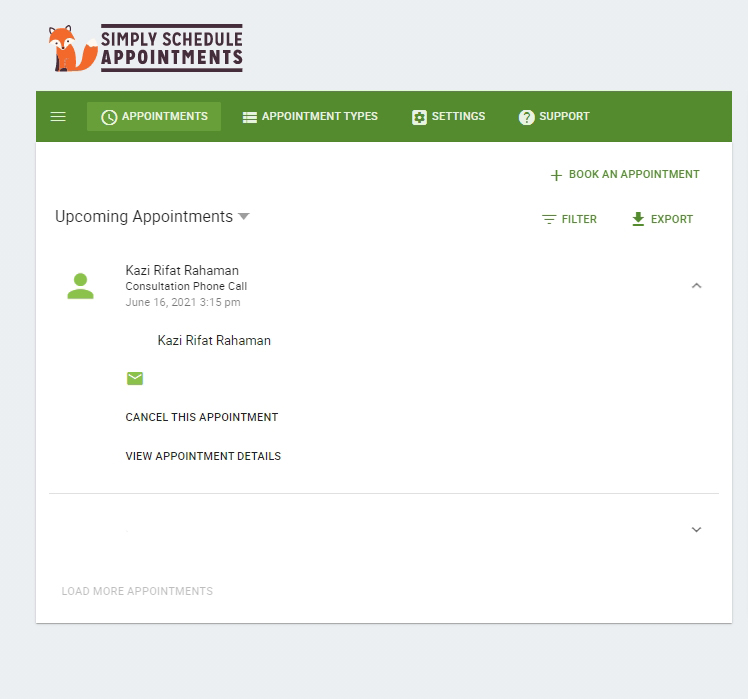
Liste des rendez-vous à venir
En cliquant sur l'option Rendez-vous, vous pouvez voir qui a terminé la planification et l'attente de la réunion. En cliquant ici, vous obtiendrez d'autres options telles que les détails de la personne, les options d'annulation, etc.

Exemple de conception

Pour cet exemple, nous avons importé un modèle prédéfini appelé Page de contact du cabinet de relations publiques de la bibliothèque Divi et supprimé la section des informations de contact puisque nous mettons en place un module de prise de rendez-vous à contacter. Nous avons fait correspondre la couleur du modèle avec le module de réservation, et maintenant il est parfait avec la page.

Sélectionnez la date, et il vous demandera votre heure préférée. Et puis, il vous demandera d'autres informations de contact.

Cliquez sur réserver ce rendez-vous, et le tour est joué ! Il affichera un message de confirmation. Vous pouvez modifier les informations fournies, annuler ou reporter le rendez-vous ou peut-être en ajouter un autre pour un membre de votre famille. Vous pouvez également ajouter ce rendez-vous au calendrier pour un rappel supplémentaire.

Il n'y a pas de mélangeur dans ce module, et il fonctionne parfaitement bien. Bientôt vous avez terminé la réservation; Il vous enverra un e-mail de confirmation.

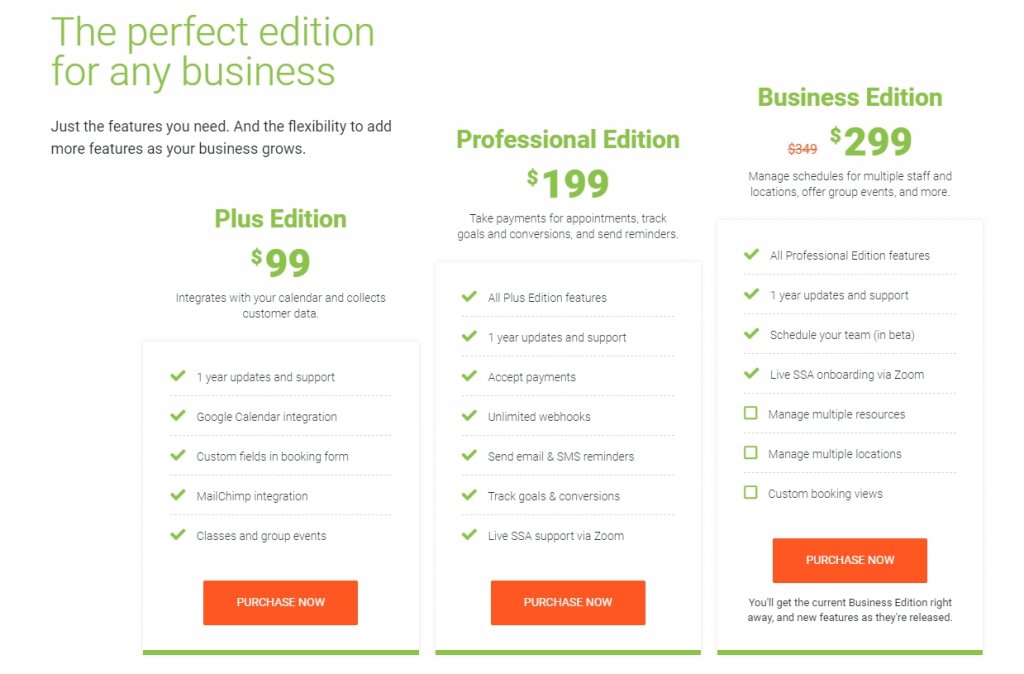
Prix

Il existe quatre types de forfaits tarifaires pour le plugin Simply Schedule Appointment. Les packages Premium sont donnés sur l'image, mais il existe également une version gratuite. Vous pouvez profiter de différents avantages dans différents forfaits tarifaires. J'espère que vous choisirez un forfait pratique en fonction de votre choix.
Conclusion
Enfin, le plugin Simply Schedule Appointments est simple à utiliser. Vous pouvez l'utiliser sur le site Web sans aucun codage supplémentaire. Mais je pense qu'il y avait un besoin de plus d'options de conception car, en fin de compte, toute la conception compte. Il aurait été préférable d'avoir des options comme l'alignement, la personnalisation à l'intérieur, les icônes d'icônes, etc. Peut-être que nous pouvons beaucoup changer grâce à la personnalisation CSS, mais puisque nous travaillons sur Divi , il est préférable d'avoir toutes les options disponibles par défaut.
Donc, c'était notre avis sur le plugin. J'espère que vous en profiterez. Si vous aimez la critique, partagez la critique avec vos amis développeurs parce que vous êtes IMPRESSIONNANT !




