Elementor 3.5 améliore votre flux de travail tout en ajoutant de nouvelles fonctionnalités de conception. Cette nouvelle version vous permet de créer des sites Web encore plus rapidement, en garantissant qu'ils sont parfaitement conçus, interactifs et très attrayants.

Les concepteurs de sites Web recherchent en permanence des moyens de travailler plus efficacement et de produire de nouvelles conceptions qui fidélisent leurs utilisateurs. Elementor 3.5 propose trois nouvelles options de workflow. Cela vous permet de gagner un temps considérable sur votre processus de développement. Cela inclut Mark Widgets as Favorites, Drag from Desktop et Multi-Select, pour vous aider à accélérer le délai d'exécution de votre projet.
Elementor 3.5 contient également de nouvelles capacités de conception. Ces capacités vous permettront de développer des sites Web très sophistiqués dans Elementor tout en minimisant le nombre de plug-ins et de code personnalisé requis pour obtenir les mêmes apparences avancées, telles que Transform, Text Stroke et Word Spacing.
En plus de l'amélioration du flux de travail et des capacités de conception, l'interface utilisateur des expériences a été mise à jour pour vous permettre de saisir plus facilement la stabilité de chaque essai, ainsi qu'une nouvelle expérience pour améliorer l'efficacité de votre site Web : les icônes de polices en ligne.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantCréez des sites Web avec Sonic Pace
Panneau d'édition personnalisé

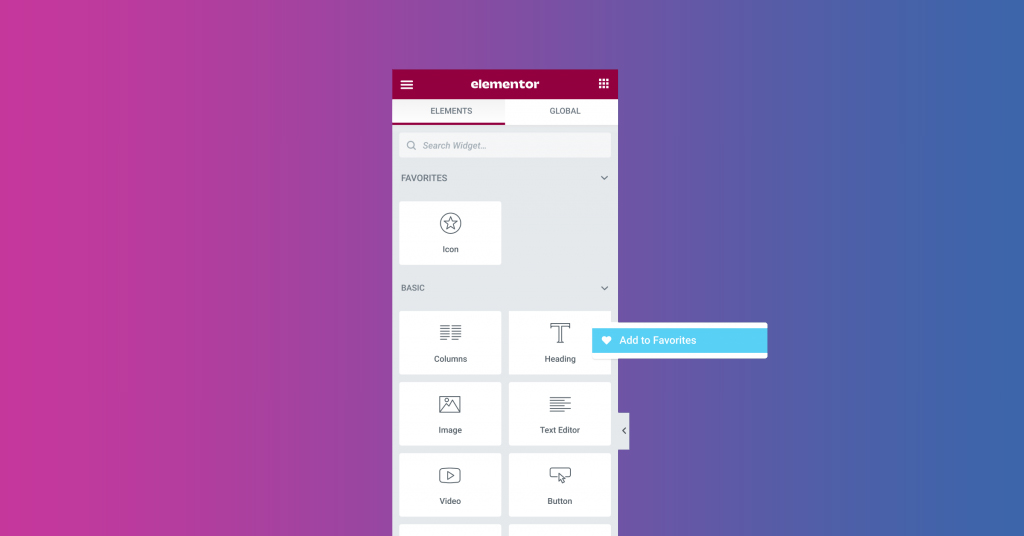
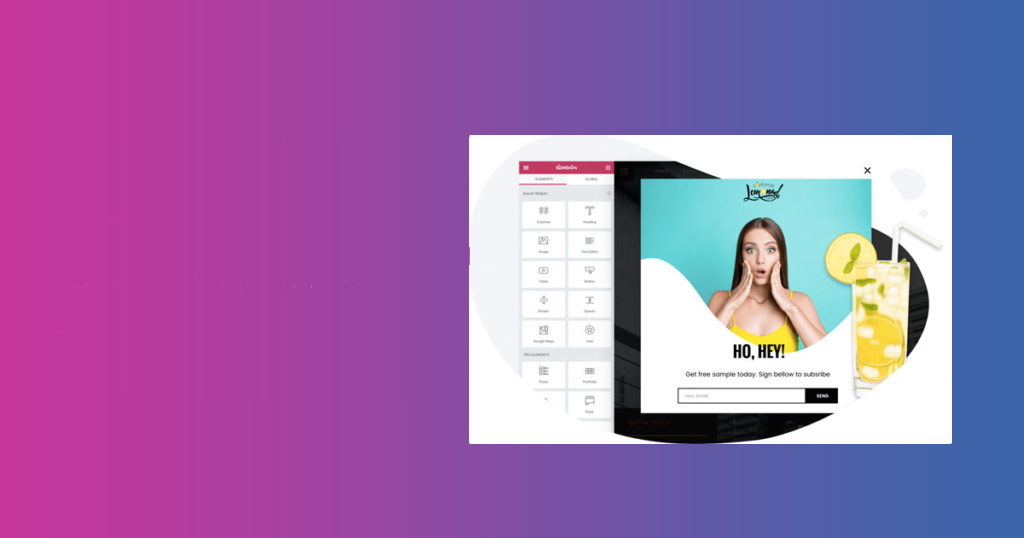
Vous avez probablement remarqué que lorsque vous travaillez avec Elementor , vous avez tendance à vous pencher vers certains widgets et finissez par les utiliser plus fréquemment que d'autres. Par conséquent, vous pouvez personnaliser le panneau de l'éditeur et trouver vos widgets préférés plus rapidement en épinglant vos widgets les plus utilisés dans la zone « Favoris ».
Importer des fichiers multimédias et modèles dans l'éditeur
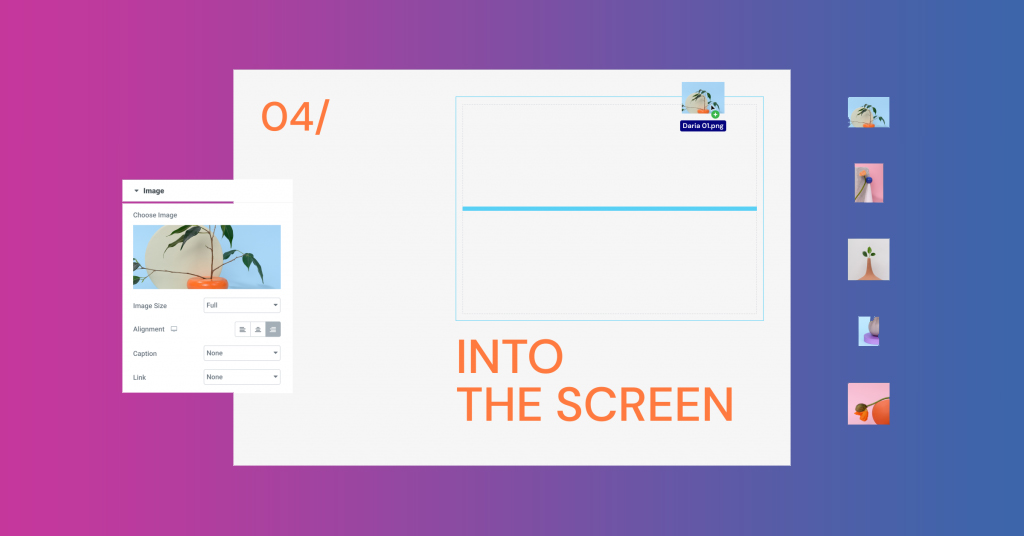
Il n'a jamais été aussi simple d'ajouter des fichiers multimédias et modèles (.json) à votre éditeur. Avec cette version, vous pouvez faire glisser un ou plusieurs fichiers multimédias ou modèles directement dans votre éditeur.

Les fichiers multimédias peuvent être déposés dans un widget existant sur la page (image, vidéo ou GIF). Ensuite, vous pouvez les faire glisser dans l'éditeur, ajoutant automatiquement le widget correspondant. Il ajoutera des fichiers multimédias par glisser-déposer dans votre éditeur à la bibliothèque multimédia. En revanche, il ajoutera des fichiers de modèle (.json) à votre bibliothèque de modèles.
Marquer plusieurs éléments à la fois

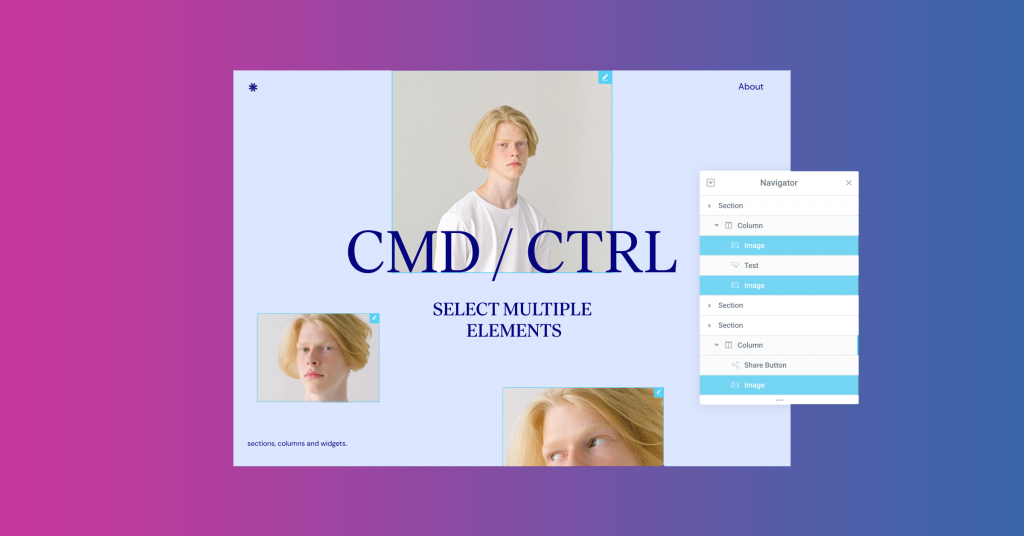
De la même manière que CTRL/CMD sur votre bureau vous permet de sélectionner plusieurs objets simultanément, vous pouvez désormais faire de même avec des sections, des colonnes ou des widgets dans votre éditeur ou navigateur. De plus, vous pouvez copier, supprimer, dupliquer, coller, coller le style et réinitialiser le style sur de nombreux éléments à la fois en utilisant Multi-Select.
Capacités de conception étendues
Plus de conceptions uniques et animées
Sortir des sentiers battus, modifier et animer des éléments distingue votre site Web et augmente l'engagement et la curiosité des utilisateurs. En conséquence, vous pourrez augmenter le temps que les gens passent sur chaque page et le nombre de pages qu'ils visitent.

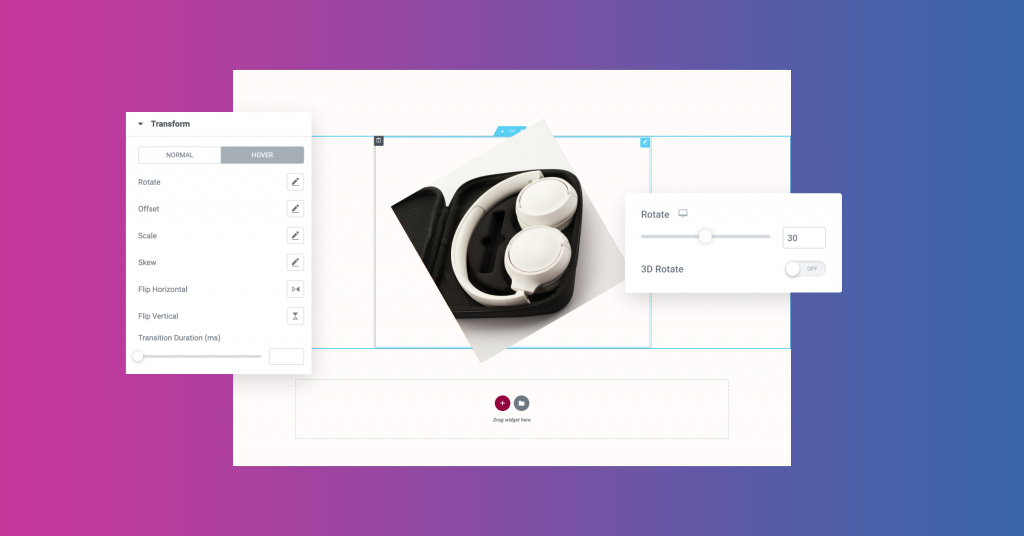
Vous pouvez utiliser Transform pour obtenir toutes les fonctionnalités de CSS Transform sans écrire de code. Faites pivoter, inclinez, décalez, redimensionnez ou retournez des éléments de votre page dans leur état normal ou en survolant. Vous pouvez, par exemple, faire pivoter une image de 45° pour qu'elle apparaisse inclinée plutôt que verticale dans sa position normale. Alternativement, vous pouvez garder l'image droite dans son état chronique et la transformer de 45° lors du survol, la rendant dynamique et inclinée. Enfin, essayez de combiner Transformer avec des effets de mouvement pour créer des conceptions animées plus complexes.
Affichez vos titres
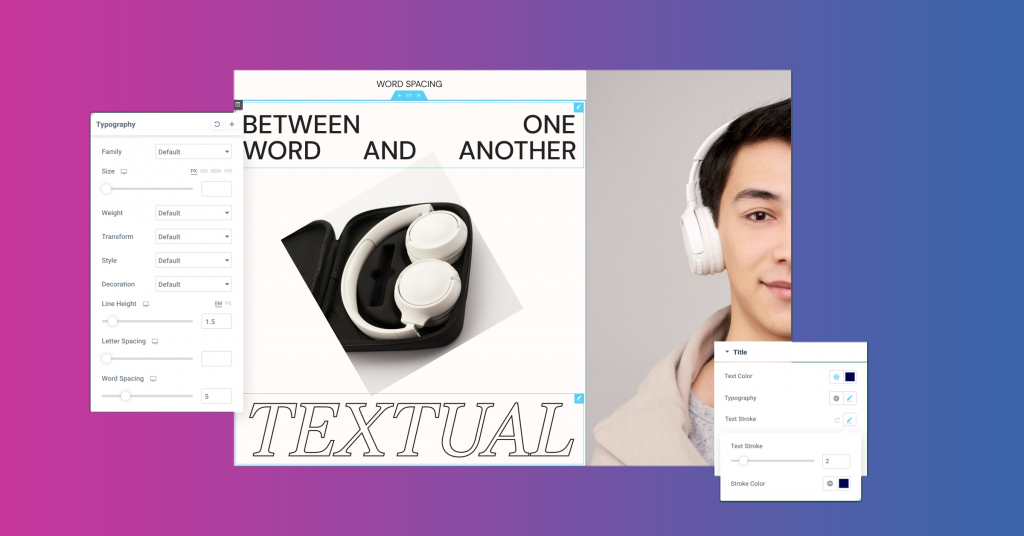
Les titres qui se démarquent captent l'attention de vos utilisateurs et les dirigent vers des zones spécifiques de votre site Web. Les en-têtes disposent désormais d'un nouvel outil - Text Stroke - qui vous permet de les décrire pour augmenter votre liberté de conception.

Vous pouvez également utiliser ce contrôle pour créer des titres transparents avec simplement un contour pour créer de superbes effets visuels. Les lettres semblent être découpées et la toile de fond peut être vue à travers elles. Pour obtenir cette apparence, définissez la couleur du titre sur transparent et utilisez un trait de texte d'une couleur différente de celle de votre arrière-plan pour le faire ressortir.
Improviser l'expérience de lecture des utilisateurs

Ajuster l'espace entre les mots peut améliorer l'expérience visuelle de vos utilisateurs et vous aider à exprimer vos informations plus efficacement. Vous avez maintenant un meilleur contrôle sur l'espace entre un mot et un autre avec le nouveau contrôle d'espacement des mots, qui est disponible dans chaque widget textuel, un peu comme le contrôle d'espacement des lettres. Cela vous permet de modifier davantage l'apparence de votre site Web et d'utiliser différentes polices.
Mises à jour expérimentales
Nouvelles expériences d'interface utilisateur

L'interface utilisateur des expériences a été modifiée pour augmenter la visibilité et la stabilité des expériences. Les expériences sont organisées en deux sections : la moitié supérieure contient les essais alpha et bêta. En revanche, la section inférieure a des expériences plus stables. De plus, vous pouvez activer ou désactiver tous les tests en un seul clic pour faciliter le débogage.
Icônes de police en ligne

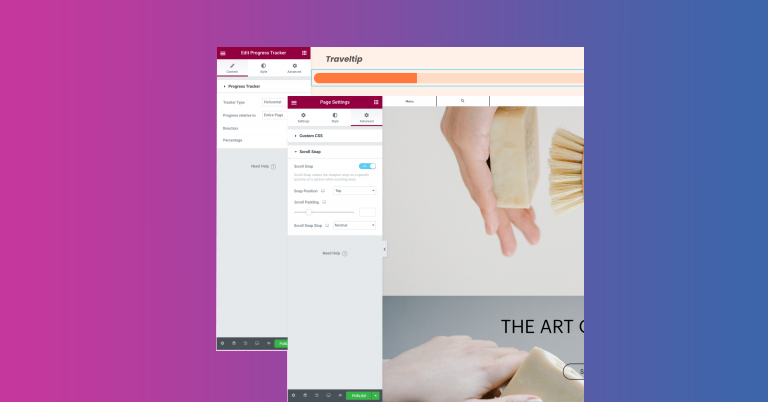
Les icônes de polices en ligne sont désormais prises en charge dans l'expérience SVG en ligne dans le cadre de notre engagement à améliorer les performances afin que votre page se charge rapidement et de manière cohérente. Lorsque le test est activé, la taille des CSS et Woff sur chaque chargement de page est réduite jusqu'à 111 Ko, ce qui accélère le chargement de la page.
Explorez plus avec Elementor 3.5
Elementor 3.5 regorge de mises à niveau substantielles qui rationalisent votre flux de travail, vous permettant de réduire considérablement le temps nécessaire à la construction de vos sites Web.
Cette mise à niveau propose également des options de conception supplémentaires, vous permettant de créer des sites Web fascinants, uniques et spectaculaires qui fidélisent vos consommateurs et les incitent à revenir.




